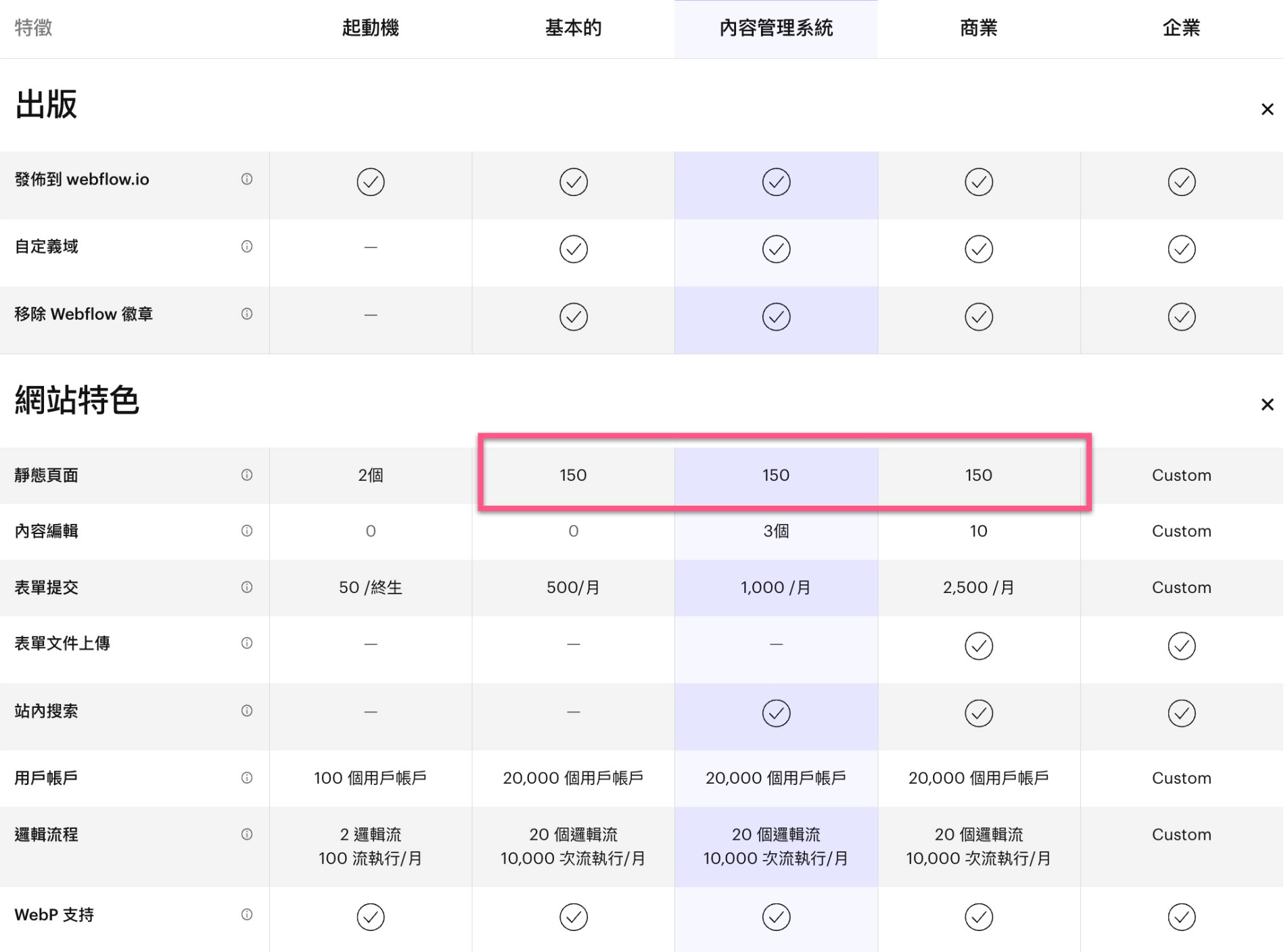
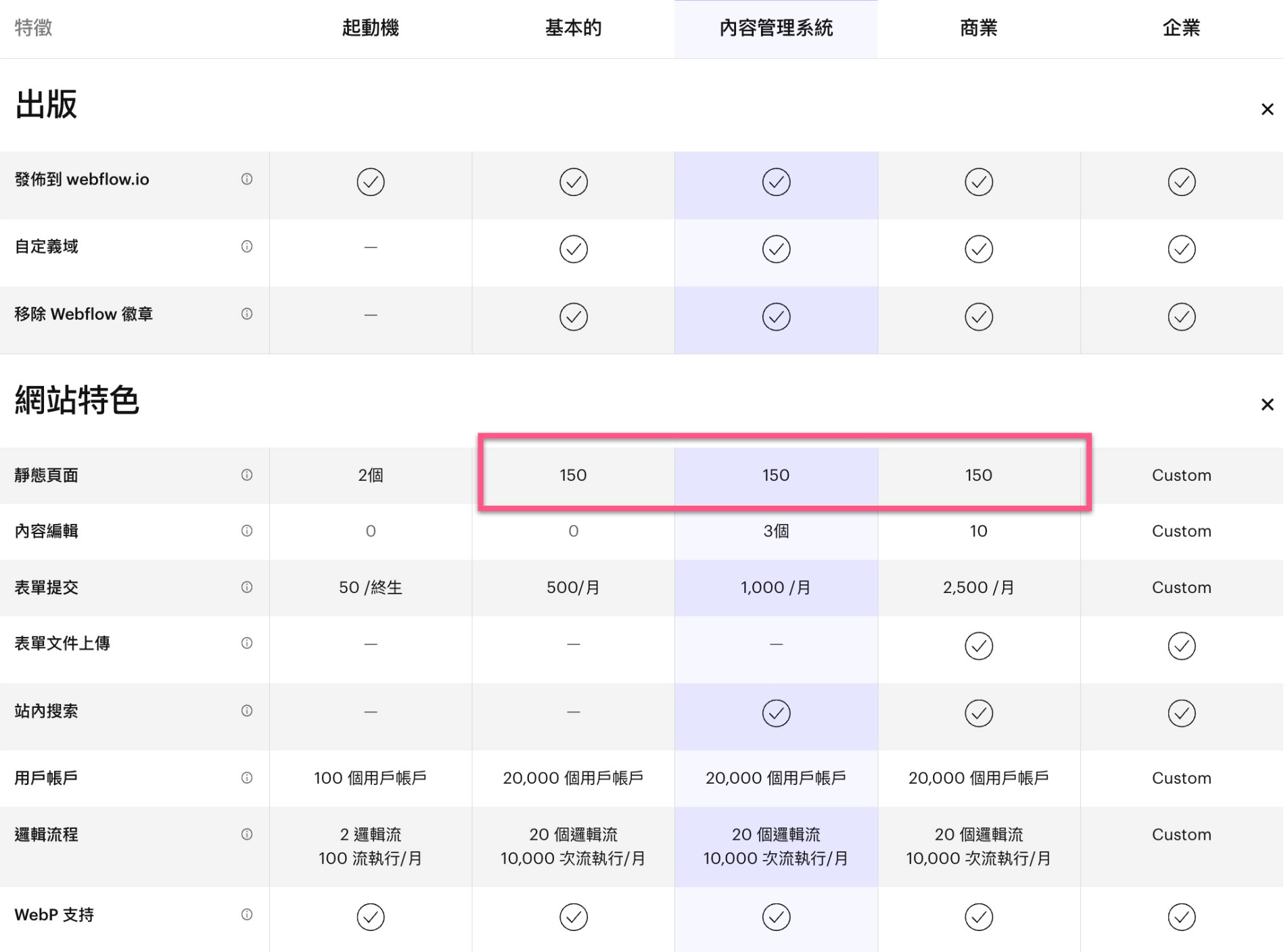
靜態頁面的限制從 100 頁提升至 150 頁
在一系列性能和穩定性改進之後,Webflow 很高興地宣布我們為所有客戶增加了靜態頁面限制。


我們是如何解決這個問題的?
設計器整體性能的改進

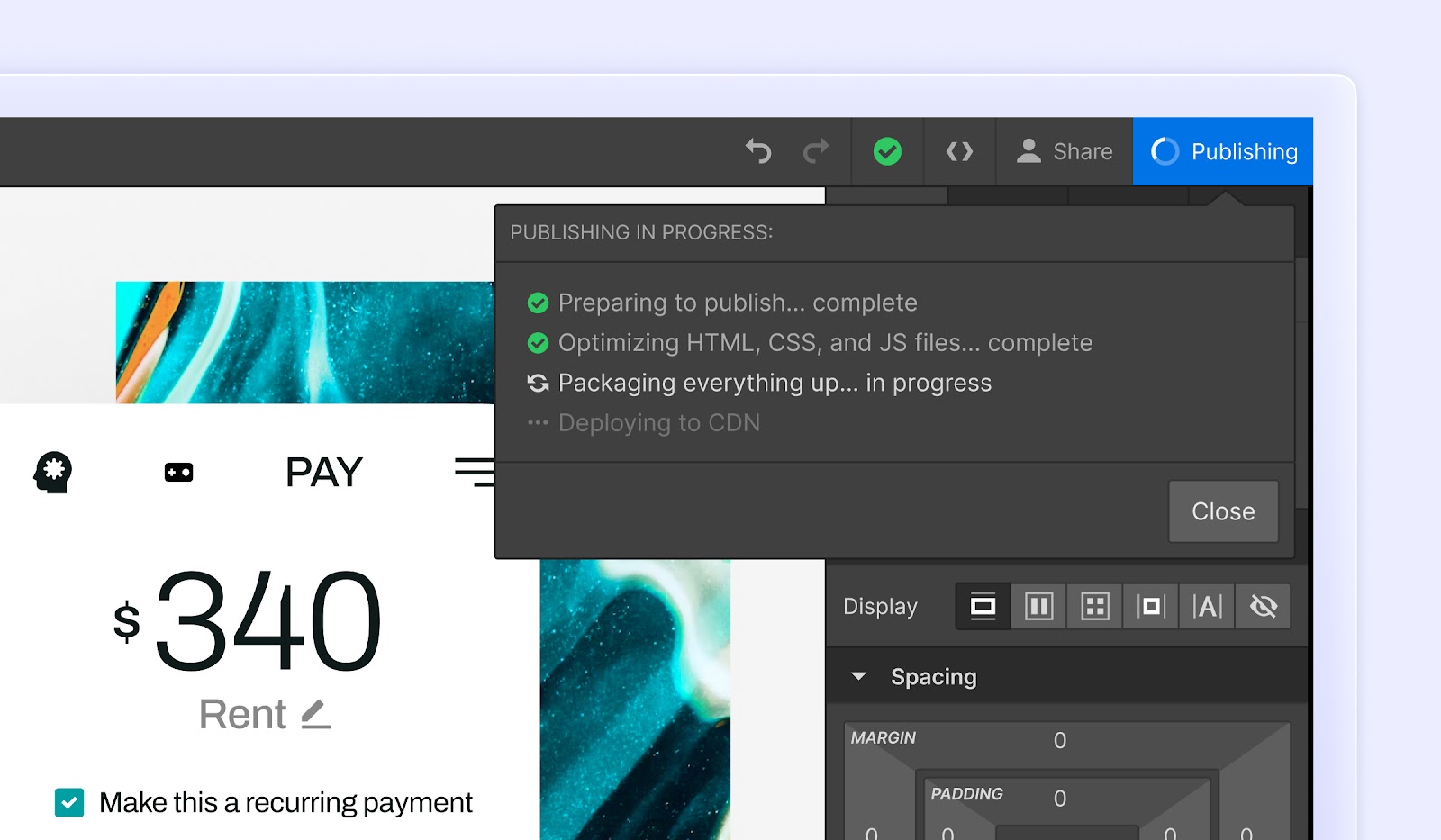
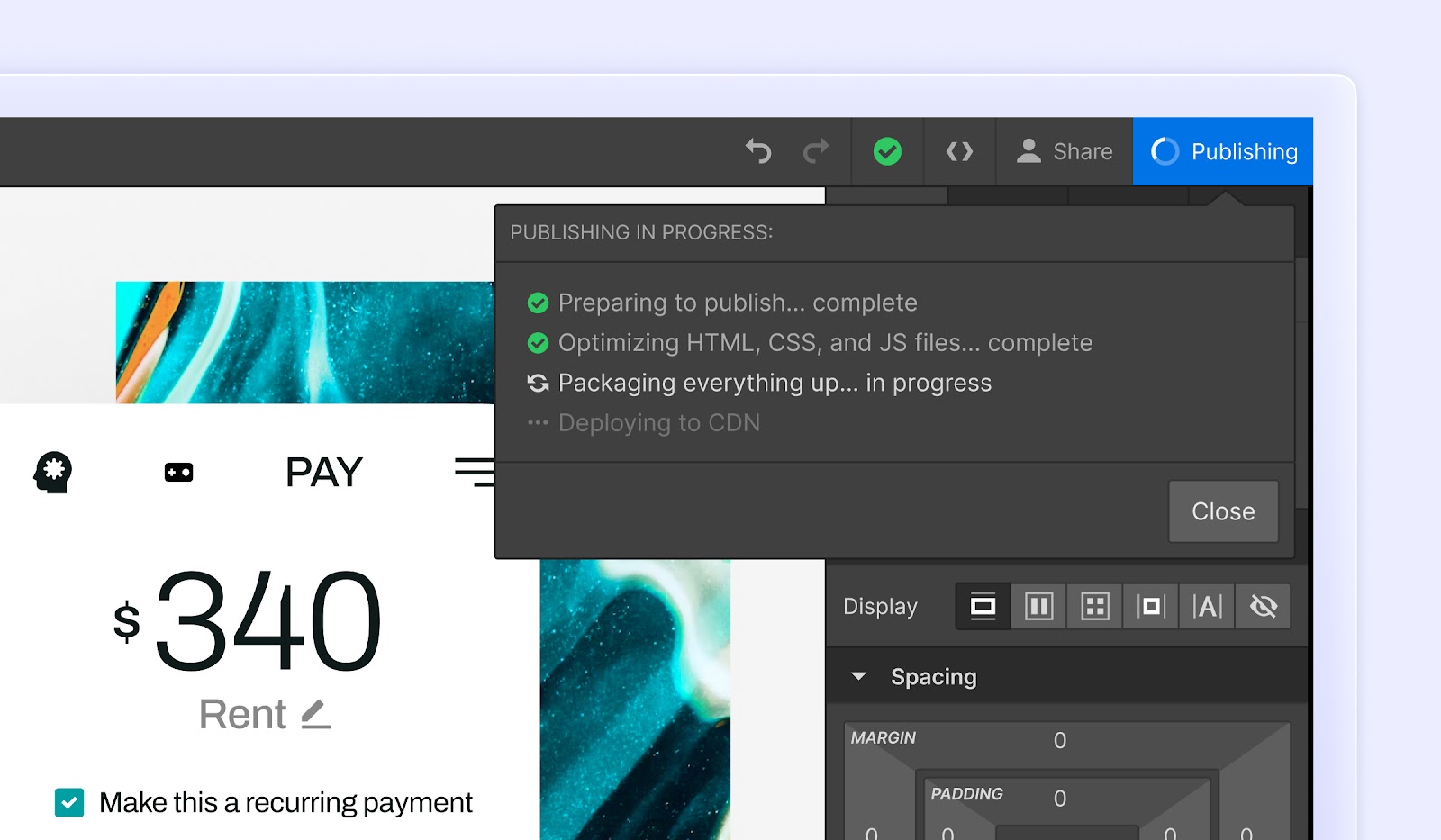
發布用戶體驗和性能的改進

幫助團隊和企業在 Webflow 上擴展的下一步是什麼?
Last updated
Was this helpful?
在一系列性能和穩定性改進之後,Webflow 很高興地宣布我們為所有客戶增加了靜態頁面限制。




Last updated
Was this helpful?
Was this helpful?