額外的尺寸和佈局控制
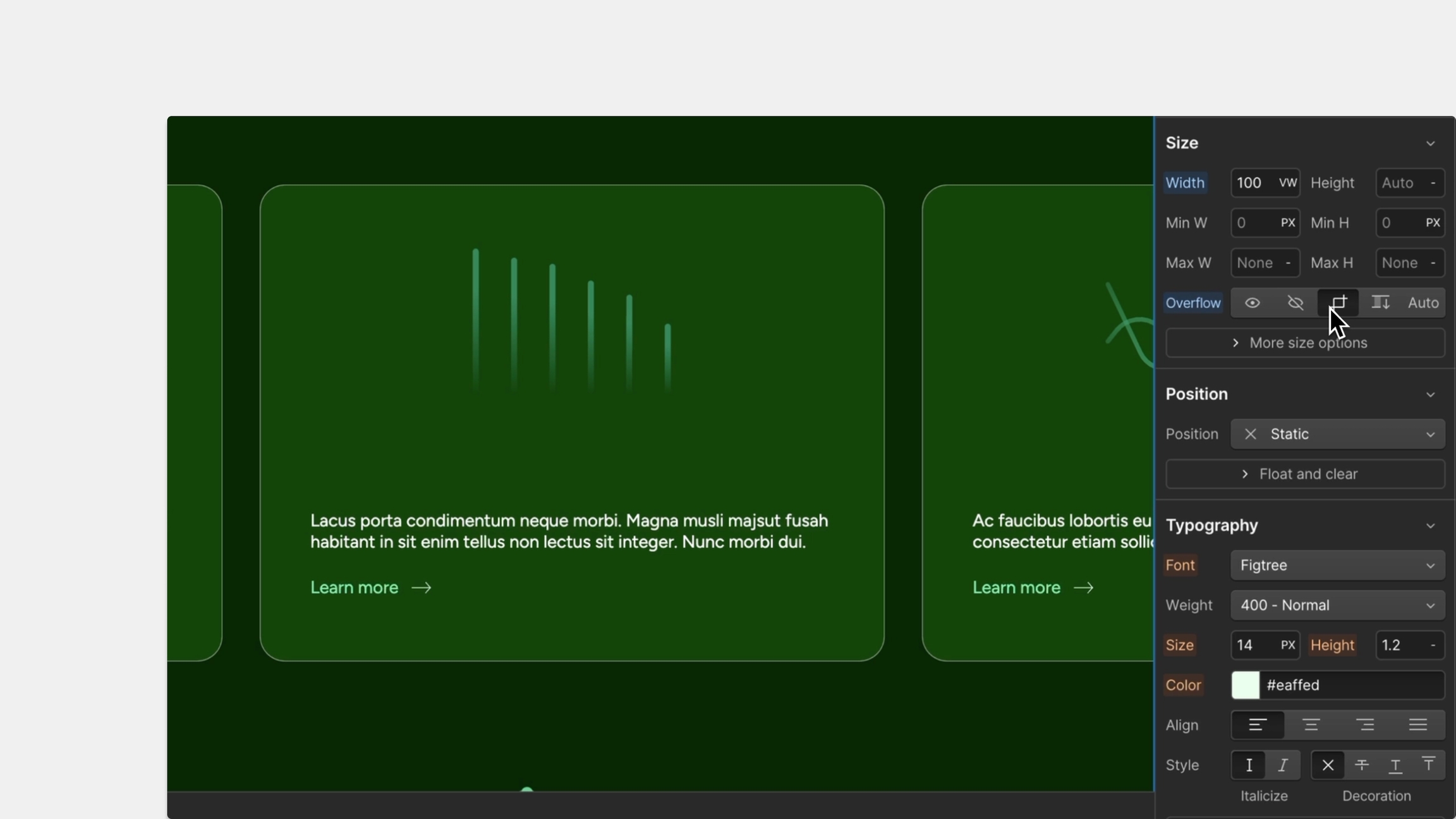
如果您發現自己需要使用自訂 CSS 屬性來微調元素大小和佈局,「樣式」面板的新增功能將幫助您做到這一點!現在您可以直接在「樣式」面板中設定框大小選項、剪輯溢出的內容以及調整垂直對齊方式。
剪輯溢出的內容
“樣式”面板 >“大小”中的“溢出”屬性現在支援剪輯值。如果您遇到溢出設定為隱藏的「黏性」元素的意外行為,請嘗試使用新的剪輯值。

控制箱尺寸
Webflow 中所有元素的預設方塊大小調整行為是border-box。這通常是可預測大小的元素所需的行為,但在設定帶有邊框的媒體元素的樣式時,您可能需要選擇不同的選項。現在,您可以直接從「樣式」面板 >「大小」控制框大小,而無需使用自訂 CSS。
現在有兩種選擇:
border-box:使元素的寬度和高度包含內容、內邊距和邊框。無論填充和邊框大小如何,盒子的整體尺寸都不會增加。
Context-box:使元素的寬度和高度僅包含內容。填充和邊框大小添加到框尺寸的外部。
在帶有填充和邊框的元素上嘗試以觀察差異。
調整垂直對齊
通常,當您有多個內聯元素(例如圖示和一些文字)顯示時,您希望將這些元素垂直居中或以其他方式相互對齊。現在,您可以從「樣式」面板 >「版面配置」控制此垂直對齊方式。
當display屬性設定為inline或inline block時,您會發現一個新的align y屬性,其中有多種選項可供選擇。
快速跳到 CSS 預覽
有時您可能想觀察給定選擇器產生了哪些樣式。除了新的尺寸和佈局控制之外,此更新還使 CSS 預覽功能更容易使用。現在,您可以從「樣式」面板頂部的「...」選單(或「更多選項」)開啟CSS 預覽。
我們希望這組更新能讓您更靈活地調整元素的大小和對齊方式。要了解有關大小和佈局的更多信息,請查看 Webflow University 上的文件。
May 6, 2024
Last updated
Was this helpful?