
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Tenten | We help companies move faster without code.
Tenten 在台灣網頁設計/ UI/ UX/ 產品開發領域已經有超過 10 年的經驗, 我們於 2018 年即意識到未來的行銷, 與產品設計將會因為 Martech, NoCode 等開發工具趨於成熟將會帶來重大的產業變革。而我們也在過去幾年開始慢慢改變組織與工作方式,一直到去年我們所採用的 Full Stack 與 No Code 工作流也在客戶端獲得了極大的回響, 其原因如下:
提昇客戶滿意度: 更快的反應時間 (Webflow 讓我們大大的縮短客戶需要修改的反應時間)
我們透過 Webflow 替許多有全球頁面部屬與多語系需求的大企業 (如 HTC, Ambassador, RampCDN...), 導入獨特的 Hybrid Headless 也驗證 Webflow 可因應複雜的大型網站
穩定與安全: 相較於 Wordpress 或其他自建 CMS, Webflow 提供了企業級的安全性
與 Figma 有更好的整合
Hassle Free: 更好的動畫與組件控制。身為設計師不用再煩惱著如何精準的實現網站動態與工程師溝通
一直以來, 我們所使用的開發與設計工具都是與全球最頂尖的新創看齊。因此我們的 UI/ UX 工作坊,與新創般工作流程在業界也慢慢成為敏捷設計開發的標準。而我們每年運行的 internship program 也孵化出不少 Full Stack Designer, Full Stacker Marketer 甚至是 Product Designer Lead。因此我們決定開始將我們過去的 Internship program, 企業UI/ UX workshop 帶到線上來跟大家分享,慢慢的建立起一個專屬於產品設計師的社群,而我們第一個計畫就是從 No-Code 的設計師工具 Webflow 開始
來自業界最頂尖的網頁與產品設計師的專業課程 我們從經驗中教你。我們的課程側重於高價值技能和經過驗證的流程,這些技能將提升您的工作水平,讓您的客戶讚歎不已,並幫助您以網頁設計師的身份到成功的自由接案設計師。使用 Webflow 快速構建自定義、功能齊全的網站,無需學習如何編碼。擺脫限制性模板,重新獲得創作自由,並使用這款強大的視覺開發工具將您的最佳創作變為現實。
幫助設計師們設計出更好的網站 (在不需要工程師的幫助下)
讓設計師學會如何無需撰寫代碼即可構建自定義網站 (CMS 或是動態內容)
協助設計師找到更多優質客戶
提供自身的設計價值進而提供完整的品牌服務
HTML 構成網站的結構和內容,而 CSS 樣式化內容。Webflow 在您設計時生成此代碼。
在為 Web 構建時,了解 HTML 和 CSS 之間的關係會很有幫助。在本課中:
了解瀏覽器如何呈現代碼
檢查網站代碼
了解 HTML 和 CSS
在 Webflow 為您生成乾淨代碼的同時進行設計
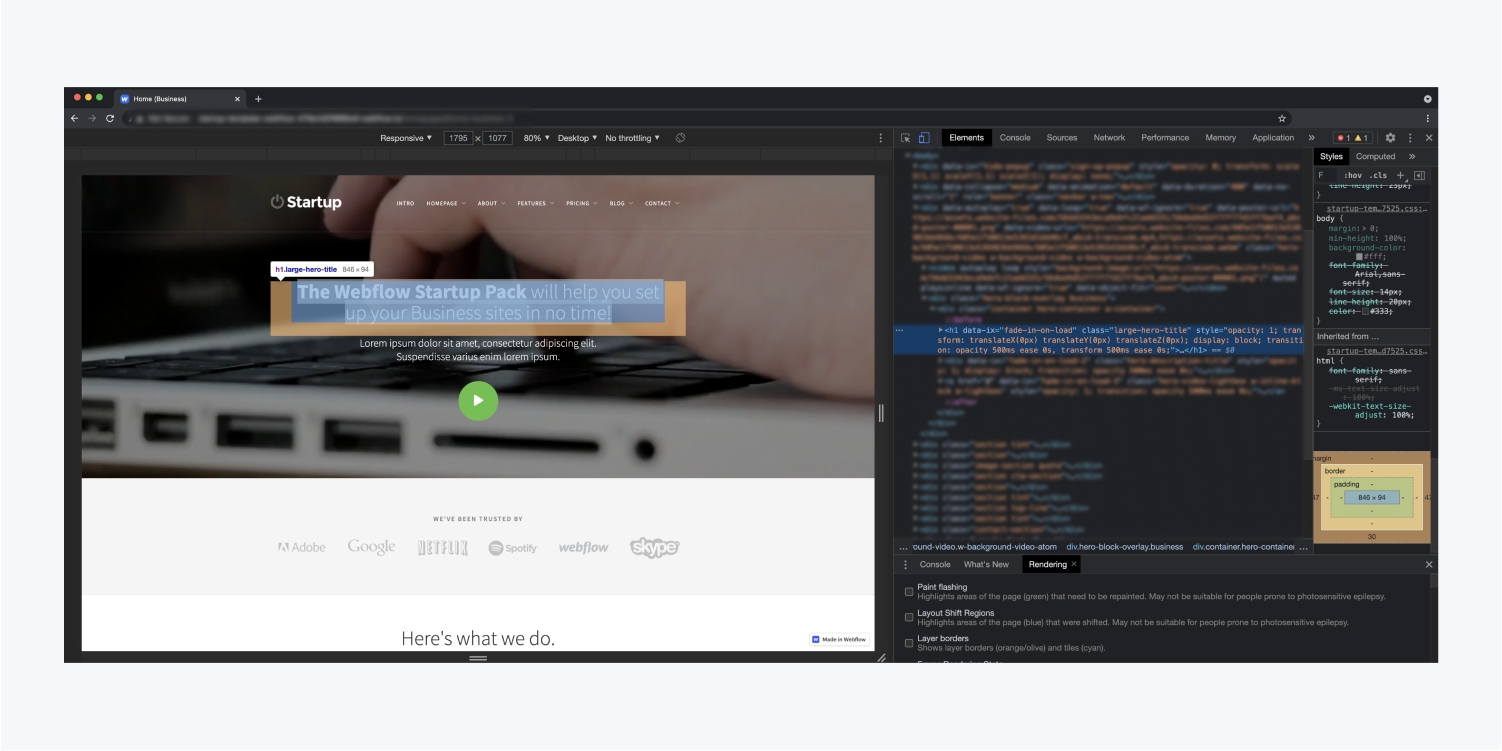
當您訪問一個網站時,您在屏幕上看到的內容是您的瀏覽器決定如何呈現該網站的底層代碼的結果。它使用代碼中的信息來顯示每個人在加載頁面時看到的內容。
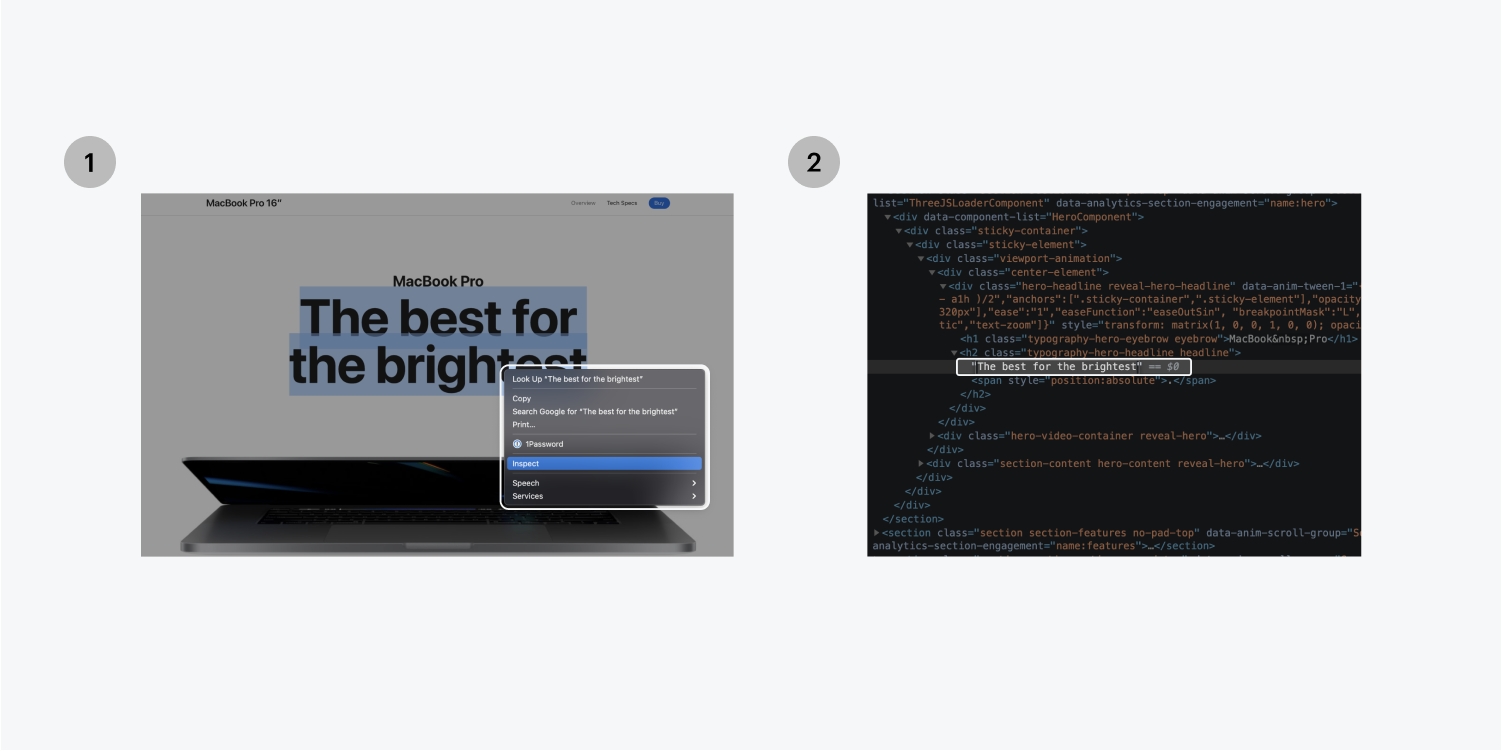
您可以在大多數瀏覽器上檢查和臨時編輯源代碼。 打開 : 並操作
右鍵單擊並從彈出菜單中選擇檢查,或按Control + Shift + I (在 Windows 上)或Command + Option + I (在 Mac 上)
在檢查器中編輯代碼以臨時更改瀏覽器中的內容
測試代碼和渲染內容之間的關係會很有趣。由於您只是在瀏覽器中進行本地更改,因此您的更新將在您刷新頁面後立即消失。
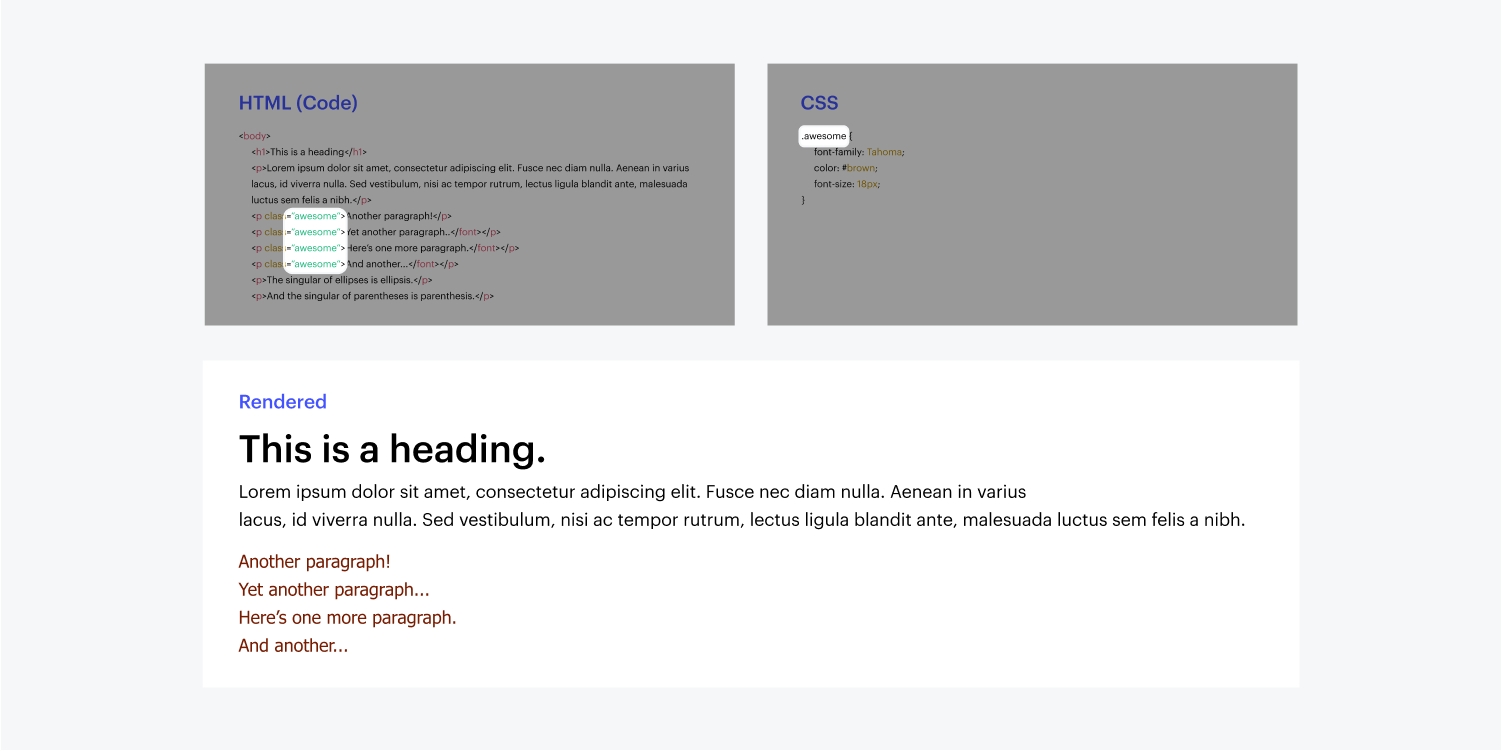
在 HTML 中,我們過去使用內聯樣式逐行設置所有內容的樣式。更改字體系列、顏色或大小等簡單的事情需要在 HTML 中逐項更新。逐個更新站點元素是非常多餘的,並且很難更新單個站點範圍的樣式,例如基本段落元素的字體系列或字體大小。
CSS(級聯樣式表)採用所有以前內聯編寫的樣式信息——顏色、邊框、大小、定位、排版等等——並將其移動到帶有類的單獨樣式文檔中。 我們的 HTML 中的任何元素都可以被賦予一個類名,以採用與該類關聯的樣式。
在 CSS 文件中對該類進行更改,它會影響使用該類的任何元素。
回到網絡的早期,我們只需要知道最基本的標籤和屬性。時間流逝,互聯網真正開始成長。設備發生了變化,我們與網絡交互的方式變得更加個性化。
隨著這一切的發生,有必要重新裝備。隨著我們作為設計師和開發人員可以構建的東西的可能性增加,我們必須在幕後管理的所有事情的複雜性也增加了。
今天,要成為一名成功的 Web 開發人員,您必須掌握 HTML、CSS、JS、數據庫、Sass、JavaScript 庫、CSS 庫、特定於瀏覽器的怪癖、瀏覽器版本、響應式設計、GitHub、jQuery、Java、圖像壓縮、加載速度、優化、搜索引擎優化——這個列表不斷增長,很快 Web 開發就感覺不可能進入。
HTML 和 CSS 是網頁設計的主要基礎,提供結構和样式。理解這些概念很有用,但我們已經到了不再需要手動編寫 HTML 和 CSS 代碼的地步——因為 Webflow。
我們為 Webflow 提供的是一種在構建網站時更快、更高效的方式。通過在畫布上直觀地創建和操作內容,我們可以直接與我們的 HTML、CSS 和屏幕上的所有其他內容進行交互。使用 Webflow,您可以直接連接到您正在操作的媒體。
我們不是畫草圖和輸出原型,而是經歷痛苦的設計迭代到開發移交過程,而是輸出可用於生產的代碼。因此,即使是最瘋狂的設計理念,您也可以將它們變為現實——而無需編寫代碼。
Selector (選擇器)
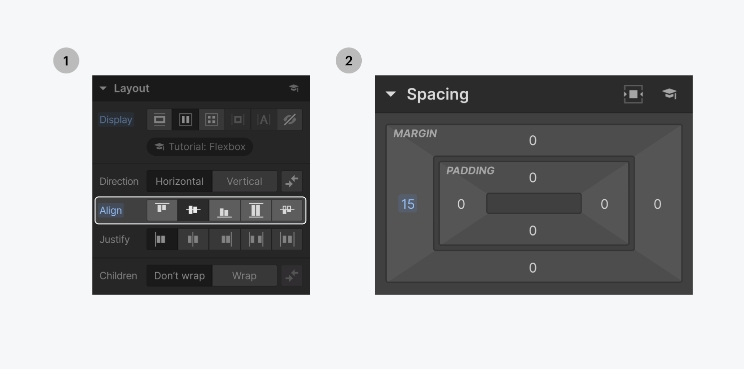
Layout (布局)
Codepen
Jquery
Where to inject code in Webflow
Threads: UI/ UX 設計師 (Tendemy 學院)
Threads: https://www.threads.net/@tenten.co
Webflow 討論區 - 請到這裡寫下你想要的功能,或是課程內容,或是投票選出你們想要學習的內容...etc。
FlowButter: Webflow 與 Figma UI Kit (US 組件) UI 庫 - [建構中]
提供接案平台找到更多的業務機會 (Wework for Designers)
IloveNocode: 推出更多圍繞在 No-Code 的教學與社群, 讓大家認識現在全球最流行的 NoCode 工具如 Xano, Retool, Zapier, Memberstack, Bubble...等, 旨在建立台灣第一個專注於 NoCode 的社群,進而媒合更多產品設計, 行銷, 開發者與新創 DNA 的人才交流。協助他們一起打造出更多在台灣可以成功的新創模式 - [Planning]
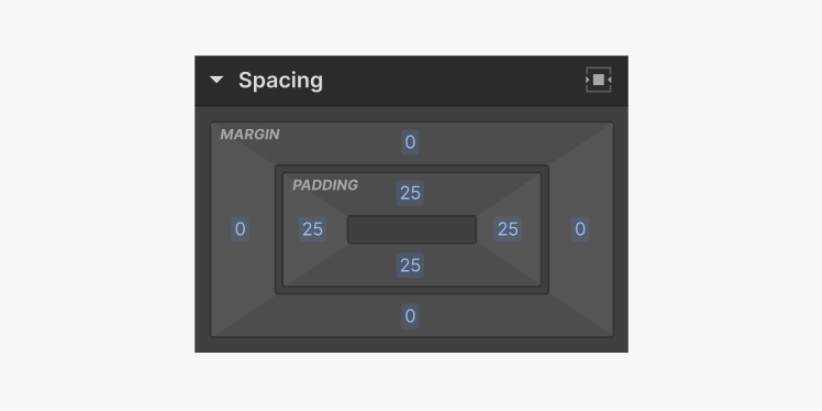
Spacing (空間)
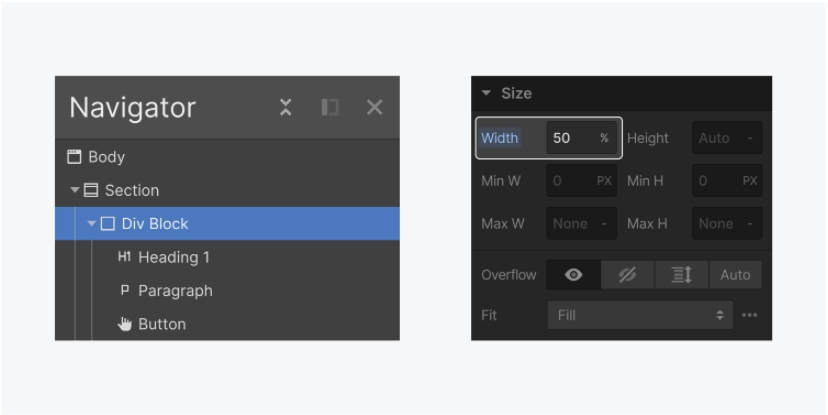
Size (尺寸)
Position (位置)
Typography (字體)
Background (背景)
Borders (邊框)
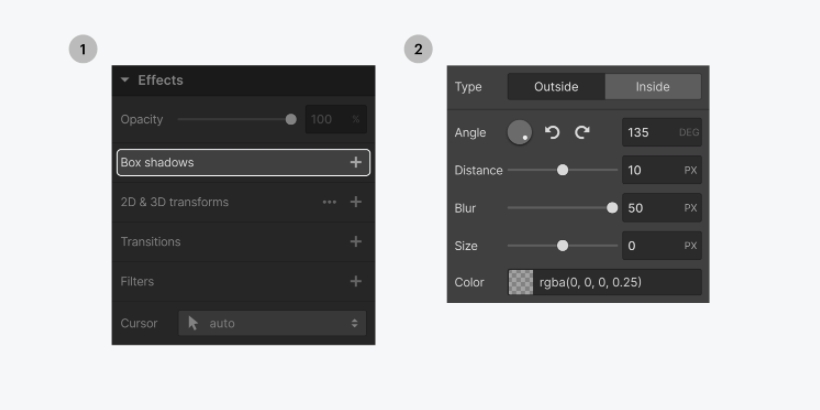
Effects (效果)


jquery
typescript

盒子模組的概述——它如何塑造網頁設計並讓您在 Webflow 中構建佈局具有更大的靈活性。
盒子模組描述了佈局在網絡上的工作方式。
Photoshop 或 PowerPoint 等工具允許您將元素放置在給定文檔中的任何位置。Web 佈局基於垂直堆疊的內容,就像文檔中的段落一樣。 在本課中:
了解 boxes
使用 boxes 進行響應式設計
群組 boxes
嵌合 boxes
所有元素都是 boxes。這個網頁上的每個元素都被視為一個盒子——想像每個元素周圍都有一個不可見的邊界。這些盒子自然而然地彼此相鄰或堆疊在一起,具體取決於它們的屬性。
Web 內容不像 PowerPoint 或 Photoshop 文檔,其中的元素可以手動放置在任何地方。這些文檔沒有響應——創建的內容是為了以一種分辨率查看。
boxes 模型的一個重要方面是它允許您在其他盒子中插入盒子(即“嵌套”)。這意味著您可以將任何 Webflow 元素拖放到另一個元素中。Webflow 中的所有元素都是可以相互嵌套的盒子。例如,您可以將標題、段落和圖像元素放在容器中。這個容器將這些其他元素組合在一起,每當你移動容器時,它裡面的所有盒子都會出現。
當一個盒子的內容增加時,盒子的大小自然也會增加。這意味著通常不需要在元素上設置定義的高度——相反,我們可以讓內容決定高度。
但是我們如何在元素之間創建間距呢?這就是 margin 和 padding 的用武之地。margin 在盒子外面創造空間,把其他盒子推開,而 padding 在盒子裡面創造空間 。這可以應用於任何 boxes —— 一個包含其他 boxes(“父”元素)的 boxes,或者裡面的 boxes(“子”元素)。
您可以通過向頁面添加內容並調整填充和邊距來創建一個簡單的網站。但是您通常需要元素水平分佈或在屏幕上的特定位置分佈。這就是不同的佈局技術發揮作用的地方。顯示設置控制元素的默認顯示或佈局行為,定位屬性控制其他佈局行為。
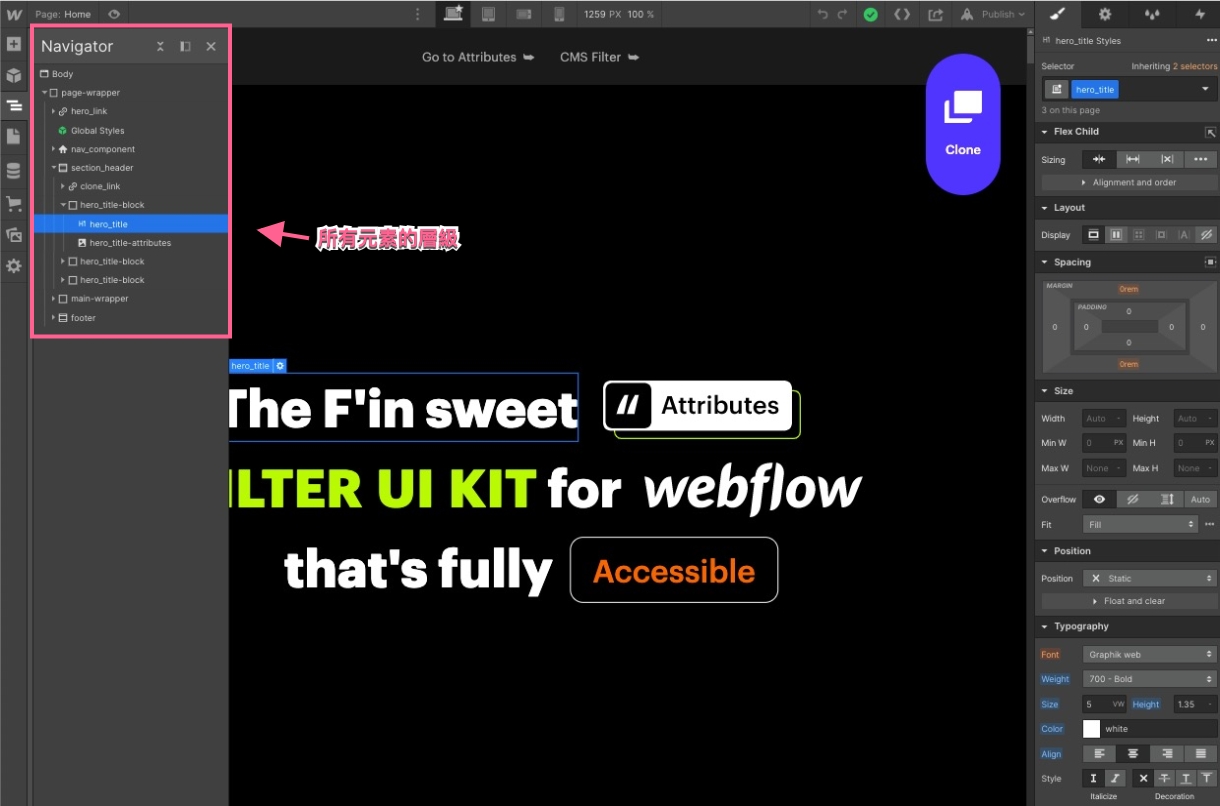
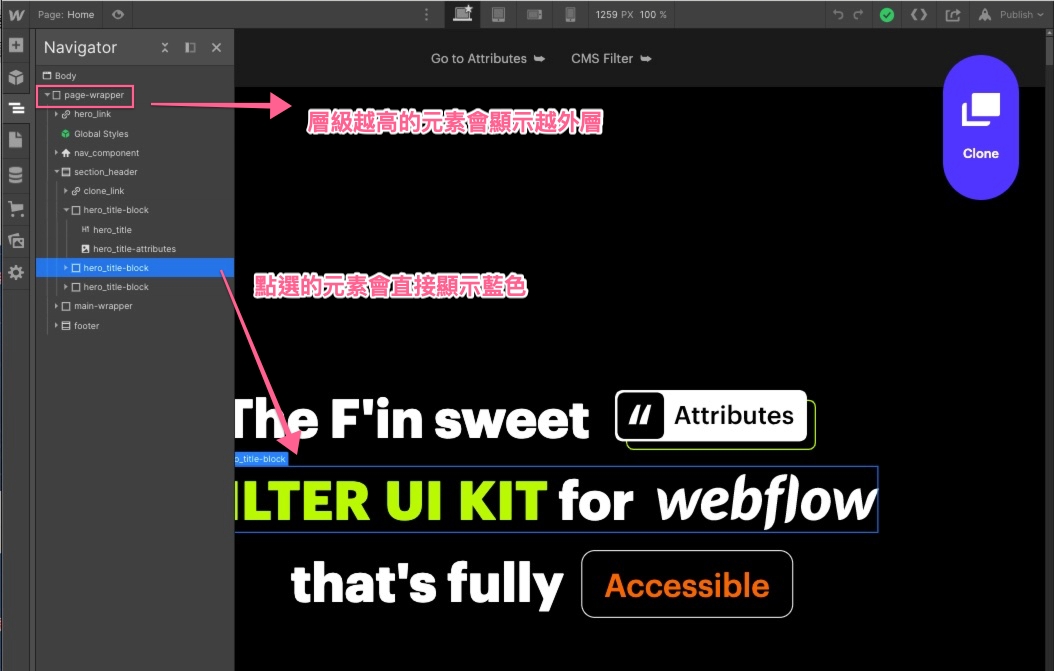
點選左側menu來欄位或是按下快速鍵 Z 可以打開元素層級。
你可以切到 CSS 樣式面板或 HTML 屬性的版面,對元素進行進一步設計調整,也可以針對層級去做拖拉。
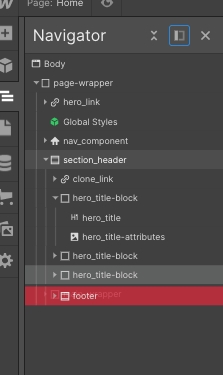
另外要注意的是,由於元素模型本身的限制,入當前的元素沒辦法放入目標位置,這時候頁面上就會出現提示變紅,也就是無法移動。(如下圖)
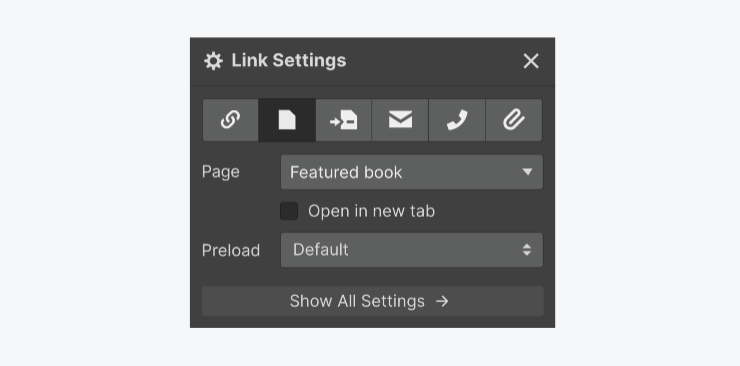
按鈕元素的概述。
按鈕充當您的號召性用語 (CTA) 並鏈接到頁面、表單、資產等。
按鈕可以是你的 CTA 並且可以連接到頁面、表單等地方。
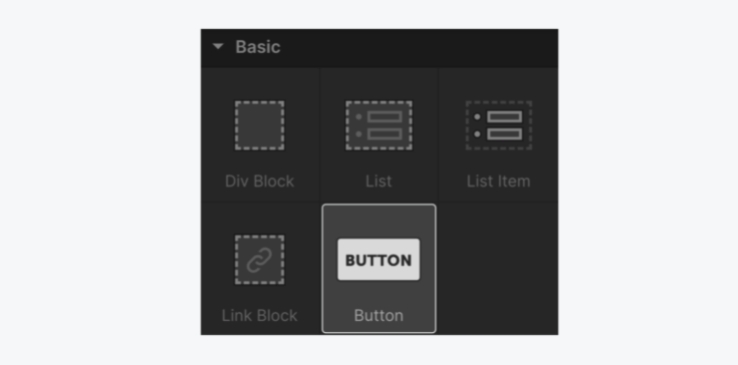
你可以從添加面板(A) > 元素選項卡 > 基本部分添加按鈕。通過雙擊按鈕或選擇按鈕並按 Enter 來編輯按鈕。
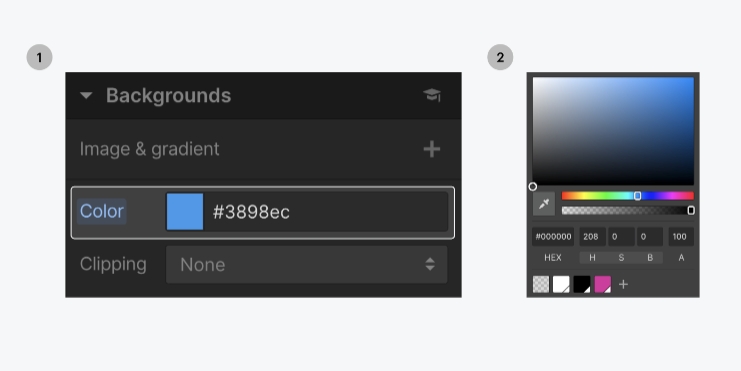
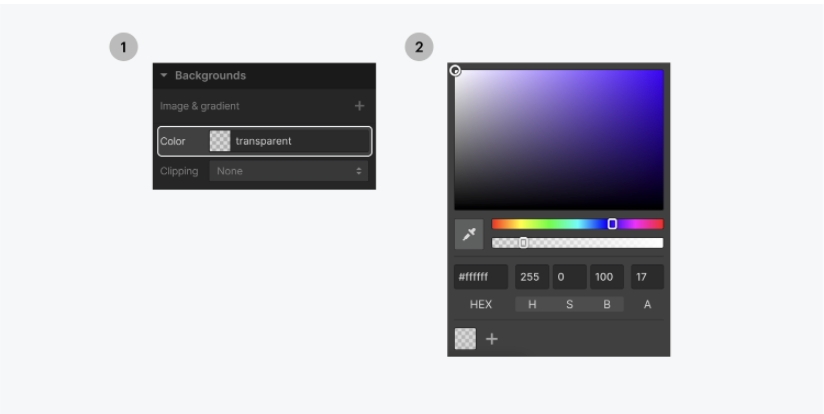
若要添加背景顏色,單擊右側的樣式面板,滾動到背景,然後從顏色選擇器中選擇一種顏色。
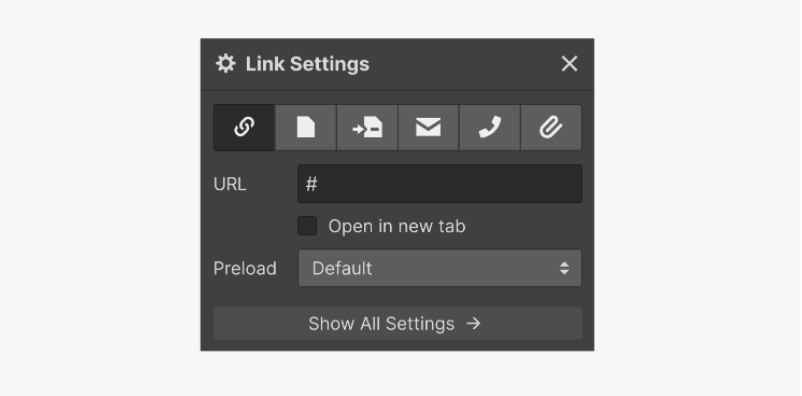
按鈕可以鏈接到 URL、內部或外部頁面、頁面部分、文件下載,也可以觸發 Email 或電話。
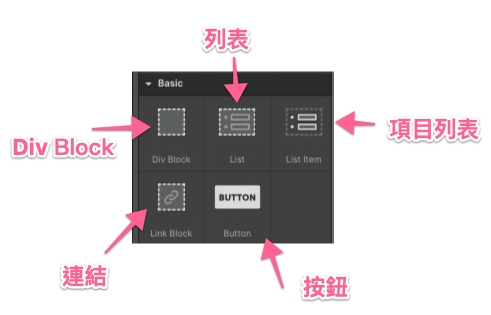
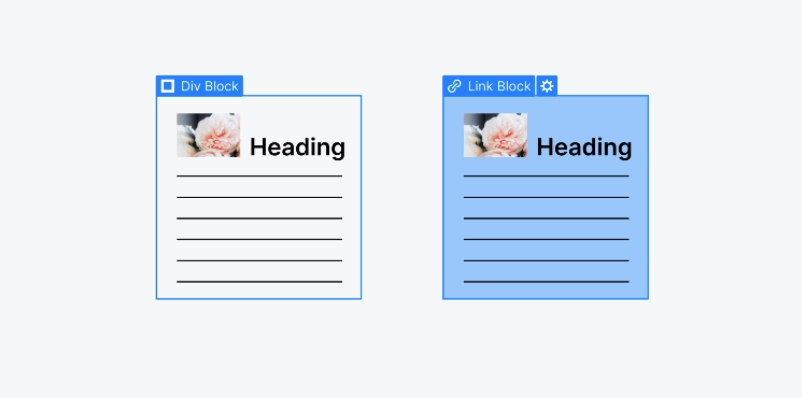
Div Block 網站建設中最基本和最通用的元素。
Layout 中這是網頁架構中最最基本的元素。而 Secion -> Container-> Div Block 是網頁開發中常見的層次結構。
Section 基本上就是每個段落的最大格,而 DivBlock 是設計專案時最長使用的最基本和最通用的元素,它可以是您想要的任何東西。
你可以使用 Container 中的 Div Block 使用Layout、Spacing、Size 和 Position 等樣式來組織元素。
在 Div Block 內放置元素時,它將根據裡面的內容自動調整大小。
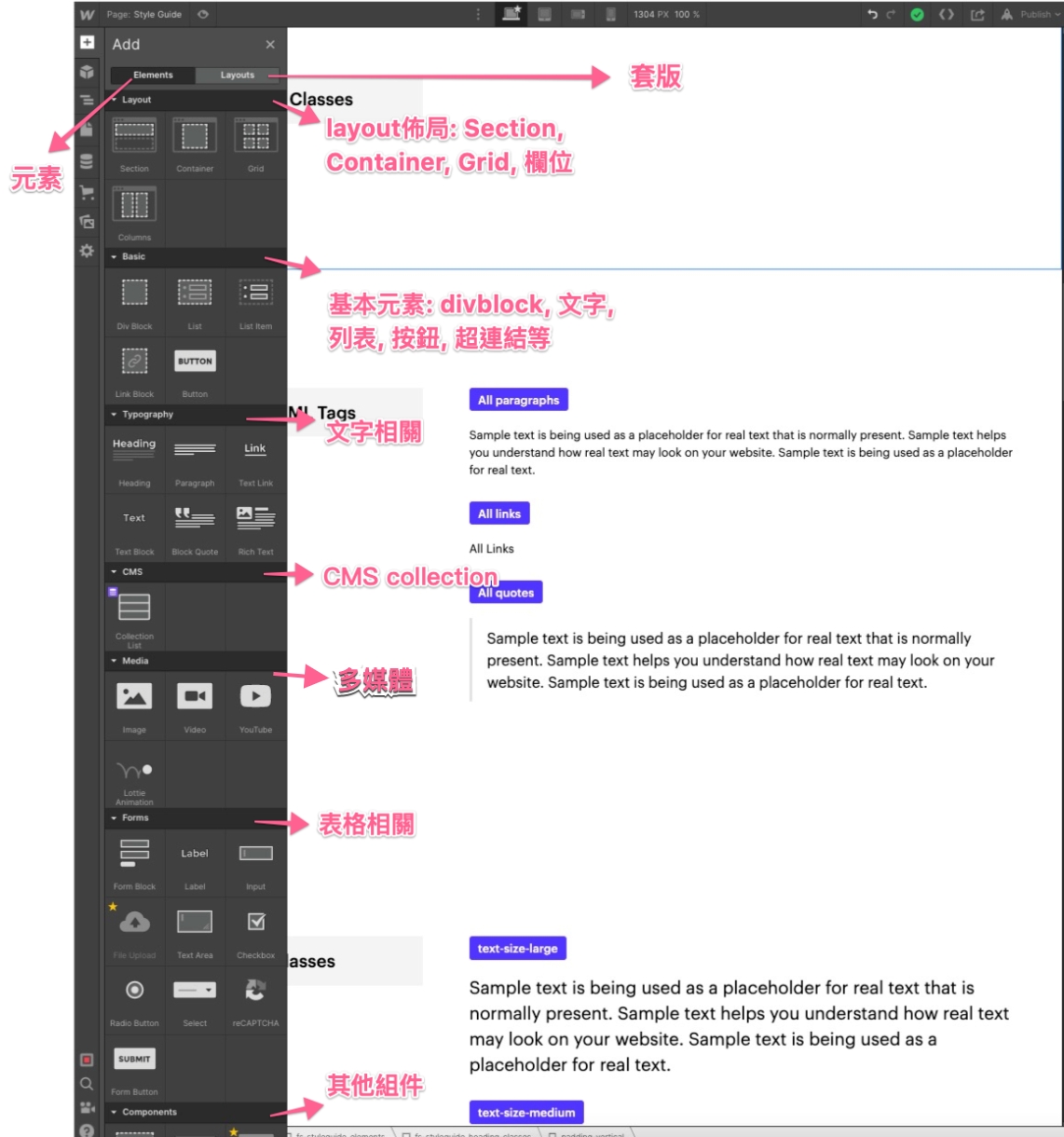
元素盒子類型包含了下面幾種:
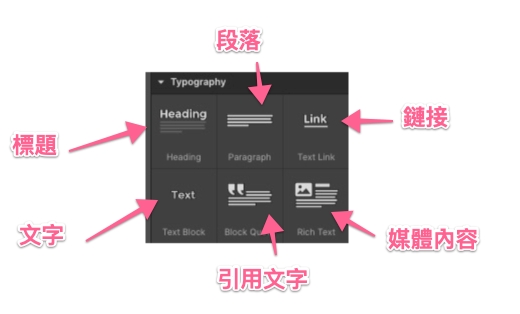
Webflow 把元素分類成七大類型,每個元素都扮演著各自角色,掌握他的目的,基本上可以很熟練地把設計透過元素展示出來。
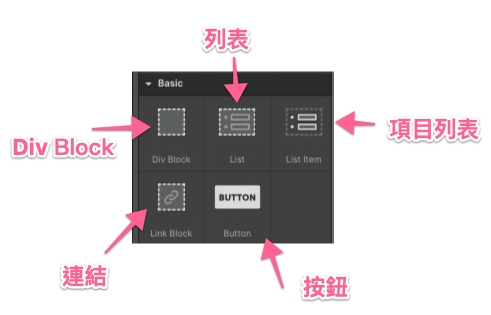
這 7 類從上到下依次是:
布局 Layout - 和頁面布局結構相關的元素,從 Section、Container、Grid到Column
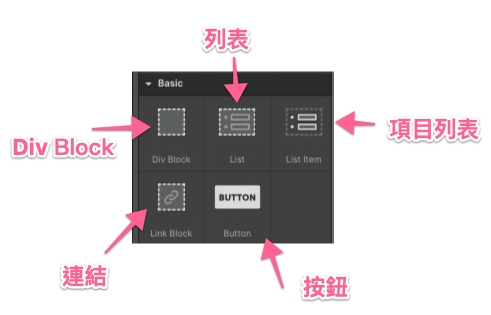
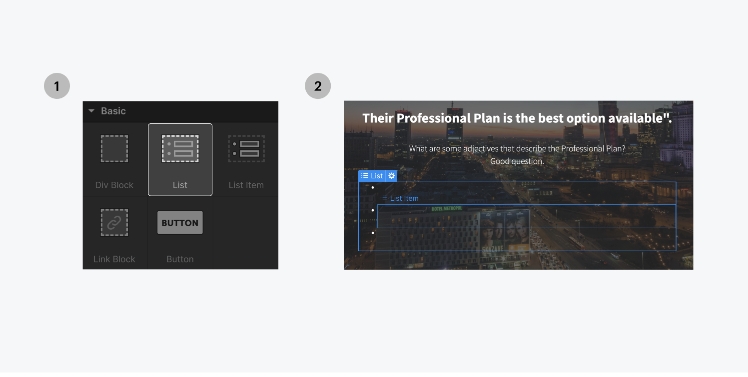
最基本的常用元素組合 - 像是 Div Block、List、Link Block、按鈕
Webflow 幫助你建立更好/ 更快的網站 您的網站應該是行銷資源,而不是工程問題。讓您的數字團隊構建一個脫穎而出的網站並能夠快速發布網站,無需依賴開發人員。
“現在我的團隊可以在 20 分鐘內完成我需要的更改,而昂貴的 IT 需要 4-5 小時。" - Fonuder Erik
切換回無狀態











YouTube
Vimeo
DailyMotion
KickStarter
TED
Wistia
Ustream
Livestream
Twitch
Tudou
Hulu
SproutVideo
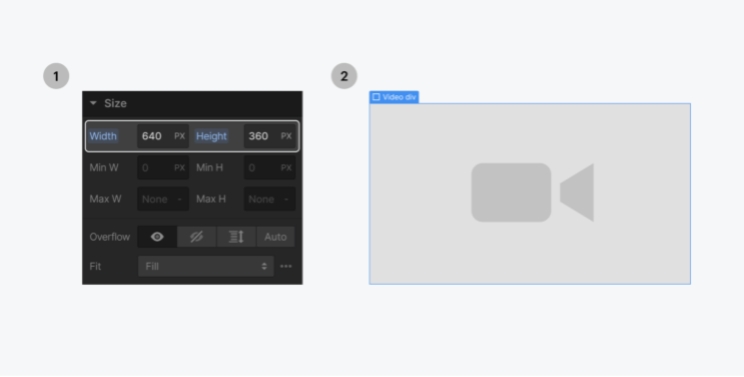
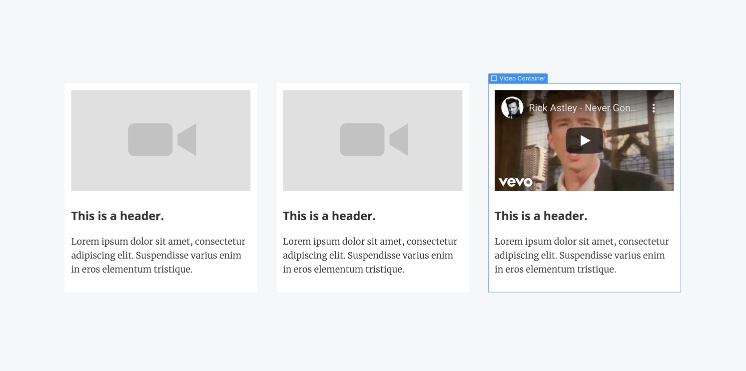
若你將影片元素放在Container 中,它將佔據該部分的整個寬度。
如果要為影片設置自定義寬度和高度,可以創建自定義div 塊。為此,請從 Elements 面板中拖入一個 div 塊。給它一個寬度值,另一個高度值。現在,如果您將視頻拖到此自定義 div 塊中,它將符合該大小。
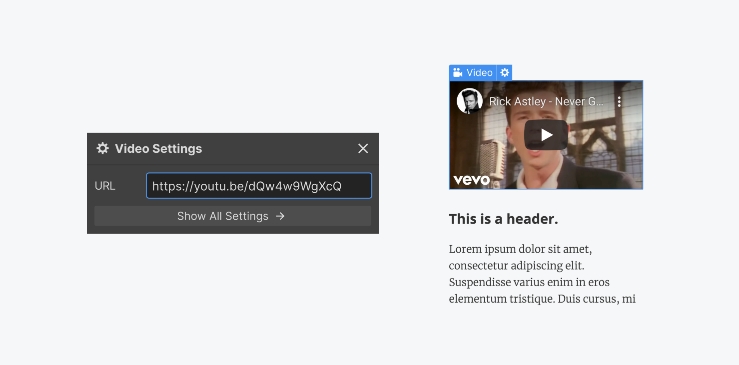
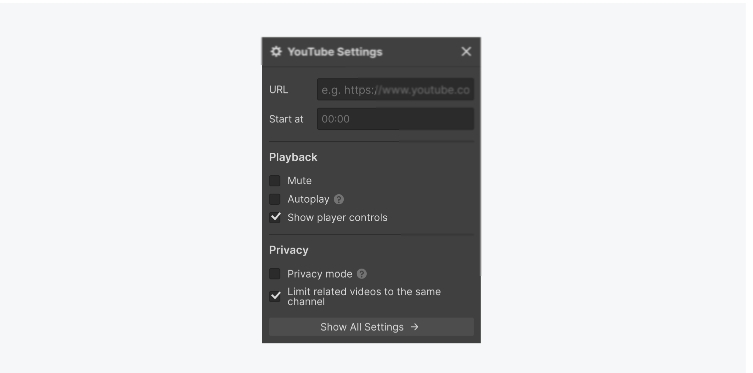
YouTube 影片元素可讓您從 YouTube URL 嵌入視頻,並為你提供 YouTube 嵌入功能提供的所有顯示選項,包括顯示頻道中的相關視頻、設置特定開始時間、顯示或隱藏視頻控件以及更多的。了解有關 YouTube 視頻元素的更多信息。
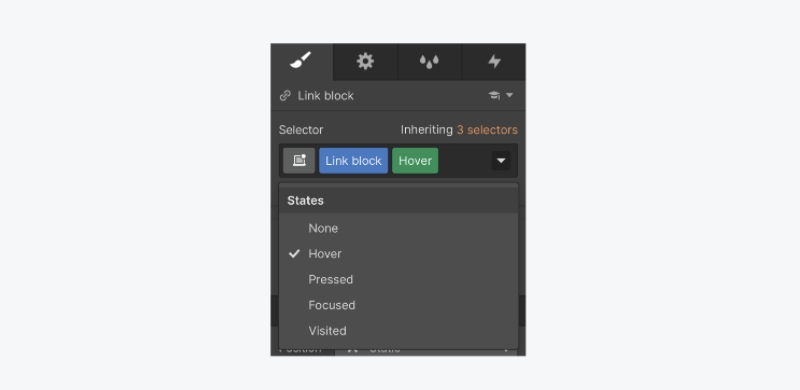
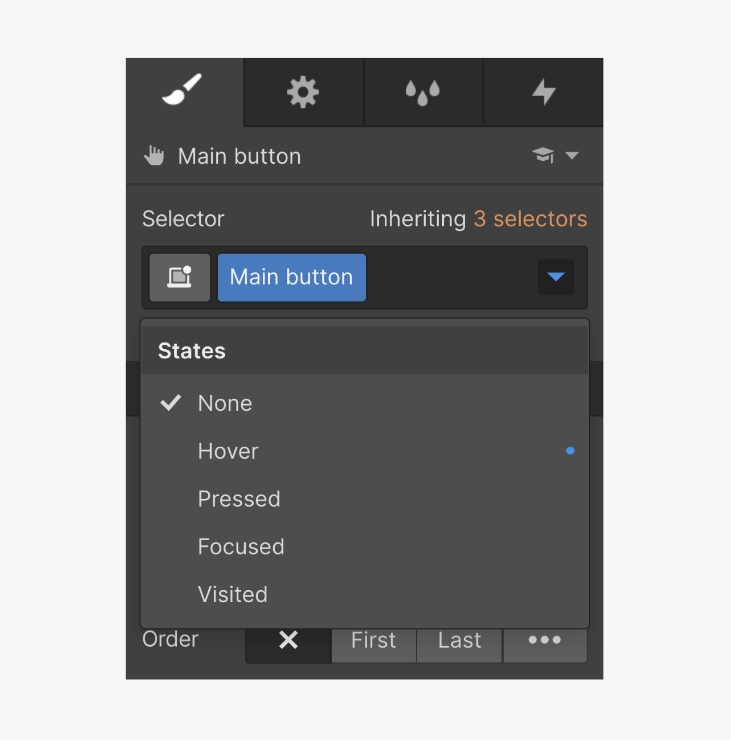
如果單擊樣式面板中的選擇器字段,你可以看到所有按鈕狀態。默認情況下,按鈕上沒有 Hover 的樣式。也可以單擊下拉列表中的 Hover 狀態,以修改 Hover 時在按鈕上時的外觀。
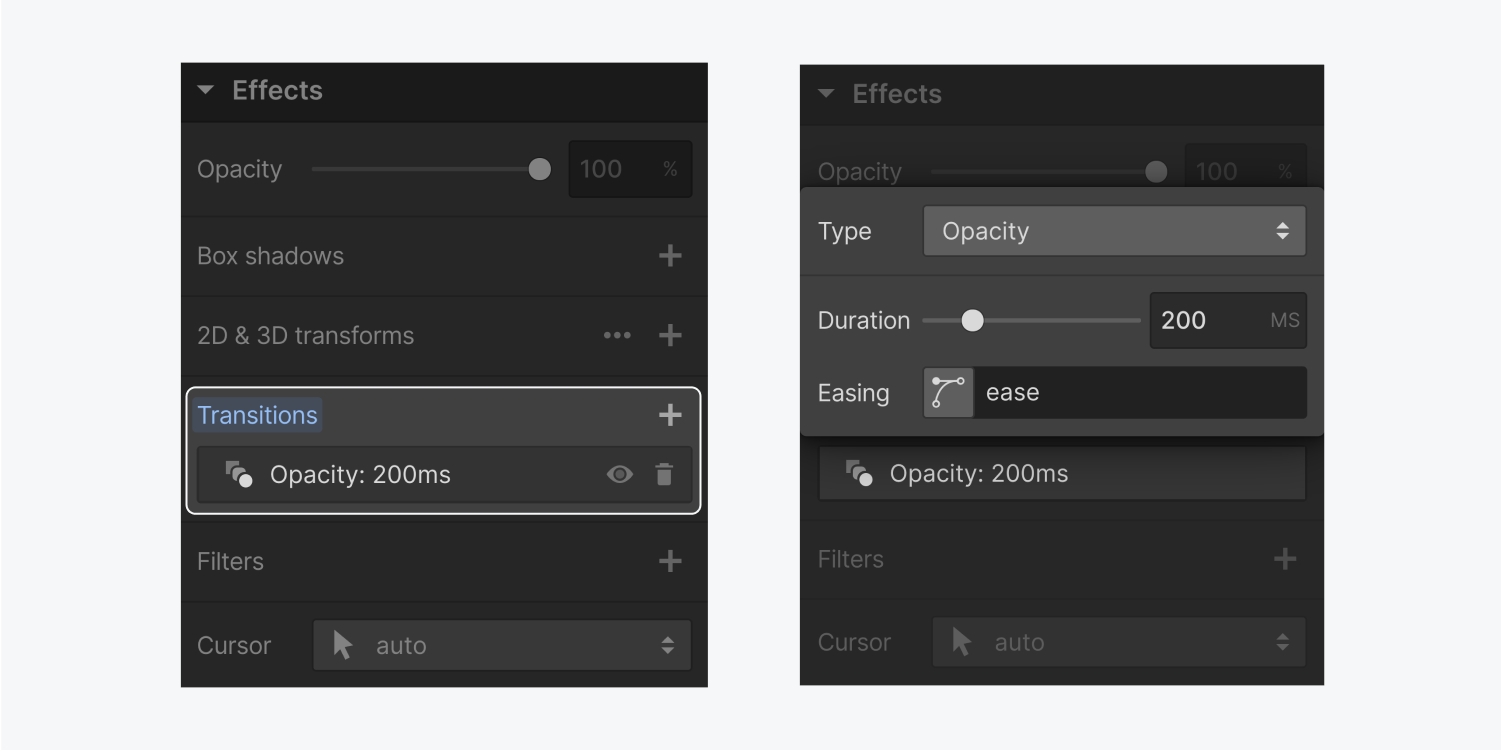
在Hover時設定動畫會讓滑動之間的狀態更加順暢。
要添加過渡動畫的話,請確保你的樣式面板中處於無狀態,在“效果”部分中,單擊 “Easign”旁邊的加號。單擊類型旁邊的菜單並選擇背景顏色。默認持續時間設置為 200,這意味著它將轉換超過 200 毫秒。將鼠標 Hover 在按鈕上進行測試。
若要在按鈕內對齊圖標,請更改樣式面板中佈局下的設置(例如顯示:居中,對齊:居中)並調整間距下的邊距。
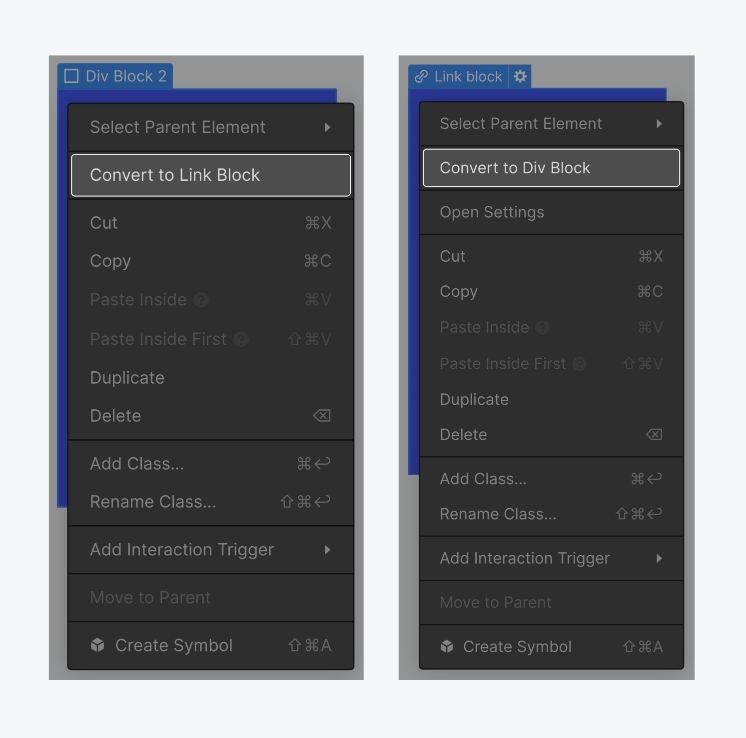
你甚至可以將 Div Block 轉換為超連結,以將其及其內容鏈接到其地方。若要將 Div 塊更改為 Link 塊,請確保 Div 塊不包含任何鏈接元素,然後右鍵單擊 Div 塊並將其轉換為 Link 即可。
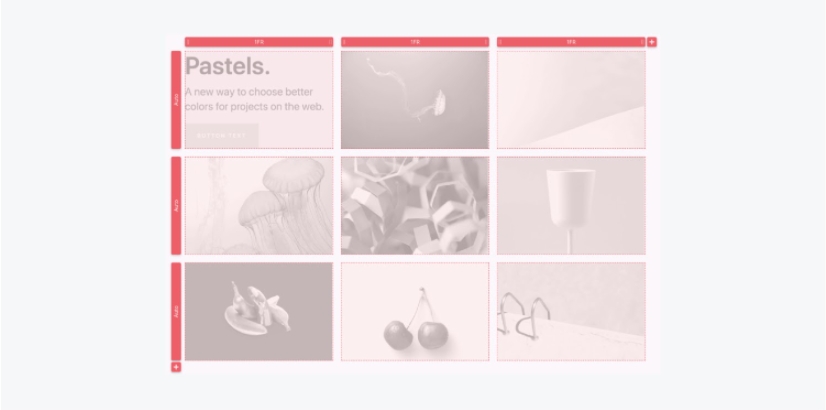
添加列和行
要添加列和行,請選擇出現在畫布上或樣式面板中的添加按鈕。
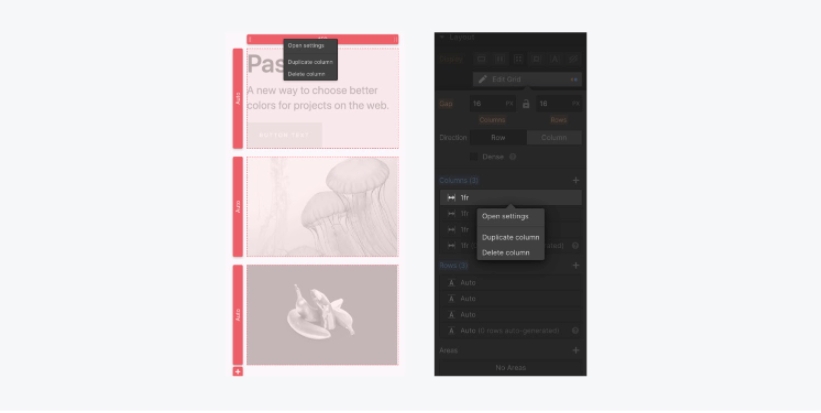
複製和刪除行和列
要復製或刪除列或行,請右鍵單擊列或行標題並選擇複製或刪除。 當你將鼠標懸停在列或行上時,你還可以刪除或複製樣式面板中的任何行或列。
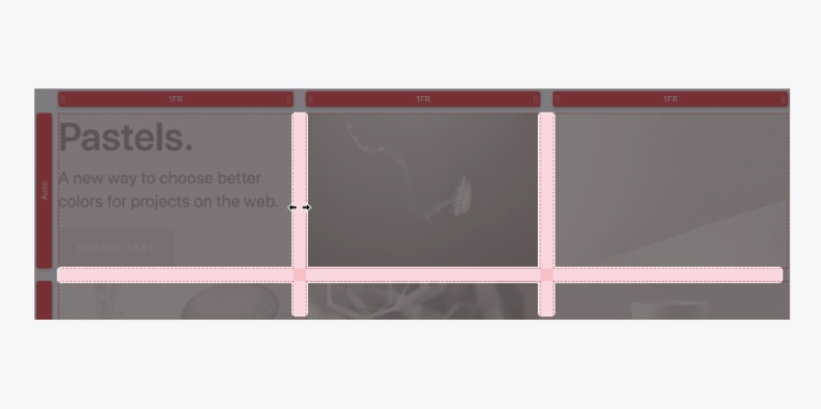
調整列和行之間的間距
你甚至可以調整每個間隔之間的距離。
或“樣式”面板中的行或列標題中為列和行輸入自定義大小。
在 Grid 中手動定位內容
要覆蓋自動放置設置以在網格中手動定位項目,請在將元素拖入網格時按住Shift 。任何手動定位在網格中的項目都將保留手動位置設置。
要將現有 Grid 子項的位置設置更改為手動,請選擇網格子項並更新樣式面板中的位置設置。
從上面的Youtube教學,你應該可以看到 Grid 基本上就是一個排版神器,如果學會使用他,你在製作網頁的時候會事半功倍,並且節省大量的時間再調整響應式網站的細節。
文字 - 與文字相關的元素,包括標題、段落、超連結
CMS - CMS 最重要的內容管理系統
多媒體 - 圖片和影片
表格 - 表格相關的元素
組建 - 模塊化的元素,包括下拉菜單、html、搜尋..etc 等常用的模塊
這7個類型中,基本上只需要掌握
布局類型
基本類型
文字類型
多媒體類型
這 4 個元素盒子,就可以做出一個簡單網頁。若是對於 HTML 無基礎的設計師,可能會感覺很多不太清處的地方,但也沒關係基本上你只要掌握每個元素的目的,並且熟悉一下工具使用的方式,很快久可以的心應手。
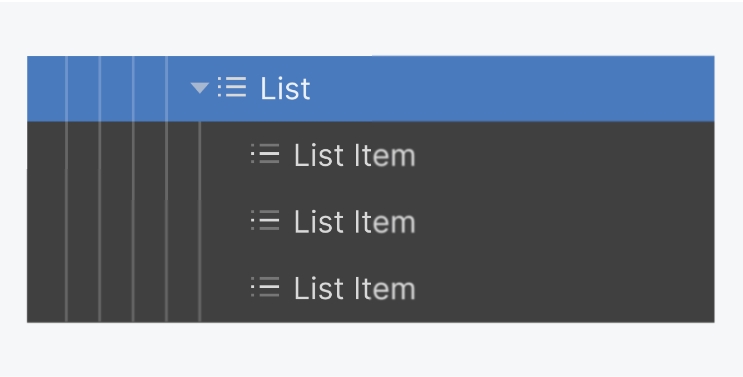
按照設計,列表項沒有任何默認的內容。這是因為列表項可以包含許多不同類型的內容 ——標題、段落、圖像、影片,甚至其他列表。
要將內容添加到列表中,只需將其拖到列表項中即可。如果你想要的只是純文字,也可以在列表項內雙擊開始輸入。進入文字編輯模式的另一種方法:選擇列表項並按 Enter。
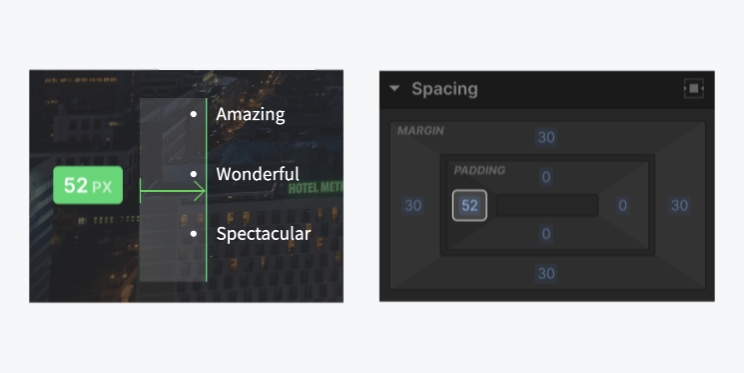
你可以通過選擇列表並調整左側填充來增加或減少項目符號(或數字)所在的空間。
在任何時候,您都可以將標誌重置為默認的Webflow標誌。或者,您可以用一個不同的標誌替換您的自定義標誌。

互動圍繞著兩個強大的東西進行設計:觸發器和動畫。
觸發器--無論是點擊、滾動、懸停、移動鼠標、加載頁面--都會執行動畫(觸發器上發生的事情)。
而透過這種精確的控制,我們可以應用定時動畫、滾動動畫和基於位置的鼠標動畫。



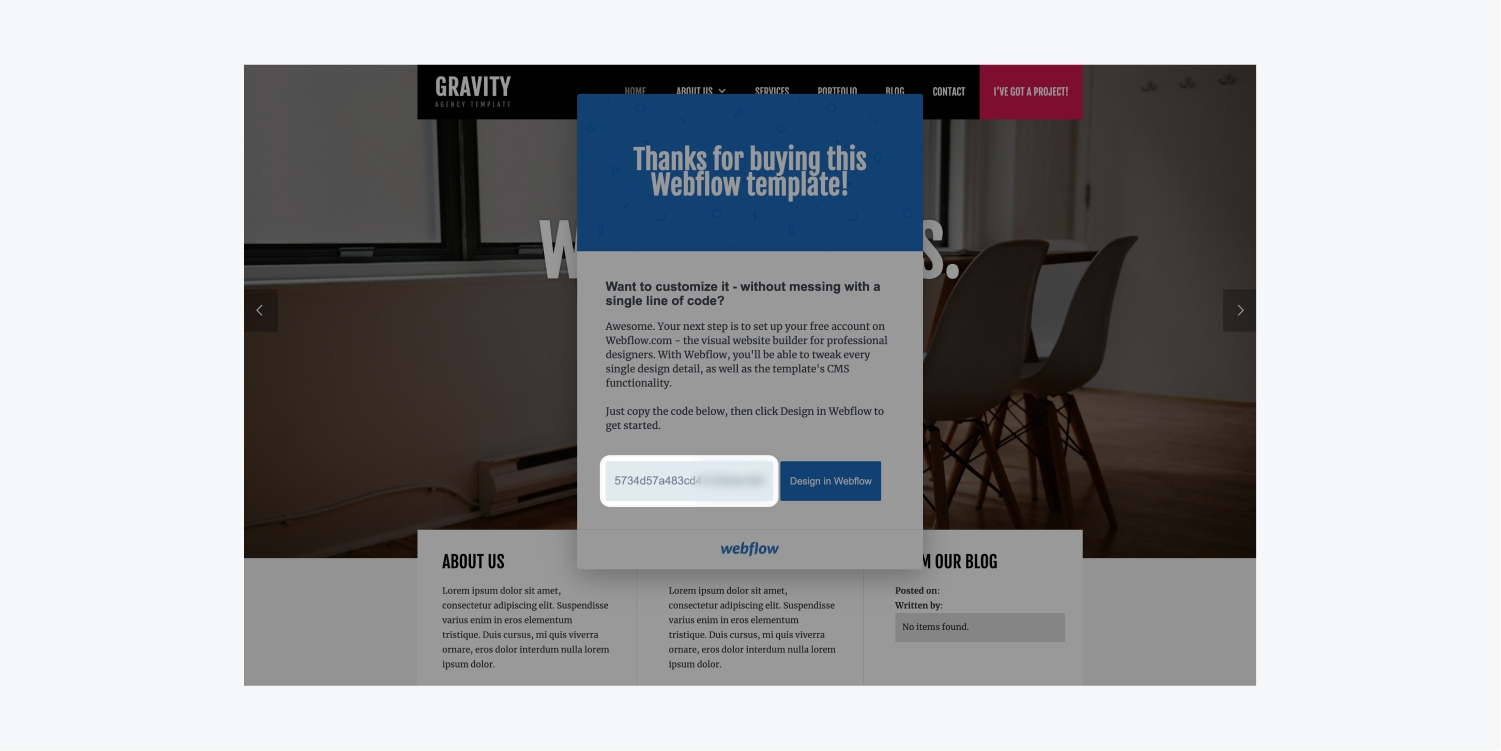
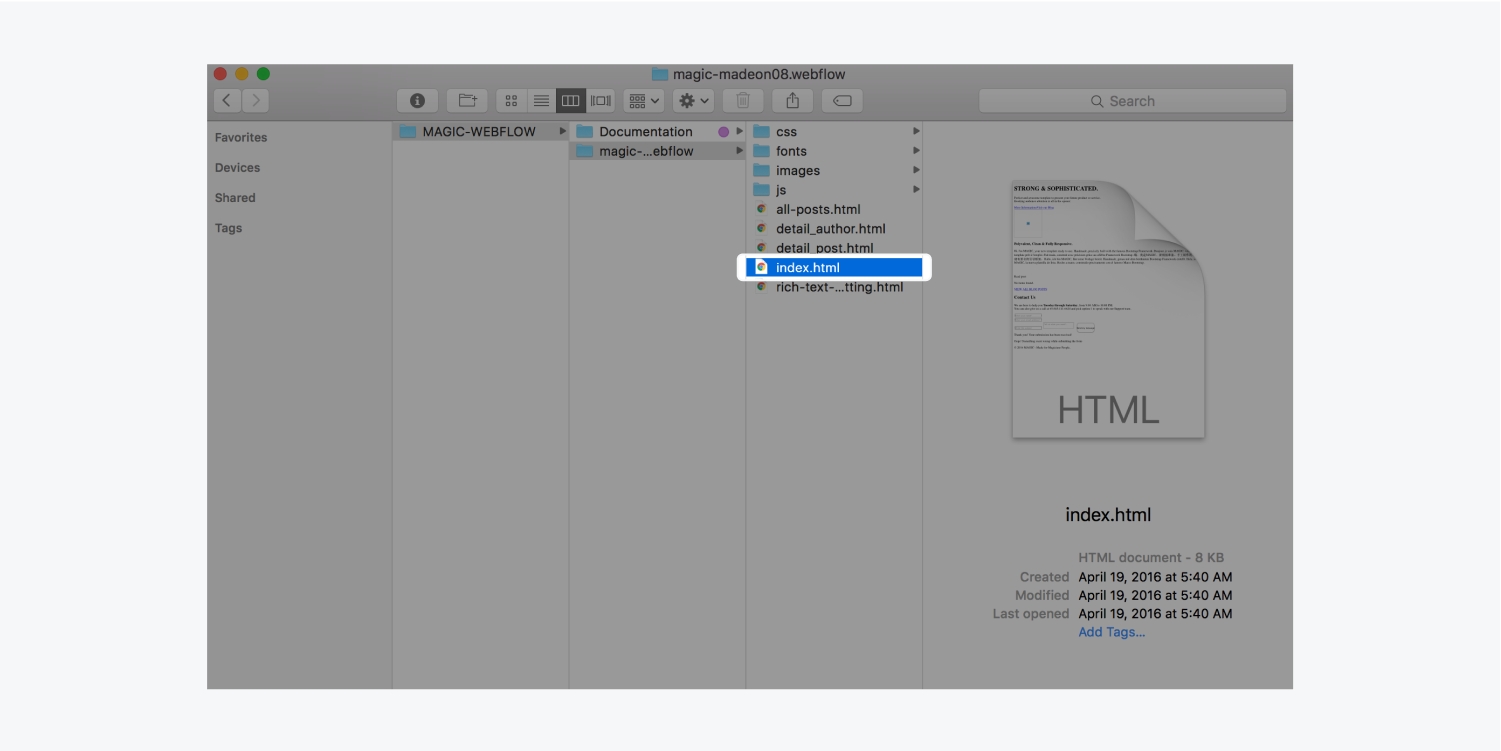
打開Index.html文件
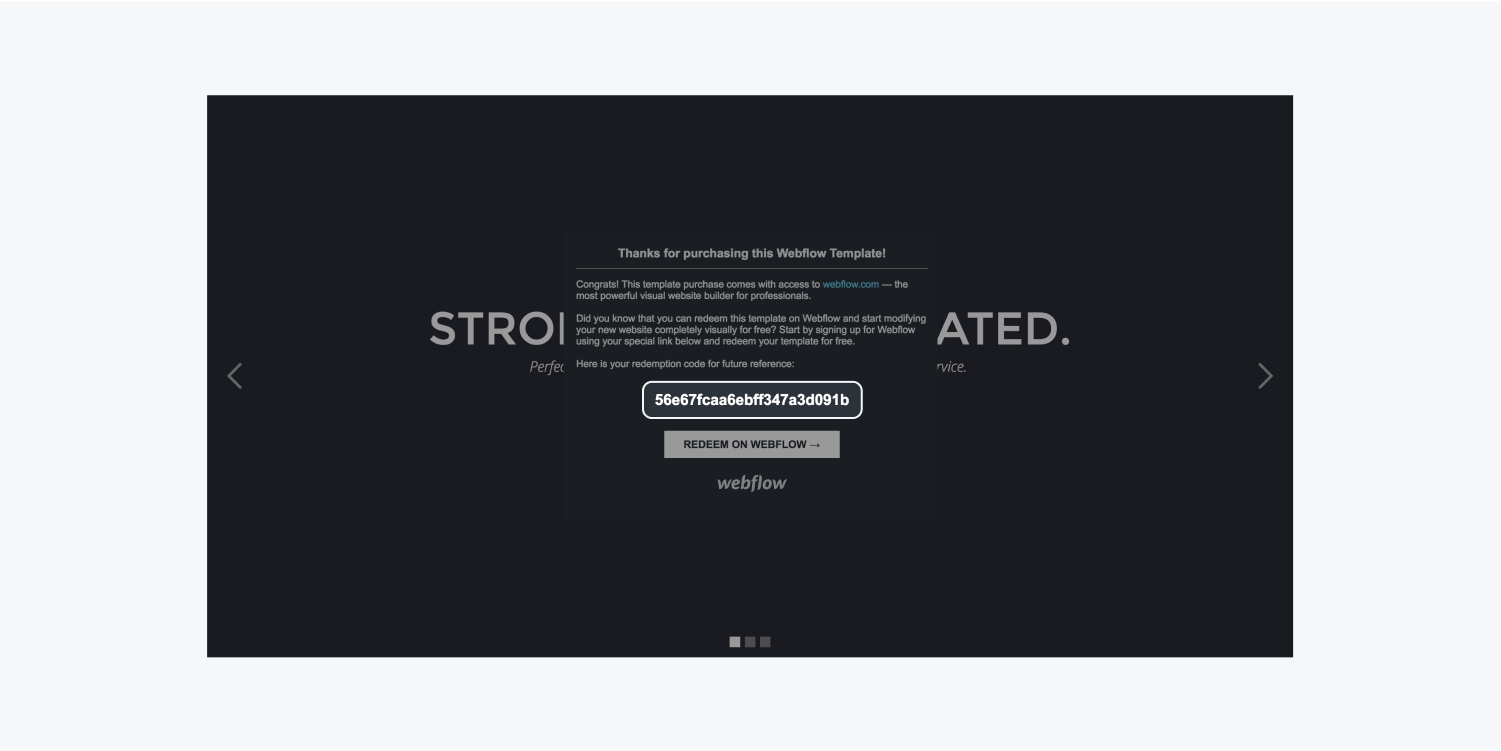
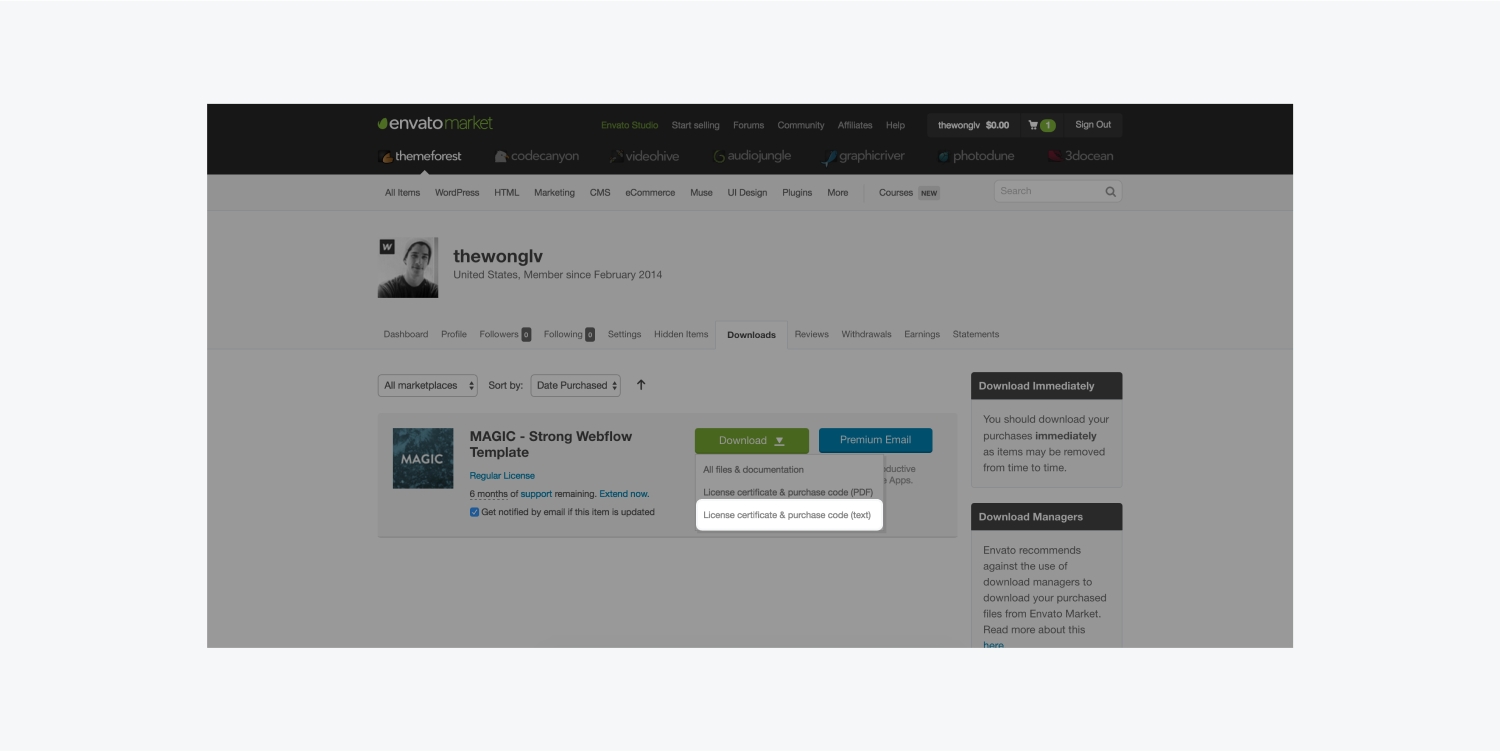
複製出現的Webflow模版上的兌換代碼
在您打開您購買的主題的HTML頁面後出現的Webflow模版上複製兌換代碼。
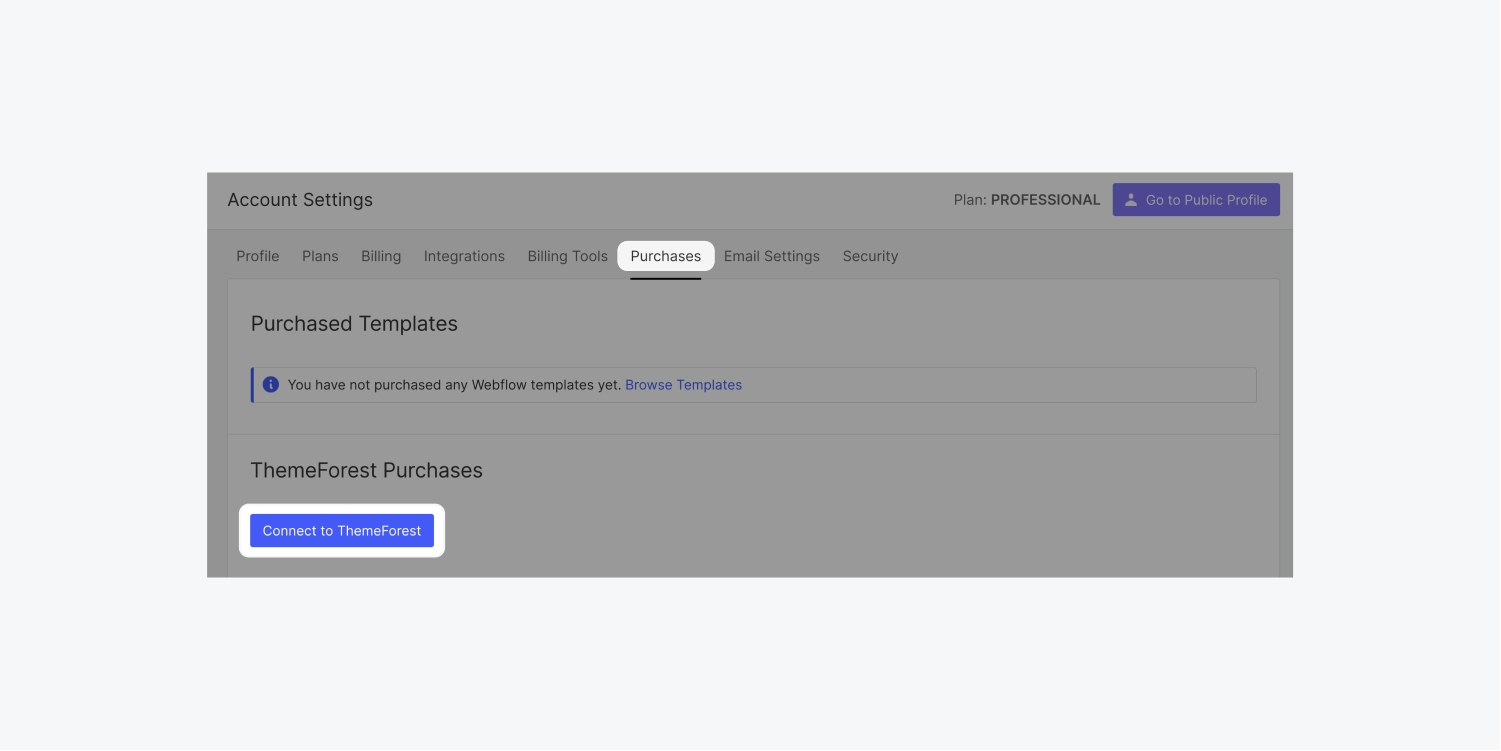
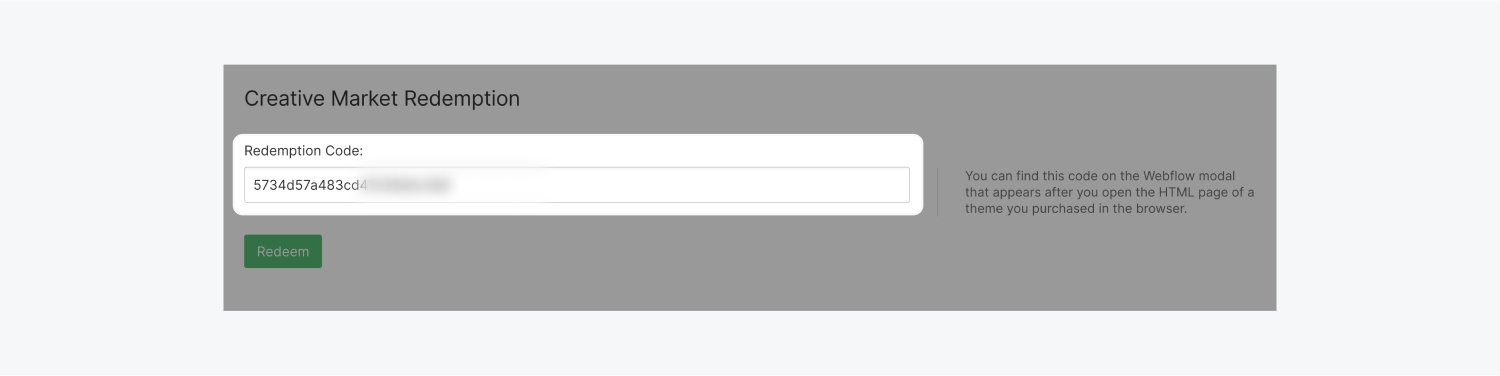
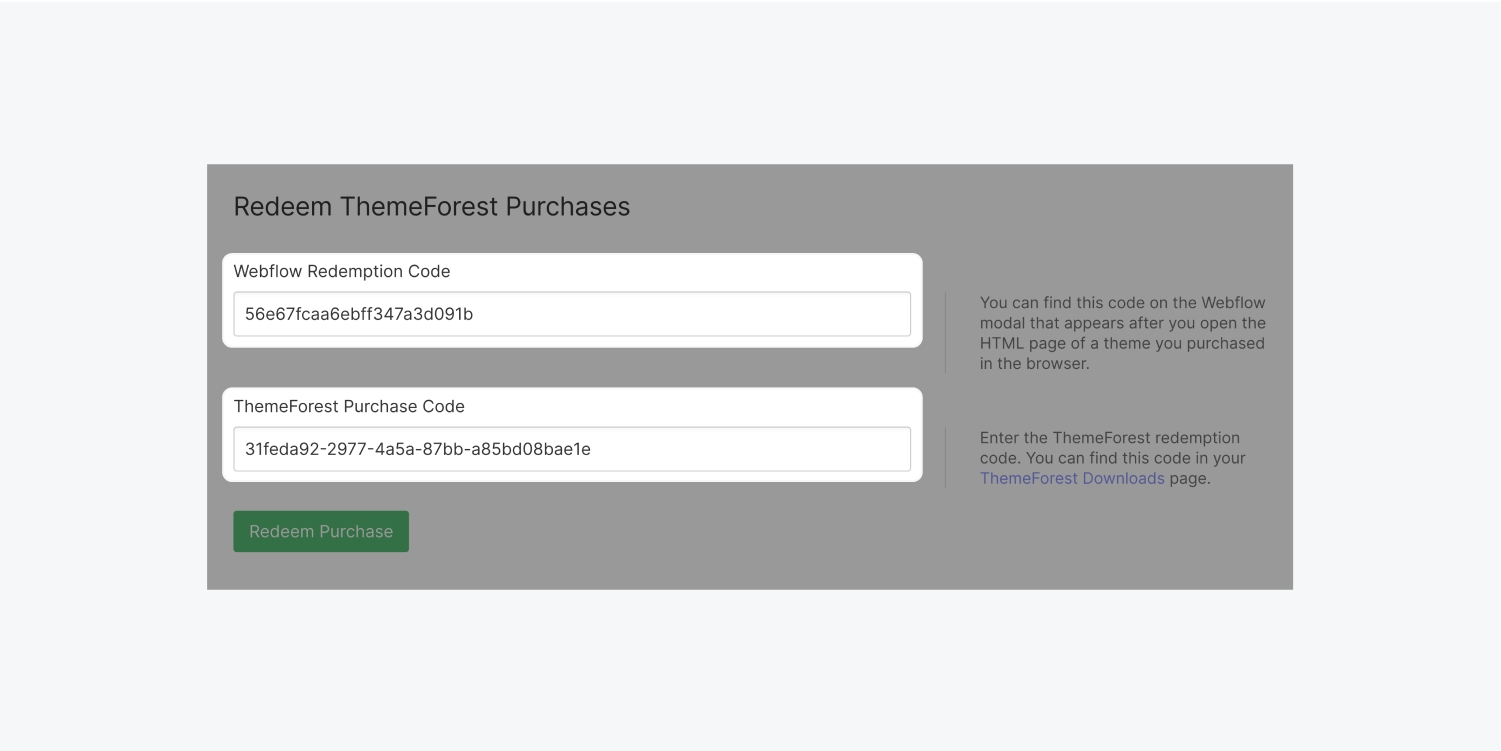
4. 在帳戶設置 > 購買 > 創意市場 中兌換您購買的產品
創建一個網站,在Webflow設計器中打開模板
HTML and CSS – Generalities
If you want to learn Web Development, you have to learn HTML and CSS first.
It doesn’t matter what language you choose, either it’s C#, Ruby, Java, Python or JavaScript, at a certain moment you will meet by default with HTML and CSS.
*HTML(超文本標記語言)代表了每個網頁的基礎。
當你在瀏覽器中輸入一個地址時,它就會連接到一個網路 伺服器並下載一個頁面,而這個頁面是用..... - 。
*HTML是用來定義網頁的結構和內容的語言。
它與其他語言不同,因為它不是真正意義上的編程語言,你用它來定義行為和完成任務,它是一種用於創建具有明確句法結構的文檔的標記語言。
句法。- 聲明doctype。"!DOCTYPE html >; - 聲明頭部和標題。<head><title> Baboon</title></head>"
從根本上說,HTML是靜態的,因為一旦從 伺服器上下載了一個頁面,它就不會改變。然而,你可以實現腳本,以便在頁面被下載后對其進行修改。
由於HTML,你可以創建結構良好的頁面,實現圖像,並以其他電腦軟體容易理解的方式展示數據。
然而,它是一種容易學習的語言,因為它的語法足夠簡單和直接,它有一個定義明確的標準,而且只需要少量的練習就能了解你實際上能用它做什麼。
使用 Image 元素在 Webflow 中添加、編輯和設置圖像樣式。
圖像元素是可以拖放到頁面上的圖像或圖像佔位符。你可以將其移動到獨立於其他元素的任何位置。圖像元素與設置在另一個元素(如部分或 div blcok)上的背景圖像不同。
若要將新圖像添加到你的頁面,只需從元素面板拖放一個圖像元素。要選擇或添加圖像,請單擊資產面板,然後單擊選擇圖像或上傳即可。
*圖像的最大文件大小為 4MB。
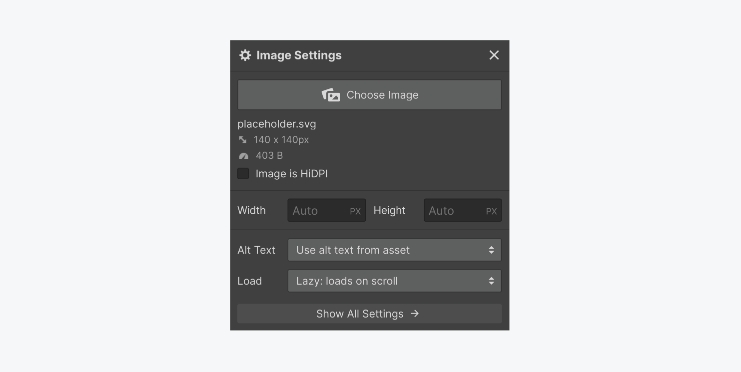
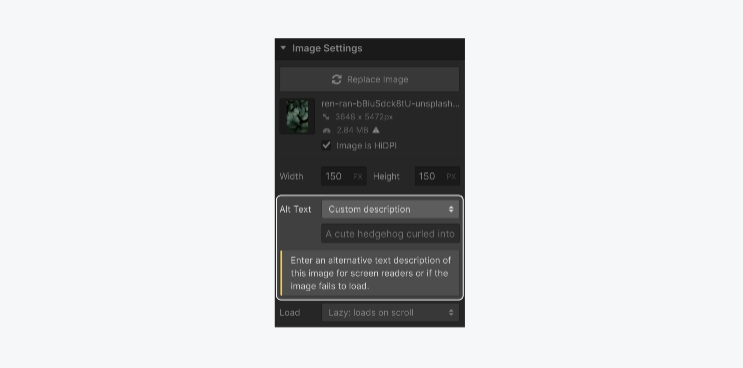
選擇圖像元素後,您可以通過 4 種方式確認圖像設置:
雙擊圖像元素
按回車
單擊圖像元素標籤旁邊的齒輪圖標
按 D 或轉到“設置”面板
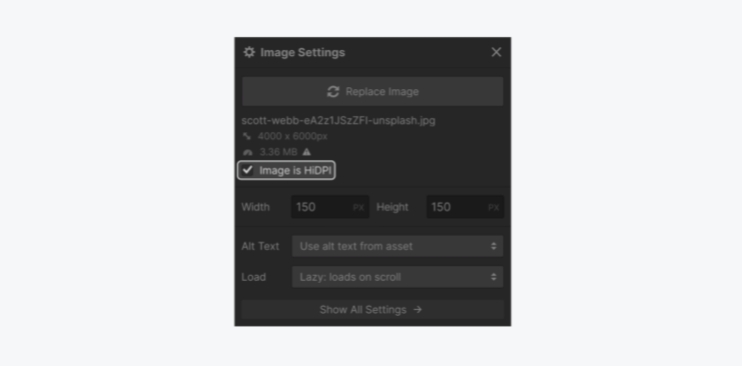
HiDPI:勾選後,此設置會將你的圖像設置為像素寬度的一半。因此,一個 600 像素寬的圖像將以 300 像素顯示。這種像素密度將確保圖像在大多數具有 HiDPI 顯示器的移動設備上看起來很棒。
以下是一些可用於為圖像賦予特徵的樣式屬性: Border Radius:您可以在一個或多個角上設置圓角。 Drop shadow:您可以使您的圖像看起來像是從頁面中彈出一樣。 Filters:您可以使用不同的過濾器,例如模糊、灰度或棕褐色。
Alt 屬性用於在由於某種原因未在你的頁面上加載圖像時出現的替代文本。它可以是圖像的簡要描述。這不僅有助於可訪問性,而且有助於搜索引擎確定圖像的內容。
可以從“設置”面板為每個圖像指定 Alt 屬性。
使用內容管理系統 (CMS) 為您的網站內容提供動力讓生活變得更加輕鬆。
使用 Webflow CMS,您可以定義、設計和發布功能強大的動態網站 — 無需聘請開發人員,甚至無需查看代碼,並且可以邀請利益相關者直接在實時站點上更新內容。
如果不熟悉數據庫的概念,剛開始接觸動態內容可能會讓人感到害怕。但這個簡短的介紹將改變您對建立項目和管理內容的思考方式。
靜態內容
動態內容
靜態內容是逐一創建的正常元素,我們可以使用class來一次設計多個元素。
但是如果想創建內容不斷變化的網站,例如部落格、新聞網站,在這些以及其他許多情況下,使用靜態內容將需要手動複製和修改大量的內容。
動態內容隨時添加、更新和導入內容。而在您的設計中與該數據相關的每一部分都會自動建立和更新。同樣重要的是,您可以對使用這些內容的設計元素的創建和調整進行極其細致的控制。
將Lottie動畫添加到項目中
設置觸發器
配置動畫的消失
從左邊的工具欄上點擊資產面板上的照片圖標,將動畫拖到頁面的頂部。
在Lottie動畫設置彈出窗口中勾選Loop(循環播放)。
關閉設置,在右邊的風格面板上,從位置旁邊的下拉菜單中選擇固定。這將控制動畫在屏幕上的位置。
設定100%的寬度和高度。
在Position(位置)下,將z-index(堆疊順序)設定成高數字(例如9999),確保動畫總是在最上層。
如果動畫背景為透明的,可以添加背景顏色。
在互動面板上,點擊頁面觸發器旁邊的加號,從下拉選單中選擇Page load(頁面加載)。
當頁面完成加載時,從動作選單中選擇啟動動畫。
點擊定時動畫旁邊的加號,並為動畫命名(頁面加載)。
在交互面板上點擊定時動作旁邊的加號,從下拉菜單中選擇隱藏/顯示。
在隱藏/顯示下,將顯示設置為無。
在定時動作下,點擊時間線中的0.00秒,從下拉菜單中選擇不透明度。
將不透明度滾動到0,持續時間滾動到1.5秒來淡化動畫。
在時間動作下,點擊時間線中1.5秒的Lottie動畫,在隱藏/顯示下,將其顯示設置為無。
在預覽模式下檢查--調整數值與動畫,使其正好適合頁面。
創建水平的進度指示器,隨著訪問者向下滾動頁面而縮放。
當鼠標懸停在父元素上時,使用懸停互動來顯示子元素。
在這篇文章中,我們將介紹一些網路的基本3D概念。
在本課裡您會學到:
了解2D基礎知識
沿著X軸和Y軸的移動
介紹Z軸
視差概述
三維空間中的二維物體
在我們進入三維空間之前,我們首先要了解前兩個維度是如何工作的。我們具體談論的是沿X軸的水平運動和沿Y軸的垂直運動。
網絡上的大部分內容都是由二維元素組成的。這包括您在網站上看到的任何東西,如圖片、標題、段落和按鈕。這些元素的寬度和高度以及它們與其他元素之間的距離都是在兩個維度上發生的,沒有實際的深度。
當元素在水平方向移動時,我們要調整它的X位置。而當我們垂直移動時,我們要調整它的Y位置。當我們在對角線上移動時,我們要使用X和Y的組合。
現在讓我們來談談我們的第三個維度,Z軸。當我們在處理三維空間時,我們不僅僅是在左右和上下移動,我們還要處理深度問題。
因為網路是由很多這樣的2D元素組成的,並非所有的3D都必須是一個擠出物,或者一個3D物體。我們可以把單個的2D元素,沿著Z軸,在3D空間內與它們進行互動。我們可以移動它們,旋轉它們--我們可以對它們做任何我們想做的事情。
三維運動最好的東西之一是視差的概念。在下面的例子中,我們把卡片放在桌子上來說明視差。這些卡片都沒有移動;我們只是將攝像機向左右移動。我們只是在沿X軸移動攝像機或我們的視野。
注意
離我們最近的名片似乎移動得更快。而遠處的卡片似乎移動得更慢。這種位移,或者說離我們較近和較遠的那些物體的速度之間的差異,就是視差。
這些卡片都沒有任何深度,所以從側面看它們會消失--3D運動並不總是需要3D物體。
視差運動的概念可以給我們的項目帶來一點深度,以略微不同的速度移動不同的元素,可以真正為3D外觀設定一個舞臺。
本篇將帶你了解文字的類型有哪些?以及如何應用這類文字類型。
標題類型
上方圖表可以看到總共有看到H1-H6 六種不同的字體大小,你或許會問這麼多如何使用呢?
H1 為大標題,應該是每個網頁的最大標文章標,而通常文章標題也會設定成你的 Meta title。
H2 可以用來區隔一篇文章裡面的各個段落主題或子標題,可以同時擁有很多個。
H3 通常是使用在各個段落中的子觀點,或是你想強調的子標題。
H4、H5、H6 則視情況較少,除非你將文章細分到非常非常細。
2. 段落
簡單來說就是一個小段落的文字。
3. Rich Text
Rich Text, 就是可以讓你一口氣添加標題、段落、引用、圖片和影片。這樣就不需要把它們分別添加到元素盒子中,有點算是一整包直接包好給你。
若你需要引用一段話或是文章的时候,只要拖拉這個模塊即可。
了解如何以只讀連結的方式分享您的Webflow網站。了解這與邀請訪客編輯或添加隊友到您的工作區有什麽不同。
您可以通過以下方式與他人分享您的Webflow網站。
分享您的網站的只讀連結
向您的網站添加訪客編輯
將成員添加到您的工作區
每個選項都給您的合作者和團隊成員提供了不同程度的訪問。透過只能讀取連結,任何擁有該連結的人都可以查看您的網站,但他們所做的任何改變都不會被保存。訪客編輯可以查看您的網站並編輯網站內容(如文本、連結、圖片、產品和CMS內容)或在Webflow編輯器中改變頁面設置。根據他們的角色,工作區成員可以查看網站,編輯內容,並改變網站的布局、樣式和交互。
本文會提到:
如何分享只能讀取的連結
如何邀請訪客編輯
如何使用工作區進行協作
如果您想在Webflow論壇或與同事分享您的網站,您可能希望通過分享只讀連結來保護您的工作。
重要提示 只讀連結允許任何擁有該連結的人查看您的網站,但他們所做的任何修改都不會被保存。
要分享只讀連結,請點擊設計器頂部工具欄的"分享"按鈕,並將分享只讀連結切換為"開啟"。在那裡您可以複製連結,並將其分享到您想要的地方。
在某些時候,您可能希望改變網站的只能讀取連結,以限制對網站的訪問。要創建一個新的只能讀取連結,請點擊設計器頂部工具欄的"共享"按鈕,然後點擊創建新連結。但這將禁用舊的連結,網站將不能再透過舊的連結訪問。
對於想要添加或更新內容的客戶或企業主來說,邀請訪客編輯是一個不錯的選擇。訪客編輯所做的內容修改將被保存 - 但是,訪客編輯不能訪問設計器,所以他們不能對您的網站的布局、風格或互動進行修改。
您可以在設計器中或者從網站設置>成員標籤中添加訪客編輯到網站。
工作區計劃讓您與工作區的成員共享設計和編輯控制,以更有效地進行協作。您的工作區的每個成員都可以訪問共享的工作區儀表板,並創建和編輯工作區中的任何站點。
您可以從"工作空間"下拉選單或"工作空間"概覽頁面中創建一個新的工作空間。
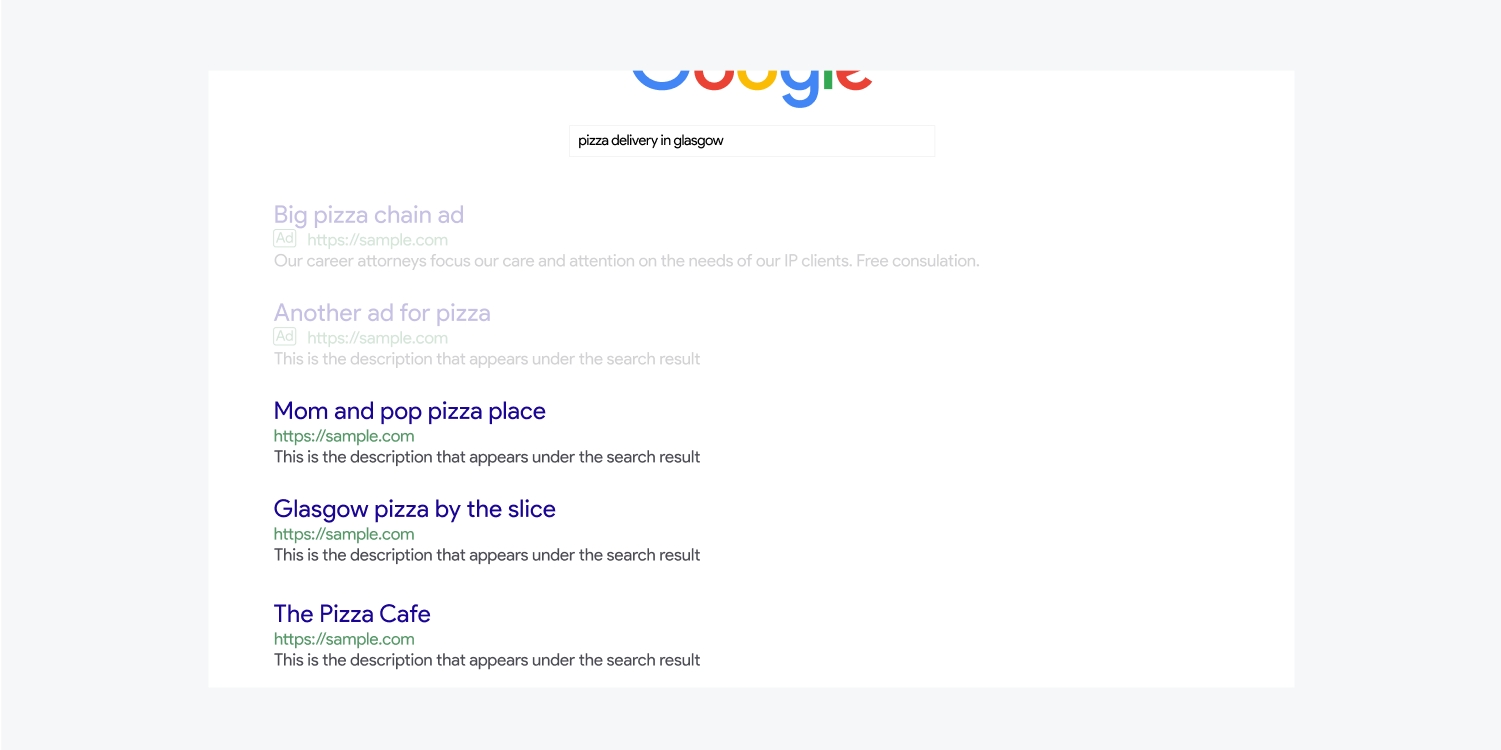
概述付費搜索結果或廣告與按信譽度和相關性排名的自然搜索結果之間的區別。
本文會提到:
付費搜索結果
自然搜索結果
付費搜索結果本質上是廣告。對於這些廣告,您的位置通常是基於您願意為廣告的位置出價的金額,以及其他因素,如廣告的質量和影響。 您可以透過Google、Bing、Yahoo或任何其他您可以設置廣告的搜索供應商來做這件事。 您可以設置一個有針對性的活動,將流量帶到您的網站。 如果您的網站違反了Google的服務條款,您會被從搜索結果中完全刪除。 付費搜索結果通常首先顯示一個"廣告"指標。
自然搜索結果是自然地出現的未付費結果。 例如當有人在Google上搜索您時,Google正在查看該搜索查詢,並確定互聯網上哪些網頁是有信譽的,與您的搜索相關。然後,它顯示這些結果,並根據這種相關性對它們進行排名。 排名靠前的結果被點擊的次數最多。
創建觸發器,在向下滾動頁面時淡化和移動元素。
本文會提到:
創建觸發器
創建動畫
將動畫應用於其他元素
選擇觸發器元素(例如項目連結),並點擊進入互動面板
點擊元素觸發器旁邊的加號
從下拉選單中選擇"Scroll Into View"
從"When Scrolled Into View"下的"Action"菜單中,選擇"Start an Animation"
點擊定時動作旁邊的加號
命名它(例如"Move up on scroll")
點擊"Timed Actions"旁邊的加號,從下拉選單中選擇移動
關閉動畫,點擊進入互動面板
在觸發器設置下,確保此動畫應用於所有具有此類別的元素(例如"Class: Project Lin")
Webflow Labs: DevLink - Devlink 由 Webflow Labs 構建,Webflow Labs 是一個內部創新和孵化團隊,專注於在無代碼和 Web 開發社區中擴展 Webflow 的核心產品。可用的支持有限。
從您發布的和/或導出的網站中刪除Webflow品牌。
本文會提到:
如何從已發布的網站中隱藏Webflow品牌效應
如何手動刪除/更改Webflow品牌效應
默認情況下,Webflow品牌,如 "Made in Webflow "徽章,會出現在您發布的網站上。網站的源代碼(HTML)中也可能出現對Webflow的其他引用。
您可以在"網站設置">"常規選項卡">"Webflow品牌"下關閉Webflow品牌效應。然後,請確保保存您的更改並發布您的網站。
注意 對您的Webflow品牌設置的更改在您的網站發布後才會生效。
除成長型和企業型計劃外,在所有工作區計劃中,當您創建一個新網站時,此設置將默認打開。當該設置開啟時,徽章將出現在您發布的網站上--包括Webflow暫存子域(如 yoursite.webflow.io)和自定義域名(如
如果您有一個成長或企業工作區計劃或一個付費網站計劃,您可以隱藏該徽章。如果您在創建網站時已經有一個成長或企業工作區,這個設置將默認為關閉。
重要提示 刪除Webflow品牌需要付費網站計劃或成長或企業工作區。如果您在Webflow之外的網站(如WordPress的Pages插件或反向代理服務器配置中)使用Webflow暫存子域(如 yoursite.webflow.io),您需要購買網站計劃,為您的網站添加自定義域名或子域,並在反向代理或插件設置中使用該自定義域名,以移除 "Made in Webflow "徽章。
此設置默認為打開,這意味著源代碼中會包含對Webflow的引用。如果您訂閱了成長工作區或擁有付費網站計劃,您可以切換此設置以隱藏這些引用。
當設置為關閉時,您的網站HTML頂部的以下註釋將自動刪除。
此外,當您在切換關閉Webflow品牌效應後導出您的網站時,導出的文件會被重新命名,如下所示:
webflow.js -> 您的網站名稱.js
webflow.css -> components.css
注意 在HTML中切換關閉Webflow品牌,並不能刪除您網站代碼中的所有Webflow特定術語和引用。有些引用可能需要手動刪除。
重要提示 刪除Webflow品牌需要付費網站計劃或成長或企業工作區。如果您在Webflow之外的網站(如WordPress的Pages插件或反向代理服務器配置中)使用Webflow暫存子域(如 yoursite.webflow.io),您需要購買網站計劃,為您的網站添加自定義域名或子域,並在反向代理或插件設置中使用該自定義域名,以便刪除"Made in Webflow"徽章。
如果您導出了一個Webflow網站,即使您是在成長或企業工作區,您網站的代碼可能仍然包含Webflow特定的術語和引用,例如帶有 "w-"前綴的類名。
您可以從代碼中手動刪除以下引用:
類名(例如"w-slider "可以改成 "ys-slider")。
元數據
網站和頁面ID
重要提示 對導出的Webflow代碼所做的所有修改,風險自負,不在Webflow支持範圍之內。
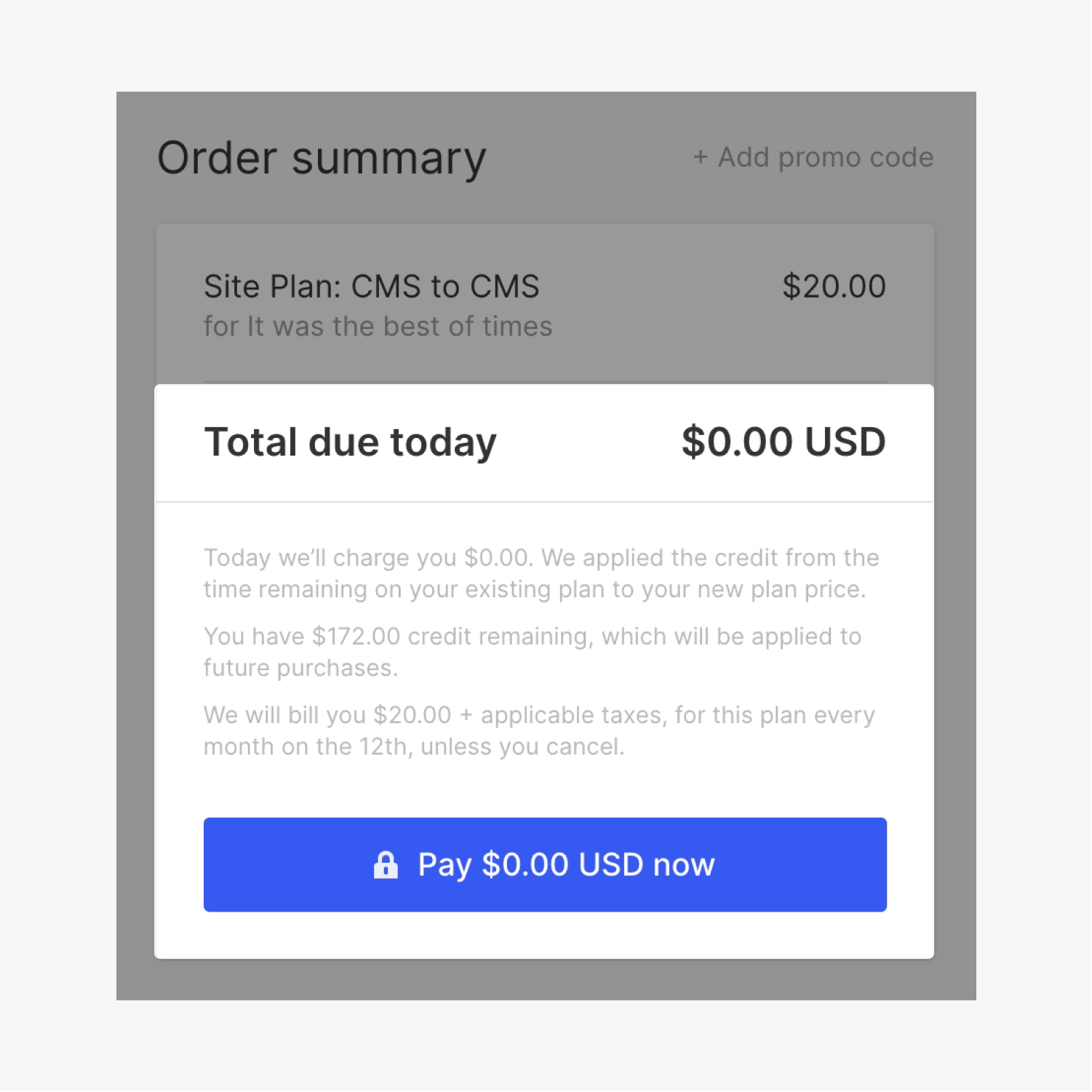
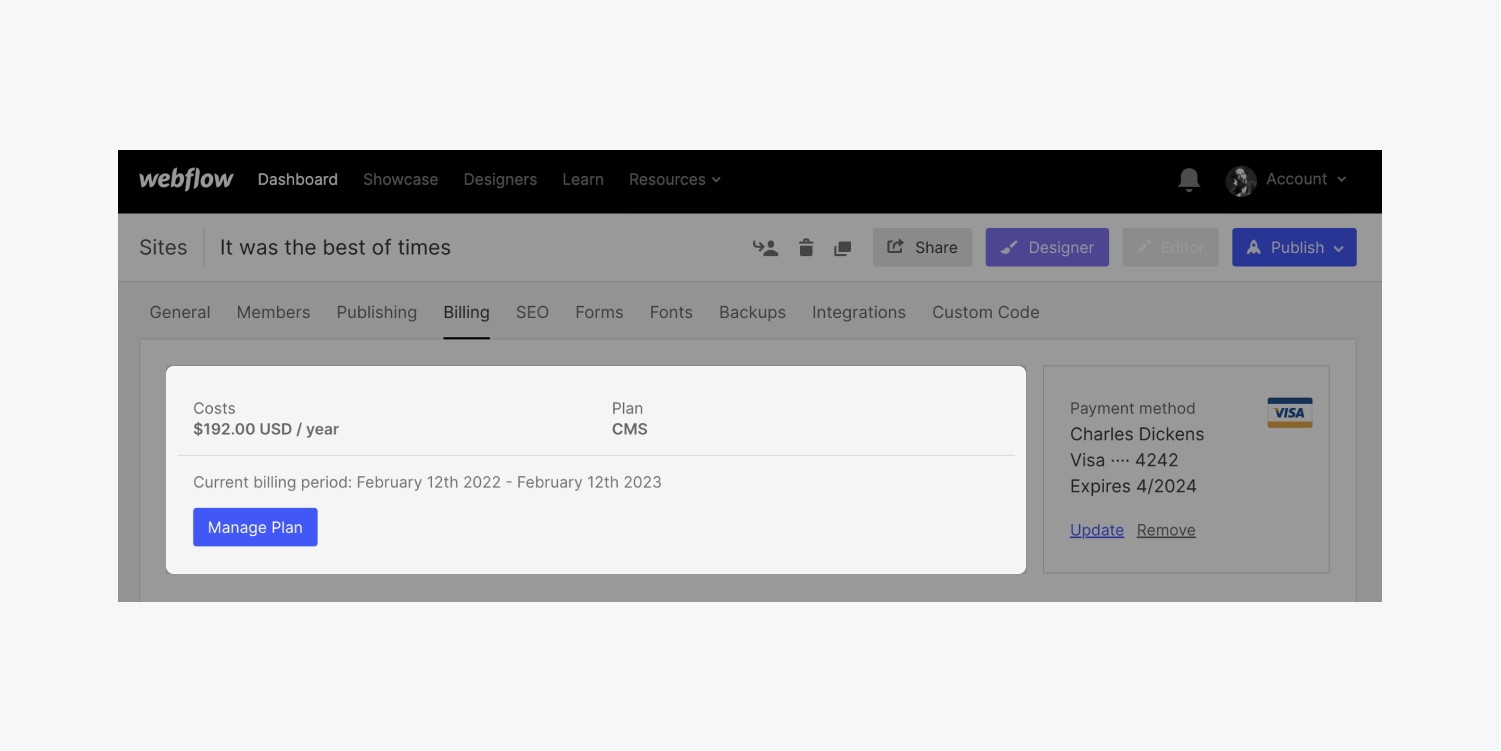
在Webflow儀表板上管理您的項目計費和托管細節。
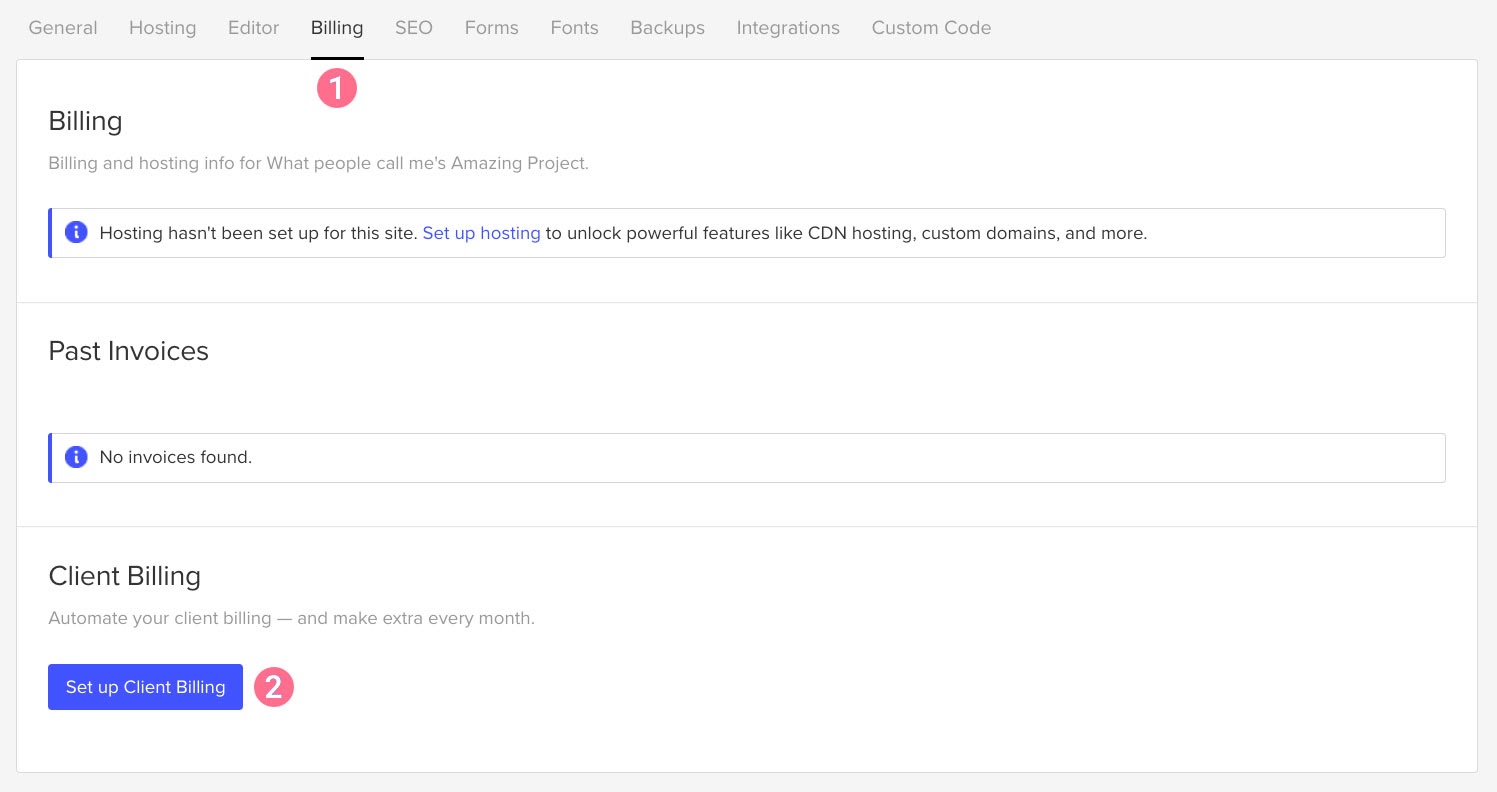
每個項目都有自己的計費和托管信息頁面(項目設置→計費),在這裡您可以了解所有與這個項目有關的活動網站計劃和發票。
本文會提到:
帳單訊息
過去的發票
客戶的帳單
查看項目的帳單和主機訊息,包括:
網站 - 這個項目的子域
計劃名稱/價格/頻率 - 要支付多少錢,何時支付(每月或每年)。
訂閱狀態 - 訂閱是有效的還是逾期的
帳單期開始 - 該計劃是什麽時候購買/續訂的
取消網站計劃 您可以在帳單頁上取消您的網站計劃,這將立即取消您的網站並刪除您的自定義域名。
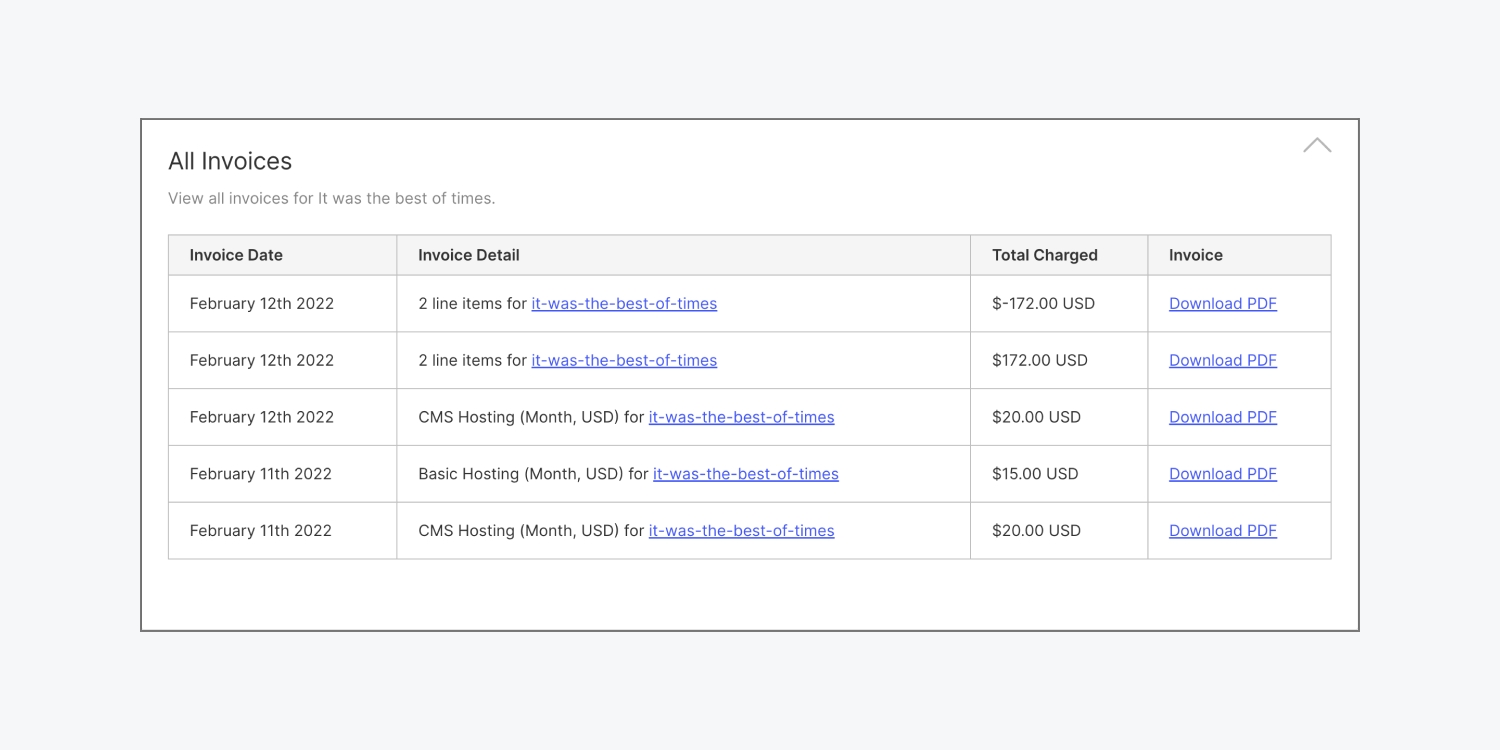
這個項目過去的所有發票都將列在這一部分。在這裡您可以看到日期、計劃名稱以及每張發票的總支付金額。
要打開任何過去的發票,您可以點擊支付的金額。您也可以透過點擊下載為PDF的連結來下載發票。
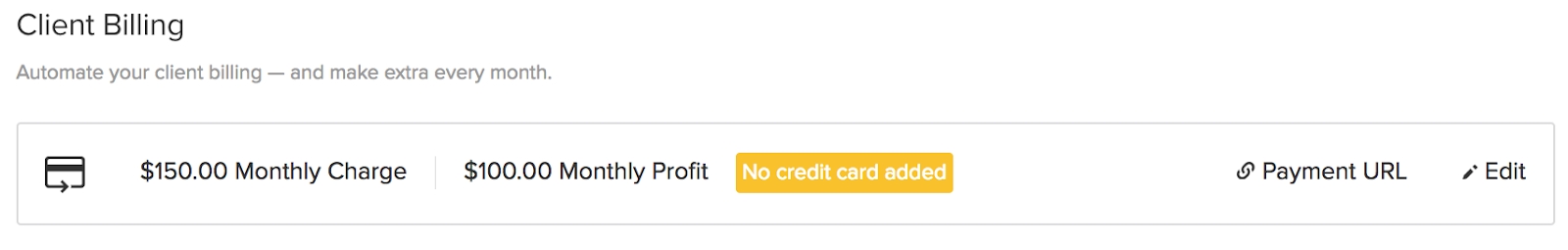
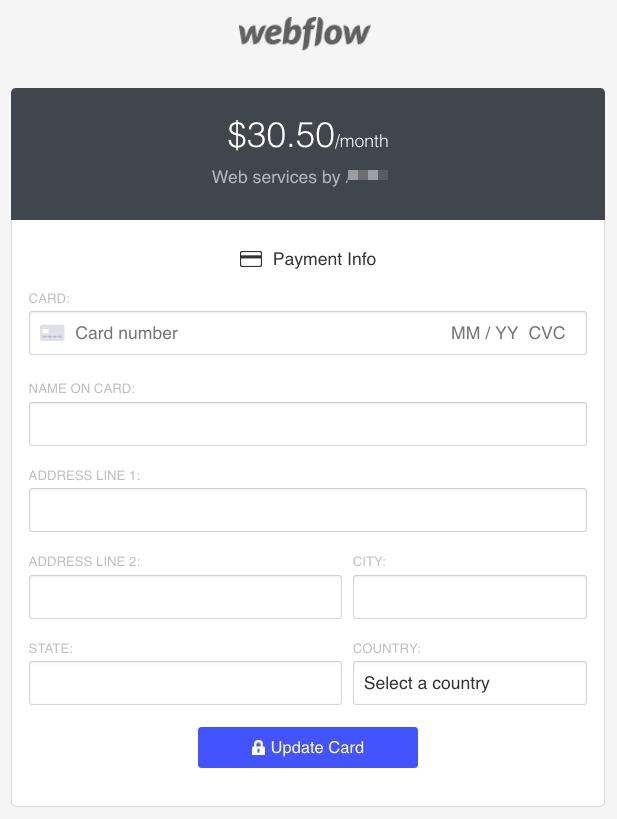
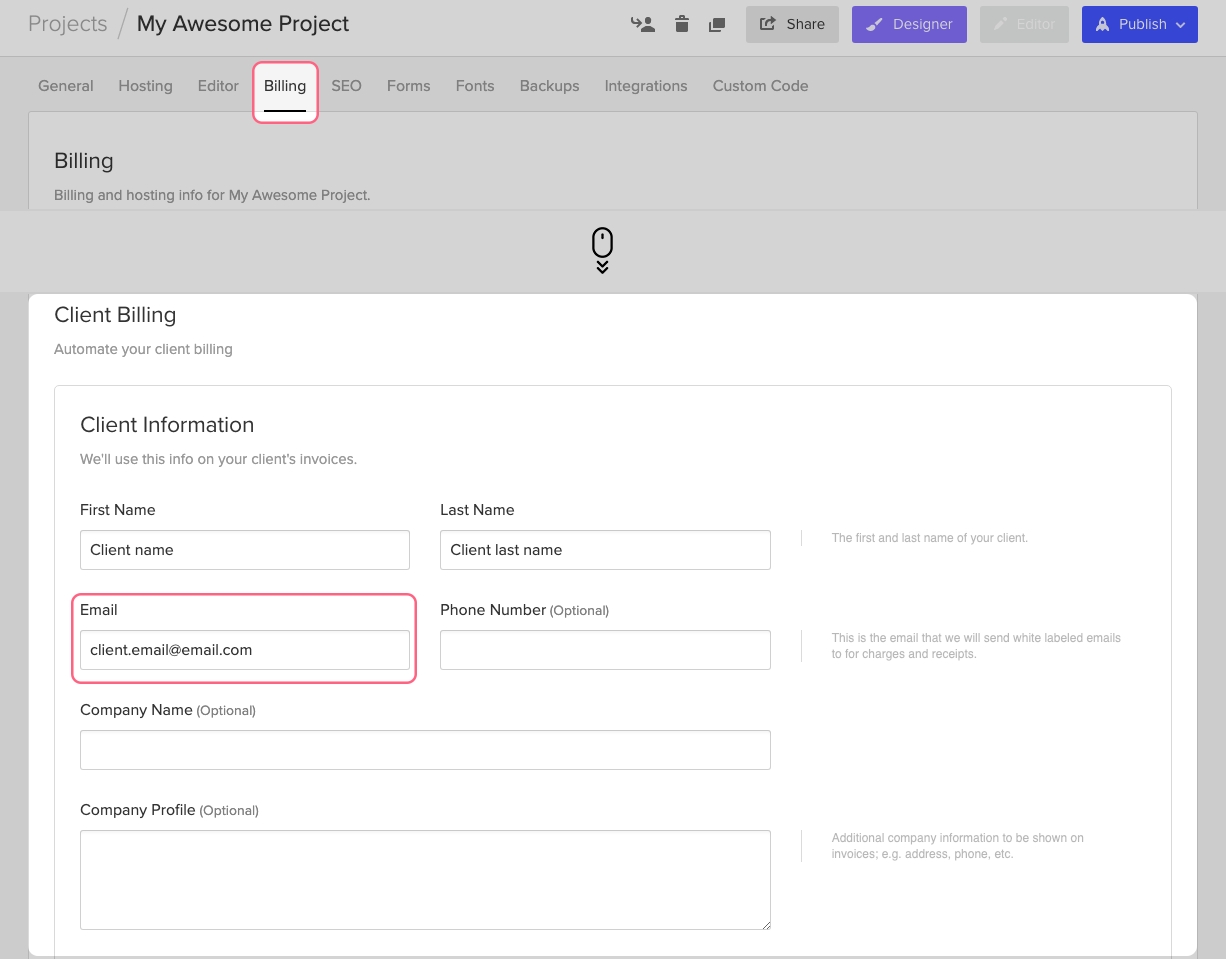
對於客戶項目,您可以自動為客戶計費,每月賺取額外的費用。
在Webflow網站上使用網頁圖標和觸摸圖標。
在發布網站時,最重要的整理工作之一是如何在瀏覽器的用戶界面或移動主屏幕上表現您的網站。
本文會提到:
網頁圖標
觸摸圖標
圖像資產
上傳圖標
大多數瀏覽器都使用Favicons來代表網站在瀏覽器標籤和書籤中。
觸摸圖標或Webclips用於Safari瀏覽器的書籤等地方。 當網站連結被保存到智慧手機的主屏幕上時,它們也會顯示出來。
在準備上傳網路圖標圖像資產時,創建一個32x32像素的圖像作為收藏夾,以及一個256x256像素的圖像作為網路圖標或觸摸圖標。
您在這些圖像資產中使用的文件名將在您的HTML中可見,所以要注意不要在文件名中包含任何您不希望被搜索引擎索引的內容。
準備好您的圖像資產之後:
進入項目設置 > 常規標簽 > 圖標
上傳準備的圖片
發布網站,使其變化生效
在瀏覽器中刷新的您實時網站,以看到更新的圖標
我們很高興推出對 .well-known 檔案的擴展支援,讓您能夠直接從 Webflow 資產管理器上傳和管理自訂 TXT、JSON 和純文字檔案(無擴展名)。此更新提供了更大的靈活性來配置網站的技術層面,包括安全協定、網域驗證和第三方整合。
新功能?
您現在可以上傳最多 30 個 .well-known 檔案,每個檔案大小不超過 100KB。這些檔案對於許多進階網站功能至關重要,包括深度連結、安全策略和服務整合。以前,我們僅支援 Apple 的 well-known 檔案,但透過此更新,該功能擴展到任何 well-known 檔案類型,讓您更容易自訂和保護您的網站。
主要功能:
上傳最多 30 個 .well-known 格式的檔案,包括 TXT、JSON 和純文字檔案。
檔案儲存在 /well-known 目錄中,並發佈到 .well-known URL 路徑。
適用於所有商業方案及更高階的用戶。現有的 Apple well-known 檔案用戶將保留存取權,但新的上傳僅限於商業方案及更高階方案。
如何使用:
導覽至您的 Webflow 設計工具中的「資產」面板。
建立一個名為「well-known」的資料夾。
上傳您的 .well-known 配置文件 ()
發佈您的網站,使檔案可透過 /.well-known/ 目錄存取
請注意,這適用於商業和企業網站方案。現有的 Apple .well-known 檔案將繼續為已新增它們的網站運作。
此功能已推出。我們很樂意在您開始使用新的 well-known 檔案支援時收到您的回饋!
推出於 2024 年 12 月 16 日
透過機器人預防、簡化的設定、應用程式可見性以及為開發人員提供的擴展 API,更有效地管理您的 Webflow 表單。
我們知道表單是團隊如何使用 Webflow 來獲取您經營業務所需資訊的重要一環。我們正大力投資持續改進表單體驗,讓您更輕鬆地建立表單並將資訊與您重要的系統連接。您可能還記得,我們在 10 月舉行的 2024 年 Webflow 會議上公佈了 第一輪表單改進。今天,我們很高興分享更多增強功能,讓您更輕鬆地管理網站的這一重要部分:
機器人預防:我們新的機器人預防功能在背景無縫運行,阻止不需要的表單提交,而不會損害資料隱私或影響使用者體驗。
表單欄位現在在「表單」頁面上可見: 您現在可以直接在「表單」設定中檢視您的表單欄位列表,簡化檢閱和管理欄位設定的流程。
在表單提交通知下拉式選單中搜尋: 我們已在通知下拉式選單中新增搜尋功能,讓您輕鬆快速地確認團隊成員是否已設定為接收通知。這對於較大的團隊來說尤其有用 — 無需再無止盡地捲動畫面只為找到一個名字!
改進的通知下拉式選單 UX: 我們對通知下拉式選單進行了一些小的視覺和可用性改進,以提供更流暢的體驗。
如果您是開發人員,我們也對我們的 Webhook 進行了一些更新。首先,現在可以直接在「表單」設定標籤中建立 Webhook,而無需導覽至儀表板。此外,您現在會在「表單」設定中看到 Webhook 與其他連線(例如應用程式連線)一起列出。
這些更新是我們持續努力改進表單並簡化團隊工作流程的一部分。敬請期待來年更多的增強功能。
定義一個元素的大小,設置最小和最大的寬度和高度值,並隱藏溢出元素邊界的內容。
在響應式網頁設計中,寬度和高度屬性的大小基於裡面的內容,但可以更具體地使用一些來定義。
在本課中,我們將介紹這些:
自動調整尺寸
像素
了解如何過濾和限制集合列表中的項目
了解如何過濾和限制集合列表中的項目
當您將集合列表連接到集合,它將顯示該集合的前100個項目。 您可以透過使用過濾器來選擇顯示哪些項目,也可以透過啟用分頁來顯示超過100個項目。 過濾項目可以在元素設置面板(D)的集合列表設置中進行。
本文會提到:
添加過濾器
刪除過濾器
當鼠標懸停在一個元素上時,根據您的鼠標的位置來製作一個旋轉卡的動作。
設置一個基於鼠標位置的旋轉:
設定視角
設定觸發器
製作旋轉的動畫
了解如何創建備份點和恢復以前保存的Webflow網站的版本。
Webflow會在您工作時自動創建網站備份。所有的網站計劃(入門級、基本級、CMS、商業級和企業級)都有無限的備份。
注意 Webflow不提供預定的備份,但在每10次自動保存時都會自動創建還原點。
本文會提到:
如何保存一個備份
如何預覽和恢復備份版本
重要提示 當從備份中進行還原時,所有CMS集合和項目ID將被刷新。這種刷新將影響API調用和使用集合或項目ID的第三方連接。您需要把它們重新連接到刷新的項目上。請確認您在從備份中恢復之前要執行這個操作。
使用一個元素創建一個鼠標點擊或點擊觸發器,在點擊時顯示和隱藏一個不同的元素。
本文會提到:
創建動畫使一個元素出現
創建動畫使一個元素消失
添加第二個觸發元素來顯示,並將兩者設置為在點擊時顯示/隱藏
Basic、CMS 和 Business Hosting 使您能夠將自定義域指向您的 Webflow 站點,並將其安全地存儲在 Amazon Web 服務器上並通過 Fastly 網絡交付。
Webflow Hosting 讓您可以訪問市場上最快、最具擴展性的託管技術——只需單擊一下即可。透過將站點計劃添加到任何站點,您可以將自定義域指向您的 Webflow 站點,並將其安全地存儲在 Amazon Web 服務器上並通過 Fastly 網絡交付。
站點計劃與您的 Webflow 工作區計劃分開計費。
在Webflow上托管的所有網站都可以利用托管基礎設施,每天處理數百萬次的頁面瀏覽,響應時間小於100ms。使用Webflow托管的網站為您提供了壹個完全可管理的解決方案,因此您不必擔心應用安全補丁、停機時間或可擴展性。我們為您處理這一切!
我們的托管產品建立在亞馬遜網絡服務(AWS)的基礎上,有幾個冗余的地方。我們的亞馬遜服務器會定期監測未經授權的訪問,並進行審計。您的網站還受益於兩個一級CDN(內容交付網絡),所以它保證在世界各地快速加載。請在status.webflow.com查看詳細的正常運行時間報告。
設置一個默認域,將所有流量重定向到一個特定的域。
默認域是您想把其他域重定向到的域。這些其他域可以是您的舊域(將 重定向到 或您的新域的變化 - 一個簡單的例子是將您的根域(newsite.com)重定向到您的全域(www.newsite.com)。
在開始之前,連接您的自定義域名,並與您的域名註冊商或DNS提供商設置您的DNS記錄。
本文會提到:
術語
如何設置一個默認域名
當您從Themeforest購買了一個Webflow模板,請兌換並從Webflow設計器內訪問它。
如果您從ThemeForest購買了Webflow模板,您可以在Webflow中兌換您的模板,並從設計器內部訪問它。 在本課中:
連接您的ThemeForest帳戶
獲取您的Webflow兌換碼
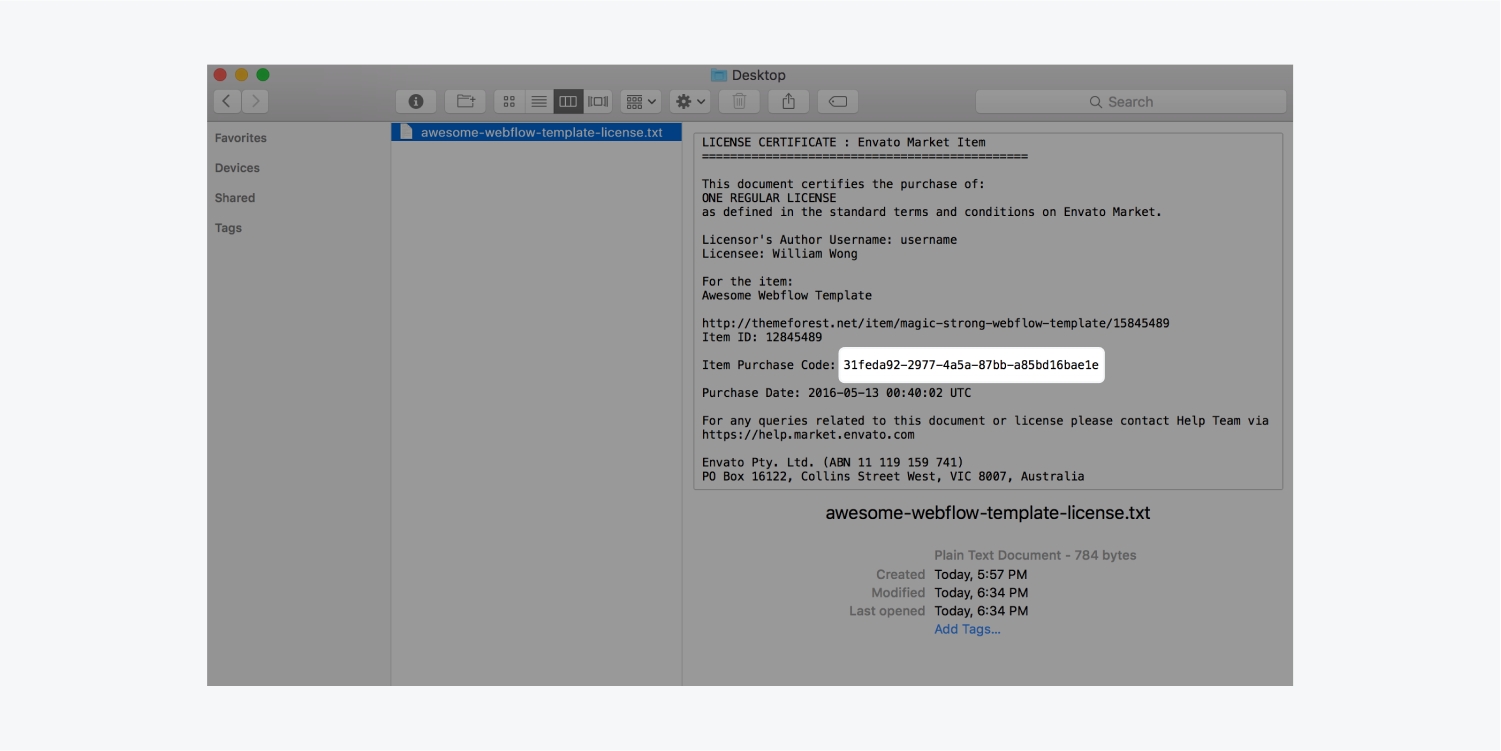
獲取您的ThemeForest購買代碼
發現 Webflow 的最新 CMS 草稿和發布改進:安全草稿更新、共享預覽以及輕鬆發布單一專案。
我們很高興地宣布對 CMS 工作流程進行一系列改進,旨在為您提供更大的靈活性、清晰度和對 Webflow 中創建、編輯和發佈內容的控制。
,您現在可以保存對現有已發布CMS 專案的草稿更改,使它們保持在進行中狀態,直到您準備好發佈為止,從而消除了任何更新無意中上線的風險。此外,您現在可以將單一 CMS 專案發佈到所有網域,而無需發佈整個網站。
什麼是新的?
對任何已發布 CMS 專案的編輯都將保存在新的「草稿變更」狀態中,而不會影響您的即時內容。您的變更將保持此狀態,直到您準備好發佈為止。
現在支援無限制地將單一 CMS 專案發佈到所有網域 - 即使在資料架構、網站設計或暫存網域已變更的情況下也是如此。
設定100%的寬度
設定高度(例如,10像素)
把它的位置固定在窗口的左上方
設定足夠高的Z-index值,讓它總是在上層
在Scale下,將X軸的位置改為0
點擊100%處的進度條,在Scale下將X軸位置改為1
命名它(例如"Fly in")
選擇想做動畫的元素
點擊定時動作旁邊的加號,從下拉選單中選擇移動
在"Move"給X軸一個數值(例如,-100)
在"Timing"旁邊,將開關切換到設置為初始狀態
對於您想做動畫的其他元素,重複步驟6到9
互動面板,(點擊shift)並選擇時間軸上的元素
右鍵單擊以複製
在"Move"把X軸改回原點(0像素)
在"Timing"改變Easing(例如Ease Out)
縮短持續時間(例如縮短到0.2秒)
重新命名它
從時間軸上刪除重複的動畫
選擇時間線中的其餘動畫
在"Timing"旁邊關掉"Set as initial state"
調整緩和與持續時間
在移動下,將Y軸改為50像素
在"Timing"旁邊,切換到 "Set as initial state"
點擊"Timed Actions"旁邊的加號,從下拉選單中選擇不透明度
將不透明度改為0%
在"Timing"旁邊,切換到"Set as initial state"
點擊"Timed Actions"旁邊的加號,從下拉選單中選擇"Move"
在移動下,將y軸改為0像素
調整緩和與持續時間
點擊時間線中0秒處的加號,從下拉選單中選擇不透明度
將不透明度改為100%
調整緩和與持續時間
在"影響"旁邊選擇"Class"
點擊所有具有該類的元素,並選擇只有具有該類的子元素
計費期結束 - 計劃何時到期
配置靜止狀態
創建一個鏡面高光
確保您要做動畫的子元素的父元素被選中
在過渡和變換下的樣式面板中,將子元素的視角改為1000像素
選擇您想作為觸發器的元素(例如卡片)
在互動面板中,點擊選定元素旁邊的加號,從下拉選單中選擇鼠標在元素上移動
點擊互動面板 > 鼠標移動時 > 動作 > 播放鼠標動畫
點擊鼠標動畫旁邊的加號
命名它(例如在鼠標移動時旋轉)
點擊鼠標X動作時間線下的加號,在0%處選擇旋轉
在旋轉下,將Y軸改為-5度
點擊100%處的卡片元素,在旋轉下將其Y軸改為5度
在鼠標Y動作下,添加一個旋轉的動作
在"旋轉"的0%處,將X軸改為5度
在100%的旋轉下,將X軸改為-5度
關閉動畫以調整平滑度
在交互面板中的鼠標移動時,將鼠標的X位置設置為50%。
將鼠標的Y位置設置為50%。
在畫布上拖動一個新的Div塊到您正在使用的元素裡面(Card)
創建一個class,並命名它(例如卡片-高光)
設定其寬度和高度(例如400像素)
將位置設置為絕對值
從左上角開始定位
設定背景顏色
在邊框下,將半徑改為50%
在"效果"下,將"不透明度"改為10%
添加一個模糊過濾器,將半徑改為50像素
在互動面板上,點擊鼠標移動時的旋轉
在鼠標X時間線的0%處添加一個移動動畫,將其X軸改為100%
在鼠標X時間線的100%處,添加一個移動動畫,並將其X軸改為-50%
在鼠標Y軸的時間線0%處,添加一個移動動畫,並將其Y軸改為50%
在鼠標Y軸的時間線上,在100%處添加一個移動動畫,並將其Y軸改為-50%
選擇想作為觸發器的元素
在互動面板中,從選定元素選單中選擇鼠標點擊(輕擊)
從"On 1st Click"中選擇"Start an Animation"
點擊"Timed Actions"旁邊的加號
將動畫命名為"Show"
選擇想出現的元素(與觸發器不同)
點擊定時動作旁邊的加號,選擇隱藏/顯示
點擊眼睛圖標,將顯示設置為無
點擊"Set as initial state"旁邊的方框
當仍在互動面板顯示時,點擊加號,在定時動作下添加第二個隱藏/顯示動作
在"Hide/Show"使顯示設定為原來的值
選擇元素,即上一步中的觸發元素
在第二次點擊時選擇開始動畫
點擊定時動作旁邊的加號
將動畫命名為"Hide"
選擇上一步中您想消失的元素
點擊定時動作旁邊的加號,選擇隱藏/顯示
點擊眼睛圖標,將顯示設定為無
點擊並複製原來的觸發元素("顯示歌詞")
重新命名它(例如"隱藏歌詞")
創建一個動作並將其初始狀態顯示為無
添加第二個動作,並使顯示設置為原始值
點擊"顯示歌詞"並確保其顯示設置為無,以便在點擊時隱藏它
點擊"隱藏歌詞"並添加一個動畫,將顯示設置設為無
回到"顯示歌詞",添加一個動畫,使其在第二次點擊時再次可見
點擊並拖動,使定時動作中的所有內容在同一時間發生(0秒)
我們還包括免費的SSL證書與Webflow托管。Google對有SSL證書的網站排名較高,而且瀏覽器不會對使用HTTPS的網站的訪問者顯示非安全警告。
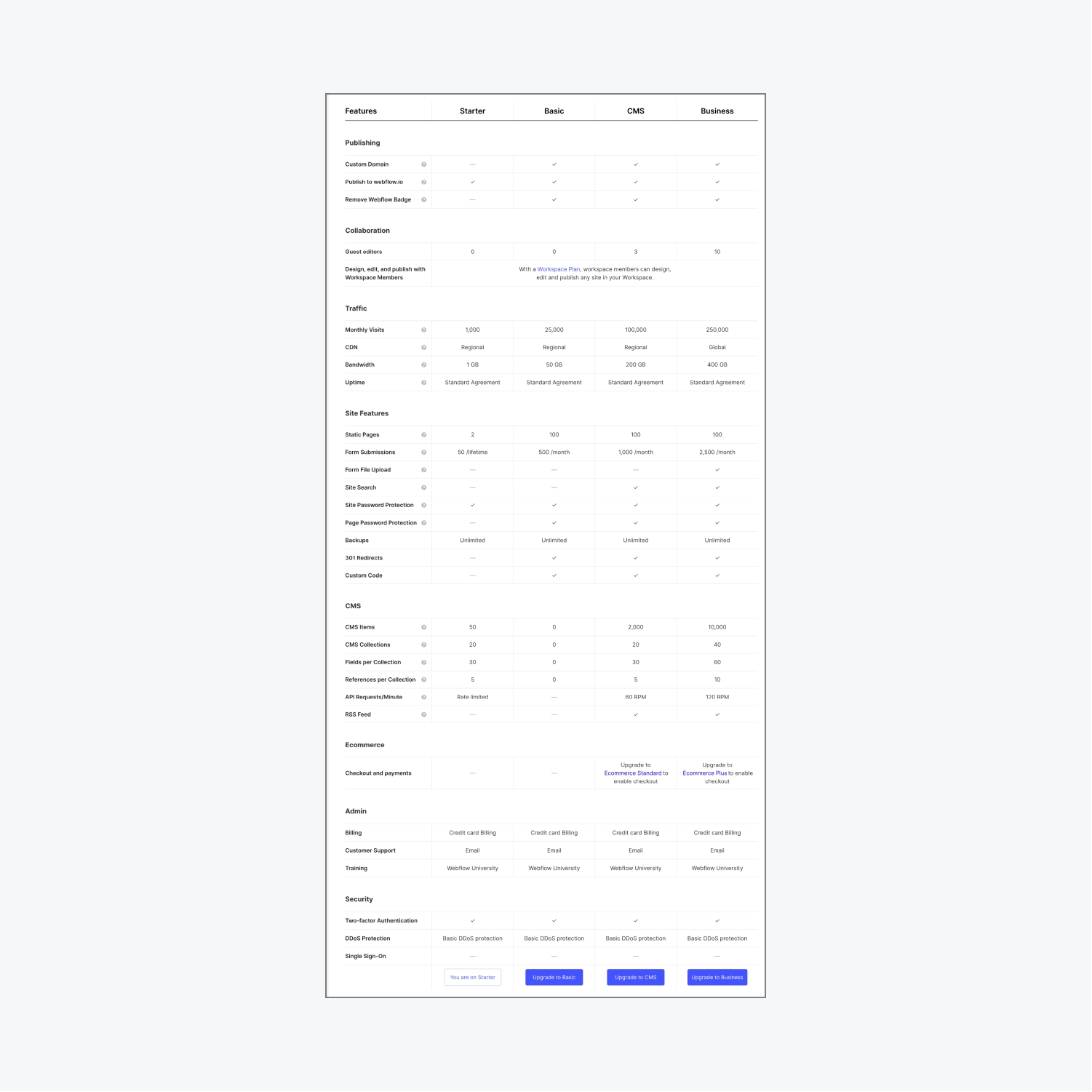
目前,Webflow提供3個網站計劃和3個電子商務計劃。除初級和基本計劃外,所有計劃都包括對Webflow編輯器的訪問,該編輯器可讓您和訪客編輯在您的實時網站上更新現有內容並創建新內容。初學者和基本計劃包括Webflow編輯器,但您不能邀請訪客編輯與您一起工作。
由於我們無法控制的訪問限制,您的網站在中國可能無法按預期加載。中國的"防火長城"阻止外國網站、應用程序、社交媒體和其他在線資源,如中國當局認為不合適的Google字體。因此,由於防火牆,網站上的一些網站或內容/資產可能有時或一直在中國無法加載。
為了確保您的網站能像您的中國觀眾所期望的那樣加載,確保您不使用像Google字體和Google地圖這樣的服務,不使用像Twitter和Facebook這樣的社交嵌入,不使用Youtube,等等...)。另外,將網站導出並托管在中國的CDN上,並在本地加載資產。
Webflow不提供電子郵件托管服務。您可以保留您目前的電子郵件托管服務(MX記錄)或通過任何電子郵件服務提供商建立壹個新的電子郵件托管服務。
如果您通過Webflow在網站的發布標籤中購買了一個新的Google域名,您也可以設置Google工作區。只要按照在Google註冊新域名時的標準流程,您就會在結帳過程中看到設置Google工作空間的選項。
如果您不需要購買一個新的域名,但仍然希望為您管理的域名設置Google Workspace,請前往Google Workspace網站開始。



















現在可以直接從 CMS 專案視圖存取 CMS 專案預覽鏈接,從而更輕鬆地與外部利害關係人共享和審查。
作為此版本的一部分,我們也對 CMS 專案狀態進行了一些更新:
CMS 範本頁面現在在頂部導覽中包含項目的狀態 - 並且可單擊,因此您可以直接從視覺畫布快速更新 CMS 專案狀態。
“發布階段”已重新命名為“排隊發布”,其功能相同 - 標記要包含在下一個網站發布中的項目。
「草稿變更」是對已儲存但不即時的已發佈項目進行編輯的新狀態。
這些 CMS 草稿和發布改進現在可用於所有工作區和網站計劃。要了解有關 CMS 專案發布工作流程更改的更多信息,請訪問我們的幫助中心。
使用我們的 CMS API 的開發人員可以在beta 命名空間端點中找到這些更改,並在API 文件中查看與新的「草稿更改」專案狀態相關的細微更新。開發人員可以透過 Beta API 測試這些更新,預計將於 2025 年初進行更廣泛的推廣。



















<div class="padding-vertical padding-xxlarge"></div><div id="header"></div>Ems
Rems
基於視窗的單位
小數點單位
字符單位
最小和最大尺寸
溢出
默認情況下,元素的大小是根據裡面的內容自動決定的。
像素值可以與圖像和其他有指定像素值的元素按比例縮放。
百分比指的是元素在父元素裡所佔的比例大小。
當您想在一個有文字的元素上設置比例填充時,Ems就很實用。
每個瀏覽器都有一個默認的字體大小,通常為16px。 Ems查看它們的父元素並按比例調整字體大小。
假設一個字體是16像素: 1個em是16像素 2個ems=32像素 1.5個ems=24像素
您也可以在一個段落的父元素上設置字體大小,比如Div:
選擇父元素
在樣式面板中的"排版"下,改變字體大小(例如:20像素)。
當父元素為20像素時: 1個em=20像素 2個ems=40像素 3個ems=60像素
Rems是相對於HTML字體大小而言的。
Rem的計算方法是將Rem值乘以HTML字體大小(它依循瀏覽器的字體大小,除非您在代碼中手動改變它),這樣做的好處是尊重用戶的瀏覽器偏好。
VW是對瀏覽器視窗寬度的測量,根據視口的寬度按比例進行縮放。
小數單位(fr)在任何設置為網格的地方都可以使用。 如果有一個4列的網格,每一列默認為1fr--1fr等於1/4的網格。 如果您增加了一列,每個fr就等於1/5。您可以改變這些值(例如,將第一列設置為2fr)。小數單位會自動縮放事物--一切都會自動計算,包括列的間隙。
字符單位非常適用於確定段落或標題的大小,以限制人們每行所需閱讀的字符數。
例如一個段落的最大寬度為60ch,那麽它就會採用選定的字體(該段落的字體),並將該段落的邊界設置為等於60個零的寬度。
當您試圖限制字符數時,CH讓您在文本元素上設置寬度(基於字體的零字符寬度。)
如果把元素的寬度設置為50%,它就會占用其父元素內50%的空間。 當調整視窗大小時,該元素就會相應地縮小。
如果在元素上設定了最小(如200px)和最大(如500px)的寬度,它就會保持50%的寬度,並且在視窗收縮和擴展時保持在最小(200像素)和最大(500像素)的寬度之內。
提示 使用最小值來刪除元素的任何明確的高度,而將最小高度設置為100vh。現在妳的部分不會短於視口高度的100%。 如果想把元素的高度設置為800像素,把它設置為最小高度意味著它將是800像素高,同時尊重其內容的寬度(如果需要,它可以變得更高)。
假如您不希望一個段落的寬度超過60個左右的字符,可以選擇段落標簽,設定最大寬度(例如,60ch),則現在的默認值將自動限制在60個字符的段落(不管是什麽字體的60個零)。
當元素上設置了寬度和高度,但沒有足夠的空間容納裡面的內容時,溢出就會自動發生。默認情況下,溢出的文本是可見的。 選擇元素並點擊進入樣式面板>尺寸>溢出,您會看到第一個圖標,可見(眼睛)圖標,被默認選中,這意味著溢出的文本默認為可見。
Hide:隱藏夾住(隱藏)元素邊界外的內容。
Scroll:取決於操作系統和瀏覽器,可以顯示滾動條,方便使用者可以滾動瀏覽Div塊的內容。
Auto:允許使用者滾動(只有在有足夠的內容溢出的情況下才能這樣做)。
任何元素都可以從添加到面板或畫布拖到“鏈接”中。
與文本鏈接和按鈕一樣,Link Block 具有相同的鏈接選項 — URL、頁面、集合頁面、部分頁面、電子郵件、電話和文件等。
Link Block 通常都是有一點交互式動畫的,因此最好在鏈接塊上設置不同的懸停狀態以向用戶顯示它是可點擊的。按照以下步驟設置懸停狀態的樣式:
選擇 Link Block
點擊 states 並選擇 Hover
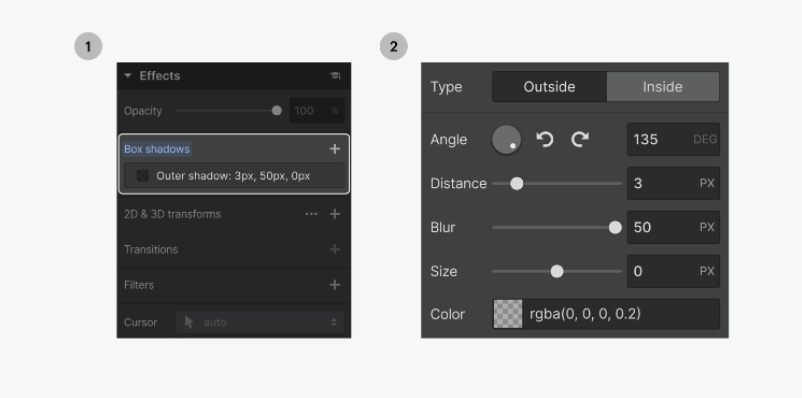
添加框陰影或任何其他樣式屬性
轉到無/默認狀態
為框陰影屬性或您在懸停狀態下設置樣式的任何其他樣式屬性創建過渡
將背景圖像添加到 Link Block
轉到狀態 > 懸停
更改背景圖片
轉到無/默認狀態
為 背景圖像 屬性創建 過渡
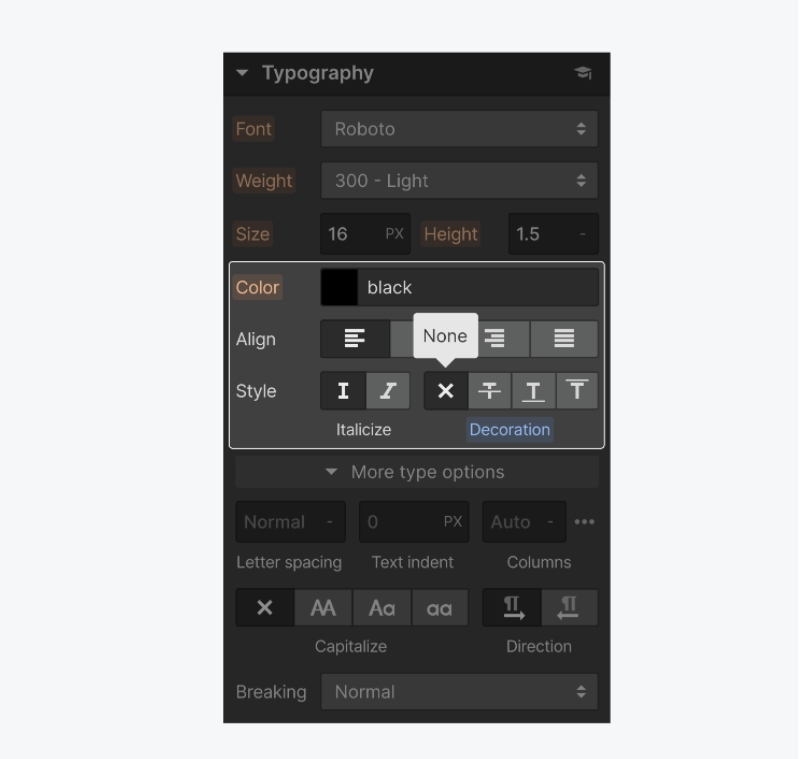
默認情況下,當任何文字放置在 Link Block 內時,它會顯示為藍色並帶有下劃線,因為這是 All links 標籤上的默認文字樣式。
你可以通過覆蓋文本裝飾和字體顏色來更改特定鏈接塊上的默認鏈接樣式:
選擇鏈接塊
轉到樣式面板
將文本裝飾更改為無
將字體顏色更改為黑色
點選Div Block單極右鍵即可轉換成 Link Block,反之亦然。
只顯示特色項目
隱藏當前項目
顯示相關內容
過濾器讓您在集合列表中顯示符合創建的任何過濾器的特定集合項目。
您可以從每個集合字段類型的一些過濾規則中選擇。
如何創建過濾器:
選擇要過濾的集合列表
轉到設置面板(D)
通過點擊加號(+)在集合列表設置下添加一個過濾器
在第一個下拉選單中選擇您想過濾的字段
在第二個字段中選擇一個規則
如果需要,指定一個值
點擊保存
您可以添加想要的過濾器,這些過濾器將由AND運算符組合。
注意 您不能為同一個集合字段應用多個字段。
您可以透過點擊過濾器旁邊的垃圾桶圖標來刪除應用的過濾器。
在主頁上只顯示特色部落格文章:
添加、創建和設計一個"部落格文章"集合列表
在設置面板中添加一個過濾器
在第一個下拉選單中選擇"特色"開關字段
在第二個下拉選單中選擇"打開"
點擊保存
如果希望每個部落格頁面都有其他文章的列表,您可以用一個過濾器將當前文章從列表中排除。 如何排除當前的收藏項目:
添加、創建和設計一個"部落格文章"集合列表
在設置面板中添加一個過濾器
從第一個下拉選單中選擇集合名稱
在第二個下拉選單中選擇不是
第三個字段將顯示"當前收藏項目"
點擊保存
想在"作者"頁面上顯示某個作者寫的所有文章,您可以使用一個過濾器,只顯示那些引用該作者的文章:
添加、創建和設計一個"部落格文章"集合列表
添加一個過濾器
從第一個下拉選單中選擇作者的參考字段
在第二個下拉選單中選擇"等於"
在第三個下拉選單中選擇"當前作者"
點擊保存
每個作者頁面將顯示引用該作者的文章列表。 如果您想只顯示特定數量的相關內容,則可以限制這個列表。
每10次自動保存時都會自動創建還原點。在恢復到以前的版本時也會創建。
重要提示 在您手動創建一個備份還原點之前,請確保您在設計器的頂部工具欄中看到"已保存的更改"複選標記。這將確認您的畫布的最新變化已被保存並將成為備份的一部分。 要在設計器中手動創建一個備份還原點:
點擊Command + Shift + S (在Mac上)或Control + Shift + S (在Windows上)
添加一個描述
點擊保存
您可以從網站設置 > 備份中訪問您的網站備份。在這裡您可以預覽任何備份,以確保您恢復的是正確的版本。
為了以防萬一,當您恢復到以前的版本時,Webflow會保存您網站的當前版本。圖片和其他資產會被保存並隨備份一起恢復。
您也可以直接從設計器中訪問網站備份:
打開設置面板
點擊備份
在備份部分,可以將鼠標懸停在備份版本上,然後點擊 "眼睛"圖標,在一個新的標籤中預覽該版本。您也可以點擊選單圖標來恢復備份、重新命名備份、調整備份,或複製快照路徑。
如何修復ERR_TOO_MANY_REDIRECTS錯誤
如何將舊域重定向到一個新域
在本課中,有幾個術語您應該知道:
根域名 - 從註冊商那裡購買的域名(如domain.com、domain.net等)。
子域--根域前面的部分,如www.domain.com 中的 "www "或blog.domain.net中的 "blog "一詞。
默認域--您想重定向網站流量的域。例如,如果您將www子域(如:www.domain.com)設置為您的默認域,那麽在瀏覽器地址欄中輸入domain.com的網站訪問者將被重定向到www.domain.com。
首先,確保您已經在網站設置>發布標籤>自定義域名中連接了所有的自定義域名。
如果您已經連接了一個以上的域名到您的網站,您將需要設置一個默認域名,將所有來自其他域名的流量重定向到默認域名。這有助於避免因重複內容而受到SEO懲罰。
要設置默認域名:
打開網站設置 > 發布標簽 > 自定義域名
將鼠標懸停在您想設置為默認的域名上,然後點擊"設置默認"
重要提示 您的默認域名應該被設置為www子域。 將流量重定向到根域名(例如,yourdomain.com)需要對您的DNS記錄進行稍微不同的設置。
SSL上的默認域名必須在有CNAME記錄的域名上服務。許多域名註冊商和DNS提供商不提供CNAME平移,所以您可能需要將www子域(如www.yourdomain.com)設置為默認域名。
將網站流量重定向到根域(例如,yourdomain.com)需要對您的DNS記錄進行稍微不同的設置。
如果您將不正確的域名設置為默認域名,網站訪問者在訪問您的網站時將會遇到ERR_TOO_MANY_REDIRECTS錯誤。要解決這個問題,請將www子域(如:www.yourdomain.com)設置為默認域,並重新發布您的網站。
設置一個默認域名也是將任何舊域名重定向到新域名的一個好方法。 連接您所有的域名,新的和舊的,然後將其中一個新的域名設置為默認域名,並發布到默認域名。
兌換您的模板
首先,在帳戶設置 > 購買 > ThemeForest購買中,將您的ThemeForest帳戶與您的Webflow帳戶相連。
在ThemeForest上瀏覽一個Webflow主題
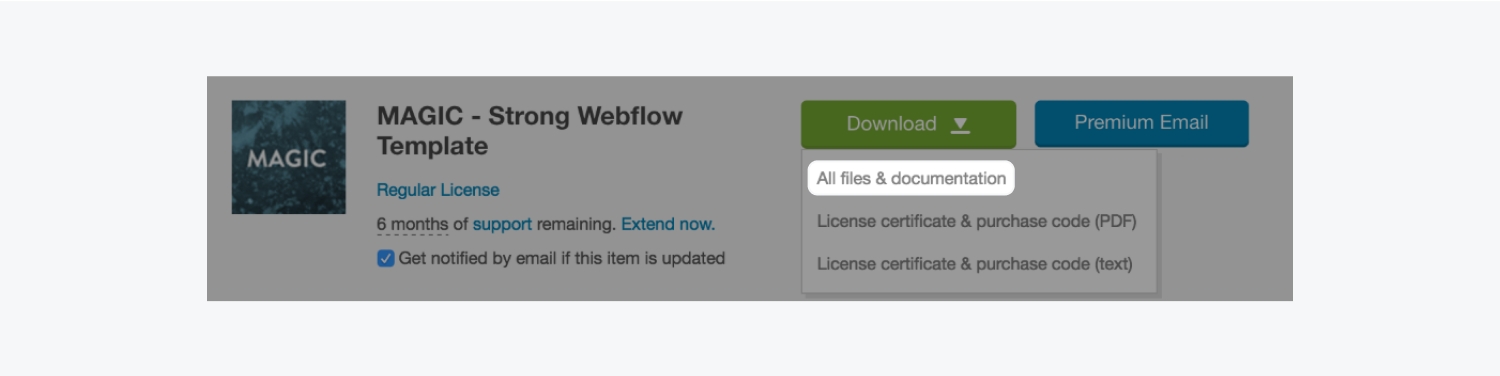
下載您喜歡的主題:選擇所有文件和文檔。
3. 在瀏覽器中打開index.html文件
4. 複製購買代碼
再次下載該主題:選擇許可證書和購買代碼。
2. 從.txt文件內複製購買代碼
在Redeem ThemeForest購買表格中貼上您的代碼,並兌換購買。
當創建集合時,您可以決定該集合中的每個項目將有什麽樣的結構。例如,如果您要創建一個"團隊成員"的集合,您可能需要每個團隊成員的名字、照片和電子郵件。您可以為每種類型的內容創建一個字段--在這個例子中,它是一個純文本字段、一個圖片字段和一個電子郵件字段。
當字段到位,並且創建了集合,您就可以開始創建集合項目。例如,在創建了"團隊成員"集合後,您可以開始創建每個團隊成員。對於每個團隊成員,需要填寫您先前定義的字段。
您也可以透過導入CSV文件一次導入大量的項目,甚至可以用假的內容創建項目。
現在您已經構建了集合,並在其中有了一些項目,您可以開始向您的項目添加動態內容。有兩種方法可以做到這一點:建立一個集合列表,或建立一個集合頁面。
集合列表元素讓您從任何集合中添加內容。在任何頁面上投放集合列表元素,當它被連接到一個集合,該集合中的所有內容都可以為您所用。您可以根據字段中的值來顯示特定的項目,您也可以對內容進行排序。
在您的集合中的每個項目都會自動創建一個集合頁面。與集合列表一樣,您可以在每個集合項的頁面中引用任何字段。編輯一個合集的合集頁將更新所有的合集頁,但要更新它們各自的內容。
您可以在任何時候編輯或添加更多的內容到您的系列。編輯或添加內容可以在設計器中完成,也可以使用編輯器。編輯器可以讓合作者登錄並訪問這些集合。使用編輯器可以讓客戶直接在實時網站上快速添加和編輯內容。


Section 是寬度為 100% 的佈局元素,延伸到瀏覽器窗口的整個寬度。部分在頁面的結構和佈局中起著重要作用。部分可讓您創建單獨的內容塊並將頁面劃分為有意義的部分。
在本課中,你將學到:
添加一個 Section
為 Section 設置樣式
最小高度
視口高度
添加 3D 透視圖
您可以從“元素”面板(A)中將 Section 元素添加到您的頁面。默認情況下,Section 將跨越主體的整個寬度。
同樣默認情況下,部分內部沒有填充。如果您不希望您的內容跨越正文的寬度,請拖入一個 Container 以使元素在頁面上居中。
Section 的高度會根據其內容自動調整——當您添加元素時,該部分會變得更高。您還可以在樣式面板中設置特定的高度。
Weblfow 允許您添加不同的 class 名稱,並且基於原始 Section 分類 - 您可以覆蓋樣式並在組合類之上添加樣式。
當您將文本和媒體添加到 Section 時,高度會更改以定義高度。無論您添加多少內容,Section 高度都跟著裡面的內容。
一個 Section 的 padding 也會影響它的高度。最佳做法是設置 Section 的頂部和底部填充並添加內容以使其相應調整。
使用 Section 中的容器,選擇 Section,並將其設置為flex。你就可以垂直置中它的子元素(垂直且置中於container)。
例如,100vh將填充 100% 的視角高度。將其設置為 50vh將填充視口高度的 50%,依此類推。
如果您有一個部分的子項(一個部分內的任何元素,即使它們在一個部分內的其他元素內),您可能希望在 3D 空間中添加旋轉或移動。如果每個元素都應用了相同的類,那麼您將一次性設置所有元素的樣式。
然後添加一個 3D 變換,任何類型的 3D 移動看起來都有些平坦(這是因為它是等距投影,而我們可能想要的效果是透視投影。)
要演示透視投影,請保持旋轉不變,並啟用 3D 相機效果。 選擇部分後,單擊變換設置並添加子透視圖(影響子元素的透視圖)。
較高的子視角值是一種更平坦的效果,就像使用長焦鏡頭將相機對準遠處的物體 - 而較低的值就像是使用廣角鏡頭更接近物體。
子透視將像 Section 這樣的元素轉換為類似相機的效果,為其任何子元素(層次結構中的任何子元素)啟用 3D。
這就是 Webflow Designer 中各部分的概述。
發布您的Webflow網站,看到他們在網絡上的即時狀態
無論您是在設計器還是在編輯器中,發布一個項目都會立即將所有修改推送到網絡上,而不需要去搞什麽文件管理、版本覆蓋或令人頭疼的FTP瘋狂行為。
默認情況下,您的項目將發布到Webflow的暫存子域: yoursite.webflow.io。如果您添加了主機,您也可以將您的項目發布到自定義域名(例如:yourdomain.com)。
本文會提到:
發布整個項目
發布單個集合項目
取消發布網站
使用.webflow.io作為測試和反饋的暫存域
探索高級發布選項
有兩種方法可以發布項目中的所有更改和更新:
在設計器中發布或在項目設置中發布
在編輯器中發布
按"publish"
選擇想發布的域
發布您的項目
捷徑鍵 要在設計器內快速發布修改:
按Shift + P鍵,打開發布選單
仔細檢查哪些域被選中
按Shift + Enter鍵,發布到所有選定的域
在編輯器中發布也會使設計器中的任何更改生效。要從編輯器中發布整個網站。
按"publish"按鈕,預覽您的修改摘要
按第二個發布按鈕來發布您的變化
如果您想發布或更新單個項目,而不發布整個項目,只需在創建或保存項目時選擇發布。
您可以在設計器或項目設置中從任何或所有的域中取消發布您的項目。解除發布是即時生效的,但您總是可以透過檢查域並再次發布來重新發布。
要從所有的域和子域中取消發布您的網站,請在項目設置中按下取消發布的圖標。
要從一個域中取消發布您的網站:
在項目設置或設計器中按"Publish"
點擊您想解除項目發布的域旁邊的"Unpublish"
為了測試您的網站外觀,您可以在各種瀏覽器和設備上將您的Webflow項目發布到.webflow.io子域。
如果您配置了一個自定義域,您可以將更改發布到.webflow.io子域,以測試自定義代碼或獲得反饋和批準。在設計器或項目設置中,按發布並取消對自定義域的勾選,將更改發布到.webflow.io網站。
重要提示 當您從編輯器中發布時,您的網站將同時發布到暫存域和自定義域。
注意 您可以在項目設置→常規設置下指定子域名。
如果您改變了項目的子域,您的暫存域(myproject.webflow.io)和項目的只讀連結都會被即時替換。這意味著,如果在論壇或私下分享了這些連結,這些連結將無法再被訪問。要修復這些連結,您必須再次改變子域並重新使用舊名稱。
我的暫存網站不安全,如何解決這個問題? 重新發布您的項目到.webflow.io子域,以解決安全問題。
高級發布選項位於設計器中的發布下拉選單中,或者在project settings→hosting→Advanced publishing options。在這理您可以啟用/禁用SSL,最小化HTML、CSS或JS,並選擇使用安全框架頭來限制在iframe中嵌入您的網站。
在 Webflow Designer 中找到學習的最基本方法。
WebFlow https://webflow.com/ 註冊後,即可以進入 WebFlow 的控制台。
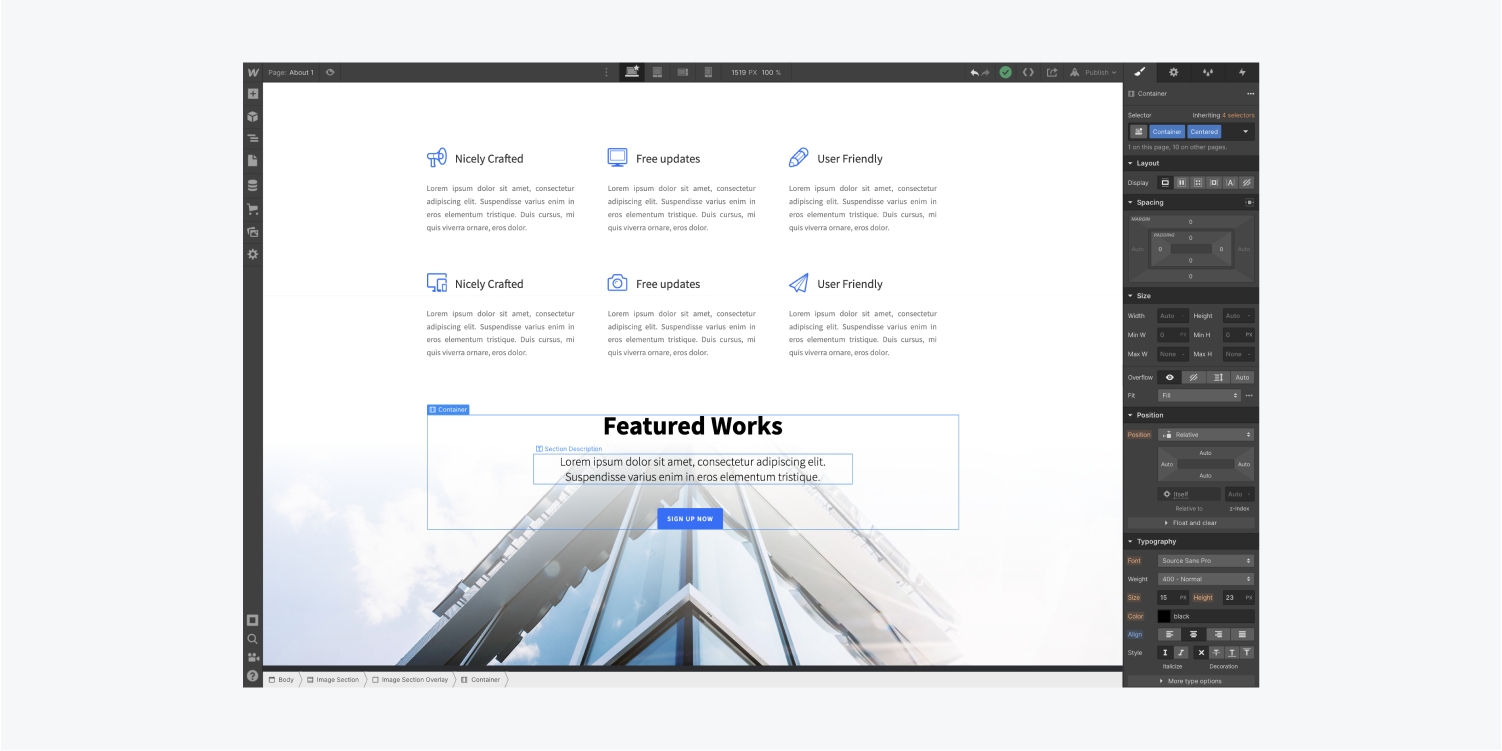
點擊下方的「 New Site 」按鈕,就可以創建項目了。免費帳號可以創建 2 個 Project。
整體來說 WebFlow 的介面上,可以修改HTML,更新CSS,做交互,甚至動畫。其 WebFlow 介面包括了三大部分:介面控制台(左側)、細節調整(右側)、畫布(中央)。
顯示您的工作何時被保存 - 用灰色省略號 (...) 表示。Webflow 會自己自動儲存專案,當自動儲存時,用綠色複選標記表示。若使用 Mac 中按 CMD+S 或在 Windows 中按 CTRL+S 來手動保存項目。單擊此圖標不會保存您的專案。
最上面的4個圖型按鈕非常直觀:桌面電腦(包括筆記本)、平板、手機橫屏、手機豎屏。當你點擊相應的圖標后,就可以預覽相應的尺寸內容。這邊要注意的是,要從桌面電腦(星星)的地方去調整作品,Webflow有一個最棒的功能是他可以自動先幫你調整所需的大小。當然每個尺寸都必須要去調整一次才會更完美!
設計介面中主要有 4 個主要面板:
CSS面板設置 — 快捷鍵:S 使您可以訪問可用於選擇元素的所有 CSS 屬性。您只需在相應的字段中輸 入這些值,即可立即在畫布上查看應用於您的元素的樣式。
HTML元素管理 (D) — 快捷鍵:D 使您可以訪問可用於選擇HTML元素的各種設置。
CSS管理 — 快捷鍵:G 顯示您在項目中創建或編輯的類、組合類和標籤的完整列表。這是重命名甚 至清理任何不再使用的樣式的快速方法。了解更多。
動畫管理 — 快捷鍵:H 允許您創建動畫並將它們應用於所選元素。
按鈕欄顯示所選元素的層次結構。您可以看到它的位置,在哪些其他父元素中,您甚至可以通過單擊此麵包屑欄中的標籤來選擇任何父元素。
以上這些都會是你最常使用的幾個板塊。
像 gif 但比 gif 更好。Lottie 是Airbnb 開源的跨平台動畫函式庫,設計師在 AE 製作好動畫之後,使用 Lottic 提供的 Bodymovin 插件將設計好的動畫導出成 JSON 格式,就可以直接運用在 iOS、Android、Web 和 React Native之上,無需其他額外操作。
根據Lottie官網的歷史資料,其實這個技術開發長達十年,從沒沒無名的技術,經過微軟以及許多大公司的支援,Lottie能夠在電腦與手機上順暢運作沒有問題,踏出了成功的第一步。接著Adobe After Effect軟體也提供了Lottie的插件,可以透過After Effect輸出高品質的動畫。
靈活的 After Effects 功能
我們目前支持實體、形狀圖層、蒙版、alpha 遮罩、修剪路徑和虛線圖案。我們將定期添加新功能。
以您喜歡的方式操作動畫
您可以前進、後退,而且最重要的是,您可以對動畫進行編程以響應任何交互。
小文件大小
在您的應用程序中捆綁矢量動畫,而不必擔心多維或大文件大小。或者,您可以通過從 JSON API 加載動畫文件與應用程序代碼完全分離。
Lottie的優勢在於向量動畫的效果,因此在Lottie的官網可以看到大多數的Lottie都是以向量為主的作品,向量動畫的優勢早在Flash時代就很明顯了:可以任意縮放大小,不受到顯示器的尺寸限制,畫質也不受縮放影響,也更易於達成設計師想要的高幀(高影格速率)作品。
沒有開發經驗的人,最快的入門方式永遠是先參考,後學習。到 可以看到海量的免費資源可以下載使用。大家或許最想淘寶的地方是下載區,但其實 還有很多資源如論壇與免費工具等,可以提升你的動畫設計能力。
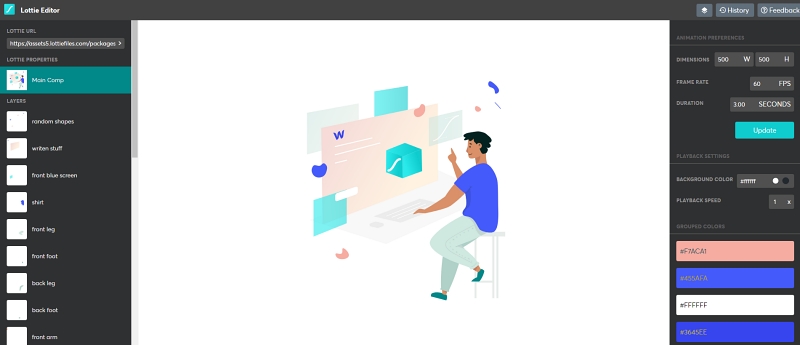
Lottie有一個很簡易的編輯功能,你可以將Lottie的檔案透過 編輯器,隨意的改變元素中的顏色配置,但請注意編輯器不是開發工具,頂多是改變顏色或是添加文字,不能調整作品的時間軸或元件原有位置。
Tools
Hello. Hope you're having a good day. | Webflow MasterClass
驗證您的網站的所有權,並獲得訪問Google搜索控制臺的工具。
本文會提到:
將您的網站添加到Google搜索控制臺中
在您的Webflow項目設置中貼上您的ID
驗證您的網站
將您的網站提交給Google進行索引
Google驗證允許您驗證域名的所有權,以便您可以使用Google搜索控制臺工具。這些工具使您能夠訪問Google搜索數據,並允許您提交您的網站地圖,以便您的網站在Google搜索結果中被索引。
雖然您可以通過多種方式驗證您的域名所有權,但我們在這裡描述的方法是驗證您的Webflow網站最簡單的方法。
要將您的網站添加到Google搜索控制臺,您需要一個Google帳戶
進入Google搜索控制臺,登錄您的Google帳戶
從屬性下拉選單中添加一個新屬性。
選擇 "URL字首"並輸入您的域名與https:// 協議(例如:
選擇其他驗證方法下的 "HTML標籤"選項
在另一個瀏覽標籤中:
打開您的Webflow儀表板,進入您的項目的SEO設置
將您複製的驗證ID貼到Google網站驗證欄中
保存更改
發布您的網站
返回到Google搜索控制臺,按"驗證"。
如果您已經關閉了屬性驗證窗口,打開屬性下拉選單,選擇您要驗證的域名。再次選擇 "HTML標籤"選項並點擊"驗證"。
注意
您只需要驗證一次您的域名所有權。雖然您可以多次驗證一個網站,但如果您的域名已經用其他方法驗證過了,您就不需要用這個方法再次驗證。
如果您想讓多個用戶驗證您的域名所有權,以便他們能夠訪問Google搜索控制臺,請確保他們中沒有人覆蓋任何其他所有者的任何驗證令牌。建議他們使用另一種方法來驗證其所有權。
如果您的網站已經被驗證了,您可以從您的Google搜索控制臺再次抓取HTML標籤驗證ID。在屬性下拉選單中選擇您網站的域名。打開Google Search Console的設置。選擇"所有權驗證"。再次選擇"HTML標籤"選項,並複製驗證ID(在content="後出現的引號之間的數字和字母串)。
一旦驗證過程完成,您可以將您的網站提交給Google進行索引。
Google可能會通過另一個網站的連結自動找到您的網站,但驗證所有權並要求Google索引您的網站會讓您更快地進入Google
自定義您的元素相對於他們自己的位置,相對於父級或同級元素,或相對於窗口的位置。
Static positioning
Relative positioning
Absolute positioning
Fixed positioning
Sticky positioning
位置屬性決定了元素在頁面上的位置。
設置位置後,您可以對頂部、底部、左側和右側的屬性進行調整。
每個元素在默認情況下都有一個靜態的位置,該元素會堅持在文檔流中,且按照它們的堆疊順序出現。 如果沒有添加樣式,它們不會重疊,不同的元素也不會有不同的默認值。 將元素設置為靜態的唯一原因是為了移除應用於它的位置。
Relative元素是相對於其正常位置的。沒有添加其他定位屬性(上、左、下或右)的相對設置,將不會受到影響。 設置一個相對元素的頂部、右側、底部和左側屬性將使它遠離正常位置。其他內容不會調整以適應該元素留下的任何間隙。
一個具有相對位置的元素可以與其他元素重疊,而不影響它們的位置或中斷正常的文檔流程。
它引入了對該元素的z-index的使用。這對靜態元素是不起作用的。即使您不設置z-index值,這個元素仍然會出現在它重疊的任何其他靜態元素的上面。Z-index對任何沒有設置為靜態的元素都是可用的。
它限制了絕對定位的子元素。任何作為相對元素的子元素,或除靜態以外的任何位置的元素,都可以在該元素中進行絕對定位。
位置不受其他元素的影響,也不影響其他元素的位置。
默認情況下,該元素的位置是相對於主體元素的,但如果父元素被設置為靜態以外的任何元素,您可以將任何Absolute元素定位在該元素內。
使用定位屬性top、left、bottom和right來設置位置--這些值將是相對於設置為靜態以外的下一個父元素的。
固定元素的位置是相對於視口或瀏覽器窗口的。
當您向下滾動頁面時,固定元素會保持固定的位置。這種位置設置通常用於固定導航。
元素將根據瀏覽者的滾動位置,在相對和固定的位置之間交替進行。
Sticky positioning元素是相對於文檔流的,直到達到一個定義的滾動位置。在這一點上,它將切換到其父元素的固定元素的行為。一旦元素到達其父元素的底部,它將停止滾動。
您必須為頂部、底部、左側或右側指定至少一個位置值,Sticky positioning才能發揮作用。如果任何父元素有設置高度或溢出設置為隱藏、滾動或自動,則Sticky positioning可能無法正常工作。
了解如何以只讀連結的方式分享您的Webflow項目。了解這與邀請合作者和設置團隊帳戶有何不同。
本文會提到:
分享只能讀取的連結
邀請合作者
使用團隊帳戶
如果您想在Webflow論壇或與同事分享您的項目,您可能希望通過分享只讀連結來保護您的工作。
在右上角的共享選單中(在"Publish"的左邊),將"Share read-only link"切換為"打開"。現在您可以複製該連結,並在您喜歡的地方分享它。
與您分享這個連結的人將能夠看到您的項目,但更改不會被保存。
當您有客戶想添加或更新內容時,邀請合作者是一個不錯的選擇。
要邀請合作者,請進入那個相同的共享選單,點擊邀請合作者。
現在,在合作者下,選擇添加合作者,輸入電子郵件地址,然後點擊生成邀請連結。
這個連結將使合作者能夠進入編輯器,在那裡他們能夠看到和編輯內容。他們所做的任何修改都會被保存。
合作者不能訪問設計器,所以他們不能對布局、樣式或交互進行修改。
團隊帳戶可以讓您邀請團隊成員進入團隊儀表板,在那裡一群人可以訪問一個共享區域,創建和編輯項目。
要創建一個團隊帳戶,請前往您的Webflow儀表板。在右上方,從帳戶下拉選單中選擇團隊。
現在您可以創建新的團隊或將人員添加到現有的團隊中。
每個選項都給予合作者不同程度的訪問權限。
只能讀取連結:合作者可以看到該項目
合作者連結:合作者可以看到項目並在編輯器中編輯內容
團隊帳戶:合作者可以看到項目,編輯內容,並改變布局、風格和交互方式
透過Google Domains購買一個自定義域名,並將其與您的Webflow托管的網站進行配置--只需4個步驟
如果您沒有一個自定義的域名,您可以從任何域名提供商那裡購買一個域名,或者可以從您的項目設置中的主機標籤購買一個Google域名或GoDaddy域名。
要透過Webflow購買一個域名:
選擇一個域名提供商
搜索並購買一個新的域名
設置一個默認的域名
核實域名並發布
確保您已經為您的項目添加了一個網站計劃。然後,在您的項目的主機標籤下的自定義域名部分,選擇購買新域名選項,並選擇您想購買Google域名或GoDaddy域名。
按照彈出的指示,找到一個域名並購買它。
尋找和購買GoDaddy域名。
您需要登錄您的Google帳戶或GoDaddy帳戶,如果您沒有帳戶,就註冊一個新帳戶。
Google將向您顯示哪些域名是可用的,並允許您搜索,直到您找到喜歡的域名。
如果您從來沒有使用過Google Checkout,您可能需要添加帳單訊息。這與Webflow的計費系統沒有聯系。
當您買了您的域名,您會被帶回到您的項目的主機標籤,在那裡您會看到域名已經被添加。
Google域名將在左邊有G的圖標。
確保您的子域名和根域名都在自定義域名列表中。
一個子域名包括www,看起來像這樣 →
根域名看起來像這樣 → example.com
現在,點擊子域名旁邊的主頁圖標,將其設置為默認域名。這將把連接到這個項目的所有域的所有流量發送到默認域。
SSL上的默認域必須在壹個有CNAME記錄的域上提供服務。因此,您需要將全域(www.yourdomain.com)設置為默認域。要將根域設置為默認,請勾選將根域設置為默認域。
將帶有www的全域設置為默認域。
為了驗證您的DNS設置是否正確,以及您的域名是否正確指向Webflow,請點擊每個域名下的檢查狀態。
最後一步是發布您的網站,您應該在發布對話框中看到您的新自定義域名。
可能需要48小時才能從您的DNS主機上成功進行更改。如果您的域名在48小時後還不能正常工作,請檢查您的DNS設置或聯系您的域名提供商的服務臺。
在您的Webflow項目中上傳自定義字體。
您可以直接從樣式面板的字體下拉選單中添加更多字體到您的項目中。選擇添加字體,我們會帶您到您的項目設置>字體設置。在那裡您可以上傳並在任何項目中使用您自己的自定義字體。
如果您想使用的字體是通過Adobe字體(Typekit)或Google字體提供的,您可以通過項目設置>字體中的集成來添加它們。 您不需要一個付費計劃來上傳自定義字體。
本文會提到:
上傳自定義字體
選擇正確的字體格式
編輯已安裝的字體
定義後備字體
上傳自定義字體
如果您想在一個項目中使用自定義字體,請到項目設置>字體>自定義字體,並上傳字體文件。
重要提示 請閱讀您的字體許可協議,並在上傳字體之前確保您有權限在您的網站上使用該字體。
您可以在您的Webflow項目中上傳各種字體文件格式。
注意 您能夠上傳的每個字體文件的最大文件大小為2MB
被大多數瀏覽器所支持 • WOFF - 網絡開放字體格式 • TTF/OTF - TrueType字體和OpenType字體
少數瀏覽器支持 • WOFF 2.0 - 網絡開放字體格式 • EOT - 嵌入式OpenType • SVG - SVG字體
注意 您不需要上傳每一種文件格式。您可以上傳一些不同的格式以涵蓋最大的瀏覽器支持。WOFF是一種良好的格式,具有最大的瀏覽器兼容性和良好的文件大小。如果您的字體文件沒有WOFF或WOFF2版本,您可以使用網上的字體轉換器。
字體文件上傳後,您可以編輯字體名稱、字體重量和字體樣式。
最佳做法 您可以上傳一個字體的多個實例,並為每個實例選擇不同的字體重量和樣式。只要確保在同一字體的所有實例中使用相同的字體。這將確保字體家族在設計器中被正確地歸為一組。
一旦字體家族名稱正確並匹配起來,您就可以將每個字體文件上傳到您的項目中。一旦您重新打開設計器,您就可以在設計器中看到上傳的字體。
您可以隨時編輯您的自定義字體設置,也可以刪除上傳的字體。
後備字體確保瀏覽器和操作系統之間的最大兼容性。如果用戶的瀏覽器無法加載您的自定義字體,它會切換到後備字體。後備字體是為您上傳的每個字體自動創建的。
您可以編輯每個字體的後備字體,並從可用字體列表中選擇它的後備字體。
您可以編輯字體顯示設置,它決定了如何根據瀏覽器已經保存的內容來加載字體面孔。
最佳做法 將字體顯示設置為交換,可以透過使用系統字體來防止頁面加載時出現看不見的文字閃光。
在設計器中,您可以完全訪問您的任何自定義字體和字體重量。只要在樣式面板(S)>排版部分瀏覽您需要的字體。字體列表是按字母順序排列的。
您可以將您的自定義字體應用於任何文本元素、任何父元素或任何HTML標簽,以影響所有段落或所有H1。
改變元素在不同狀態下的外觀和行為,為其增加互動性。
您會於本文章學習到:
在不同的狀態下為元素設計樣式
為鏈接元素的當前狀態設計樣式
理解樣式從哪裡繼承
集合列表是從集合中添加和設計動態內容的兩種方式之一。
集合列表是在CMS集合或電子商務集合中添加和設計動態內容的兩種方式之一。
您可以在任何類型的頁面上添加集合列表。另一種添加動態內容的方式是使用集合頁面。
本文會提到:
添加集合列表
將集合列表連接到集合
展示您的網站,使其在您的公共檔案和使用Webflow的每個人都能看到。
您可以在您的公共Webflow檔案中展示您任何很棒的網站,讓全世界都能看到。
對於傳統的帳戶客戶:個人網站將在您的個人公共檔案和Made in Webflow上展示。團隊網站將在團隊的公共主頁和Made in Webflow上展示。
對於工作區客戶:工作區網站會在您的工作區簡介和Made in Webflow上展示。
注意 要在Made in Webflow上展示您的網站,需要一個付費計劃(Site plan、Account plan或Workspace plan)。
本文會提到:
如何在Made in Webflow上展示您的網站
在平時設計網頁的時候,有一些設計組件經常被重複使用。WebFlow把這些組件提前組合好,在使用的時候可以提高效率。
現在WebFlow上共有11個組件:
Tab選項卡
導航欄
下拉選單
發布Webflow網站,以即時看到它們在網絡上的狀態
無論您是在設計器還是在編輯器中,發布您的網站都會立即將您的所有更改推送到網絡上,而不會有文件和服務器管理或版本重寫的麻煩。
默認情況下,您的網站將發布到Webflow的暫存子域(例如, yoursite.webflow.io)。如果您添加了主機,您也可以把網站發布到妳的自定義域名(例如,yourdomain.com)。
本文會提到:
如何發布網站
如何發布單個收藏項目
在您的Webflow項目中添加Google Analytics。
Google Analytics包括強大的指標,如一個網站有多少用戶和頁面訪問量,人們在網站上花了多長時間,以及其中有多少人沒有點擊其他連結就離開了頁面(跳出率)。Google Analytics還允許您看到您網站的流量來自哪裡。您甚至可以將這些參數縮小到城市。
對於很多企業來說,這有助於弄清在哪裡投資營銷資金,它甚至可以幫助衡量一個特定的營銷活動的有效性。
本文會提到:
將Google Analytics添加到一個項目中
集合就像數據庫--它是內容可以被存儲並在整個項目中被動態引用的地方。不同的集合標誌著不同的內容類型,例如您可以有部落格文章、作者、客戶、項目等的集合。對於電子商務項目,您也會有產品和類別的集合。
本文會提到:
創建集合
編輯集合
查找並解決性能差和加載時間慢的問題。
如果您的Webflow網站的加載時間超過2-3秒,有幾個可能的原因。 讓我們來看看3個原因以及如何解決它們:
Webflow服務問題
網絡連接故障排除
網站優化
升級、降級或取消您的Webflow計劃 - 或永久刪除您的Webflow帳戶
本文會提到:
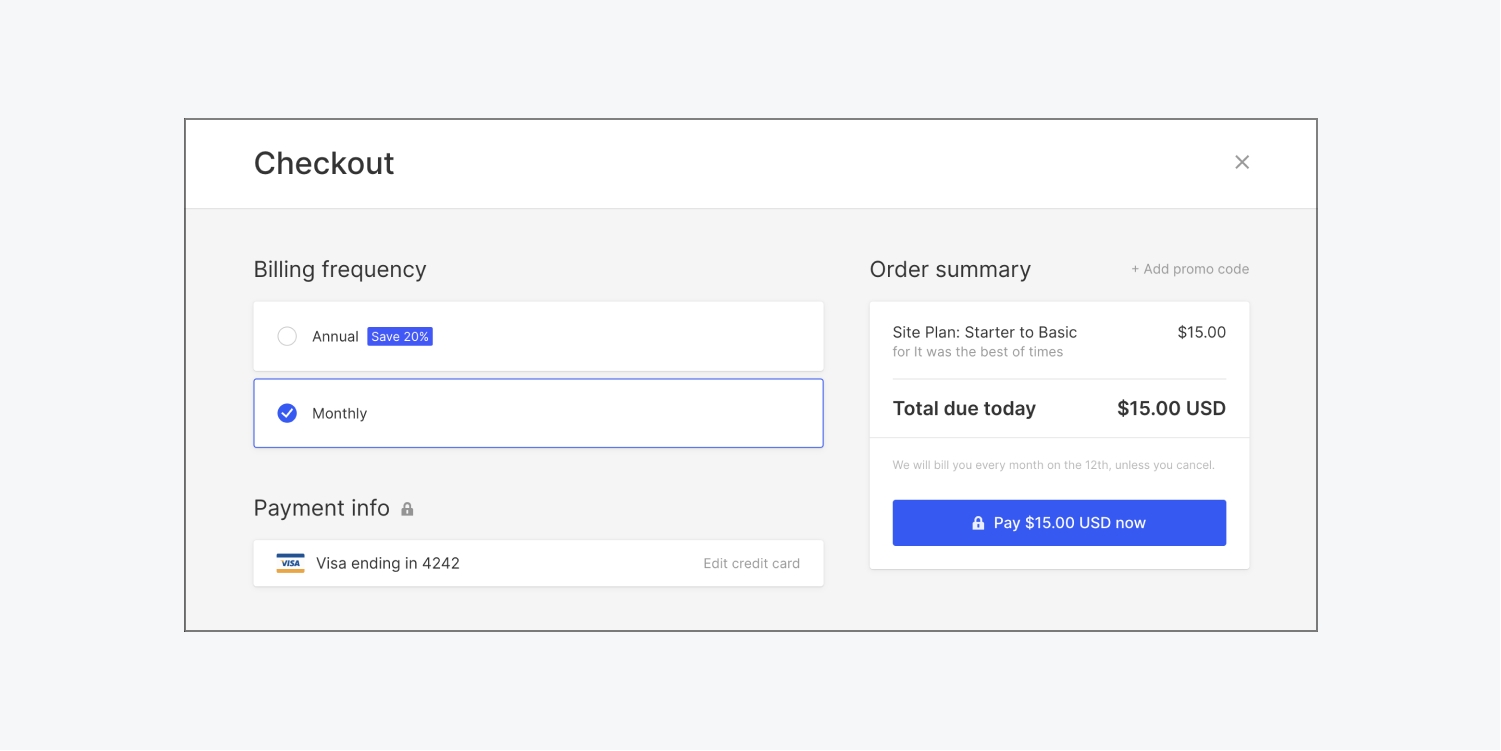
升級您的帳戶計劃
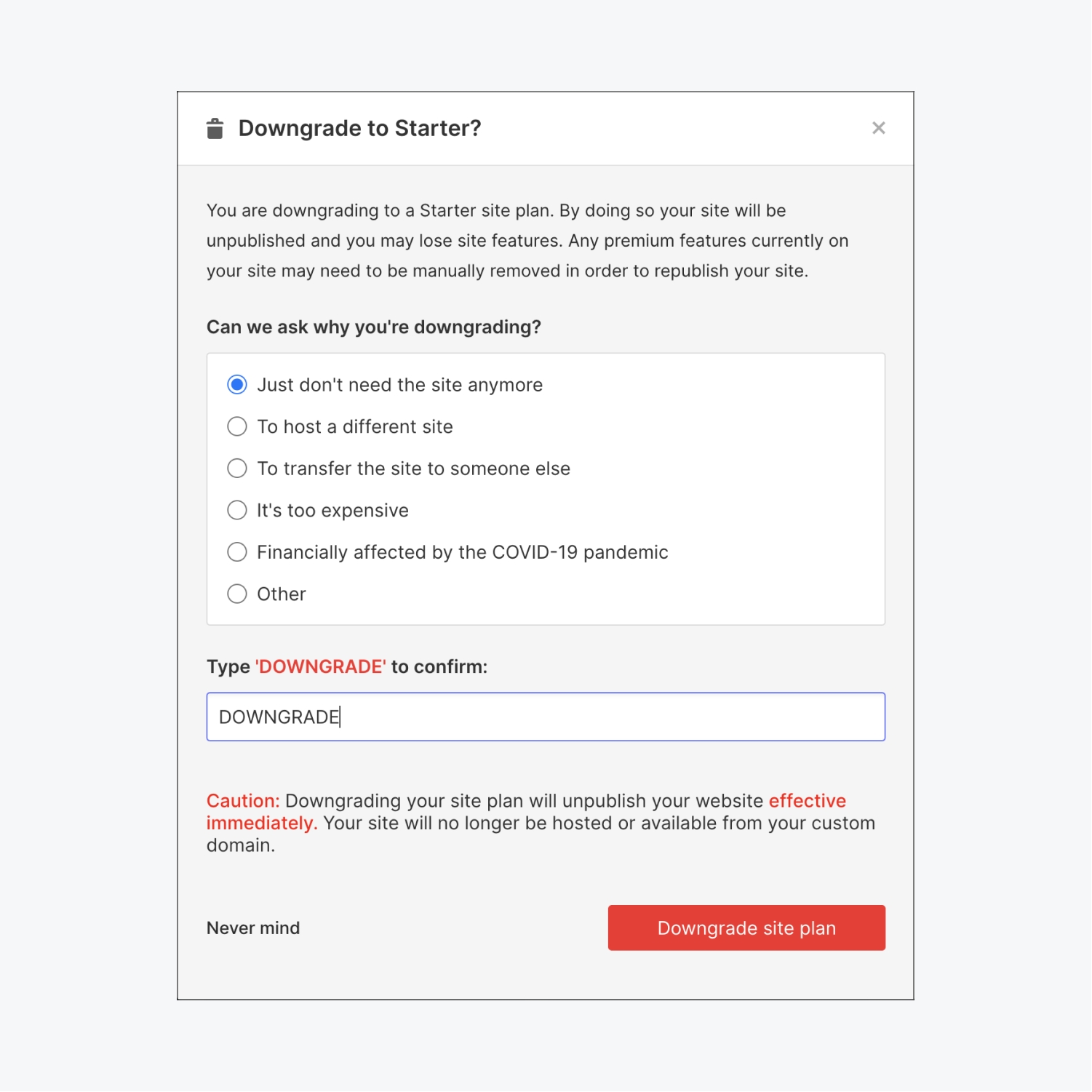
降級您的帳戶計劃
取消您的帳戶計劃
調整顯示屬性來決定一個元素的基本布局行為。
位於樣式面板中的顯示設置,控制一個元素的布局行為和該元素周圍的內容。
您可以在這裡控制元素之間的顯示方式--它們是堆疊在一起還是並排排列。
在樣式面板的布局部分,顯示設置包括六個顯示選項。這六個選項依序分別是
Block
Flexbox
使用301重定向,將流量從一個舊的URL導向一個新的URL。
本文會提到:
何時設置301重定向
為什麽設置301重定向
重定向一個頁面
在Webflow儀表板上管理您的團隊計費設置。
本文會提到:
帳單訊息
有效卡
訂閱信息






































複製驗證ID(在content="後面出現的引號之間的數字和字母字符串)。不要關閉該窗口!
當您從選擇器的狀態下拉菜單中選擇一個狀態時,綠色的狀態類會出現在選擇器字段的末尾。這表示您正在為元素設計該狀態的樣式。
無論處於什麽狀態,所做的改變將在畫布上可見,直到取消選擇或以其他方式離開該狀態。
從下拉菜單中選擇您要設計的狀態。 在樣式面板上所做的任何改變都會為所選的狀態保存。
None 無狀態 無狀態是元素的默認狀態。
若您選擇了另一個狀態並對其進行了樣式設計,您可以透過從狀態下拉菜單中選擇 "None"來返回到默認狀態的樣式。
Hover 懸停狀態 鼠標指針懸停在元素上時的狀態。 在大多數觸摸設備上是不可能懸停的,所以在為較小的斷點設計時要注意這點。
Pressed 被按下的狀態 點擊元素時顯示的狀態。 這個狀態繼承了懸停狀態的樣式,因為按壓狀態實際上是懸停狀態的一個狀態。
Focused 焦點狀態 您可以關注某些交互式元素,比如按鈕和鏈接,而不透過使用鍵盤來激活它們。用鼠標或指針設備點擊交互式元素,既能聚焦又能激活它們。這種狀態模擬了用鍵盤或鼠標或手指點擊互動元素時的聚焦。
Focused (keyboard) 焦點(鍵盤)狀態 和聚焦狀態樣,這個狀態模擬的是當壹個交互式元素被聚焦但不壹定被激活的時候(例如,通過用妳的鍵盤對該元素做標簽)。請註意,當聚焦時,它總是適用於文本輸入字段,不管它們是以何種方式聚焦的(例如,用鼠標、鍵盤等)。
為了使網站對那些依靠鍵盤導航的訪問者更方便,重要的是要對這種狀態進行風格化處理,使互動元素的位置在頁面上很明顯。我們建議在互動元素上設置一個輪廓,因為它不會影響元素的布局。
Visited 被訪問的狀態 被訪問的鏈接的狀態。這個狀態繼承了無狀態的樣式。
對於被訪問的狀態,您只能對文本顏色、背景顏色和邊框顏色進行設計。背景顏色只有在它已經被設置在不同的狀態下才會出現。
占位符 這個狀態將在表單字段的狀態下拉菜單中可用。它允許妳將占位符文本的樣式與輸入的文本分開,後者繼承了默認狀態的排版樣式。
對於占位符文本,您可以設計排版、背景和陰影。
勾選的狀態 對於在元素設置中啟用了自定義樣式的表單復選框和單選按鈕,這個狀態將在狀態下拉菜單中可用。它允許您對復選框或單選按鈕的檢查狀態進行樣式設計。
鏈接元素也有一個當前狀態。在當前狀態上添加自定義樣式時,它將反映妳的鏈接元素在用戶處於該狀態時的樣子。
當前狀態(選擇器中的綠色標簽) 當鏈接元素被鏈接到當前頁面、章節或標簽時,當前狀態會自動添加到所有鏈接標簽或所選鏈接元素的類中。
選擇一個鏈接的當前狀態 要訪問任何鏈接塊、文本鏈接、按鈕、導航鏈接的當前狀態。
選擇鏈接元素,按D鍵打開鏈接設置
選擇頁面選項,從下拉菜單中選擇當前頁面(如果鏈接在主頁上,就選擇主頁)。
按S鍵,進入樣式面板。如果已經給鏈接應用了一個類別,那麽在選擇器領域,綠色的當前狀態已經激活。如果沒有,點擊選擇器,從打開的下拉菜單中選擇"所有鏈接"標簽。當前的狀態也將被應用到該標簽。
您也可以在鏈接設置中選擇頁面部分的選項。當妳滾動到頁面的那個部分時,當前狀態將出現在該元素的選擇器區域。這對於在妳滾動時固定的按鈕或鏈接的樣式設計很有用。
對當前狀態進行造型後,可以更新鏈接設置,將妳的按鈕和鏈接元素鏈接到任何其他頁面或頁面部分。
選擇一個標簽的當前狀態 您可以選擇對當前標簽的樣式與普通標簽不同,以區分活動和非活動標簽。例如可以編輯字體顏色和背景顏色,使其與正常標簽不同。
選擇活動的標簽鏈接
給它分配一個類別。當前狀態會自動出現。
樣式離開
當前狀態指標顯示在選擇器中時,為鏈接的默認狀態設計樣式 想對默認狀態進行造型時,有幾種方法可以移除當前狀態。最快的方法是在繼承菜單中選擇默認的基類。
另外,您可以在元素設置面板中暫時刪除鏈接設置,對鏈接的類進行樣式化,然後重新配置鏈接設置。如果不想刪除鏈接設置,可以複製鏈接元素,在複製的元素上刪除鏈接設置,編輯類,完成後再刪除複製的元素。
所有的狀態都從"None 無"狀態繼承樣式。您可以通過點擊選擇器字段上方的繼承指示器來了解樣式是從哪裏繼承的。
在為一個狀態添加樣式後,狀態菜單的下拉圖標會變成藍色。當打開狀態下拉菜單時,您會看到藍色的圓圈,表示該狀態下有本地樣式。
理解集合列表的結構
配置集合列表的設置
只要有一個或多個帶有項目的集合,就可以在您的項目中的任何靜態頁面或集合頁面上添加集合列表。您可以簡單地從添加面板上拖動集合列表,或者從快速查找(CMD/CTRL+E)中添加一個。
除非連接到集合體,否則集合體列表是沒有用的。 雙擊集合列表,打開集合列表設置,從下拉選單中選擇您想要的集合。
選擇集合之後,集合列表將顯示該集合中的所有項目,作為空塊。 您將能夠向列表中添加元素,將其連接到集合字段後,將會自動獲得每個集合項目的正確數據。
把元素放到空的集合項目塊中時,這個項目會對該集合中的所有項目進行重複。這被稱為"靜態"內容,或不來自集合的內容。
現在當元素連接到集合字段時,那麽它將自動用每個集合項的內容替換該元素中的內容。這就變成了"動態"內容,因為這些內容來自CMS。
您可以將靜態元素連接到集合字段,並動態地更新該元素的內容。 靜態元素呈現藍色,而動態元素或CMS的數據的元素呈現紫色。
要連接元素到集合字段:
在集合列表中選擇該元素
打開元素設置
勾選標有 "從獲取"的方框。
打開下拉選單,選擇想獲得內容的集合字段
就像將靜態元素添加到集合列表中會重復這些項目一樣,將樣式添加到任何元素(靜態或動態)中會在該列表中的所有集合項目中應用該樣式。 例如我們將標題連接到一個字段,然後將該標題樣式化為綠色文本顏色,該列表中的所有項目將有不同的內容,但有相同的綠色樣式。
您可以透過從顏色和圖像字段中提取顏色和背景圖像來應用動態樣式設置。
默認情況下,一個集合列表包裝器包含以下組件:集合列表和空狀態。如果分頁功能被啟用,它還包含分頁包裝器。您可以通過複製包裝器來添加多個分頁包裝器。
集合列表組件包含列表的集合項,您不能向這個組件添加其他元素。
集合項目組件包含添加到集合列表中的實際內容。
任何丟在這裡的項目都會填充到列表中的所有項目。這些元素是靜態的,直到它們被連接到集合字段或有條件的可見性應用到它們後,才會把它們轉換為動態元素。
在導航器中,動態元素用紫色圖標表示。
當列表沒有項目可供顯示時,空狀態會取代集合列表。默認情況下,它有灰色背景並包含文本塊,這可以改變風格,替換或添加更多的元素來創建自定義的空狀態。
分頁組件包含兩個連結塊:上一個按鈕和下一個按鈕。每一個都可以進行樣式設計和設定,但是不能在這個包裝上添加其他元素。
集合列表有自己的設置來控制被顯示的內容,還可以通過多種方式改變列表的布局。透過選擇集合列表包裝器或集合列表元素,然後按Enter鍵或按D鍵打開元素設置面板來訪問這些設置。
在這裡您可以選擇想連接到集合列表的哪個項目。只有當列表裡面的元素都沒有連接到當前連接的集合的字段時,您才能改變連接到集合列表的項目。
這個設置允許您在項目視圖和空狀態視圖之間切換,以便可以編輯集合列表的那個狀態。
這個設置並不設置實時站點上的集合列表的狀態。集合列表的實際狀態是由其項目決定的。空狀態只在集合中沒有項目或被過濾掉時顯示。
可以保持列表的垂直堆疊,或者可以把布局改為列,類似於列元素。
也可以將網格應用到集合列表中以創建一個動態網格,請確保將集合列表設置中的布局設置為"列表"。
專業提示 建議使用flexbox來為Collection列表建立等高的布局。每個集合項目中的內容可能會有所不同,並導致非基於flexbox的列布局出現錯位。
添加過濾器可以只顯示您想要的集合項目--符合設置中規定的一個或多個標準的集合項目。
排序順序可以讓根據特定的字段對集合列表進行排序。
給集合列表分頁以顯示特定數量的項目/頁。
這個選項可以讓您定義在集合列表中顯示多少個項目,以及從哪個項目開始列出。例如可以設定讓列表從項目5開始,只顯示3個項目。這將顯示項目5、6和7。
除非啟用分頁功能,否則每個集合列表的最大限制是100個項目,每頁20個列表。
如何設置您的網站的Made in Webflow頁面
如何從Made in Webflow中刪除您的網站
您可以展示您的任何網站,無論它們是在您的個人儀表板、團隊儀表板還是在工作區:
打開您的網站設置 > 常規標籤
滾動到"Made in Webflow"部分
將開關切換到"開"
注意 如果您想在Made in Webflow上展示一個網站,首先要把您的個人、團隊或工作區帳戶設置為公開。
填寫您的網站的詳細訊息:
從"Select owner"下拉選單中選擇所有者/工作區
在"Publish as"下拉選單中選擇發布網站的角色/配置文件(如果您選擇了一個工作區作為所有者)。
在"Publish as"中選擇您想添加到"Webflow制造 "中的網站
給展示的網站一個標題
添加一個描述
添加標籤,以幫助人們找到您的網站(例如"最小"、"多彩"、"動畫"等)。
把您喜歡的網站縮略圖上傳到縮略圖部分的圖片上
注意 請務必檢查縮略圖部分下的說明和提示,以上傳支持的圖像。縮略圖圖像應該是JPEG、PNG或GIF,分辨率為540 x 360像素。
只有具有特定發布權限的工作區成員才能向Made in Webflow添加站點。
這些工作區級別的權限只適用於核心、成長和企業工作區計劃。
工作區所有者角色:可以將網站發布到他們的用戶配置文件或工作區配置文件中。
工作區管理員角色:可以將一個網站發布到工作區配置文件中
具有"網站管理員"或"可以設計和發布"網站角色的工作區成員:可以將一個網站發布到工作區簡介中
這些站點級別的權限僅適用於成長型和企業型工作區計劃。
網站管理員角色:可以更新、刪除和發布網站到工作區配置文件中。
可以設計和發布角色:可以更新、刪除和發布壹個網站到工作空間配置文件中。
可以設計:沒有權限更新、刪除或發布Webflow中制造的網站
可以設計(限制):沒有在Made in Webflow上更新、刪除或發布網站的權限
注意 這些發布權限只適用於工作區帳戶。
如果您做了一個很酷的網站或一些很棒的UI組件,想與其他設計師分享,您可以切換到允許他人複製這個網站。
注意 任何在Made in Webflow上展示的網站必須發布到webflow.io子域。取消發布您的網站也會將其從Made in Webflow中刪除。 當您配置了所有的展示設置,點擊展示您的網站。
在您展示了您的網站後,您會被帶到您的網站的 "Webflow製造"頁面。
您可以從您的任何公共配置文件(個人、團隊或工作空間配置文件)中訪問您的網站的 "Made in Webflow "頁面,或者通過複製您的網站 "Made in Webflow "頁面的連結。
您也可以通過進入"網站設置">"常規選項卡">"Made in Webflow",然後點擊"編輯公共頁面"來編輯您網站的 "Made in Webflow"頁面。
編輯網站的選項也可以在您的網站在Webflow中的製造頁面的右上角找到。
將您的網站從Made in Webflow中刪除,也會將其從您的公共檔案頁面中刪除。意思是用戶將無法查看、喜歡或複製該網站。您可以在任何時候再次將其添加到Made in Webflow中。
要從Made in Webflow中刪除網站,請注意以下幾點:
打開網站設置 > 常規
滾動到展示區
將開關切換到 "關閉"
專業提示 您可以將您最好的頁面或組件從一個網站或多個網站添加到Made in Webflow中。
創建一個新網站
將您的最佳作品從不同的網站複製到新的網站上
在Made in Webflow中添加您的"最佳"作品的網站

輪播圖
燈箱
地圖
視頻背景
內嵌代碼
全站頂部的導航欄
用這個組件可以在頁面上嵌入Google地圖
可以把Facebook的信息嵌入到頁面上,用戶可以直接看到Facebook頁面的更新。
可以把Twitter帳號的信息嵌入到頁面上,用戶可以直接看到Twitter時間線的更新。
可以把Google+頁面的信息嵌入到頁面上,用戶可以直接看到Google+頁面的更新。
可以嵌入第三方代碼。 對應HTML 標簽
如何使用Webflow暫存子域進行測試和反饋
高級發布選項
您可以從設計器、編輯器或網站設置中發布所有的網站變化和更新。
點擊發布
勾選想發布的域
點擊"Publish to selected domains"
專業提示 您可以用鍵盤快捷鍵從設計器中快速發布更改。按Shift + P打開發布選單,仔細檢查哪些域被選中,然後按Shift + Enter發布到所有選中的域。
發布在編輯器中所作的任何修改也會將在設計器中所作的任何修改推送到網上。要從編輯器中發布整個網站
點擊"Publish"來預覽您的修改摘要
點擊"Publish changes"來發布所有的修改和更新
重要提示 當您從編輯器中發布時,您的網站將同時發布到webflow.io的暫存子域和您添加到網站的任何自定義域。
如果您想在不發布整個網站的情況下發布或更新一個單獨的集合項目,請在創建、編輯或保存該項目後選擇發布。
您可以在設計器或網站設置中從任何或所有的域中取消發布您的網站。解除發布立即生效,但您可以通過檢查域並再次發布來重新發布。
要從所有的域和子域中快速取消發布網站,請點擊網站設置中的取消發布圖標。
要從一個單一的域中取消發布您的網站:
在設計器中打開網站或進入網站設置
點擊發布
點擊想取消發布網站的域旁邊的" Unpublish"
為了測試自定義代碼或獲得對網站設計的反饋和批準,您可以將網站發布到Webflow暫存子域(如 yoursite.webflow.io)--而無需將這些更改推送到您的自定義域。
專業提示 您可以防止您的webflow.io網站出現在搜索結果中。
要發布到暫存子域而不發布到自定義域:
在設計器中打開網站或進入網站設置
點擊"Publish"
勾選Webflow暫存子域(如 yoursite.webflow.io)
取消勾選您的自定義域
點擊"Publish to select domains"
重要提示 當您從編輯器中發布時,您的網站將同時發布到webflow.io的暫存子域和自定義域。 您可以在 "Site settings">"General"標籤下指定您的子域。
注意 如果您改變了網站的子域,暫存域(如 yoursite.webflow.io)和網站的只讀連結都將被即時替換,意思是如果您已經分享了這些連結,它們將無法再被訪問。
高級發布選項位於設計器中的發布下拉選單中,或者在網站設置 > 發布標籤 > 高級發布選項中。
這些選項允許您啟用/禁用SSL,最小化HTML、CSS和/或JS,並選擇使用安全框架頭來限制網站可以被嵌入的位置。
追蹤電子商務的Google Analytics事件
啟用IP地址匿名化
您可以直接將Google Analytics集成到您的Webflow項目中。Google Analytics的設置位於項目設置→集成頁面。
訪問Google Analytics的管理頁面 。
登錄到您的Google帳戶(如果您沒有帳戶,請創建一個帳戶)
填寫您的項目的相關訊息(如:網站名稱、網站地址等)
按獲取跟蹤ID並接受服務條款
將跟蹤(測量)ID複製到您的剪貼板上
進入您的Webflow儀表板,訪問您的項目的Google Analytics設置
將ID貼上到Google Analytics的跟蹤ID字段中。
保存更改並發布
要看整合是否成功,請進入實時標籤,然後在Google Analytics中的概述。如果您的網站在一個單獨的標籤中打開,您應該看到自己。
注意 分析數據需要一些時間來收集,洞察力可能要在收集後的一天左右才能得到。
如果您已經為您的項目啟用了電子商務,您可以跟蹤電子商務特定的事件,如查看產品,將產品添加到購物車,以及購買產品。採取以下步驟,Webflow將自動把這些事件傳遞給Google Analytics。
在Google Analytics設置中啟用Google的全局網站標籤
2. 在您的Google Analytics設置中啟用電子商務。
啟用IP地址匿名化可以掩蓋您的網站訪客在Google Analytics中的地址。這使您能夠滿足一些國家的數據保護機構的要求。它也有助於您尊重自己的隱私政策。您可以在項目設置→集成頁面的Google Analytics設置部分,透過將IP地址匿名化開關切換到"是"來啟用IP匿名化。
在Google Analytics中啟用IP匿名化,以滿足數據保護機構的要求。


用集合進行設計
您可以在CMS面板中創建CMS集合。電子商務集合是在電子商務面板中自動創建的。
給新集合創建一個名字,為URL結構選擇一個slug,並通過選擇模板或添加自定義集合字段來創建數據結構。
如果您不確定需要什麽內容結構的集合,您可以使用我們預設的集合模板之一來開始。
這些模板中都有自己的字段集,可以添加或刪除。
一旦指定了集合的名稱,該名稱的單數和複數版本將被生成並在整個項目的不同地方使用。收藏品名稱可以在任何時候被訂定。
下一步是指定集合的URL(slug),它是集合頁面將被存儲的文件夾的名稱。在這裡指定的文本將決定集合頁面的URL結構--為每個集合項目生成的所有頁面。這個URL可以與集合名稱的單數或複數版本相同,也可以自定義。
例如,如果您正在創建 "Blog Posts"的集合,您可以將集合的URL命名為 "blog-post",這樣它就變成了"yourwebsite.com/blog-post/blog-post-page"。或者可以將集合的URL命名為 "blog",這樣它就會顯示為"website.com/blog/blog-post-article"。
您可以隨時重新命名收集的URL。但如果網站已經發布了,將需要設置301重定向,以確保現有的外部連結到這個集合的頁面將繼續工作。以下是如何輕鬆的設置重新定向,而不必對每個集合頁面進行重新定向。
舊路徑。/old-collection-url/(.*) 重定向到路徑。/new-collection-url/%1
注意
在命名頁面時,有一些保留的詞組不能使用。
目前不能重命名電子商務集合的集合slug。還有一點需要注意,如果您想在一個現有的網站上啟用電子商務,目前不能有CMS集合和靜態頁面或文件夾,並為電子商務保留slug,如產品和類別。
雖然預設是快速開始使用CMS集合的一個好方法,但您也可以從頭開始建立集合,根據正在處理的內容類型添加或刪除字段。
集合字段不是網站元素。它們只是為每個集合項目存儲數據的字段,您可以在您的設計中引用這些數據。
在構建您的作品集時,有許多不同的字段類型可供選擇。每個字段都轉化為不同類型的內容,您可以將其納入項目設計中。
即使在項目發布後,您還是可以回去編輯集合的結構和設置。
要訪問集合設置,請在CMS中打開集合並點擊設置。您也可以在收藏品面板上點擊集合旁邊的設置圖標。 您可以添加新字段,編輯現有字段,完全刪除字段。 在每個字段中可以修改標籤和幫助文本,訂定幫助文本可以使合作者清楚地了解每個字段的用途。
您只能刪除那些在設計中沒有使用的字段,集合頁面設置,集合列表設置,如過濾器或條件可見性。
拖動和重新排序您的收藏,以保持您最重要的收藏的組織和訪問。在設計器中進行的重新排序將反映在編輯器中,不需要重新發布您的網站。
您可以在設計器或編輯器中開始創建集合項目,如部落格文章、產品、列表等。您也可以透過過濾和排序來管理收藏項目。
創建了集合之後,您可以從它們中提取內容,並將它們連接到元素和畫布上的設計。

如果您的Webflow網站出現問題,可能是由於Webflow服務錯誤。 以下是您可以檢查的3個地方:
Down for everyone or just me會告訴您Webflow的當前狀態
Webflow的狀態頁面全天候監控和報告Webflow儀表板、服務器等的事件細節
Webflow的Twitter帳戶分享有關Webflow性能問題的最新訊息
網路連接緩慢或斷斷續續也會導致加載時間緩慢。
注意 如果您遇到了網路問題,請測試您的本地網路/路由器,聯繫互聯網服務提供商,或等待網路連接問題的解決。 以下3種可以排除網路連接故障的方法:
代理服務器從第三方位置加載您的網站,通常會繞過本地網路問題。嘗試使用代理服務器或VPN加載您的網站。如果您的網站通過代理服務器加載正常,但對您來說卻很慢,您就發現了個網路問題。
如果您不在美洲,請美國或加拿大的人測試網站的性能。如果他們加載得很快,而您卻很慢,那麽您就發現了網路問題。
讓我們知道哪個網站給您帶來了麻煩,我們可以在我們這邊進行測試。如果該網站對我們來說加載很快,但對您來說很慢,那麽您很可能有一個網路問題。
導致加載問題的原因有很多,一些例子是:
不必要的大圖像
連結的資產
第三方插件
過多的過渡/轉換
過多的互動和動畫
嵌入的內容
用免費的在線網站速度測試來測試您的網站的加載時間,並按照下面的步驟來加快進度。
大型圖片是網站運行緩慢的唯一最常見的原因。這裡有一些關於Webflow網站中圖片的最佳做法:
盡可能使用向量圖像
壓縮點陣圖像
使用正確的圖像格式(JPG、PNG、GIF等)
盡量保持圖像顯示尺寸與圖像的自然尺寸相近
許多網頁包含對托管在外部服務器上的元素的引用,需要額外的時間通過您的服務器和瀏覽器來加載。您有越多的連結元素(如腳本、圖像、Twitter訂閱等),網站就越慢。
盡可能地限制您網站上的連結元素的數量。如果您的網站托管在您自己的服務器上,每次加載頁面時,將外部內容的副本上傳到您的服務器,而不是使用第三方服務器。
插件可能寫得不好,維護得不好,甚至不支持,導致加載緩慢。如果您的插件導致您的網站加載緩慢,考慮更新它們,用效率和速度評級更好的類似插件替換它們,或者完全刪除它們。
Webflow使您可以很容易地在您的網站上添加CSS過渡和轉換,但您不應該過度使用,而是只使用能增加體驗的轉場和轉換。而且在添加過渡時,只選擇您希望過渡影響的屬性,而不是所有屬性。
網站上的每一個互動都會增加加載時間,請確保您的網站元素結構允許:
在多個元素上使用相同的互動
盡可能避免使用重複的互動
只有在互動真正增加體驗時才使用互動
刪除您的帳戶
減價和退款
您可以將您的個人帳戶計劃升級到任何高級帳戶計劃(Lite或Pro)。
團隊計劃與個人帳戶計劃不同。它們允許您在個人儀表板之外,在一個團隊下管理和計費的網站上協同工作。
要升級您的計劃:
進入帳戶設置 > 計劃
選擇計費類型:年度或月度
點擊您想要的計劃下的升級
4. 在你確認購買該計畫之前,要確保:
您已經選擇了正確的計劃
您選擇了正確的計費周期(年度或月度)
您將被收款的金額是正確的
被收款的卡是正確的。
5. 確認購買您的計劃
年度定價使您能夠以優惠的價格預先支付計劃的費用。與按月支付相比,提前支付計劃可以節省20%的費用。
進入帳戶设置 > 計畫
選擇計費類型;年度或月度
點擊你想要的計畫降级
您可以通過以下兩種方式之一取消您的帳戶並返回到免費的入門計劃
在帳戶設置 > 計劃中,在免費的入門計劃下點擊降級為入門者。
在帳戶設置 > 帳單下,點擊頁面底部的取消訂閱
當取消您的高級帳戶計劃時會發生什麽
我們把您降級到我們的免費入門計劃
有網站計劃的項目保留在您的儀表板上
如果您有超過2個沒有活動網站計劃的項目,實際在帳戶上創建的前兩個沒有網站計劃的網站將保留在您的儀表盤中。如果您想選擇保留哪些項目,您可以在取消計劃前手動刪除其他項目。
所有其他沒有網站計劃的項目將被鎖定。如果一個被鎖定的項目在帳戶降級前已經發布,它將保持發布。您可以通過添加站點計劃來解鎖您想繼續編輯的項目,或者通過升級您的Webflow帳戶計劃來解鎖所有項目。要解除鎖定的項目,您需要解鎖該項目。
如果您在剩餘的2個項目上有超過2個頁面沒有站點計劃,這些頁面將被鎖定。
如果您有超過50個CMS項目,它們也將被鎖定。
從專業帳戶計劃降級也將取消項目上使用的白標功能。
您可以在帳戶設置>安全頁面中刪除您的Webflow帳戶。
所有的網站計劃和帳戶計劃,包括團隊計劃,都必須被取消,才能刪除您的帳戶。如果您在取消所有計劃後仍然無法刪除您的帳戶,請聯繫支持部門,他們會指導您完成帳戶刪除過程。
Webflow根據您現有的餘額、信用額度以及您在帳單周期內剩餘的天數,按比例對計劃進行更改。
如果您計劃對您的計劃進行任何更改,您可以通過以下公式找出您的按比例收費:(當前月價÷30)x(賬單周期內剩余天數)-(新月價÷30)x(賬單周期內剩余天數)=按比例收費或積分總額
Webflow不提供退款,請參考服務條款的第9條。
Grid
Inline block
Inline
Display none
Block是大多數元素的默認顯示設置。
每個元素在一個新的行上開始,並承接其父元素的全部寬度,除非設定了自定義寬度。
不管它的寬度如何,每個元素都會把下一個元素推到一個新行上。
具有Flexbox的元素,水平或垂直地排列子元素。
樣式面板中的布局部分還包括選擇Flexbox時的方向、對齊和子句的設置。 您可以自定義子元素如何堆疊、何時包裹以及如何在flexbox內對齊。
Flexbox的對齊設置被設定為拉伸。五個對齊設置是置頂、置中、置底、拉伸和基線。 創建一個Flexbox的容器時,所有子元素都可以在設置中添加和覆蓋布局。
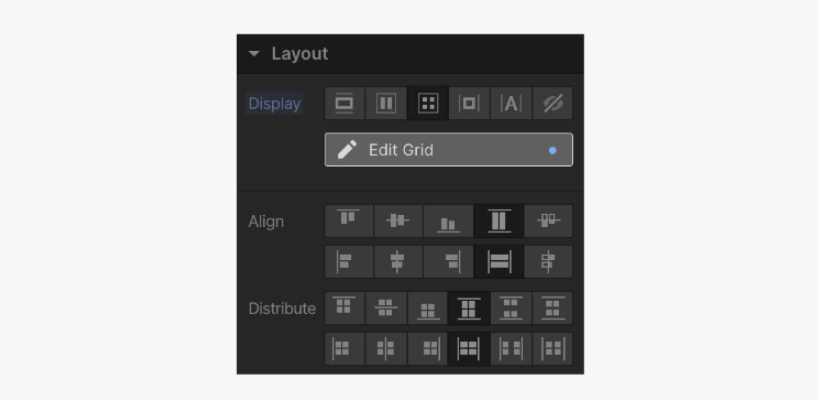
您可以自定義子元素在Grid組件中的定位、對齊和分布方式:容器、單個單元格、單元格組或軌道。
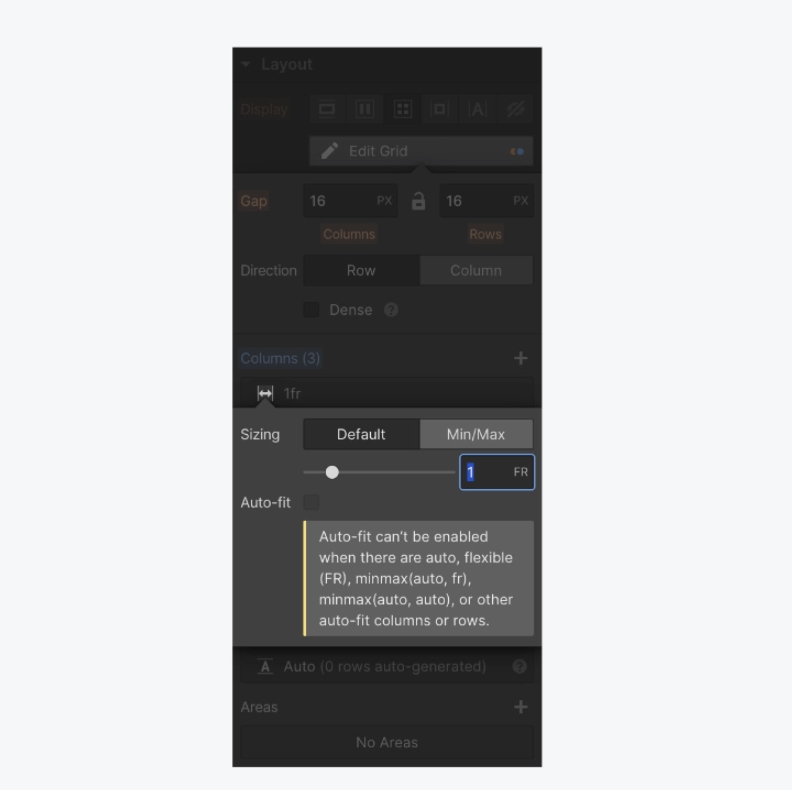
編輯Grid面板包括列和行的間隙大小的輸入字段,方向選項和添加列和行的部分。還有一個帶有加號圖標的"區域"部分,用於添加一個新的區域。 透過網格布局,你可以指定列和行之間的間隙,也可以使用FR單元來創建完全流動的網格布局。
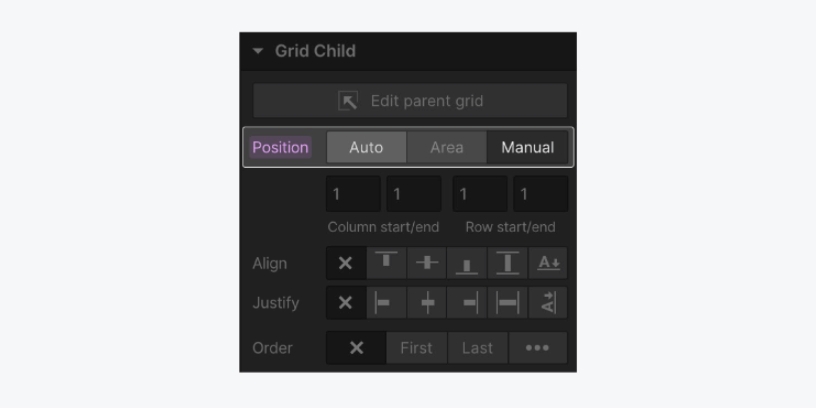
當選擇一個Grid容器的子元素時,網格子單元設置會出現在樣式面板的頂部。這些設置允許你覆蓋網格容器的對齊和調整的設置。
Inline block是並排堆疊的,其寬度由裡面的內容決定。
當內容碰到父元素的邊界時,裡面的元素也會被包起來。在樣式面板中,你可以對內嵌塊元素應用特定的寬度、高度、填充和邊距設置。
H1元素選擇Inline block。
四個標題元素都在同一行。
在左邊的尺寸面板上調整H1標題的寬度。
標題元素在同一容器中被包裹成自己的行,並往下移一行。
Inline是任何文本內容的默認顯示設置。
您可以透過改變一個Inline元素的外距和內距來改變它的布局,但不能改變它的寬度和高度。
完全隱藏一個元素。
設置為Display: none的元素不會被瀏覽器渲染,這對於改變內容在移動設備上的顯示方式很方便。
重定向一個文件夾
轉移字符
重定向整個域名
如果您需要將流量從一個舊的路徑永久地傳送到一個新的URL,301重定向是很有用的,有幾種使用情況:
重新組織的URL結構
使用不同的URL替換或重新設計網站
遷移到一個全新的域名
在出現打字錯誤的情況下確保替代域名的安全
還有其他類型的重新定向,如302重定向可以表示臨時的重新定位,但如果您需要永久地將進入的流量導向一個新的URL,則最好使用301重定向。
當一個舊的URL被一個新的URL取代時,您的舊URL可能仍然顯示在搜索結果中,它可能在部落格文章或論壇帖子中被引用,或者它可能被加入書籤,印在名片上,或其他材料。任何訪問舊網址的人都會被引導到一個404頁面。
當有一個301重定向的設置時,用戶點擊舊的URL將被重定向到指定的新URL。 Google最終將索引您的新網站結構,舊的URL將得到更新。然而301重定向是一種最佳做法,特別是如果您想保持舊網址的排名力量。
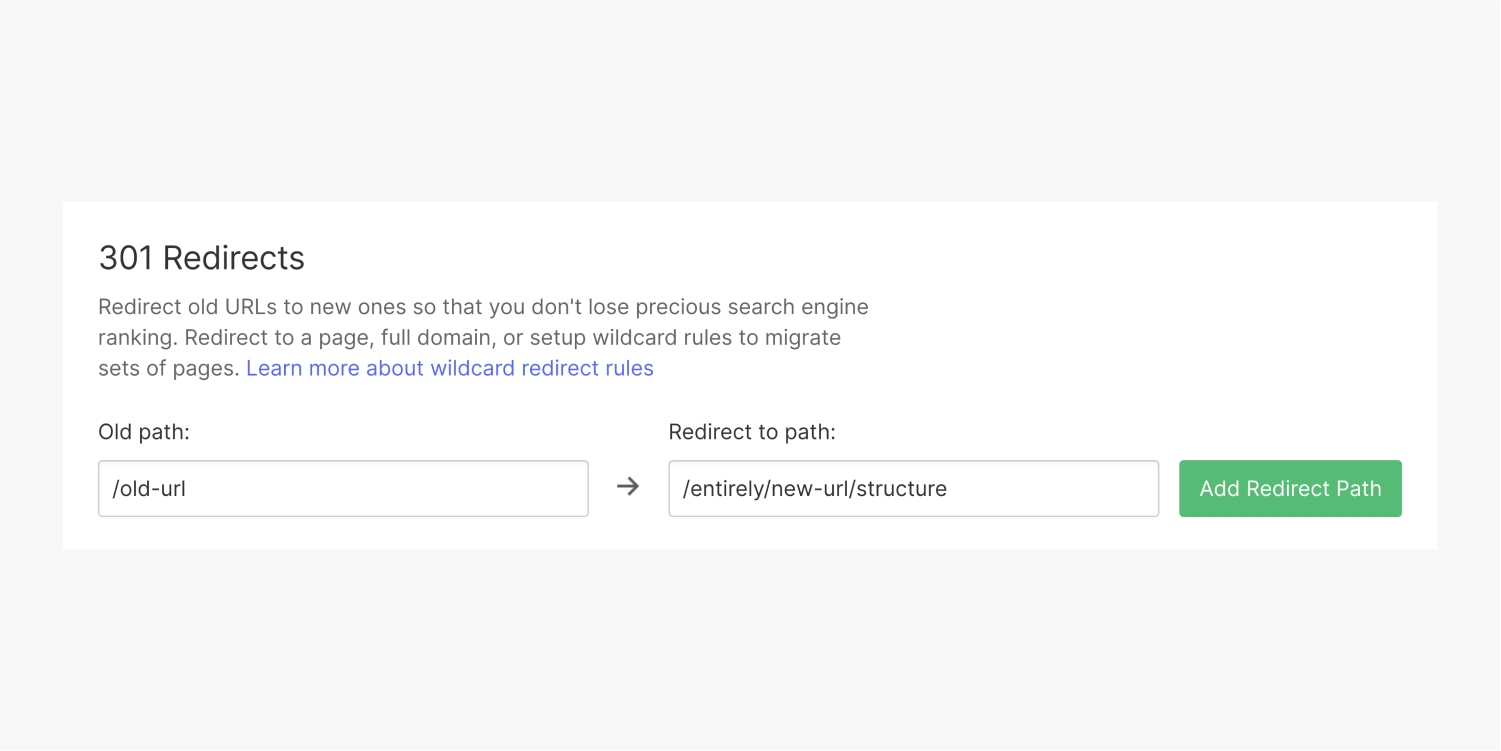
使用301重定向設置將舊頁面或整個頁面文件夾永久重定向到Webflow網站的新位置。
打開項目設置 > 主機 > 301重定向
在"舊路徑"字段中添加舊的URL(例如:/old-url)。
在"重定向到頁面"字段中添加新的URL(/entirely/new-url/structure)
添加重定向路徑並發布您的網站
在一個新的瀏覽器標籤中輸入舊的URL,測試重定向。更多訊息見下面的Escape字符。
要重定向整個文件夾:
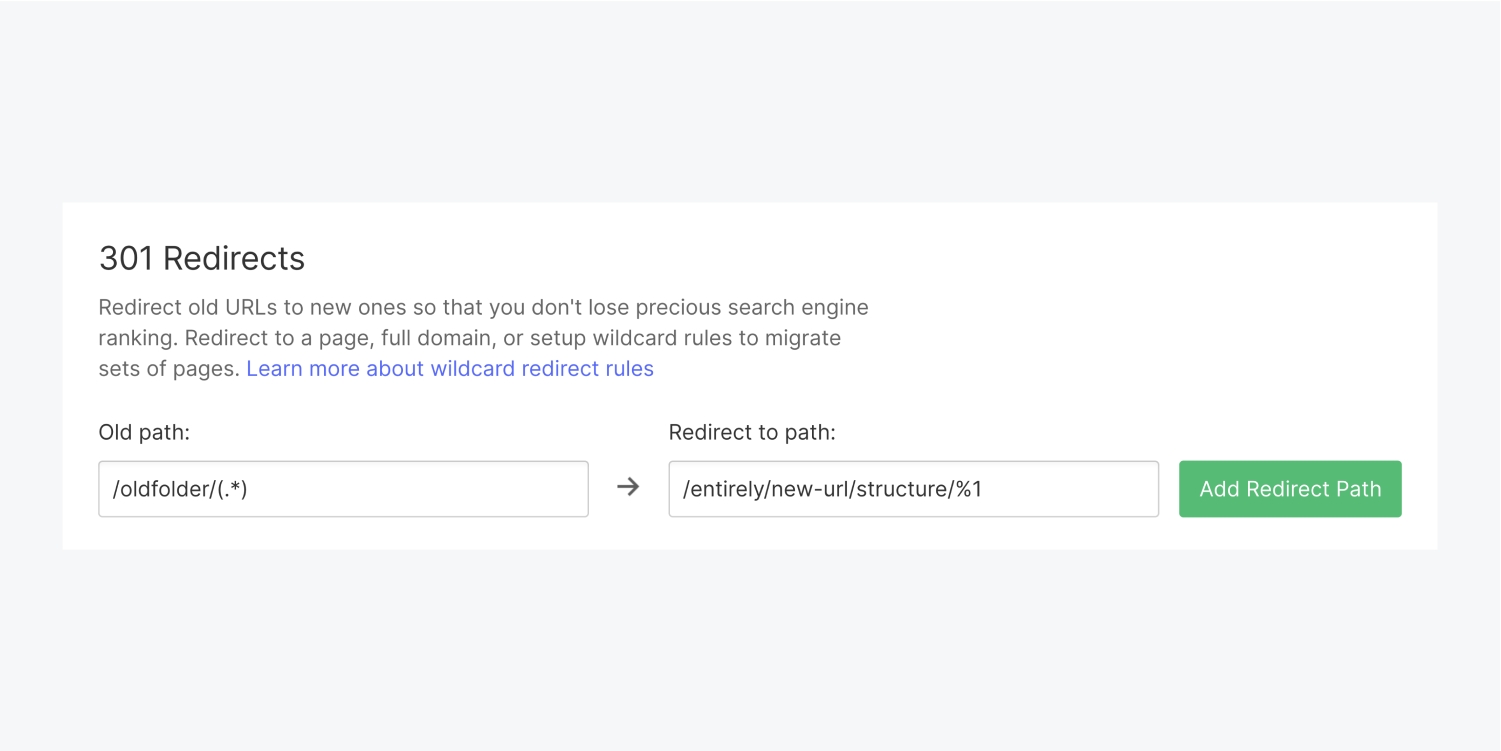
在"舊路徑"字段的舊URL結構中添加一個捕獲組(.)(例如:/oldfolder/(.))。
在"重定向到頁面"字段中添加新URL結構的目標路徑%1(/entirely/new-url/structure/%1)。 您可以添加多個捕獲組來創建更複雜的重定向規則。例如。/blogs/(.)/(.)可以被重定向到/articles/%1/%2
假設您想重定向所有具有以下URL結構的頁面/blog.php?category=music&post=beyonce到/blog/music/beyonce。 您可能有"音樂"、"旅行"和"食物"等類別,以及"碧昂斯"、"夏威夷"和"比薩"等文章。因此,這些是您的變量。在上面的URL中,"音樂"和"碧昂斯"是變量。要對這些變量進行修改,您需要用捕獲組呼出這些變量,看起來像"(.*)"。例如,您需要把這個重定向寫成如下。
舊路徑:/blog.php%?category%=(.)%&post%=(.)
重定向到頁面:/blog/%1/%2 在上面的例子中,"%1 "指的是第一個采集組,而"%2 "指的是第二個。有了這個通配符重定向,就可以了。
/blog.php?category=music&post=beyonce將重定向到/blog/music/beyonce
/blog.php?category=travel&post=hawaii將重定向到/blog/travel/hawaii
/blog.php?category=food&post=pizza 將重定向至/blog/food/pizza
當使用帶有通配符和單一路徑的URL時,請在字符前使用"%"符號來轉義以下字符。 例如,/old-folder/(.)將需要成為/old%-folder/(.)才能工作。 比方說,您想把mysite.com/blog.php?category=music重定向到mysite.com/blog/music。您需要把您的重定向寫成如下:
舊路徑:/blog.php%?category%=music
重定向到頁面:blog/music 在這種情況下,"? "和"="前面的"%"符號是必須的,以使重定向正常工作。
要把一個域名重定向到另一個域名:
將新舊兩個域名都連接到您的項目上
讓新的域名成為默認域名






發票
通知書
帳戶歷史
取消您的團隊計劃
團隊計費與您的個人帳戶計費是分開的,您可以從團隊概覽頁面訪問任何團隊的計費訊息:
轉到帳戶 > 團隊
選擇您的團隊
轉到帳單標籤
在這個頁面,您可以訪問您的團隊的所有帳單和發票訊息。
團隊的帳單只有團隊帳戶所有者才能看到。
每個團隊的信用卡與您的個人帳戶信用卡是分開的。在您的團隊帳單設置的活動卡部分,您會看到與這個團隊帳戶相連的信用卡。您也可以在這裡改變該卡或更新其細節。
同樣在計費標籤下,您將看到關於您當前帳戶計劃和您個人儀表板中所有網站計劃的詳細訊息。
本節包含關於您當前團隊帳戶計劃的詳細訊息。
團隊計劃名稱
訂閱狀態
計費期開始
計費期結束
您的團隊儀表板中的項目的單個站點計劃顯示在這一部分。每個訂閱的訊息包括:
站點名稱 - 點擊這個來訪問該站點的計費設置
計劃名稱 - 活動網站計劃的名稱
價格/頻率 - 您要支付多少錢,何時支付(每月或每年)
帳單開始和結束日期 - 該計劃何時更新,何時過期
最新發票 - 點擊標有"下載"的文本連結,下載該計劃的最新發票
您的團隊帳單頁顯示您即將到來的發票,即下一個到期的發票。它還列出了所有以前的發票和細節,使您很容易找到任何過去的發票。
網站計劃訂閱的發票將與您的帳戶計劃訂閱的發票不同。
即將到來的發票部分提供了關於下次付款的細節。諸如即將付款的日期、將出現在您的發票上的項目以及這張發票的應付金額等訊息。您還可以看到距離下一次付款嘗試的天數。
您過去的所有發票都會列在這一部分。在這裡您可以看到每張發票的日期、項目和支付的總金額。
要打開任何過去的發票,您可以點擊支付的金額。您也可以點擊下載PDF格式的連結來下載該發票。
要訪問某個特定網站的帳單訊息,您可以點擊發票項目欄中的網站名稱。
如果您想在付款失敗時收到短信,請將此通知設為"開"。
這一部分是一個事件的時間表,如團隊帳戶或網站計劃的升級/降級,網站的刪除,發出的發票和付款狀態。
如果您想取消團隊計劃,轉移或刪除您的所有項目到另一個帳戶:
在團隊計費頁面的底部點擊取消計劃
在模式中輸入"CANCEL"
再次點擊取消計劃以確認
該計劃將被立即取消,您的團隊將被歸檔。
您可以透過重新訪問團隊計費頁面,更新您的銀行卡訊息來重新激活您的團隊。

使用密碼來限制對您的內容的訪問,並控制誰可以訪問特定的網頁、收藏或整個網站。
有時您可能想把網頁內容隱藏起來,不讓網友看到,可以透過不發布你的內容,或將網頁保存為草稿來做到這點。但如果您希望只與特定的人分享內容,您可以用密碼保護它。
如果您用Webflow托管您的網站,您可以保護整個網站或網站上的特定頁面。也可以自定義密碼頁面的設計,當網站訪問者試圖訪問受密碼保護的頁面時,該頁面就會出現。
本文會提到:
如何對單個頁面進行密碼保護
如何用密碼保護一個文件夾中的所有頁面
如何對一個集合中的所有頁面進行密碼保護
如何用密碼保護整個網站
如何設計密碼頁面
您可以在每個網站頁面上設置密碼,如果您想用密碼保護與客戶或特定受眾分享的頁面(如內部文件、敏感的客戶原型等)。如果您不需要私下分享的頁面,則可以把它們保存為草稿。
要設置一個頁面級別的密碼:
打開設計器中的頁面面板
點擊您想設置密碼的頁面右側的設置"齒輪"
在"常規"部分切換到"開啟"密碼保護
設置密碼
注意 您需要添加一個網站計劃,以解鎖頁面和文件夾的密碼保護。
要想一次隱藏多個頁面的內容,您可以在每個頁面上設置一個密碼--或者可以將這些頁面添加到一個文件夾中,為整個文件夾設置密碼。
每個文件夾都可以有獨一無二的密碼,設置一個文件夾級別的密碼將覆蓋之前在該文件夾內的頁面或文件夾上設置的密碼,子頁面和文件夾將繼承其父文件夾的密碼。
要在設計器中設置文件夾級密碼,請在文件夾設置中啟用密碼保護。輸入密碼後,該密碼將適用於該文件夾中的所有頁面。
您也可以用密碼保護一個合集的模板頁面,這樣當用戶試圖訪問該合集時,所有自動生成的頁面都會顯示密碼頁面。這樣您就可以隱藏您仍在設計的集合的頁面。
要用密碼保護合集的頁面:
打開設計器中的頁面面板
點擊想設置密碼的合集模板頁右邊的設置 "齒輪"。
在"常規"部分切換到"開啟"密碼保護
設置密碼
妳可以透過要求所有的域都有密碼來控制誰可以訪問一個仍在進行中的網站。如果您想發布您的網站用於測試或私人演示,這很有用。
網站密碼保護適用於所有具有付費網站計劃的網站(基本、CMS、商業和電子商務)。網站密碼保護也適用於所有具有付費工作區計劃(核心、增長和企業)的工作區的網站(免費和付費)。
注意 網站密碼保護不適用於免費工作區中的免費、未托管的網站。
要在整個網站上設置全站密碼:
進入網站設置 > 常規標簽 > 網站密碼
將密碼保護切換為 "開啟"
設置密碼
點擊設置密碼
重要提示 設置全站密碼將覆蓋該站點內的頁面或文件夾上的密碼。您不能在頁面或文件夾上設置新的密碼,除非您在站點設置中刪除站點密碼。
偶然發現受密碼保護的URL的網站訪問者將被重定向到密碼頁面。他們需要在進入密碼保護的頁面前輸入您設置的密碼。
您可以在設計器中自定義密碼頁的設計,頁面面板>實用程序頁面>密碼頁面訪問該頁面。
默認情況下,密碼頁面帶有一套居中的元素,您可以隨心所欲地進行訂製。您可以刪除和編輯密碼頁面上的所有默認元素,除了不能刪除的輸入表格和提交按鈕。您也可以在頁面上添加新的元素,並以喜歡的方式設計這些元素。
此外,您還可以編輯和設計網站訪問者在輸入錯誤密碼時看到的錯誤信息。 編輯錯誤信息:
轉到頁面面板 > 實用程序頁面 > 密碼頁面
選擇畫布上的實用程序頁表單元素
進入元素設置 > 表單設置
選擇"錯誤的密碼"狀態
使用SSL(安全套接字層)在網絡服務器和瀏覽器之間建立一個加密的連結。
SSL("安全套接字層")是在網絡服務器和瀏覽器之間建立一個加密連結的標準方法。它確保在網絡服務器和瀏覽器之間傳遞的所有數據保持私密和完整,因此您和網站的訪問者可以放心,您的訊息是安全的。
不使用SSL的網站會被一些瀏覽器標記為 "不安全",強烈阻止人們訪問您的網站。您的網站可能在HTTPS上加載,但仍然顯示不安全的警告,請閱讀排除網站安全問題。 要設置SSL主機,請在將域名連接到Webflow之前,在項目設置的主機標籤中打開SSL開關。
贏得Google的信任,提高您的SEO
在您的網站和您的用戶之間享受完全的端到端加密
在Webflow上安全地運行一個具有動態嵌入功能的電子商務商店
其他一些功能
在Webflow服務器和您的網站之間實現端到端的SSL安全
自動為HTML/CSS/JS和所有圖片提供SSL服務
優化的SSL證書以獲得最大的兼容性
即時啟動,無需設置
需要知道的是
您不需要生成一個CSR,要設置SSL您只需要在Webflow儀表板上打開它
目前Webflow不支持命名證書
目前您不能使用您從其他SSL證書提供商那裡購買的證書
為了在設置主機時提供額外的靈活性,您可以上傳自己的自定義SSL證書到您的項目。(自定義SSL證書需要從第三方服務獲得,因為Webflow不發行自定義SSL證書)。
注意 自定義SSL證書的上傳僅適用於企業客戶。
要上傳自定義SSL證書,首先要確保您在帳戶中調整了正確的項目設置:
前往儀表板
找到要添加自定義SSL證書的項目
點擊選單圖標,打開該項目選項
點擊設置
將自定義SSL證書添加到項目中:
點擊"主機"標籤
向下滾動到頁面底部的自定義SSL證書部分
按下"Add Certificate"按鈕
在域名字段中添加您的域名(例如,"yourdomain.com")。
注意 1張證書上可能有多個域名。如果您需要在證書上應用多個域名,您將需要多次上傳證書,每個域名一次。例如,您可能有1張證書,需要將其應用於example.com和www.example.com。在這種情況下,您將需要添加2次證書--一次用於example.com,另一次用於www.example.com。
如果您選擇為項目添加一個自定義SSL證書,您需要在證書過期前手動更新。
要更新您的自定義SSL證書,首先要確保您在帳戶中為正確的項目更新證書:
進入您的儀表板
找到您要添加自定義SSL證書的項目
點擊選單圖示,打開該項目選項
點擊設置
刪除原來的自定義SSL證書,用更新後的版本替換它:
點擊"主機"標籤
向下滾動到頁面底部的自定義SSL證書部分
按下過期證書旁邊的刪除按鈕
按照添加自定義SSL證書的步驟將更新後的自定義SSL證書添加到您的項目中
創建或加入一個團隊帳戶,與其他設計師在同一網站上進行合作。
團隊帳戶允許您與其他Webflow用戶在一個共享的儀表板上協同工作,並與您的個人Webflow賬戶分開計費。您可以邀請任何擁有Webflow帳戶的人(無論是否付費)加入任何團隊,使他們能夠訪問團隊儀表板中的網站。
團隊計劃包括專業帳戶計劃的所有功能。您將使用相同的登錄憑證來訪問您的個人帳戶儀表板和團隊儀表板。
本文會提到:
創建一個團隊帳戶
管理團隊成員
管理團隊席位
協同工作
取消一個團隊計劃
加入或離開一個團隊
如果您需要與更多的設計師在同一個網站上進行協作,您可以在您的Webflow帳戶中創建一個額外的儀表板。要創建一個團隊帳戶:
添加一個團隊計劃
填入您的團隊訊息
選擇按月或按年計費的頻率
選擇您的計劃(您需要的座位數)
創建了團隊後,您可以在計劃允許的範圍內邀請盡可能多的團隊成員。您還可以刪除成員或將團隊的所有權轉讓給另一個成員。
要邀請成員,進入帳戶 > 團隊 > 選擇您的團隊。在 "概述"選項卡→"邀請成員"部分,輸入您想邀請的人的電子郵件地址,邀請他們加入團隊。
如果需要更多的團隊成員,請添加更多的席位。
注意 團隊所有者和團隊成員都可以邀請新的團隊成員。
您的團隊成員將被列在您的團隊設置的"概述"標籤下。要移除一個團隊成員,點擊列表中他們名字旁邊的移除。
注意 只有團隊所有者可以刪除一個團隊成員。
⚠️ 通過移除一個團隊成員,您並不是在降低您的團隊計劃。要降級您的團隊計劃,請刪除團隊席位。
如果您想把團隊的所有權轉讓給另一個團隊成員:
從當前所有者的帳戶登錄到您的團隊儀表板
進入"概述"選項卡→"成員"部分
點擊新所有者名字旁邊的"成為所有者"
如果需要更多或更少的團隊成員,可以從團隊設置中升級或降級您的團隊計劃。
前往帳戶 > 團隊 > 選擇您的團隊
在"概述"標籤下 > 邀請成員部分,點擊"管理您的團隊計劃"
指定您想要的席位數量並更新您的團隊計劃。
如果您不需要除自己以外的任何成員,您可以將席位數設置為1。
如果您是一個團隊的一部分,您和隊友可以在Webflow設計器中一起工作。在一個人設計和建立網站結構的同時,多個隊友可以編輯內容。為了保持設計過程的流暢性,您也可以在您的隊友之間移交設計控制權,並實時查看其他人在網站內的工作情況。
如果您不再需要您的團隊計劃,請將您的所有網站從您的團隊儀表板轉移到您的個人儀表板,如果您不再需要它們,請刪除它們。然後,從您的團隊設置>計費標籤取消您的計劃。滾動到頁面底部,取消您的計劃。
要加入一個由其他Webflow用戶創建的團隊,該團隊的所有者應該向您發出加入的邀請。您可以在團隊概覽頁面上離開任何您不是所有者的團隊。點擊您的名字旁邊的"離開"。
我需要一個個人帳戶才能成為團隊的一員嗎? 您至少需要一個免費的Webflow帳戶來創建或加入一個團隊。
我是否需要為兩個計劃付費:帳戶和團隊? 團隊和個人計劃是單獨創建、管理和收費的。當在團隊儀表板中處理網站時,團隊計劃成員可以使用Webflow的所有功能,而不考慮個人帳戶類型。因此,您可以只支付團隊計劃的費用,而繼續使用免費的個人計劃。
如果您需要個人儀表板的高級功能,您可以升級您的個人帳戶。如果您只需要一個團隊計劃,您可以把網站轉移到您的團隊。
將您的帳戶過渡到Workspaces,解鎖新的計費和發布權限,並簡化團隊發展。
隨著2022年2月Workspaces的引入,消除了Webflow中個人帳戶和團隊帳戶之間的鴻溝,所有現有客戶都需要將他們的帳戶過渡到Workspaces。
本文會提到:
什麽是工作空間
如何獲得Workspaces的訪問權
如何過渡到Workspaces
工作空間的定價細節
如何改變工作空間計劃
為了讓您在Webflow中更順利地創建、發展和修改您的團隊,我們將個人和團隊帳戶計劃合並為一個統一的工作區計劃,讓您從1人的團隊無縫發展到任何您需要的規模。
這意味著,所有新加入Webflow的人都可以從一個免費的初始工作區開始,並可以根據需要升級工作區和添加隊友。此外,也不需要創建一個單獨的團隊帳戶,將網站轉移到它上面,或者在您擴大Webflow的採用範圍時處理耗時的帳戶設置。
從2月到2022年上半年,我們將通過Dashboard內的通知、橫幅和電子郵件提示帳戶所有者過渡到工作區。當您得到通知,我們將根據您的帳戶規模和使用情況,提供一個有指導的過渡流程和計劃建議。在過渡到工作空間後,您將可以使用您的計劃中包含的新角色和權限,您也可以根據您的需要改變您的工作空間計劃。
這種過渡將分階段進行,免費帳戶首先轉換,付費和團隊帳戶在這個過程的最後進行轉換。當您的小組開始過渡進程,您將有大約90天的時間在我們提供的指導性過渡流程的幫助下自己進行轉換。在您的過渡窗口期過後,帳戶將根據團隊規模和功能使用情況過渡到一個自動選擇的工作空間計劃。
對於新帳戶 如果您剛剛註冊了一個全新的Webflow帳戶,您將會是第一個過渡的。在接下來的幾周內,您將開始看到Workspaces的逐步推出。
對於現有帳戶 如果您已經擁有一個Webflow帳戶,您將按以下方式過渡到初始、核心、成長或企業工作區計劃。
沒有付費計劃(或只有網站計劃)的客戶將在2月下旬至6月中旬自動過渡到免費的入門工作區。 擁有個人帳戶計劃的客戶將被提示根據網站數量和帳戶複雜程度切換到適當的工作區計劃。 擁有團隊計劃的客戶將被提示轉換到成長型工作空間計劃。 企業客戶將聽到他們的客戶成功經理的聲音,他將代表您處理這一轉換,並與您聯繫,解決您的問題和演示新功能。 在您過渡到Workspaces之後,您將可以訪問您的計劃中包含的新角色和權限。
如果您註冊的Webflow帳戶已經使用了工作區,或者您有免費的帳戶(或只有網站計劃),您將不需要採取任何行動,我們會自動將您切換到免費的Starter Workspace計劃。
如果您有付費的Lite、Pro或Team帳戶,工作空間將根據您所屬的分階段組別向您提供。如果您是帳戶所有者,您會收到一封電子郵件,讓您知道什麽時候可以使用,並且會在您的儀表板頂部看到一個橫幅,提示您進行轉換。您將透過帳戶儀表板中的引導流程完成轉換。
該橫幅還將顯示帳戶所有者需要進行轉換的日期。該日期過後,我們將根據團隊規模和功能使用情況,自動將您的帳戶過渡到適當的工作區計劃。
您需要在儀表板上顯示的日期之前啟動過渡。沒有被帳戶所有者手動過渡的帳戶將在此日期自動過渡到適當的工作空間計劃。
開始過渡過程,您會看到根據團隊規模和功能使用情況推薦的Workspace計劃,以及這個新的Workspace計劃與您現有帳戶功能和價格的比較。
注意 當您決定轉換,您將被按比例收取您的工作空間計劃的費用,帳單將包括任何先前應用的折扣。您會看到您將被轉換到的新的工作區計劃,以及訂閱價格的變化。根據您目前擁有的帳戶類型,您的Workspace計劃概覽可能與上面的例子有所不同。
當您做了改變,您會收到確認函,讓您知道過渡已經完成。您的新工作區將使您獲得更簡單的團隊建設經驗和新的工作區角色和權限。
Workspaces有一個新的定價模式,與現有的帳戶和團隊計劃類似--主要好處是您不再經歷個人帳戶和團隊帳戶之間的劃分。
與現在的團隊計劃一樣,Workspaces也是按座位定價的--但與目前的團隊計劃定價不同的是,Workspaces有多個層級,為基於角色和站點的權限以及團隊規模提供不同的選擇。
新客戶將從免費的初始工作區開始,其功能與目前的免費"初始"帳戶計劃類似。
當您創建更多的網站並需要邀請另一個成員與您一起工作時,您可以升級到核心工作區,它允許3個席位,最多10個免費的、未托管的網站,並解鎖計費權限。
當團隊規模擴大時,可以升級到成長工作區,以實現無限的免費、未托管的網站,解鎖多達9個席位,並為團隊成員和每個網站的訪客編輯獲得全新的發布權限。最後,隨著您的團隊進一步壯大,您可以直接與我們的Webflow企業團隊合作,以解鎖更多的席位、安全功能以及專門的支持和客戶成功。
注意 成長工作區計劃中的9個席位限制並不是要求所有客戶都升級到企業版的堅定限制。相反,我們把這個門檻作為一個機會,在這個階段對高使用率的客戶進行檢查,根據Webflow上的座位和托管網站的預期規模,看看Webflow企業版是否適合。 關於不同工作區計劃的不同功能的詳細比較,請查看我們的定價頁面。
在過渡到Workspaces之後,您可以很容易地從我們推薦的計劃換到另一個計劃,只要您的帳戶使用量不超過您想換到的計劃的限制。
要改變您的工作空間計劃,請進入您的儀表板>工作空間設置>計費標籤。點擊更新您的工作空間,選擇您想切換到的計劃。





應用過濾器、不透明度、變換和其他效果來增強元素的互動性。
混合模式
不透明性
輪廓
添加After Effects動畫,並使用與Lottie集成的互動來控制其播放。
透過Webflow的After Effects和Lottie集成,您可以在設計中使用After Effects(AE)動畫,甚至可以用Lottie元素設置和Webflow的交互和動畫工具控制其播放。
獲取JSON動畫文件
將動畫添加到網站上
用互動方式控制動畫
使用嵌入元素將自定義的HTML代碼塊添加到您的網站,以解鎖各種自定義功能。
嵌入元素讓您能在網站上添加自定義代碼塊。如果有一個核心或成長工作區,或者如果您的網站有活躍的網站計劃,您可以使用嵌入元素來解鎖各種自定義功能。
您可以嵌入第三方元素,如Google Docs和Sheet、社交媒體源、實時聊天應用程序、表格和調查等。您還可以使用CMS集合字段來動態更新嵌入代碼。
注意 嵌入元素只支持HTML、style標籤中的CSS,以及script標籤中的JS。不能在嵌入元素中整合服務器端語言(如Perl、PHP、Python、Ruby)。
本文會提到:
如何添加一個嵌入元素
如何編輯嵌入元素
結構和風格收集頁面,像模板一樣工作,自動更新設計。
任何時候在集合中創建新的項目(如部落格文章等),都會為它自動創建一個頁面。集合頁的工作方式類似於模板--集合頁的布局和設計適用於所有自動生成的項目頁。
本文會提到:
創建一個集合頁面
添加和連接內容
預覽集合頁面
在Webflow儀表板上管理您的計費細節。
您可以訪問您的個人帳戶的所有帳單細節,包括在帳戶設置>帳單中記錄的卡片。
本文會提到:
帳單和發票信息
有效卡
# 1. CSS 的三種宣告方法
p { font-size: 120%; color: dimgray; }
p.smallcaps { font-variant: small-caps; }
<p class="smallcaps">Your paragraph here.</p>
<p style="color: #333;">Your paragraph here.</p>
# 2. CSS Example to Change Character Case
p { font-size: 120%; color: dimgray; }
p.smallcaps { font-variant: small-caps; }
<p class="smallcaps">Your paragraph here.</p>
text-transform: uppercase; text-transform: lowercase; text-transform: capitalize;<p class="important">Your important paragraph here.</p>
p.important { border-style: solid; border-width: 5px; border-color: purple; }
---
<p id="important">Your important paragraph here.</p>
p.important { border-style: solid; border-width: 5px; border-color: purple; }# 3. Easy CSS to Change Link Colors
a:link { color: gray; }
a:visited { color: green; }
a:hover { color: purple; }
a:active { color: teal; }
a:link, a:visited, a:hover, a:active { background-color: green; color: white; padding: 10px 25px; text-align: center; text-decoration: none; display: inline-block; }# 4. Remove Link Underlines With This Sample CSS
a { text-decoration: none; }
a:hover { text-decoration: underline; }# Center-Align Elements With Basic CSS Code
.center { display: block; margin: auto; }
img { margin: auto; }
.centertext { text-align: center; }
<p class="centertext">This text will be centered.</p>點擊保存
發布網站
點擊保存
發布網站
發布網站
在畫布上的文本塊中輸入新錯誤信息





添加您的團隊計費訊息(這與您的個人計劃計費訊息不同)




































































































在常規選項卡中檢查項目的名稱和子域,以確保您在正確的項目中。
將您的完整證書鏈複製並貼到SSL證書鏈字段(例如,將您的域名或葉子證書放在第一位,並在域名或葉子證書之後包括任何中間或根證書)。
將您的私鑰複製並貼到私鑰字段中(它必須是一個未加密的PKCS#8私鑰,標題為 "BEGIN PRIVATE KEY")。
按下 "添加自定義SSL證書",在您的項目上啟用自定義證書。
在常規選項卡中檢查項目的名稱和子域,以確保您在正確的項目中。
二維和三維變換
濾鏡
背景濾鏡
光標
Webflow中的混合模式為元素提供了各種不同的方式,使其與下面的其他元素混合(或重疊),而這些都不需要自定義代碼。
Webflow為您處理混合模式的CSS屬性,並允許您設定元素的內容將如何與該元素的父級內容和元素的背景混合。
總共有16種混合模式,這些模式分組包括:
• 默認模式(正常) • 變暗模式(變暗、相乘和燒色) • 變亮模式(變亮、屏幕和顏色閃避) • 對比模式(疊加、柔光和硬光) • 比較模式(差異和排除) • 複合模式(色相、飽和度、顏色和光亮度)
設定一個元素及其子元素的透明度水平,可以在效果設置中改變不透明度。您可以透過在輸入框中輸入一個值或者拖動不透明度滑塊到想要的值來改變不透明度。
輪廓是為了幫助網站訪問者在您的設計中進行導航,使訪問者清楚地知道他們正在與特定的元素進行互動。 如果使用者再次按下鍵盤上的Tab鍵,輪廓就會出現在下一個新關注的元素周圍。
在輪廓設置中,有以下控制:
樣式:實線、虛線或點線
寬度:輪廓的厚度,這個值可以使用單位下拉列表中的任何CSS單位
偏移:輪廓與元素的邊緣或邊界之間的空間大小,這個值可以使用單位下拉列表中的任何CSS單位
顏色:輪廓的顏色
重要提示 如果想刪除輪廓樣式並恢復到默認的瀏覽器設置,為它選擇"無"可能很誘人,但請記住,這不會刪除任何其他已經設置的屬性(例如,寬度、偏移量或顏色),而且有可能會使輪廓完全消失。
盒狀陰影在元素的矩形邊界之外或之內添加造型。
盒狀陰影可以用來為按鈕、部分、div塊或項目中的任何其他元素添加焦點或深度。
您可以在樣式面板中為大多數效果添加多個層,例如可以為元素添加多個盒狀陰影並疊加。
在效果設置中,可以透過選擇眼睛圖標來切換每一層的可見性,選擇垃圾桶圖標來刪除每個層。要改變每個效果的順序,只需選擇想重新排序的層並拖移到想要的順序號即可。
在盒子陰影設置中,有以下控制:
類型:在元素的邊界內或邊界外應用陰影
角度:改變箱體陰影的方向
距離:在設定的角度指定的方向上將陰影移近或移遠
模糊:影響陰影模糊的集中程度
尺寸:指定陰影相對於它所在元素的邊界的分布情況
顏色:改變陰影的顏色和不透明度
從 "樣式"面板>"效果">"二維和三維變換"中添加變換,以操縱元素的外觀和在不同狀態下的位置,如懸停。
有4種類型的變換:
移動
縮放
旋轉
傾斜
點擊二維和三維變換旁邊的省略號,進入變換設置,調整變換原點、背面可見度、自我視角和兒童視角。
與堆疊效果類似,可以添加一種以上的變換類型,而不會丟失之前的任何設定。使用加號圖標來添加一個額外的變換。
濾鏡對元素應用獨特的視覺效果,也可以用來創建懸停狀態的變化。 您可以在圖像、背景視頻或任何其他元素上添加濾鏡,改變整個元素的外觀,包括其子元素。
要添加一個濾鏡,使用添加選單,在下拉選單中選擇任何一個濾鏡的效果。
模糊:模糊元素的內容
亮度:指定0到200%之間的亮度量
對比度:指定0到200%之間的對比度
色調旋轉:轉移圖像或元素的顏色/色調。值的單位是度。0或360的值會使它恢復到原來的色調。
飽和度:顏色的強度
灰階:將所有顏色轉換為灰階
顛倒:顛倒元素中的所有顏色
Sepia:給圖像復古的淡黃色外觀
您添加或調整的任何濾鏡將在畫布上預覽,您也可以為元素添加多個濾鏡,並在濾鏡設置中切換它們的可見性和順序。
給任何元素添加背景濾鏡,可以讓元素邊界內的透明區域應用濾鏡效果(如模糊、色移、對比等)。元素後面任何透明區域可見的東西都會受到背景濾鏡的影響。
您也可以對一個元素應用多個背景濾鏡,將背景濾鏡分層並組合在一起,以創造各種視覺效果。
注意 因為背景濾鏡適用於元素後面的所有東西,必須使元素、元素的部分或其背景至少部分透明才能看到這個效果。
總共有8個背景濾鏡,這些濾鏡的分組包括:
一般(模糊)
顏色調整(亮度、對比度、色調旋轉和飽和度)
色彩效果(灰階、反轉和棕褐色)
使用正確的光標對於向用戶表明他們在瀏覽頁面時將會發生什麽很重要,但使用與結果不匹配的光標會導致混亂或不作為。
默認的光標值是自動。它將為特定的元素類型呈現默認的光標,這是由瀏覽器的默認設置所指定的。例如懸停在連結上會顯示指針光標,而懸停在文本上會顯示文本光標。
在大多數情況下,最好是保持這個默認設置,讓瀏覽器選擇正確的光標,也就是說您可以通過改變樣式面板中的光標值來覆蓋瀏覽器對某個元素的默認光標。
漸層
顏色疊加
背景視頻
透過輸入顏色值(十六進制\rgba\顏色名稱)或使用取色器選擇顏色,您可以在任何元素上設置一個背景顏色,除了圖像和視頻。
一旦設置了Body (All pages)的背景,您添加的任何元素都會默認為這個背景樣式。而且不僅可以對背景顏色進行修改,還可以對任何樣式屬性進行修改。
您可以用2種方式為Body (All pages)標簽設置樣式。
選擇Body元素,從樣式面板的選擇器字段下拉選擇Body (All pages)標簽
選擇任何元素,從繼承菜單中選擇Body (All pages)標簽--所有元素都繼承Body (All pages)標簽的樣式。
大多數元素默認透明背景。有些元素有默認的背景顏色,則可以透過元素上設置的背景顏色來覆蓋。
在風格面板的背景部分,添加背景圖片的菜單。
滾動到樣式面板中的背景
點擊選擇圖像,從資產面板中選擇一個圖像。
勾選@2x(將圖像寬度設置為其原始尺寸的一半,以便在HiDPI設備上清晰地呈現出來)。
在樣式面板的背景部分添加背景圖像的菜單中,尺寸選項被突出顯示。 要指定背景圖像的大小,可以使用自定義尺寸或預設之一。
自定義:決定了背景圖像的寬度和高度,可以使用百分比值。設置背景圖像的比例大於元素,使用高於100%的任何百分比。
Cover:將圖像縮放以填充並覆蓋整個元素的背景,覆蓋任何設定的寬度和高度。圖像可能會被修剪,這取決於元素的長寬比、屏幕尺寸和圖像的情況。
Contain:縮放背景圖像,使其包含在元素內。這個值也覆蓋了任何設定的寬度和高度。
默認情況下,背景圖像在垂直和水平方向上都會重復。 您可以選擇水平、垂直或完全不重複背景。
您可以在背景設置中選擇滾動時背景圖像的行為。
不固定:圖像隨著頁面的滾動而滾動 固定:圖像在滾動時保持原位
漸層可以單獨使用,也可以在現有的背景顏色或圖像上使用。
線性漸變
2. 徑向漸變
您可以在任何背景上添加一個顏色覆蓋。使用顏色選擇器來選擇顏色,然後設定不透明度值。
添加和堆疊多個背景圖像、梯度和顏色覆蓋,以創建分層效果。要重新排列背景圖層,把鼠標懸停在圖層上,點擊左邊的虛線垂直線。
點擊眼睛圖標來切換圖層的可見性。要刪除任何層,點擊垃圾桶的 "刪除 "圖標。
背景視頻是無聲的、循環的視頻,作為內容的特定部分的背景。這些視頻有助於吸引網站訪問者和抓住注意力。
把背景視頻放到畫布上時,您會被提示上傳視頻。
背景視頻有三個默認的設置。循環視頻,自動播放視頻,以及播放/暫停按鈕。
循環視頻 啟用時,背景視頻會連續循環播放。
自動播放視頻 啟用時,背景視頻在頁面加載時就開始播放。
播放/暫停按鈕 在背景視頻上提供一個內置的播放/暫停按鈕,您的網站訪問者可以用它來開始和停止視頻。
背景視頻接受小於30MB的視頻文件,格式如下:webm, mp4, mov, ogg。
背景視頻文件名不應包括空格或特殊字符(破折號除外),視頻應針對網絡進行優化以獲得最佳性能。
雙擊視頻或進入設置面板來打開背景視頻設置。
通過選擇元素並按回車鍵來訪問背景視頻設置。壹旦設置窗口打開,點擊替換視頻來上傳和轉碼壹個新視頻。
您可以將AE動畫以Lottie JSON文件的形式上傳至您的網站。 您可以透過以下方式獲得這些文件:
用免費的AE bodymovin插件將AE動畫導出為JSON文件
從Lottiefiles(或其他在線動畫庫)下載免費的JSON動畫文件
您可以使用JSON或Lottie動畫作為圖標、縮略圖、頁面背景、頁面加載器、自定義動畫光標等。
就像其他圖片文件一樣,您可以把您的JSON動畫文件上傳到資產面板上,然後直接把它們放到網頁上。
另外,您可以使用一個Lottie動畫元素(位於添加元素面板>媒體)作為動畫的占位符,直到上傳您的JSON文件。然後您可以選擇用資產面板中的Lottie序列來替換這個占位符。
Lottie元素的設置允許您控制動畫在頁面上的播放方式。您可以覆蓋默認的持續時間,將動畫設置為無限期循環,或者將動畫設置為反向播放
下面是您可以為每個Lottie動畫元素設置的所有參數的列表:
• 替換Lottie序列(按鈕)--用資產面板中的另一個動畫或上傳一個新的動畫來替換該動畫
• 預覽動畫(按鈕)--在畫布上播放和預覽動畫
• 使用內置時長(複選框)--默認勾選,使用動畫的默認時長,取消勾選以覆蓋持續時間
• 使用內置時長(輸入字段 - 當複選框未被選中時出現)--默認情況下,它顯示動畫的內置時長。使用一個較小的值來使它變快,或使用一個較高的值來使它變慢
• 循環(複選框)--讓動畫無限期地播放
• 反向播放(複選框)--讓動畫反向播放
• 渲染模式(預設切換)--切換動畫的渲染模式。默認是SVG。SVG很適合向量動畫。Canvas適合於圖像序列中最常見的光柵化層。如果動畫在選定的模式下不能正確播放,請切換渲染器。
借助Webflow交互和Lottie集成的力量,您可以對這些動畫的播放方式和時間有更多的控制。透過這些選項,您可以在用戶互動時播放和暫停動畫。
您可以設置觸發器來啟動動畫,選擇動畫的哪一部分來播放,以及在哪裡停止動畫播放。 有兩種方法可以用互動來控制Lottie動畫:
Lottie播放動畫
Lottie動作
這兩個選項只對Lottie動畫元素有效,所以需要在畫布上選擇Lottie動畫。
範例1. 點擊時播放動畫 默認情況下,所有的動畫都在頁面加載時播放。所以,當您滾動到這些動畫時,您不會看到它們的播放,除非將它們設定為循環播放。透過互動,您可以控制播放。
假設您想在用戶點擊的時候播放一個動畫:
選擇畫布上的Lottie動畫元素
在互動面板中添加一個鼠標點擊(tap)元素觸發器
在操作選單中的On 1st click下選擇Lottie playback。您可以選擇延遲播放、反向播放或設置為循環播放
如果需要改變動畫的持續時間/速度,您可以通過元素設置面板中的Lottie元素設定來實現。Lottie動畫設置中的所有其他設置將被互動面板中的Lottie播放設置所覆蓋。
範例2. 當滾動進入和離開視圖時播放動畫 您也可以將我們在上例中使用的快速動作用於鼠標懸停和滾動進入視窗的互動。
在這個例子中,讓我們把動畫設置為進入視窗時播放:
選擇Lottie動畫元素
在互動面板中添加一個滾動進入視圖元素的觸發器
在滾動進入視圖時創建一個動畫
在操作選單中選擇Lottie播放,在第一次點擊時播放
如果動畫播放過快,可以選擇設置一個偏移量
在動作選單中選擇"On 2nd click"下的Lottie回放
反向播放
可以選擇設定一個偏移量
範例3. 在頁面加載時只播放動畫的一部分 對於某些互動類型,您可能需要創建一個自定義的動畫,並使用Lottie動作,它讓動畫的播放方式有更多的控制。 這個選項允許您為動畫設定自定義的開始和結束幀。而且像其他定時動作一樣,您可以應用緩和效果並設置一個自定義的持續時間。此外,您還可以添加其他動作來創建更複雜的動畫。
如果想調整開始或結束的幀:
選擇Lottie動畫元素
在互動面板中添加壹個頁面加載元素的觸發器
在頁面開始加載時創建一個動畫
添加一個Lottie動作
可以選擇,如果想讓動畫從不同的幀開始,在Lottie設置下調整開始幀並將其設置為初始狀態
添加另一個Lottie動作
如果想讓動畫在不同的幀上停止,將結束幀設置為100%或更小
調整持續時間以控制動畫播放的速度
提示 如果您想使用動畫的默認持續時間,在畫布上雙擊動畫,取消勾選持續時間複選框,使用出現的內置持續時間。
如何在嵌入元素上設置尺寸
如何預覽嵌入的內容
重要提示 自定義代碼是一種高級修改,可能與Webflow的基礎功能相沖突。因此,Webflow不能保證任何自定義代碼的功能或完全兼容。此外,我們的支持團隊無法直接提供關於自定義代碼設置或故障排除的幫助,因為這些主題不屬於我們的客戶支持政策的範圍。如果您在使用自定義代碼時遇到問題,請在Webflow論壇上告訴我們,整個Webflow社區(包括工作人員)可以提供額外的幫助和資源。
您可以在任何地方或在副文本元素中嵌入第三方代碼或自己的自定義代碼。
注意 嵌入元素中的自定義代碼不能超過10,000個字符。若想嵌入的代碼比較長,您可以把它存儲在另一個服務器上,並在嵌入中引用該腳本。也可以使用第三方工具將妳的自定義代碼最小化,或者將代碼分割成多個嵌入元素(前提是這不會破壞任何JavaScript功能)。
把想嵌入的代碼複製到您的剪貼板上
打開"添加"面板,在Webflow畫布上添加一個嵌入元素。
黏貼您在步驟1中複製的自定義代碼
保存並關閉模態
重要提示 如果您的自定義代碼有開頭和/或結尾標籤,請確保添加這些標籤以確保您的代碼按預期運行。此外,不要在您的自定義代碼中包括html、body或head標籤,否則您的網站/布局會中斷。
注意 默認情況下,行包裝是啟用的,以方便查看和編輯代碼,但您可以透過取消勾選HTML嵌入代碼編輯器中的行包裝複選框來關閉這一項設定。您也可以點擊"最大化"圖標來啟用全屏編輯。
專業提示 如果想在網站上重複使用相同的嵌入內容,您可以使用符號將您的嵌入元素變成一個可重複使用的組件。
複製想嵌入的代碼到您的剪貼板上
把鼠標放到想添加自定義代碼的副文本元素中
點擊"加號"圖標,打開插入選單,點擊自定義代碼按鈕
黏貼在步驟1中複製的自定義代碼
您可以將Collection字段納入嵌入式代碼,為各種用途動態地提取訊息。
有許多方法可以打開HTML嵌入代碼編輯器並編輯嵌入元素中的代碼: • 選擇畫布上的嵌入元素,然後雙擊 • 選擇畫布上的嵌入元素並按Enter鍵 • 選擇畫布上的嵌入元素並點擊設置"齒輪"圖標 • 選擇畫布上的嵌入元素並點擊HTML嵌入設置下的設置面板中的打開代碼編輯器
注意 如果在畫布上看不到嵌入元素,您可以從導航儀面板上找到並選擇它。接著打開設置面板,點擊HTML嵌入設置下的打開代碼編輯器來編輯您的代碼。
如果嵌入元素中的自定義代碼沒有明確設置大小或尺寸,內容往往可以占用其父元素的全部寬度。也許可以在您的自定義代碼中附加height="100%" width="100%",這將允許調整嵌入元素的寬度和高度,以及從樣式面板中的內容。
用iframe或style標籤包裹的自定義HTML將在畫布上或在副文本元素中顯示預覽,但有些代碼嵌入只能在實時網站上查看。任何時候在代碼編輯器中使用script標籤,您會在設計器中看到該元素的占位符。
當您發布或導出網站,裡面的腳本和自定義代碼將在您放置它的地方呈現。如果您需要在自定義域名上的網站上線前預覽嵌入,您可以將您的網站發布到.webflow.io的暫存子域。
連結到集合頁面
集合頁面設置
創建一個集合時,一個集合頁面也將自動創建。您可以在頁面面板上選擇這個集合頁面,並在集合頁面部分選擇它。集合頁旁邊的紫色圖標表示它是CMS生成的頁面。
您可以像其他靜態頁面一樣設計和開發集合頁面--但當想把動態內容引入該設計時,集合頁面的力量就會出現。
添加靜態和動態元素 就像集合列表一樣,放入集合頁面的元素是靜態的,直到它們被連接到集合中的一個字段。像設計其他頁面一樣設計集合頁面,但該頁面作為所有集合項目的模板。
您可以透過以下步驟將您設計中的不同元素連接到集合字段。
在集合頁上選擇一個元素
點擊設置圖標(或進入元素設置面板--快捷鍵:D)
勾選從集合中獲取的內容
打開下拉選單,選擇要獲取內容的集合字段
當一個元素從一個字段獲取內容,它就不僅僅是針對這一個項目。這個字段在該集合的所有項目的頁面上都與該元素相連。
當在編輯一個集合頁面時,看起來好像您只是在編輯集合中的一個項目。事實上您在同時編輯所有其他的頁面,因為是在編輯一個模板。
您可以使用頂部欄的下拉選單將頁面中的內容切換到任何集合項目。您可以在Collection頁面下拉選單頂部的搜索欄或快速查找欄中輸入一個特定的頁面名稱,從而進入該頁面。
您可以從其他集合頁面或集合列表中連結到一個集合頁面。請按照以下步驟從集合列表中連結。
添加一個集合列表
將它連接到一個集合集
添加一個按鈕,或任何其他連結元素到集合列表中
選擇連結元素,點擊齒輪圖標(或進入元素設置面板)
選擇紫色的集合頁面連結選項
選擇當前項目 這將把集合列表中的每個按鈕連結到為每個項目創建的各自的集合頁面
專業提示 可以在連結設置的URL字段類型中把任何連結元素連接到一個連結字段。
在集合頁設置中,您可以為集合頁模板設置SEO元標題和描述,Open Graph標題和描述,RSS,以及自定義代碼。然而與靜態頁面設置不同的是,集合頁面設置可以有動態值,意思是它們會導致每個集合項目頁面的獨特信息。
您可以透過設置圖標訪問集合頁設置,當把鼠標懸停在頁面面板中的集合頁模板上時,會出現這個圖標。
您可以使用集合字段為頁面標題和描述定義一個模板。而且可以在預覽框中看到它們在搜索引擎結果頁(SERP)中的樣子。
在這裡可以設置在Facebook、Twitter、LinkedIn、Pinterest和Google+上分享集合頁面的連結時將會呈現的訊息。使用Collection字段將為每個頁面創建一個模板,從而為每個頁面帶來獨特的Open Graph訊息。
您可以在集合頁面設置中為合集啟用一個RSS 2.0 feed。這將發布一個RSS閱讀器用戶可以訂閱的feed,並在發布新的集合項目時獲得更新。
在這裡可以定義feed的設置,您可以使用集合字段為RSS頻道的標題、描述和其他設置創建動態模板,也可以在頁面設置中直接看到feed的預覽,甚至可以複製RSS URL,用於其他應用程序,在網站上添加連結。
您可以將自定義代碼和腳本添加到Collection頁面模板的或標籤中,適用於所有集合頁面。 而且如果這段代碼包含任何您希望每個收藏品頁面有獨特的信息,那麽您可以在代碼中用收藏品字段替換這個值。簡單地說,選擇該值,然後點擊位於自定義代碼文本字段右上方的紫色+添加字段。
發票
帳戶歷史
管理您的計劃
在這一部分,您可以更新您的帳單和發票訊息。
公司 如果您屬於一個公司,請輸入您的公司名稱,以便在帳單收據中包括它。
公司簡介 在帳戶設置中的公司簡介部分,添加您希望出現在發票上的其他公司訊息(如地址、PO號碼等)。
付款失敗時收到短信 如果打開這個功能,您會收到一條短信,讓您知道帳單問題。
在您的帳單設置的活動卡部分,您會看到與您的帳戶相連的信用卡。您也可以在這裡改變該卡或更新其細節。
同樣在計費標籤下,您將看到關於您當前帳戶計劃和妳個人儀表板中所有網站計劃的詳細訊息。
本節包含您當前的Designer帳戶計劃的詳細訊息。
帳戶計劃名稱
訂閱狀態
計費期開始
計費期結束
個人網站計劃顯示在這一部分。這些計劃的發票與您的帳戶計劃訂閱不同。每個訂閱的信息包括:
網站名稱 - 點擊這個來訪問該網站的計費設置
計劃名稱 - 活動網站計劃的名稱
價格/頻率 - 您要支付多少錢,何時支付(每月或每年)
帳單開始和結束日期 - 計劃何時更新,何時過期
最新發票 - 點擊標有"下載"的文本連結,下載該訂閱計劃的最新發票 網站計劃訂閱將有與您的計劃訂閱不同的發票。
您的帳戶帳單頁顯示了即將到來的發票,也就是下一張到期的發票。它還列出了所有以前的發票,並附有詳細資料,讓您很容易找到任何過去的發票。
即將到來的發票部分提供了關於您下次付款的細節。諸如即將付款的日期、將出現在您的發票上的項目以及這張發票的應付金額等訊息。您還可以看到距離下一次付款嘗試的天數。
您過去的所有發票都將列在這一部分,在這裡可以看到每張發票的日期、項目和支付的總金額。
要打開任何過去的發票,您可以點擊支付的金額。您也可以點擊下載PDF格式的連結來下載該發票。
要訪問某個特定網站的帳單訊息,您可以點擊發票項目欄中的網站名稱。
本節是一個事件的時間表,如帳戶或網站計劃的升級/降級,網站的刪除,發出的發票和付款狀態。
在"管理您的計劃"部分,您可以應用一個帳戶折扣促銷代碼或取消您的帳戶訂閱。
如果您有一個來自我們的活動或我們的合作夥伴的促銷代碼,您可以在您的帳單設置中的管理計劃部分將其應用到您的帳戶。
點擊應用優惠代碼
輸入優惠券代碼
點擊應用
如果想取消您的付費計劃,請點擊取消訂閱。在您的帳單期結束時,您將被降級為免費的入門計劃。






















使用Webflow模板可以快速啟動您的網站設計過程。
如果您時間不夠或者需要一點額外的設計靈感,使用Webflow模板是一個很好的方式來啟動您的網站流程。
在本課中,您將通過以下內容了解Webflow模板的全部內容:
理解Webflow模板的工作原理
了解模板的使用和許可
當您向工作區添加成員時,您可以控制誰可以訪問敏感控制,如帳單細節,或採取重要行動,如發布網站。 在本課中,我們將介紹您需要知道的關於工作區角色和權限的所有細節,包括:
工作區級別的角色和權限
站點級的角色和權限
訪客編輯的發布權限















































































選擇免費模板
購買高級模板
應用模板促銷代碼
將模板添加到團隊賬戶中
導出基於模板的項目
出售您自己的模板
Webflow為設計師、企業和個人提供了大量免費和優質的響應式網站模板,幫助您更快地進入設計領域。 一旦您選擇了一個免費或優質的付費模板,該模板將作為一個全新的項目添加到您的儀表板上,該項目中包含所有的模板頁面。在那裏,您可以隨心所欲地定制您的模板。 專業提示:如果您將來需要訪問您的模板的原始、未經編輯的設計,您可以通過項目的備份來實現。請記住,這將重置所有的東西到您選擇的備份中。
如果您以前使用過Wordpress,您可能很熟悉使用主題來幫助設計風格。Wordpress主題可以應用於Wordpress設計中已經存在的內容和數據。 Webflow的模板與Wordpress主題不同。Webflow模板的設計和布局不會自動取代您帳戶中現有網站或項目的設計和布局。模板是現成的,可能需要進行定制。 為了加快這種定制,您可以遷移CMS集合數據,或從您帳戶中的其他項目複製和貼上元素到您新的基礎模板的項目。
如果您的基礎模板的項目沒有CMS或商業網站計劃,您可能需要添加或升級您的網站計劃,以導入一個超過50個採集項目的CSV。檢查每個主機計劃的集合項目限制。
如果您使用的是免費的Webflow Starter帳戶計劃,並且如果您的基礎模板的項目沒有添加站點計劃,那麼該項目將被限制在2頁。您仍然可以訪問和編輯付費模板中包含的所有頁面(除非您已經刪除它們)。然而,如果不先升級您的帳戶計劃,為項目添加站點計劃,或刪除模板中的所有頁面,直到總頁數降至2頁以下,您將無法複製頁面或向基礎模板的項目添加新頁面。 即使您不準備為您的基礎模板的項目添加網站計劃,您仍然可以定制模板中的現有頁面。 如果您在向您的基礎模板的項目添加站點計劃後看到一個頁面限制錯誤,或者您有任何關於頁面限制的其他問題,請聯系我們,以便我們的支持團隊能夠進一步幫助您。
如果您是Webflow的新手,使用大量的交互、自定義選單和彈出式的模板,一開始可能會對編輯造成挑戰。但如果您需要對您的模板進行支援,您可以向模板設計者尋求幫助(許多模板設計者在其模板中包含幫助文檔)。 要從模板設計者那裡獲得支援:
訪問Webflow模板市場中的模板頁面
向下滾動,直到您看到模板概述(模板設計者可能在這個區域有具體的支持說明)。
點擊"Support"選項卡(如果模板設計者在"Overview "中沒有具體的支持說明),並給模板設計者留言。
所有付費模板都有單次使用許可,意思是您可以將您購買的模板用於一個項目。 如果您想為不同的客戶或項目使用您購買的模板,您將需要購買另一個許可證(透過再次購買模板)。
您可以通過複製您的模板來做到這一點: 4. 轉到您的基於模板的項目的設置 5. 點擊 "duplicate "圖標(閱讀更多關於複製項目的信息) 6. 選擇該模板是用於同一個客戶或項目(您不需要重新購買許可證),還是一個新客戶或項目(您需要重新購買許可證)。 所有的模板都可以定制(您可以添加、更改或刪除文本、圖像、圖形、布局、設計等),以適應您的項目需求。
您可以在承諾購買之前在設計器中預覽模板,以確保模板符合您的設計需求。
進入Webflow的模板市場,找到您要測試的模板。
按下"Preview in Designer"按鈕,在新窗口中打開設計器中的模板
點擊眼睛圖標,關閉預覽
點擊進入模板的頁面面板和導航器,了解模板所包含的組件和設計結構
回到市場上的模板頁面,如果您喜歡您所看到的,就按下購買按鈕,購買該模板
Webflow有很多免費的模板,從單頁網站到複雜的多頁商業網站,都可以讓您入門。搜索我們的免費模板。 要選擇一個免費模板:
進入Webflow的模板市場,選擇您想使用的免費模板
按下"Use for Free"按鈕,打開您的儀表板
給您的項目起個名字或使用默認提供的名字
按下創建項目按鈕,這將在設計器中打開該項目
打開您的儀表盤,可以看到您的基礎模板的項目位於其中
您也可以購買高級付費模板,只為一個人、企業或項目使用。 要選擇和購買高級模板:
進入Webflow的模板市場,找到您想在項目中使用的高級模板
點擊模板登陸頁面上的 "Buy"(如果您還沒有Webflow賬戶,您會被提示註冊一個免費的Webflow帳戶,如果您已經註銷了,可以登錄您現有的帳戶)
在結帳模式中鍵入您的付款訊息(如果您之前已經添加了信用卡,請點擊"Edit credit card"來更新您的付款訊息)。
按下"Pay now"按鈕,完成您的購買
在審查了您的付款確認後,按Continue
給您的新項目取個名字,然後按創建項目,在Webflow設計器中打開您新購買的模板。
注意 您可以在您帳戶的"Purchases"選項卡中找到模板購買發票。
如果您有模板促銷代碼,您可以在確認您的選擇時將促銷代碼應用於您的模板購買。
進入Webflow的模板市場,找到您想在項目中使用的模板。
在模板的登陸頁面上點擊購買(如果您還沒有Webflow帳戶,會提示您註冊一個免費的Webflow帳戶,如果您已經登錄了,可以登錄您現有的賬戶)
在結帳模式中點擊添加促銷代碼
在輸入框中輸入優惠代碼,並點擊"Apply"按鈕,以調整您的應付總額。
按"Pay now"按鈕,完成您的購買
查看付款確認後,按"Continue"。
給您的新項目取個名字,然後按Create project,在Webflow設計器中打開您新購買的模板。
您的團隊也可以從使用模板中受益 要將購買的模板添加到您的團隊儀表板:
在您的個人帳戶中使用您購買的模板創建一個項目
將新的基礎模板的項目轉移到您的團隊中(閱讀關於將項目轉移到您的團隊中)。
如果您想導出一個基礎模板的項目,您首先需要購買一個付費帳戶計劃來啟用導出功能。
如果您喜歡創建模板,您可以申請在Webflow模板市場上銷售您的模板設計。
注意 工作區級權限在核心、成長和企業工作區計劃中可用。
在工作區層面,您可以邀請和設置隊友為所有者、管理者和成員,每個人都有不同程度的權限。
業主可以:
編輯工作區計劃和設置
添加、更新或刪除檔案中的信用卡
更新開票設置
下載發票
訪問工作區中的所有站點
邀請和刪除工作區的成員
管理會員的權限
配置集成系統
更新工作區的模板
請求將工作區的所有權轉移給管理員
刪除工作區
管理員可以:
編輯工作區計劃和設置
添加、更新或刪除檔案中的信用卡
更新開票設置
下載發票
訪問工作區中的所有站點
邀請和刪除工作區的成員(不包括刪除所有者)
管理成員的權限
配置集成系統
更新工作區模板
會員可以:
下載發票
訪問一個工作區的所有站點
邀請成員進入工作區
配置集成系統
更新工作區的模板
邀請新成員到工作區時,您可以在發送邀請之前選擇他們的角色。
您也可以在工作區設置>成員標籤中修改成員的角色。
注意 網站級別的權限只適用於成長型和企業工作區計劃。
在逐個站點的層面上,您可以控制哪些成員可以發布站點或採取管理行動,如刪除或將站點從您的工作區轉移出去。
默認情況下,所有工作區成員都可以設計和發布工作區中的所有站點,工作區所有者和管理員可以作為站點管理員對所有站點採取管理行動。
要為您的工作區中的隊友編輯站點級別的權限。
打開您要管理的成員的站點的站點設置
轉到"成員"標籤
找到"站點成員"部分
在這一部分,您會看到所有工作區成員的列表,以及他們各自的網站角色。工作區所有者只能被分配一個網站管理員角色,但所有其他工作區成員可以被分配到4個角色中的其中一個,每個角色都有不同的權限級別。
擁有網站管理員角色的成員可以:
將網站從工作區中轉移出去
刪除網站
管理和查看帳單訊息
為網站購買一個網站計劃
在設計器中打開網站並進行設計
創建新的類和符號
修改現有的類和符號
將變化發布到實時網站上
擁有可以設計和發布角色的成員可以:
打開網站,在設計器中進行設計
創建新的class和符號
修改現有的class和符號
將修改內容發布到實時網站上
擁有"可以"設計角色的成員可以:
打開網站,在設計器中進行設計
創建新的class
修改現有的class和符號
對網站進行修改並在CMS集合中發布單個項目,但不能發布整個網站
注意 罐體設計(有限)角色僅適用於Webflow企業客戶和企業合作夥伴。 擁有可以設計(有限)角色的成員可以。
在設計器中打開網站並進行設計
創建新的class
修改他們創建的class,但不能修改現有的class或符號
對網站進行修改並在CMS集合中發布單個項目,但不能發布整個網站
因為擁有這個角色的成員可以創建新的class,所以這個功能也延伸到從現有的全局類中創建新的組合類。
具有Can design(有限)角色的成員可以在壹個新的組合類中覆蓋單個全局類的繼承值(例如,單個 "hero-section "和 "grid "類值)。然而,組合類中的重寫值不會影響單個全局類的原始值。
注意 您只能在成長和企業工作區的網站上限制訪客編輯的發布。
如果您的工作空間中的任何網站使用CMS、商業或電子商務網站計劃,這些網站計劃允許妳邀請客戶、團隊成員或其他貢獻者作為訪客編輯。訪客編輯可以在編輯器中添加CMS內容和編輯頁面設置(如SEO元數據或Open Graph標記)。
您可以控制哪些訪客編輯被允許發布整個網站:
打開您想管理的訪客編輯的網站的設置
轉到成員標籤
滾動到訪客編輯部分
在這個部分,您會看到一個所有訪客編輯的列表,他們的邀請是否在等待中,以及他們各自的訪客編輯角色(在他們的邀請被接受後)。您可以給訪客編輯分配兩個角色中的一個,每個角色都有不同程度的權限。
擁有"可以編輯和發布"的訪客編輯員可以:
在編輯器中打開網站
進行內容編輯
對您的網站進行階段性修改
發布單個CMS項目
發布整個網站
擁有"可以編輯"的訪客編輯員可以:
在編輯器中打開網站
進行內容編輯
對您的網站進行階段性修改,但不能將修改內容發布到實時網站上
如果您限制了任何訪客編輯的發布,他們仍然可以發布不影響任何正在進行的設計的單個CMS項目,但他們將不能一次發布整個網站,這可以防止意外地將正在進行的工作推到現場。
注意 您必須在邀請訪客編輯之前發布您的網站。


















使用條件可見性來顯示或隱藏動態設計中的元素,並根據不同的標準為集合項目創建獨特的設計。
有條件的可見性是在動態設計中顯示或隱藏元素的最適用的方法,並根據不同的標準為不同的集合項目創建獨特的設計。
與過濾器不同--過濾器指定哪些集合項目在集合列表中可見--條件指定任何元素(靜態或動態)在集合列表或集合頁面中何時可見。
本文會提到:
設置條件的可見性
理解條件規則
理解條件與過濾器
用條件可見性支持您的電子商務項目
舉例
• 在一個集合列表中顯示或隱藏元素
• 顯示或隱藏標籤
• 突出當前項目
• 顯示或隱藏集合頁面中的一個部分
• 如果產品不能運輸,添加"到店取貨"的徽章(電子商務)
• 根據是否設置了價格比較,顯示或隱藏銷售徽章(電子商務)
• 根據訂單小計顯示或隱藏"免運費"徽章(電子商務)
• 在向某些國家發貨時,顯示或隱藏特定的信息(電子商務)
有條件的可見性指定元素何時可見。這個條件是基於一個字段的值或您所處的集合列表或集合頁面中的項目。
如何設定條件:
選擇一個元素,靜態的或動態的,在集合列表內或集合頁面上,您想在滿足特定條件時才顯示的元素
按D鍵,打開設置面板
在條件可見性部分,通過點擊加號(+)按鈕添加一個條件
在第一個下拉選單中,選擇想要的可見性所基於的領域
您可以根據您的需要添加條件。 當應用多個條件時,必須滿足所有的條件,才能使其可見。您可以通過點擊條件旁邊的垃圾桶圖標來刪除條件。
條件規則像過濾規則一樣,基於字段或是基於項目。
基於字段的條件
• 被設置或未被設置
• 等於或不等於某個值
• 包含或不包含某個值
• 大於,小於,或者是兩個數值之間的一個數字
• 開或關
• 屬於某個日期範圍
基於項目的條件
基於項目的條件適用於當一個集合項目是或不是當前項目時。
集合列表過濾器允許您根據一個規則在集合列表中顯示或隱藏集合項目。
而條件性可見性使用相同的規則來顯示或隱藏集合列表內或集合頁面上的元素。
例如,您可以使用規則"特色(開關)是打開的"來顯示特色博客文章的"特色"文本標籤,並對特色開關設置為關閉的元素隱藏這個標籤。
另一方面,如果您希望只在列表中顯示有特色的文章,您可以將這一規則設定為集合列表的過濾器。
以下是一些您可以應用條件和過濾器的方法。
假設有一個包含團隊成員的集合列表,一些人有電子郵件地址,但其他人沒有。在收集列表中,您有一個文本連結,從電子郵件字段中提取URL。
讓我們看看如何為那些沒有電子郵件地址的團隊成員隱藏文本連結。
選擇文本連結
添加一個條件,說明當電子郵件地址字段被設定時,該元素是可見的
保存
假設您有一個部落格文章的集合列表,您想為特色項目顯示一個 "特色"標籤。 因為任何添加在集合列表中的元素都會出現在所有的集合項目中,您可以使用條件可見性來隱藏不符合條件的項目中的這個元素:"特色項目已開啟"。
在您的部落格文章集合列表中創建一個"特色"標籤
選擇該標籤
添加一個條件,說明該元素在"精選"時是可見的?
點擊保存
假設您在一個文章收集頁面上有一個文章列表。這個列表還包括當前文章的文章項目,也就是您目前所在的頁面。
您可以用過濾器來隱藏這個當前的文章,或是您可以為系列項目創建第二個設計來突出它。
現在集合列表中的每個收藏品項目中為每篇文章有2個代表。
由於您想只為當前的部落格文章顯示獨特的設計,您需要做兩件事:
添加一個條件來隱藏第一個設計。在這個例子中,為當前項目添加一個條件,隱藏第一個設計:"Post item wrapper"。
添加一個條件來顯示新的設計。本例中的"當前的文章包裝",只針對當前的文章。
您可能有一個部分只想在某些集合頁面上顯示,您可以創建一個條件,使這個部分和它的所有子部分都只顯示,例如當類別是"聖誕節"時:
選擇該部分
添加一個條件
在第一個下拉選單中選擇"類別"字段
在第二個下拉選單中選擇等值
在您的電子商務商店中創建獨特的設計。使用條件可見性來顯示或隱藏基於產品或訂單數據的元素--突出產品屬性或在結帳時提供額外訊息。
通過對變體字段(如主圖、價格比較、長度、寬度、SKU等)設定條件可見性,將特定設計與獨特的產品變體聯繫起來。
要顯示或隱藏獨特產品變體的元素:
選擇想在滿足某個條件時顯示的元素
在設置面板上,添加一個條件
在下拉選單中選擇一個產品字段(例如,比較價格)
設置一個條件(例如,存在或等於一個特定的值)
使用SKU條件可見性選項,同樣的橫幅或呼出概念可以應用於產品變體。創建心目中的呼出元素,並將其設置為只在產品變體被選中時顯示。
範例
• 如果產品不能發貨,添加一個"到店提貨"的徽章
• 根據是否設置了價格比較,顯示或隱藏一個銷售徽章
您可以添加取決於結帳訊息的橫幅或呼出。例如一個橫幅可以根據購物車的總額、小計或運輸訊息來顯示。
要在結帳頁面設置有條件的可見性:
選擇您想在滿足某個條件時顯示的元素
添加一個條件
在下拉選單中選擇一個發貨字段(如小計)
設定一個條件(例如,存在或等於一個特定的值)
範例
• 根據訂單小計,顯示或隱藏"免運費"徽章
• 向某些國家發貨時,顯示或隱藏特定的訊息
重要提示
當根據國家或帳單地址設定有條件的可見性時,國家必須被輸入為2個字母的縮寫,例如美國需要被輸入為US。
重要提示
當添加一個基於價格的條件時,金額應該被格式化為1000.00--使用一個點分隔符作為小數點--不管您的商店的價格格式設置如何。例如100,50歐元應該被輸入為100.50。
複製、轉移或永久刪除Webflow站點
本文會提到:
如何複製網站
如何準備轉讓您的網站
如何將網站轉移給另一個用戶
如何將網站轉移到您的儀表板中的工作區
如何轉移具有活動網站計劃的托管網站
如何轉移在Webflow中製造的網站
如何轉移電子商務商店
如何從儀表板上刪除一個網站
注意 只有當您是網站管理員時,才能轉移或刪除網站。所有成員都可以複製網站。
您可以透過2種方式來複製網站:
方法1
打開網站設置
點擊頂部欄中的"複製網站"圖標
在模式中確認並點擊複製項目
方法2
打開儀表板
點擊網站縮略圖下的選單圖標
從選單中選擇"Duplicate"
在模式中確認並點擊複製項目
注意 您的網站、樣式、頁面、資產和CMS將被復制到壹個新的網站。您可以在新網站創建後編輯其子域和名稱。任何自定義代碼,自定義字體,以及圖標和網頁剪輯也將被複製到新的重複網站。
重要 所有其他網站範圍內的配置和設置,如表格通知信息、表格提交、版本、網站成員、訪客編輯、計費和Google Analytics代碼將被重置為默認。
注意 如果您想複製一個使用高級模板的網站,您需要重新購買該模板。
重要提示 您不能將網站從工作空間帳戶轉移到遺留的個人或團隊帳路。但是您可以將網站從: • 遺留個人帳戶轉移到遺留個人帳戶 • 遺留個人帳戶轉移到遺留團隊帳戶 • 遺留帳戶轉移到Workspace帳戶 • Workspace帳戶轉移到Workspace帳戶
您可以在Dashboard中的工作區之間轉移任何網站(不是托管的或在Webflow中的)(例如,妳是每個工作區的成員)。妳也可以將網站轉移給擁有工作區的其他用戶,而妳並不是工作區的成員。
讓我們來看看:
• 當您轉讓一個站點時會發生什麽 • 在哪裡啟動轉移 • 如何將一個站點轉移給另一個用戶 • 如何將網站轉移到您的儀表板中的工作區 • 如何轉移具有活動站點計劃的托管站點 • 如何轉移一個在Webflow中製造的網站 • 如何轉移電子商務商店
當您轉移Webflow站點時,您在設計器中的所有工作將被轉移到新的工作區,包括樣式、頁面、內容(包括CMS內容)和自定義代碼。
當您轉移原始站點時,以下內容和設置也會被轉移: • 資產 • 版本 • 自定義字體 • 表格提交 • 重定向 • 其他網站設置 出於安全和隱私的原因,帳戶和客戶的特定配置被重置為默認值,因此不會與您的網站一起轉移。
這些包括: • 自定義域名和主機訂閱 • 網站成員 • 訪客編輯 • 表格通知信息 • reCAPTCHA密鑰(它們在轉移時被重置,但reCAPTCHA仍被啟用) • Adobe字體(如果集成到您的帳戶中)。 • 賬單和任何其他賬戶或電子郵件的具體信息
只有當Adobe Fonts API密鑰被集成到網站而不是賬戶中時,才會包括Adobe字體。
注意 Google Analytics代碼只在轉移原始網站時才會轉移。當轉移一個複製的網站時,它將不會轉移。
要訪問轉移選項:
打開網站設置
點擊"轉移"圖標
如果妳需要將一個網站轉移給不屬於您所屬工作區的人,可以選擇轉移給一個特定的用戶。
啟動您的轉移
在轉移網站模式中選擇"轉移給某個用戶"
輸入他們的Webflow帳戶的電子郵件地址(確保它是正確的)。
點擊轉移
開始轉移後,被轉移的網站將在您的儀表板上顯示鎖定,並顯示轉移正在進行中。收件人將收到一封電子郵件,並在他們的儀表板上看到一個橫幅通知,告知他們需要接受轉讓。
在收到轉移通知的7天內,接收者需要通過為網站選擇一個目標工作區來接受它。如果收件人在7天內不接受轉讓,那該網站在您的儀表板上就會被解鎖。
注意 如果您錯誤地啟動了轉移,您可以取消轉移。點擊網站縮略圖下的選單圖示,選擇"Cancel site transfer"
假設您擁有多個獨立的Webflow帳戶(例如,您用不同的電子郵件地址登錄Webflow帳戶),並且您在每個帳戶中都屬於不同的工作空間。如果您想在這些獨立帳戶的工作空間之間轉移一個網站,首先要用另一個帳戶的電子郵件地址將網站轉移給自己。登錄到接收方帳戶,並將網站轉移到相應的工作區。
如果想把網站轉移到您不是其成員的工作區,那麽就把網站轉移給一個是該工作區成員的用戶。他們將能夠把網站轉移到他們儀表板中的適當工作區。
如果您是多個工作區的成員,您可以立即將網站轉移到其中任何一個工作區:
啟動您的轉移
在轉移網站模式中選擇"To a Workspace"
從下拉選單中選擇目標工作區
點擊轉移
目前,您不能直接轉移一個有活動網站計劃的網站。您需要轉移一個網站的副本,或者先降級到初級網站計劃。
注意 如果您想複製一個使用高級模板的網站,您需要重新購買該模板。
為了確保在轉移托管網站的副本時,盡量減少停機時間,我們建議採取以下步驟:
複製您想轉移的網站
轉移複製的網站
刪除原始網站的托管訂閱
為複製的網站添加一個網站計劃
注意 複製網站將一些網站範圍內的配置和設置重置為默認。意思是有一些設置,如表單提交和以前的版本將不包括在複製和轉移的網站中。
注意 Google Analytics代碼只在您轉移原始網站時轉移。當轉移一個複製的網站時,它將不會轉移。
如果您想在轉移時包括表單提交和以前的版本等訊息,您需要將原始網站轉移到您選擇的工作區或用戶。為了在轉移原始網站之前保留壹份網站的副本,您可以將網站複製到自己的工作區。記住,將網站轉移給不是您的工作區成員的用戶是不可逆的,除非您在接收者接受之前取消轉移,或者新的所有者(具有工作區所有者或網站管理員角色)將其轉回給您。
(可選)複製想轉讓的網站,並將複製件保留在您的工作區中
刪除原始網站的主機訂閱
將原網站轉移到其他用戶或工作區
為原來轉移的網站添加一個網站計劃
如果您的網站在Made in Webflow上展示,請將其從Made in Webflow中刪除,以解鎖轉移功能。
您可以像其他網站一樣轉讓一個電子商務商店。這裡有一些重要的細節需要牢記。
• 訂單歷史與商店一起轉移,包括已完成、未完成、已退款和有爭議的訂單。 • 轉移商店時,支付供應商(如Stripe)保持連接,所以您可能想在啟動轉移之前手動斷開支付供應商的連接。 • 網站計劃不能與網站一起轉移,所以新店主需要添加一個新的電子商務網站計劃,並重新啟用結帳來處理付款。 • 新店主將能夠履行以前的訂單,但如果他們更新任何支付賬戶,他們將無法退還以前的訂單。
您可以透過2種方式從儀表板上刪除網站:
選項1
打開儀表板
點擊網站縮略圖下的選單圖示
從選單中選擇刪除
輸入您的網站名稱以確認,並在模式中點擊永遠刪除(這是永久的,被刪除的網站不能被恢復)
選項2
打開網站設置
點擊頂部欄中的垃圾桶圖標
輸入您的網站名稱進行確認,並在模式中點擊永遠刪除(這是永久的,被刪除的網站不能被恢復)
一旦您確認要刪除您的網站,整個網站將被永遠刪除,包括其樣式、頁面和所有內容(包括圖像和文件等資產)。如果您的網站有Webflow表單,現有的表單提交將被刪除,以後的提交也不會被捕獲,即使這個網站被導出了。它也將從Webflow的"發現"部分以及您的"工作區"和公共檔案中刪除。
作為成長型或企業型計劃的工作區所有者或網站管理員,您可以透過只將某些團隊成員分配到網站管理員的角色來降低網站被刪除的風險。
如果一個團隊成員的角色不是網站管理員,這些團隊成員不能從工作區刪除網站。
注意 在核心工作區計劃中,所有工作區成員默認為網站管理員。網站級別的角色和權限(包括限制網站刪除的能力)在成長和企業工作區計劃中被解鎖。


添加搜索字段,自定義搜索結果頁面的設計,並控制搜索結果中的內容。
搜索對於大型的、內容驅動的網站尤其重要,例如:
知識庫和幫助中心
部落格或策展網站
新聞出版物和媒體網站
自定義代碼中的內容不會被網站搜索收錄。如果需要自定義代碼內容被索引,請使用第三方的搜索工具。
選擇導航欄,確保它的位置固定在視窗上
在互動面板中,從"When Scrolled Down"選單中選擇"Start an Animation"
命名它(例如"nav leave")
點擊定時動作旁邊的加號
在"Under Move"改變Y軸,直到導航條在視窗外
調整您的緩和曲線和持續時間
選擇導航欄
在互動面板中,從"When Scrolled Up"選單中選擇"Start an Animation"
命名它(例如"nav enter")
點擊定時動作旁邊的加號
在"Under Move"下把Y軸改回0
調整您的緩和曲線和持續時間
在第二個下拉選單中選擇條件
如果需要,指定一個值
點擊保存
將"聖誕節"指定為值
保存
保存
保存











將您的自定義域名添加到網站上並發布
將您的自定義域名添加到原始轉移的網站上並發布

















































添加和設計搜索組件的風格
設計搜索結果頁面
索引和控制"可搜索"的內容
常見問題
在設計器左側的添加面板上找到搜索組件。
搜索組件有三個部分:
搜索(包裝器):包含搜索表單和提交按鈕的父元素
搜索輸入:用戶在此輸入他們的搜索
提交按鈕(可選):提交搜索的按鈕--如果想用"Enter"來提交搜索,也可以隱藏它。
將搜索組件添加到網站上,就可以按照其他元素的方式來設計它,還可以自定義占位符文本,並將搜索欄設置為自動對焦,在頁面加載時自動將訪問者的光標放在搜索欄中。
把搜索組件添加到網站後,可以看到搜索結果頁出現在頁面標簽中,在實用程序頁面部分。
當您第一次打開搜索結果頁面時,您會發現已經有了一些基本的結構。
在這個容器中,有可選的搜索組件(如果人們沒有看到他們要找的東西,可以嘗試新的搜索)以及結果列表,當涉及到樣式時,它的工作方式很像集合列表。
搜索結果的樣式設計與集合列表的樣式設計很相似,應用於結果項的樣式適用於該列表中的所有其他結果項。然而,搜索結果有一個基本的起始結構,並有一些其他的新控件。
注意 未托管的網站和有基本托管的網站會在發布的網站上顯示樣本搜索結果--您可以向客戶展示,讓他們感受到他們的搜索體驗。要看到真正的搜索結果則需要在網站上添加CMS或商務主機。
搜索結果有一個基本的元素結構,可以根據您的需要重新排列、重組或刪除。
搜索標題(連結): 該頁的頁面設置中的搜索部分所設置的搜索結果標題。這個標題在默認情況下作為該頁的鏈接。
頁面URL(文本塊):該頁的slug
片斷(段落):出現搜索詞的頁面的上下文。您可以在搜索結果設置中控制這個片段的長度,也可以選擇將這段話連接到一個自定義描述。
您可以在頁面設置中控制搜索標題顯示的內容,適用於網站的所有靜態頁面和集合頁面。對於集合頁,這個內容可以從任何領域中提取,類似於您配置SEO和Open Graph設置的方式。
同樣,您可以為每個頁面設置自定義的搜索描述和搜索圖片,或者從SEO描述和OG圖片中提取這些內容。
您可以使用搜索描述字段來為搜索結果添加額外的訊息。例如您想透過在搜索結果旁邊顯示部落格文章的類別來向訪客展示特定搜索結果的內容類型。
只需將您的類別名稱添加到搜索描述字段中,然後將您的搜索結果布局中的一個文本字段連接到搜索描述字段中,然後按您的意願進行樣式設計。
您也可以在頁面設置下設定一個搜索圖像,就像設置OG圖像一樣。
添加搜索圖像後,就可以透過圖像元素連接到該搜索圖像字段來將該圖像添加到您的搜索結果中。
除了像設計其他文本一樣設計片段文本外,您還可以控制片段長度(字符數),並打開或關閉高亮顯示(將在片段中對搜索詞的出現進行加粗)。
要在您的片段中設置高亮樣式,請在樣式指南頁面的副文本元素中為 "所有加粗"設置基本標籤,該樣式將適用於您在搜索結果頁面上的高亮術語。
就像表單有錯誤和提交狀態,搜索結果頁面也有"無結果"狀態,您可以對其進行自定義,以減輕用戶搜索網站上沒有的東西時的影響(例如可以在這裡添加一個插圖,以及回到主頁的連結,幫助使用者重新定位)。
在搜索結果設置部分切換到"無結果"模式進行設計。
除了像對待其他文本那樣對片段的文本進行造型外,您還可以控制片段的長度(字符數),並打開或關閉高亮顯示(將在片段中對搜索詞的出現進行加粗)。
要在代碼段中設置高亮的樣式,請在樣式指南頁面的副文本元素中為 "所有凸起"設置基本標簽的樣式,這種樣式將適用於在搜索結果頁面上的高亮術語。
選擇想在搜索結果中顯示多少個結果,最多60個。
目前還不支持跨多個搜索結果頁面的分頁。
在設計搜索結果時,可以透過改變搜索結果設置部分的"預覽結果"字段中的搜索詞來改變顯示的結果。這將幫助您更清楚了解搜索結果在不同的查詢中會如何出現。
在添加CMS或商務主機並發布網站之前,將會看到樣本結果而不是網站的真實結果。要預覽和樣式真實的搜索結果,請發布妳的網站以創建一個搜索索引。
索引是搜索引擎中的內容和頁面,它控制使用者在網站上提交搜索時可以搜索到哪些內容。例如,如果您不希望特定的頁面通過搜索被發現,您可以從索引中刪除它。
目前,網站被限制在一個搜索引擎上。您可以在任意多的頁面上有一個搜索欄,但它們都會在相同的內容中搜索。
如果添加了CMS或商務主機,搜索索引就會在第一次發布網站後創建。
您可以在索引創建之前(或在添加主機之前)透過使用我們的樣本結果來設計妳的搜索結果。
手動重新索引允許您故意刷新妳的搜索引擎中的內容。這最適合在對內容推送了重要的更新,或者對搜索引擎的內容進行了廣泛的修改。
打開設計器左側的設置面板,在搜索部分點擊"立即索引"。在大型網站上,索引可能需要30分鐘。
要檢查索引的狀態,請回到設置面板的搜索部分。
在CMS主機上,每24小時可進行一次手動重新索引,在商業主機上每小時可進行一次。
在持續的基礎上,我們將更新您的搜索索引,使您搜索引擎中的內容與您網站的最新變化保持同步。在CMS主機上,自動重新索引每72小時進行一次,而在商業主機上,自動重新索引每12小時進行一次。
默認情況下,當您添加搜索時,網站上的所有內容(不包括符號、集合列表、實用程序頁和受密碼保護的內容)都被編入索引,因此用戶在搜索時可以發現這些內容。在大多數情況下,若想細化索引,以便對用戶通過搜索可以發現的內容進行更多控制--並隱藏不希望被發現的內容。
從網站搜索中排除內容並不影響Google和其他搜索引擎對您網站的索引,您可以在網站設置中要求搜索引擎不索引特定的頁面。
如果有特定的頁面不想讓用戶在搜索中找到它--例如保持隱私的內部風格指南或是主頁。在這些情況下您會想把這些靜態頁面完全從搜索中排除。
要排除靜態頁面,請前往"頁面設置",向下滾動到新的"搜索設置"部分,該部分位於"開放圖譜"設置下方。在這個部分的頂部,您會看到一個複選框"從網站搜索結果中排除這個頁面"。若被選中,重新索引將從您的索引中刪除這個頁面。
默認情況下,受密碼保護的頁面和實用程序頁面被排除在搜索之外。
同樣,如果特定的收藏品不是網站內容的核心,您可能想把它們從搜索中排除,比如標籤、類別,或者其他沒有有趣的收藏品頁面的信息。
要從搜索中排除收藏頁,請前往該收藏頁的頁面設置,向下滾動到搜索設置部分。如果勾選了 "從網站搜索結果中排除這些頁面",這些頁面將在網站下次被索引時從搜索引擎中刪除。
排除合集頁面將從搜索結果中排除所有的模板頁面,但是這個合集的內容在其他頁面的合集列表中的任何出現仍然可以被發現,因為它們將從該頁面的內容中被索引。在這種情況下,您可能想為這些集合列表應用元素級別的排除法。
目前,不可能從搜索中排除單個集合項目。
將重複出現的元素(如導航欄、頁腳、側邊欄和表格)從搜索中排除,以避免搜索結果變得混亂。
默認情況下,符號和集合列表被排除在搜索結果之外,但您可以在符號的父元素上覆蓋這一設置。
要排除特定的元素,打開該元素的設置,在搜索設置部分,點擊"搜索結果中排除內容"。
在父元素設置的任何排除規則也將適用於子元素
由於搜索引擎需要由Webflow托管,因此搜索在導出的網站上將無法使用。
要想知道您的網站訪客在搜索什麽,請將您的Webflow網站搜索與Google Analytics整合。
目前網站只限於一個搜索引擎。您可以在任意多的頁面上設置搜索欄,但它們都會在相同的內容中搜索。
搜索不在編輯器中工作。要測試搜索,請在隱身連結中打開您的網站,或在搜索結果設置結果預覽輸入中從設計器中測試結果。











使用CSV文件,可以一次性導入成千上萬個項目,或者只導入少數的項目到Webflow網站。
創建集合時,您可以手動添加集合項目,或者用CSV文件將它們直接導入到現有的集合。這允許從外部來源直接導入成百上千的數據項目到CMS中,並在導入這些內容時將CSV內容映射到參考字段。為了使大量數據的更新更容易一些,也可以透過CSV導入有選擇地更新現有的CMS項目。
本文會提到:
如何將外部數據上傳到Webflow中
如何配置字段和預覽項目
如何導入映射的數據
如何建造CSV文件
如何使用支持的數據類型
讓我們來了解一下如何將外部數據上傳到Webflow集合。在這個過程中,我們將涵蓋以下步驟。
如何確定您可以導入的項目數量
如何上傳CSV文件
如何指定標題行
如何選擇要導入的項目
使用免費的入門網站計劃,最多可以發布50個項目。若要導入超過50個項目,您需要為網站添加CMS或商業網站計劃,這兩個計劃分別允許多達2000個和10000個收藏項目。
要將CSV文件上傳到Webflow中的指定集合。
打開CMS面板
選擇您的數據集
點擊導入
拖入您的CSV文件(或點擊瀏覽您的電腦)。
注意 CSV文件的最大文件大小為4MB。
在選擇CSV文件後,您會被提示要指定一個標題行。
通常,CSV的標題行包含定義每一列所含內容類型的列標籤。 上傳CSV文件後,您會看到CSV的預覽,並能夠確認第一行是否為標題。選擇"是"或"我不確定"將第一行標記為標題,並將其排除在進口之外。選擇"否"則將該行納入導入範圍。
無論在這階段做出什麽選擇,在下一步可以到第一項,勾選或取消勾選 "標題行"的選項。
這個標題行的值將被設置為這個字段配置步驟的字段標籤。
選擇標題行之後,您會收到確認CSV文件已經完成處理。這個模式也會告訴您新上傳的CSV項目是否與收藏中的任何當前項目相匹配或不匹配。
注意 如果您沒有選擇標題行,或者您不確定第一行是否為標題行,妳將直接進入字段配置,而沒有選擇更新匹配項目。從本質上講,Webflow默認為您創建新的項目,因為沒有標題行,就不可能映射到ID列或字段。 如果您有匹配的項目,您可以選擇:
更新匹配的項目:將收藏中的現有項目與CSV上傳的項目進行匹配
將所有項目作為新項目導入:將CSV上傳中的匹配項目作為新項目加入收藏中。
選擇更新匹配的項目是一個很好的方法,可以快速對收藏中的現有項目進行修改。例如在CSV文件中對選定項目的數據進行了更新,只需上傳更新後的項目,就可以快速地用新數據覆蓋CMS項目中的舊內容。
注意 常規的CMS項目是根據"項目ID"字段來匹配的,該字段包含在從集合中導出的CSV文件中。(通過CSV導入更新項目不適用於電子商務項目。)也請記住,如果從備份中執行網站恢復,所有CMS集合和項目ID將被刷新。閱讀更多關於保存和恢復備份的訊息。
選擇更新匹配的項目或將所有項目作為新項目導入後,就可以開始配置CMS字段並將CSV數據映射到這些字段。
在上傳CSV文件後,它的列將作為字段可用,您可以在導入的項目下的字段配置窗格中進行配置。如果指定,列標題將作為字段標籤出現。
注意 如果CSV標題名稱與現有的字段名稱相匹配,它們將自動相互映射,並為您節省配置步驟。
輸入字段的值將從選定的行中提取。每行將轉化為一個集合項目。您可以在右邊的項目預覽窗格中預覽不同的項目。
在這一步您將配置字段,選擇哪些列需要映射,還可以為每一列創建新的字段。
如果CSV裡有不想導入的列,從下拉選單中選擇不要導入。
如果一個字段在集合中不存在,您可以創建一個,並將其映射到一列。
選擇創建新字段
從出現的下拉菜單中為這個新字段選擇字段類型。不支持列中內容的字段類型將不可用。
添加新的字段標簽或保留建議的標籤。
可選:添加幫助文本
您將有其他選項為不同的字段類型進行設置,新的選項字段將由該列的所有唯一值填充。對於一個新的開關字段,您可以指定哪個值映射到 "不"。
您可以將每一列映射到集合中的一個現有字段,列標籤旁邊的綠色指示燈表示該列已經被映射。
選擇映射到現有字段
從出現的下拉選單中選擇想把這個列映射到的字段。不支持某一列內容的字段將不可用,並且顯示灰色。
對於開關字段,您可以指定哪個值映射到 "不"。或者,您可以用刷子把一個值映射到 "是"。
注意 不能把一個列映射到已經在使用的現有字段。若需要將一個列映射到一個特定的字段類型,請創建一個新字段。
在右邊的項目預覽窗格中預覽將被導入的每個項目的字段和值。 使用預覽窗格頂部的左右箭頭按鈕在項目之間切換。 點擊頂部欄中的顯示項目下拉選單,可以看到所有將被導入的項目的列表。在下拉式項目顯示選單打開的情況下,點擊任何項目的名稱來跳轉到其預覽。在搜索欄中鍵入文字來搜索特定的項目。
將鼠標懸停在左側面板中映射的或創建的字段上的任何地方,將突出顯示預覽項目中的相應字段。預覽項目隨著字段的配置而實時更新。
如果您需要編輯某個項目的字段的值,可以在配置字段之前進行,或者在下拉選單中選擇不要導入。
您也可以選擇跳過導入特定項目到收藏中:
在預覽窗格中找到不想導入的項目(例如使用箭頭、下拉選單或搜索欄)。
打開"跳過導入"切換鍵
跳過的項目會在預覽窗格的頂部和顯示項目的下拉選單中以 "跳過導入"的圖標顯示。
如果您的CSV列中的單元格被映射到一個必需的參考字段,而它是空的或不包含任何存在於該參考集合中的值,則您會收到一個警告說項目不存在。作為一個必填字段,該行的項目將被導入為草稿,而參考字段將被留空。
如果映射的參考字段不是必需的,並且該列中的單元格是空的,或者不包含任何存在於該參考集的值,那麽一旦導入,該行的項目將被設置為暫定發布,並且參考字段將被留空。
在您完全配置好CMS字段和CSV數據後,點擊右上方的導入按鈕,將數據添加到收藏中。
等待,直到所有項目都被導入。
如果部分或全部項目沒有被導入到收藏中,您會看到一個沒有被導入的項目列表,導入失敗的原因,以及一個可以下載詳細錯誤報告摘要的連結。
注意 您的網站將創建一個導入前的版本,您可以在網站設置的備份選項卡中恢復,以防導入時出現任何問題。
一般來說,從其他內容管理系統(如WordPress)導出的CSV文件的結構會與Webflow兼容。
但您可能想創建自己的CSV,並將這些數據導入一個集合。例如,您可以使用Google Sheets、MS Excel或Airtable來創建一個電子表格,列代表字段,行代表項目及其值。電子表格準備好之後,就可以把它保存為CSV文件。
注意 在Excel中保存CSV文件時,一定要選擇CSV類型 "逗號分隔值"。其他CSV擴展名在上傳到Webflow時可能無法正確呈現。為了確保只有一列數據的CSV文件能夠正確導入,請在標題列標籤(如:姓名)後直接添加一個逗號。
當您上傳CSV文件時,Webflow CMS通常會很好地理解您的內容。但是,有些格式,如圖片、日期、數字和顏色的格式,可能無法識別。
關於格式化的一個很好的說明是,導出的Webflow CMS內容將被正確地格式化,以便導入。因此,使用導出的CSV文件將CMS內容從一個Webflow網站移到另一個網站上就可以了。
為了確保您的數據格式正確,並且可以映射到正確的字段類型,在創建您自己的數據庫電子表格時,請遵循以下準則。
名稱字段 - 任何少於256個字符的純文本字段都可以映射到這個字段上
Slug字段 - 任何少於256個字符的純文本字段都可以被映射到這個字段上 注意 如果沒有將CSV列映射到默認的名稱和lug字段,CMS將自動生成這些字段。
純文本字段 - 任何純文本值都可以映射到這個字段。
將您的自定義域名指向Webflow,並將其連接到您的Webflow站點。
除了將您的網站發布到Webflow暫存子域(例如: yoursite.webflow.io),當您為網站添加了一個網站計劃,您也可以將您的網站發布到您擁有的任何自定義域名(例如:yourdomain.com)。
在開始之前,請確保您:
在您的Webflow網站上添加一個網站計劃
擁有想連接到您的網站的域名,或者從您選擇的供應商購買一個域名
可以向您的域名註冊商或DNS提供商更新您的DNS記錄
如果您以前在其他地方托管過您的域名,請重置您的DNS設置。這有助於最大限度地減少甚至消除可能需要以後進行故障排除的問題或沖突。
本文會提到:
如何添加自定義域名
如何更新您的DNS記錄
如何設置默認域名
如何驗證該域名是否指向Webflow
重要提示 由於DNS緩存過期,DNS變更可能需要48小時才能在所有地理位置上完全傳播,不過這通常會在幾小時內發生。
要將您的自定義域名添加到您的Webflow網站:
打開網站設置 > 發布標籤 > 自定義域名
單擊"添加自定義域",並在"添加現有域"字段中輸入根域(例如,yourdomain.com)--這將把根域(例如,yourdomain.com)和www子域(例如,www.yourdomain.com)都添加到您的網站中
重要提示 您的默認域應該被設置為www子域。將根域名(如yourdomain.com)設置為默認域名需要對DNS記錄進行稍微不同的設置。
Webflow支持國際化域名(IDN)和帶有特殊字符(如ä、ê、ó)的Punycode格式的域名。您可以使用Verisign等工具將您的域名轉換為Punycode,但請記住它並不總是有效。
注意 Punycode格式只需要在您的網站上添加帶有特殊字符的自定義域名。網站訪問者在瀏覽器中輸入帶有特殊字符的域名,仍然能夠訪問您的網站。
要更新您的DNS記錄,您需要在您的域名註冊商或DNS主機的儀表板上訪問您的域名的DNS設置。
每個DNS提供商都有自己的更新DNS記錄的過程。我們建議您閱讀您的DNS提供商的幫助文檔,並在需要時聯系他們的支持,以獲得他們的界面和設置的幫助。請看這個DNS提供商的列表,以及他們關於更新DNS設置的文檔連結。
注意 您需要將域名指向您的Webflow網站的DNS記錄是不同的,這取決於您的網站上是否啟用了SSL。每次在Webflow托管的網站上啟用或禁用SSL時,您都需要更新DNS記錄。在2018年11月14日之後創建的所有Webflow網站上,默認啟用了SSL。
啟用SSL後,要將您的自定義域名指向您的Webflow網站:
打開自定義域名的DNS設置(在域名註冊商或DNS主機的儀表板上)。
用主機名@和值75.2.70.75創建一個A記錄。
用主機名@和值99.83.190.102創建一個A記錄
創建一個CNAME記錄,主機名為www,值為proxy-ssl.webflow.com。
注意 有些DNS提供商傾向於將根域(例如,yourdomain.com)設置為主機名,而不是@。此外,一些DNS提供商希望您將www子域(例如,www.yourdomain.com)設置為主機名,而不是www。我們建議您檢查您的DNS提供商的文檔。看看這個DNS提供商的列表以及他們關於更新DNS設置的文檔連結。
重要提示 有些DNS提供商只允許您添加一個A記錄。Webflow使用兩個不同的A記錄,以幫助實現負載平衡和冗餘 - 這樣,如果主服務器(其中一個IP)出現故障,將有一個備份服務器為您的網站提供服務,避免任何停機或中斷。如果您無法向您的DNS提供商添加兩個A記錄,我們建議將您的域名服務器(NS記錄)指向第三方DNS提供商,如Cloudflare,以便您可以在那裡管理您的DNS記錄。
專業提示 您可以從網站設置>發布選項卡>自定義域中複製必要的DNS記錄。
重要 2018年11月14日之後創建的所有Webflow網站都默認啟用了SSL。我們建議不要禁用SSL,因為不使用SSL的網站可能會被一些瀏覽器標記為"不安全",強烈阻止人們訪問您的網站。
當SSL被禁用時,要把您的自定義域名指向您的Webflow網站:
打開自定義域名的DNS設置(在域名註冊商或DNS主機的儀表板上)
用主機名@和值23.235.33.229創建一個A記錄
用主機名@和值104.156.81.229創建一個A記錄
創建一個CNAME記錄,主機名為www,值為proxy.webflow.com。
注意 有些DNS提供商希望您將根域名(例如,yourdomain.com)設置為主機名,而不是@。此外,一些DNS提供商希望您將www子域(例如,www.yourdomain.com)設置為主機名,而不是www。我們建議您檢查您的DNS提供商的文檔。看看這個DNS提供商的列表以及他們關於更新DNS設置的文檔連結。
重要提示 有些DNS提供商只允許您添加一個A記錄。Webflow使用兩個不同的A記錄,以幫助實現負載平衡和冗餘 - 這樣,如果主服務器(其中一個IP)出現故障,將有一個備份服務器為您的網站提供服務,避免任何停機或中斷。如果您無法向DNS提供商添加兩個A記錄,我們建議將您的域名服務器(NS記錄)指向第三方DNS提供商,如Cloudflare,以便您可以在那裡管理DNS記錄。
如果您將一個以上的域名連接到您的網站,您需要設置一個默認域名,將所有來自其他域名的流量重定向到默認域名。這有助於避免因重複內容而受到SEO懲罰。
要設置默認域名:
打開網站設置 > 發布標籤 > 自定義域名
將鼠標懸停在想設置為默認的域名上,然後點擊"設置默認"
重要提示 您的默認域名應該被設置為www子域。 將流量重定向到根域名(例如,yourdomain.com)需要對您的DNS記錄進行稍微不同的設置。
要驗證您的DNS設置是否正確,以及您的域名是否正確地指向您的Webflow網站,請在網站設置>發布標籤>自定義域中的域名下單擊檢查狀態。
由於DNS緩存過期,DNS變更可能需要48小時才能在所有地理位置上完全傳播,不過這通常會在幾小時內發生。如果您的網站驗證沒有立即生效,您可以稍後回來再次檢查狀態。
如果您的DNS記錄是活的,並且指向Webflow,而2天後您仍然遇到域名驗證的問題,請聯系Webflow的客戶支持團隊。
讓您的網站在自定義域名上上線的最後一步是發布網站。一旦您把您的自定義域名添加到您的網站,您應該在發布選單中看到它們。在發布之前,請確保選擇您的自定義域名。
在"發布"下拉選單中選中自定義域名複選框。
重要提示 如果您在已經設置了一個默認域名之後再添加一個新的域名或子域,新的域名或子域將不會出現在發布選單中。要解決這個問題,請打開網站設置 > 發布選項卡 > 自定義域,並點擊默認域旁邊的"使默認"按鈕。然後,將您的網站發布到新的域或子域,並再次設置默認域。
雖然大多數DNS供應商試圖盡可能快地更新您的DNS記錄,但許多因素會影響您的網站在您的自定義域名上出現的時間,包括TTL(上線時間)和互聯網服務提供商。DNS變化可能需要48小時才能在所有地理位置上完全傳播,儘管這通常發生在幾個小時內,所以可能需要等待更長的時間才能使網站"上線"。
您可以仔細檢查您的DNS記錄是否正確,並使用whatsmydns等工具查看傳播狀態。
如果您的域名在48小時後還不能正常工作,請對您的DNS設置進行故障排除,或聯系您的域名提供商的服務臺。如果您的DNS設置是正確的,但您發布的網站仍然遇到問題,請聯系Webflow的客戶支持團隊。
試著輸入根域名(例如,yourdomain.com)作為主機名,而不是@。有些DNS提供商更喜歡這種方法。我們建議您檢查您的DNS提供商的文檔。
雖然您的網站仍然可以使用一個A記錄,但我們強烈建議使用兩個A記錄,以幫助實現負載平衡和冗餘 - 這樣,如果主服務器(其中一個IP)出現故障,將有一個備份服務器為您的網站服務,避免任何停機或中斷。
如果您的DNS提供商不允許您添加一個以上的A記錄,我們建議將您的域名服務器(NS記錄)指向第三方DNS提供商,如Cloudflare,這樣您可以在那裡管理您的DNS記錄。
如果您在已經設置了一個默認的域名後添加一個新的域名或子域,新的域名或子域將不會出現在發布選單中。要解決這個問題,請打開網站設置 > 發布標籤 > 自定義域名,並點擊之前設置為默認的域名旁邊的"使默認"按鈕。然後,將您的網站發布到新的域或子域,並再次設置默認域。
仔細檢查默認域名是否被設置為www子域(例如:www.yourdomain.com)。將根域名設置為默認值,而不調整您的DNS設置,可能會導致意想不到的行為,包括導致 "重定向過多"錯誤的重定向循環,阻止網站訪問者和網站爬蟲到達您的網站。
您可以在一個網站上一次最多添加50個自定義域名,如果您希望使用50個以上的域名,我們建議使用域名轉發系統。
使用多個域名也可以幫助將舊的域名重定向到一個新的域名。將所有的域名(舊的和新的)連接到您的網站,並將新的域名設置為默認域名。這確保所有連接到您的網站的域名都被重定向到新的域名。
設置默認域名有助於避免因網絡上有重復的內容而受到Google的懲罰。此外,不設置默認域名,或將根域名設置為默認域名,可能會導致意想不到的行為,如在某些地理位置出現加載問題,以及由於過度重定向而導致的網站抓取問題。
網站將被發布到所有連接的域和子域,這些域在發布選單中被選中。如果您設置了一個默認域,網站將被發布到該域,而所有其他域將被重定向到該默認URL。
打開發布選單,管理您的網站設計被發布到哪些域。您可以取消選中任何域,以避免向它們發布。
不可能將特定的頁面發布到特定的域或子域中。如果您需要將不同的頁面發布到不同的子域,則需要為每個頁面建立單獨的網站。您還需要為每個網站添加一個單獨的網站計劃,並為每個網站添加特定的自定義域或子域。
2018年11月14日之後創建的網站默認啟用了SSL。如果您的網站是在該日期之前創建的,您可以通過打開網站設置>發布選項卡>高級發布選項來啟用SSL,將啟用SSL切換為"開",然後點擊保存更改。
重要提示 每次在Webflow托管的網站上禁用或啟用SSL時,您都需要更新DNS記錄。更新SSL設置後,請按照上述步驟更新DNS記錄,確保網站正常運行。 高級發布選項包括啟用SSL,最小化HTML、CSS和JS,以及使用安全框架標題等選項。
您可以關閉SSL,但我們建議不要這樣做。不使用SSL的網站可能會被一些瀏覽器貼上"不安全"的標籤,從而使人們不願意訪問您的網站。
為了安全起見,您不能在已啟用用戶的網站上禁用SSL。此外,如果您在電子商務網站上禁用SSL,添加到購物車按鈕和結帳功能將不再工作。
重要提示 每次在Webflow托管的網站上禁用或啟用SSL時,您都需要更新DNS記錄。更新SSL設置後,請按照上述步驟更新DNS記錄,確保網站正常運行。



表單是網絡上最強大的工具之一,無論您是收集電子郵件通訊註冊還是來自潛在客戶的工作諮詢,它都可以讓您有效地捕獲信息。
使用 Webflow,您可以完全自定義和優化表單以滿足您的需求。在本課中:
注意 在導入過程中,代碼會被 "清理",以刪除副文本字段不支持的元素、類和屬性,所以記得在導入後檢查所有的副文本內容。
圖片字段 - 圖片應該作為直接的URL(以圖片文件擴展名結尾的鏈接)添加到CSV中。只有支持的圖像文件類型才會被導入到收藏中。
多圖像字段 - 與單個圖像一樣,圖像組應作為獨立的直接URL(以圖像文件擴展名結尾的鏈接)添加到CSV中。只有被支持的圖像文件類型才會被導入到收藏中。在一個單元格中的每一組圖像URLs應該用分號隔開。(例如,"https://images.unsplash.com/bird1.jpeg; https://images.unsplash.com/bird2.jpeg; https://images.unsplash.com/bird3.jpeg")
視頻字段 - 只有YouTube或Vimeo的URL可以被映射到視頻字段
連結字段 - 任何URL都可以被映射到連結字段上
電子郵件字段 - 只有電子郵件地址可以被映射到電子郵件字段中
電話字段 - 任何支持的電話號碼格式都可以映射到電話字段上
數字字段 - 只有數字可以被映射到這個字段。如果值包含字母,例如單位、符號或逗號,則無法將數字映射到數字字段。
日期/時間字段 - 任何支持的日期和時間格式都可以映射到這個字段。
交換字段 - 您可以將一個列映射到一個交換字段,當其單元格中只有兩個唯一的值時。例如,如果一列只有 "True"和 "False"兩個值,您可以將其導入為一個開關字段類型,並在映射階段指定哪個值表示 "Yes"。
顏色字段 - web顏色格式的任何值(顏色名稱、十六進制代碼、RGBA)都可以映射到這個字段。十六進制代碼必須在前面加上#,例如#4353ff。
選項字段 - 任何列都可以被映射到選項字段。這一列中的所有唯一值將成為這個字段的選項(最多有100個選項)。
文件字段 - 目前您不能將任何列映射到文件字段。您可以在導入所有數據後手動上傳文件。
參考字段 - 您可以映射格式為普通文本的內容--不需要特殊格式。
多參考字段 - 您可以映射其單元格內由分號分隔的內容,就像多圖像字段內容一樣。











































如何將您的網站發布到您的自定義域名上
常見問題和故障排除技巧
您可以從添加面板(A) >元素>表單部分添加表單。
將表單塊拖到畫布上。
Form 塊繼承其父元素的全寬並包含 3 個子元素 :
表單
— 包含所有表單輸入和元素
成功消息
— 表單提交成功時返回的消息
錯誤消息
— 表單提交出現問題時返回的消息
表單的結構
您可以在Form中添加或刪除任何表單元素,例如Input或Checkbox,以根據需要自定義表單。
表單元素
字段標籤不要刪除
— 標籤用於描述表單字段的功能或用途。字段標籤對於表單的可訪問導航至關重要,因此這些標籤很重要。
輸入輸入
—字段用於收集單行數據,例如對問題的單字回复(例如,姓名或電子郵件地址)。
文件上傳文件上傳閱讀有關文件上傳按鈕以及如何自定義它的所有信息
按鈕允許網站訪問者將文件附加到他們的表單提交中。
文本區域文本區域
—字段允許訪問者輸入多行數據,例如冗長的消息。
複選框複選框一個或多個
——最適合用於訪問者可以選擇選項的輸入數據的更多信息。
單選按鈕單選按鈕之一的輸入數據。
—字段最適用於訪問者只能選擇多個選項的更多信息。
選擇選擇
輸入的行為與下拉元素非常相似,您可以在其中添加不同選項的列表供訪問者選擇。您還可以允許多項選擇。的更多信息。
reCAPTCHA
— reCAPTCHA 是一項有助於防止垃圾郵件的 Google 服務。
提交按鈕完整
— 沒有提交按鈕,任何表格都不!單擊此按鈕時,將提交表單中收集的所有數據。
需要知道:
您可以雙擊表單元素(例如,輸入、提交按鈕)來打開其設置。您還可以通過選擇元素並按Enter/Return來訪問元素的設置。
輸入設置
每個表單元素根據其類型具有不同的輸入設置。
名稱名稱
— 所有表單元素都有一個字段。這是您可以識別表單提交中的字段的方式。
必需必需
— 每個表單元素都有選項。選中後,站點訪問者將無法在未填寫此字段的情況下提交表單。
佔位符輸入文本區域佔位符
對於
和字段,是顯示在空輸入字段中的文本,並在您開始在字段中鍵入時被覆蓋。它可以是示例文本或所需信息的描述。您可以從狀態菜單中設置佔位符文本的樣式。
重要提示:
文本類型文本類型輸入
—允許您指定要收集的輸入類型。例如,文本類型的字段:電子郵件將只接受電子郵件地址。電話文本類型將只接受電話號碼。密碼文本類型將隱藏輸入字段中輸入的字符。
AutofocusInput焦點Input字段內),請選中Autofocus
— 如果您希望在頁面加載時接收(即站點訪問者的光標位於Form settings中的選項。當表單元素選中自動對焦時,如果表單落在用戶必須滾動才能看到的頁面部分內,頁面將加載並滾動到該元素。
注意:如果您的頁面自動加載並向下滾動,這可能是因為已在表單中的輸入字段上檢查了自動對焦,該表單位於用戶必須滾動才能看到的頁面部分內。如果您不希望發生這種情況,請確保取消選中表單中所有輸入字段的自動對焦選項。您還需要確保未選中任何隱藏表單字段的自動對焦選項,因為這可能會導致表單提交出現問題。
要了解有關輸入設置的更多信息,請查看我們關於復選框、單選按鈕和選擇輸入的單獨指南。
提交按鈕
Submit 按鈕的設置允許您設置其Button text和Waiting text。
雙擊提交按鈕將打開其設置模式窗口。在這裡,您可以更改 2 個設置:
按鈕文本按鈕文本
— 出現在提交按鈕上的文本。默認是“提交”
等待文本等待文本
— 在單擊提交按鈕後和提交表單之前將替換按鈕文本的文本。默認的是“請稍候……”
要訪問成功和錯誤狀態,請選擇Form塊中的Form並打開Settings (D) > Form settings。在這裡,您可以看到狀態選項。單擊要編輯的狀態。
正常
—站點訪問者與表單交互之前的默認狀態
Success
— 成功提交表單時返回的消息。您可以更改文本並根據需要進行自定義。
錯誤
— 表單提交出現問題時返回的消息。同樣,您可以根據需要自定義錯誤狀態。
專業提示:我們建議包含處於錯誤狀態的電子郵件地址,以防用戶遇到表單問題。
當有人通過您的某個站點提交表單時,提交的數據將被發送到您的表單通知設置中指定的電子郵件- 和/或如果您已將表單設置為收集,則重定向到第三方位置在別處形成數據。如果您完全擁有一個網站(也就是說,它不是客戶的網站),那麼您還可以訪問這些數據並在您的網站設置或編輯器中對其進行管理。
表單通知
您可以在站點設置>表單選項卡下訪問表單通知設置。
在這裡,您可以配置接收數據的方式和位置。了解有關設置表單通知的更多信息。
表單提交
如果您擁有該站點,您還可以在“站點設置” > “表單”選項卡下訪問和管理提交的數據。您可以在此處查看提交內容或將提交內容下載為 CSV 文件。您還可以在編輯器中訪問表單提交。了解有關表單提交以及如何管理表單數據的所有信息。
免責聲明
如果您為通過網站收集個人數據的客戶創建網站,請確保您的客戶了解他們作為個人數據控制者的責任。如果您使用第三方工具(例如 Zapier)將您的 Webflow 表單連接到外部數據源並使用這些集成發送個人數據,請務必查看您作為數據控制者的職責。
如果您的表單無法成功提交,請嘗試以下操作:
如果您在您的網站上啟用了 reCAPTCHA,請確保您網站上的所有站點設置表單
表單都包含 reCAPTCHA 元素。在選項卡中啟用 reCAPTCHA 時,不包含 reCAPTCHA 元素的表單將無法提交。
如果您在表單中隱藏了任何表單字段,請確保未在這些字段的設置中選中 自動對焦。
免費帳戶上的非託管網站(即您沒有有效託管計劃的網站)上的表單提交最多可提交 10 個表單。如果您已達到此限制,則需要升級站點計劃
才能繼續接收表單提交。
重要提示:
如果您的頁面自動加載並向下滾動,這可能是因為已在首屏下方的輸入字段中選中了自動對焦。如果您不希望發生這種情況,請確保取消選中表單中所有輸入字段的自動對焦選項。
編輯器讓您在一個簡單的界面中更新和添加內容,這對不需要設計器的複雜性的客戶或團隊成員來說是非常好的。
在設計器中您可以建立和設計您的網站,而編輯器只允許您和工作區成員編輯和管理內容。憑借其簡化的界面,編輯器為您提供了多種工具來管理一個已發布的網站。
透過訪客編輯權限,您可以邀請您的客戶在不破壞設計的情況下管理他們自己的網站。
本文會提到:
訪問編輯器
剖析編輯器的工具條
在您的Webflow帳戶上設置客戶計費--直接向客戶收費,並在同一界面上計算您的利潤。
在您的Webflow帳戶上設置客戶計費--直接向客戶收費,並在同一界面上計算您的利潤。
我們的免費入門計劃允許您擁有無限的Webflow托管的網站,而無需付費使用Webflow。透過客戶計費,為客戶建立網站的自由職業者和機構可以直接向客戶收費並免費使用Webflow。
您還可以收取額外費用,以支付網站維護或其他可能的費用。我們會把您的稅務信息發送給您,使報稅變得輕而易舉。
這整個過程是自動化的,您的客戶每月或每年都會收到帳單,他們會自動收到他們被收取的金額的收據。我們也會發送扣款郵件,這樣您的客戶就可以保持他們的信用卡是最新的。
我們將設置客戶帳單帳戶和將客戶添加到個人項目的過程,且告訴您如何管理帳戶,並回答一些常見的問題:










管理頁面設置
創建和管理動態內容
查看和發布更改
訪問表單提交
元素的編輯設置
您可以在發布您的網站(無論是到webflow.io暫存子域還是到自定義域)後訪問Webflow編輯器。它允許您直接在頁面上編輯網站的內容,或透過編輯器面板管理頁面和內容。
如果您在Webflow儀表板中或在設計器中設計網站,您可以通過以下方式訪問編輯器。
• 從儀表板的網站選單中
• 從網站設置中的頂部工具條
• 從設計器中的選單
訪客編輯可以透過在瀏覽器地址欄中的網站URL末尾添加/?edit來訪問他們網站的編輯器(例如,yourwebsite.com/?edit)。登錄之後,訪客可以在編輯器模式下訪問他們的網站。
當他們以後回到網站時,他們可能會看到右下角的"編輯網站"按鈕,他們可以點擊它來跳到編輯模式。
讓您的訪客編輯知道,他們需要將他們的瀏覽器設置為接受來自所有第三方的cookies來使用編輯器--否則,他們在試圖登錄編輯器時可能會看到一個錯誤訊息。
Webflow官方支持編輯器在最新版本的Chrome或Safari的常青版本上使用,另外還有2個版本用於不同的更新周期。Webflow還非官方地支持使用所有現代瀏覽器。
• CSS變換3D--由交互式使用 • CSS過渡--被交互使用 • CSS flexbox--被樣式布局面板所使用 • CSS過濾器--由交互使用 • CSS網格--將被樣式布局面板所使用
2022年6月15日,微軟正式終止了對Internet Explorer 11(IE11)的支持。雖然在Webflow中發布的網站使用了現代網絡瀏覽器支持的行業標準功能,但IE11不支持的一些功能在該瀏覽器上可能會出現錯誤的功能。
Webflow在任何情況下都不支持IE9或IE10。
注意 常青的瀏覽器是指能自動更新的瀏覽器,意思是大多數人擁有最新的、自動更新的版本。 如果您在實驗性瀏覽器上使用Webflow時遇到問題,請在Webflow論壇的實驗性瀏覽器類別下報告您的問題。
注意 您可以透過"我的瀏覽器是什麽"來確定您所使用的瀏覽器和操作系統版本。
當您打開編輯器時,您可以在預覽模式或"實時網站"模式下探索網站。要切換到編輯模式,點擊頁面右下方的"編輯網站"按鈕。
當您想在預覽模式下看到網站時,去"回到實時網站"。
如果您、您的工作區成員,或者您的訪客編輯在嘗試登錄編輯器時看到錯誤信息,請嘗試以下修復方法:
• 檢查您的瀏覽器是否接受cookies • 退出編輯器,清除您的瀏覽器的緩存,然後重新登錄 • 通過隱身模式的窗口登錄編輯器 • 嘗試透過一個不同的瀏覽器登錄 • 嘗試向您的內容編輯發送一個新的客人編輯邀請,並要求他們使用隱身窗口來創建他們的新帳戶 • 嘗試刪除或禁用自定義代碼 • 如果這些都不起作用,請聯繫技術支持
注意 如果您的網站上有自定義代碼,自定義代碼可能會影響編輯器。發生這種情況是因為編輯器在發布的網站上進行渲染,嘗試刪除或禁用您的自定義代碼。
編輯器允許多個團隊成員和訪客編輯在同一時間編輯靜態和動態網站內容。如果兩個人同時編輯相同的內容,最後編輯的人"獲勝",所以您仍然要與您的隊友和訪客編輯協調編輯時間。編輯器還提供一個網站活動日誌,這樣您就可以在發布網站之前看到誰編輯了您的網站,以及他們做了哪些編輯。
與編輯器類似,如果您想編輯您的網站的設計,可以在設計器中與團隊成員協作。
當您訪問編輯器時,您會看到實時網站,編輯器工具欄(灰色條)折疊在屏幕的底部。透過這個工具欄,您可以訪問各種編輯器面板來管理頁面設置、動態內容、表單和您的編輯器帳戶。您還可以看到並發布您通過編輯器所做的修改。
編輯器工具欄上有以下標籤和圖標:
• 選單--使用此選單可進入儀表板、網站設置或設計器。這個按鈕有Webflow的標誌。
• 頁面--打開頁面面板,其中列出了網站的靜態頁面和動態集合頁面。在這裡您可以瀏覽一個頁面,點擊查看實時頁面並管理任何頁面的設置。
• 收藏--打開收藏面板,它列出了您所有的集合。點擊一個集合,在工具欄上打開一個新的標籤,打開集合項目的面板,列出該集合中的所有項目。在這裡您可以編輯任何項目或創建新項目。這與設計器中的CMS面板非常相似。
• 表格--打開表格面板,您可以看到和下載網站上提交的表格。
• 帳戶設置(圖標)--打開帳戶設置面板,您可以編輯您的訪客編輯帳戶訊息和上傳個人資料圖片。
• 幫助和支持(圖標)--打開幫助和支持面板,在這裡您可以找到關於使用編輯器的一些常見問題的答案。
• 註銷(圖標)--在確認後將您從編輯器中註銷。
• 回到真實網站(按鈕)--從編輯器模式切換到真實網站模式,這樣您就可以像您的網站訪問者看到的那樣查看您的網站。
• 節省/保存--所有的改變都會自動保存在編輯器中。當您在編輯器中對您的網站進行修改時,您會看到 "保存..."或 "已保存"狀態。
• 更新日誌--這顯示了左下方發布按鈕旁邊的未發布變化的數量。點擊變更日誌可以看到有未發布變更的項目和頁面的列表,您可以看到是哪個訪客編輯或工作區成員做了這些變更。
• 發布(按鈕)--允許您在編輯器中發布您所做的所有修改。
您可以用編輯器在頁面上進行編輯。當您把鼠標懸停在各種元素上時,在可編輯元素的右上方會出現一個"鉛筆"圖標或"圖片"圖標。要編輯任何這些元素,只需點擊該圖標。
注意 一些造型和自定義代碼不會以它們應該出現在發布的網站上的方式顯示。這是您在編輯器中的正常行為。
當懸停在可編輯的文本元素上時,您會看到文本元素周圍有一個淺灰色的輪廓,右上方有一個"鉛筆"圖標。您可以透過點擊進入該方框來編輯文本。
您也可以通過選擇單詞或短語,並從出現的浮動工具欄中選擇格式化。
對於副文本元素,您可以做更多的事情:添加媒體,創建列表,樣式,以及進一步格式化您的文本。
您也可以在網站上直接替換圖片。只要將您的光標懸停在想替換的圖片上,然後點擊"圖片"圖標。這將允許您從電腦中選擇並上傳一個新的圖片。
注意 您在設計器中為一個元素創建的任何視覺樣式,如純色覆蓋、邊框顏色或陰影,將自動適用於您通過編輯器替換的任何圖像或背景圖片。
要編輯一個按鈕元素,將鼠標懸停在按鈕上,點擊右上方出現的設置"齒輪"圖標。
您會看到兩個選項:
• 編輯連結設置
• 編輯文本
在編輯器的頁面面板中,您可以管理重要的頁面設置,如SEO元標題和描述,Open Graph標題和描述,以及Open Graph圖片。您還可以管理靜態頁面的頁面密碼保護設置和收集頁面的RSS訂閱設置。
要訪問一個頁面的設定:
打開編輯器面板中的"頁面"選項卡
將您的鼠標懸停在列表中的一個頁面上
點擊出現的"設置"按鈕
您也可以使用搜索欄按名稱搜索頁面。
注意 點擊頁面而非設置按鈕,將關閉頁面面板並打開相應的頁面。
如果您的網站有收藏,您可以在編輯器中透過收藏標籤訪問它們。集合面板列出了您所有的集合。點擊一個集合,會打開一個新的標籤,標題是該集合的名稱。這個選項卡包含了該集合中的所有集合項目。
您可以透過點擊現有項目來編輯它們,或者點擊"新建"按鈕來創建新項目,並填寫項目的各個字段。
完成輸入內容或更新字段時,您可以選擇:
• 創建一個新項目或保存一個現有項目。它將被分期發布,在您下次發布時在您的網站上上線 • 立即發布您的項目(無需等待下一次全站發布) • 如果您還沒有準備好在網站上發布該項目,可以保存為草稿 • 取消以放棄修改
您可以點擊項目名稱右側的"頁面"圖標來查看該項目收藏的頁面。這將折疊面板,讓您在瀏覽器中看到您目前正在查看的項目的頁面。
要回到收藏項目的列表,請點擊"返回"按鈕。
在"集合面板"中,您可以看到您所有的收集項目和它們的狀態。您可以同時刪除、草稿或存檔幾個項目:
點擊"選擇"按鈕
選擇您要管理的項目
從頂部的工具欄中選擇您想要的操作(刪除、草稿或存檔)
要關閉收藏標籤,請點擊標籤右上方的"關閉"(X)按鈕。
在做完所有這些修改後,您會想查看它們,並確保它們被保存並準備好在點擊發布前發布。
在編輯器中工作時,編輯器面板覆蓋了您的網站的大部分內容。要折疊編輯器面板並查看您的網站,點擊頂部的查看網站按鈕。
在這個視窗中,您可以像平時一樣瀏覽您的網站,並對任何頁面進行修改或查看。
在編輯器中所做的修改不會在實時網站上進行,直到您單獨發布所編輯的項目或按下"發布"按鈕來發布所有的階段性修改。
重要提示 當您從編輯器發布時,您的網站將同時發布到webflow.io的暫存域和自定義域。為了避免這種情況,請從設計器或網站設置中發布。
如果您的網站上有任何表格,編輯器將包括一個表格標籤。在這裡,您可以查看人們提交的表格的一些基本訊息,但它最有用的地方是您可以下載完整的表格數據。在下載的CSV文件中(這種格式適用於所有主要的電子表格應用程序),您將能夠看到所有提交的訊息。
默認情況下,您、工作區成員和訪客編輯可以使用編輯器來編輯實時網站上的所有內容,但您也可以讓訪客編輯無法編輯的元素:
在設計器中打開網站
選擇您想使之不可編輯的元素
轉到元素設置(D)。
取消勾選"合作者可以編輯此元素"
您也可以使用Command + Shift + L (在Mac上)或Control + Shift + L (在Windows上)在一個選定的元素上切換客人編輯。
重要提示 CMS元素總是可以在編輯器中進行編輯。
如果您的Workspace網站有一個CMS、Business或Ecommerce網站計劃,您可以邀請訪客編輯在您的網站上進行合作。除了在編輯器中打開網站、編輯內容和暫存更改之外,訪客編輯還可以添加CMS內容和編輯頁面設置。
訪客編輯也有與工作區成員不同的發布權限。
設置您的客戶計費帳戶
為每個托管項目設置客戶計費
查看客戶計費發票和審查您的收入
取消一個項目的客戶計費
收取您的收入
刪除您的客戶帳單帳戶
在創建了您的客戶計費帳戶後,您可以開始為每個項目向客戶結算。
要創建客戶計費帳戶,您需要在支持的國家之一擁有一個銀行帳戶。
澳大利亞
奧地利
比利時
保加利亞
加拿大
塞浦路斯
捷克共和國
丹麥
愛沙尼亞
芬蘭
法國
德國
希臘
香港
匈牙利
愛爾蘭
意大利
日本
拉脫維亞
立陶宛
盧森堡
馬耳他
危地馬拉
新西蘭
挪威
波蘭
葡萄牙
羅馬尼亞
新加坡
斯洛伐克
斯洛文尼亞
西班牙
瑞典
瑞士
英國
美國
我們與您的銀行建立聯繫,以便我們能夠存入您的收入。只有少數國家的銀行允許我們這樣做。
如果您的國家沒有出現在客戶帳單設置頁面上,您可以查看Stripe Atlas,因為它可以讓任何人在任何地方創建一個互聯網企業。他們透過允許您成立美國公司並快速建立一個美國銀行帳戶來做到這點。
您可以在您的帳戶設置>計費工具中為個人帳戶創建一個客戶計費帳戶,並創建一個客戶計費帳戶。
您可以在每個團隊的"計費工具"頁面(帳戶 > 團隊 > [團隊名稱] > 計費工具)為您的每個團隊帳戶做同樣的事情。
重要提示 在設置您的客戶帳單帳戶之前,請確保您的國家、企業名稱和個人詳細資料是正確的。一旦您的帳戶被驗證,您將無法改變這些訊息。
當您創建了客戶帳單帳戶,您可以在帳戶設置>帳單工具中管理帳戶設置。 點擊Client Billing帳戶旁邊的鉛筆圖標來編輯您的Client Billing帳戶的一些設置。一旦您的信息已被驗證,與您身份有關的字段可能無法編輯。
請務必保存您的更改。您的客戶計費帳戶的狀態將變為 "待驗證"。驗證通常需要2至3天,但您可以透過客戶網站的計費標籤添加客戶。
在您設置了您的客戶計費帳戶後,您現在可以通過項目設置 > 計費 > 客戶計費來為您的任何Webflow網站設置客戶計費。 按照說明創建一個客戶。在這裡,您還可以指定發票的訂製細節,並設定您想賺多少錢。
重要 請確保您在這裡設置的客戶電子郵件地址是有效的和準確的。這可以確保您的客戶收到重要的電子郵件,例如在可能需要客戶行動來完成付款時的關鍵付款授權請求。
通過電子郵件將發票發送給客戶(默認為打開)--將此關閉,以停止向客戶發送發票。 在發票中使用您的公司名稱和電子郵件地址(默認為打開)--關閉此選項,用Webflow的信息取代您的公司訊息。 關閉自定義品牌將把妳的公司信息也從舊發票中刪除。這樣您可以重新下載和重新發送過去的發票給您的客戶。
輸入您想從這個項目的網站計劃中獲得多少利潤,加上其他訊息,如稅收百分比。服務和信用卡帳單描述是必須的。您在信用卡帳單字段中被限制在22個字符,因為信用卡公司在這個字段中只允許26個字符,有些只有22個。
一旦您添加了所有客戶的訊息,您就可以把非品牌的付款連結發給他們,讓他們在一個頁面上添加他們的付款訊息。
把這個連結發給您的客戶,讓他們輸入他們的付款訊息。
這是您的客戶看到的畫面,當客戶訪問您發給他們的付款連結時,他們會看到這個模式。所有字段都是必須的。
在您的客戶添加他們的付款訊息後,所有新的主機費用將直接從他們的信用卡中扣除。如果您把一個正在使用的主機轉移到客戶計費,第一次收費將在您網站的計費周期結束時(30天內)進行。
如果您想更新每月或每年的利潤,您的客戶的電子郵件地址,或訂製發票,您可以隨時回到一個項目的客戶計費設置(項目設置>計費>客戶計費),點擊編輯,並更新您想改變的字段。然後更新客戶,保存您的更動。
然後,更新客戶的詳細資料,以保存您的更動。
如果您擁有專業版或團隊版帳戶,您可以給客戶帳單支付表貼上白標籤。要用您自己的徽標替換付款頁面上的Webflow徽標,您可以在項目設置 > CMS > 編輯器品牌中上傳一個。
在您設置了一個客戶,並且他們添加了他們的付款信息後,您會看到一個可以傳遞給客戶的發票列表。
要查看客戶帳單管理的所有客戶以及您的收入,請前往帳戶 > 帳單工具。
您可以透過刪除客戶來取消您任何一個托管網站的客戶計費,在您的項目的計費標籤上。
⚠️在您刪除一個客戶之前,請注意如果您的客戶已經添加了他們的付款訊息,所有與托管有關的訊息都與客戶綁定。因此,從項目中刪除客戶將立即取消該網站的任何主機訂閱。當托管被取消時,網站將被取消發布,自定義域名和任何合作者將被從項目設置中刪除。
進入項目設置 > 計費 > 客戶計費
編輯客戶計費設置
刪除客戶並確認
在您刪除一個已經添加了付款訊息的客戶後,您需要:
添加一個新的網站計劃
重新添加您的自定義域名並設置一個默認域名
將網站發布到您的自定義域中
重新邀請合作者,如果您有一個CMS或商業主機訂閱的話
在您的帳戶被驗證和您的銀行訊息被設置後,您的網站計劃的收益將按每天--7天的滾動轉帳時間表存入。
因此,假設您使用的是基本主機(15美元/月),而您的網站每月額外收取10美元。平臺費將是0.5美元,我們將把它加到您的客戶的月費總額中(總額為25.5美元)。
在我們從您的客戶那裡收取費用後,我們將把10美元直接存入您的帳戶(減去2.9%的信用卡處理費+0.30美元)。
基本托管=15美元
您指定的利潤=10美元
平臺費=10美元*5%=0.50美元
客戶支付=15美元+10美元+0.50美元=25.50美元
您得到的利潤=10美元-(信用卡處理費)
您收到的收益可能與您的利潤設置不一致,因為要從這個數額中扣除少量費用,以支付信用卡處理費。
信用卡處理費根據您所在的國家而不同,從總費用的3%到3.5%不等。因此,對於25.5美元的總費用(10美元的利潤),您將看到8.96美元的利潤存入妳的銀行帳戶。(假設2.9%+0.30美元的交易費)。
信用卡處理商要求商家(在這種情況下,您,設計師)支付信用卡處理費。
平臺費是我們在您的客戶的托管費中增加的5%的費用,用於支持Webflow客戶計費的改進和維護。這包括開發和發送扣款電子郵件(以追回逾期或失敗的費用)、訂製發票、白標電子郵件、通過SSL的白標支付頁面,以及準備稅務文件。
平臺費用只在設置了客戶帳單的網站上收取,每月或每年有利潤。因此,如果您沒有在客戶的網站上賺取任何利潤,就不會有平臺費。
客戶支付平臺費。我們會在他們的最終收費金額中轉嫁這壹費用。
您可以在創建您的客戶計費帳戶的過程中刪除您的客戶計費帳戶。如果您還沒有添加任何客戶,您也可以刪除該帳戶。允許您刪除客戶計費帳戶的按鈕位於您的帳戶設置>計費工具>客戶計費頁面的底部。
在您設置了客戶後,您不能刪除客戶計費帳戶。
如果選擇了錯誤的國家,請滾動到頁面底部並刪除客戶計費帳戶,重新開始操作。
Webflow客戶端計費帳戶符合強客戶認證(SCA),並支持3D Secure 2,這是一個認證協議,在需要時要求額外的客戶驗證。這些要求於2019年9月14日在歐洲引入,作為第二個支付服務指令(PSD2)的一部分。
如果您的客戶帳單帳戶連接到歐洲經濟區(EEA)的銀行,任何來自EEA國家的客戶將被要求認證他們的付款,以開始支付網站計劃費用。
3D安全2協議將在妳的客戶每次收費時確定SCA認證需求。對於妳的歐洲經濟區客戶的經常性付款,至少需要壹個額外的認證層,但對於他們的任何經常性交易都可能被提示。如果經常性賬單需要額外的認證,我們將向您的客戶發送一封電子郵件,並提供適當的授權說明以完成付款。客戶將有7天時間來授權付款。您,客戶帳單賬戶持有人,也將收到一封電子郵件,通知您客戶的付款未完成。
為了確保您的客戶在需要完成付款的客戶行動時收到關鍵的付款授權請求,您為每個項目設置的客戶電子郵件地址必須準確、活躍,並能被客戶定期訪問,這一點至關重要。
因此,我們強烈建議您在每個項目的"帳單"部分下查看所有客戶的電子郵件地址,以確認其準確性。
了解如何升級和降級您的網站計劃。
本文會提到:
了解一個網站計劃
查看當前的網站計劃
選擇一個網站計劃



































升級一個網站計劃
轉換網站計劃的計費頻率
降級一個網站計劃
查閱網站計劃的發票
將網站計劃轉移到另一個網站
了解定額和退款
注意 只有網站管理員可以管理網站計劃的計費設置。
您想發布到自定義域名的每個單獨的站點都需要它自己的站點計劃(有時被稱為托管計劃)。網站計劃允許您將自定義域名指向您的Webflow網站,這樣您就可以用Webflow進行托管,並將其安全地存儲在亞馬遜網絡服務器上,通過Fastly網絡進行交付。
重要提示 網站計劃與您的工作區計劃分開計費,工作區計劃不提供主機服務。
您可以從網站設置>計費標籤管理任何網站的網站計劃。
為了確保您是在正確的網站計費標籤中:
前往儀表板
找到想管理的網站計劃的網站
點擊計劃名稱連結,打開該網站的賬單選項卡(您會看到您的網站可用的網站計劃選項,或關於您當前的付費網站計劃的詳細訊息)。
點擊網站選項卡,查看非電子商務選項,或點擊電子商務網站選項卡,查看電子商務選項。
注意 為了確保您在工作區查看正確的網站設置,您可以在網站設置的"常規"選項卡中驗證網站的名稱和子域。
您還可以看到當前的付費網站計劃,如果您還沒有升級到付費網站計劃,您將處於免費的入門計劃。
在您的網站設置>計費標籤,您可以升級到一個付費網站計劃。或者如果該網站已經有一個有效的付費網站計劃,您可以升級或降級該計劃。
重要提示 網站計劃的費用是使用與網站所在工作區相關的默認信用卡收取的。
您的網站的需求決定了您選擇的網站計劃。下面是一個簡單的概述,但您可以在我們的定價頁面的網站計劃部分閱讀更多關於每個計劃及其相關功能的訊息,或者可以在您的網站的計費標籤中查看各種網站計劃功能的詳細比較表。
進入網站設置 > 計費標籤
選擇"網站"標籤或"電子商務網站"標籤
向下滾動到計劃選項下面
單擊"查看所有計劃功能"按鈕,顯示詳細的比較表
單擊"隱藏計劃特徵"按鈕來隱藏該表
如果您不需要在自定義域名上托管您的網站,也不需要付費網站計劃提供的更多頁面和功能,您可以使用免費的入門網站計劃,在.webflow.io子域上發布您的網站。免費的階段性計劃允許您的網站有多達1000次的月訪問量,50個CMS項目,和2個靜態頁面。在這個計劃中,您還將擁有有限的CMS管理、表單訂製功能,並可以測試電子商務功能。(您將需要添加一個付費的電子商務計劃,以啟用妳的支付網關和結帳。)
如果您想在一個自定義的域名上托管您的網站,並需要訪問付費網站計劃提供的額外頁面和功能,基本計劃是一個很好的起點。基本網站計劃是專門為不使用任何CMS或電子商務功能的網站準備的(例如,您的網站不需要一個動態部落格、投資組合或商店)。如果您想在將來使用內容管理系統或電子商務功能,可以在以後升級計劃。
如果您的網站使用CMS功能(例如,您的網站有部落格或展示您的作品集等),您將需要一個CMS或商業網站計劃 - 基本網站計劃選項將被禁用。
如果您的網站不需要任何CMS功能,您可以從網站上刪除所有CMS內容和訪客編輯,重新啟用基本網站計劃選項。
如果您的網站使用Webflow的本地電子商務功能,您將需要我們的壹個電子商務計劃來啟用結帳。點擊您網站設置中的帳單標籤中的電子商務網站標籤,選擇一個電子商務計劃。
注意 如果您已經創建了一個網站或購買了一個使用電子商務功能的模板,您並沒有被鎖定在使用電子商務計劃。您可以為網站購買CMS或商業網站計劃,但電子商務結帳將被禁用。
如果您需要一個為您的品牌量身定做的網站計劃,您可以咨詢Webflow企業計劃。
要升級您的網站當前的網站計劃:
檢查您是否在正確的站點計費標籤中
點擊"管理計劃"按鈕,查看所有計劃選項(該按鈕僅在您已擁有付費網站計劃時可見,否則您可以跳到第3步)
切換按月計費或按年計費(按年計費時,您可以以折扣價預付一整年的費用,與按月計費相比,最多可節省20%)。
選擇您想要的網站計劃
如果您有促銷代碼,請添加一個促銷代碼
點擊"立即支付",立即從您的銀行卡上扣除。
專業提示 在確認購買網站計劃之前,請確認:
您正在為正確的網站添加正確的網站計劃
您選擇了適當的計費頻率(每年或每月)。
如果您有促銷代碼,您已經輸入了促銷代碼
正在收取正確的金額
正確的信用卡正在被收取
注意 如果基本網站計劃無法購買,意思是您的網站包含CMS功能,而基本網站計劃不支持這些功能。您需要購買任何支持CMS功能的高級網站計劃。如果您的網站不需要CMS功能,您可以刪除它們以便能夠購買基本網站計劃。
您可以切換網站計劃的計費頻率,而不必降低您目前的計劃等級。 新的計費周期支付的按比例的金額在結帳時可見。
例如,如果您從月度網站計劃切換到年度計劃,您將被記入月度計劃的任何未使用時間,這將減少年度計劃總價格。
如果您從年度網站計劃轉為月度計劃,您會收到年度計劃中未使用時間的帳戶積分。然後在您的信用卡被收取之前,您的帳戶信用將被應用於任何未來的計劃費用。
專業提示 您可以在工作區設置>計費標籤中查看您的總帳戶餘額。
檢查您是否在正確的網站計費標籤中
點擊管理計劃按鈕,查看所有計劃選項
切換到按年計費的開關
點擊網站計劃名稱下的切換到年度
確認您的改變的細節,並按現在支付,立即從您的信用卡中扣除。
從月度網站計劃切換到年度網站計劃時,選擇年度計費頻率並按 "切換到年度"。
檢查您是否在正確的網站計費標籤中
點擊管理計劃按鈕,查看所有計劃選項
切換到按月計費的開關
點擊網站計劃名稱下的切換到月度
確認您的改變的細節,並按現在支付,立即從您的信用卡中扣除。
您可以在任何時候將一個付費網站計劃降級到較低的網站計劃: • 準備降級網站計劃 • 降級到較低的付費網站計劃 • 降級到免費的初級網站計劃
在降級您的網站計劃之前,您可能需要首先為網站降級做準備。這些是可選的步驟,取決於您的網站設置,或您目前是否有一個電子商務網站計劃。
基本網站計劃並不適用於使用CMS功能的網站。如果您想購買一個基本的網站計劃,而您目前的設計有CMS集合或客人編輯:
從妳的設計中刪除所有的CMS功能
打開您的網站設置 > 成員標籤
滾動到訪客編輯部分
刪除所有訪客編輯
在刪除所有的CMS功能後,將可以購買基本網站計劃。
如果您想從電子商務網站計劃降級到非電子商務網站計劃,並且不再需要一個功能性的電子商務商店,您需要禁用結帳:
打開設計器 > 設置 > 電子商務 > 結帳
用切換鍵禁用結帳功能
保存
在禁用結帳後,非電子商務網站計劃將可以購買。
要把您的網站計劃降級到較低的付費計劃:
可選:準備降級您的網站計劃
檢查您是否在正確的網站計費標籤中
單擊"管理計劃"按鈕,查看所有計劃選項
切換按月計費或按年計費
降級到您想要的付費網站計劃
可選:如果有促銷代碼,請添加促銷代碼。
點擊"立即支付",降級到較低的計劃(應付總額將顯示在"立即支付"按鈕上)。
注意 當您把網站計劃降級到一個較低的付費計劃時,結帳模式會顯示在較高計劃中未使用的時間按比例得到的帳戶信用。
將您的付費網站計劃降級為免費的入門網站計劃,將立即刪除您的自定義域名,並將您的網站從其自定義域名和Webflow暫存網站上取消發布。
重要 即使您在付費網站計劃的計費周期內有未使用的時間,也會立即降級為免費的初級網站計劃。在付費網站計劃被降級為初級網站計劃後,您不會自動獲得未使用時間的積分。如果您覺得降級到初級網站計劃是錯誤的,請聯系客戶支持,他們可以評估您是否有資格獲得帳戶積分、促銷代碼或退款。
要把網站計劃降級到較低的付費計劃:
備選:準備降級網站計劃
檢查您是否在正確的網站計費標簽中
單擊"管理計劃"按鈕,查看所有計劃選項
選擇降級為初始計劃
選擇您要降級的原因,並輸入DOWNGRADE來確認(DOWNGRADE必須以大寫字母輸入)。
點擊降級網站計劃,立即取消發布您的網站
重要 降級到免費的Starter網站計劃將立即刪除您的自定義域名,並將您的網站從其自定義域名和Webflow暫存網站上取消發布。
要訪問任何添加了付費網站計劃的網站的發票,請注意以下幾點:
轉到您的工作區儀表板
找到您想查看發票的站點
點擊計劃名稱連結,打開該網站的帳單標籤
向下滾動到 "所有發票 "部分
在所有發票部分,您會看到每張發票的日期、細節和支付的總額,您可以點擊下載PDF。
要訪問具有獨立站點計劃的不同站點的發票,請為不同的站點重複上述步驟。
目前,您不可能使用儀表板界面將站點計劃從一個站點轉移到另一個站點,但這是我們計劃在未來支持的事情。
同時,如果您想把網站計劃從您工作區的一個站點轉移到同一工作區的另一個站點,我們的客戶支持團隊可以為您完成轉移。
請閱讀如何在網站之間轉移主機,以了解哪些網站有資格進行網站計劃的轉移,以及如何以最佳方式向我們的客戶支持團隊傳達您的請求。
Webflow會根據您現有的餘額、信用額度以及您在帳單周期內的剩餘天數,按比例計算計劃變更(付費計劃之間的降級、升級或帳單頻率的切換)。按比例計算的費用和信用額度在結帳時可以看到。
(當前月費÷30)x(帳單期剩余天數)-(新月費÷30)x(帳單期剩餘天數)=按比例計算的總費用或積分 在您改變計劃時,確切的費用或積分可能與這些計算方法略有不同。


DevLink 概述
DevLink 是 Webflow Labs 的一項新功能,它使用戶能夠利用在 Webflow 中構建和維護的組件,以便在與 Webflow 分開的代碼環境中使用。我們從 React.js 開始,以下文檔將把 DevLink 的使用集中在Next.js React 框架上。
📘DevLink 用戶必須同意。
訪問 DevLink
DevLink 目前處於公開測試階段。要訪問 DevLink,請使用您的 Webflow 帳戶電子郵件地址註冊。啟用後,我們會向您發送一封電子郵件。
使用 DevLink 進行設置
在以下說明中,我們將介紹如何設置新的 Next.js 項目,並將其連接到您的 Webflow 項目。
創建您的 Next.js 項目
說明設置新的 Next.js 項目
運行以確保您的項目成功運行npm run dev
連接到本地開發
以下是將您的 Webflow 項目與本地開發環境連接的方法
創建您的 Webflow 項目
創建一個簡單的組件
在畫布上添加一個按鈕
右鍵點擊組件,選擇Create component,將其變成Component
複製您在模式中看到的文件(Safari 用戶需要單擊並選擇)並將其粘貼到 Next.js 項目根目錄中的新文件中.webflowrc.js
將“[YOUR API TOKEN]”佔位符替換為來自您站點的 API 訪問令牌。您可以從 Webflow 儀表板上項目的集成設置頁面
或者,您可以使用環境變量,這樣您就可以將 .webflowrc.js 文件包含到 GitHub 中,而無需以純文本形式存儲令牌
安裝 NPM 模塊
要安裝 Webflow CLI npm 模塊,請在 next.js 項目的根目錄中的終端中運行此命令。
殼
npm i @webflow/webflow-cli
同步你的組件
將您的 Webflow 組件同步到您的項目運行中
殼
npx webflow devlink sync
注意:入門計劃的 API 限制可能會在公開測試期間發生變化。
工作流程
有多種使用 DevLink 的方法。許多人會嘗試將現有的整頁應用程序轉換為通過 DevLink 導出的必要組件。或者,許多人可以採用更“設計系統”的方法,即獨立構建組件,創建可組合組件庫。
對於用戶如何使用 DevLink,我們沒有特定的教學方法。我們希望根據用戶反饋快速迭代並構建最適用於盡可能多的用戶和工作流程的功能。
支持的元素
使用 DevLink 的主要方法是創建一組要帶入 React.js 開發環境的組件。以下是受支持元素的完整列表:
支持的元素
背景視頻
大宗報價
按鈕
列
注意:即使它們受支持,它們目前也可能存在錯誤或僅支持某些設置。如果您遇到任何錯誤,請告訴我們!
不受支持的元素
收藏清單
電子商務元素(購物車、添加到購物車、網絡支付、PayPal)
洛蒂動畫
燈箱
支持託管功能
DevLink 不支持表單提交通知、CMS、電子商務、會員資格和邏輯。
已知的問題
我們將在此處記錄團隊目前正在努力解決的任何已知問題。如果您遇到任何錯誤或有功能請求,請。
特徵
互動
為了在您的 DevLinked 組件中使用 Webflow 交互,您需要用.InteractionsProvider
在 Next.js 中,您可以將其添加到文件中,以便所有頁面都啟用交互(或在舊版本的 Next.js 上)。layout.tsx``_app.tsx
Next.js 13舊版本的 Next.js
// layout.tsx import "@/devlink/global.css"; import { InteractionsProvider, createIX2Engine } from "@/devlink"; export default function RootLayout({ children, }: { children: React.ReactNode; }) { return ( <html lang="en"> <body> <InteractionsProvider createEngine={createIX2Engine}> {children} </InteractionsProvider> </body> </html> ); }
// _app.tsx import "@/devlink/global.css"; import { InteractionsProvider, createIX2Engine } from "@/devlink"; import type { AppProps } from "next/app"; export default function App({ Component, pageProps }: AppProps) { return ( <InteractionsProvider createEngine={createIX2Engine}> <Component {...pageProps} /> </InteractionsProvider> ); }
頁面交互
DevLink 組件支持與頁面觸發器的交互,但有一個警告。由於頁面交互在 Webflow 中的工作方式(即它們鏈接到組件實例所在的特定頁面),DevLink 將僅導出第一個頁面交互。所以如果一個組件在不同的頁面上使用了多個頁面交互,那麼只會導出一個。
造型
全局樣式
為了讓您的組件能夠訪問 Webflow 的全局默認樣式,您需要導入一個 css 文件。在 Next.js 中,您可以將其添加到文件中,以便所有頁面都具有可用的全局樣式(或在舊版本的 Next.js 上)。layout.tsx``_app.tsx
接下來.js舊版本的 Next.js
// layout.tsx import "@/devlink/global.css";
// _app.tsx import "@/devlink/global.css";
注意:只有 Webflow 的_默認_全局樣式包含在. 不會導出任何_自定義_全局樣式(例如,在 上設置的自定義字體)。所有你想應用在你的組件上的樣式都應該直接在組件元素上設置。global.css``Body
CSS 模塊
默認情況下,Webflow 組件使用 css 模塊來防止組件的 css 類與全局樣式衝突。如果你願意,你可以禁用 css 模塊,所有樣式都將在. 您可以通過更新.global.css``cssModules``.webflowrc.js
.webflowrc.js
module.exports = { cssModules: false }
老虎機
Webflow DevLink 中的插槽旨在為用戶提供在組件中組合組件的能力。這是一個常見的 React.js 概念,在大大小小的代碼庫中經常使用。您可以閱讀更多有關插槽在 React.js 中的工作原理的信息。
插槽的 UI 設置將出現在支持插槽的組件的設置選項卡中。您將能夠為插槽設置一個名稱,這很重要,因為在您將其 DevLink 出來後,它將成為 React.js 組件的名稱。
插槽組件屬性
這將變成:
JavaScript
export function Layout({ as: Component = Block, dashboardContent, }) { return ( <Component> {dashboardContent ?? ( // Default content )} </Component> ); }
運行時道具
運行時道具可用於包括 Webflow 未涵蓋的道具,例如事件處理程序或其他任意道具,例如,可以由第三方庫提供的道具。通過向元素添加運行時 props 屬性,DevLink 編譯器將向您的組件添加一個新屬性並將其傳播到分配給它的元素中。
您可以在 DevLink 部分下的設置選項卡中將運行時道具包含到您的組件中。只有某些元素支持運行時道具。
選擇支持的元素後,您可以在設置選項卡中設置 Runtime Props:
Runtime Props 組件屬性
這將變成:
JavaScript
export function ButtonPrimary({ as: Component = Link, buttonProps = {}, }) { return ( <Component button={true} {...buttonProps}> Click me </Component> ); }
從這裡,您可以在 buttonProps 屬性上設置事件處理程序。
可見性設置
DevLink 支持組件可見性屬性。您可以在 Webflow University 中閱讀有關如何使用它們的信息
組件可見性屬性
這將變成:
JavaScript
export function MyComponent({ as: Component = Block, showDescription = false, }) { return ( <Component> {showDescription ? ( <_Builtin.Paragraph> Lorem ipsum dolor site amet, consectetur adipiscing elit. </_Builtin.Paragraph> ) : null} </Component> ); }
類型
所有組件都使用自己的聲明文件導出。使用諸如 VSCode 之類的 IDE,可以實現自動完成和類型安全。(.d.ts)
形式
DevLink 以兩種方式支持 Webflow 表單:
您可以將整個表單導出為單個組件,並將其作為不受控制的 React 表單使用。您將可以訪問與任何 Webflow 發布站點的標準形式相同的一組功能:三個簡單狀態(正常、錯誤和成功)和簡單的 HTML 驗證。我們建議將這種方法用於簡單的表單。
要以這種方式使用表單,請將Runtime Prop添加到表單組件的根元素,並傳遞包含處理函數的 onSubmit prop。考慮以下帶有名為 formProps 的 Runtime Prop 屬性的示例:
NativeFormComponent.tsx
import { NativeFormComponent } from "../devlink"; export function PostsPage() { return ( <NativeFormComponent // Runtime prop formProps={{ /* If an exception is raised by this function, the Error state is automatically rendered. Otherwise, Success state is rendered. */ onSubmit: (e: React.FormEvent<HTMLFormElement>) => { e.preventDefault(); fetch("/posts", { body: new FormData(e.target), method: "POST", }); }, }} /> ); }
高級設置
同步組件的子集
如果您的網站有很多您的 React 應用程序不需要的組件,您可以指定要同步的組件列表。運行命令時,只會下載與您的設置匹配的組件。如果您有以前同步的其他組件,它們將被刪除(基本上整個 devlink 模塊在每個同步命令中都會被覆蓋)。sync
您可以傳遞確切組件名稱的白名單:
.webflowrc.js
module.exports = { components: ["MyComponent1", "MyComponent2"] }
或者正則表達式:
.webflowrc.js
module.exports = { components: "/component/i" }
同步特定組件
您還可以在運行同步命令時將確切的組件名稱列表作為參數傳遞。
殼
npx webflow devlink sync MyComponent1 MyComponent2
當像這樣同步特定組件時,devlink 模塊不會被覆蓋,所有其他組件也不會被刪除。
崩潰報告
當出現問題並且同步命令失敗時,您將在終端中得到提示,並且您將有機會向我們發送崩潰報告。如果您同意堅持您的偏好,所有崩潰報告將自動發送,無需進一步的終端提示。您可以通過在中設置標誌來選擇加入/退出它。allowTelemetry``.webflowrc.js
.webflowrc.js
module.exports = { allowTelemetry: true }
文件擴展名
默認情況下,所有 DevLink 組件文件都使用擴展名。如果你想使用你可以在文件中配置它。.js``.jsx``.webflowrc.js
.webflowrc.js
module.exports = { fileExtensions: { js: "jsx" } }
同樣,您可以配置您的 css 文件擴展名。默認情況下它們是,但您可以將其覆蓋為例如。.css``.less
環境變量
某些 Webflow 元素需要 API 密鑰才能正常運行:
地圖
重新驗證
DevLink 不會導出您在 Webflow 站點上設置的 API 密鑰,因此您需要通過環境變量提供它們。
.env
export DEVLINK_ENV_GOOGLE_MAPS_API_KEY='<your api key>' export DEVLINK_ENV_GOOGLE_RECAPTCHA_API_KEY='<your api key>'
如果您已經在項目中設置了這些鍵並且不想複製它們或重命名它們,您還可以在文件中提供映射。.webflowrc.js
.webflowrc.js
module.exports = { envVariables: { "GOOGLE_MAPS_API_KEY": "MY_GOOGLE_MAPS_API_KEY", "GOOGLE_RECAPTCHA_API_KEY": "MY_RECAPTCHA_API_KEY" } }
支持的框架
目前 DevLink 僅支持 React,所需的最低版本為 v16.8.0(儘管我們建議使用 v18 以獲得更好的性能)。
DevLink 組件在 Next.js 上開箱即用。在 v13 Next.js 中引入了服務器組件的使用,但是所有 DevLink 組件都是客戶端組件並使用“使用客戶端”指令。
默認情況下,Vite 不允許在 .js 文件中使用 JSX 語法,因此我們建議將文件擴展名配置為. 此外,如果您默認使用,它會將您的項目配置為使用 ES 模塊,因此您應該更改文件以使用語法或使用擴展名。jsx``.webflowrc``create-vite``.webflowrc``export default { ... }``.cjs
.webflowrc.js.webflowrc.cjs文件
export default { fileExtensions: { js: "jsx" } }
module.exports = { fileExtensions: { js: "jsx" } }
創建反應應用程序
默認情況下,Create React App 不支持文件夾外的相對導入,因此我們建議將您的 DevLink 組件移動到文件夾內。/src``/src
.webflowrc.js
module.exports = { rootDir: "./src/devlink", }
此外,默認規則不適用於 DevLink 組件,因此您可能希望通過添加和添加到文件來禁用整個文件夾的 eslint。eslint``/devlink``./src/devlink/**``.eslintignore``EXTEND_ESLINT=true``.env












您應該在“組件”菜單中看到該組件
在“組件”菜單中單擊“導出組件”按鈕以打開 Devlink 配置
.webflowrc.js
module.exports = { authToken: process.env.WF_AUTH_TOKEN }
.env
export WF_AUTH_TOKEN="[YOUR API KEY]"
保存文件
容器
分區塊
落下
強調
圖注
數字
表單塊
表單按鈕
表單複選框
表單文件上傳
表單標籤
表單單選按鈕
形成 reCAPTCHA
表單選擇
表單輸入
表單文本區
網格
標題
網頁嵌入
圖標
圖像
鏈接塊
列表
項目清單
地圖
導航欄
段落
富文本
搜索
部分
滑塊
下標
上標
選項卡
文字鏈接
推特
視頻
Youtube 視頻
除了將整個表單導出為單個組件之外,您還可以將其拆分為幾個可重用的組件,並更好地控制狀態、驗證和提交。為了達到這樣的結果,有必要使用前面提到的幾個 DevLink 功能(Runtime Props、Slots 和 Visibility Props)。對於復雜和高度交互的表單,建議使用此方法。
讓我們看一個例子,使用這個庫:react-hook-form
登錄表單.tsx
import { Controller, useForm } from "react-hook-form"; import { yupResolver } from "@hookform/resolvers/yup"; import * as yup from "yup"; import { Input, Button, FormWrapper } from "../devlink"; // Define custom schema for validation const schema = yup .object({ email: yup.string().email().required(), password: yup.string().min(8).required(), }) .required(); export function LoginForm() { const { handleSubmit, control, formState: { errors }, } = useForm({ resolver: yupResolver(schema), }); return ( // We can use the native HTML form element now that our state is controlled <form onSubmit={handleSubmit((data) => { try { await fetch("/login", { body: data, method: "POST", }); alert("Success!"); } catch (err) { alert("Error!"); } })} > <FormWrapper // Slot formBody={ <> <Controller name="email" control={control} render={({ field }) => ( <Input // Text prop label="Email" // Visibility prop isError={!!errors.email} // Text prop helperMessage={errors.email?.message} // Runtime prop inputProps={{ ...field, placeholder: "Your email", type: "email", "aria-invalid": errors.email ? "true" : "false", }} /> )} /> <Controller name="password" control={control} render={({ field }) => ( <Input label="Password" isError={!!errors.password} helperMessage={errors.password?.message} inputProps={{ ...field, placeholder: "Your password", type: "password", "aria-invalid": errors.password ? "true" : "false", }} /> )} /> <Button /> </> } /> </form> ); }














升級、降級、添加隊友與您在工作區計劃中合作或刪除一個工作區。
工作區讓您可以選擇自己設計或創建一個共享空間,在那裡您可以與您的隊友、客戶、承包商或其他與您一起在Webflow中工作的人一起工作。
本文會提到:
如何創建工作區
如何編輯工作區設置
如何升級工作區計劃
如何切換工作區計劃的計費頻率
如何降級工作區計劃
如何在工作區計劃中添加和刪除席位
如何添加和刪除工作區成員
如何訪問工作區計劃的帳單細節
如何刪除工作區
如何理解定額和退款
當您註冊Webflow時,您將獲得免費的初始工作區。您是該工作區的唯一成員和所有者,可以在其中創建最多兩個未托管的網站。
注意 每個帳戶只能有一個初始工作區。
想在工作區中添加隊友,獲得角色和權限控制的權限,導出妳的代碼,以及解鎖更多的非托管網站,您需要將您的工作區升級到核心或成長計劃。關於每個工作區計劃包含哪些功能的詳細信息,請參考定價頁面。
您可能想為妳的個人工作保留您的初始工作區,但創建一個新的、額外的工作區,以便在與隊友協作時使用。您可以透過兩種不同的方式創建一個新的工作區。
從"工作空間"下拉選單中創建新的工作空間
從"工作空間"概覽頁面中創建新的工作空間
打開儀表板
懸停在儀表板左上方的工作區下拉菜單上
選擇"創建工作區"
給您的工作區起個名字,然後按"創建您的工作區"
注意 按年定價使您能夠以優惠的價格預先支付計劃的費用。與按月支付相比,提前支付計劃可節省高達32%的費用。
在成功購買新工作區後,您將被帶到新工作區的儀表板。
打開儀表板
點擊儀表盤右上方的"帳戶"下拉選單
選擇工作區
按"創建工作區"
按照上文"從工作空間下拉選單中創建新的工作空間"中概述的步驟4至9進行操作。
在您創建了一個新的工作空間之後,您可以在帳戶中的任何一個工作空間之間進行切換,以便快速查看每個工作空間中包含的網站,並訪問該工作空間的設置。
打開儀表板
懸停在儀表板左上方的工作區下拉選單上
選擇想訪問的工作區
您可以透過以下兩種方式訪問您的工作區設置:
從儀表板訪問您的工作區設置
從"工作空間"概覽頁面中訪問您的工作空間設置
打開儀表板
檢查是否在正確的工作區中
按"齒輪"圖標打開您的工作區設置
工作區概覽頁面是一個快速了解您所屬的所有工作區的好方法。
打開儀表板
點擊儀表盤右上方的"帳戶"下拉選單
選擇工作空間
點擊您的任何工作空間的名稱
您的工作區設置允許您在5個標籤中查看和編輯訊息:
工作區選項卡
成員選項卡
帳單選項卡
整合選項卡
默認情況下,工作區設置會打開到工作區標籤。您可以改變工作區的名稱,上傳新的圖片來取代默認的工作區圖標,或者刪除工作區。
打開工作區設置後,選擇"成員"選項卡,查看工作區中的成員數量以及他們所占的席位。您還可以添加和刪除成員,如果您的工作區是在核心或成長工作區計劃中,您可以改變成員的工作區級別權限。
打開工作區設置後,選擇"帳單"選項卡來管理所有與帳單有關的細節。該選項卡中的各部分允許您:
查看工作區計費細節
查看網站計劃的訂閱摘要
在工作區中快速添加網站計劃到一個網站上
查看開票設置
注意 帳單訊息只對Workspace所有者和Workspace管理員可用。
您可以在工作區計費部分快速查看妳正在使用的工作區計劃的費用和計費頻率,以及工作區的座位數。如果需要更新您的計劃,可以選擇升級或降級,或者切換其計費頻率。
您還可以在文件中添加一張卡作為您的支付方式,查看它,更新它,並刪除它。
注意 您存檔的付款方式用於支付屬於您工作區的所有訂閱--這包括工作區計劃和網站計劃。
注意 網站計劃訂閱與您的工作區計劃訂閱是分開開具發票的。只有當您的網站上有活動的網站計劃時,網站計劃訂閱摘要部分才會出現。
向下滾動到站點計劃訂閱摘要部分,以獲得您在工作區中支付的每個站點計劃的概述。每個站點計劃訂閱的信息包括:
網站名稱 - 點擊它可以訪問該特定網站的計費設置和與該網站有關的所有發票的列表
計劃名稱 - 活動網站計劃的名稱
價格/頻率 - 您要支付多少錢,何時支付(每月或每年)
帳單開始和結束日期 - 計劃的續訂日期和將到期的日期
向下滾動到為您的某個站點添加站點計劃的部分。(如果您的工作區裡有沒有付費網站計劃的網站,就會出現這個部分)
要快速添加主機到您的網站:
點擊"選擇站點"下拉選單,選擇想添加站點計劃的站點
按"轉到站點",立即打開站點的帳單標籤
您可以在"帳單"選項卡中為網站購買一個網站計劃。
向下滾動到"發票設置"部分,以更新您的所有Workspace採購的發票設置,包括網站計劃。(只有當您的文件中有付款方式時,該部分才會出現。)
添加一個可以發送發票和收據的帳單電子郵件。
注意 如果沒有添加帳單電子郵件,發票和收據將被發送到工作區所有者存檔的電子郵件地址。 更新您的公司帳單資料,包括您希望出現在發票上的公司訊息(例如,地址、PO號碼等)。
選擇是否在付款失敗時收到短信通知。如果打開這個功能,您可以輸入電話號碼,就會收到短信讓您知道帳單問題。
向下滾動到附加帳單訊息部分,以更新您的增值稅號碼和檢查您的銷售稅豁免狀態。閱讀更多關於增值稅號碼和銷售稅豁免狀態的信息。
注意 只有當您的帳單地址在一個支持VAT ID的國家,VAT號碼字段才會出現。
向下滾動到餘額部分,查看帳戶和批量托管的可用餘額。
例如,如果您購買了年度計劃,並在年度計劃完成其計費周期之前降級為月度計劃,您可能有一個正的帳戶餘額。年度計劃中未使用的時間將作為信用額度應用到妳的帳戶中,或者說是一個正的余額。
當為一個計劃付款時,Webflow將在使用您的有效卡之前使用任何可用的正數餘額。
注意 帳戶餘額不應用於模板購買。
向下滾動到"所有發票"部分,這裡列出了您所有的工作區和網站計劃的發票。默認情況下,您的10張最近的發票是可見的,您可以按"顯示更多"來查看其他更早的發票。每張發票的訊息包括:
發票日期 - 發票開具日期
發票細節--發票是什麽?
收費總額 - 您支付了多少錢(或被記入貸方)
發票 - 單擊"下載PDF"以下載發票
注意 模板發票不包括在所有發票部分,您可以在工作區設置的模板標籤中找到您採購和發票模板
向下滾動到"下一次帳單摘要"部分,查看您下一次網站計劃或工作區計劃付款的詳情。您會看到有關日期和發票號碼、發票項目、任何將應用於您的總額的可用信貸以及發票總額的訊息。發票的開票日期還顯示了距離下一次付款嘗試的天數。
打開工作區設置後,選擇"集成"選項卡,在以下部分管理您的第三方集成:
Adobe字體
授權應用程序(例如,Zapier、Jetboost等)。
工作空間應用程序(例如,您創建的註冊應用程序)。
打開您的工作區設置後,選擇模板選項卡,查看您購買的Webflow模板的列表。您可以看到每個模板的購買價格,並可以下載每個模板的發票。您還可以瀏覽Webflow的模板市場。
根據目前擁有的計劃類型,可以將您目前的工作空間計劃升級為不同的計劃:
將免費的入門工作空間計劃升級為付費工作空間計劃
升級現有的付費工作空間計劃
注意 按年定價使您能夠以折扣價預先支付一個計劃。與按月支付相比,提前支付計劃可以節省32%的費用。
打開您的儀表板
從儀表盤左上方的工作區下拉選單中選擇妳的免費初始工作區
按下"齒輪"圖標,打開工作區設置
選擇"計費"選項卡
注意 如果您想為自己保留免費的入門工作區計劃,但為隊友協作添加壹個新的付費工作區計劃,請按照如何創建新工作區的步驟進行操作。
打開儀表板
從儀表板左上方的工作區下拉選單中選擇您的工作區
按下"齒輪"圖標,打開工作空間設置
選擇"計費"選項卡
您可以切換您的Workspace計劃的計費頻率,而不需要取消妳當前的計劃。妳為新的計費周期所支付的按比例的金額在結賬時是可見的。
例如,如果您從每月的核心工作區計劃轉換為每年的計劃,您將被記入每月計劃中未使用的時間,這將減少每年計劃的總價格。
如果從年度工作區計劃轉換為月度計劃,您將收到年度計劃中未使用時間的帳戶積分。在信用卡被收款之前,您的帳戶信用將被應用於未來的任何計劃費用。
檢查您是否在正確的工作區中
按"齒輪"圖標,打開妳的工作區設置
選擇"計費"標籤
在工作區計費部分按"更新您的工作區"
檢查您是否在正確的工作區中
按"齒輪"圖標,打開工作區設置
選擇"計費"標籤
在工作區計費部分按 "更新您的工作區"
您可以選擇降級工作空間計劃:
降級到核心工作區計劃
降級到初始工作區計劃
檢查您是否在正確的工作區
按"齒輪"圖標打開您的工作區設置
選擇"計費"選項卡
在工作區計費部分按"更新您的工作區"
注意 每個用戶只允許有一個初始工作區。如果妳想把付費工作區計劃降級為初級工作區,並且已經有1個初級工作區存在,妳需要在降級之前刪除現有的初級工作區。
檢查您所處的工作區是否正確
按下"齒輪"圖標,打開工作區設置
選擇"計費"標籤
在工作區計費部分按"更新您的工作區"
座位是指在您的工作區中由一個團隊成員擔任的位置。您可以從工作區計劃中添加和刪除座位,以創建大小靈活、適合您獨特需求的協作空間:
在工作區計劃中增加座位
從工作區計劃中刪除座位
注意 默認情況下,起步工作區計劃只包含妳這個工作區所有者的1個席位。您需要升級到一個付費的工作區計劃,以便能夠增加1個以上的席位。或者您可以為個人工作保留初始工作區,但創建一個新的、額外的付費工作區,以便在與隊友協作時使用。
在核心計劃中,最多可以增加3個席位,而在成長計劃中最多可以增加9個席位。企業計劃提供一個自定義的席位數量。
當您加入了核心工作區計劃或成長工作區計劃,您就可以調整該計劃中的席位數量:
檢查您是否在正確的工作區
按"齒輪"圖標,打開工作區設置
選擇"成員"標籤
點擊您當前計劃中的會員列表下的"管理您的席位"
默認情況下,所有的工作空間都要求至少有1個席位給您,即工作空間所有者。
要從核心工作區或成長工作區計劃中刪除席位。
檢查您是否在正確的工作區中
按"齒輪"圖標,打開工作區設置
選擇"成員"選項卡
點擊您當前計劃中的成員列表下的"管理您的席位"
團隊成員填補工作區的可用席位。您可以添加新成員來填補空缺席位,也可以刪除成員來為新邀請的成員重新開放席位:
向工作區添加成員
從工作區移除成員
如果您的工作區計劃中有空閒席位,您可以邀請新成員來填補這些席位。 如果沒有可用的席位,您會被提示升級您的工作區計劃以增加更多的席位。
要邀請新成員來填補工作區中的空位:
檢查您是否在正確的工作區中
按"齒輪"圖標,打開您的工作區設置
選擇"成員"標籤
點擊"邀請成員"
該成員將收到一封電子郵件,通知他們您已經邀請他們加入您的工作區。在您的工作區設置的"成員 "選項卡中,新成員有"待邀請"的狀態,該狀態將一直有效,直到該成員接受您的邀請。
在該成員接受您的邀請之前,您也可以選擇取消邀請或重新發送。點擊會員的待定邀請狀態右側的選單,選擇取消或重新發送。
在您將成員添加到工作區後,您可以在工作區中管理他們的角色和權限。 如果您採用的是增長計劃,除了工作區的角色和權限,您還可以逐個站點地管理他們的站點級權限。
從工作區中刪除成員並不會同時減少您的計劃中的席位數量。如果想在刪除成員後也刪除空位,請從工作區計劃中刪除席位。
要從工作區中刪除成員:
檢查您是否在正確的工作區
按"齒輪"圖標,打開您的工作區設置
選擇"成員"標籤
點擊成員角色右邊的選單圖示
現在您有一個空位,可以邀請一個新成員來填補這個空位,如果您不再需要這個空位,也可以刪除這個空位。
重要 只有工作區的所有者可以申請刪除工作區,您無法恢復被刪除的工作區,一旦被刪除,它就會永遠消失。
Webflow會根據您的現有餘額、信用額度以及您在計費周期內的剩餘天數,按比例計算計劃變更(降級、升級或計費頻率轉換)。您的按比例計算的費用和積分在結帳時可以看到。
如果您想對計劃做任何改變,您可以透過以下公式確定您的按比例收費的估計值:
(目前的月費÷30)×(賬單期剩餘天數)-(新的月費÷30)×(帳單期剩餘天數)=按比例計算的總費用或積分
在您改變計劃時,確切的費用或積分可能與這些計算方法略有不同。
注意 Webflow一般不提供退款(請參考服務條款第9條),而且我們不會為取消的工作空間計劃的未使用時間自動發放帳戶積分。然而,我們理解錯誤有時會發生。如果您覺得自己錯誤地取消了工作空間計劃,請聯繫客服,他們可以評估您是否有資格獲得帳戶積分、促銷代碼或退款。



選擇"按月計費"或"按年計費"
添加適合您需求的工作區計劃
選擇座位數(您可以隨時添加或刪除座位)
添加您的付款訊息
(可選)如果有促銷代碼,請輸入促銷代碼
為您的計劃付款
模板選項卡
查看額外的計費訊息
查看帳戶餘額
查看工作區和網站計劃的所有發票
查看下一個帳單的摘要
最新發票 - 點擊下載PDF,下載該網站計劃的最新發票
切換到按月計費或按年計費
按下您想購買的計劃的"升級"按鈕
選擇座位數(您可以隨時增加或刪除座位數)
添加付款訊息
(可選)如果有促銷代碼,請輸入促銷代碼
為您的計劃付款
在工作區計費部分按"更新您的工作區"
切換到按月計費或按年計費
按下想購買的計劃的"升級"按鈕
選擇座位數(您可以隨時增加或刪除座位數)
添加付款訊息
(可選)如果有促銷代碼,請輸入促銷代碼
為您的計劃付款
勾選"按年計費"以顯示年度計劃定價
在您當前的工作區計劃下按"切換到年度"
為您的計劃付款
勾選"按月計費 "以顯示月度計劃定價
在當前的工作區計劃下按"切換到月度"
為您的計劃付款
選擇"按月計費"或"按年計費"
在核心工作區計劃下按"降級為核心"
調整座位數,以適應新計劃的限制(在降級之前,可能會提示您刪除團隊成員和待定成員的邀請)
刪除任何不符合新計劃限制的未托管網站(例如,在核心計劃中最多可以有10個)
添加您的付款訊息
(可選)如果您有促銷代碼,請輸入促銷代碼
點擊"立即支付",降級到較低的計劃(您的付款總額將顯示在"立即支付"按鈕上)
在起步工作區計劃下按"降級為起步者"
調整座位數,以適應新計劃的限制(在降級之前,可能會提示您刪除團隊成員和待定成員邀請)
刪除任何不適合您的新計劃限制的未托管網站(例如在入門計劃中最多可以有2個)
選擇要降級的原因,然後用大寫字母輸入"取消"
點擊"降級計劃 "來確認
在結帳模式中增加您的計劃中的席位數(如果您需要的席位數超過當前計劃的限制,您將被提示升級到更高的計劃)
點擊 "立即支付",將席位添加到您的計劃中(應付總額將顯示在"立即支付"按鈕上)
在結帳模式中減少您的計劃中的席位數(如果減少的席位數少於工作區中的團隊成員數,您會被提示從計劃中刪除活躍的團隊成員)
點擊"立即支付"來確定您的計劃中的新座位數(應付總額將顯示在 "立即支付 "按鈕上)
輸入成員的電子郵件地址並選擇他們的角色
邀請他們進入您的工作區
選擇"從工作區移除"
輸入REMOVE以確認

































網域 = 代表你的品牌
網域名稱 (Domain Name) 價值其實可以相當高昂。目前所公開的網域最高拍賣紀錄是 Carinsurance.com 創下的 4970 萬美金。有人在2010的時候用這個天價將此域名買下來。因此,選擇的時候就需要特別的小心。因為網域正代表你經營的品牌,正如公司名稱,一旦建立起來,再換名字就有些麻煩。選取網域名稱的好壞對未來網站經營會帶來不少影響,除了品牌形像外,還要容易在Google等搜尋引擎上被找到。
四個選購網域的注意事項
短的域名容易在電腦上輸入,同時也容易被記住。(一般長度都是在14個英文字母以內)
網域名稱要有創意,因為要當作品牌來經營
避免使用連字元號 「-」: 連字元號/橫線 打斷域名的連貫性,因為網址記憶起來不方便
選擇合適的網域結尾 – 網址結尾的選擇種類也非常的多,一般常見的網域結尾如 “.com”, ” .net” 或者是 “.org”. 或是偏向地域性的如 “.hk”, “.uk” 。不過,建議購買的首選是 “.com”。
網域名稱 在何處註冊購買?
以下我們一些供應商提議:
– 是目前全球最大的網域註冊商,有專屬的中文官網和客服。
– 市面上最佳的網域名稱註冊商之一,提供幾乎所有的頂級域名。
在網頁設計的領域中,.COM及.COM.TW並不會影響什麼,只差在這兩個的價格上有差,一般.COM一年的價格會落在500~800元間,.COM.TW則是800~1000元間。
基本上是看個人喜好而選擇,依 tenten.co 的觀點來說,若您是做純內銷市場的就申請.COM.TW,若您有在做外銷,就申請.COM會比較合宜。
國際網域 (為無申請條件限制):
.edu: 教育機構
.int: 國際組織
.gov: 政府機關
.com: 商業組織
.net: 網路技術公司或機構
.org: 非營利組織
* 價格以 新台幣 (NTD) 計算、價格包含 5% 營業稅金
$1,410
$2,265
$4,215
.net
$500
$955
$1,410
$2,265
$4,215
.org
$500
$955
$1,425
$2,375
$4,500
.info
$760
$1,520
$2,100
$3,500
$7,000
.biz
$500
$1,000
$1,500
$2,500
$5,000
.name
$500
$955
$1,410
$2,265
$4,215
.asia
$760
$1,520
$2,280
$3,800
$7,600
.us
$500
$955
$1,410
$2,265
$4,215
.cc
$1,200
$2,300
$3,400
$5,550
$10,700
.jp
$3,000
x
x
x
x
.ai
x
優惠
$8,600
$7,800
x
x
優惠
$43,000
$39,000
台灣網域
網域類型
一年
二年
三年
五年
十年
.tw
$760
$1,520
$2,280
$3,800
$7,600
.com.tw
$760
$1,520
$2,280
$3,800
$7,600
.net.tw
$760
$1,520
$2,280
$3,800
$7,600
.org.tw
$760
$1,520
$2,280
$3,800
$7,600
.club.tw
$760
$1,520
$2,280
$3,800
$7,600
.ebiz.tw
$760
$1,520
$2,280
$3,800
$7,600
.idv.tw
$450
$900
$1,350
$2,250
$4,500
.中文.台灣
$760
$1,520
$2,280
$3,800
$7,600
.中文.tw
$760
$1,520
$2,280
$3,800
$7,600
中國網域
網域類型
一年
二年
三年
五年
十年
.cn
$2,000
$3,600
$5,400
$8,500
$16,000
.com.cn
$2,000
$3,600
$5,400
$8,500
$16,000
.org.cn
$2,000
$3,600
$5,400
$8,500
$16,000
.net.cn
$2,000
$3,600
$5,400
$8,500
$16,000
.中文.cn
$2,000
$3,600
$5,400
$8,500
$16,000
東南亞網域
網域類型
一年
二年
三年
五年
十年
.id
$3,000
$6,000
$9,000
$15,000
$30,000
.co.id
$3,000
$6,000
$9,000
$15,000
$30,000
.la
$2,000
$4,000
$6,000
$10,000
$20,000
.my
$1,800
$3,600
$5,400
$9,000
x
.com.my
$1,800
$3,600
$5,400
$9,000
x
.com.ph
$3,000
$6,000
$9,000
$15,000
$30,000
.net.ph
$3,000
$6,000
$9,000
$15,000
$30,000
.ph
$3,000
$6,000
$9,000
$15,000
$30,000
.sg
$1,500
$3,000
x
x
x
.com.sg
$1,500
$3,000
x
x
x
.net.sg
$1,500
$3,000
x
x
x
.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.biz.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.com.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.health.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.info.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.int.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.name.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.net.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.pro.vn
$4,500
$9,000
$13,500
$22,500
$45,000
.co.th
$4,000
$8,000
$12,000
$20,000
$40,000
網域類型
一年
二年
三年
五年
十年
.com
$500
$955
