管理網站計劃
了解如何升級和降級您的網站計劃。
了解一個站點計劃
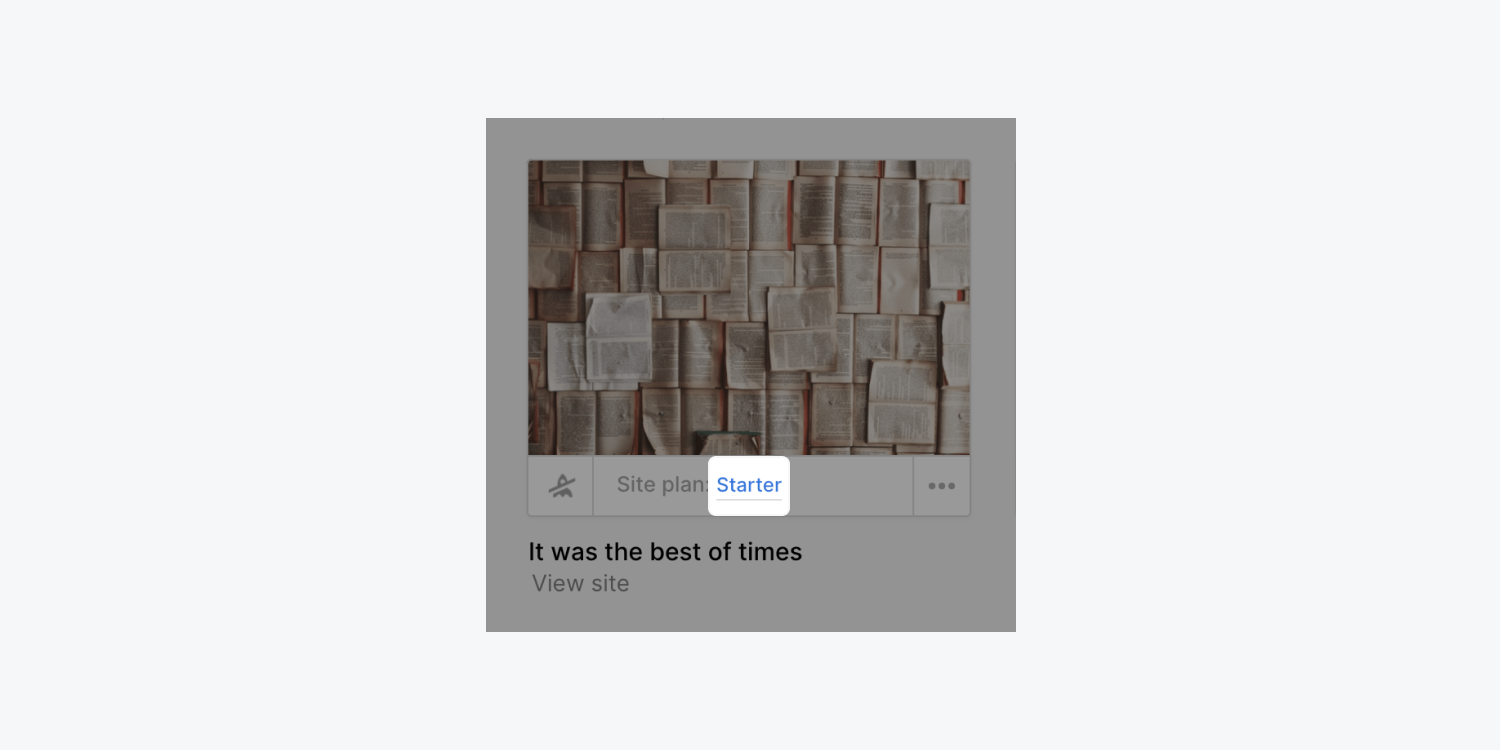
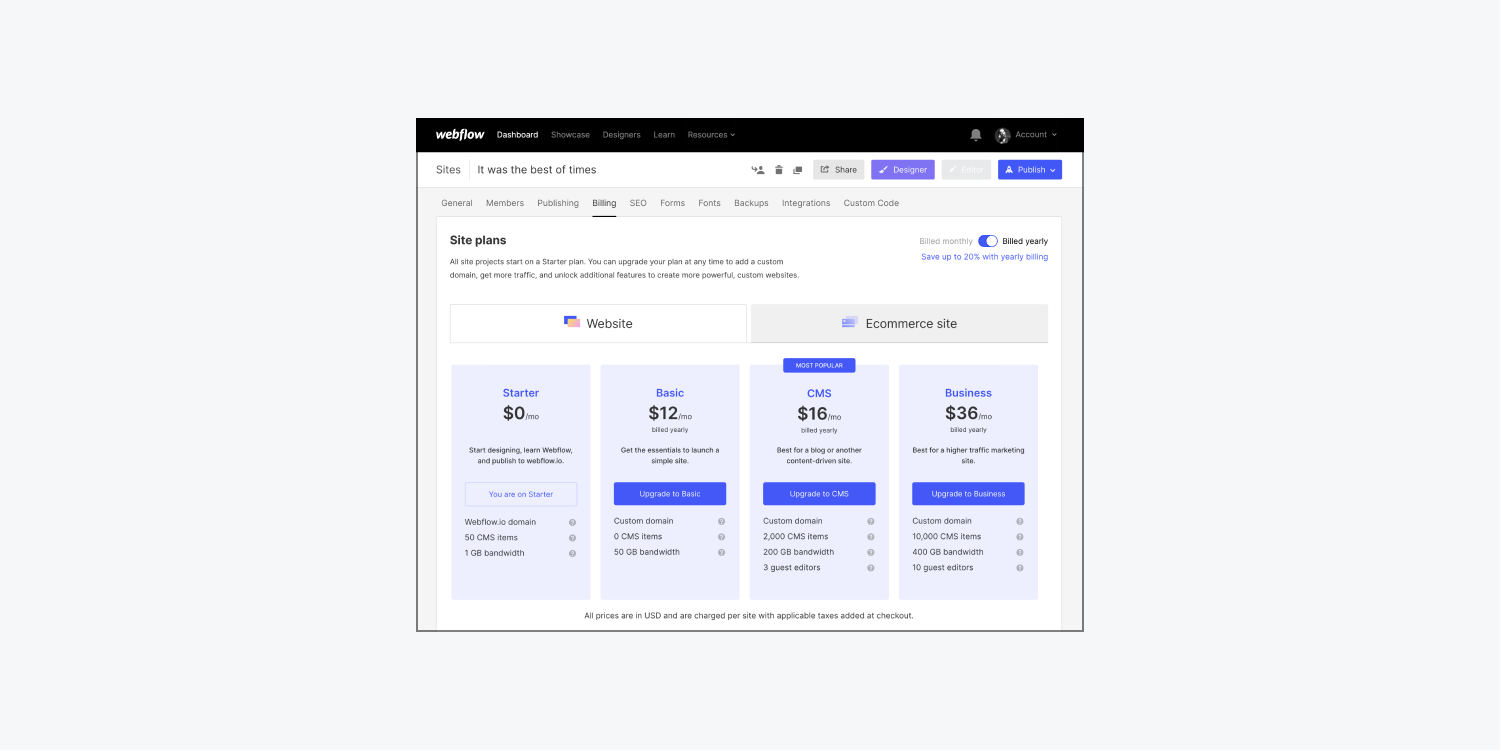
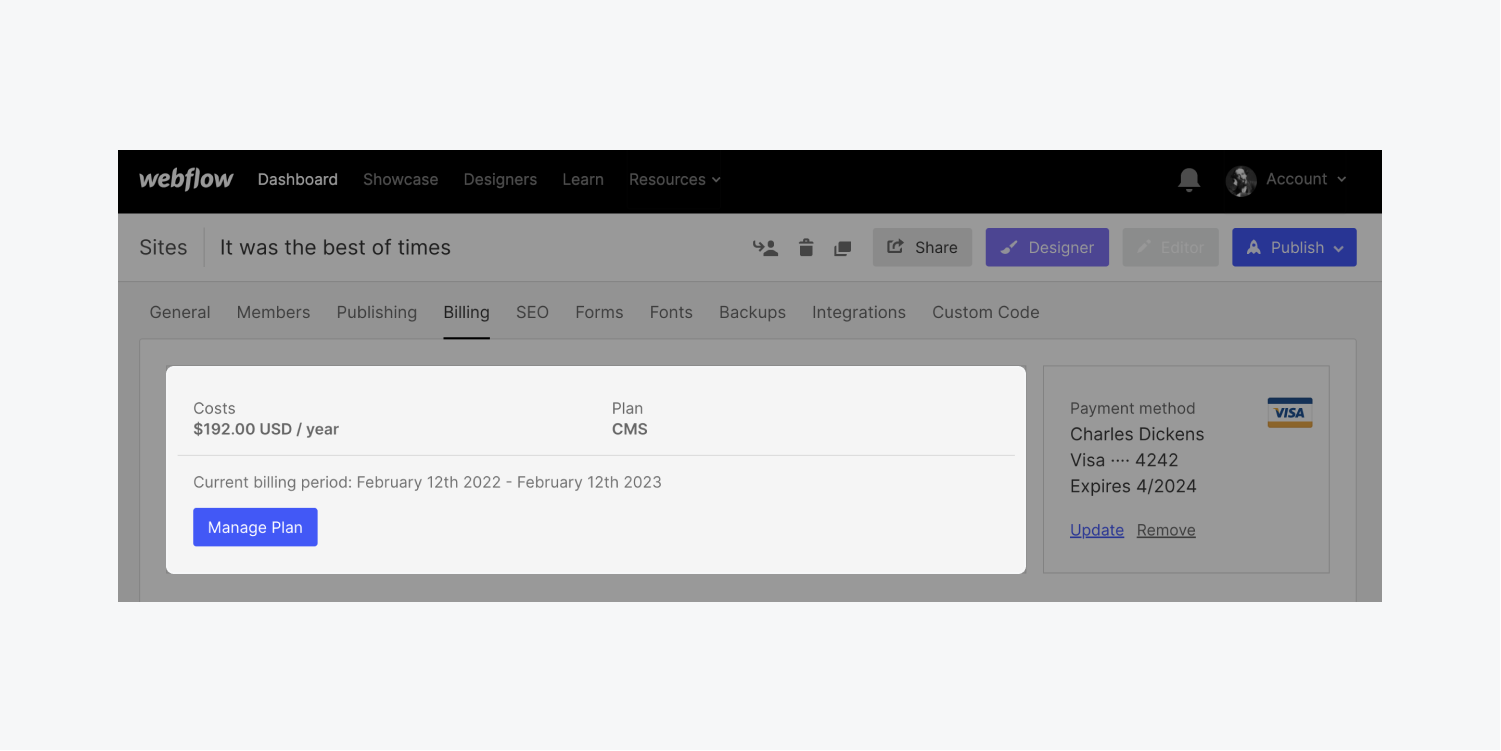
查看當前網站計劃




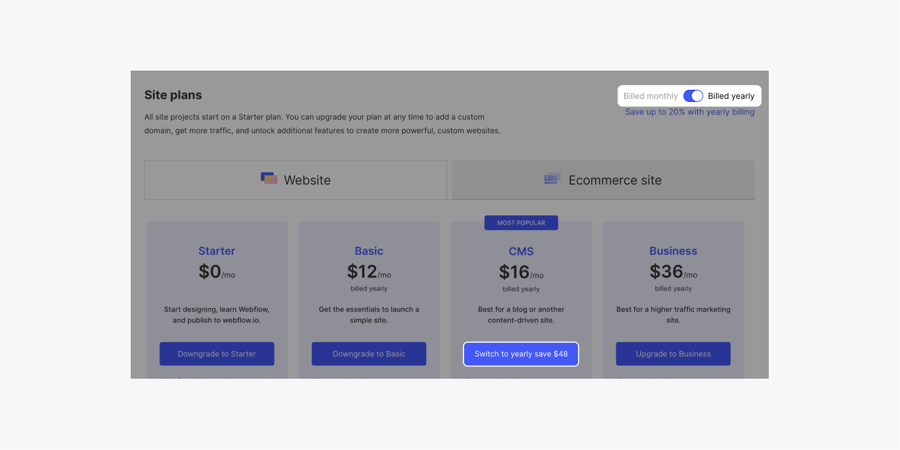
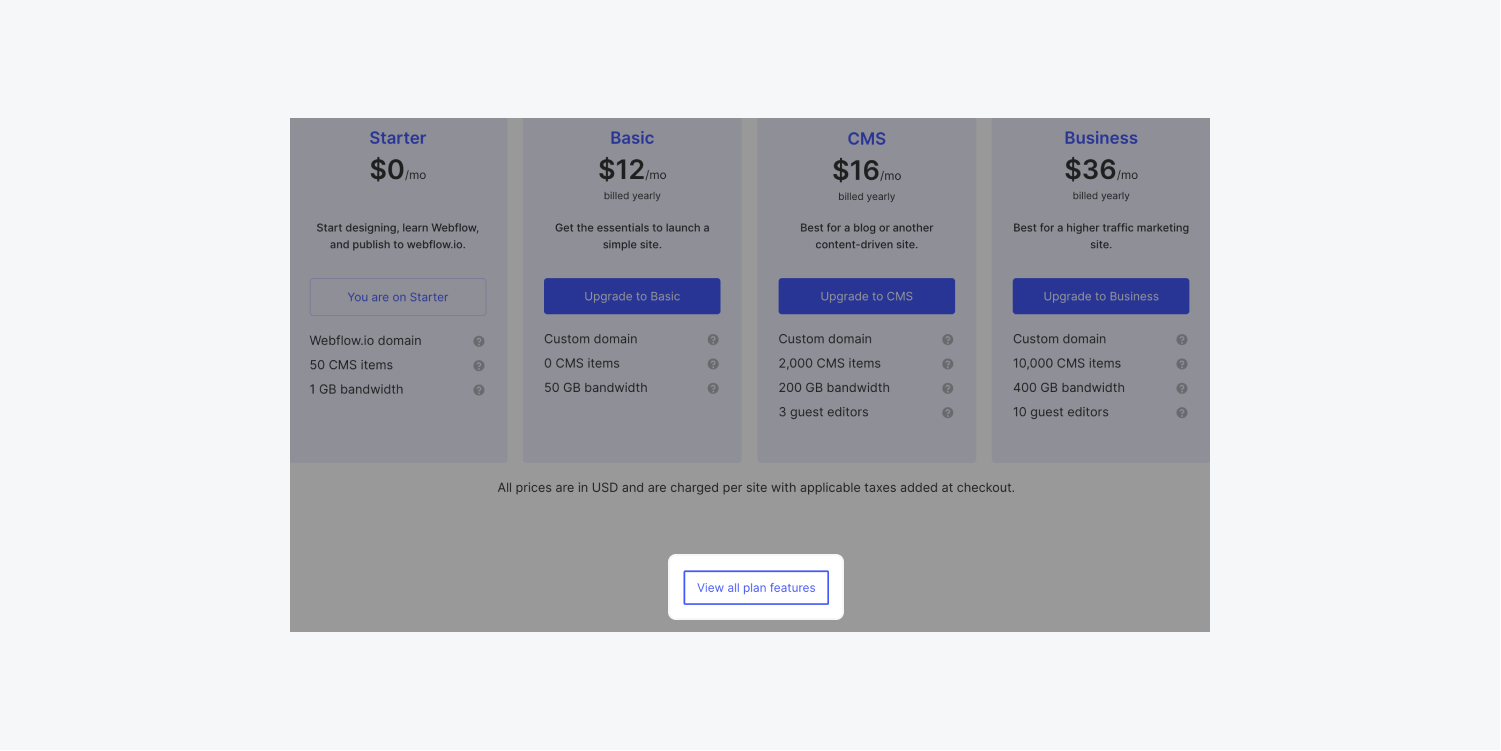
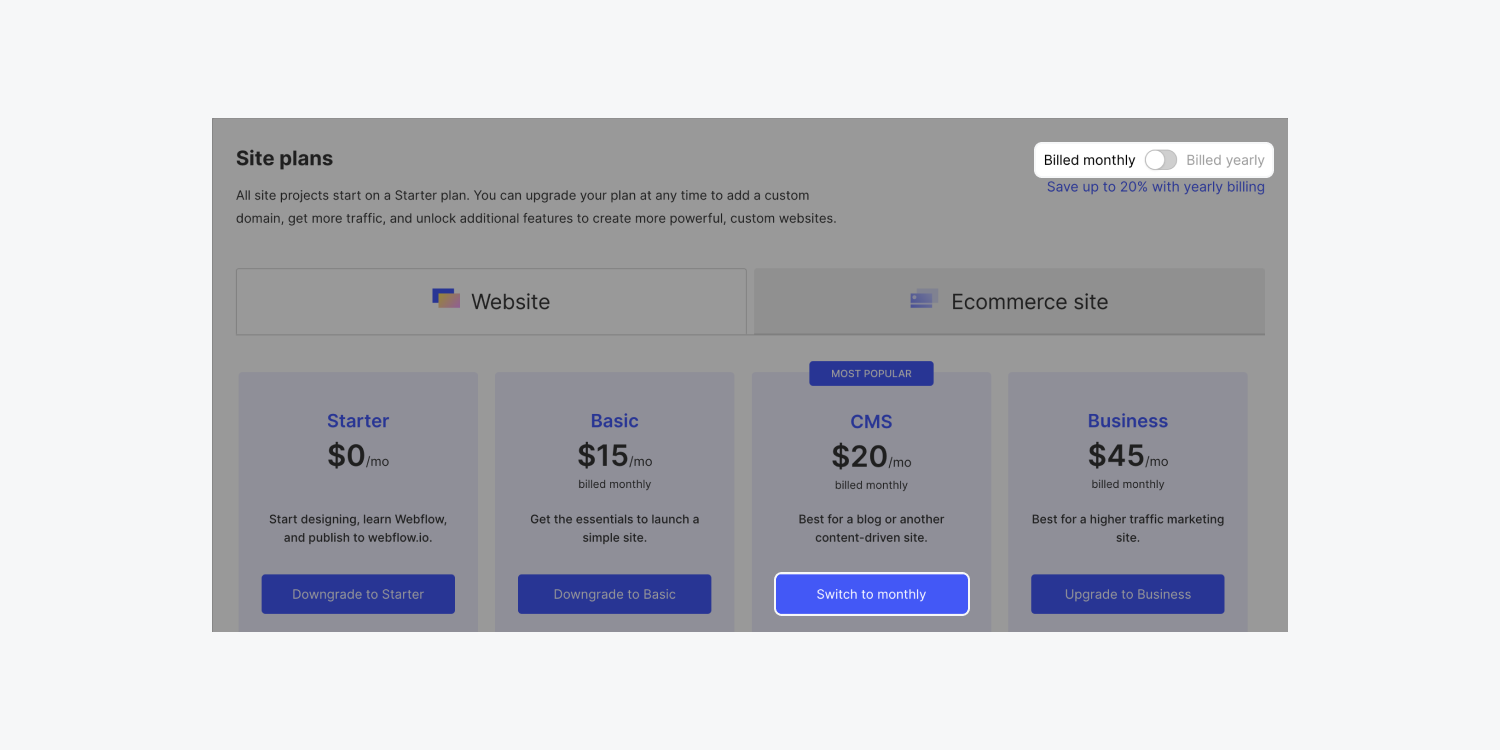
選擇一個網站計劃
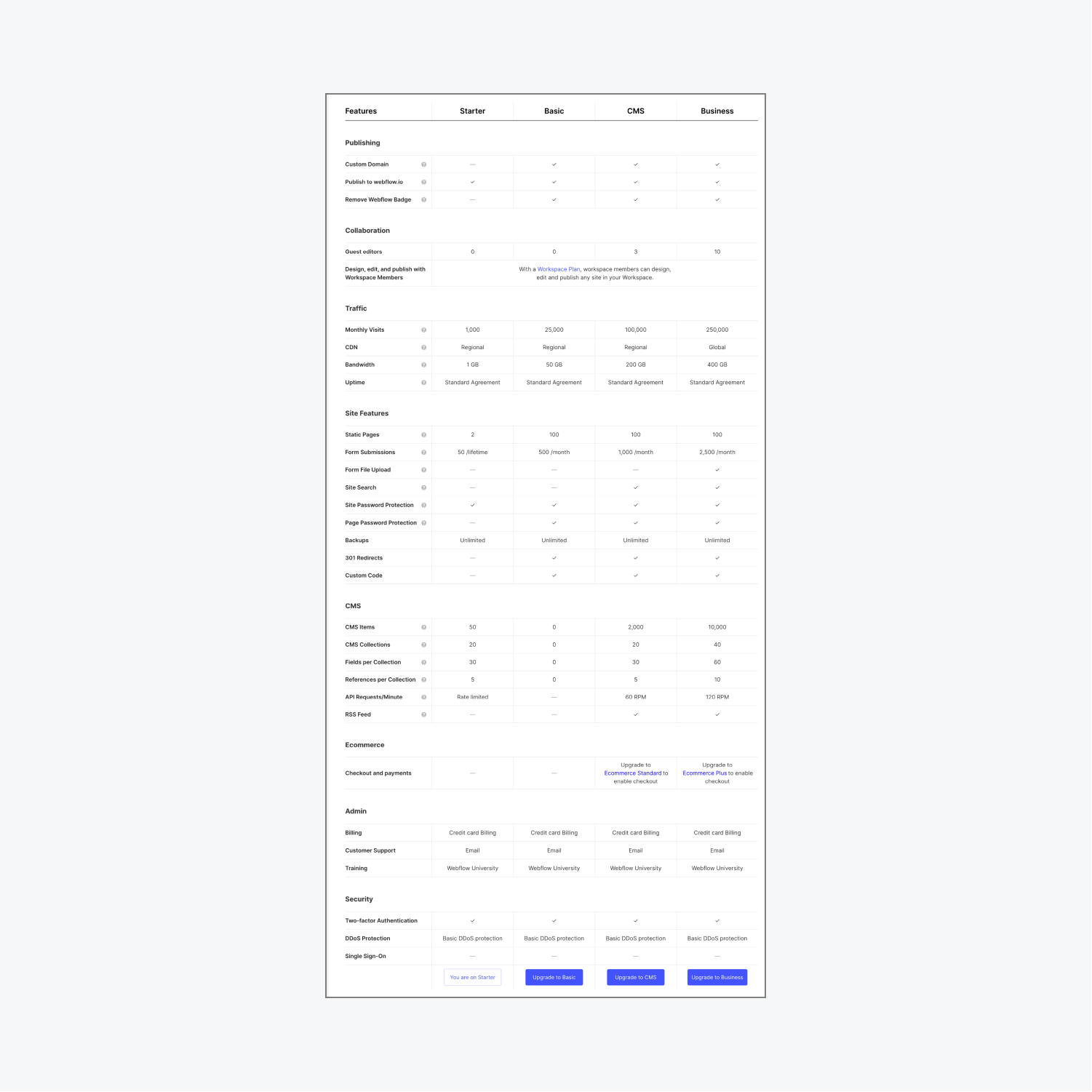
我需要哪個網站計劃?


免費入門網站計劃
基本網站計劃
內容管理系統或商業網站計劃
電子商務網站計劃
企業網站計劃
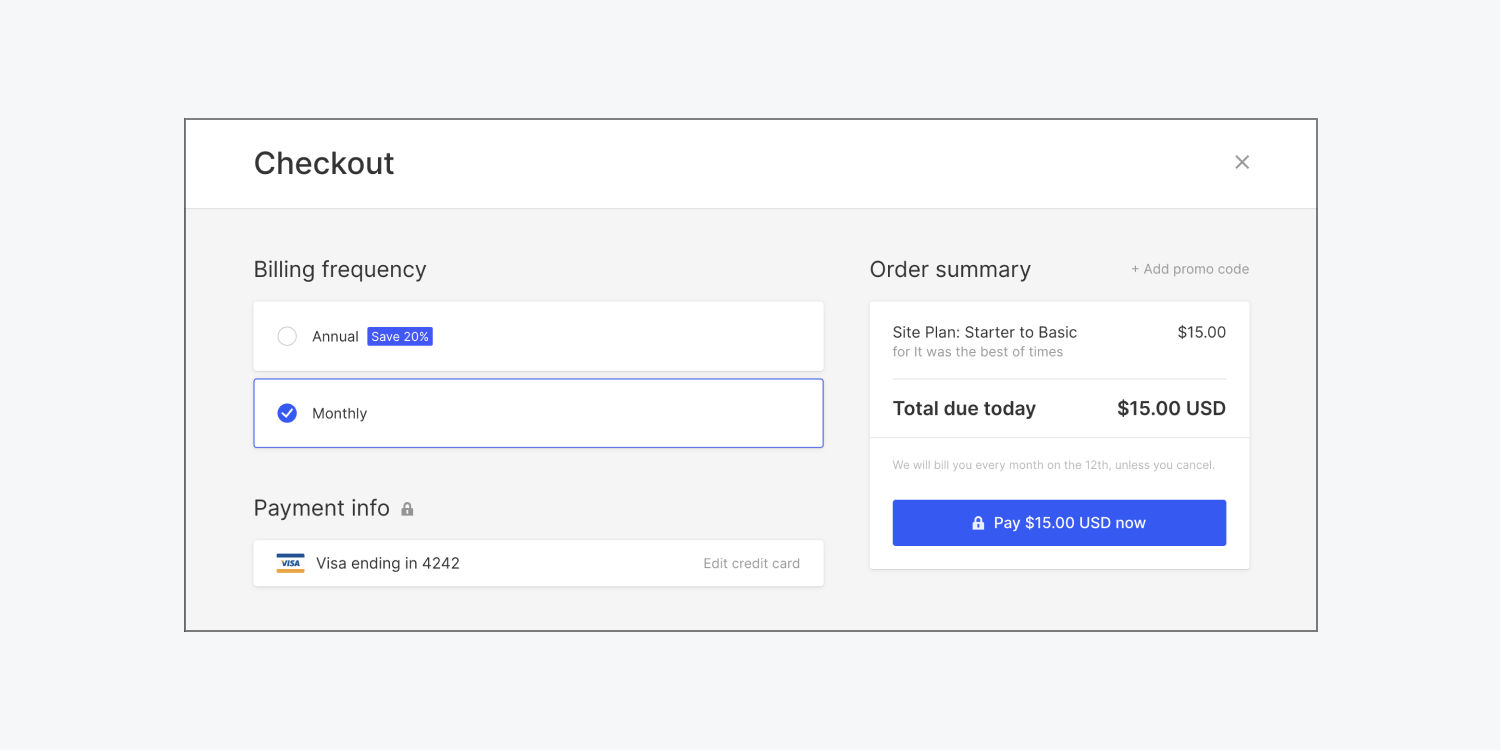
升級網站計劃

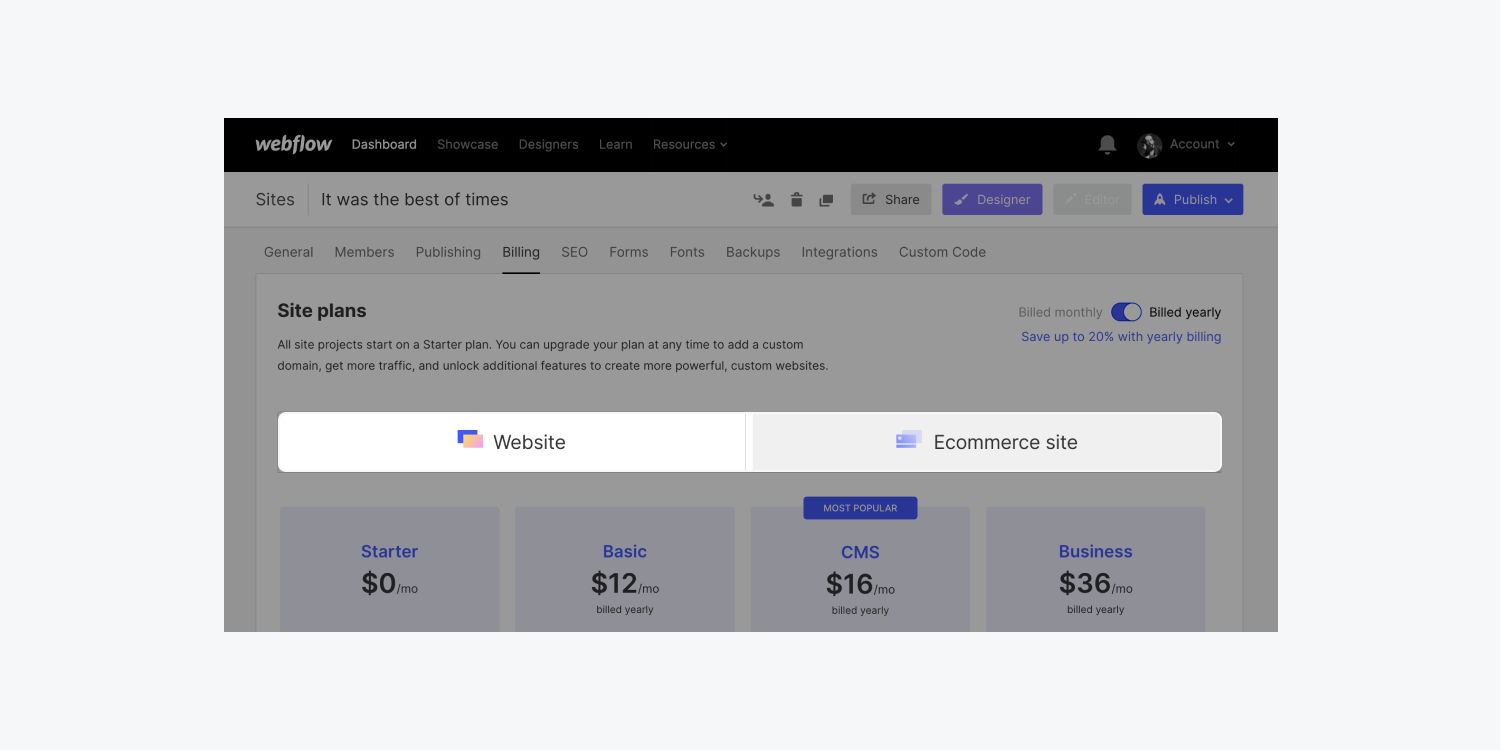
切換網站計劃的計費頻率


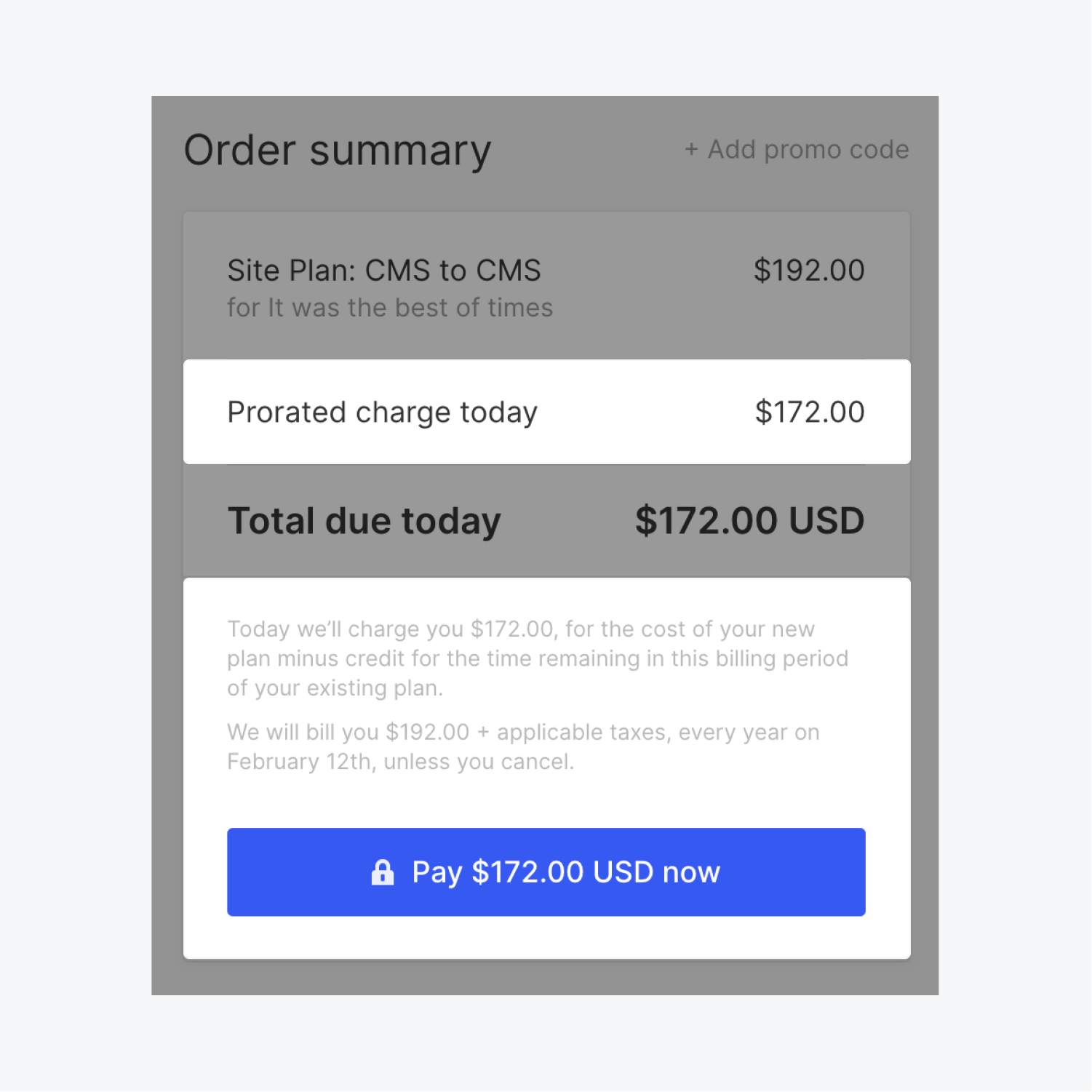
從月度網站計劃轉換為年度網站計劃
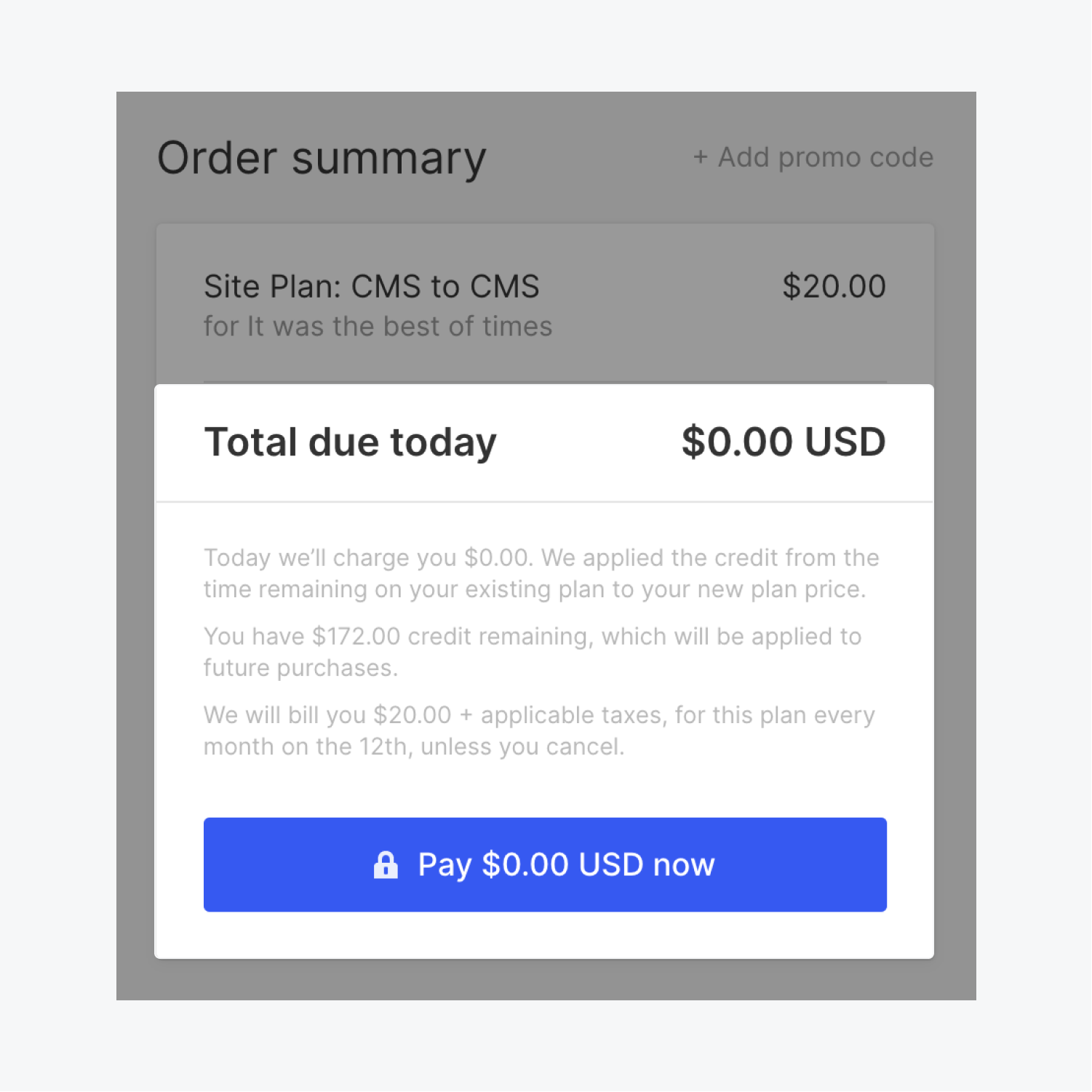
從年度網站計劃切換到月度網站計劃

降級網站計劃
準備降級網站計劃
準備購買基本網站計劃
準備購買非電子商務網站計劃
降級到較低的付費網站計劃
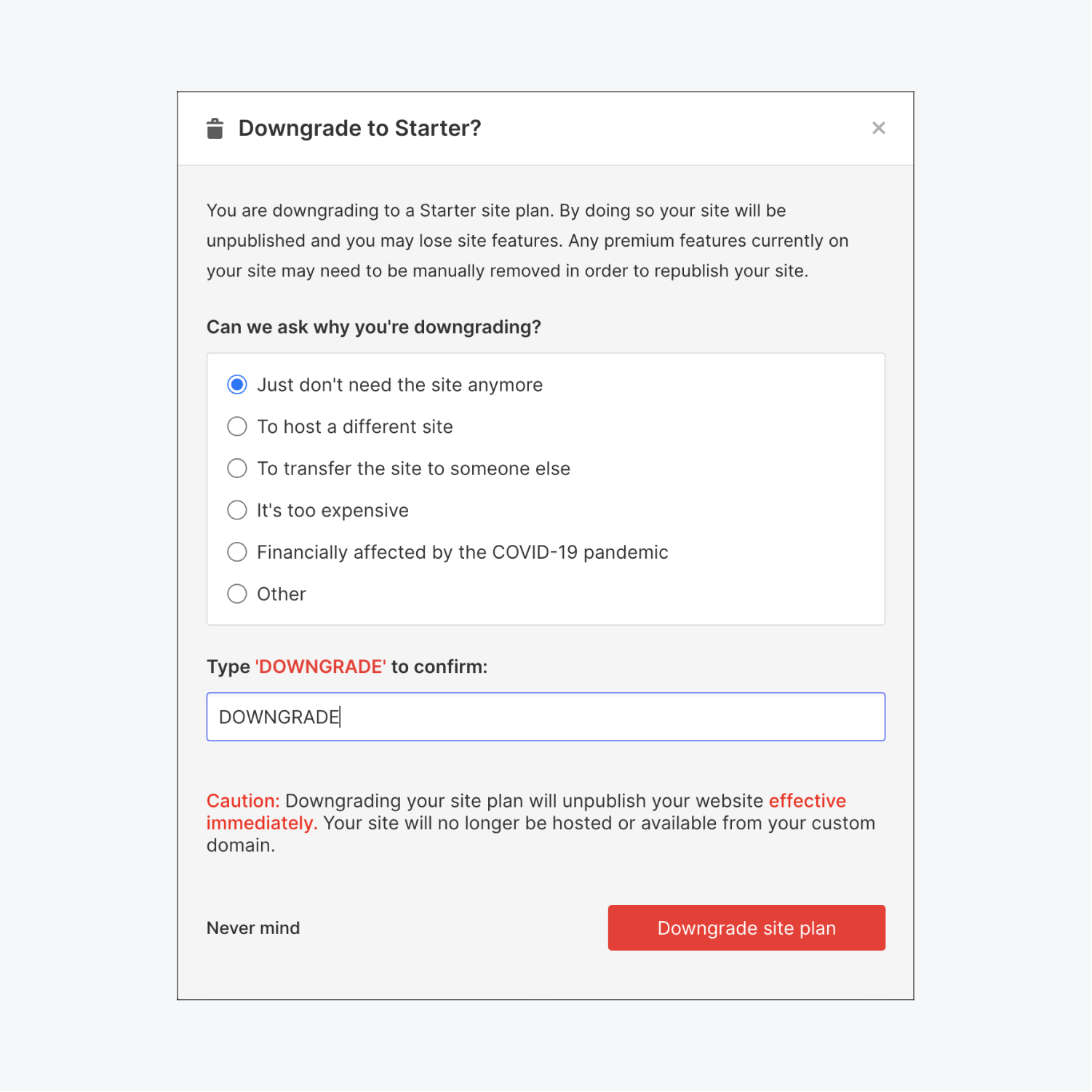
降級到免費的入門網站計劃

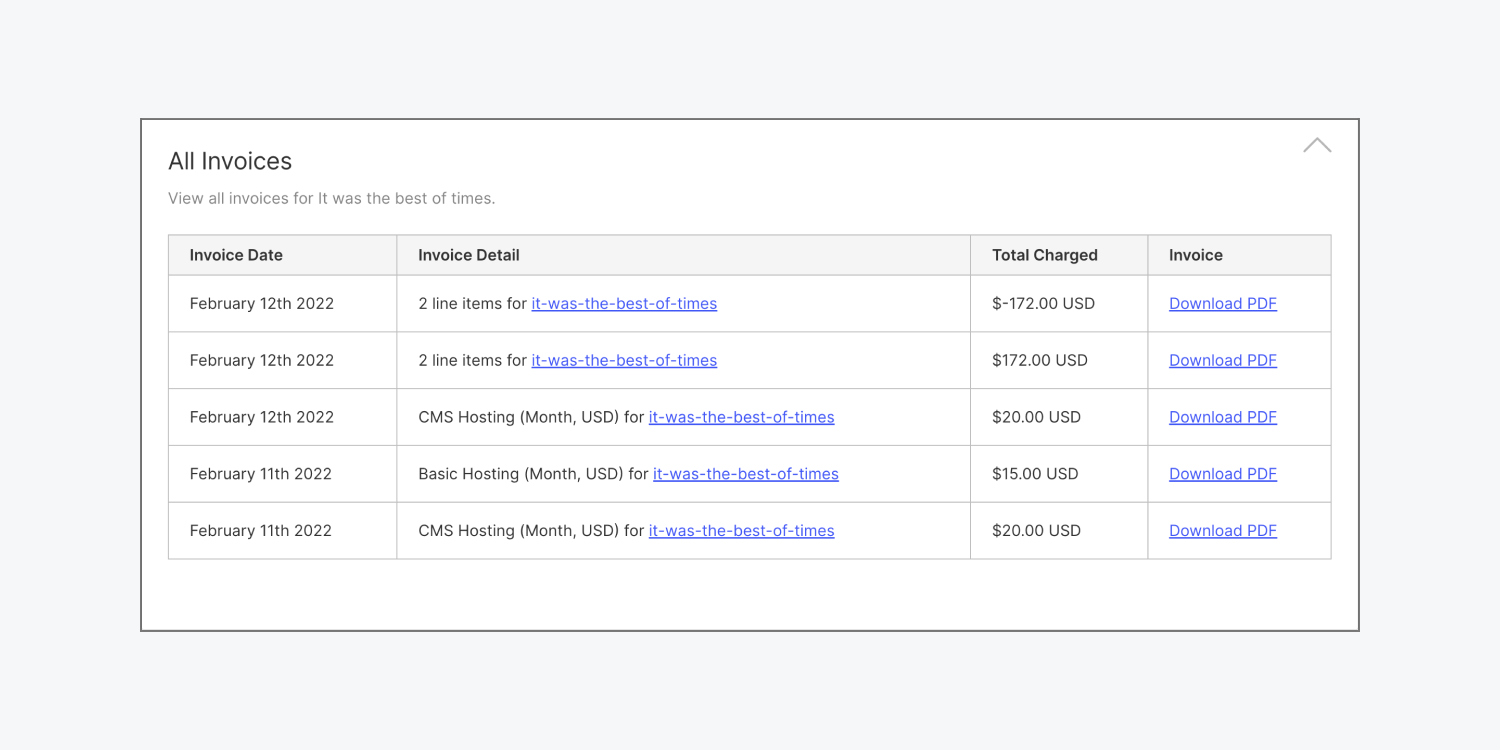
訪問網站計劃的發票

將網站計劃轉移到不同的網站
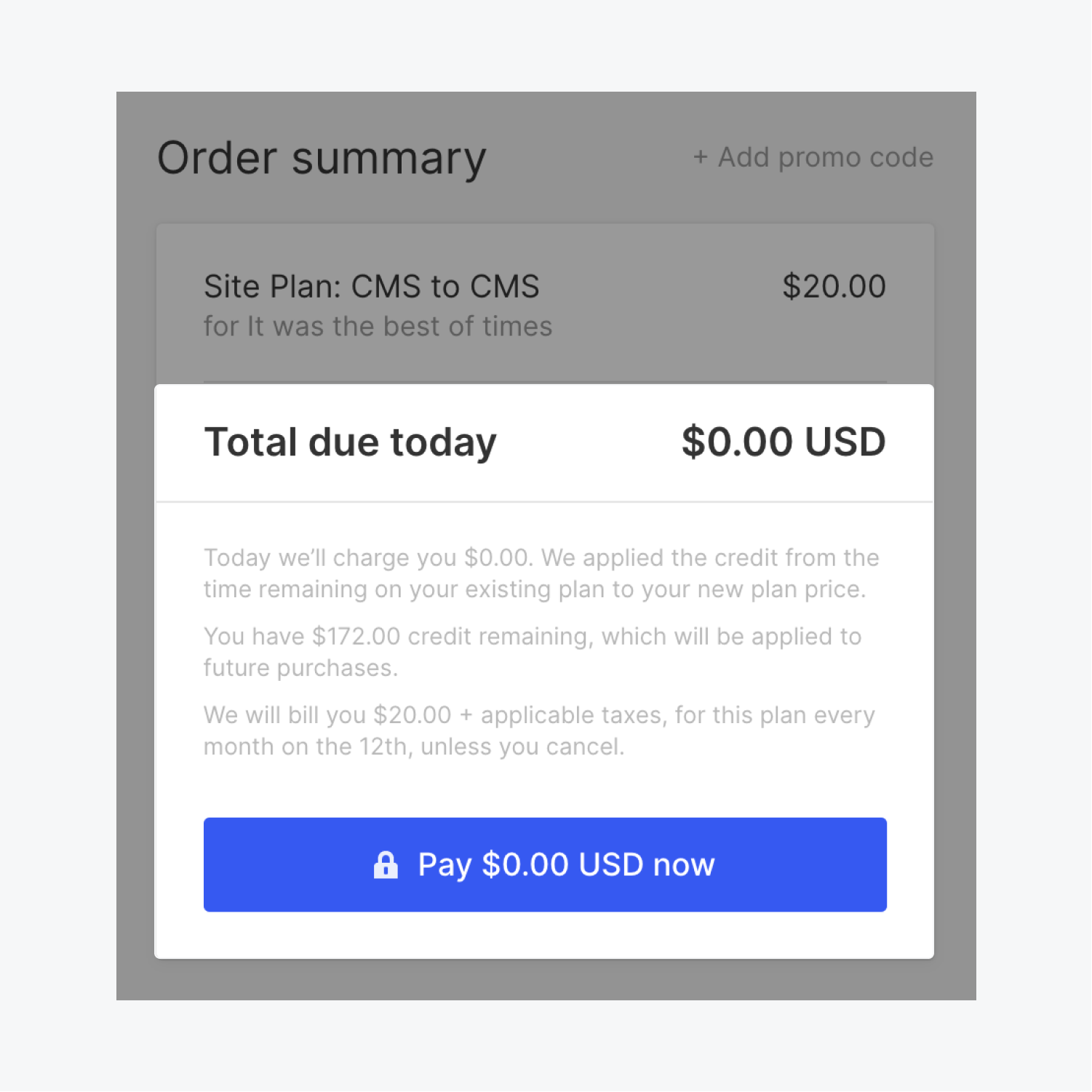
了解按比例分配和退款

Last updated
Was this helpful?