lottie Animation
C4: 網頁動畫新未來:Lottie檔案更小讀取更快
Lottie
Lottie: 檔案更小, 更便利可輕易攜帶的動畫檔案
Lottie 的概念
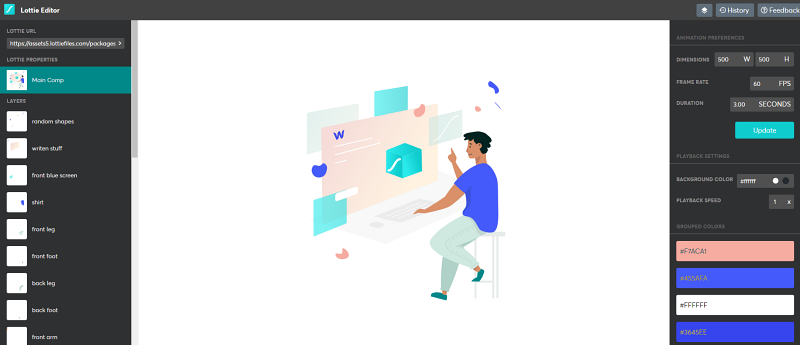
如何製作Lottie動畫?
Lottie 資源
哪裡可以找到Lottie資源?

Last updated
Was this helpful?