連接自定義域名
將您的自定義域名指向Webflow,並將其連接到您的Webflow站點。
除了將您的網站發布到Webflow暫存子域(例如: yoursite.webflow.io),當您為網站添加了一個網站計劃,您也可以將您的網站發布到您擁有的任何自定義域名(例如:yourdomain.com)。
在開始之前,請確保您:
在您的Webflow網站上添加一個網站計劃
擁有想連接到您的網站的域名,或者從您選擇的供應商購買一個域名
可以向您的域名註冊商或DNS提供商更新您的DNS記錄
如果您以前在其他地方托管過您的域名,請重置您的DNS設置。這有助於最大限度地減少甚至消除可能需要以後進行故障排除的問題或沖突。
本文會提到:
如何添加自定義域名
如何更新您的DNS記錄
如何設置默認域名
如何驗證該域名是否指向Webflow
如何將您的網站發布到您的自定義域名上
常見問題和故障排除技巧
重要提示 由於DNS緩存過期,DNS變更可能需要48小時才能在所有地理位置上完全傳播,不過這通常會在幾小時內發生。
如何添加一個自定義域名
要將您的自定義域名添加到您的Webflow網站:
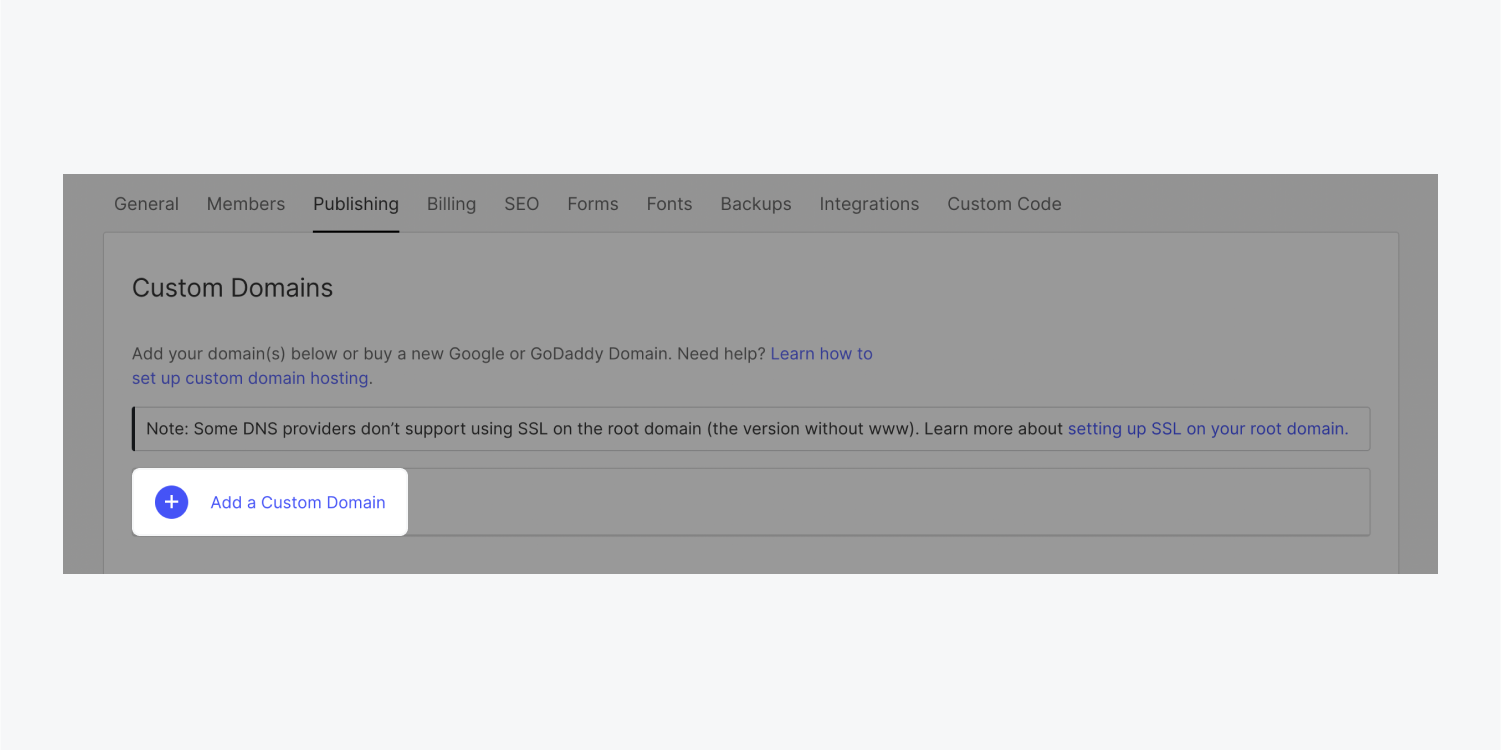
打開網站設置 > 發布標籤 > 自定義域名
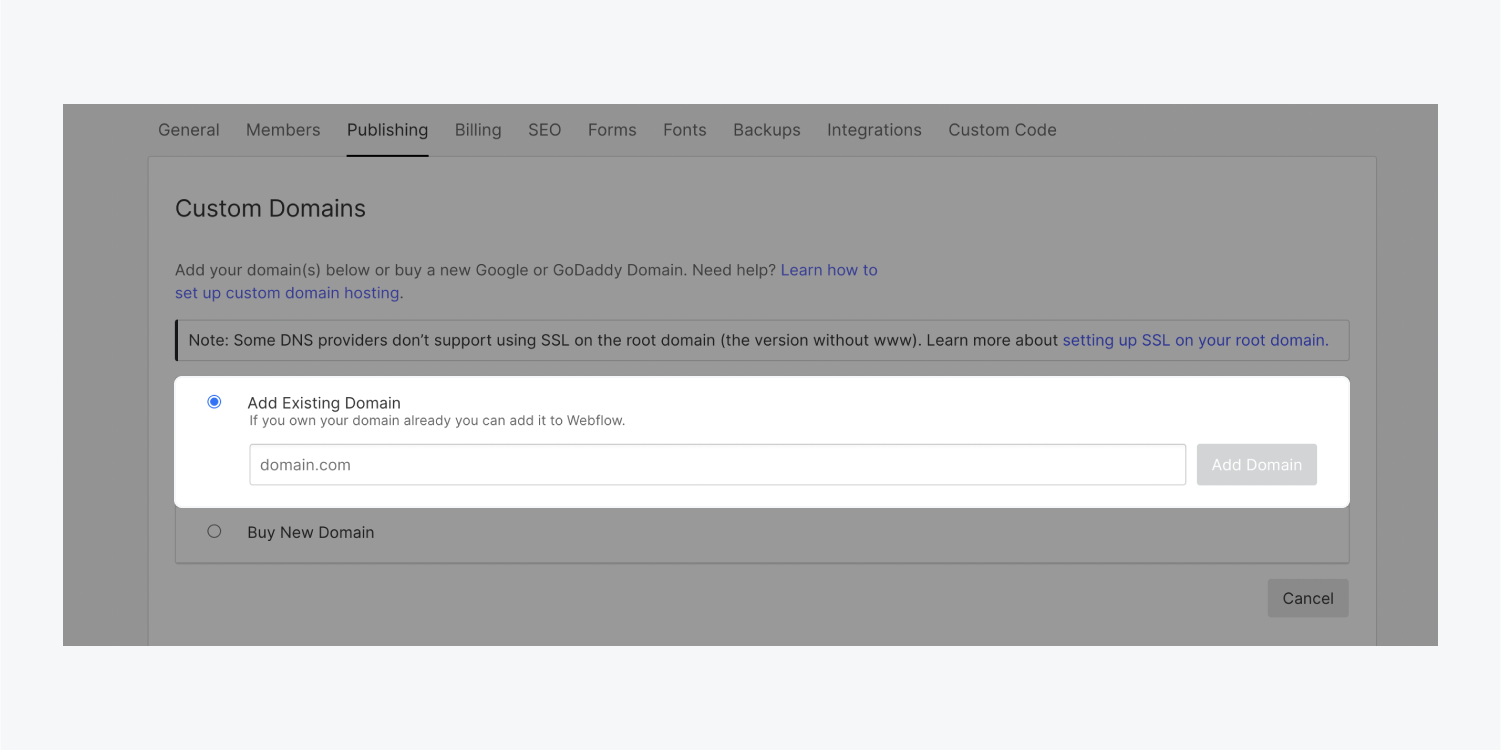
單擊"添加自定義域",並在"添加現有域"字段中輸入根域(例如,yourdomain.com)--這將把根域(例如,yourdomain.com)和www子域(例如,www.yourdomain.com)都添加到您的網站中


重要提示 您的默認域應該被設置為www子域。將根域名(如yourdomain.com)設置為默認域名需要對DNS記錄進行稍微不同的設置。
帶有特殊字符的域名
Webflow支持國際化域名(IDN)和帶有特殊字符(如ä、ê、ó)的Punycode格式的域名。您可以使用Verisign等工具將您的域名轉換為Punycode,但請記住它並不總是有效。
注意 Punycode格式只需要在您的網站上添加帶有特殊字符的自定義域名。網站訪問者在瀏覽器中輸入帶有特殊字符的域名,仍然能夠訪問您的網站。
如何更新您的DNS記錄
要更新您的DNS記錄,您需要在您的域名註冊商或DNS主機的儀表板上訪問您的域名的DNS設置。
每個DNS提供商都有自己的更新DNS記錄的過程。我們建議您閱讀您的DNS提供商的幫助文檔,並在需要時聯系他們的支持,以獲得他們的界面和設置的幫助。請看這個DNS提供商的列表,以及他們關於更新DNS設置的文檔連結。
注意 您需要將域名指向您的Webflow網站的DNS記錄是不同的,這取決於您的網站上是否啟用了SSL。每次在Webflow托管的網站上啟用或禁用SSL時,您都需要更新DNS記錄。在2018年11月14日之後創建的所有Webflow網站上,默認啟用了SSL。
SSL托管的DNS記錄(推薦)
啟用SSL後,要將您的自定義域名指向您的Webflow網站:
打開自定義域名的DNS設置(在域名註冊商或DNS主機的儀表板上)。
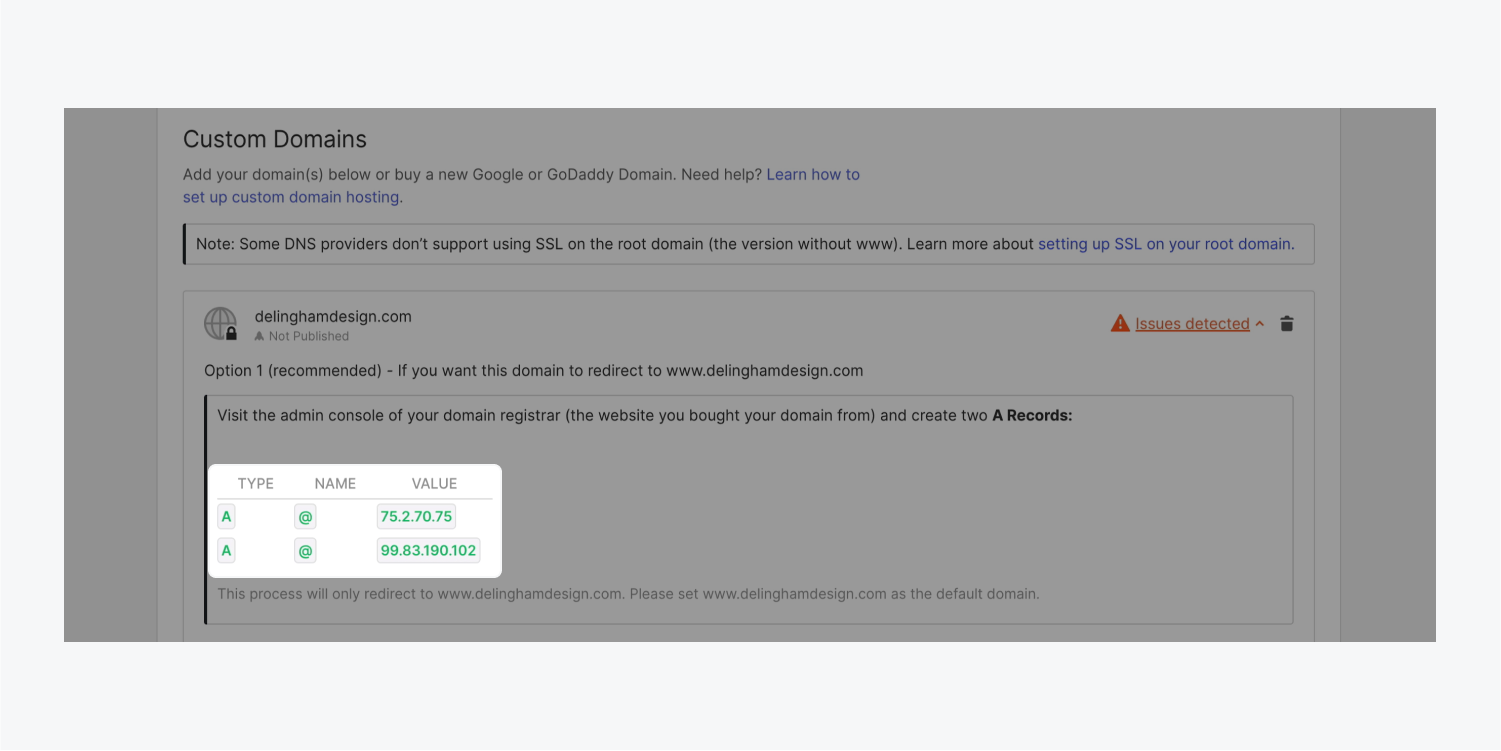
用主機名@和值75.2.70.75創建一個A記錄。
用主機名@和值99.83.190.102創建一個A記錄
創建一個CNAME記錄,主機名為www,值為proxy-ssl.webflow.com。
注意 有些DNS提供商傾向於將根域(例如,yourdomain.com)設置為主機名,而不是@。此外,一些DNS提供商希望您將www子域(例如,www.yourdomain.com)設置為主機名,而不是www。我們建議您檢查您的DNS提供商的文檔。看看這個DNS提供商的列表以及他們關於更新DNS設置的文檔連結。
重要提示 有些DNS提供商只允許您添加一個A記錄。Webflow使用兩個不同的A記錄,以幫助實現負載平衡和冗餘 - 這樣,如果主服務器(其中一個IP)出現故障,將有一個備份服務器為您的網站提供服務,避免任何停機或中斷。如果您無法向您的DNS提供商添加兩個A記錄,我們建議將您的域名服務器(NS記錄)指向第三方DNS提供商,如Cloudflare,以便您可以在那裡管理您的DNS記錄。

專業提示 您可以從網站設置>發布選項卡>自定義域中複製必要的DNS記錄。
非SSL主機的DNS記錄(不建議)
重要 2018年11月14日之後創建的所有Webflow網站都默認啟用了SSL。我們建議不要禁用SSL,因為不使用SSL的網站可能會被一些瀏覽器標記為"不安全",強烈阻止人們訪問您的網站。
當SSL被禁用時,要把您的自定義域名指向您的Webflow網站:
打開自定義域名的DNS設置(在域名註冊商或DNS主機的儀表板上)
用主機名@和值23.235.33.229創建一個A記錄
用主機名@和值104.156.81.229創建一個A記錄
創建一個CNAME記錄,主機名為www,值為proxy.webflow.com。
注意 有些DNS提供商希望您將根域名(例如,yourdomain.com)設置為主機名,而不是@。此外,一些DNS提供商希望您將www子域(例如,www.yourdomain.com)設置為主機名,而不是www。我們建議您檢查您的DNS提供商的文檔。看看這個DNS提供商的列表以及他們關於更新DNS設置的文檔連結。
重要提示 有些DNS提供商只允許您添加一個A記錄。Webflow使用兩個不同的A記錄,以幫助實現負載平衡和冗餘 - 這樣,如果主服務器(其中一個IP)出現故障,將有一個備份服務器為您的網站提供服務,避免任何停機或中斷。如果您無法向DNS提供商添加兩個A記錄,我們建議將您的域名服務器(NS記錄)指向第三方DNS提供商,如Cloudflare,以便您可以在那裡管理DNS記錄。
如何設置默認域名
如果您將一個以上的域名連接到您的網站,您需要設置一個默認域名,將所有來自其他域名的流量重定向到默認域名。這有助於避免因重複內容而受到SEO懲罰。
要設置默認域名:
打開網站設置 > 發布標籤 > 自定義域名
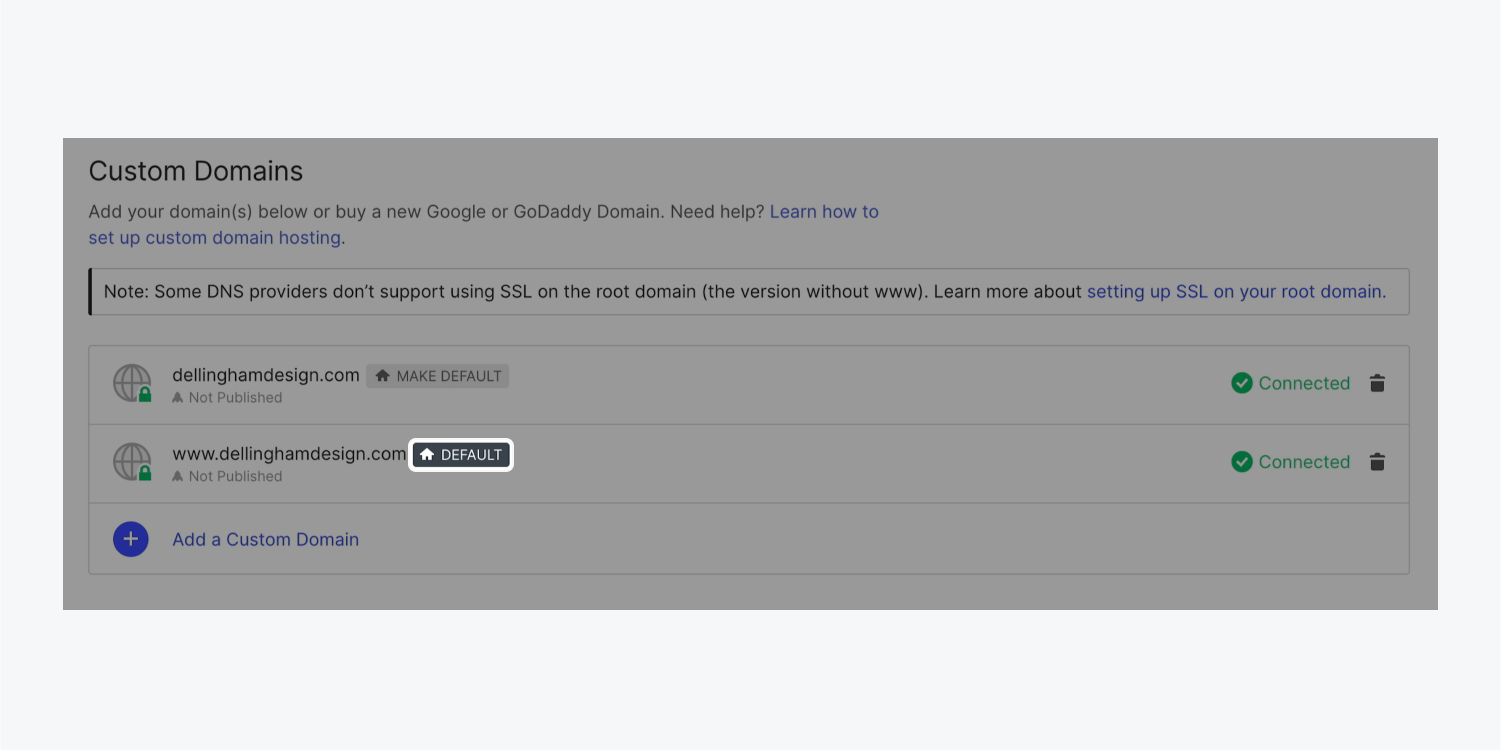
將鼠標懸停在想設置為默認的域名上,然後點擊"設置默認"
重要提示 您的默認域名應該被設置為www子域。 將流量重定向到根域名(例如,yourdomain.com)需要對您的DNS記錄進行稍微不同的設置。

如何驗證域名是否指向Webflow
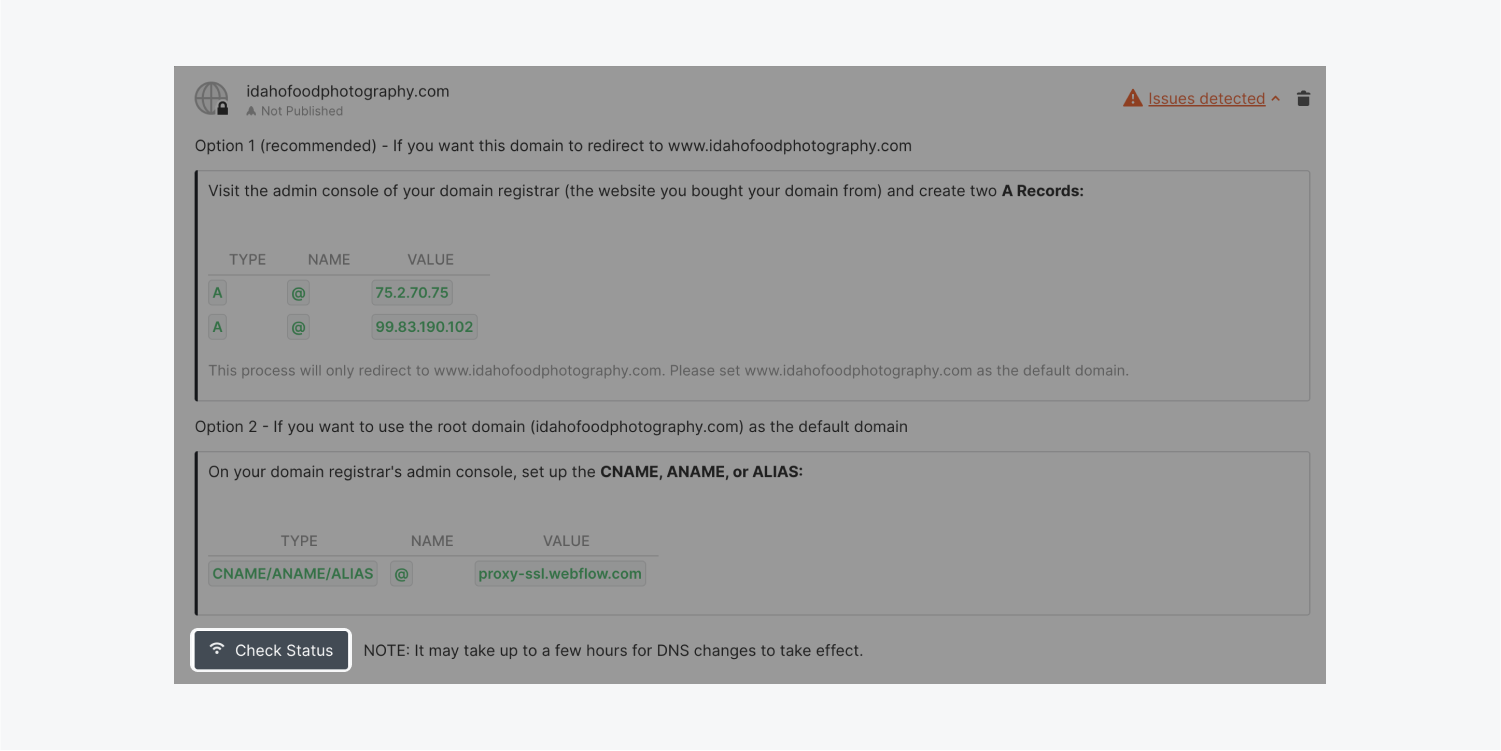
要驗證您的DNS設置是否正確,以及您的域名是否正確地指向您的Webflow網站,請在網站設置>發布標籤>自定義域中的域名下單擊檢查狀態。
由於DNS緩存過期,DNS變更可能需要48小時才能在所有地理位置上完全傳播,不過這通常會在幾小時內發生。如果您的網站驗證沒有立即生效,您可以稍後回來再次檢查狀態。
如果您的DNS記錄是活的,並且指向Webflow,而2天後您仍然遇到域名驗證的問題,請聯系Webflow的客戶支持團隊。

如何將您的網站發布到您的自定義域名
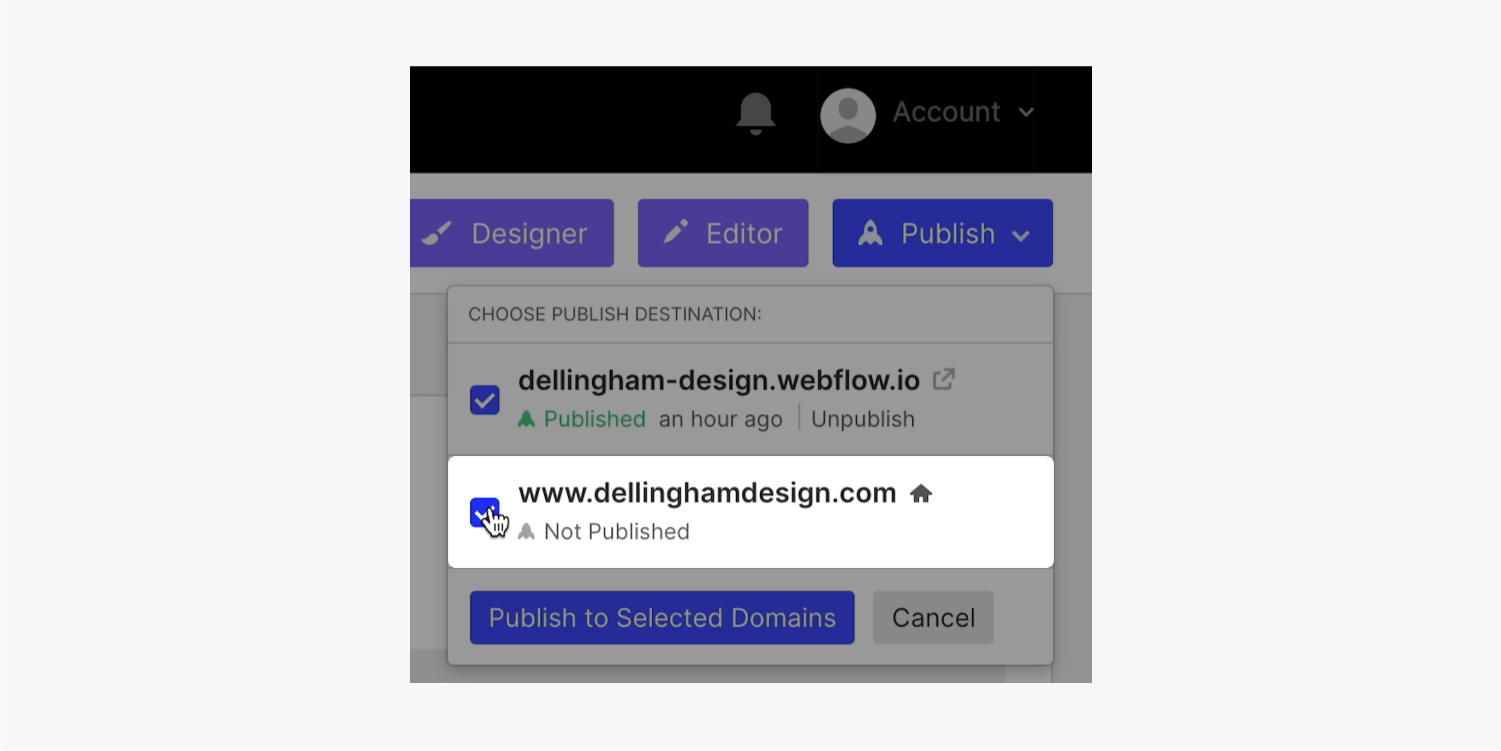
讓您的網站在自定義域名上上線的最後一步是發布網站。一旦您把您的自定義域名添加到您的網站,您應該在發布選單中看到它們。在發布之前,請確保選擇您的自定義域名。
在"發布"下拉選單中選中自定義域名複選框。

重要提示 如果您在已經設置了一個默認域名之後再添加一個新的域名或子域,新的域名或子域將不會出現在發布選單中。要解決這個問題,請打開網站設置 > 發布選項卡 > 自定義域,並點擊默認域旁邊的"使默認"按鈕。然後,將您的網站發布到新的域或子域,並再次設置默認域。
常見問題和故障排除技巧
我在域名註冊商那裡添加了我的DNS記錄,但我的網站還沒有上線。這是怎麽回事?
雖然大多數DNS供應商試圖盡可能快地更新您的DNS記錄,但許多因素會影響您的網站在您的自定義域名上出現的時間,包括TTL(上線時間)和互聯網服務提供商。DNS變化可能需要48小時才能在所有地理位置上完全傳播,儘管這通常發生在幾個小時內,所以可能需要等待更長的時間才能使網站"上線"。
您可以仔細檢查您的DNS記錄是否正確,並使用whatsmydns等工具查看傳播狀態。
如果您的域名在48小時後還不能正常工作,請對您的DNS設置進行故障排除,或聯系您的域名提供商的服務臺。如果您的DNS設置是正確的,但您發布的網站仍然遇到問題,請聯系Webflow的客戶支持團隊。
如果我的DNS提供商不接受@作為主機名,我應該怎麽做?
試著輸入根域名(例如,yourdomain.com)作為主機名,而不是@。有些DNS提供商更喜歡這種方法。我們建議您檢查您的DNS提供商的文檔。
如果我的DNS供應商只允許我設置一個A記錄,我應該怎麽辦?如果我只有一個A記錄,我的網站還能工作嗎?
雖然您的網站仍然可以使用一個A記錄,但我們強烈建議使用兩個A記錄,以幫助實現負載平衡和冗餘 - 這樣,如果主服務器(其中一個IP)出現故障,將有一個備份服務器為您的網站服務,避免任何停機或中斷。
如果您的DNS提供商不允許您添加一個以上的A記錄,我們建議將您的域名服務器(NS記錄)指向第三方DNS提供商,如Cloudflare,這樣您可以在那裡管理您的DNS記錄。
為什麽我的新域名沒有顯示在發布選單中?
如果您在已經設置了一個默認的域名後添加一個新的域名或子域,新的域名或子域將不會出現在發布選單中。要解決這個問題,請打開網站設置 > 發布標籤 > 自定義域名,並點擊之前設置為默認的域名旁邊的"使默認"按鈕。然後,將您的網站發布到新的域或子域,並再次設置默認域。
為什麽我在我的網站上看到一個 "太多的重定向 "的錯誤?
仔細檢查默認域名是否被設置為www子域(例如:www.yourdomain.com)。將根域名設置為默認值,而不調整您的DNS設置,可能會導致意想不到的行為,包括導致 "重定向過多"錯誤的重定向循環,阻止網站訪問者和網站爬蟲到達您的網站。
我可以在我的網站上連接一個以上的域名嗎?
您可以在一個網站上一次最多添加50個自定義域名,如果您希望使用50個以上的域名,我們建議使用域名轉發系統。
使用多個域名也可以幫助將舊的域名重定向到一個新的域名。將所有的域名(舊的和新的)連接到您的網站,並將新的域名設置為默認域名。這確保所有連接到您的網站的域名都被重定向到新的域名。
為什麽我需要設置一個默認域名?
設置默認域名有助於避免因網絡上有重復的內容而受到Google的懲罰。此外,不設置默認域名,或將根域名設置為默認域名,可能會導致意想不到的行為,如在某些地理位置出現加載問題,以及由於過度重定向而導致的網站抓取問題。
我的網站是否發布到所有我連接到我的網站的域名上?
網站將被發布到所有連接的域和子域,這些域在發布選單中被選中。如果您設置了一個默認域,網站將被發布到該域,而所有其他域將被重定向到該默認URL。
打開發布選單,管理您的網站設計被發布到哪些域。您可以取消選中任何域,以避免向它們發布。
我可以把不同的頁面發布到不同的子域嗎
不可能將特定的頁面發布到特定的域或子域中。如果您需要將不同的頁面發布到不同的子域,則需要為每個頁面建立單獨的網站。您還需要為每個網站添加一個單獨的網站計劃,並為每個網站添加特定的自定義域或子域。
我的網站是否啟用了SSL?
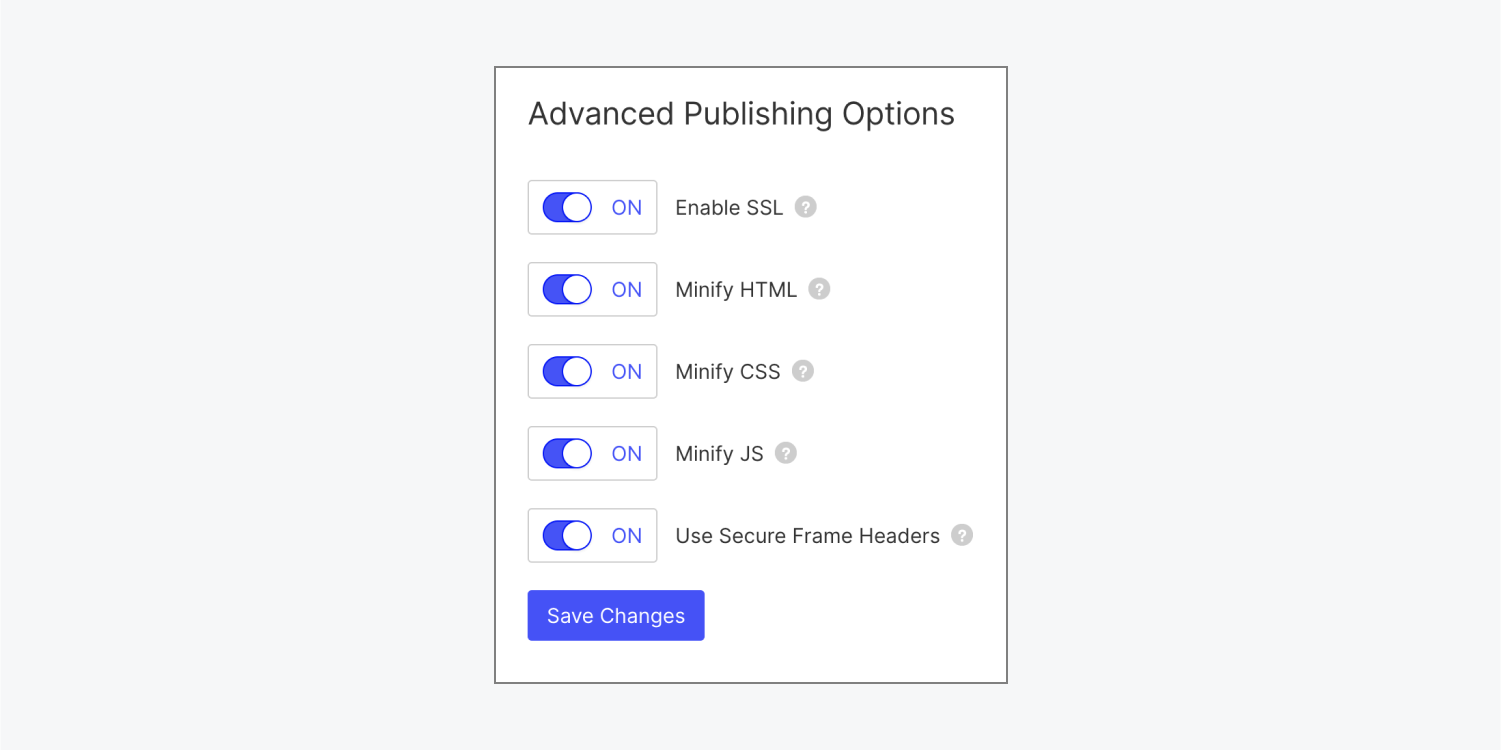
2018年11月14日之後創建的網站默認啟用了SSL。如果您的網站是在該日期之前創建的,您可以通過打開網站設置>發布選項卡>高級發布選項來啟用SSL,將啟用SSL切換為"開",然後點擊保存更改。
重要提示 每次在Webflow托管的網站上禁用或啟用SSL時,您都需要更新DNS記錄。更新SSL設置後,請按照上述步驟更新DNS記錄,確保網站正常運行。 高級發布選項包括啟用SSL,最小化HTML、CSS和JS,以及使用安全框架標題等選項。

我可以關閉SSL嗎?
您可以關閉SSL,但我們建議不要這樣做。不使用SSL的網站可能會被一些瀏覽器貼上"不安全"的標籤,從而使人們不願意訪問您的網站。
為了安全起見,您不能在已啟用用戶的網站上禁用SSL。此外,如果您在電子商務網站上禁用SSL,添加到購物車按鈕和結帳功能將不再工作。
重要提示 每次在Webflow托管的網站上禁用或啟用SSL時,您都需要更新DNS記錄。更新SSL設置後,請按照上述步驟更新DNS記錄,確保網站正常運行。
Last updated
Was this helpful?