2 Box 盒子模組介紹
盒子模組的概述——它如何塑造網頁設計並讓您在 Webflow 中構建佈局具有更大的靈活性。
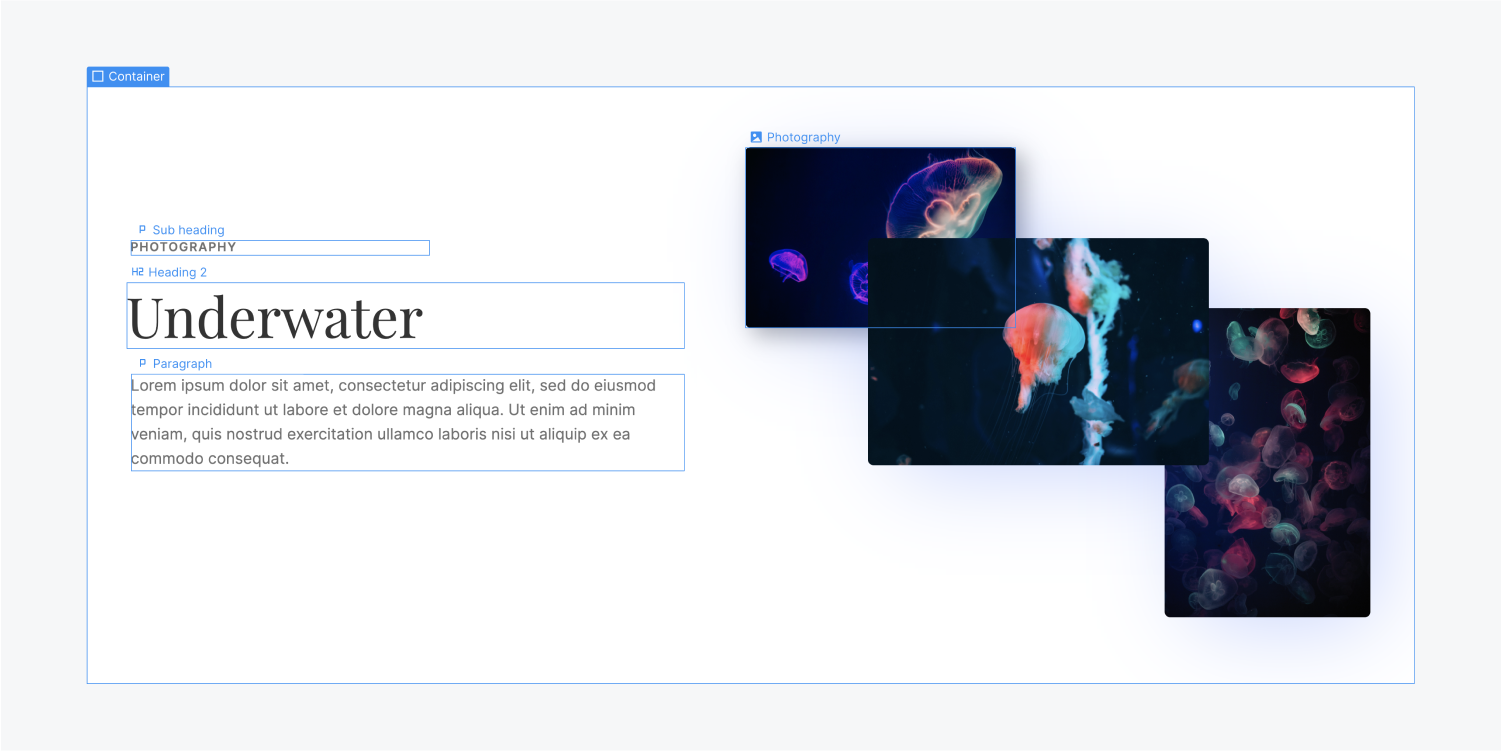
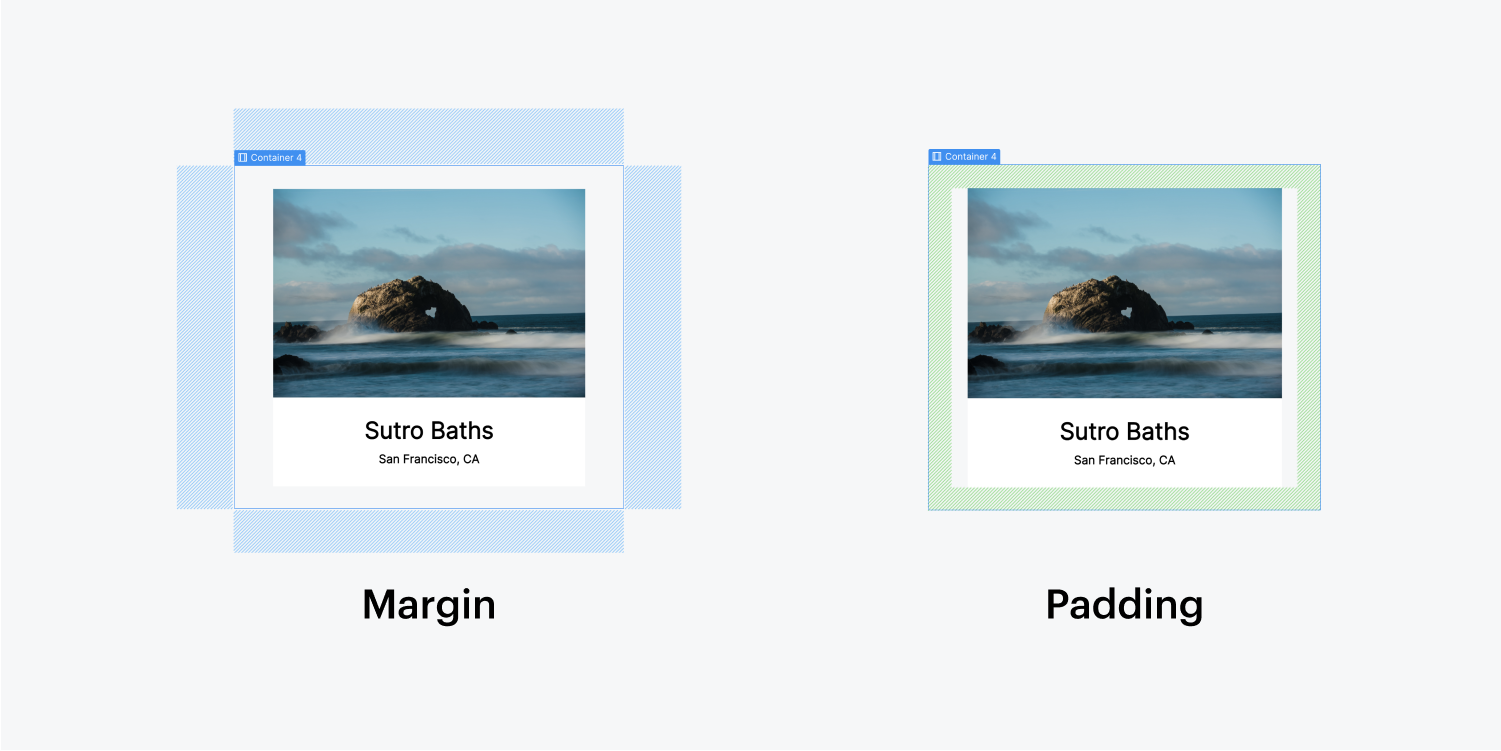
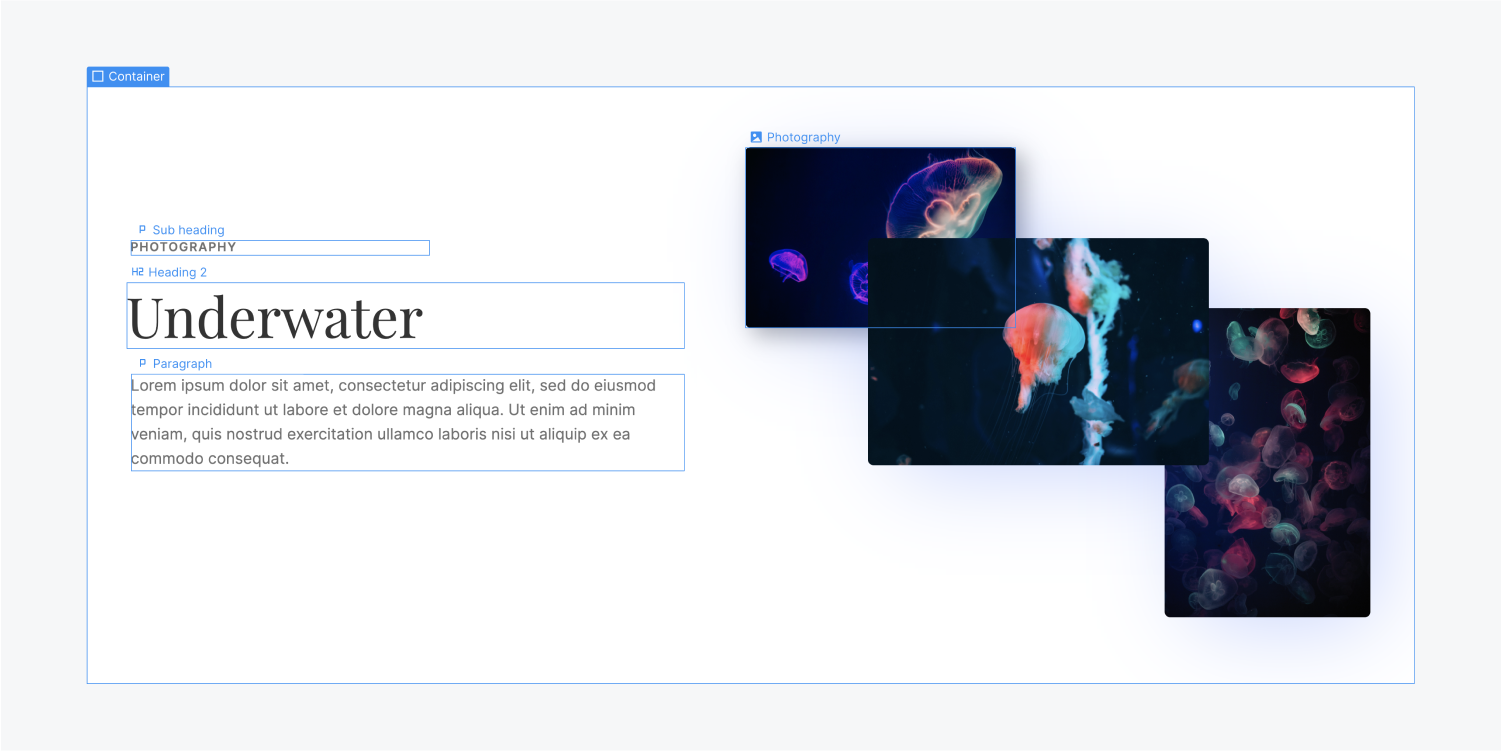
了解 boxes
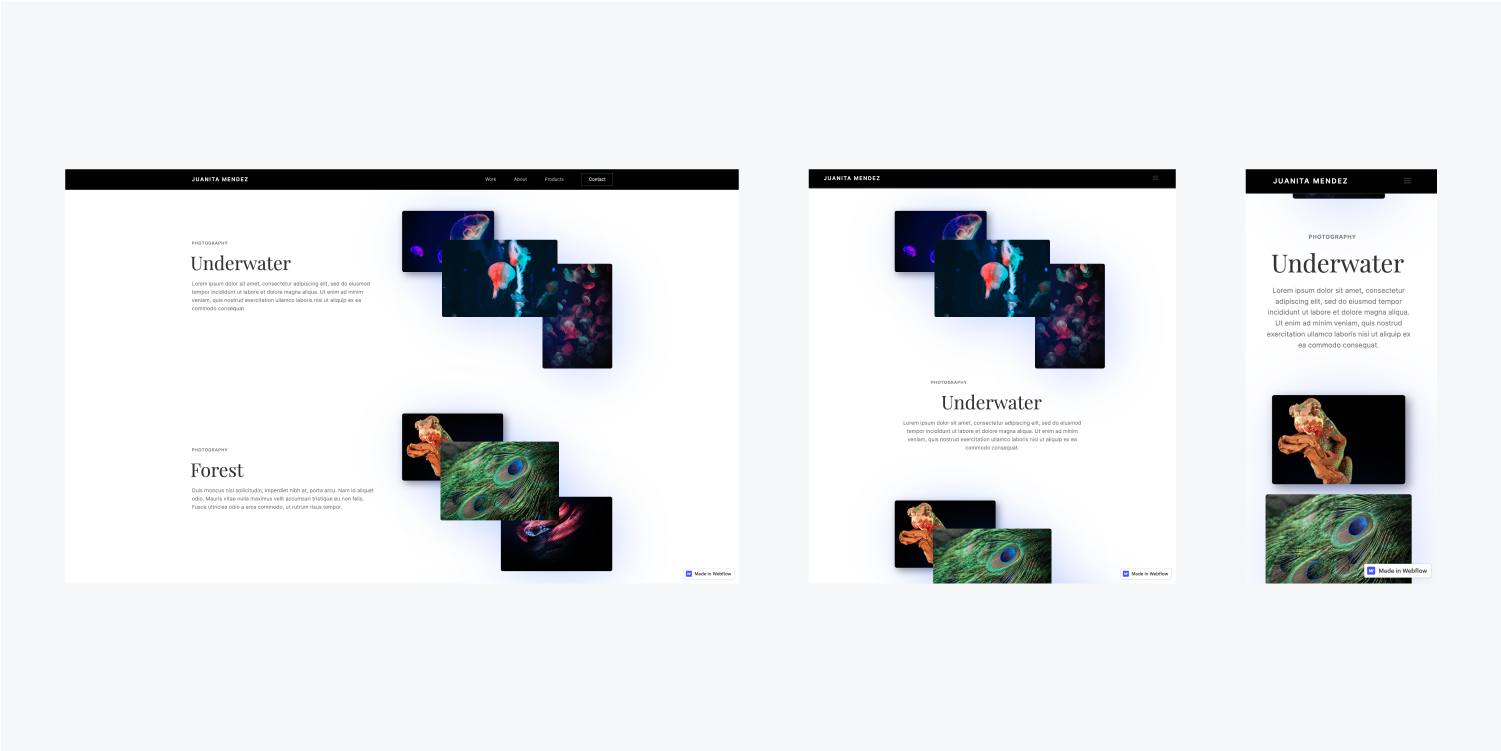
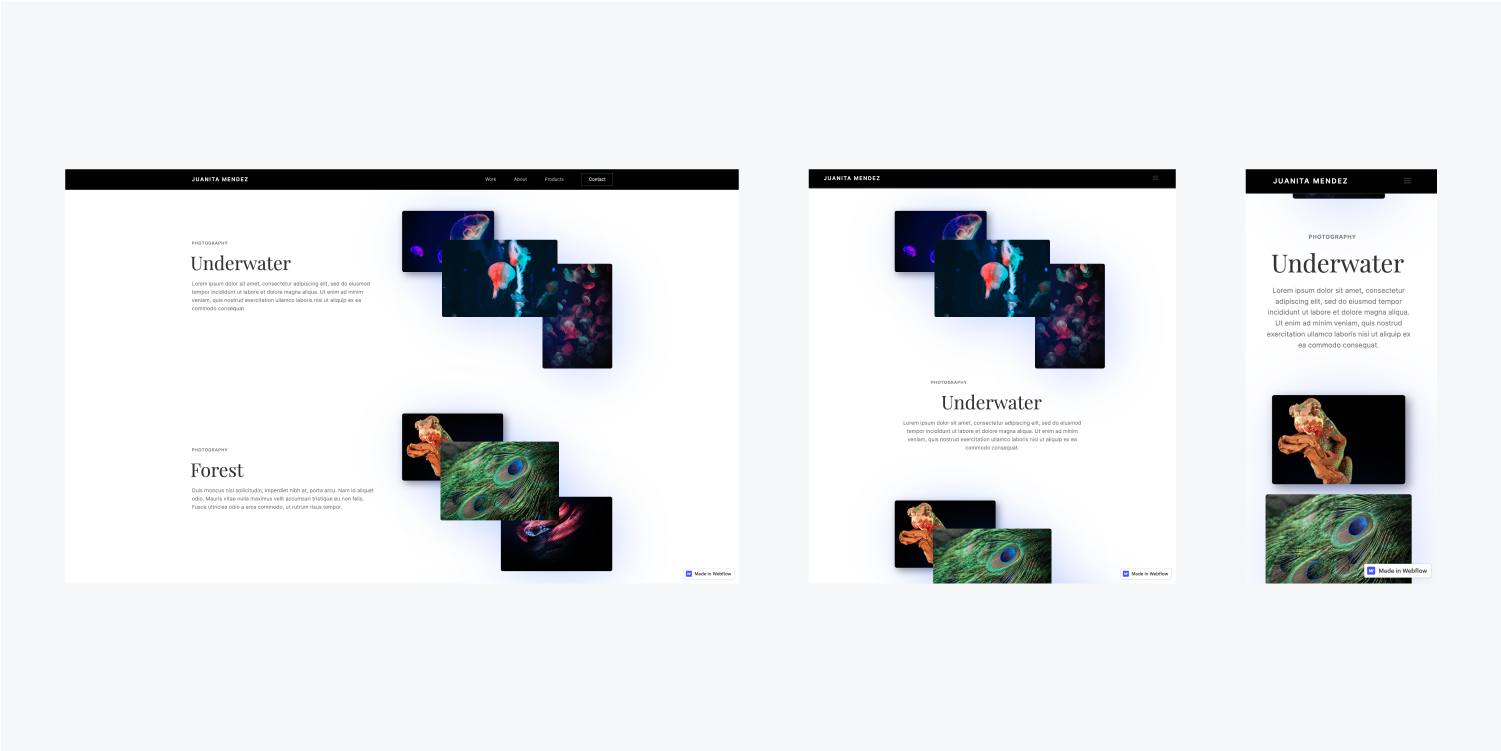
使用 boxes 進行響應式設計



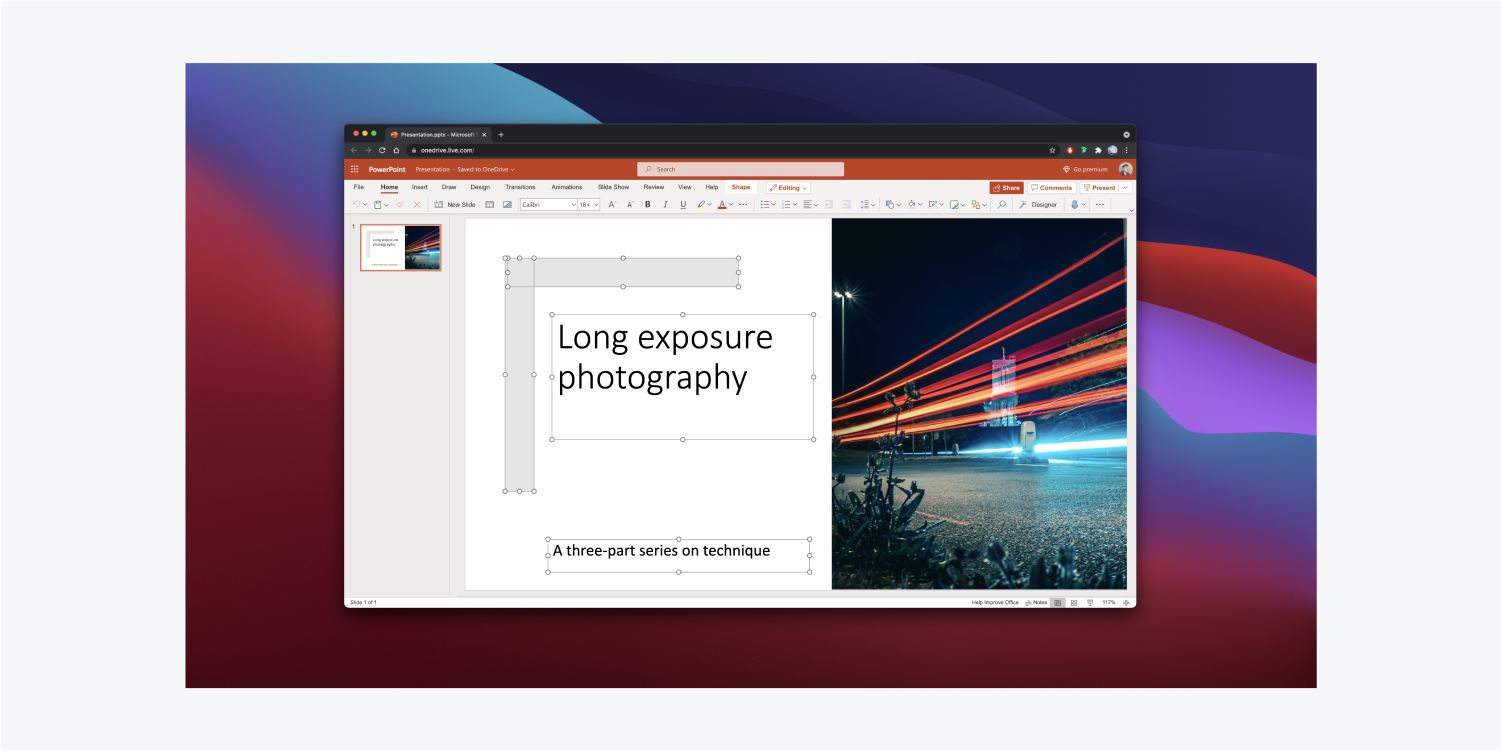
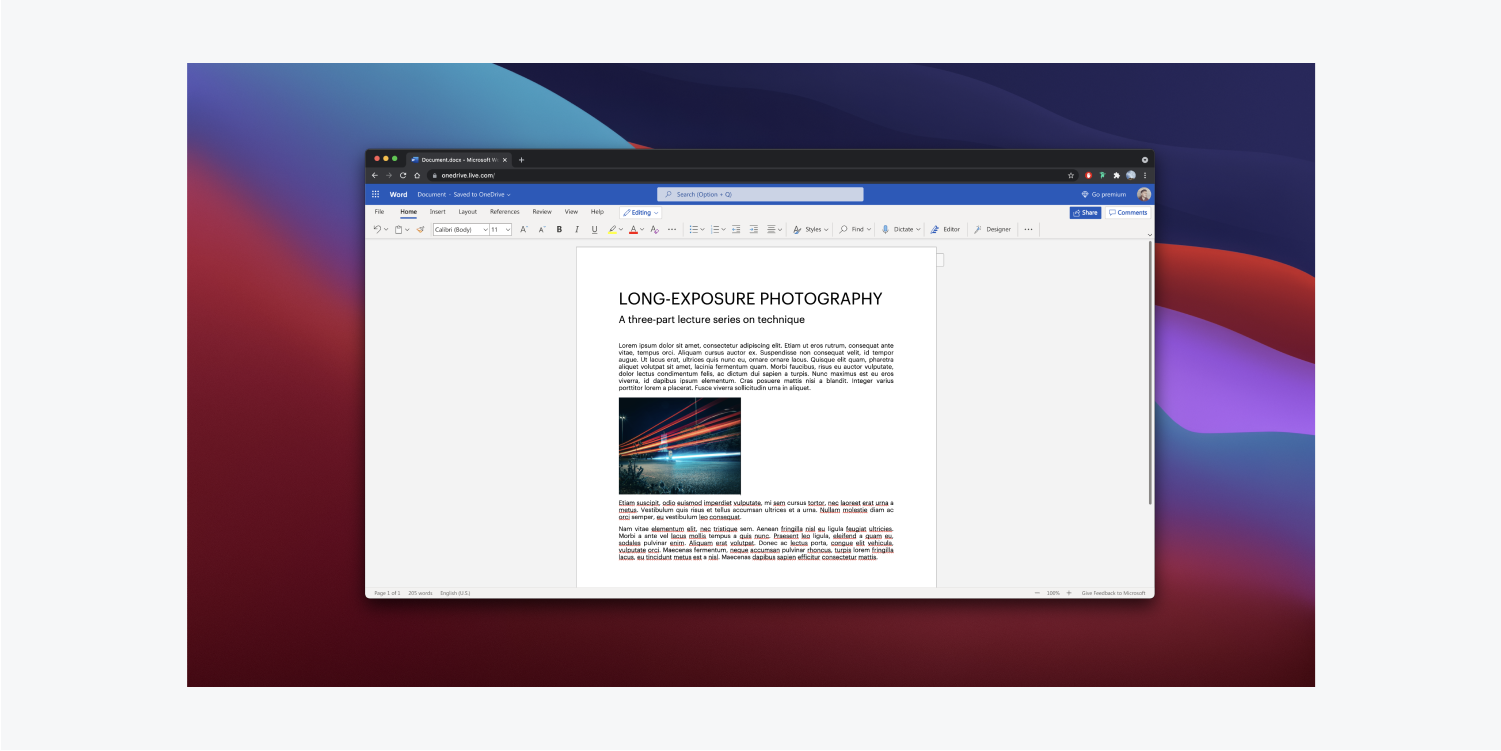
分組 boxes

嵌套 boxes

垂直和水平堆疊
Last updated
Was this helpful?
盒子模組的概述——它如何塑造網頁設計並讓您在 Webflow 中構建佈局具有更大的靈活性。





Last updated
Was this helpful?
Was this helpful?