支援 Figma 中的 Rem 和 Em 單位到 Webflow 同步
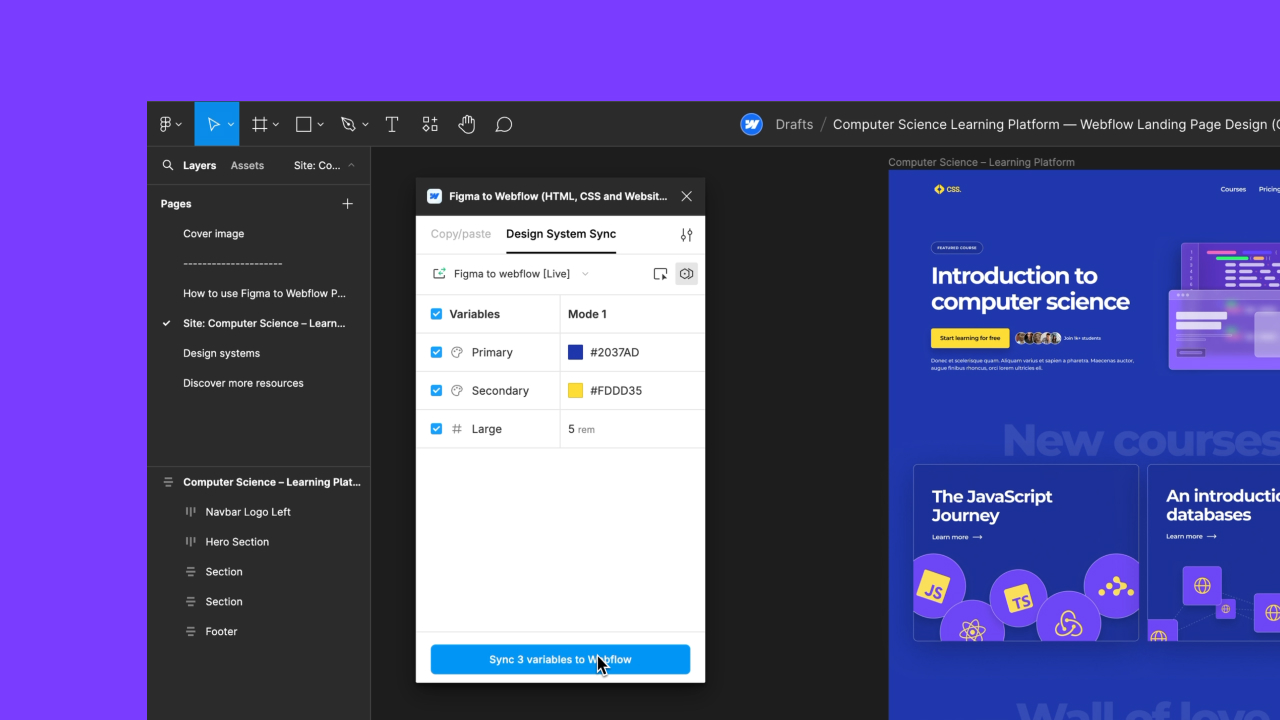
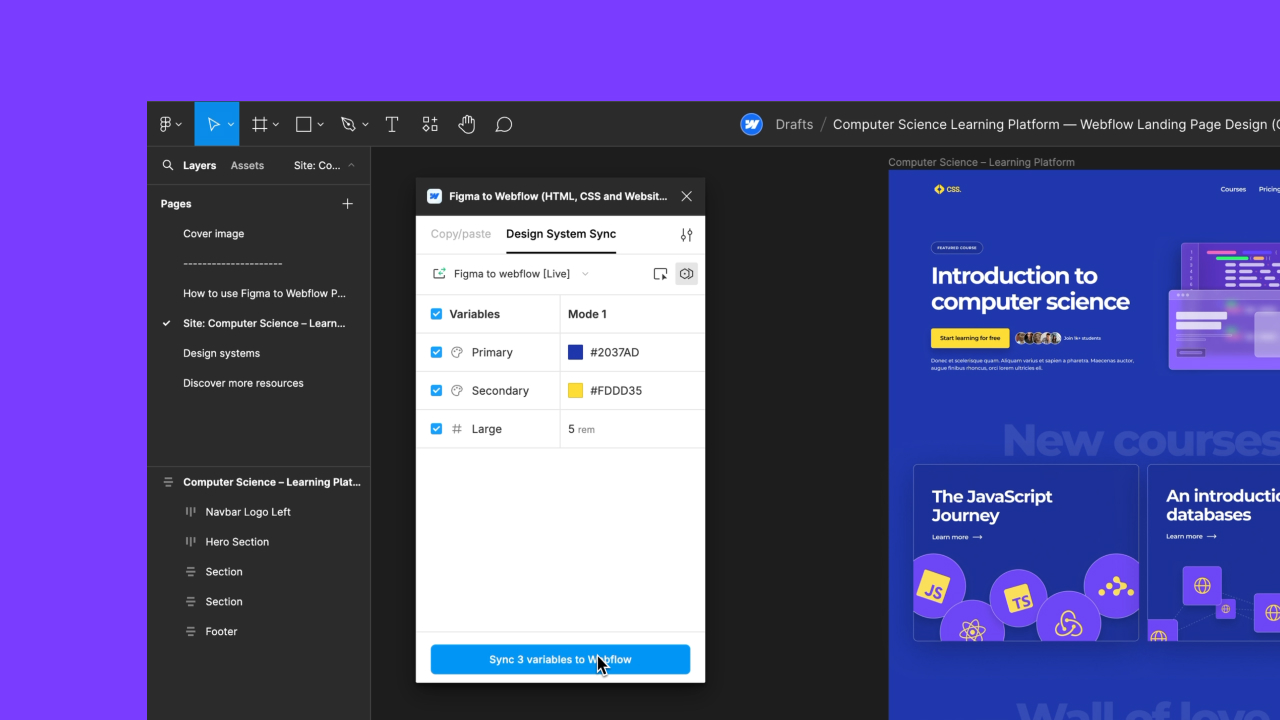
使用帶有 Design System Sync 的 Figma to Webflow 外掛程式為設計師提供更多尺寸選項。除了 px 之外,還可以透過變數同步 Rem 和 Em 單位。

Last updated
Was this helpful?
使用帶有 Design System Sync 的 Figma to Webflow 外掛程式為設計師提供更多尺寸選項。除了 px 之外,還可以透過變數同步 Rem 和 Em 單位。

Last updated
Was this helpful?
Was this helpful?