
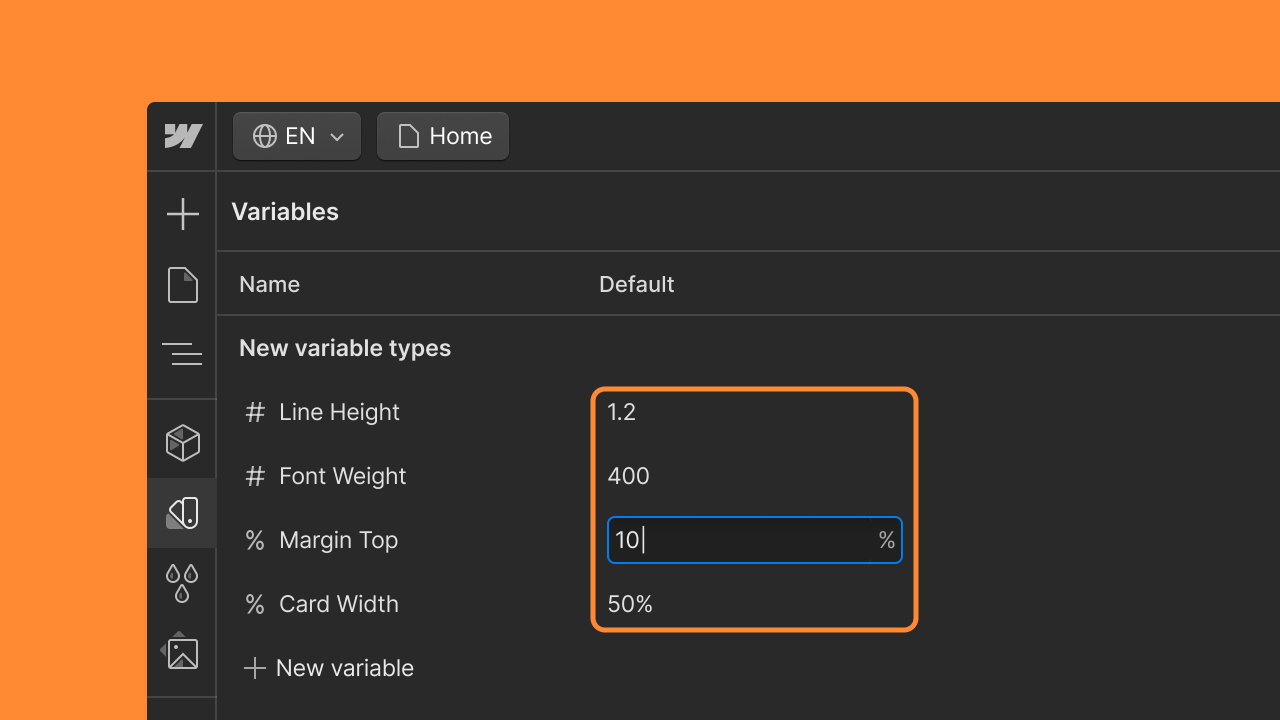
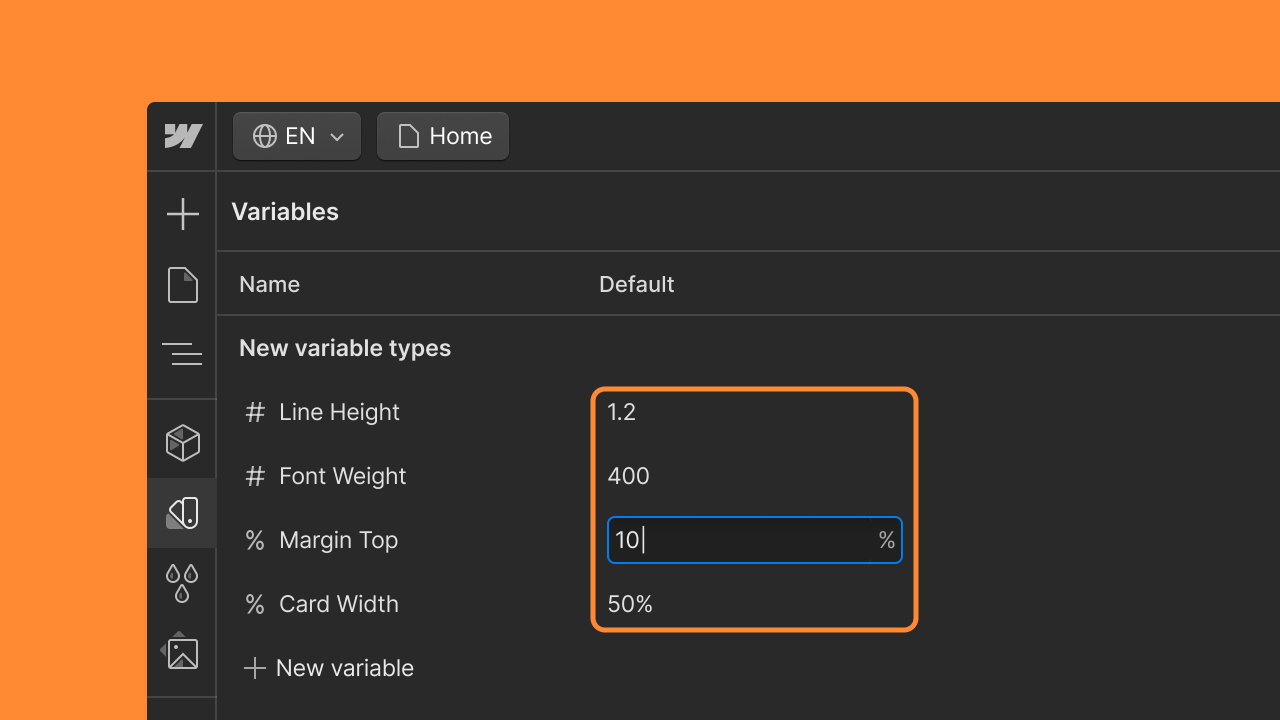
透過新的變數類型,設計人員可以將設計系統中的無單位數字和百分比編碼為變數。擴展設計系統對行高、字體粗細、尺寸、效果等的定義。
一套全面的設計令牌(或 Webflow 變數)是大規模設計的關鍵。定義和共享變數使您的整個團隊能夠設計和建立一致的版式、尺寸、效果和其他細節。為了更廣泛的設計系統覆蓋範圍,您現在可以將無單位數字和百分比保存到變數中!
新的數字類型使您能夠在變數中儲存無單位數字:在網站上或在共用庫中。這些對於印刷值特別有用。例如,假設您網站的正文應始終配置如下:
字體粗細: 400
字體大小: 1rem
線高: 1.4
字型系列: Inter
現在您可以將字體粗細和無單位行高儲存為數字變數。使用Size變數類型作為字體大小,使用Font類型作為字體系列名稱。您可以:
從“變數”面板建立數字變量,並將它們連結到“樣式”面板中的樣式屬性,或者
在支援的 Style 屬性中鍵入無單位數字,然後直接從該屬性建立新變數。
新的數字變數類型可以連結到以下任何樣式:
Flex 子屬性 — 成長與縮小
位置 — z 索引。此樣式屬性僅採用整數值。
版式 — 字體粗細、行高、變體(對於可變字體)。字體粗細僅採用 1-1000 之間的整數值。除非您使用可變字體,否則該值通常是 100 的倍數,例如 400 或 600。
效果——不透明度
新的百分比變數類型可以在“樣式”面板接受百分比作為單位的任何地方使用,這是相當多的屬性!這些包括:
佈局——間隙大小
Flex 子屬性 — 基礎
間距 - 邊距與填充:上、下、左、右
Size — 高度和寬度尺寸(包括最小和最大)
位置——上、下、左、右
版式 — 字體大小、行高、文字縮排、列間距
Borders — 邊界半徑
效果 - 不透明度、各種濾鏡和背景濾鏡:模糊、亮度、對比、飽和度、灰階、反轉、棕褐色、平移
特別好的應用包括尺寸,例如寬度和高度;影響;和邊界半徑。
與新的數字類型一樣,無論您在何處輸入百分比值,都可以從「變數」面板或直接在「樣式」面板中建立百分比變數。
今天前往變數面板嘗試新的數字和百分比類型。您可以在幫助中心了解更多有關使用變數的資訊。我們希望這些新的變數類型有助於提高 Webflow 中設計系統的效率、一致性和治理。