DevLink 使用指南
DevLink 概述
DevLink 是 Webflow Labs 的一項新功能,它使用戶能夠利用在 Webflow 中構建和維護的組件,以便在與 Webflow 分開的代碼環境中使用。我們從 React.js 開始,以下文檔將把 DevLink 的使用集中在Next.js React 框架上。
📘DevLink 用戶必須同意Webflow Labs 服務條款。
訪問 DevLink
DevLink 目前處於公開測試階段。要訪問 DevLink,請在此處使用您的 Webflow 帳戶電子郵件地址註冊。啟用後,我們會向您發送一封電子郵件。
使用 DevLink 進行設置
在以下說明中,我們將介紹如何設置新的 Next.js 項目,並將其連接到您的 Webflow 項目。
創建您的 Next.js 項目
按照此處的說明設置新的 Next.js 項目
運行以確保您的項目成功運行
npm run dev
連接到本地開發
以下是將您的 Webflow 項目與本地開發環境連接的方法
創建您的 Webflow 項目
創建一個簡單的組件
在畫布上添加一個按鈕
右鍵點擊組件,選擇Create component,將其變成Component
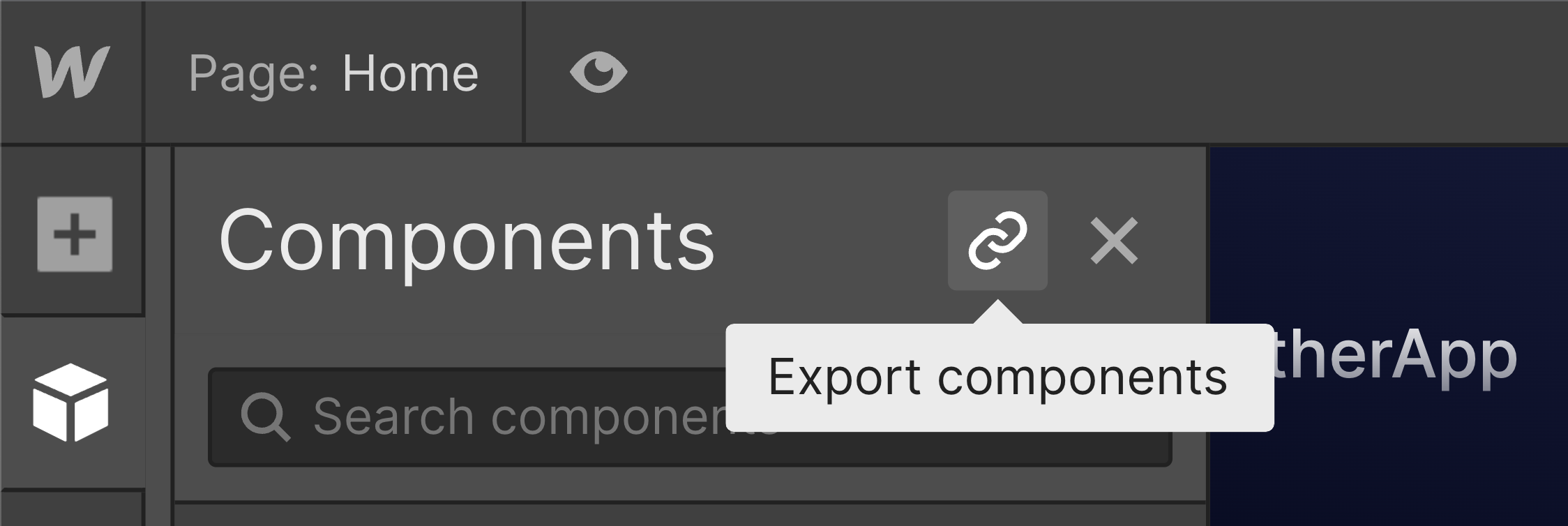
您應該在“組件”菜單中看到該組件
在“組件”菜單中單擊“導出組件”按鈕以打開 Devlink 配置


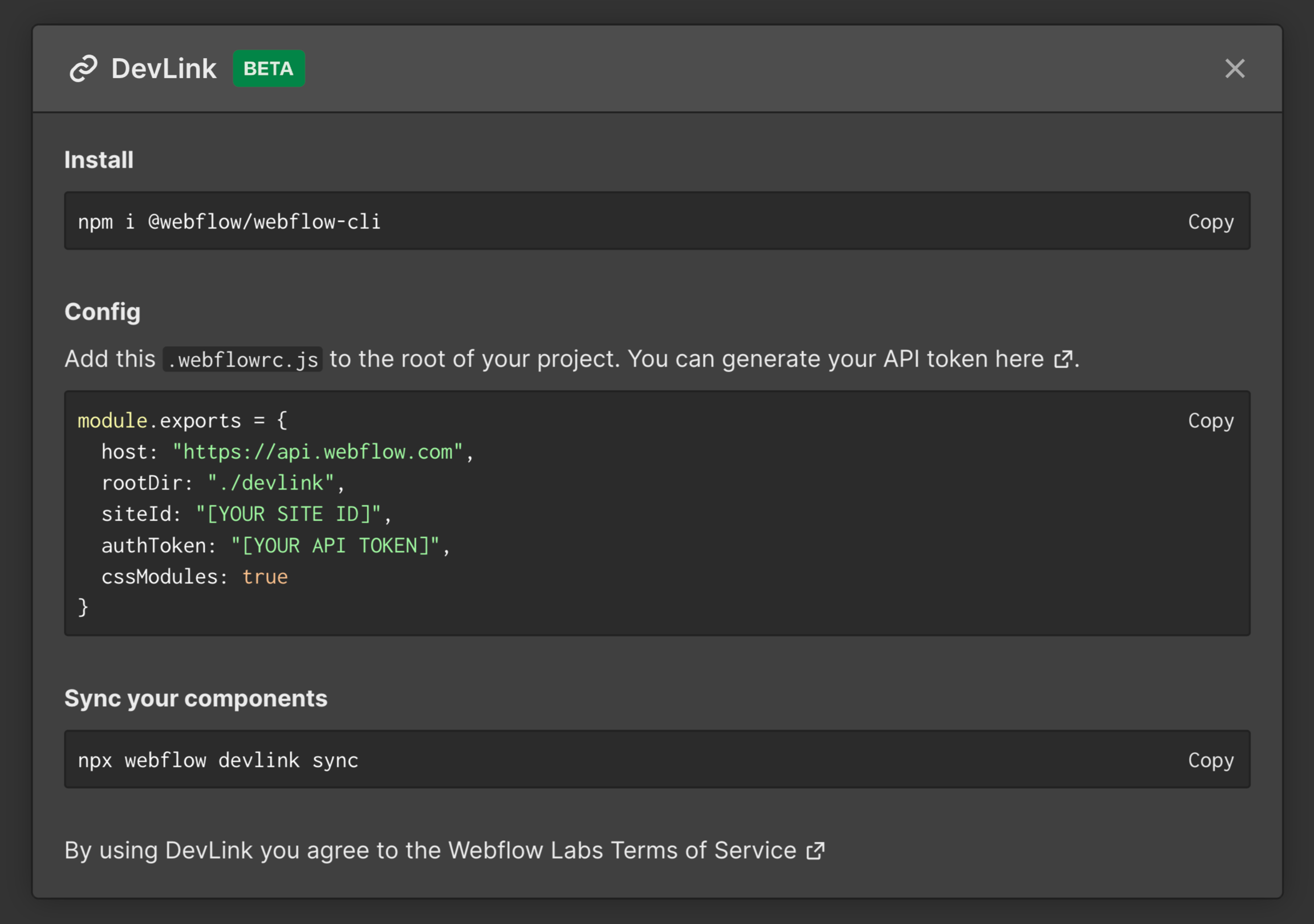
複製您在模式中看到的文件(Safari 用戶需要單擊並選擇)並將其粘貼到 Next.js 項目根目錄中的新文件中
.webflowrc.js將“[YOUR API TOKEN]”佔位符替換為來自您站點的 API 訪問令牌。您可以從 Webflow 儀表板上項目的集成設置頁面生成 API 密鑰
或者,您可以使用環境變量,這樣您就可以將 .webflowrc.js 文件包含到 GitHub 中,而無需以純文本形式存儲令牌
.webflowrc.js
module.exports = { authToken: process.env.WF_AUTH_TOKEN }.env
export WF_AUTH_TOKEN="[YOUR API KEY]"
保存文件
安裝 NPM 模塊
要安裝 Webflow CLI npm 模塊,請在 next.js 項目的根目錄中的終端中運行此命令。
殼
npm i @webflow/webflow-cli
同步你的組件
將您的 Webflow 組件同步到您的項目運行中
殼
npx webflow devlink sync
注意:入門計劃的 API 限制可能會在公開測試期間發生變化。
工作流程
有多種使用 DevLink 的方法。許多人會嘗試將現有的整頁應用程序轉換為通過 DevLink 導出的必要組件。或者,許多人可以採用更“設計系統”的方法,即獨立構建組件,創建可組合組件庫。
對於用戶如何使用 DevLink,我們沒有特定的教學方法。我們希望根據用戶反饋快速迭代並構建最適用於盡可能多的用戶和工作流程的功能。
支持的元素
使用 DevLink 的主要方法是創建一組要帶入 React.js 開發環境的組件。以下是受支持元素的完整列表:
支持的元素
背景視頻
大宗報價
按鈕
列
容器
分區塊
落下
強調
Facebook
圖注
數字
表單塊
表單按鈕
表單複選框
表單文件上傳
表單標籤
表單單選按鈕
形成 reCAPTCHA
表單選擇
表單輸入
表單文本區
網格
標題
網頁嵌入
圖標
圖像
鏈接塊
列表
項目清單
地圖
導航欄
段落
富文本
搜索
部分
滑塊
下標
上標
選項卡
文字鏈接
推特
視頻
Youtube 視頻
注意:即使它們受支持,它們目前也可能存在錯誤或僅支持某些設置。如果您遇到任何錯誤,請告訴我們!
不受支持的元素
收藏清單
電子商務元素(購物車、添加到購物車、網絡支付、PayPal)
洛蒂動畫
燈箱
支持託管功能
DevLink 不支持表單提交通知、CMS、電子商務、會員資格和邏輯。
已知的問題
我們將在此處記錄團隊目前正在努力解決的任何已知問題。如果您遇到任何錯誤或有功能請求,請在此處告訴我們。
特徵
互動
為了在您的 DevLinked 組件中使用 Webflow 交互,您需要用.InteractionsProvider
在 Next.js 中,您可以將其添加到文件中,以便所有頁面都啟用交互(或在舊版本的 Next.js 上)。layout.tsx``_app.tsx
Next.js 13舊版本的 Next.js
// layout.tsx import "@/devlink/global.css"; import { InteractionsProvider, createIX2Engine } from "@/devlink"; export default function RootLayout({ children, }: { children: React.ReactNode; }) { return ( <html lang="en"> <body> <InteractionsProvider createEngine={createIX2Engine}> {children} </InteractionsProvider> </body> </html> ); }
// _app.tsx import "@/devlink/global.css"; import { InteractionsProvider, createIX2Engine } from "@/devlink"; import type { AppProps } from "next/app"; export default function App({ Component, pageProps }: AppProps) { return ( <InteractionsProvider createEngine={createIX2Engine}> <Component {...pageProps} /> </InteractionsProvider> ); }
頁面交互
DevLink 組件支持與頁面觸發器的交互,但有一個警告。由於頁面交互在 Webflow 中的工作方式(即它們鏈接到組件實例所在的特定頁面),DevLink 將僅導出第一個頁面交互。所以如果一個組件在不同的頁面上使用了多個頁面交互,那麼只會導出一個。
造型
全局樣式
為了讓您的組件能夠訪問 Webflow 的全局默認樣式,您需要導入一個 css 文件。在 Next.js 中,您可以將其添加到文件中,以便所有頁面都具有可用的全局樣式(或在舊版本的 Next.js 上)。layout.tsx``_app.tsx
接下來.js舊版本的 Next.js
// layout.tsx import "@/devlink/global.css";
// _app.tsx import "@/devlink/global.css";
注意:只有 Webflow 的_默認_全局樣式包含在. 不會導出任何_自定義_全局樣式(例如,在 上設置的自定義字體)。所有你想應用在你的組件上的樣式都應該直接在組件元素上設置。global.css``Body
CSS 模塊
默認情況下,Webflow 組件使用 css 模塊來防止組件的 css 類與全局樣式衝突。如果你願意,你可以禁用 css 模塊,所有樣式都將在. 您可以通過更新.global.css``cssModules``.webflowrc.js
.webflowrc.js
module.exports = { cssModules: false }
老虎機
Webflow DevLink 中的插槽旨在為用戶提供在組件中組合組件的能力。這是一個常見的 React.js 概念,在大大小小的代碼庫中經常使用。您可以在此處閱讀更多有關插槽在 React.js 中的工作原理的信息。
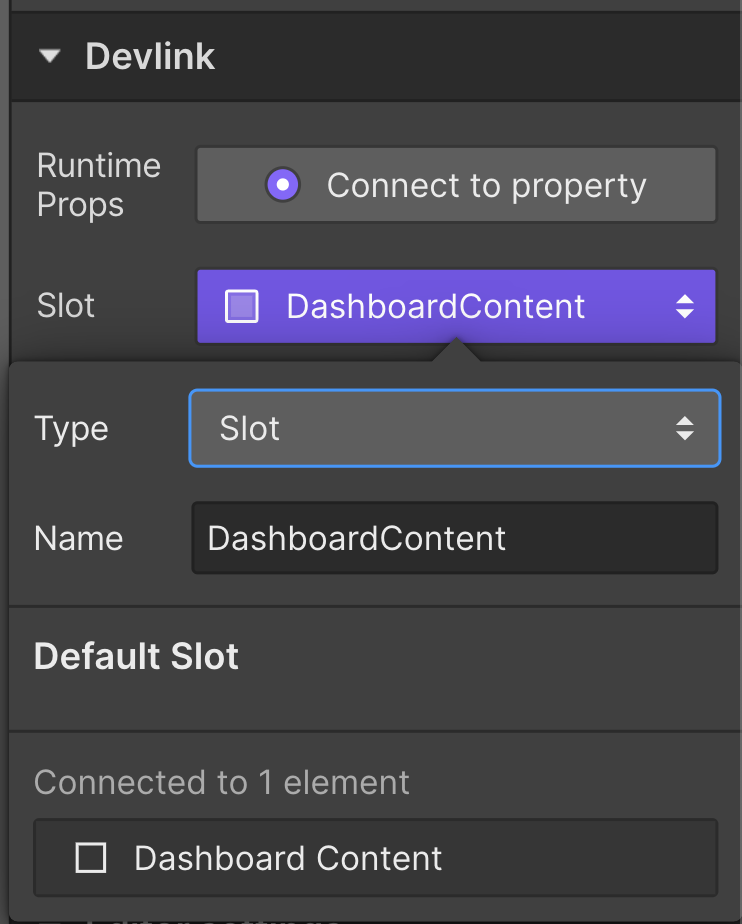
插槽的 UI 設置將出現在支持插槽的組件的設置選項卡中。您將能夠為插槽設置一個名稱,這很重要,因為在您將其 DevLink 出來後,它將成為 React.js 組件的名稱。

插槽組件屬性
這將變成:
JavaScript
export function Layout({ as: Component = Block, dashboardContent, }) { return ( <Component> {dashboardContent ?? ( // Default content )} </Component> ); }
運行時道具
運行時道具可用於包括 Webflow 未涵蓋的道具,例如事件處理程序或其他任意道具,例如,可以由第三方庫提供的道具。通過向元素添加運行時 props 屬性,DevLink 編譯器將向您的組件添加一個新屬性並將其傳播到分配給它的元素中。
您可以在 DevLink 部分下的設置選項卡中將運行時道具包含到您的組件中。只有某些元素支持運行時道具。
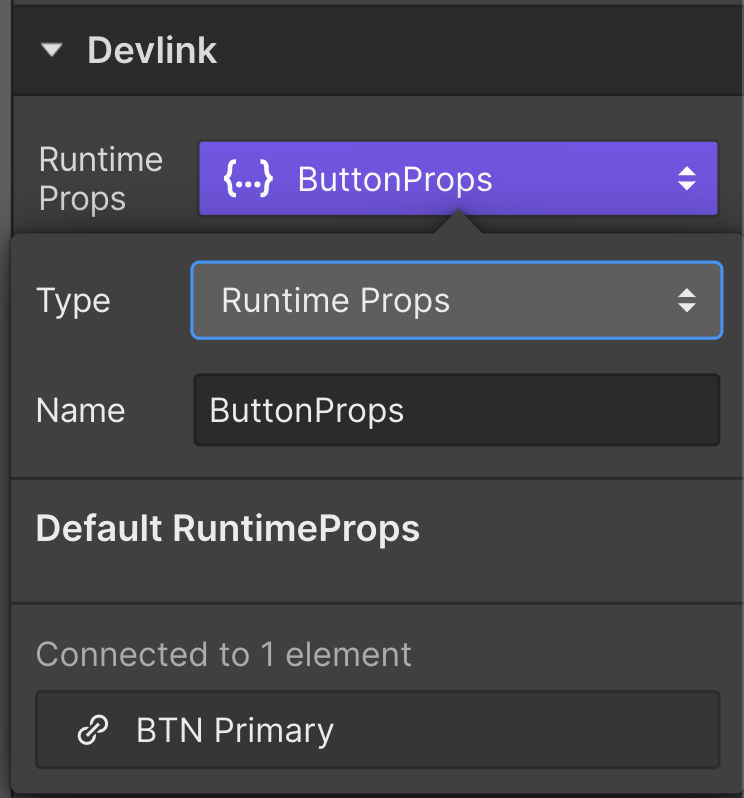
選擇支持的元素後,您可以在設置選項卡中設置 Runtime Props:

Runtime Props 組件屬性
這將變成:
JavaScript
export function ButtonPrimary({ as: Component = Link, buttonProps = {}, }) { return ( <Component button={true} {...buttonProps}> Click me </Component> ); }
從這裡,您可以在 buttonProps 屬性上設置事件處理程序。
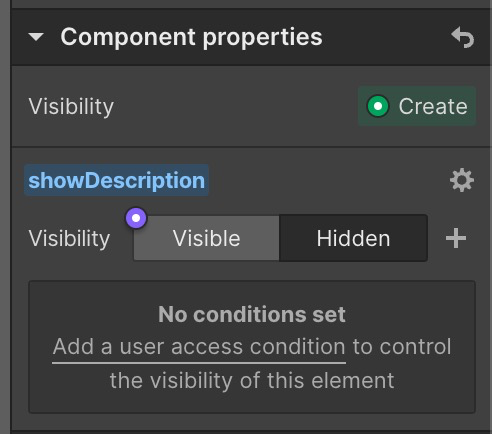
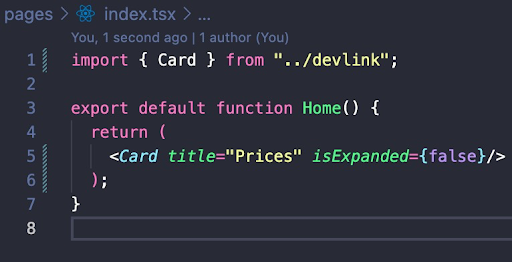
可見性設置
DevLink 支持組件可見性屬性。您可以在 Webflow University 中閱讀有關如何使用它們的信息。

組件可見性屬性
這將變成:
JavaScript
export function MyComponent({ as: Component = Block, showDescription = false, }) { return ( <Component> {showDescription ? ( <_Builtin.Paragraph> Lorem ipsum dolor site amet, consectetur adipiscing elit. </_Builtin.Paragraph> ) : null} </Component> ); }
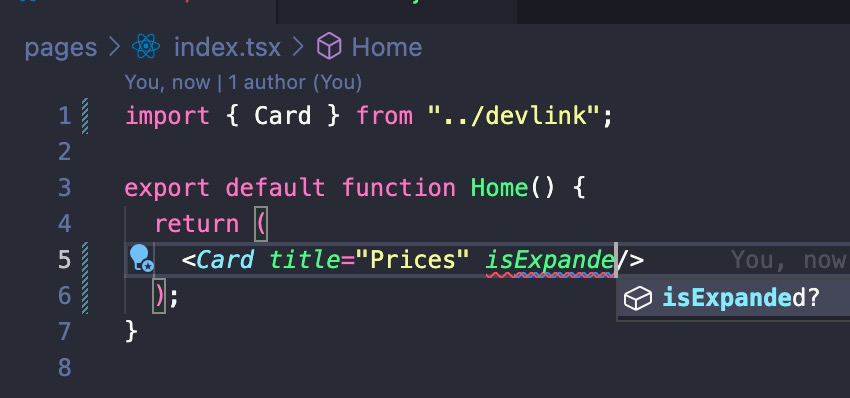
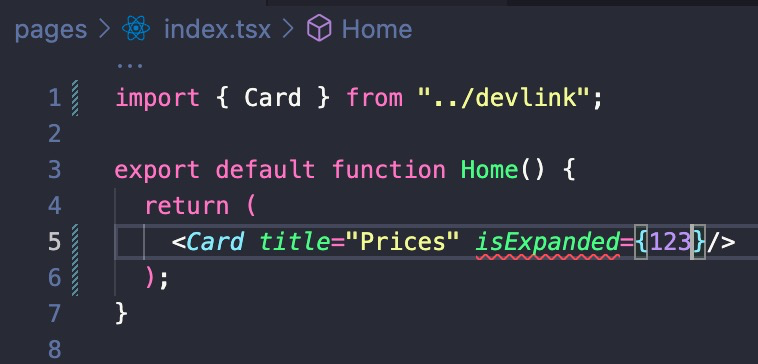
類型
所有組件都使用自己的聲明文件導出。使用諸如 VSCode 之類的 IDE,可以實現自動完成和類型安全。(.d.ts)



形式
DevLink 以兩種方式支持 Webflow 表單:
您可以將整個表單導出為單個組件,並將其作為不受控制的 React 表單使用。您將可以訪問與任何 Webflow 發布站點的標準形式相同的一組功能:三個簡單狀態(正常、錯誤和成功)和簡單的 HTML 驗證。我們建議將這種方法用於簡單的表單。
要以這種方式使用表單,請將Runtime Prop添加到表單組件的根元素,並傳遞包含處理函數的 onSubmit prop。考慮以下帶有名為 formProps 的 Runtime Prop 屬性的示例:
NativeFormComponent.tsx
import { NativeFormComponent } from "../devlink"; export function PostsPage() { return ( <NativeFormComponent // Runtime prop formProps={{ /* If an exception is raised by this function, the Error state is automatically rendered. Otherwise, Success state is rendered. */ onSubmit: (e: React.FormEvent<HTMLFormElement>) => { e.preventDefault(); fetch("/posts", { body: new FormData(e.target), method: "POST", }); }, }} /> ); }
除了將整個表單導出為單個組件之外,您還可以將其拆分為幾個可重用的組件,並更好地控制狀態、驗證和提交。為了達到這樣的結果,有必要使用前面提到的幾個 DevLink 功能(Runtime Props、Slots 和 Visibility Props)。對於復雜和高度交互的表單,建議使用此方法。
讓我們看一個例子,使用這個庫:
react-hook-form
登錄表單.tsx
import { Controller, useForm } from "react-hook-form"; import { yupResolver } from "@hookform/resolvers/yup"; import * as yup from "yup"; import { Input, Button, FormWrapper } from "../devlink"; // Define custom schema for validation const schema = yup .object({ email: yup.string().email().required(), password: yup.string().min(8).required(), }) .required(); export function LoginForm() { const { handleSubmit, control, formState: { errors }, } = useForm({ resolver: yupResolver(schema), }); return ( // We can use the native HTML form element now that our state is controlled <form onSubmit={handleSubmit((data) => { try { await fetch("/login", { body: data, method: "POST", }); alert("Success!"); } catch (err) { alert("Error!"); } })} > <FormWrapper // Slot formBody={ <> <Controller name="email" control={control} render={({ field }) => ( <Input // Text prop label="Email" // Visibility prop isError={!!errors.email} // Text prop helperMessage={errors.email?.message} // Runtime prop inputProps={{ ...field, placeholder: "Your email", type: "email", "aria-invalid": errors.email ? "true" : "false", }} /> )} /> <Controller name="password" control={control} render={({ field }) => ( <Input label="Password" isError={!!errors.password} helperMessage={errors.password?.message} inputProps={{ ...field, placeholder: "Your password", type: "password", "aria-invalid": errors.password ? "true" : "false", }} /> )} /> <Button /> </> } /> </form> ); }
高級設置
同步組件的子集
如果您的網站有很多您的 React 應用程序不需要的組件,您可以指定要同步的組件列表。運行命令時,只會下載與您的設置匹配的組件。如果您有以前同步的其他組件,它們將被刪除(基本上整個 devlink 模塊在每個同步命令中都會被覆蓋)。sync
您可以傳遞確切組件名稱的白名單:
.webflowrc.js
module.exports = { components: ["MyComponent1", "MyComponent2"] }
或者正則表達式:
.webflowrc.js
module.exports = { components: "/component/i" }
同步特定組件
您還可以在運行同步命令時將確切的組件名稱列表作為參數傳遞。
殼
npx webflow devlink sync MyComponent1 MyComponent2
當像這樣同步特定組件時,devlink 模塊不會被覆蓋,所有其他組件也不會被刪除。
崩潰報告
當出現問題並且同步命令失敗時,您將在終端中得到提示,並且您將有機會向我們發送崩潰報告。如果您同意堅持您的偏好,所有崩潰報告將自動發送,無需進一步的終端提示。您可以通過在中設置標誌來選擇加入/退出它。allowTelemetry``.webflowrc.js
.webflowrc.js
module.exports = { allowTelemetry: true }
文件擴展名
默認情況下,所有 DevLink 組件文件都使用擴展名。如果你想使用你可以在文件中配置它。.js``.jsx``.webflowrc.js
.webflowrc.js
module.exports = { fileExtensions: { js: "jsx" } }
同樣,您可以配置您的 css 文件擴展名。默認情況下它們是,但您可以將其覆蓋為例如。.css``.less
環境變量
某些 Webflow 元素需要 API 密鑰才能正常運行:
地圖
重新驗證
DevLink 不會導出您在 Webflow 站點上設置的 API 密鑰,因此您需要通過環境變量提供它們。
.env
export DEVLINK_ENV_GOOGLE_MAPS_API_KEY='<your api key>' export DEVLINK_ENV_GOOGLE_RECAPTCHA_API_KEY='<your api key>'
如果您已經在項目中設置了這些鍵並且不想複製它們或重命名它們,您還可以在文件中提供映射。.webflowrc.js
.webflowrc.js
module.exports = { envVariables: { "GOOGLE_MAPS_API_KEY": "MY_GOOGLE_MAPS_API_KEY", "GOOGLE_RECAPTCHA_API_KEY": "MY_RECAPTCHA_API_KEY" } }
支持的框架
React
目前 DevLink 僅支持 React,所需的最低版本為 v16.8.0(儘管我們建議使用 v18 以獲得更好的性能)。
Next.js
DevLink 組件在 Next.js 上開箱即用。在 v13 Next.js 中引入了服務器組件的使用,但是所有 DevLink 組件都是客戶端組件並使用“使用客戶端”指令。
Vite
默認情況下,Vite 不允許在 .js 文件中使用 JSX 語法,因此我們建議將文件擴展名配置為. 此外,如果您默認使用,它會將您的項目配置為使用 ES 模塊,因此您應該更改文件以使用語法或使用擴展名。jsx``.webflowrc``create-vite``.webflowrc``export default { ... }``.cjs
.webflowrc.js.webflowrc.cjs文件
export default { fileExtensions: { js: "jsx" } }
module.exports = { fileExtensions: { js: "jsx" } }
創建反應應用程序
默認情況下,Create React App 不支持文件夾外的相對導入,因此我們建議將您的 DevLink 組件移動到文件夾內。/src``/src
.webflowrc.js
module.exports = { rootDir: "./src/devlink", }
此外,默認規則不適用於 DevLink 組件,因此您可能希望通過添加和添加到文件來禁用整個文件夾的 eslint。eslint``/devlink``./src/devlink/**``.eslintignore``EXTEND_ESLINT=true``.env
Last updated
Was this helpful?