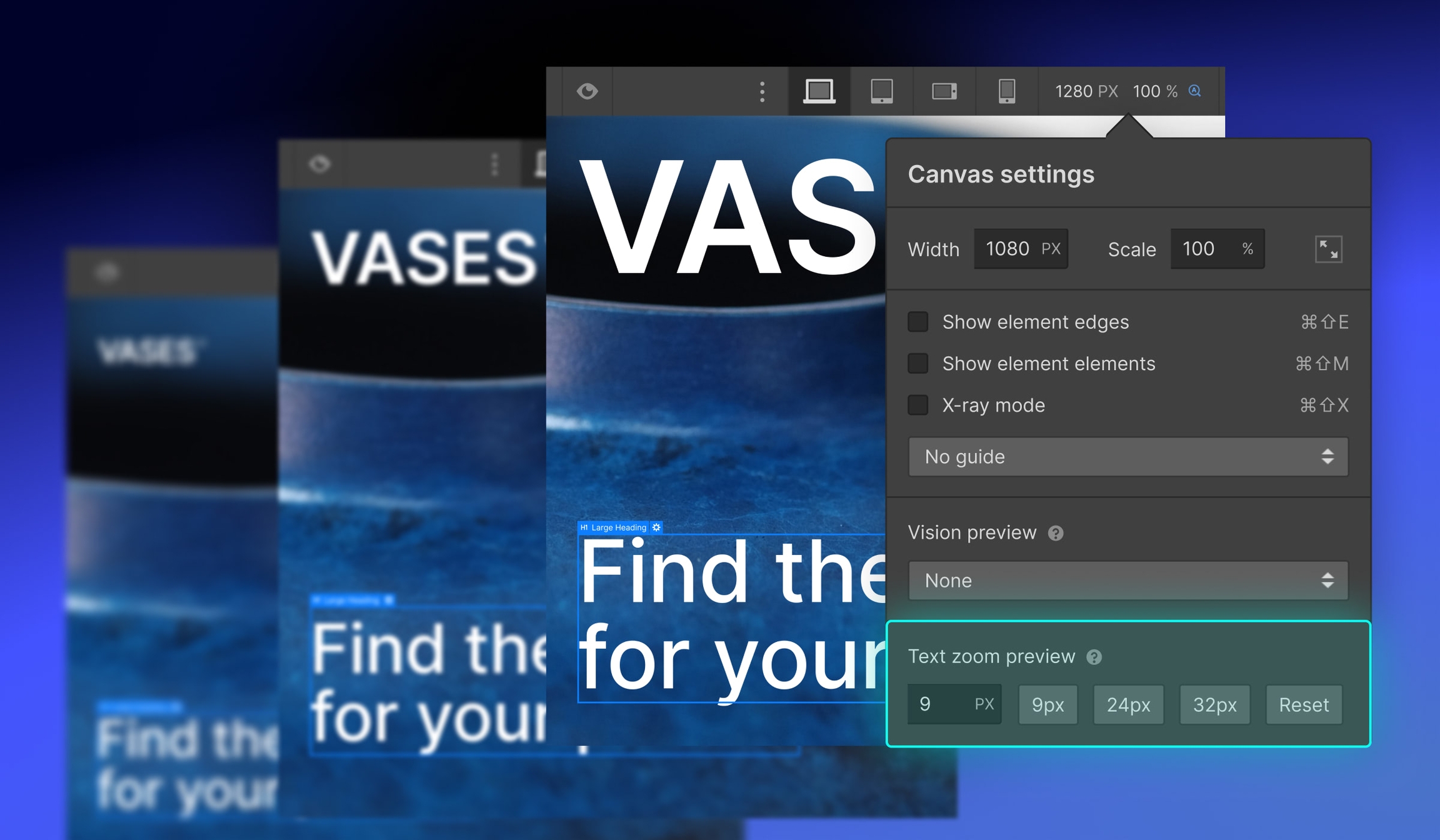
直接預覽不同文字大小的佈局
設計師們在優化他們的響應式網站往往會需要耗費很多時間,因為他們必須不斷地發布測試他們的設計,以適應不同的瀏覽器文本大小。Webflow 推出的這個新功能能幫助設計師減少這耗時的過程,我們在Webflow 介面上加入了預覽不同文字大小的設計的功能。這樣,設計師就可以在不同的設置中調整他們的頁面布局,以確保他們的網站體驗能夠優雅地適應任何文字大小。

為您的頁面設計預覽各種文字大小的格式。 在注意頁面布局和網站體驗方面 - 為網站訪問者建立可讀的體驗,不僅是行業的最佳做法,也是無障礙體驗WCAG(標準1.4.4)的要求。
Webflow 將繼續致力於為世界各地的設計師提供建立無障礙網站的工具,從而鼓勵採用無障礙的最佳做法。現在就到 Webflow 的設計介面中試一試吧!
Natively preview layouts with any text size - JUNE 2, 2022
Last updated
Was this helpful?