基本類型 Button
按鈕元素的概述。
按鈕充當您的號召性用語 (CTA) 並鏈接到頁面、表單、資產等。


按鈕可以是你的 CTA 並且可以連接到頁面、表單等地方。
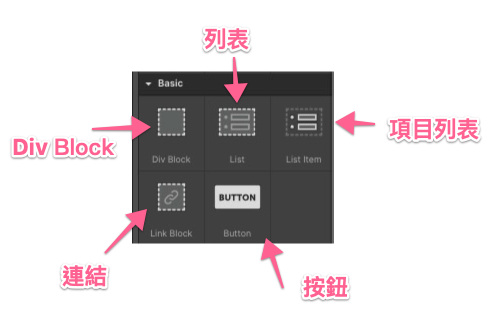
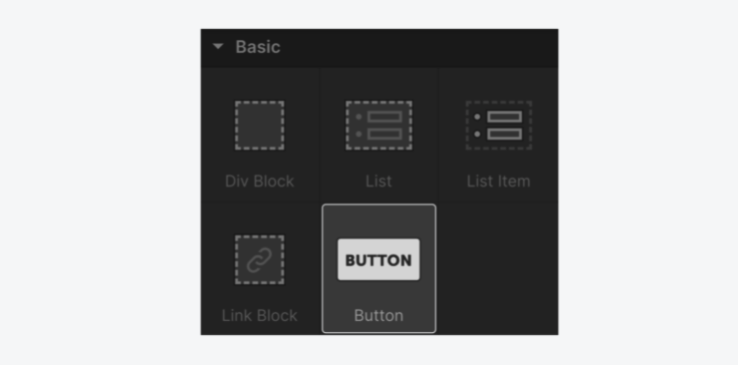
你可以從添加面板(A) > 元素選項卡 > 基本部分添加按鈕。通過雙擊按鈕或選擇按鈕並按 Enter 來編輯按鈕。

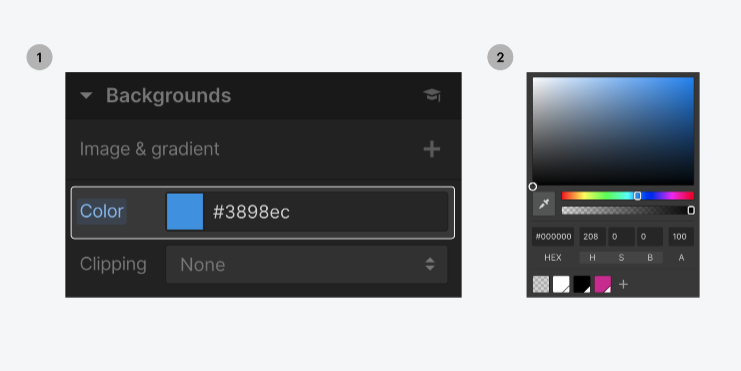
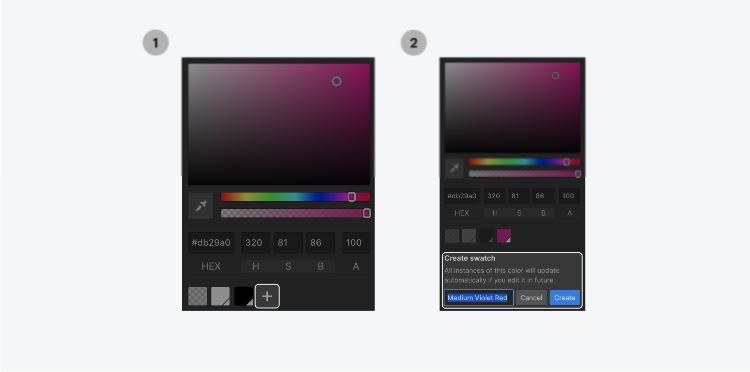
若要添加背景顏色,單擊右側的樣式面板,滾動到背景,然後從顏色選擇器中選擇一種顏色。

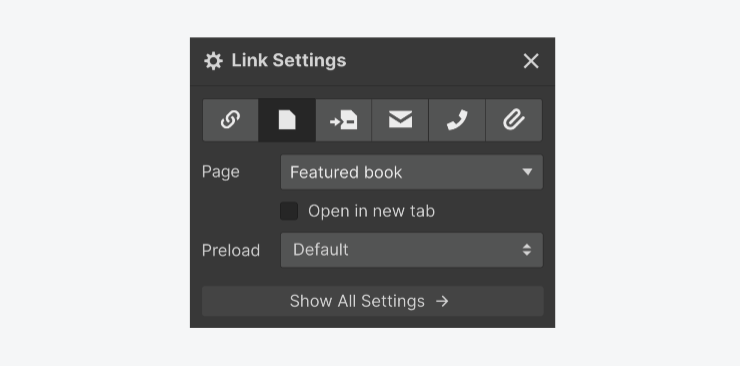
按鈕可以鏈接到 URL、內部或外部頁面、頁面部分、文件下載,也可以觸發 Email 或電話。

按鈕狀態
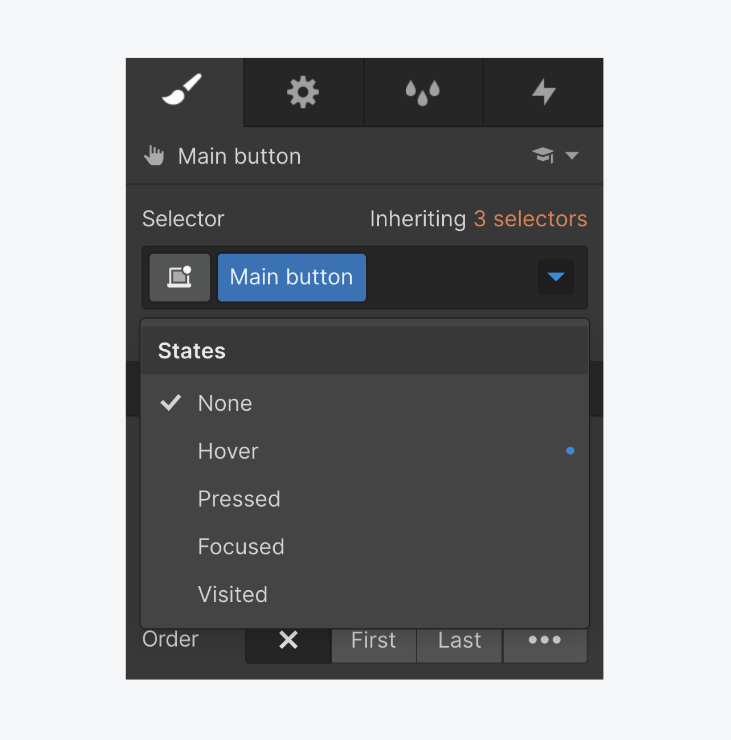
如果單擊樣式面板中的選擇器字段,你可以看到所有按鈕狀態。默認情況下,按鈕上沒有 Hover 的樣式。也可以單擊下拉列表中的 Hover 狀態,以修改 Hover 時在按鈕上時的外觀。


動畫設定
在Hover時設定動畫會讓滑動之間的狀態更加順暢。
要添加過渡動畫的話,請確保你的樣式面板中處於無狀態,在“效果”部分中,單擊 “Easign”旁邊的加號。單擊類型旁邊的菜單並選擇背景顏色。默認持續時間設置為 200,這意味著它將轉換超過 200 毫秒。將鼠標 Hover 在按鈕上進行測試。
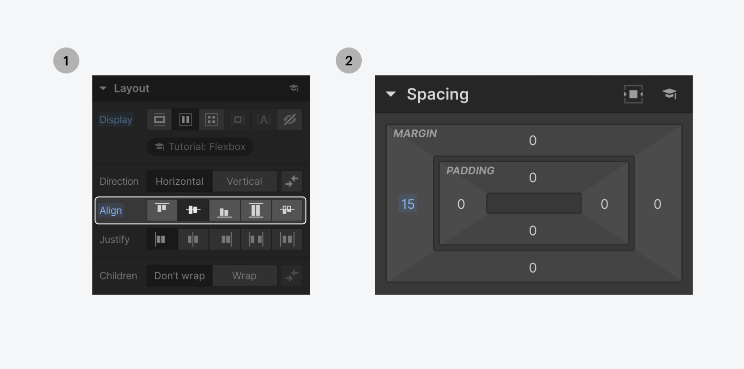
若要在按鈕內對齊圖標,請更改樣式面板中佈局下的設置(例如顯示:居中,對齊:居中)並調整間距下的邊距。

Last updated
Was this helpful?