Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
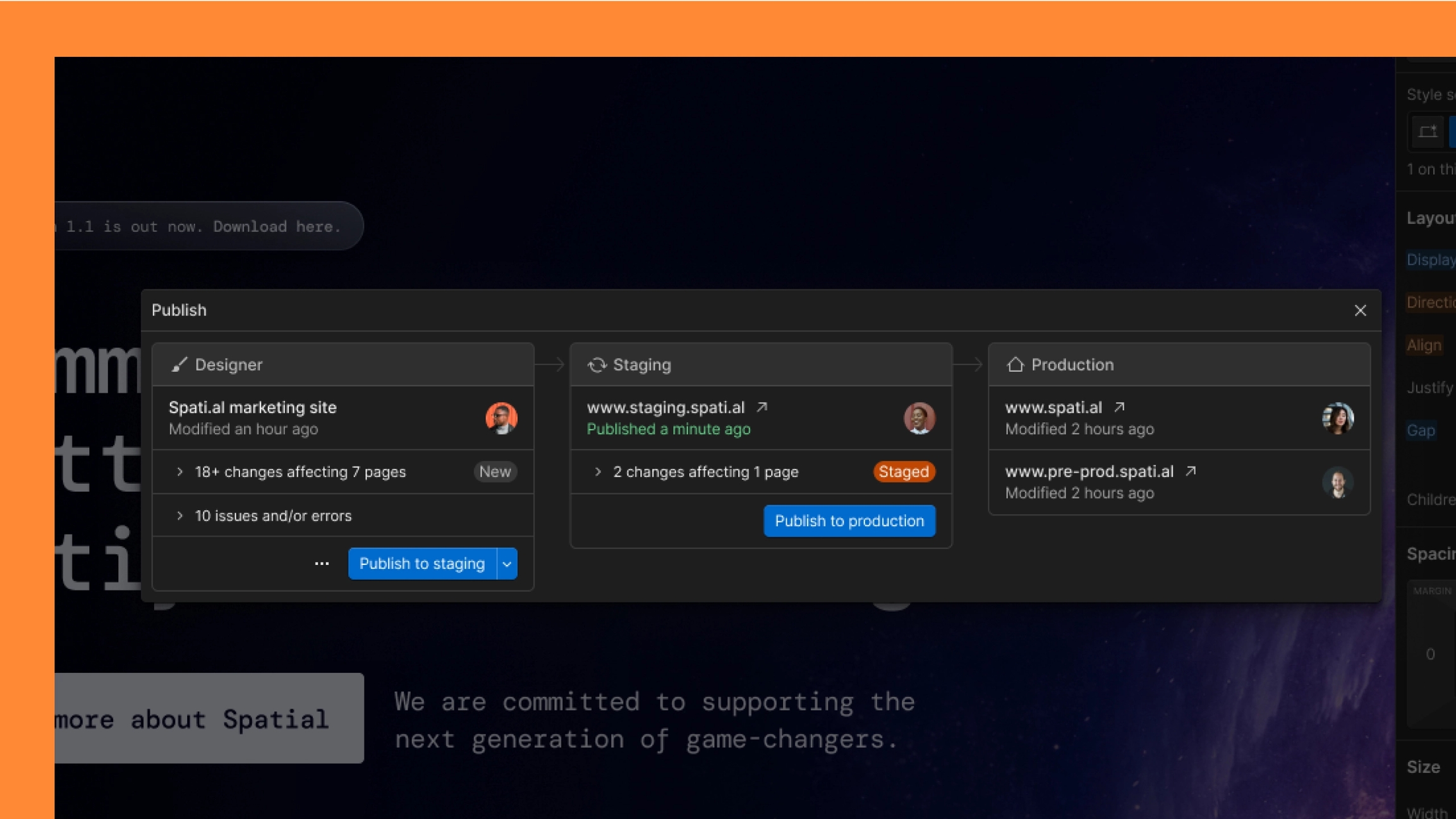
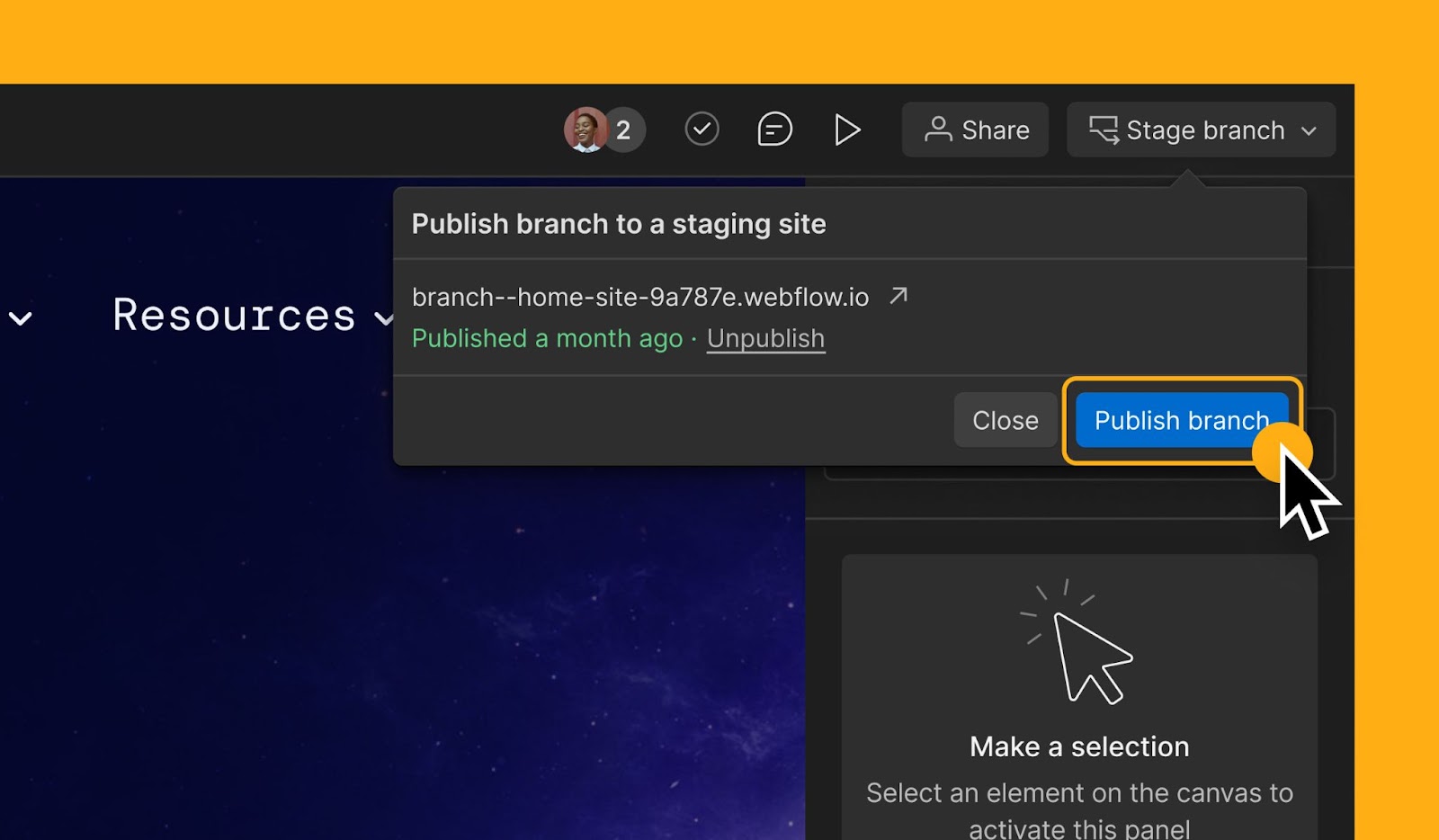
發現 Webflow 的最新 CMS 草稿和發布改進:安全草稿更新、共享預覽以及輕鬆發布單一專案。
我們很高興地宣布對 CMS 工作流程進行一系列改進,旨在為您提供更大的靈活性、清晰度和對 Webflow 中創建、編輯和發佈內容的控制。
正如我們今年在 Webflow 會議上預覽的那樣,您現在可以保存對現有已發布CMS 專案的草稿更改,使它們保持在進行中狀態,直到您準備好發佈為止,從而消除了任何更新無意中上線的風險。此外,您現在可以將單一 CMS 專案發佈到所有網域,而無需發佈整個網站。
什麼是新的?
對任何已發布 CMS 專案的編輯都將保存在新的「草稿變更」狀態中,而不會影響您的即時內容。您的變更將保持此狀態,直到您準備好發佈為止。
現在支援無限制地將單一 CMS 專案發佈到所有網域 - 即使在資料架構、網站設計或暫存網域已變更的情況下也是如此。
現在可以直接從 CMS 專案視圖存取 CMS 專案預覽鏈接,從而更輕鬆地與外部利害關係人共享和審查。
作為此版本的一部分,我們也對 CMS 專案狀態進行了一些更新:
CMS 範本頁面現在在頂部導覽中包含項目的狀態 - 並且可單擊,因此您可以直接從視覺畫布快速更新 CMS 專案狀態。
“發布階段”已重新命名為“排隊發布”,其功能相同 - 標記要包含在下一個網站發布中的項目。
「草稿變更」是對已儲存但不即時的已發佈項目進行編輯的新狀態。
這些 CMS 草稿和發布改進現在可用於所有工作區和網站計劃。要了解有關 CMS 專案發布工作流程更改的更多信息,請訪問我們的幫助中心。
使用我們的 CMS API 的開發人員可以在beta 命名空間端點中找到這些更改,並在API 文件中查看與新的「草稿更改」專案狀態相關的細微更新。開發人員可以透過 Beta API 測試這些更新,預計將於 2025 年初進行更廣泛的推廣。
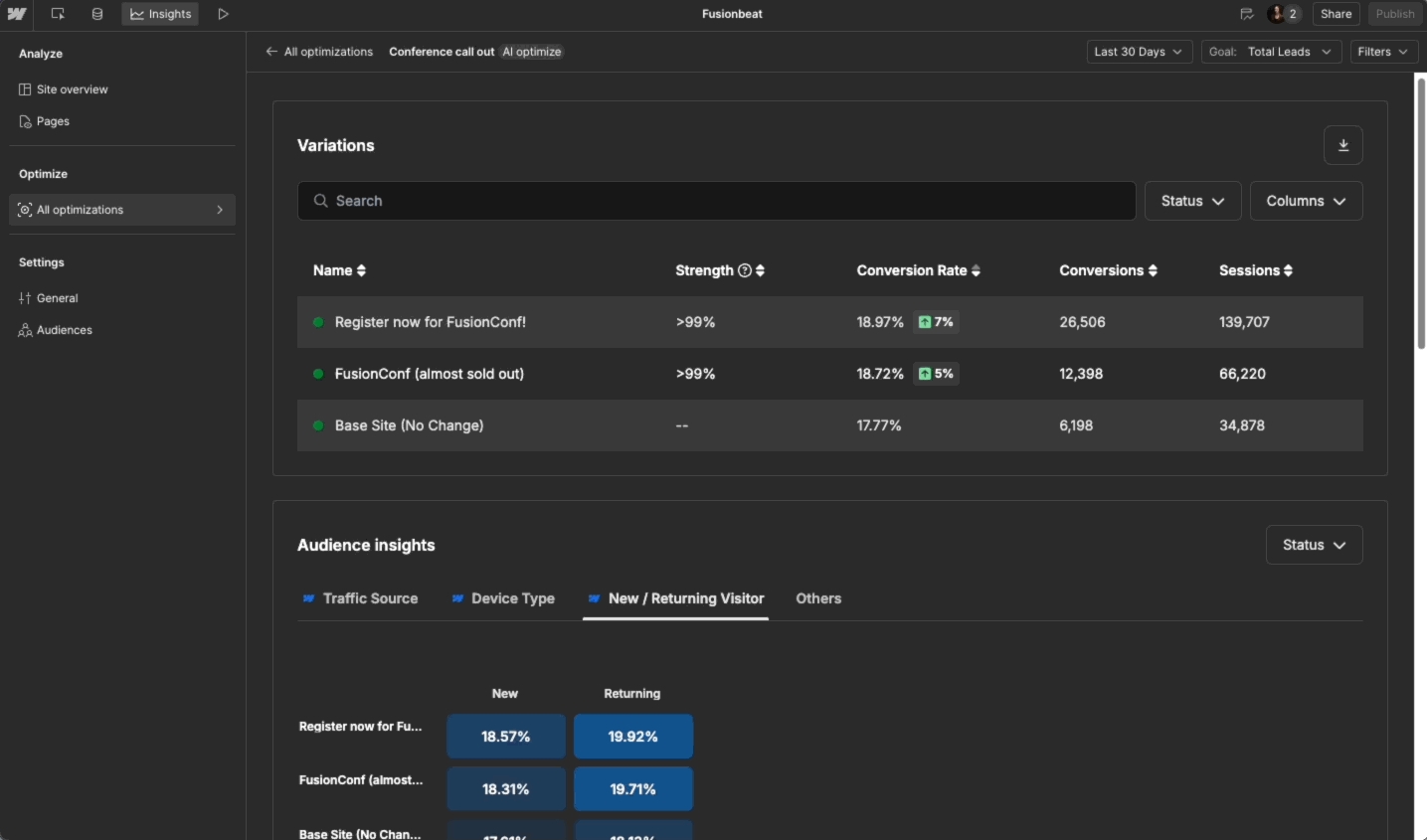
Optimize Enterprise 客戶現在可以存取三個新的整合:Mixpanel、Segment 和 Google Analytics。
今天,我們很高興地宣布,Optimize Enterprise 客戶現在可以使用三個新的整合:Mixpanel、Segment 和 Google Analytics。
這些整合只需點擊幾下即可設置,並為您提供了將 Optimize 與行銷技術堆疊中的其他工具連接起來的其他強大方法。
Mixpanel : Mixpanel 是一個產品分析平台。當您將 Optimize 與 Mixpanel 整合時,您可以將「檢視事件」資訊傳送至 Mixpanel 以在分析儀表板中查看。每次選擇變體並將其應用於使用者的網頁時,都會向 Mixpanel 發送事件。
Segment:Segment 是一個客戶資料平台,可集中、清理資料並將資料路由到您的分析工具。整合後,Webflow Optimize 會向 Segment 發送追蹤事件,以便您可以將其與 Segment 中的其餘資料連接起來。
Google分析: Google分析提供對網站流量、使用者人口統計和行為的洞察。配置完成後,Webflow Optimize 事件資訊將傳送至 GA 以與您的報告整合。
要進行設置,請前往優化設置並選擇要啟用的整合 - 查看此說明文章。
請繼續關注我們將繼續使 Webflow 更具可擴展性的更多方式,目標是幫助您提供高效能、個人化的網站。
有興趣探索為您的網站優化企業嗎?請訪問webflow.com/optimize以了解更多信息,並聯繫我們的銷售團隊。
Webflow 幫助你建立更好/ 更快的網站 您的網站應該是行銷資源,而不是工程問題。讓您的數字團隊構建一個脫穎而出的網站並能夠快速發布網站,無需依賴開發人員。
“現在我的團隊可以在 20 分鐘內完成我需要的更改,而昂貴的 IT 需要 4-5 小時。" - Fonuder Erik
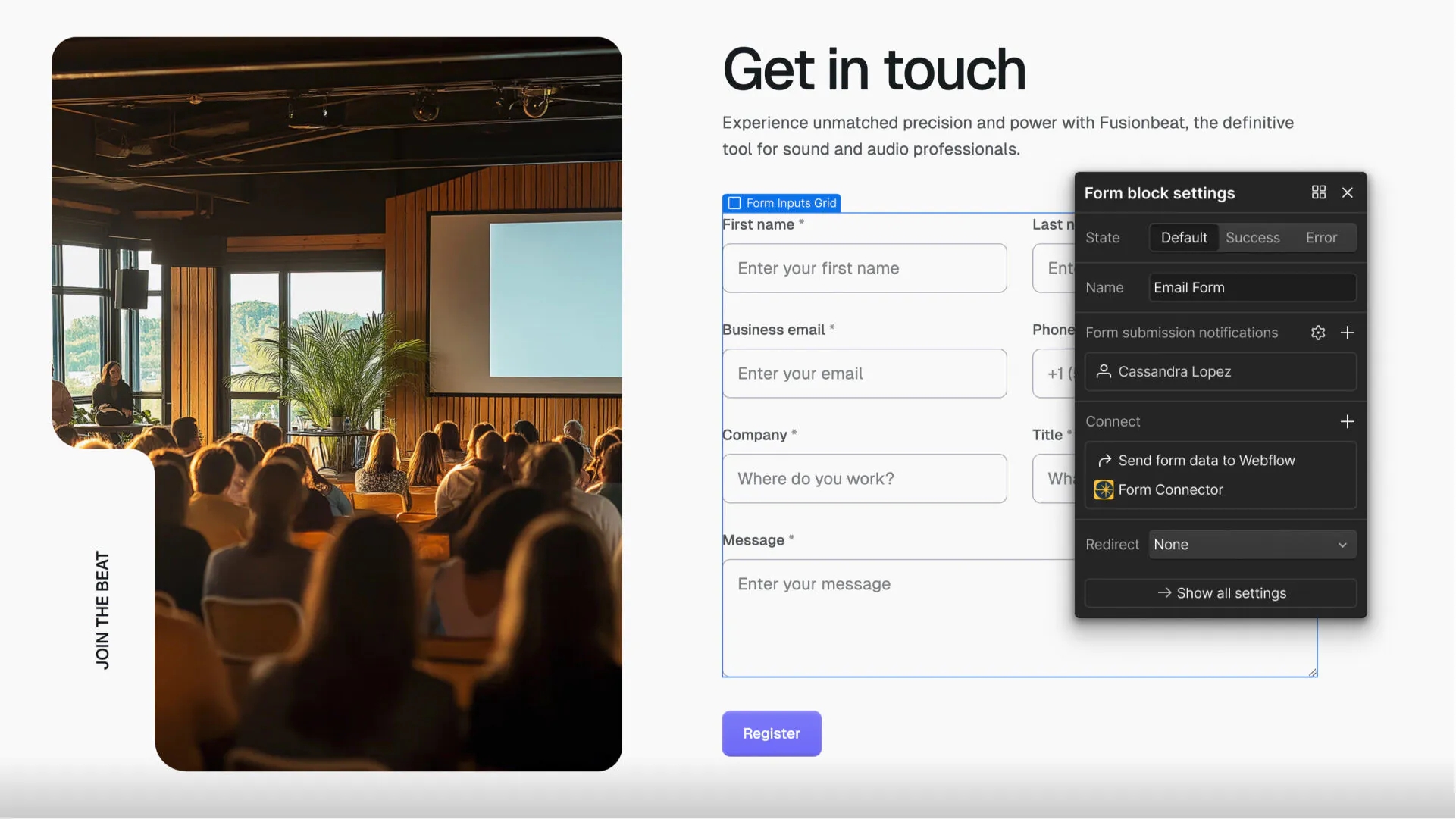
透過機器人預防、簡化的設定、應用程式可見性以及為開發人員提供的擴展 API,更有效地管理您的 Webflow 表單。
我們知道表單是團隊如何使用 Webflow 來獲取您經營業務所需資訊的重要一環。我們正大力投資持續改進表單體驗,讓您更輕鬆地建立表單並將資訊與您重要的系統連接。您可能還記得,我們在 10 月舉行的 2024 年 Webflow 會議上公佈了 第一輪表單改進。今天,我們很高興分享更多增強功能,讓您更輕鬆地管理網站的這一重要部分:
機器人預防:我們新的機器人預防功能在背景無縫運行,阻止不需要的表單提交,而不會損害資料隱私或影響使用者體驗。
表單欄位現在在「表單」頁面上可見: 您現在可以直接在「表單」設定中檢視您的表單欄位列表,簡化檢閱和管理欄位設定的流程。
在表單提交通知下拉式選單中搜尋: 我們已在通知下拉式選單中新增搜尋功能,讓您輕鬆快速地確認團隊成員是否已設定為接收通知。這對於較大的團隊來說尤其有用 — 無需再無止盡地捲動畫面只為找到一個名字!
改進的通知下拉式選單 UX: 我們對通知下拉式選單進行了一些小的視覺和可用性改進,以提供更流暢的體驗。
如果您是開發人員,我們也對我們的 Webhook 進行了一些更新。首先,現在可以直接在「表單」設定標籤中建立 Webhook,而無需導覽至儀表板。此外,您現在會在「表單」設定中看到 Webhook 與其他連線(例如應用程式連線)一起列出。
這些更新是我們持續努力改進表單並簡化團隊工作流程的一部分。敬請期待來年更多的增強功能。
我們正在推出定價和產品策略的更新,反映我們向網站體驗平台的轉變。
作為未來的網站體驗平台 (WXP),我們的目標是讓您能夠在一個整合平台上建立、管理和優化您的網站。今天,作為實現這一目標的一部分,我們宣布更新我們的定價和產品策略。
這些更新涵蓋了各種更改,包括:
將使用者限制與工作區計畫分開,並根據角色添加新的分層「席位」定價,以提高靈活性和規模。
重新分配我們的站點和工作空間計劃中包含的功能,以更好地滿足其設計目標客戶的獨特需求。
從編輯器過渡到編輯模式以實現更有效率的協作,並為代理商和自由工作者計劃引入新的客戶席位。
轉而採用生態系統優先的方法。
中了解有關所有這些變更的更多信息,或查看我們的以獲取有關 Webflow 計劃的更多資訊。
如果您是 Webflow 客戶,您將收到一封電子郵件,其中詳細說明我們的新變更如何影響您的帳戶。
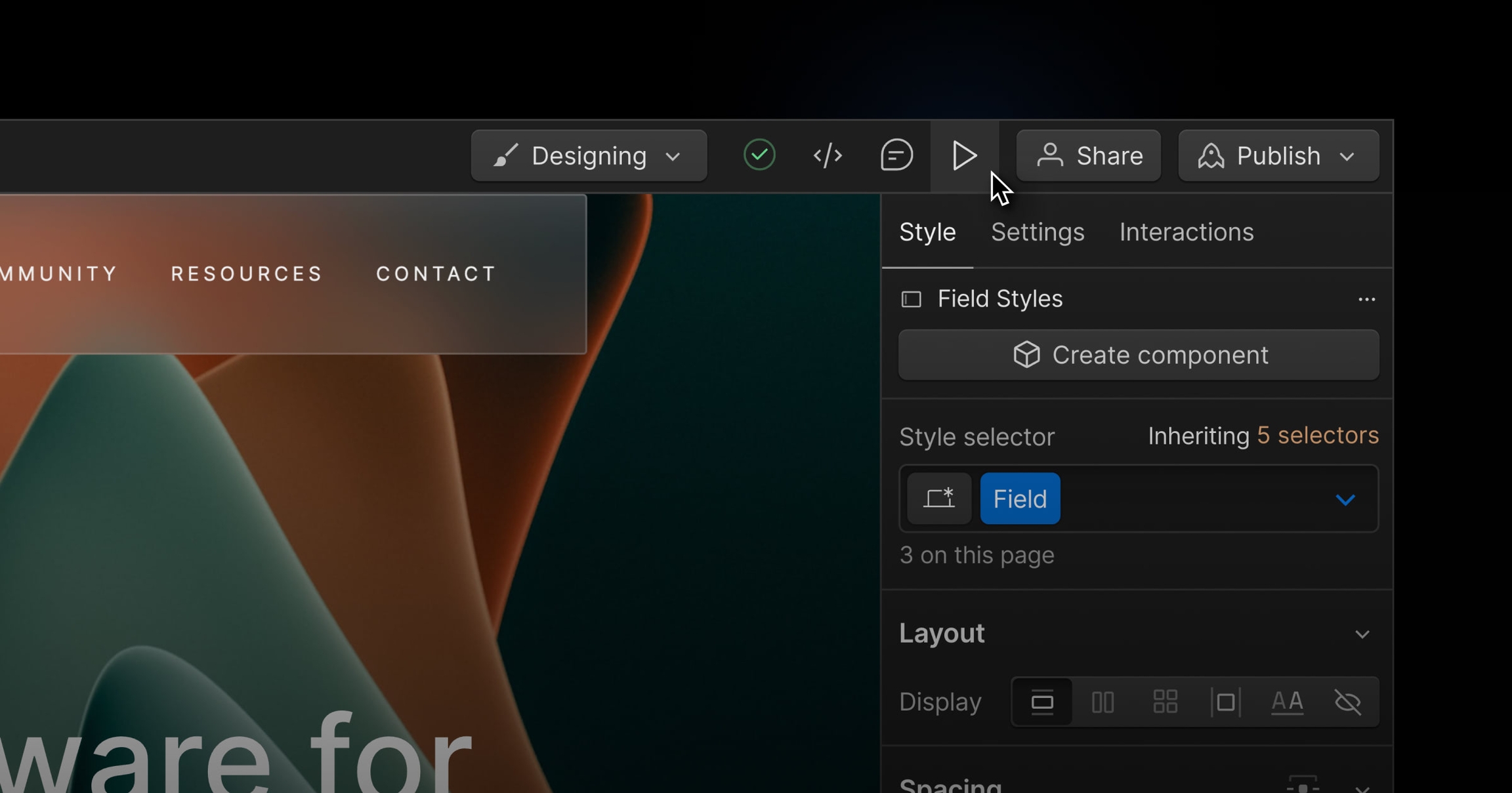
連接到 CMS 集合的元素現在可以轉換為 Component。
我們致力於不斷改進客戶在 Webflow 上使用可擴展設計系統進行建置的方式,並且我們很高興分享團隊如何利用 Component 的另一個擴充功能。
現在您可以從 CMS 上下文中的元素建立Component,例如集合清單或集合頁面。連接到 CMS 欄位的任何元素設定(如文字、圖像和連結)都會自動轉換為道具,使您的設計可立即重複使用,無需任何額外設定。
首先,選擇一個元素,然後點擊右側面板或「Component」面板頂部的「建立Component」圖示。在幫助中心了解有關管理組件的更多資訊。
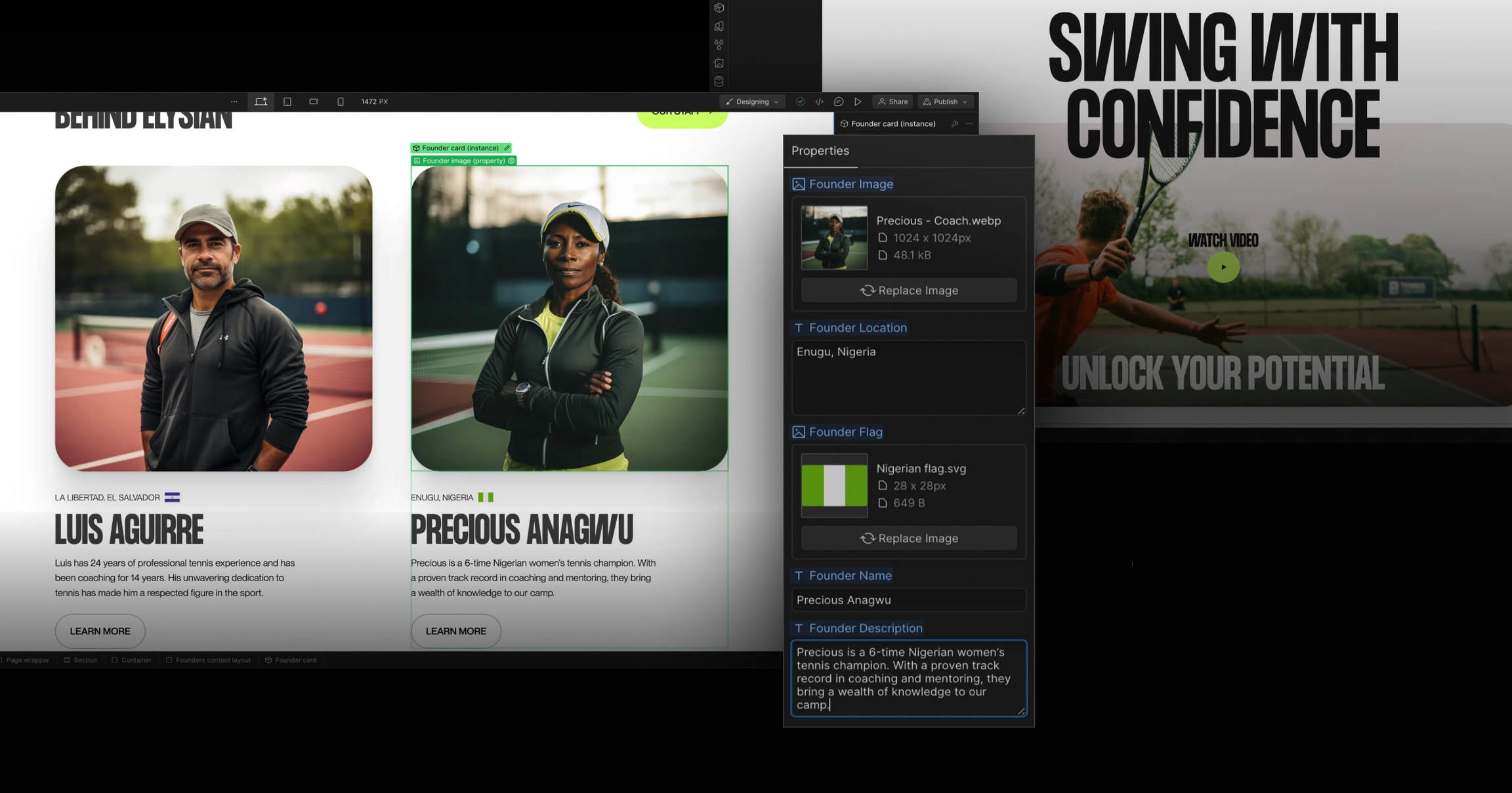
借助新的 AI 助理功能,增強首次內容創建能力,使設計人員和內容編輯人員只需單擊即可生成和修改文字。
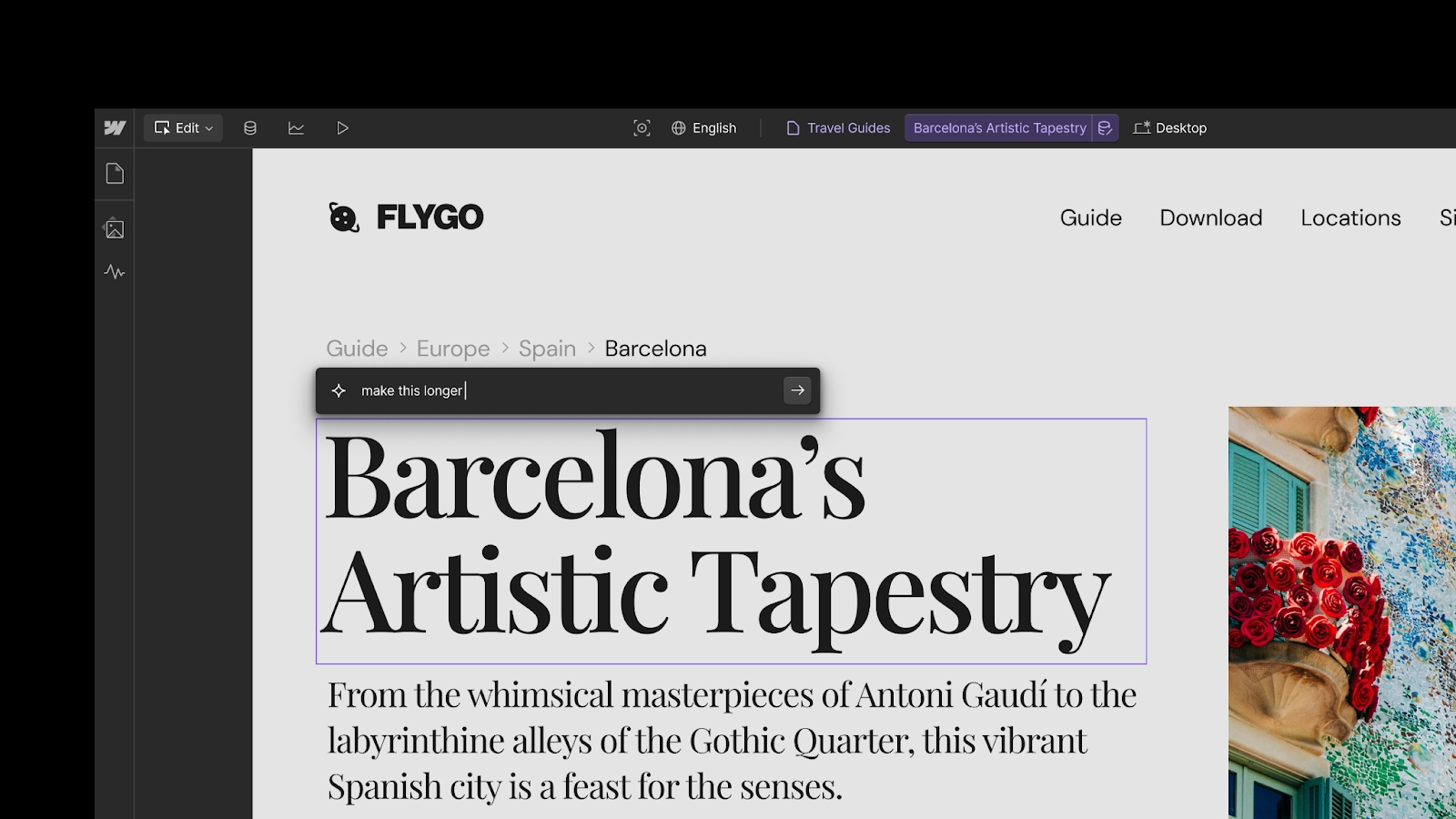
今天,我們發布了對人工智慧驅動的首輪內容生成的重大改進。 Webflow 上的設計師和內容編輯者現在可以利用 AI Assistant 直接在畫布上快速產生和修改文字元素。從今天起,您可以:
為 CMS 欄位和靜態文字產生內容:透過選擇元素並點擊 AI ✨ 圖示或使用上下文選單命令,使用 AI 產生的內容填入空白 CMS 文字欄位和靜態文字元素。
修改現有內容:增強或重新產生現有 CMS 欄位、靜態文字元素和突出顯示的富文本的文字。
Webflow 的 AI 助理利用您網站的上下文(例如 CMS 欄位資料和頁面文字)為您的內容產生三種不同的變體,供您選擇。從起草部落格文章到建立由 CMS 驅動的登陸頁面,這些新的 AI 功能使您能夠快速創建更高保真度的首次通過內容。
Webflow 的 AI 助理現已適用於所有付費工作空間和網站計畫。有關功能、數據隱私政策和註冊設置的更多詳細信息,請訪問我們的幫助中心。
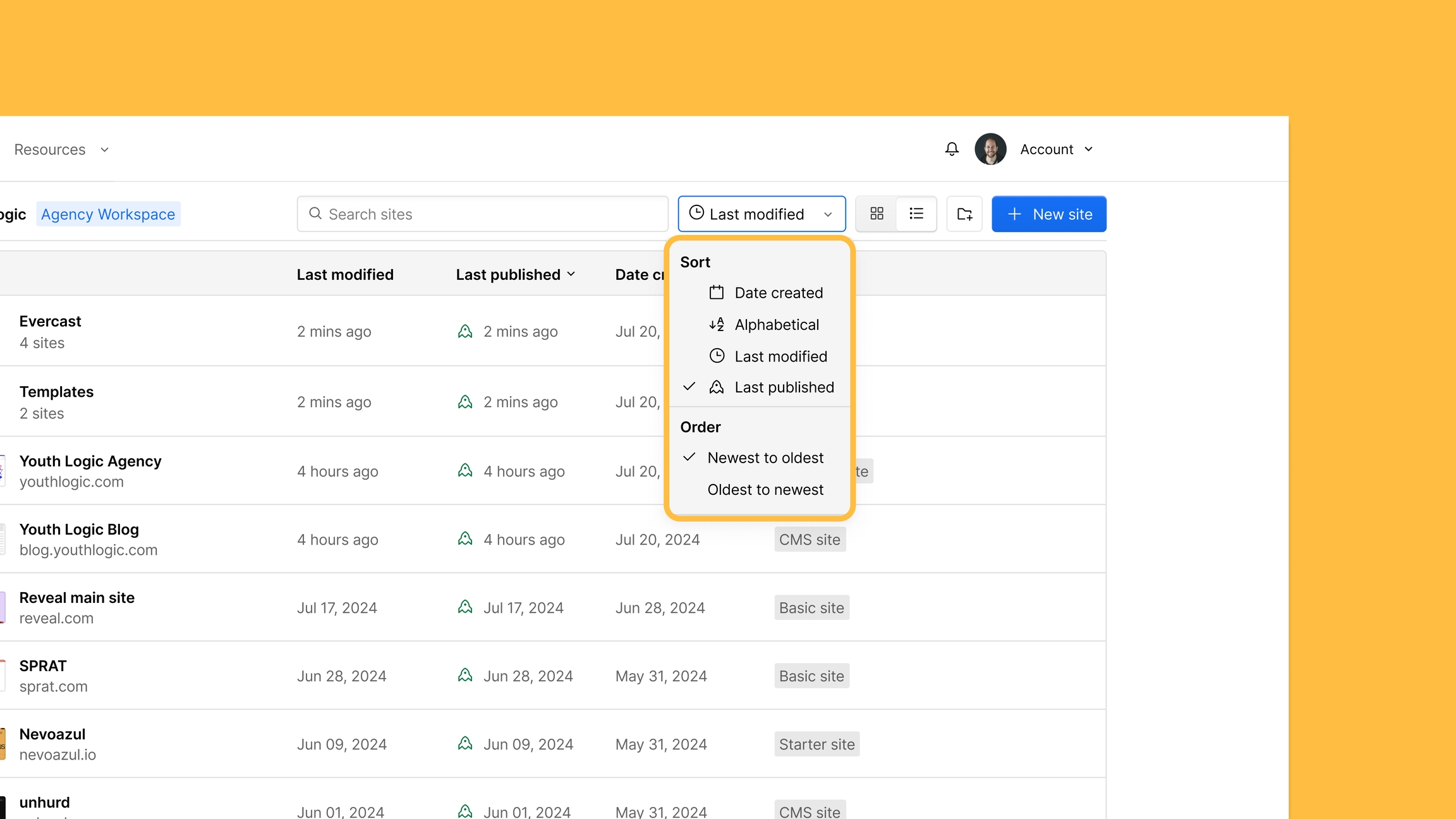
使用 Webflow 中的新排序功能,以更多方式組織工作區中的站點
在工作區中導覽和組織網站變得更加順暢。我們最近發布了對儀表板體驗的改進,能夠在清單視圖中查看所有網站和資料夾,以及查看網站的建立、發布和上次修改時間。
今天,我們為體驗添加了更多增強功能::
按上次網站發布日期排序的新功能
對工作區中的網站進行升序/降序排序
清單檢視中列標題的排序切換
我們將繼續投資,為我們的客戶和合作夥伴提供更好的儀表板導航體驗。敬請關注!
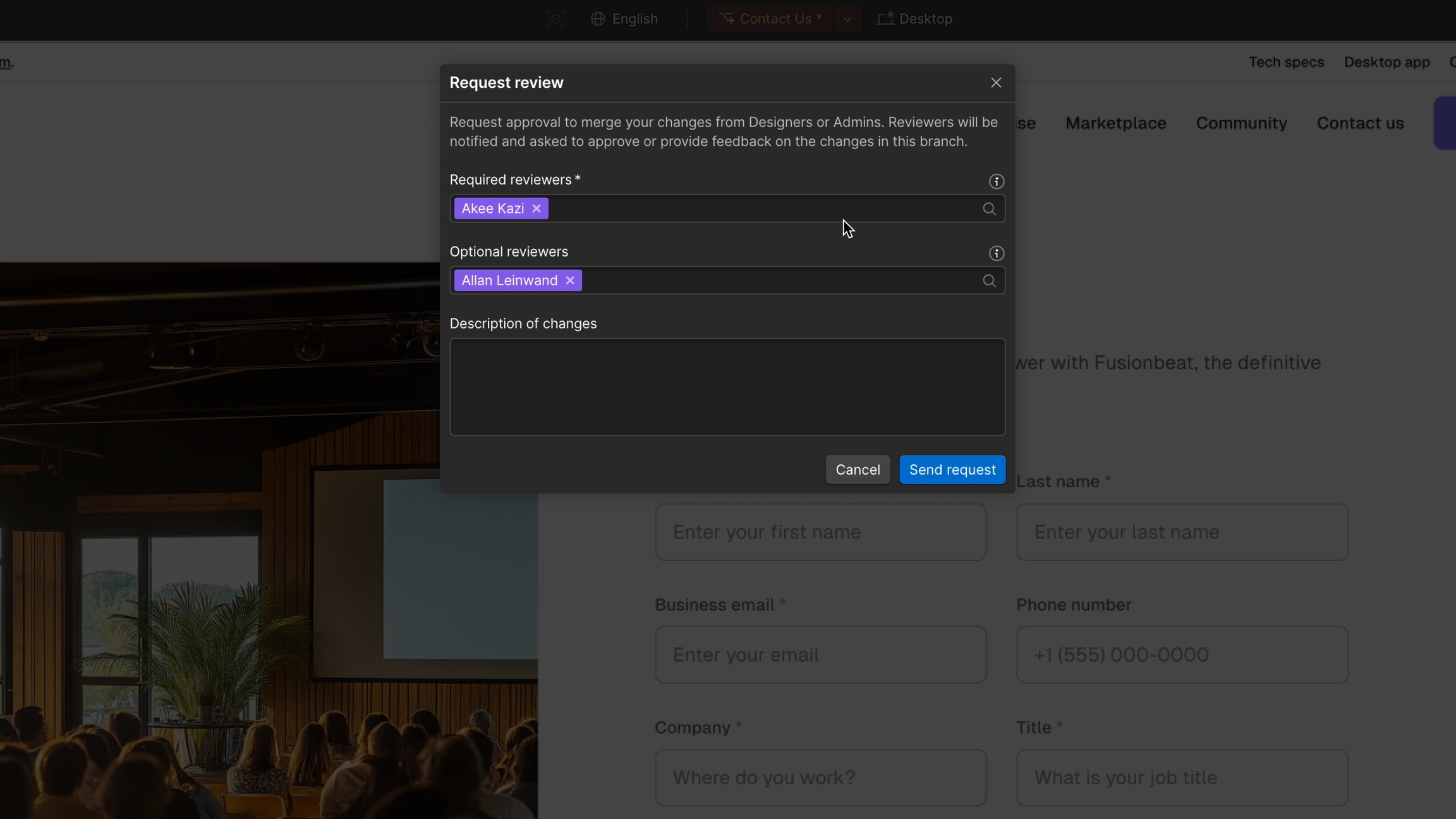
透過新的審批工作流程增強功能,在 Webflow 中進一步加強協作:請求變更並留下回饋訊息,以實現無縫審核週期。
今天,我們透過兩項強大的改進,使團隊的設計審批變得更加協作和有效。
在過去的幾個月裡,設計審批工作流程使企業客戶及其合作夥伴能夠更無縫地審查和批准站點變更。今天,我們很高興推出兩項關鍵增強功能,讓回饋管理更加精確和可操作:
請求更改。審閱者現在除了批准之外還可以請求更改。這提供了一個更清晰的途徑,確保在將變更合併到網站之前解決必要的更新。
反饋訊息。審閱者現在可以在批准更改或請求更新時添加回饋訊息。這增加了上下文和清晰度,從而實現更具可操作性的修訂並減少來回溝通。
這些更新為團隊提供了維護網站品質同時促進有效協作的工具。
有關使用這些增強的審批工作流程的更多詳細信息,請查看我們的幫助中心文章。要獲得設計批准,請與我們的銷售團隊聯繫。
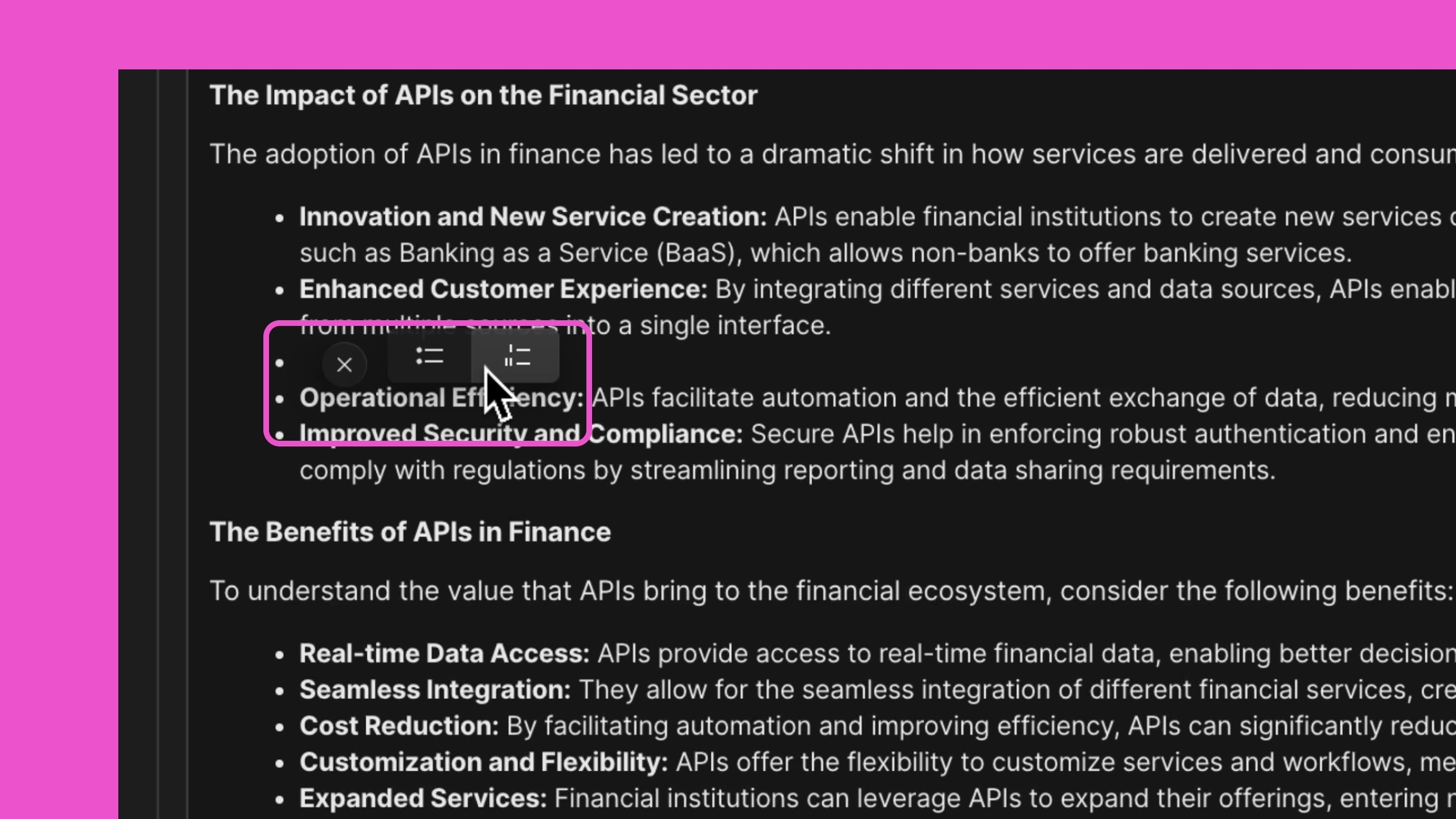
在 Webflow 的 Rich Text 編輯器中引入斜線命令!現在,您只需在內容中鍵入「/」即可插入圖像、影片和標題等元素,從而增強可存取性和可用性,從而實現無縫編輯體驗。
Webflow 的 Rich Text 編輯器剛剛透過斜線指令進行了重大可用性升級!現在,為內容添加元素比以往更快、更容易。只需在編輯時輸入“/”,您就可以解鎖內容選項選單(例如圖像、影片、標題、程式碼區塊等),您可以快速插入這些選項,而無需導航和點擊工具列。這種新方法提供了更直觀、更易於訪問且鍵盤友好的書寫體驗。
在此初始版本中,以下是您可以使用斜線命令添加的所有內容類型:
圖片
影片
內容豐富
HTML 嵌入
程式碼區塊
項目符號和編號列表
區塊引用
標題 (H1-H5)
未來計劃
雖然此版本專注於最常見的區塊元素,但我們計劃將來擴展斜線命令以包括內聯元素和高級格式選項。
有關如何使用“/”命令和其他鍵盤快捷鍵的更多信息,請查看Webflow University 文章。







我們很高興推出對 .well-known 檔案的擴展支援,讓您能夠直接從 Webflow 資產管理器上傳和管理自訂 TXT、JSON 和純文字檔案(無擴展名)。此更新提供了更大的靈活性來配置網站的技術層面,包括安全協定、網域驗證和第三方整合。
新功能?
您現在可以上傳最多 30 個 .well-known 檔案,每個檔案大小不超過 100KB。這些檔案對於許多進階網站功能至關重要,包括深度連結、安全策略和服務整合。以前,我們僅支援 Apple 的 well-known 檔案,但透過此更新,該功能擴展到任何 well-known 檔案類型,讓您更容易自訂和保護您的網站。
主要功能:
上傳最多 30 個 .well-known 格式的檔案,包括 TXT、JSON 和純文字檔案。
檔案儲存在 /well-known 目錄中,並發佈到 .well-known URL 路徑。
適用於所有商業方案及更高階的用戶。現有的 Apple well-known 檔案用戶將保留存取權,但新的上傳僅限於商業方案及更高階方案。
如何使用:
導覽至您的 Webflow 設計工具中的「資產」面板。
建立一個名為「well-known」的資料夾。
上傳您的 .well-known 配置文件 (說明文件)
發佈您的網站,使檔案可透過 /.well-known/ 目錄存取
請注意,這適用於商業和企業網站方案。現有的 Apple .well-known 檔案將繼續為已新增它們的網站運作。
此功能已推出。我們很樂意在您開始使用新的 well-known 檔案支援時收到您的回饋!
推出於 2024 年 12 月 16 日
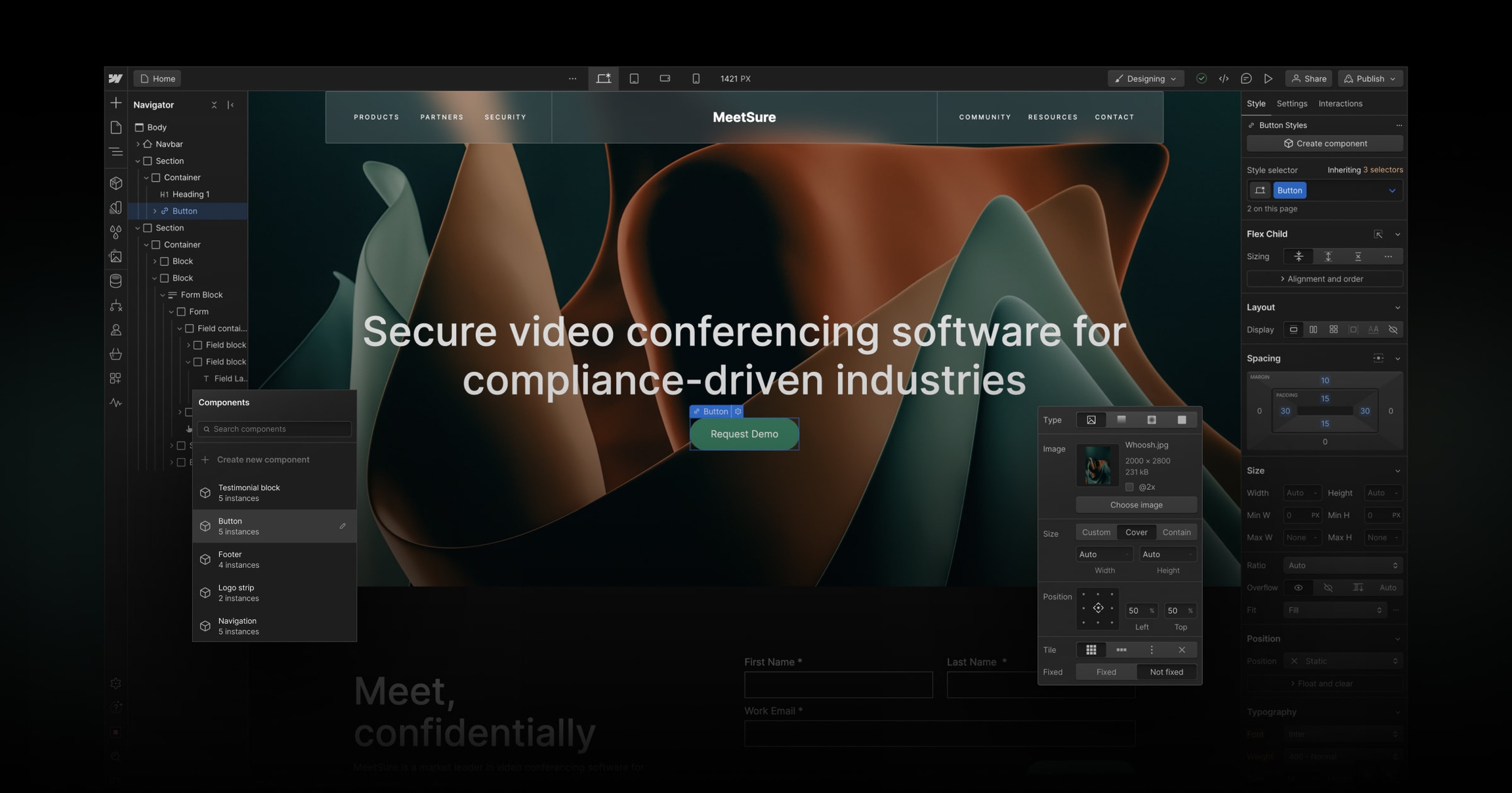
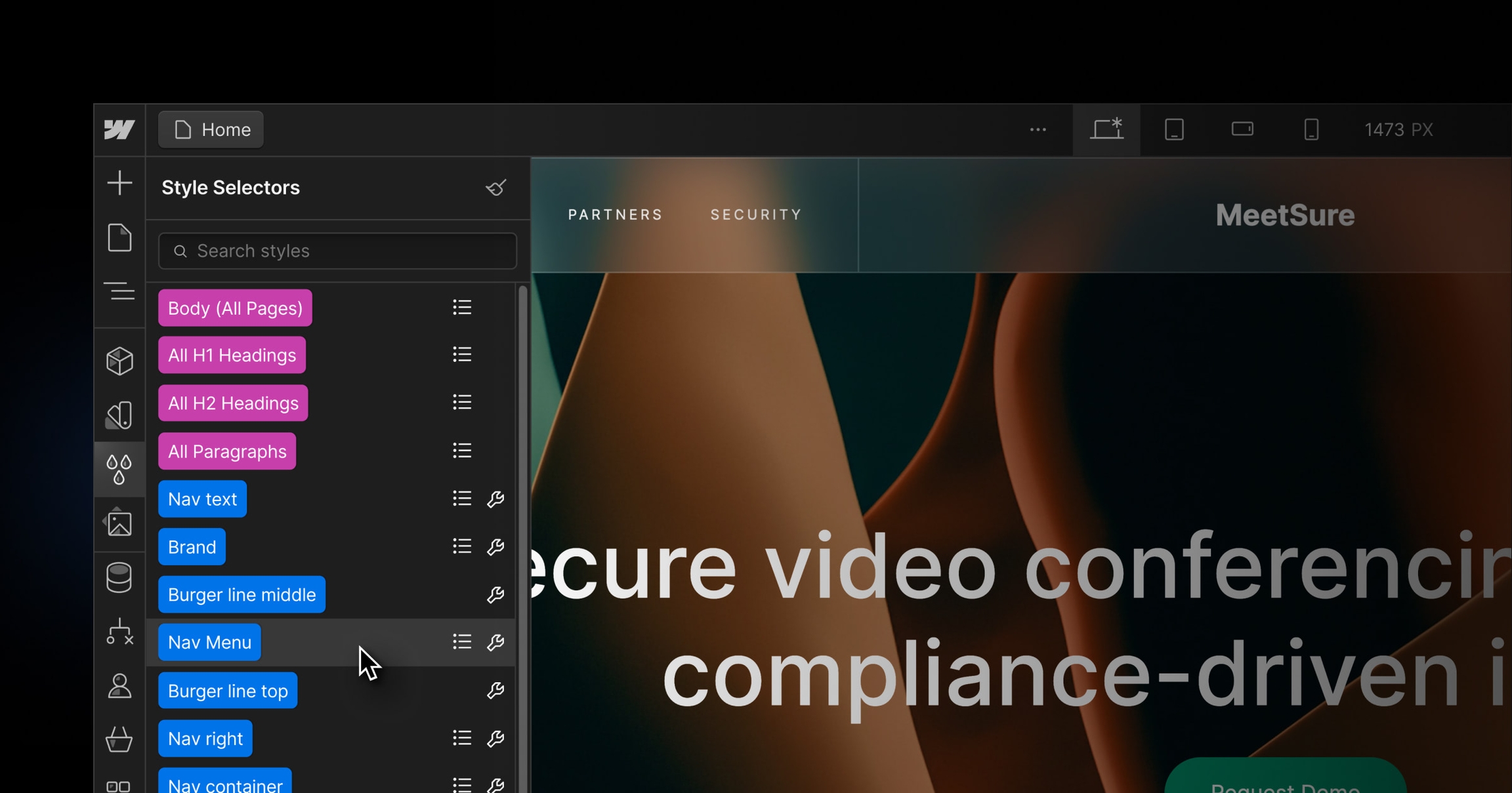
設計人員現在可以為單一元件定義多個樣式選項,例如具有實心和輪廓樣式的按鈕,或具有水平和垂直變體的卡片。
我們今年在 Webflow Conf 上宣布了Component style variants,並很高興地告訴大家,它現在可供所有客戶使用。
元件是網站的可重複使用的構建塊,讓您可以自訂內容,同時保持網站的設計。過去,當元件針對不同上下文有不同設計時,需要您建立和管理相同元件的多個版本,或使用涉及可見性屬性或自訂類別屬性的複雜解決方法。
元件樣式變體極大地簡化了此過程,讓您可以為單個元件定義多個樣式選項 - 例如具有實心和輪廓樣式的按鈕,或具有水平和垂直佈局的卡片。除了更有效率地尋找和建置這些元件之外,變體還有助於確保設計一致性,因為它們繼承了對基礎的任何變更。
變體甚至可以組合並應用於嵌套組件 - 允許您在各種場景中混合和匹配它們。例如,您可以有一個部分,其中標題具有排版變體、具有佈局變體的卡片以及具有不同顏色變體的這些卡片內的按鈕。
這意味著設計人員需要維護的組件更少,團隊其他成員需要篩選的組件更少,每個人都擁有更大的靈活性 - 但不要只是從我們這裡奪走它。以下是一些參與測試的合作夥伴的評價:
元件樣式變體對我們的團隊來說是一個遊戲規則改變者,使我們能夠設計和部署強大的設計系統,讓我們的客戶和合作夥伴可以輕鬆管理。 —Ilya Kroogman,數位熊貓創辦人
透過元件樣式變體,我現在可以在使用元件建立頁面時為客戶提供更大的靈活性。以前,我必須為每個細微差別建立多個元件,或者在自訂元素上使用類別屬性,這對我的客戶來說太複雜了。現在,他們可以使用簡單的選擇元素輕鬆更改元件的樣式或佈局。 —Kyle Craven,設計師兼 Webflow 開發人員
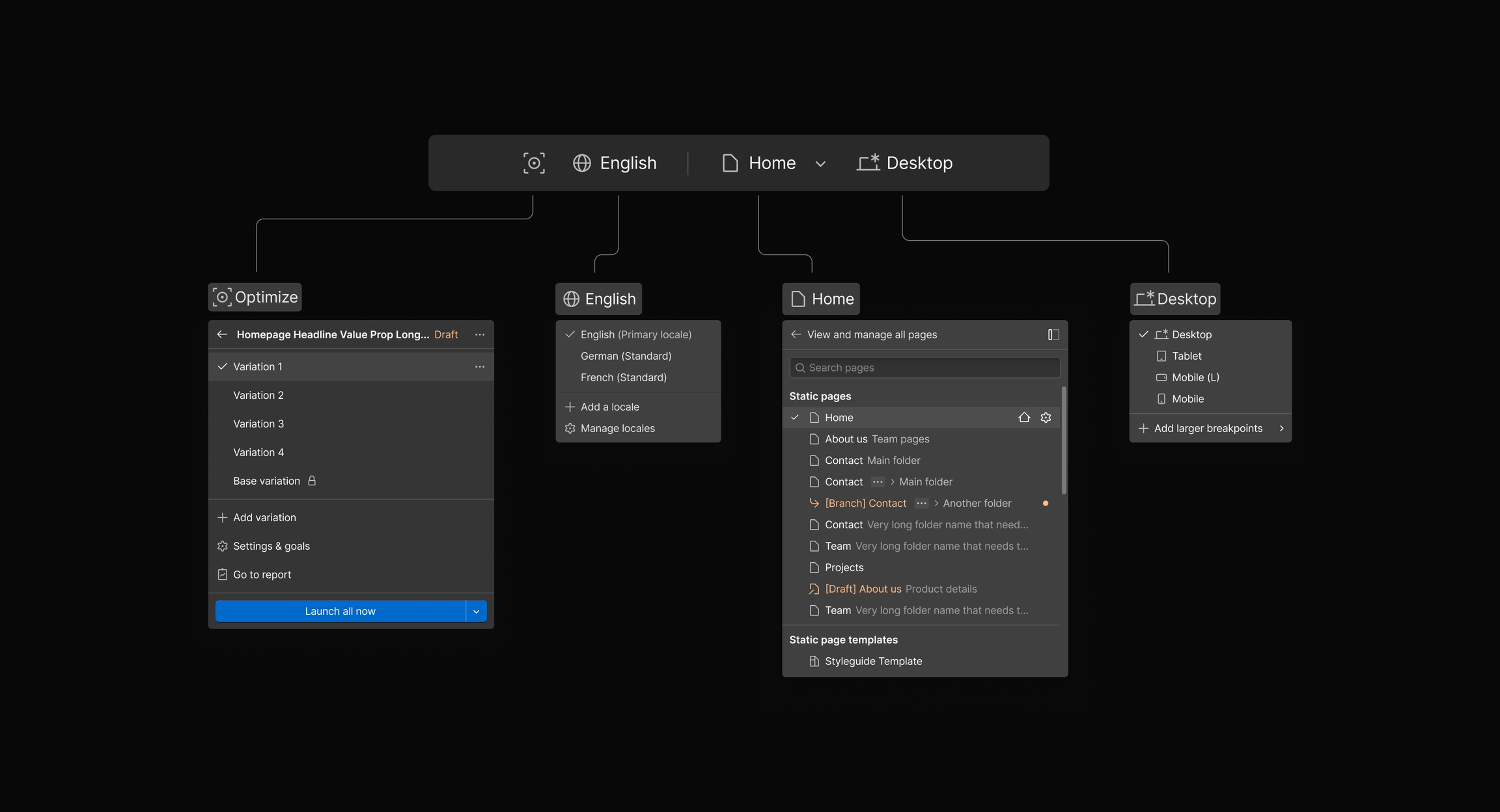
隨著 Webflow 產品的不斷發展,我們正在更新產品內導航,以簡化協作並提高生產力。
隨著 Webflow 的產品以及使用該產品建立的團隊不斷成長和發展,我們正在更新產品內導航,以便所有 Webflow 使用者更輕鬆地在我們不斷擴展的產品和功能集中存取其任務關鍵型工作流程。 我們將從 11 月 19 日星期二開始向客戶推出這項新體驗。
作為此版本的一部分,您將看到 Webflow 中的三個主要變更:
新的選項卡式導航讓團隊可以輕鬆、快速、自信地導航 Webflow 平台在四個新分頁中提供的強大功能:
設計 – 根據您的角色和權限在不同模式之間切換
CMS – 您可以在其中管理您的內容,包括電子商務和會員數據
見解 - 您可以在其中找到與 Webflow 分析和最佳化相關的功能和數據
預覽 - 您可以在其中預覽您的網站,不受干擾
上下文欄位於網站畫布的頂部,可讓您快速查看和篩選您正在設計的頁面、集合、元件、斷點、實驗和區域設置,您還可以在其中切換頁面分支。這些資訊共同為設計師提供了新的洞察力,讓您一目了然地全面了解您的設計物件。
注意:除了在上下文欄中添加斷點開關之外,我們還移動了一鍵斷點切換麵包屑欄,該麵包屑欄可以固定在畫布的頂部或底部,具體取決於您的喜好!
我們還對導航的網站操作部分進行了一些小更新,以便更輕鬆地 查看誰在Webflow 中與您一起工作、在整個構建過程中發表評論以及發布您的網站- 無論是用於暫存還是投入生產。作為此更新的一部分,您會注意到我們已從此頂部導航中刪除了程式碼匯出 - 但是您可以繼續從左側導覽面板頂部的全域下拉式功能表存取此功能。
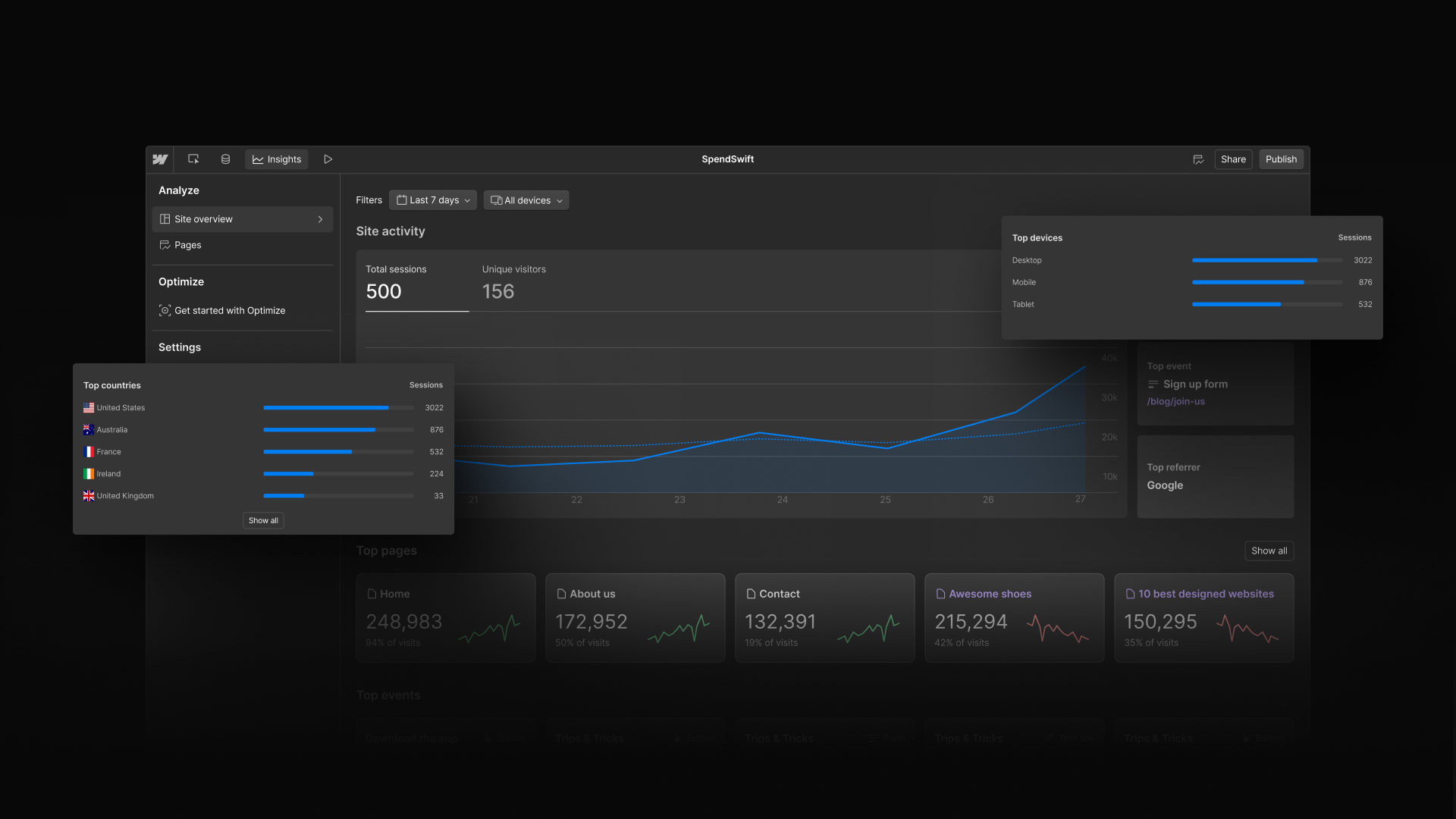
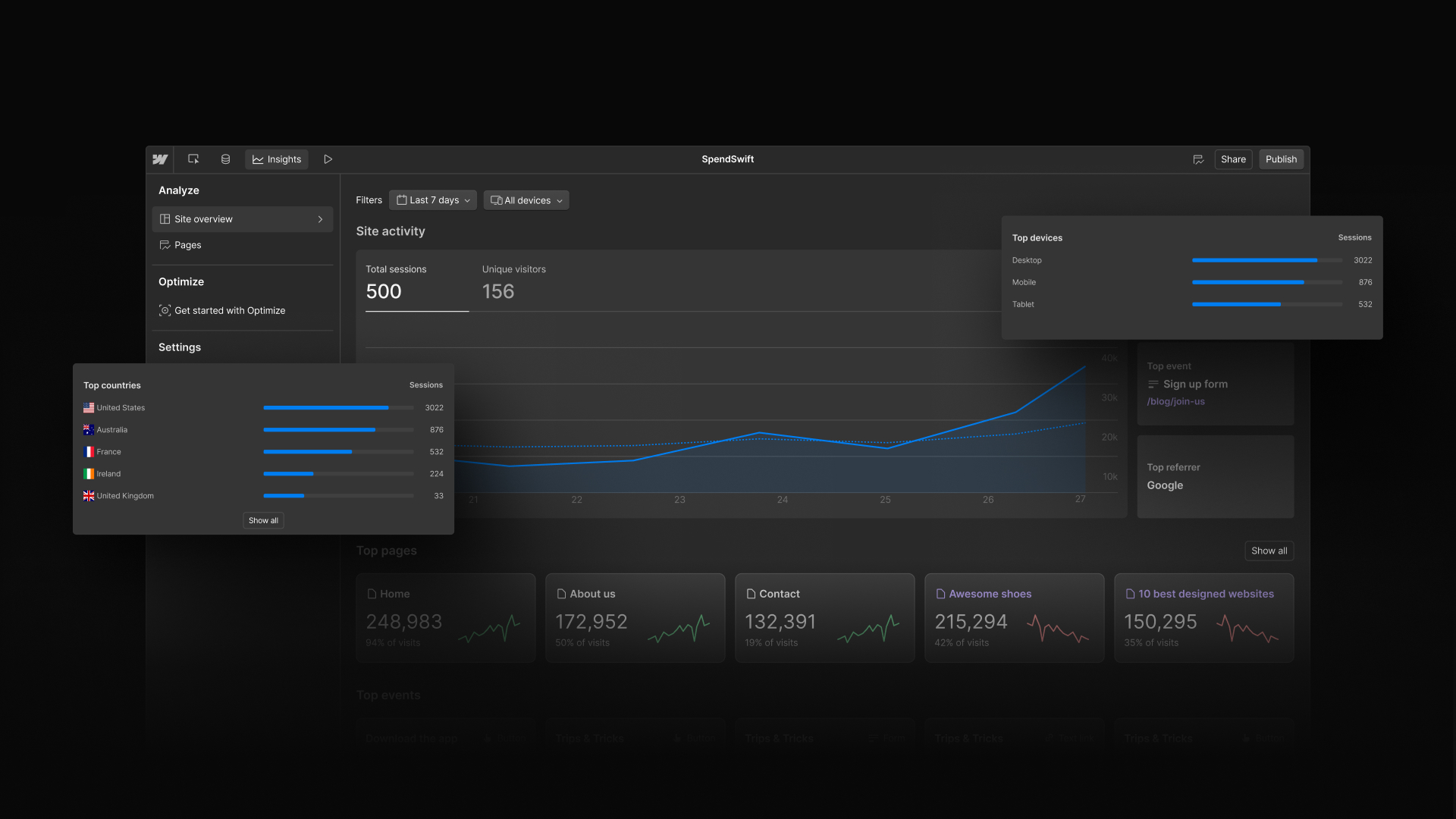
使用 Analyze 做出有數據支持的決策,我們的新原生分析工具為設計師和內容行銷人員提供了訪客行為的統一視圖。今天起,所有符合條件方案的客戶均可使用。
我們很高興地分享,Webflow Analyze 現在可作為附加功能提供給所有使用基本、CMS、商業和企業網站計劃的客戶。
Webflow Analyze 將訪客行為的統一視圖交到設計師、內容行銷人員和任何網站貢獻者的手中——無論是否是數據專家——以便他們能夠做出改善網站性能的數據支持決策。
要了解有關此公告的更多信息以及我們的客戶和合作夥伴已經在使用 Analyze 時看到的激動人心的機會,閱讀我們的博客文章。
在您的 Webflow 工作區中以列表視圖查看網站
瀏覽您不斷增長的工作空間變得更加容易。您現在可以選擇在列表視圖中查看工作空間中的所有網站和文件夾,此外,Dashboard 中還有一些額外的增強功能:
網站創建、發布和最後修改時間的新可見性
網站縮略圖的放大視圖
我們很高興能繼續投資於 Dashboard 導航體驗,並在未來解鎖更多改進。敬請期待更多!
透過防止機器人、精簡的設置、應用程式可見性以及為開發人員擴展的 API,更有效地管理您的表單。
表單在許多網站上扮演著關鍵角色。它們讓您能夠捕捉潛在客戶數據、收集反饋、建立電子郵件列表,還有更多功能。隨著轉化率對行銷團隊變得越來越重要,表單的重要性——無論是在您的網站上還是整個業務中——都在不斷增長。
今天,我們很高興地介紹一系列更新,幫助您管理網站的這一重要部分:
Bot Prevention:我們的新防機器人功能在後台無縫運行,阻止不需要的表單提交,同時不會影響數據隱私或用戶體驗。
重新設計的表單設定:我們已經簡化了表單設定視圖,將表單連接和表單提交通知整合到一個統一的位置。這樣可以將更多關鍵的表單配置集中在一個面板中,減少您在設計器和儀表板之間切換的需要。
已連接應用程式的可見性:輕鬆追蹤您的表單連接到哪些應用程式——無論是嵌入(如 HubSpot)或數據追蹤(如 Form Connector)。您現在也可以直接從表單設置中啟動或管理這些連接。
如果您有興趣建立與表單連接的應用程式,我們也擴展了數據 API,允許開發人員建立更強大的表單整合。這將允許開發人員以程式方式刪除提交並移除不必要的欄位,簡化表單映射的過程。
這些更新只是開始——隨著我們計劃引入更細緻的表單設置和其他增強功能,還有更多內容即將推出。
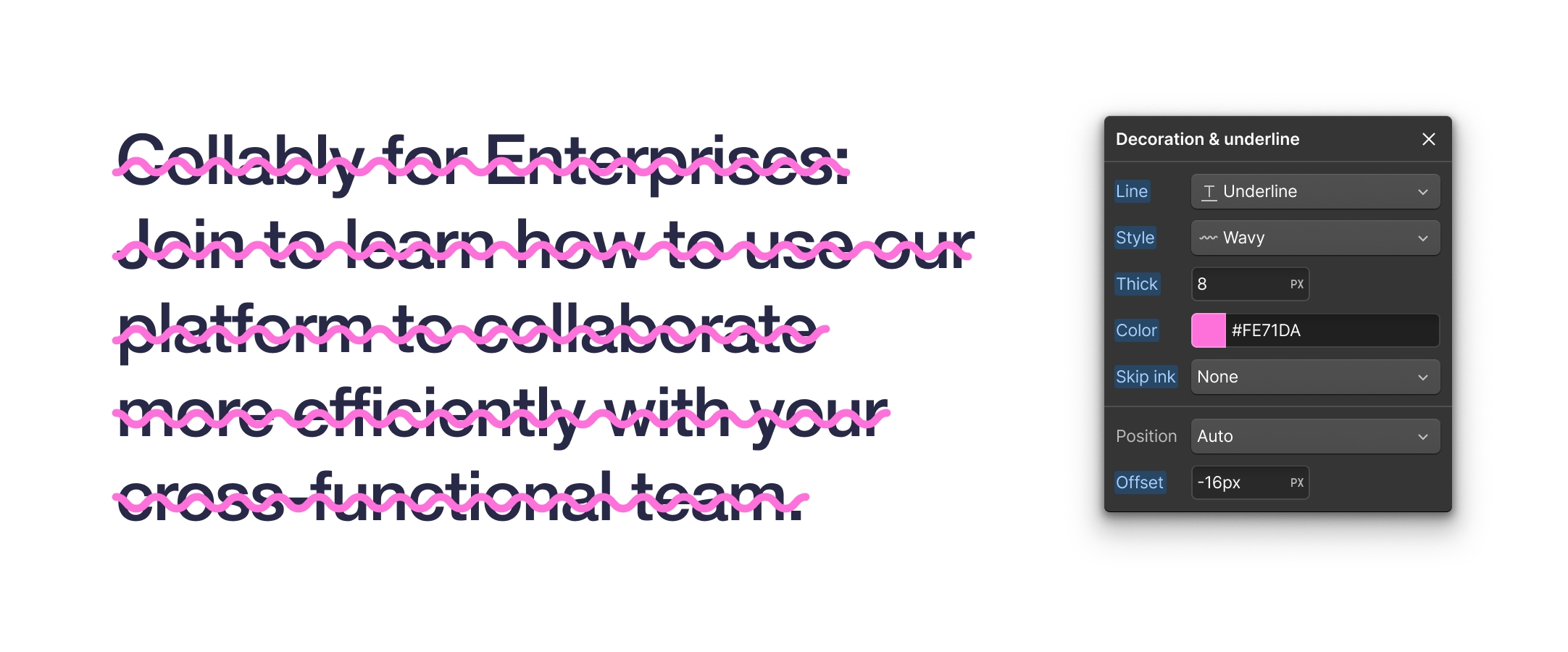
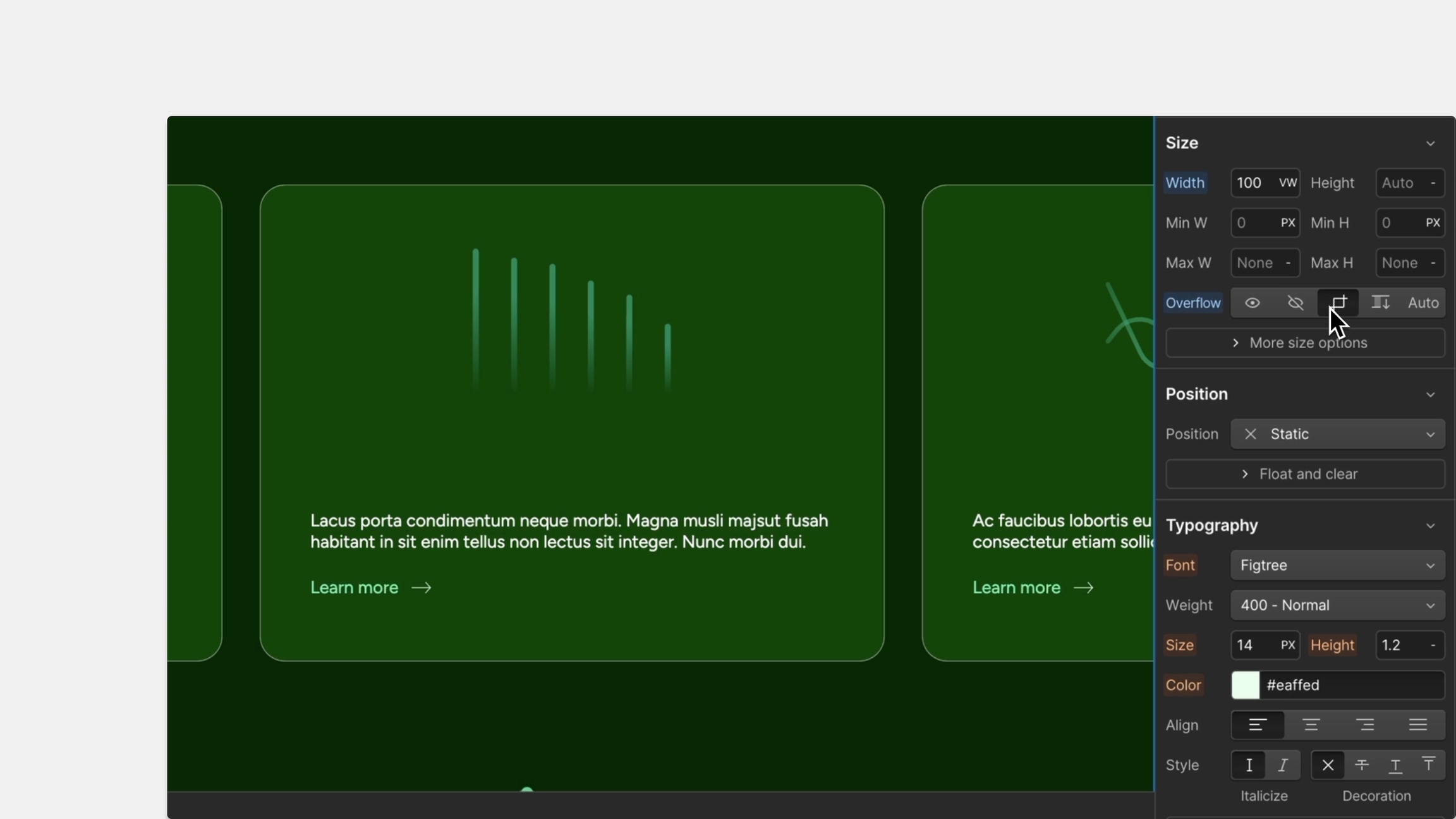
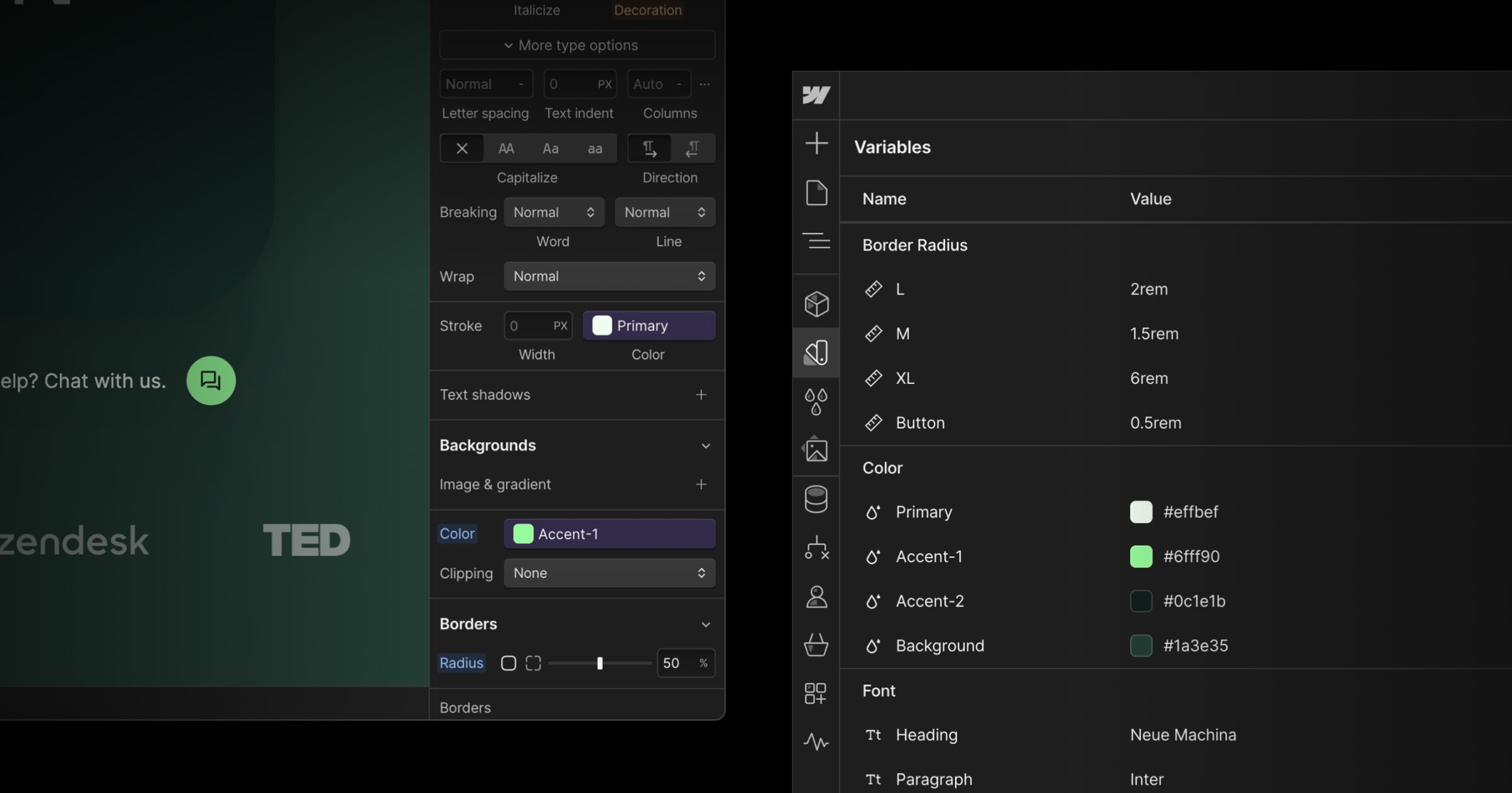
使用新的進階排版設定控製文字裝飾樣式。調整底線位置、樣式、粗細、顏色等,以實現精緻的文字裝飾。
眼光敏銳的設計師都知道,簡單、開箱即用的下劃線並不總是看起來經過深思熟慮。憑藉對文字下劃線和裝飾 CSS 屬性的本機支持,Webflow 現在可以讓您精確控制「樣式」面板中的文字裝飾。現在您可以細化文字裝飾定位,從文字顏色中選擇不同的裝飾顏色,甚至添加波浪線裝飾。
從今天開始,您將在「樣式」面板 >「版式」部分找到新的「裝飾」設定。此更新引入了高級文字裝飾屬性,使您能夠對下劃線樣式和行為進行無與倫比的控制:
裝飾風格:可選擇實線、虛線、點線、波浪線或雙線。
底線偏移:調整底線的垂直位置。
裝飾粗細:自訂底線和刪除線的粗細。
裝飾顏色:獨立於文字顏色設定裝飾顏色。
底線位置:微調下劃線相對於文字的位置。
跳過墨水:透過避免與字母的上升部分和下降部分重疊來保持下劃線乾淨。
注意:我們還將 Italicize 屬性重新定位到「更多類型選項」區域,以便更輕鬆地存取相關文字樣式。
前往網站上的樣式面板 > 版式 > 裝飾,查看正在執行的新選項。您也可以在「樣式面板」>「效果」>「過渡」下拉清單中建立 CSS 轉場來為下劃線偏移和裝飾顏色設定動畫。
請查看幫助中心,以取得使用這些新文字裝飾樣式的逐步指南。


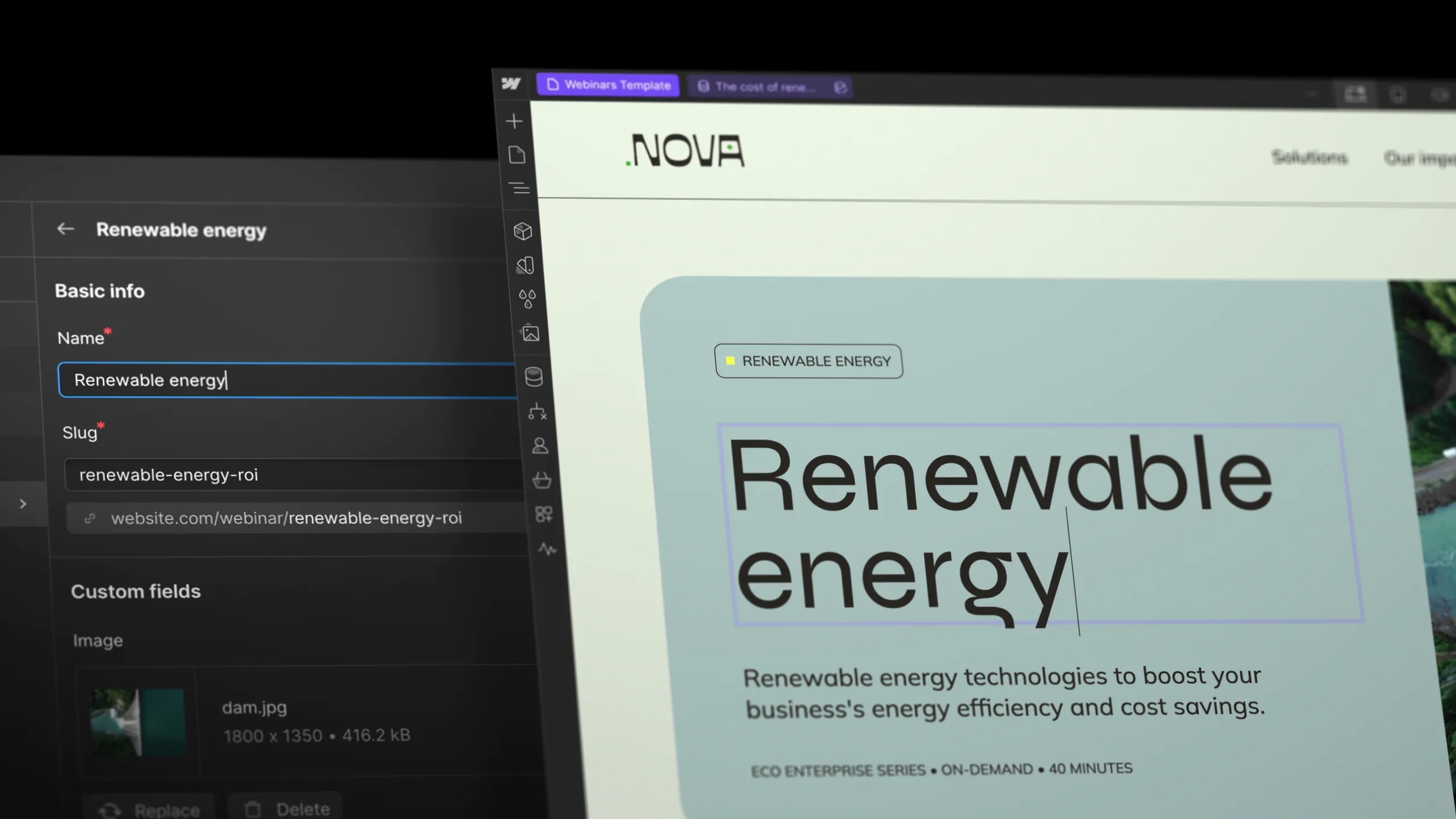
我們允許使用者直接在畫布上編輯空的 CMS 綁定文字元素,而無需導航到 CMS,從而簡化了 CMS 模板頁面的編輯體驗。
我們允許使用者直接在畫布上編輯空的 CMS 綁定文字元素,而無需導航到 CMS,從而簡化了 CMS 模板頁面的編輯體驗。
現在,當 CMS 綁定的文字元素為空時,它會作為佔位符保留在畫布上,因此您只需單擊或按 Enter 鍵即可開啟內容編輯器並開始直接新增文字。
工作原理:
CMS 元素的可見佔位符:空 CMS 綁定文字元素現在顯示為佔位符,確保它們保留在視圖中並且易於互動。
直接在畫布上編輯:在這些佔位符上雙擊或按 Enter 鍵以啟動內容編輯器,使畫布上的更新無縫且高效。
透過畫布設定進行自訂選項:您可以在進階選項下的畫布設定中切換「顯示空元素」選項,以控制這些元素在 CMS 範本頁面上的預設可見性。
注意:此增強功能專門適用於 CMS 範本頁面上的文字元素,尚未擴展到集合清單。
隨著我們不斷增強 Webflow 的內容創作能力,請繼續關注更多更新!


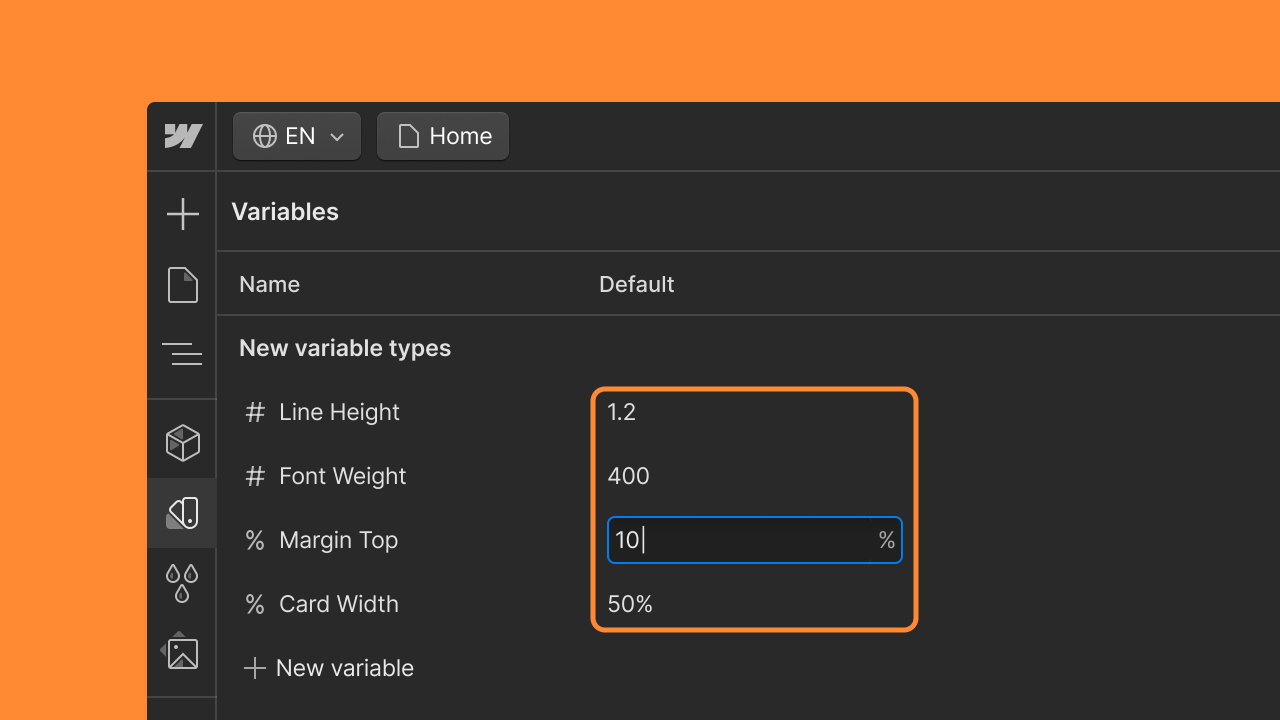
透過新的變數類型,設計人員可以將設計系統中的無單位數字和百分比編碼為變數。擴展設計系統對行高、字體粗細、尺寸、效果等的定義。
一套全面的設計令牌(或 Webflow 變數)是大規模設計的關鍵。定義和共享變數使您的整個團隊能夠設計和建立一致的版式、尺寸、效果和其他細節。為了更廣泛的設計系統覆蓋範圍,您現在可以將無單位數字和百分比保存到變數中!
新的數字類型使您能夠在變數中儲存無單位數字:在網站上或在共用庫中。這些對於印刷值特別有用。例如,假設您網站的正文應始終配置如下:
字體粗細: 400
字體大小: 1rem
線高: 1.4
字型系列: Inter
現在您可以將字體粗細和無單位行高儲存為數字變數。使用Size變數類型作為字體大小,使用Font類型作為字體系列名稱。您可以:
從“變數”面板建立數字變量,並將它們連結到“樣式”面板中的樣式屬性,或者
在支援的 Style 屬性中鍵入無單位數字,然後直接從該屬性建立新變數。
新的數字變數類型可以連結到以下任何樣式:
Flex 子屬性 — 成長與縮小
位置 — z 索引。此樣式屬性僅採用整數值。
版式 — 字體粗細、行高、變體(對於可變字體)。字體粗細僅採用 1-1000 之間的整數值。除非您使用可變字體,否則該值通常是 100 的倍數,例如 400 或 600。
效果——不透明度
新的百分比變數類型可以在“樣式”面板接受百分比作為單位的任何地方使用,這是相當多的屬性!這些包括:
佈局——間隙大小
Flex 子屬性 — 基礎
間距 - 邊距與填充:上、下、左、右
Size — 高度和寬度尺寸(包括最小和最大)
位置——上、下、左、右
版式 — 字體大小、行高、文字縮排、列間距
Borders — 邊界半徑
效果 - 不透明度、各種濾鏡和背景濾鏡:模糊、亮度、對比、飽和度、灰階、反轉、棕褐色、平移
特別好的應用包括尺寸,例如寬度和高度;影響;和邊界半徑。
與新的數字類型一樣,無論您在何處輸入百分比值,都可以從「變數」面板或直接在「樣式」面板中建立百分比變數。
今天前往變數面板嘗試新的數字和百分比類型。您可以在幫助中心了解更多有關使用變數的資訊。我們希望這些新的變數類型有助於提高 Webflow 中設計系統的效率、一致性和治理。
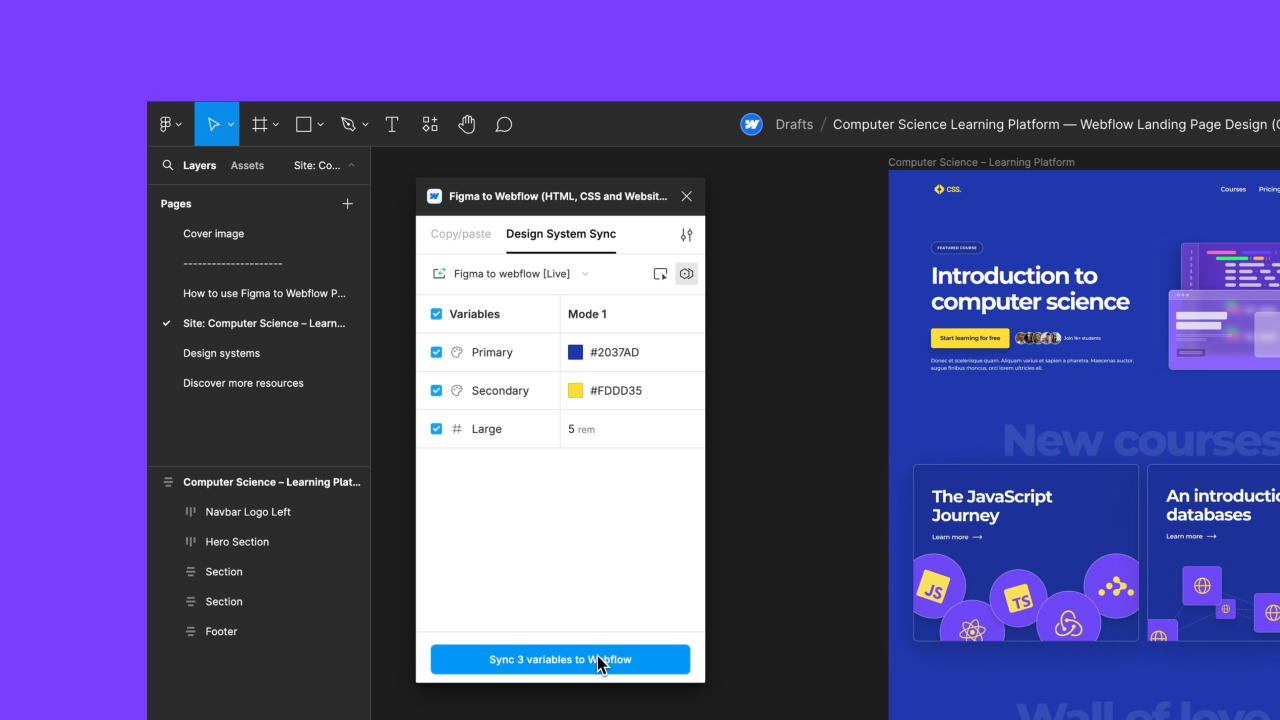
設計系統同步已簡化,可透過更少的步驟將您的設計從 Figma 轉移到 Webflow。
今年早些時候,Webflow 透過Design System Sync 讓 Figma 與 Webflow 的整合更加無縫,讓您可以使用 Figma插件和配套的 Webflow應用程式將靜態設計中的元件和變數同步到可投入生產的網站。
今天,我們很高興與大家分享,Webflow 更新了其插件的功能,讓設計師更快、更輕鬆地將 Figma 設計匯入 Webflow。
Design System Sync 不再需要同時開啟 Figma 外掛程式和 Webflow 應用程式。您可以單獨從 Figma 啟動同步(任何次數),並且當您準備好時,這些同步將可以匯入到 Webflow 應用程式中。 Design System Sync 也支援協作,讓不同的團隊成員從Figma 同步並匯入Webflow。
請造訪Webflow University以了解有關 Figma 與 Webflow 整合的更多資訊。
我們將於 2025 年 6 月 27 日停用 Webflow Logic,並於 2026 年 1 月 29 日停用使用者帳戶,以支援生態系統優先的方法。
隨著 Webflow向網站體驗平台的轉變,我們比以往任何時候都更加專注於在整個網站生命週期中為客戶提供支援- 從設計和構建,到創建和管理內容,到分析訪問者行為,再到優化您的網站以推動業務成果那很重要。
這意味著透過本地化、分析和優化等解決方案釋放上述所有領域的開發超能力,以及對靈活和可擴展設計系統的持續投資,並成為現代公司領先的視覺優先、可組合的 CMS。
鑑於這一新的重點,我們做出了策略決策,棄用我們的本機邏輯和用戶帳戶,轉而支持我們經過審查的應用程式合作夥伴生態系統,這些合作夥伴定位良好且專門構建,可以滿足客戶在這些領域的需求。
使用者帳號將於 2026 年1月29日不再可用。
我們將在 2025 年 1 月 31 日之前允許新用戶註冊,作為可能正在進行交易的代理合作夥伴或最近決定繼續使用這些解決方案的客戶的寬限期。
我們認識到這會對使用這些產品的客戶造成乾擾,我們希望為您提供盡可能平穩的過渡。這就是為什麼我們與上述頂級生態系統合作夥伴合作,為受這些變化影響的 Webflow 客戶提供特別折扣。
此外,我們還精心挑選了一系列經過認證的 Webflow 代理合作夥伴,這些合作夥伴具有實施第三方工作流程自動化和會員解決方案的經驗,如果您願意,他們隨時準備為您的過渡提供支援。
如果您受到這些變化的影響,請訪問此幫助中心文章,獲取您需要的所有實用信息,包括重要日期和里程碑、遷移指南、應用程式合作夥伴折扣詳細信息、我們經過認證的Webflow 代理合作夥伴列表等。
在今年的 Webflow Conf,我們宣布了 Analyze——我們的新原生分析解決方案,將訪客行為的統一視圖交到 Webflow 上的設計師和內容行銷人員手中。今天,我們很高興地分享,我們已經開始向所有客戶推出 Analyze。這意味著你們中的一些人可能已經開始注意到它在新的 Insights 標籤中的 Designer 或在你的 Dashboard 中可用。
如何將分析添加到您的網站:
如果您準備購買 Analyze 並且您使用的是 Basic、CMS 或 Business Site 計劃,請前往 Dashboard > Plans > Add ons,然後在 Analyze 附加元件下選擇“Get started”。如果您是企業客戶,請聯繫您的客戶經理。
如果您尚未獲得訪問權限,請保持關注。符合條件的計劃中的每個人都將能夠在本月底之前購買(也就是幾天後!)。
所有 Webflow Localization 用戶現在可以為每個語言地區完全自定義樣式,並創建最多 10 個本地化版本的網站。
一年前,我們推出了Localization——提供一個本地化的端到端解決方案,讓您的網站能夠針對全球受眾進行自定義。自那時以來,我們看到許多客戶使用 Localization 來擴展他們的影響力和全球網絡存在。
我們也聽到了您的反饋,指出在所有方案中缺乏樣式本地化影響了您提供最佳品牌體驗的能力。此外,我們看到許多人正在擴展到多個市場,並希望有更多的靈活性來成長。
這就是為什麼今天我們為所有本地化方案解鎖了本地化樣式支持,並將高級方案的語言地區限制增加了一倍。這意味著所有本地化用戶現在可以為每個語言地區完全自定義他們的樣式,並最多添加 10 個語言地區。
我們的目標是賦予您創建最佳網站體驗的能力,無論您的用戶身在何處或使用何種語言,並推動轉換。我們希望這能對您在 Webflow 上的成就產生有意義的影響。
造訪 Webflow University 以了解更多關於如何本地化內容和樣式的資訊。
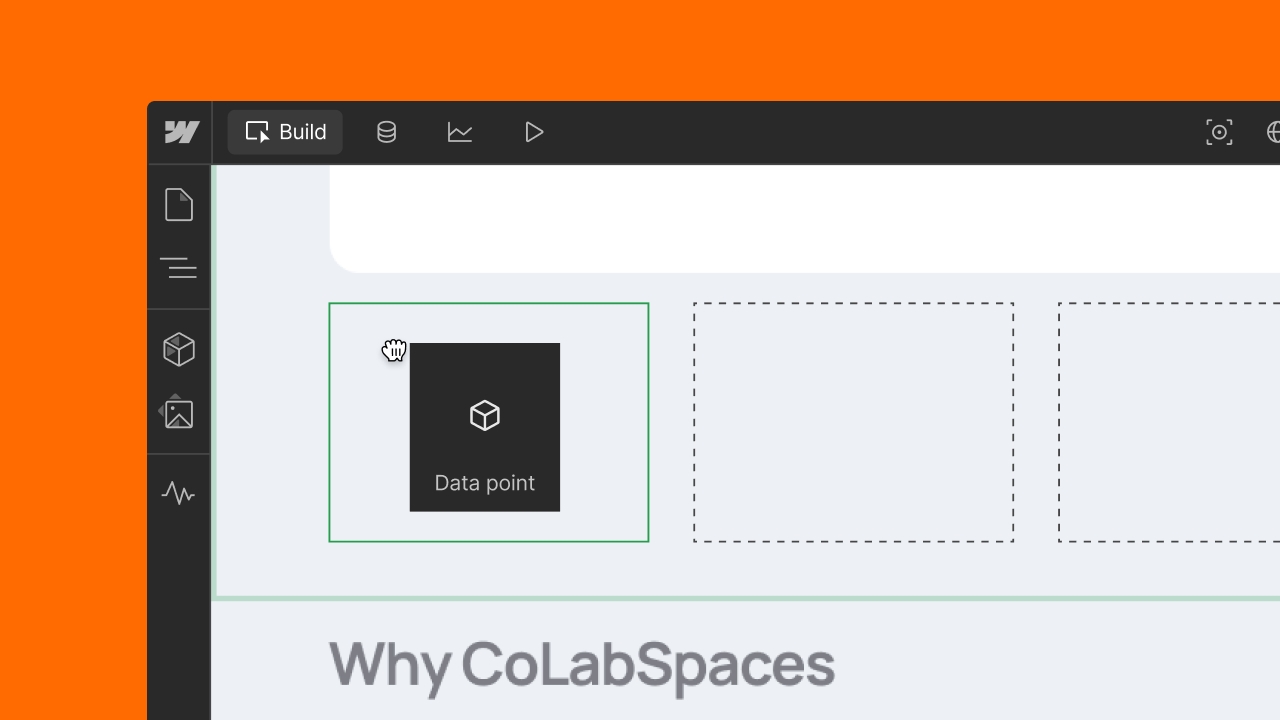
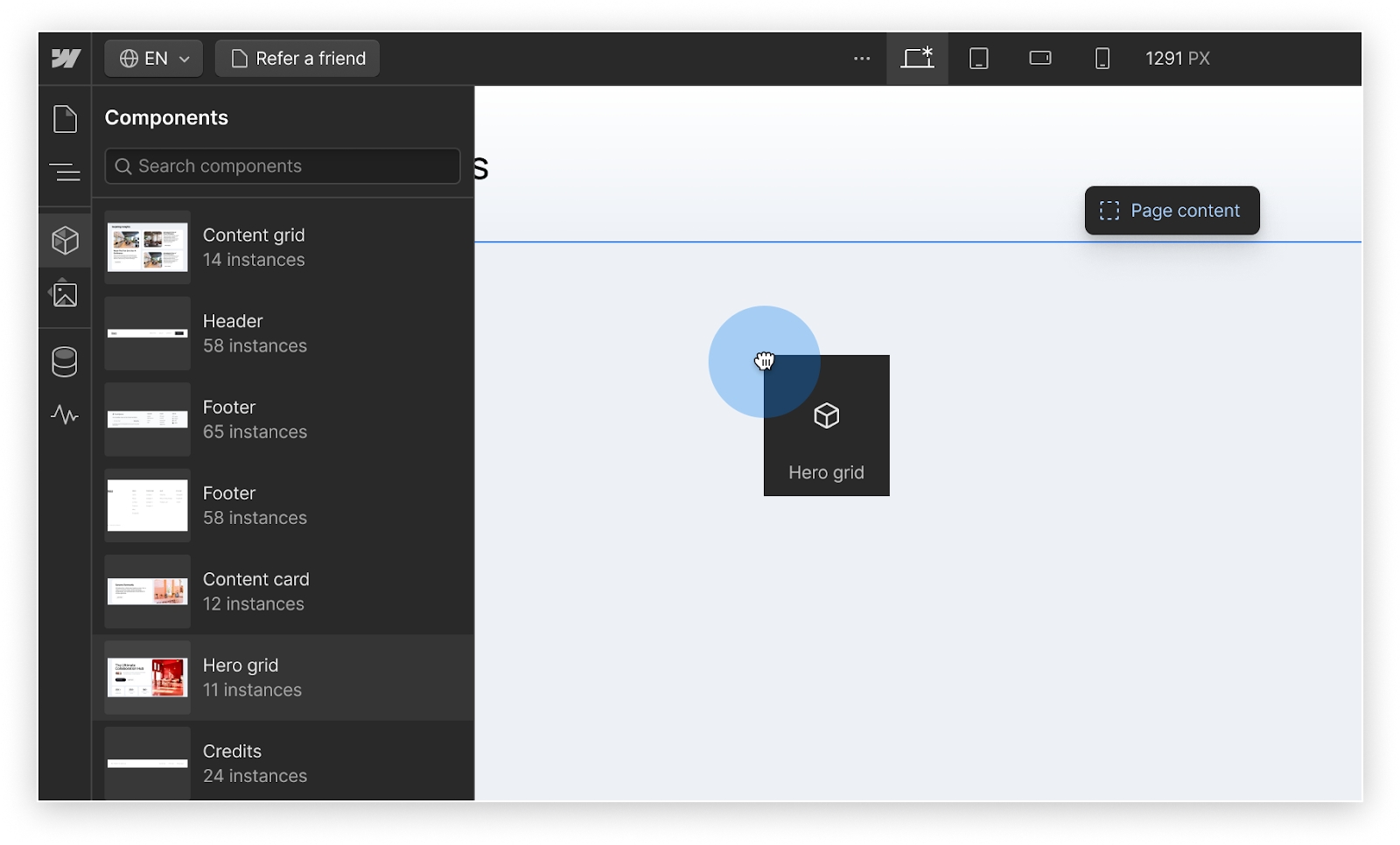
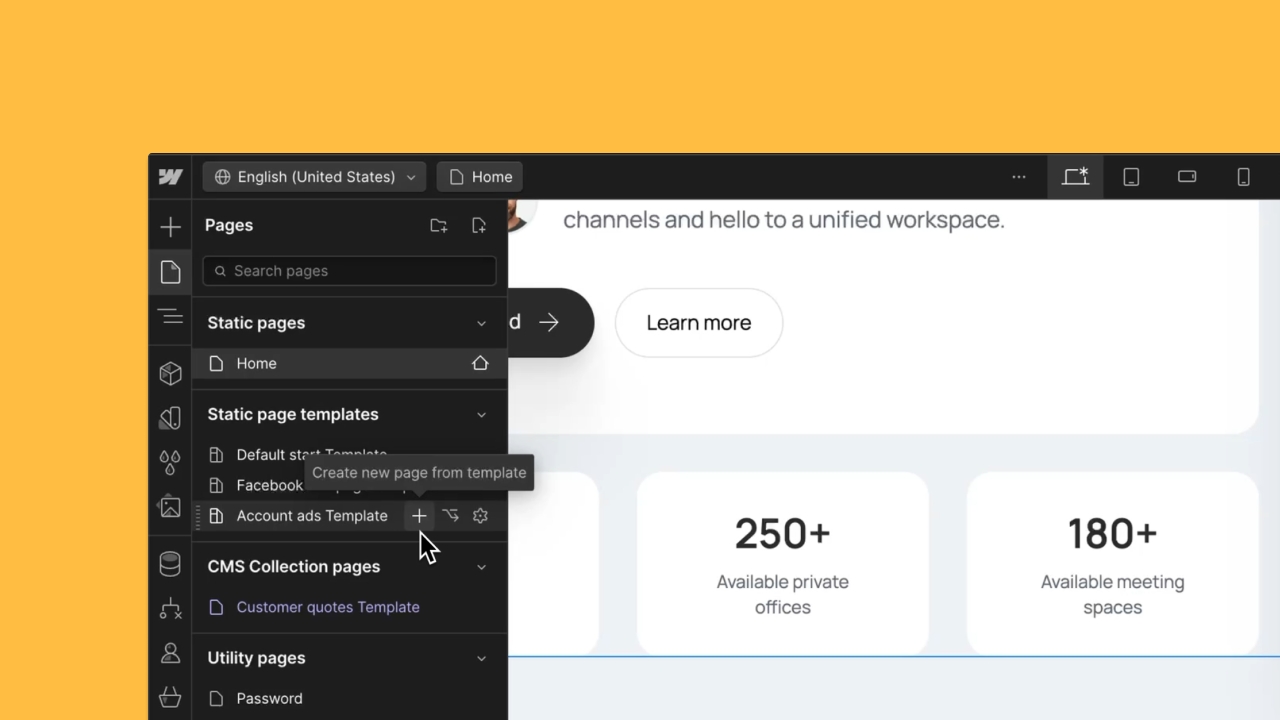
具有行銷人員角色的用戶現在可以在 Webflow 中建立頁面時將元件添加到元件插槽中。
就在上個月,我們向所有客戶推出了頁面構建,以便讓行銷人員、技術較少的團隊成員和客戶能夠使用拖放介面,快速自助建立自己的活動、產品發布、活動等登陸頁面。
通過在 Webflow 中為某人分配新的“行銷人員”網站級角色,他們可以訪問頁面構建,利用設計師和開發人員為他們設置的構建模塊——頁面模板和組件——來創建新頁面。
今天,我們在頁面構建中新增了對組件插槽的支持,以便讓擁有行銷人員角色的用戶在構建頁面時擁有更多的靈活性。
設計師、開發人員和合作夥伴:
建立一個元件庫,讓技術較不熟練的團隊成員能夠利用這些元件作為頁面不同部分的構建模塊,這包括利用元件插槽的能力。
建立和設置靜態頁面模板。您可能需要為不同的登陸頁面需求創建不同的頁面模板,例如活動、新產品、活動等。此過程中的一個必要步驟是向頁面模板添加頁面插槽,這表明營銷人員或客戶可以在哪裡拖放組件。
邀請技術較不熟練的團隊成員或客戶進入 Webflow 並指派他們為行銷人員網站層級角色,這將使他們能夠進入頁面建構(即「建構模式」),而不會干擾或破壞您的設計系統。
行銷人員、非技術用戶和客戶:
將元件拖放到指定的頁面插槽中,例如英雄區、註冊表單、講者卡片、議程,並可以編輯頁面上的內容。*NEW* 如果行銷人員拖放到頁面插槽中的元件有一個元件插槽,他們可以在該插槽中添加元件,以便在構建時提供更多的靈活性。
分享頁面以供審查和反饋,如果他們有發佈權限,他們可以發佈該頁面。
如需有關如何開始使用頁面構建的更多詳細信息,請查看我們的幫助中心文檔。
我們很高興在 Webflow 中分享我們的新幫助中心,以幫助您了解功能的工作原理、解決問題或聯絡我們的支援團隊。
我們正在推出一個新的幫助中心- 一個專用資源,您可以在其中訪問我們所有的技術產品文件。幫助中心將是您了解功能如何運作、聯絡我們的支援團隊或解決問題的首選資源。這個新平台旨在讓您快速、輕鬆地存取在 Webflow 中繼續建立所需的資訊。
Webflow University將繼續提供深入的課程,引導您使用 Webflow 來實現您的目標。對於那些想要深入學習和掌握 Webflow 的人來說,它仍然是一個非常寶貴的工具。
我們做出此更改是為了透過提供兩個重點資源來更好地滿足您的需求:
幫助中心:用於快速存取技術文件和支援。
大學:進行深入的、以目標為導向的學習,幫助您掌握 Webflow。
我們相信這種分離將使您更容易找到所需的信息,無論您是想學習新知識還是需要快速回答問題。
如果您有任何疑問或需要協助,請隨時聯絡我們的支援團隊。
我們正在使 Webflow 中的設計審批變得更加強大 — 可供 Webflow Enterprise 客戶及其合作夥伴使用。
今天,我們透過兩項改進使設計審批變得更加強大,使其更易於使用且更可自訂。
幾個月前,我們向企業客戶及其合作夥伴發布了設計批准,使他們能夠確保對網站提出的變更得到正確的利害關係人的審查和批准。今天,我們很高興能夠透過以下增強功能繼續改善這種體驗:
回顧總結。審核者現在可以更全面地了解頁面的擬議更改、請求審核的人員的任何上下文或信息,以及查看誰被要求審核頁面的能力 - 所有這些都在 Webflow 內。
可選與必需的審稿人。請求者現在可以指定哪些利害關係人需要審核,哪些是可選審核者。這將釋放以最適合您的團隊的方式設定審核的靈活性,並透過確保某些審核者必須批准才能將變更合併到網站中來增加額外的安全層。
我們將繼續投資企業級工作流程,例如設計審批,為大型團隊一起建造網站時添加護欄和品質控制步驟。我們發布了發布工作流程,可讓您了解跨階段和生產中建議的變更、特定於網站的存取權限(允許您控制團隊成員可以存取哪些網站)以及網站活動日誌,可追蹤重要變更的內容、時間和人員製作到該網站。還有更多的事情要做。
有關如何立即開始使用設計批准的更多詳細信息,請查看我們的Webflow University 文章或聯繫我們的銷售團隊。
Webflow Analyze 將訪客行為的原生、統一視圖交到設計師和內容行銷人員手中,讓您能夠做出改善網站性能的數據支持決策。
在今天的 Webflow 大會主題演講中,我們宣布了 Analyze,我們的新原生分析解決方案,將訪客行為的統一視圖交到設計師和內容行銷人員手中,讓他們能夠做出改善網站性能的數據支持決策。
使用分析,您將獲得:
您所需的訪客數據,正好在您需要的地方。在 Webflow 中直接分析提供網站和頁面見解——您不需要在工具之間切換或瀏覽令人困惑的第三方儀表板。
自動化、無需代碼的設置。Analyze 提供一鍵設置和自動事件捕捉——因此與市場上大多數分析工具不同,無需手動或基於代碼的配置。
一個以數據隱私為考量的解決方案。由於 Analyze 是 Webflow 的原生功能,您不需要擔心您的網站數據散佈在第三方生態系統中。如果您有專門的同意管理需求,您可以整合您選擇的工具,或使用我們與 DataGrail 和 Finsweet 的即用型整合——未來還會有更多選擇。
本月,Analyze 將作為附加功能提供給所有使用 Basic、CMS、Business 和 Enterprise Site 計劃的客戶。
頁面建立允許行銷人員和技術含量較低的團隊成員在 Webflow 中快速建立自己的品牌一致的登陸頁面 - 所有計劃均可用。
就在幾個月前,我們向 Webflow Enterprise 客戶及其合作夥伴發布了頁面建立功能- 今天,我們很高興地宣布所有 Workspace 計劃都提供頁面建立功能。
快速向受眾推出新的活動、實驗和產品的能力是當今數位時代的賭注。透過頁面構建,行銷人員和技術含量較低的團隊成員可以獲得拖放體驗,他們可以快速自助服務自己的活動、產品發布、行銷活動等登陸頁面。
若要授予團隊成員或客戶存取頁面建立的權限,您可以在 Webflow 中為他們指派新的行銷人員網站級角色。這使他們能夠使用設計團隊組合在一起的構建塊(頁面模板和組件)來創建新頁面。
設計師、開發人員和合作夥伴能夠:
保持對設計系統的控制,行銷人員和客戶可以利用該系統安全地自助服務他們自己的登陸頁面。
將更多時間花在需要更多專業知識的大型策略專案上(網站品牌重塑、新主頁等),而將更少的時間花在基本登陸頁面工作上。
邀請其他團隊成員加入 Webflow,安心地為網站做出貢獻,因為他們知道他們將能夠建立自己的登陸頁面,而不會破壞網站或偏離核心設計系統。
行銷人員和客戶可以:
提高他們執行行銷活動、活動、產品發布等的速度。
在設計師、開發人員和合作夥伴為他們設置的護欄內擁有更多自主權。
充滿信心地建立拖放體驗,他們不必擔心是否會破壞網站設計。
有關如何立即開始使用頁面構建的更多詳細信息,請查看我們的Webflow 大學文章。
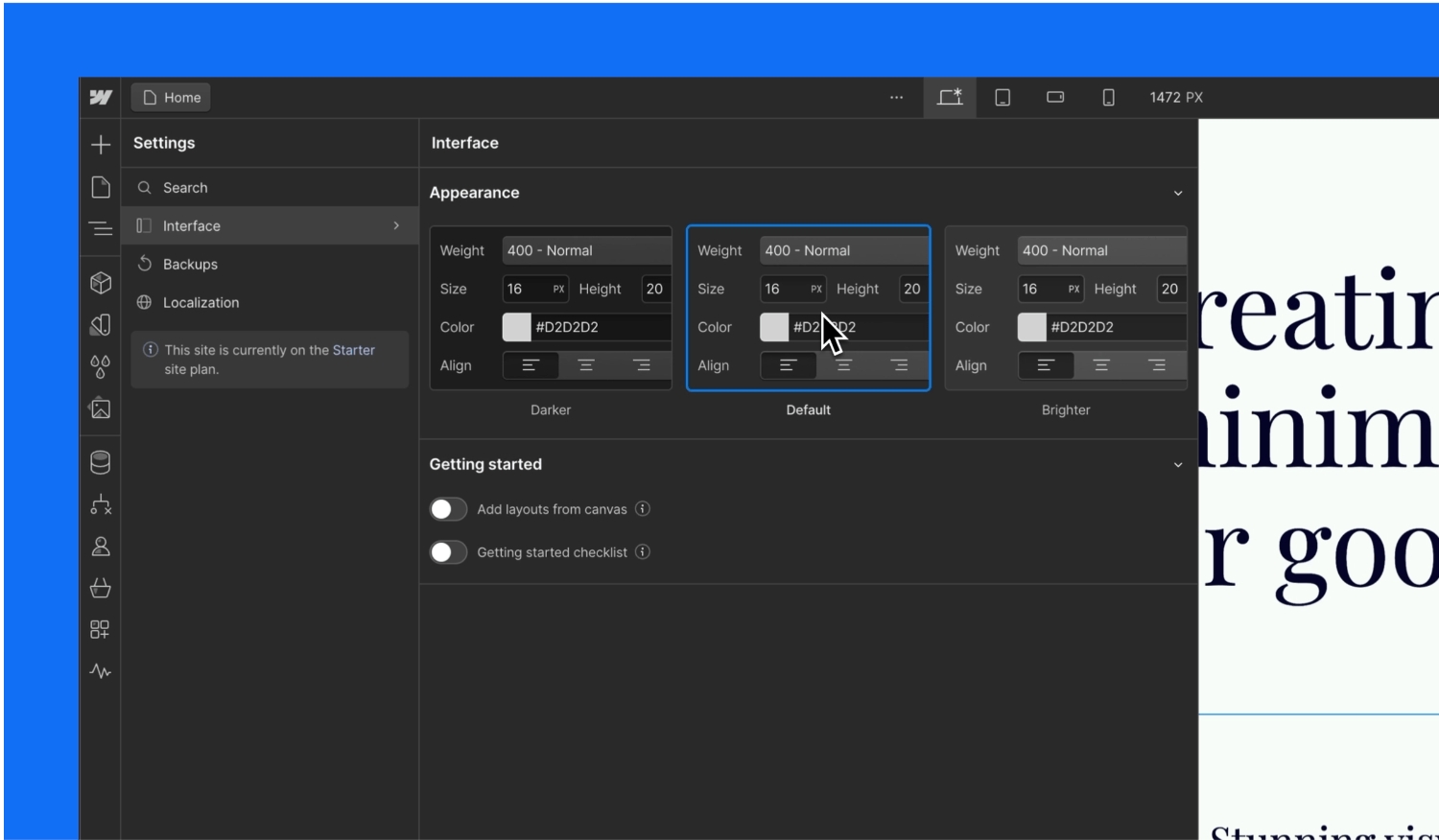
為 Webflow Designer 選擇更亮或更暗的顯示設定。
根據社群的回饋,我們為 Webflow Designer 推出了兩個新的亮度選項。
為了提高設計器的可讀性,預設介面現在更加明亮。如果您希望在設計器中獲得更大的對比度,則可以恢復為較暗的選項。或者,如果您想進一步調高亮度,可以選擇更亮的選項。
所有顯示選項均可在設計器的**「設定」面板**> **“介面”**標籤 > **“外觀”**中找到。
在 Webflow University 上了解有關設計器的更多資訊。
January 16, 2024
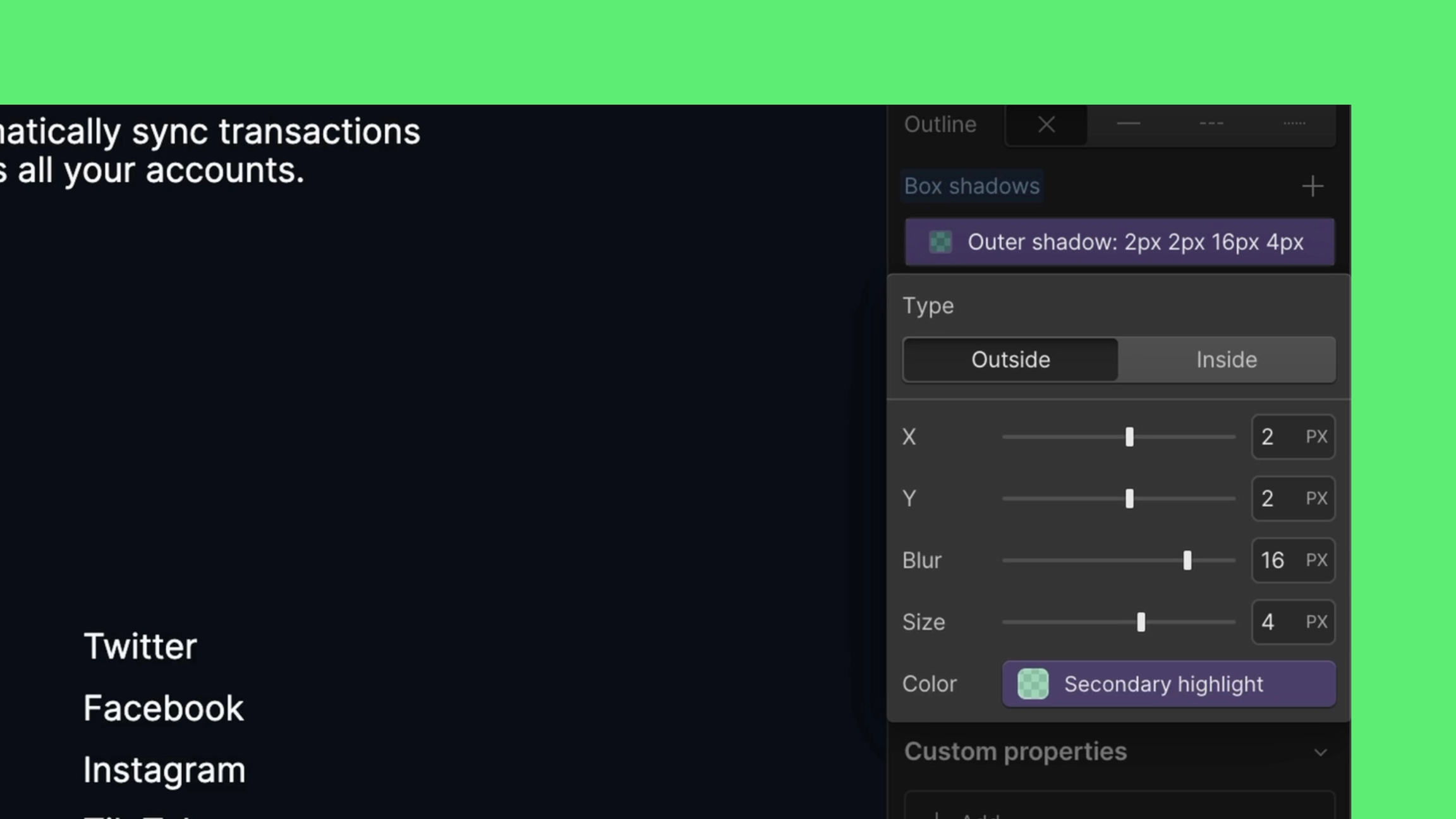
為了更好地與底層 CSS 屬性和其他設計工具保持一致,文字和框架陰影屬性現在使用 X 和 Y 偏移,而不是角度和距離屬性。
此外,您現在可以將變數連接到任何影子屬性,從而更輕鬆地在 Webflow 中維護您的設計系統。
請注意,這不會影響現有文字和框架陰影的外觀。現有陰影的角度和距離屬性將自動轉換為對應的 X 和 Y 偏移。
在Webflow University上了解有關文字陰影和框架陰影的更多資訊。
January 22, 2024
使用我們新的 AI 助理建立 Webflow 時,獲得上下文幫助和想法 - 快速生成新的部分、副本等。
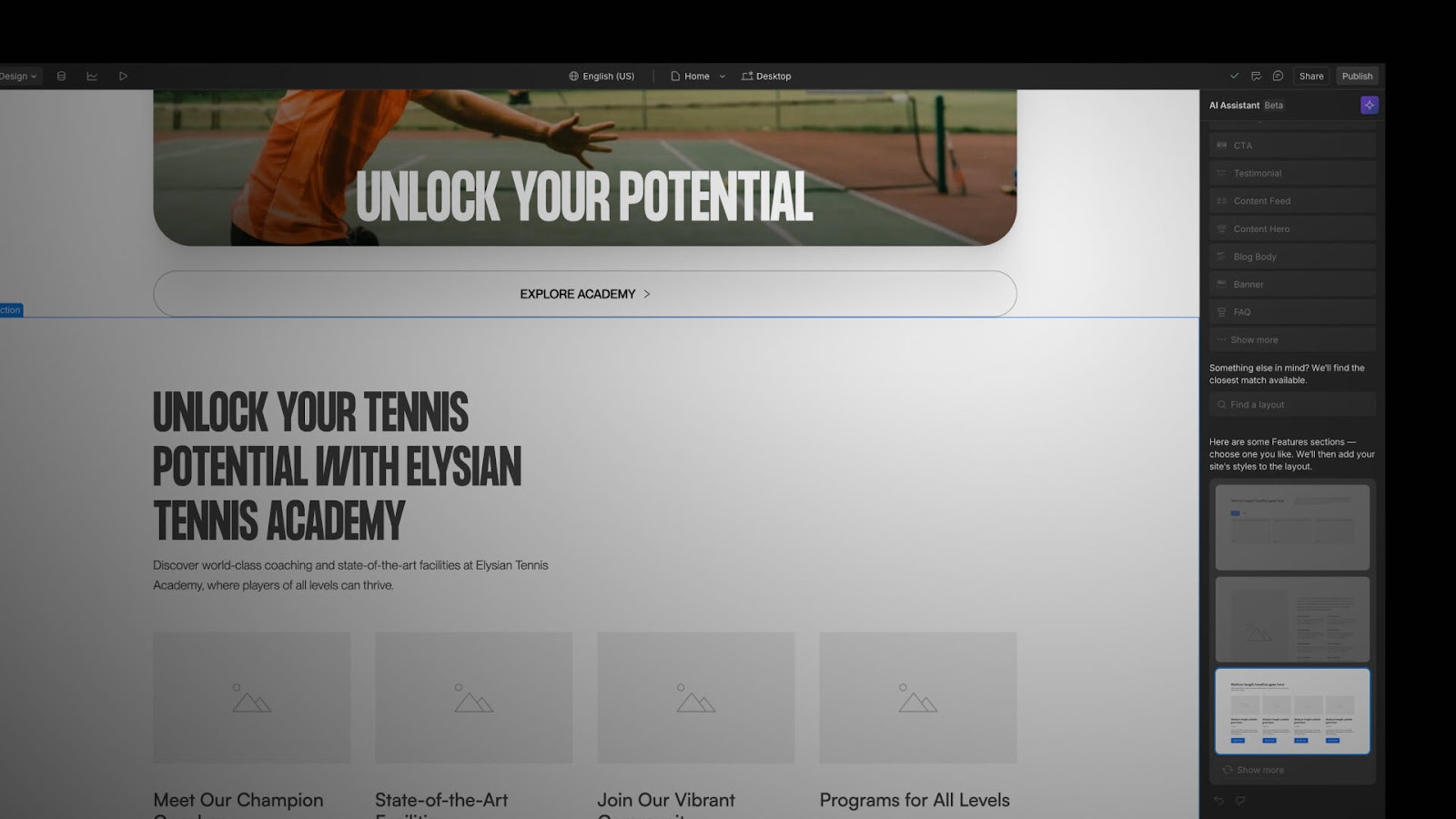
在今天的 Webflow Conf 主題演講中,我們宣布了AI 助理——一種獲取上下文幫助和想法的新方法,以便您可以比以往更快、更好地建立。讓我們深入了解 AI 助理在 Webflow 中提供的不同技能。
AI助理的一項技能可以讓您快速設計和產生新樣式的部分。
助手會從您的設計系統和網站上下文中學習,並根據對話提示產生網站的新部分。依靠它來快速構思和建立常見的網站部分,例如定價、功能、推薦等。一旦助手產生了您的部分的預覽,您就可以進一步對其進行自定義,以應用最後的修飾來適應您的網站。
例如,您可以輕鬆調整元素的背景或顏色以符合您的品牌。透過 AI Assistant,您可以更快地將新行銷活動推向市場,使團隊中的任何人都能夠準確地利用您網站的結構和設計系統。
使用 AI 助理進行設計現已推出測試版,從選定的模板開始,並將於今年擴展到更多網站。您可以在此處詳細了解其工作原理。
請注意,在測試階段,無論計劃如何,所有用戶都可以使用助手生成部分,一旦完全可用,很可能會成為付費功能。
除了設計功能外,AI 助理還可以幫助行銷人員加快 Webflow 中的內容建立工作流程。基於我們最近發布的批量樣本 CMS 專案生成功能,您現在只需提示助手,它將生成包含上下文相關內容的完整 CMS 專案。
這對於任何需要加速首輪內容的人來說都是完美的——無論您是撰寫 SEO 文章的成長行銷人員,還是使用真實內容快速啟動頁面的設計師。我們對助手如何使內容工作流程更有效率並為更具策略性的工作騰出時間感到興奮。
由 Webflow AI Assistant 支援的新 CMS 專案創建從今天開始可用。在此處了解有關其工作原理的更多資訊。
這些新功能建立在 Webflow 中提供的現有 AI 產品之上,包括我們的本地化解決方案以及強大的第三方應用程序,可擴展您網站的功能,例如 Adobe Express、Jasper、Relume 等。您可以在此處了解有關在 Webflow 中利用 AI 的所有方式的更多信息,該團隊已經在進行更多工作,但目前還無法分享。
若要詳細了解我們對人工智慧和網路未來的願景,請造訪由我們的首席產品長 Rachel Wolan 撰寫的部落格文章。
Webflow Optimize 為行銷人員提供了一套全面的工具包,以便在 Webflow 中為網站訪客創造量身定制的體驗。
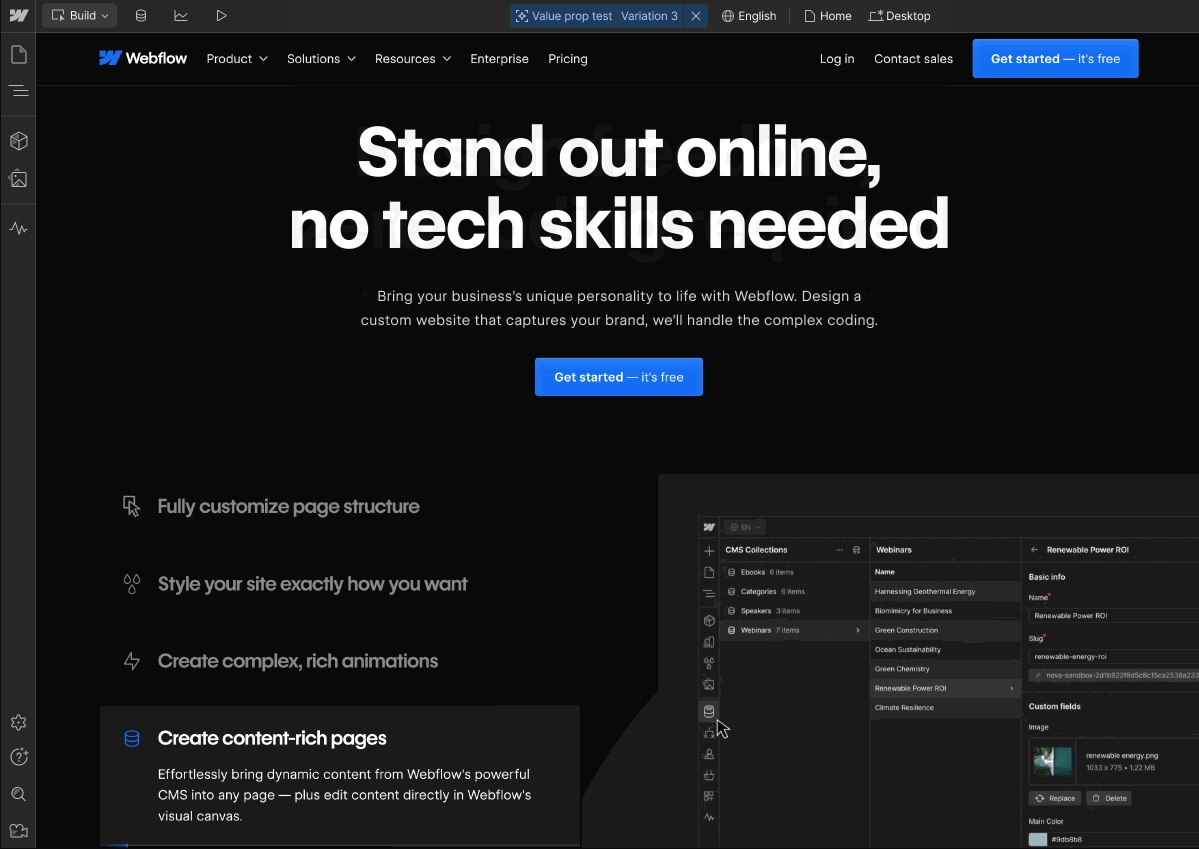
我們剛剛宣佈了 Webflow Optimize,這是一個全面的工具包,供行銷人員確保所有獨特訪客在其網站上獲得量身定制的體驗,以最大化轉換率。
在 Webflow 中創建三種類型的優化:
A/B 測試:創建測試以了解不同內容格式、標題、圖片和 CTA 的表現。使用 Webflow,您只需點擊幾下即可設置從小到文案更改、大到全站元素的測試。
Personalization: 設定受眾(無需代碼)以針對不同的客戶群體進行個性化消息、內容、優惠、CTA 等。您可以為特定受眾創建廣泛的個性化規則,或者對於 Optimize Enterprise 客戶,使用公司數據進行 1:少或 1:1 的超精準體驗。
AI Optimize: 創建您自己的變體,然後讓 AI Optimize 即時決定哪些受眾看到哪些內容,以便您可以大規模最大化轉換率,並更快地提供獲勝內容。
並且——在所有三者中,訪問詳細的內建報告,以便您可以可視化並了解每個變體在特定受眾群體中的表現,根據任何上下文定位維度。
Optimize 現在作為附加功能推出,適用於所有使用 Basic、CMS、Business 和 Enterprise Site 計劃的客戶。
在這裡了解更多關於 Optimize 的信息。
現在您可以在元件屬性中建立群組,從而更方便地導航屬性面板。
建立新的屬性組或從任何組件屬性的設定將屬性新增至現有組。
在Webflow University上了解有關組件屬性的更多資訊。
February 1, 2024
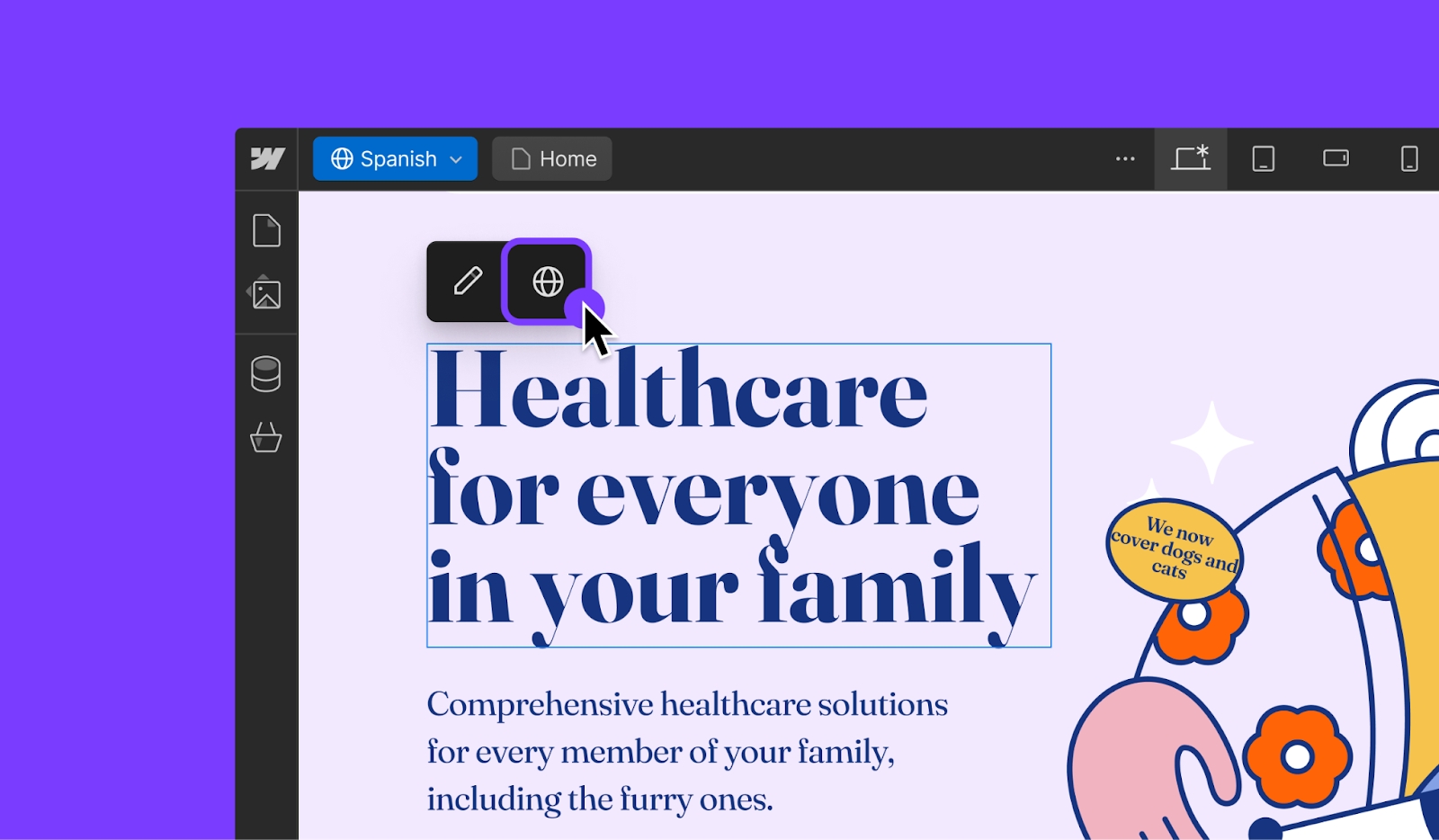
現在,您可以在 Webflow 的編輯模式下執行更多操作,支援機器翻譯、元素鎖定和映像取消/重做捷徑。
今天,我們透過一系列增強功能使編輯模式變得更加強大,以節省您處理內容的時間,同時提供對特定隊友可以編輯哪些元素的更多控制。
就在幾個月前,我們在 Webflow Designer 中引入了新的編輯模式和伴隨角色,為您的內容團隊成員(或客戶)提供更強大的工具集來完成他們的工作,我們很高興繼續改進這種體驗。這是今天出貨的東西:
在編輯模式下使用機器翻譯更快地在地化內容。
透過機器翻譯更快地在地化內容。當您在編輯模式下自訂特定區域設定時,您現在將看到單擊文字元素或圖像上的“地球”圖示以快速機器翻譯文字或替代文字的選項。
控制您的內容隊友可以編輯哪些元素。在元素設定面板中,設計人員和網站擁有者可以鎖定他們不希望內容團隊成員或客戶編輯的某些元素。
對影像的撤消/重做快捷方式支援。當您更新頁面上的圖像時,現在您可以使用撤消/重做鍵盤快捷鍵快速導航到先前的版本。
我們希望這些改進將使團隊的 Web 專案更快、更輕鬆、更安全。有關如何立即開始使用這些功能的更多詳細信息,請查看我們的Webflow University 文章。
January 22, 2024
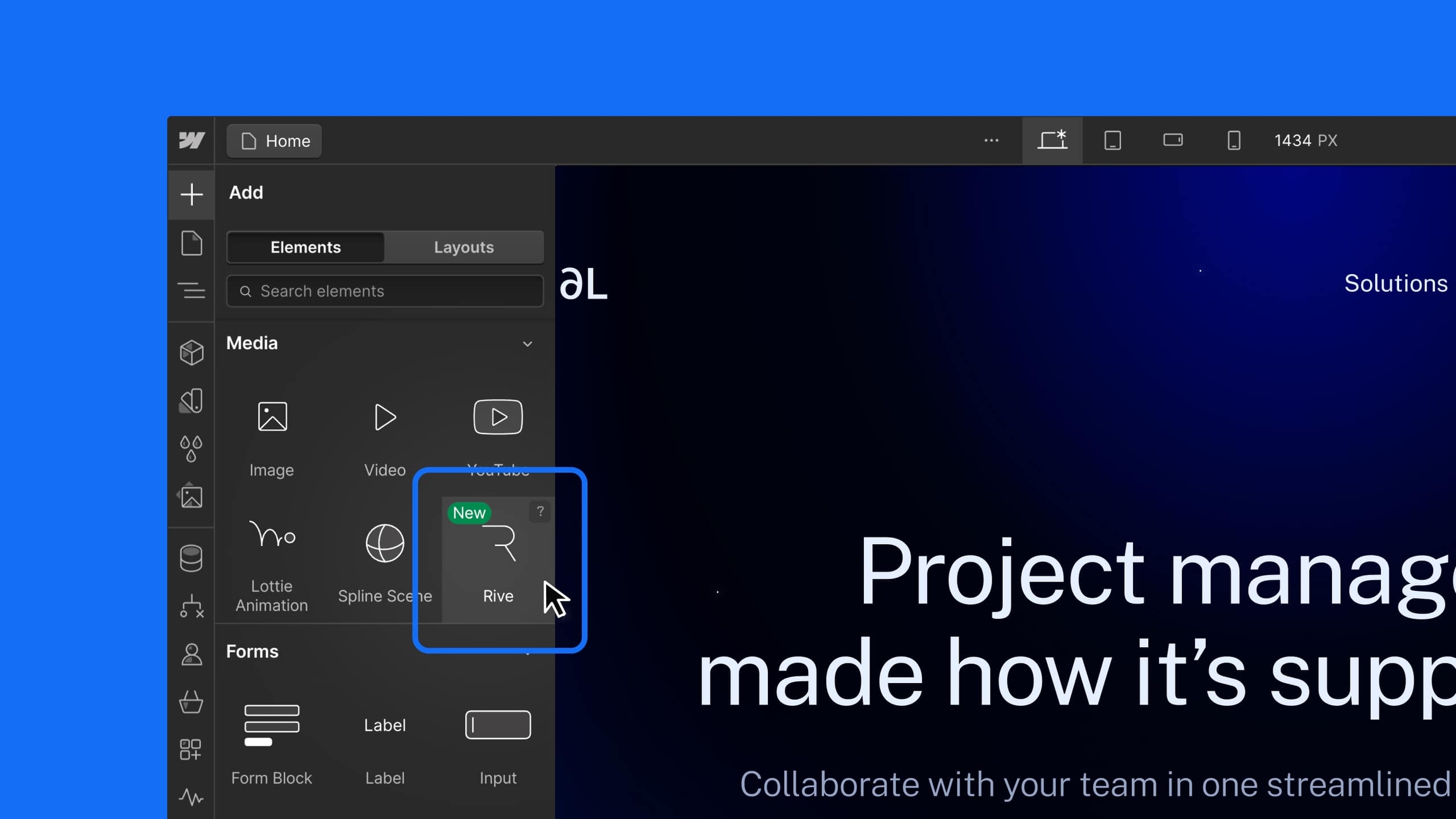
Rive 將可立即投入生產的圖形的強大功能引入網路。今天,我們很高興地宣布Rive 文件支持,允許您將複雜的動畫直接整合到 Webflow 中,並且文件大小比以往更小,加載時間更快。
Webflow 中的 Rive 支持
您將能夠將 Rive 檔案新增至您的資產中,或者您可以使用自己託管的 Rive 檔案將 Rive 資產新增至您的網站。無論您需要簡單的 Rive Element 整合來新增動畫,還是希望將 Rive 執行階段與 Webflow 的自訂程式碼結合使用,您都可以建立強大的互動時刻,為您的網站增添樂趣。
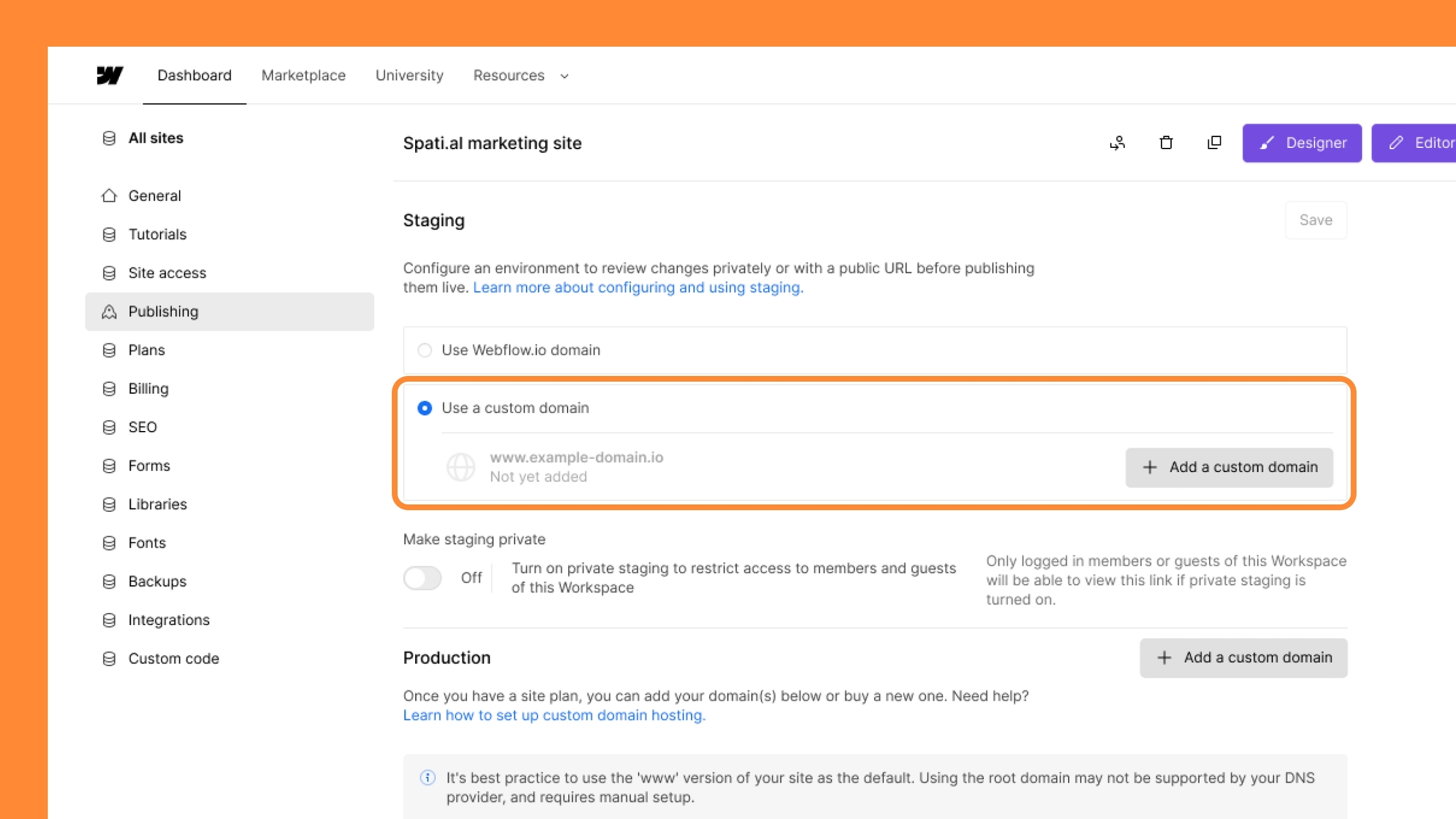
企業客戶和企業合作夥伴可以使用自訂網域作為其 Webflow 網站的暫存域,而不是 webflow.io 子網域。
透過此更新,您將能夠使用一個一致的網域(您的網域!)進行暫存,以保持簡單和安全。
若要新增用於暫存的自訂網域,請前往「網站設定」 →「發佈」標籤→在「暫存」部分下,您可以透過選擇「使用自訂網域」來新增自訂網域。
新增自訂網域後,當您將網站發佈到暫存時,您將在發布工作流程中看到新的自訂網域選項作為預設暫存網域。
有關如何立即開始使用它的更多詳細信息,請查看我們的 Webflow 大學課程。要了解有關如何存取自訂暫存域或私有暫存的更多信息,請與我們的銷售團隊聯繫。
February 12, 2024
探索 Webflow 的最新更新:有針對性地擴展受支援的 CSS 屬性和值,以實現更豐富的設計和更流暢的工作流程。
我們很高興推出 Webflow 的顛覆性更新:迄今為止最全面的 CSS 屬性擴展,現在已完全整合到 Webflow Designer 中。此更新引入了自訂 CSS 屬性和值,增強了我們的支持,涵蓋了近 90% 的所有可用屬性。這項關鍵的增強功能直接在我們直覺的視覺化開發介面中為我們的用戶提供了先進的樣式功能,簡化了工作流程並加深了 CSS 探索的潛力。
自訂 CSS 屬性和值增強了 Webflow 內的設計功能,減少了對自訂程式碼的依賴,使設計過程更加直覺和高效,從而解鎖了其他用例。
版式和文字效果
進階排版:嘗試使用text-wrap來平衡文字流,嘗試使用 text-decoration-thickness來自訂底線樣式,嘗試使用text-underline-offset來實現精確定位。這些附加功能以及其他功能提供了對文字樣式的詳細控制,並且可以與動畫配合使用以實現動態效果。
視覺增強
主題管理:在CSS中使用諸如currentColor和inherit之類的值可以透過允許元素適應其父級的顏色和樣式來簡化深色和淺色模式等用例的主題,從而以最少的程式碼確保網站不同主題之間的一致性。
自訂形狀和蒙版
可訪問性和用戶偏好
進階功能
「隨著 Webflow 對 CSS 功能的擴展,我們可以魚與熊掌兼得。此更新透過自訂 CSS 屬性和高級功能豐富了我們的工具包,為 Blockhead 等框架引入了無與倫比的靈活性。其中,calc() 透過簡化類型大小調整而脫穎而出,允許將 REM 轉換為像素等效值,以增強適應性,而不會失去基於像素的系統的清晰度。我可以看到它也為客戶工作提供了促進,calc() 確保程式碼庫功能豐富,並且針對獨特的設計要求進行定制,而無需進行太多權衡。 - Jon Cole,自由 Web 開發人員和Webflow 框架的創建者 Blockhead
探索 Webflow 中擴展的 CSS 屬性和值的廣闊世界,並發現它們對您的專案的影響。無論您是深入專業發展還是剛起步,這些功能都旨在激發您的創造力並優化您的設計流程。立即嘗試並使用 Webflow 釋放網頁設計的全部潛力!
加入我們的直播,我們將深入探討 Webflow 中自訂 CSS 屬性和值的令人興奮的功能。親眼目睹這些更新的力量以及它們如何改變您的設計工作流程。
February 20, 2024
企業客戶現在可以透過新的站點登入紀錄 API 端點檢索站點登入紀錄。
站點登入紀錄可讓您全面了解網站上的重要設計和內容變更 - 樣式修改、副本變更、有關何時和誰發佈網站的上下文等等。
借助新的站點登入紀錄 API 端點,您可以自動存取這些更改,以支援組織的審核和合規工作流程。
有關如何立即開始使用此功能的更多詳細信息,請查看Webflow University 上的站點登入紀錄並瀏覽站點登入紀錄 API 端點文件。要了解有關如何訪問站點登入紀錄或查看演示的更多信息,請與我們的銷售團隊聯繫。
February 13, 2024
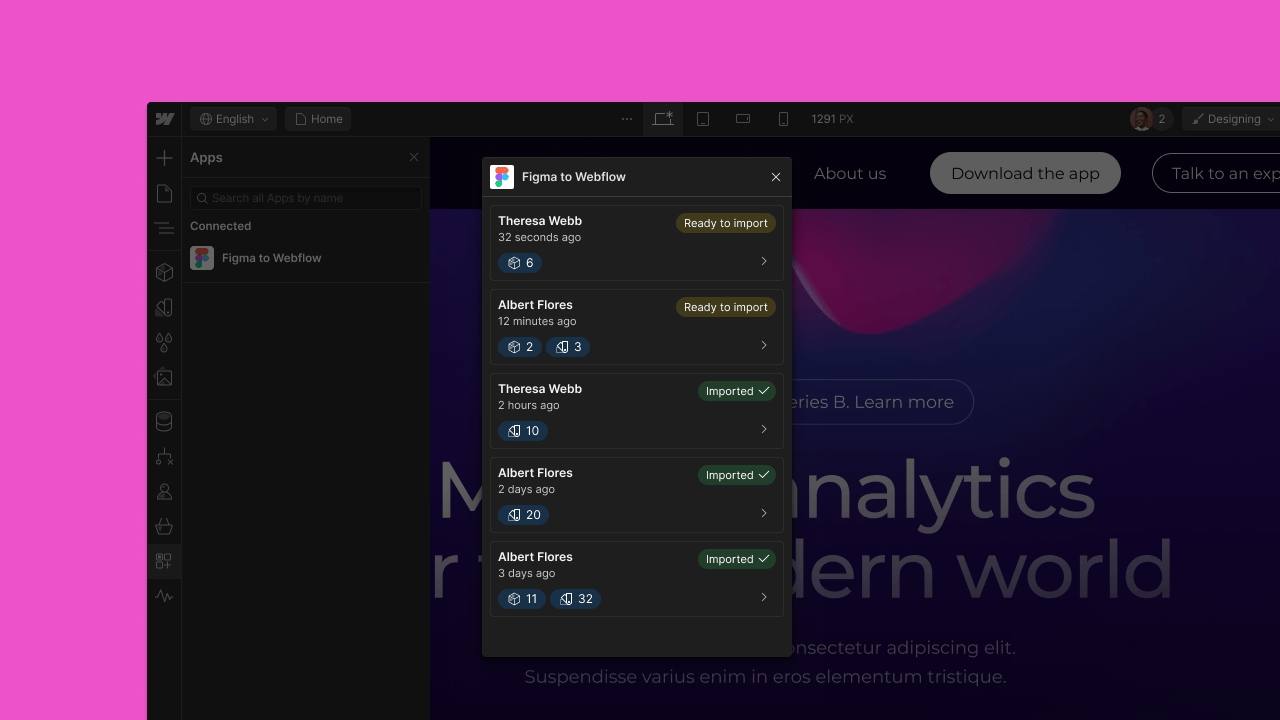
使用 Figma 的新配套應用程式和設計系統同步更快地啟動 Webflow 網站。無縫同步、增強控制和輕鬆設計傳輸。
今天,我們很高興地宣布發布Figma to Webflow 插件的配套應用程式以及我們在插件中稱為「設計系統同步」的新功能。在此版本中,整合使用者現在擁有更有效率的工作流程,可以將元件和變數從 Figma 傳輸到 Webflow 專案中。
配套應用程式:配套應用程式位於 Webflow 應用程式面板中,透過促進與 Webflow 的直接同步來增強現有插件。
設計系統同步標籤:外掛程式中的新增功能,使用者現在可以更輕鬆地同步 Figma 中的元件和變量,確保跨平台的設計一致性。
預覽和檢查:在應用程式中,同步更新到先前連結的元件或變數的使用者將在應用程式中看到預覽,並且還可以選擇檢查 CSS 變更。
核准佇列:現在,Webflow 中的使用者可以查看變更並給予最終批准,從而確保在將設計部署到 Web 時實現更高層級的控制和準確性。
這些增強功能旨在無縫整合到您現有的工作流程中,最大限度地減少干擾並最大限度地提高生產力。透過 Figma 設計和 Webflow 專案之間更受控和高效的橋樑,應用程式、同步和批准減少了設計到程式碼轉換所需的手動工作。
新的配套應用程式和設計系統同步透過確保無縫、可擴展的設計系統來增強 Webflow 。這意味著一致、高效的設計到程式碼工作流程,讓使用者能夠更專注於創造力和統一設計語言的業務關鍵維護。
從Figma 社群清單安裝後,該應用程式就包含在外掛程式中。對於已經安裝了該插件的用戶,該應用程式將在下次插件驗證或登入時可用。確認您擁有該外掛程式的最新版本後,透過Webflow 專案中的「應用程式」面板存取配套應用程式。然後從 Figma 中使用該插件開始第一次同步。很快您將開始在 Figma 中進行設計並在 Webflow 中啟動。
將Figma to Webflow 外掛程式加入到您的 Webflow 專案中;該應用程式和設計系統同步均包含在內。
自從該插件推出一年以來,安裝量已超過 180,000 次,今天發布的配套應用程式和設計系統同步將釋放更多可能性。感謝您與我們同在。我們迫不及待地想看看您接下來會建造什麼。
February 22, 2024
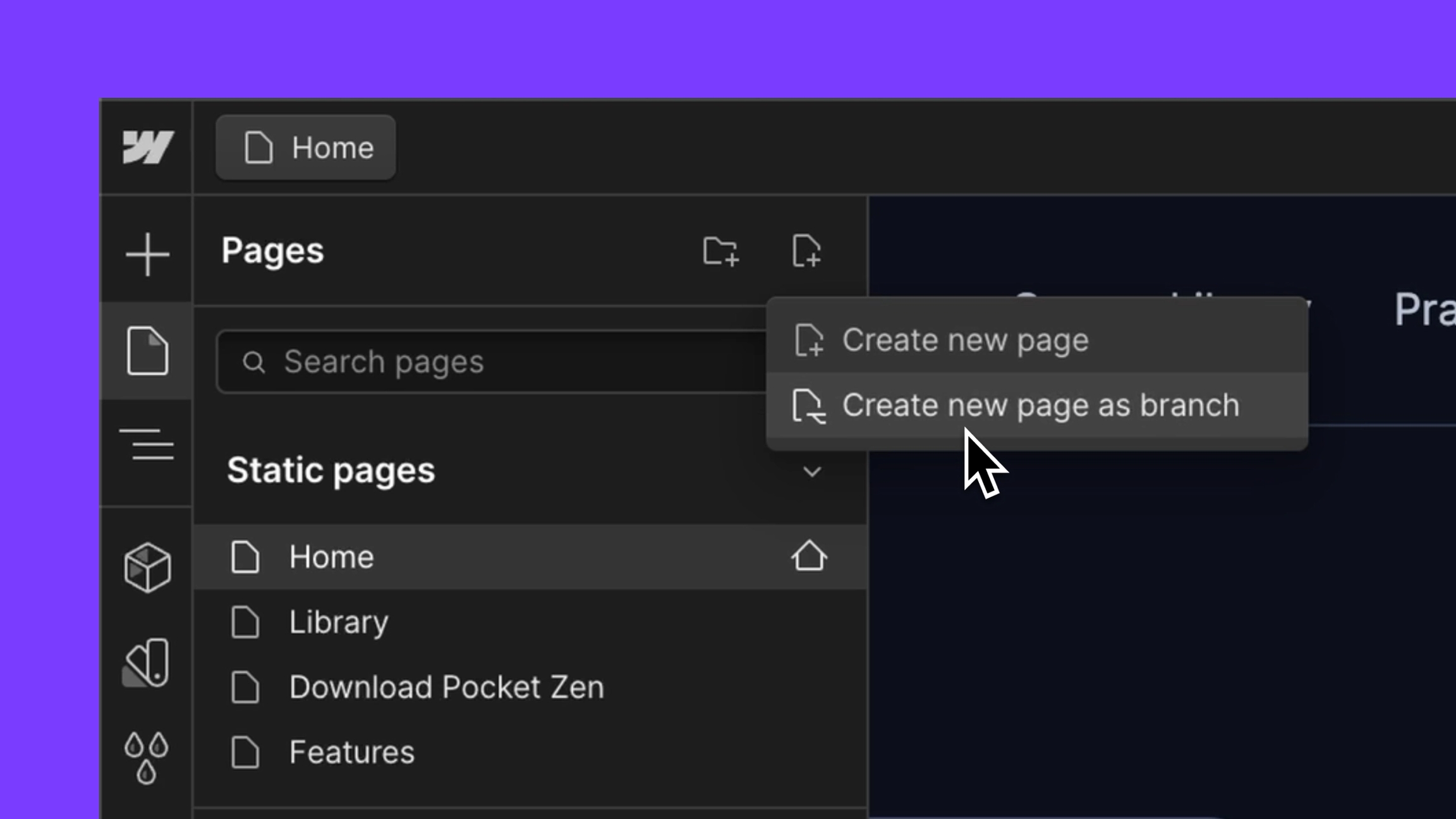
借助分支中的新功能,企業團隊可以透過兩項更新更快、更安全地建置:您現在可以建立新頁面作為分支,並在分支的安全中對元件進行變更。
將頁面作為分支啟動意味著您可以設計頁面並完成完整的審核過程,而不會有發布未完成或未經批准的頁面的風險。準備好後,您可以安全地合併頁面並將其發布,就像發布任何其他頁面一樣。
組件是可擴展且一致的網站設計的核心,組件的變更可能會對網站產生廣泛的影響。透過在頁面分支中建立或編輯元件的能力,您可以在實施變更之前檢查和測試變更。
February 13, 2024
有關如何立即開始使用這些功能的更多詳細信息,請查看。要了解有關如何訪問頁面分支或查看演示的更多信息,。
使用者現在可以產生限定範圍的 API 令牌,為每個網站產生多個令牌,並為這些令牌命名以便於參考。
自從幾個月前推出 Webflow 資料 API v2 以來,我們一直致力於改進產生和管理 Webflow API 令牌的工作流程。 以下是新內容:
我們引入了範圍內的 API 和網站令牌,允許您產生只能存取您指定的網站資料的 API 令牌。
現在,您可以為每個網站產生多個 API 令牌,以便您可以根據需要管理和設定單一 API 令牌。
最後,您現在可以命名您的 API 令牌,從而更輕鬆地在不同工具和用途上建立和追蹤 API 存取。
關於 API v1 令牌的說明 我們將從2024 年 8 月 15 日開始刪除產生新 v1 API 金鑰的功能,並於2025 年 1 月 1 日取消對 v1 API 端點的存取。 我們鼓勵目前使用v1 API 金鑰的任何使用者產生新的v2 API 令牌,並更新任何相關API 呼叫以在2024 年8 月15 日之前使用我們新的v2 API 套件。新的API 令牌該日期之後的整合。
您可以在此處了解有關 Webflow API 令牌的更多資訊。或者,您可以了解有關如何遷移到我們的新 API 的更多信息,請在此處查看我們的遷移指南和其他文件。
March 8, 2024
今天,我們發布了對 Rich text 元素和字段的三項改進。
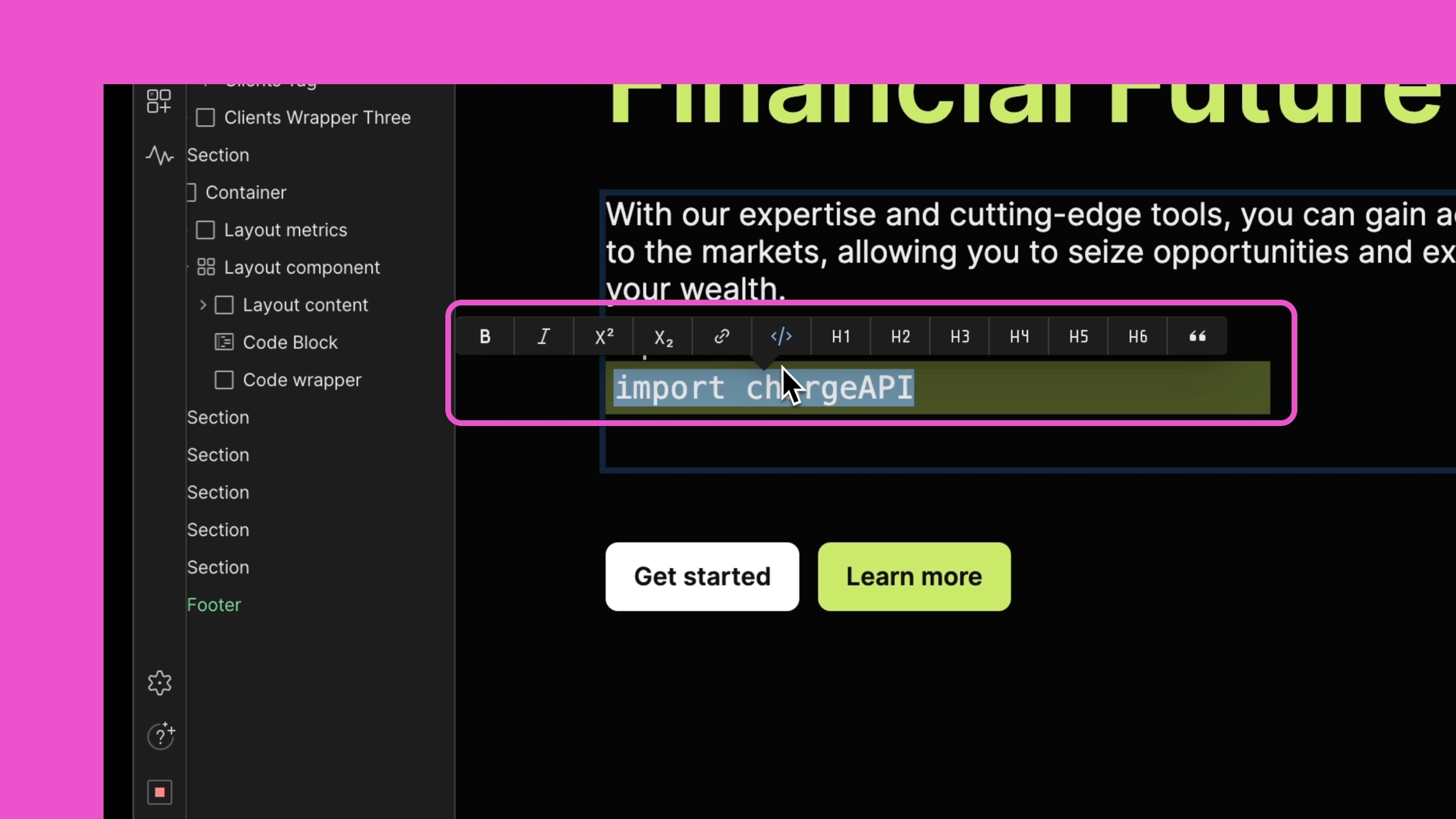
12 月,我們發布了程式碼區塊元素- 用於在頁面上顯示程式碼的獨立元素。現在,您可以將程式碼區塊元素直接新增至畫布上的 Rich text 元素以及 CMS 的 Rich text 欄位。
繼續程式碼系列,類似於將 Rich text 欄位(或元素)的一部分設定為粗體或_斜體的方式,_現在您也可以將文字定義為程式碼。與所有其他內聯格式一樣,您可以設定所有程式碼標記的樣式,以定義您希望程式碼在網站上預設顯示的方式。
最後,對 Rich text 本元素和欄位中的清單進行了一些(微小但)強大的更新。當選擇有序或無序項目中的文字時,圖示現在允許您切換項目類型。此外,您現在可以在聚焦於任何項目時按 Tab 鍵來巢狀有序或無序列表。按 Shift + Tab 將取消巢狀項目。
在 Webflow University 上了解有關Rich text元素的更多資訊。
March 7, 2024
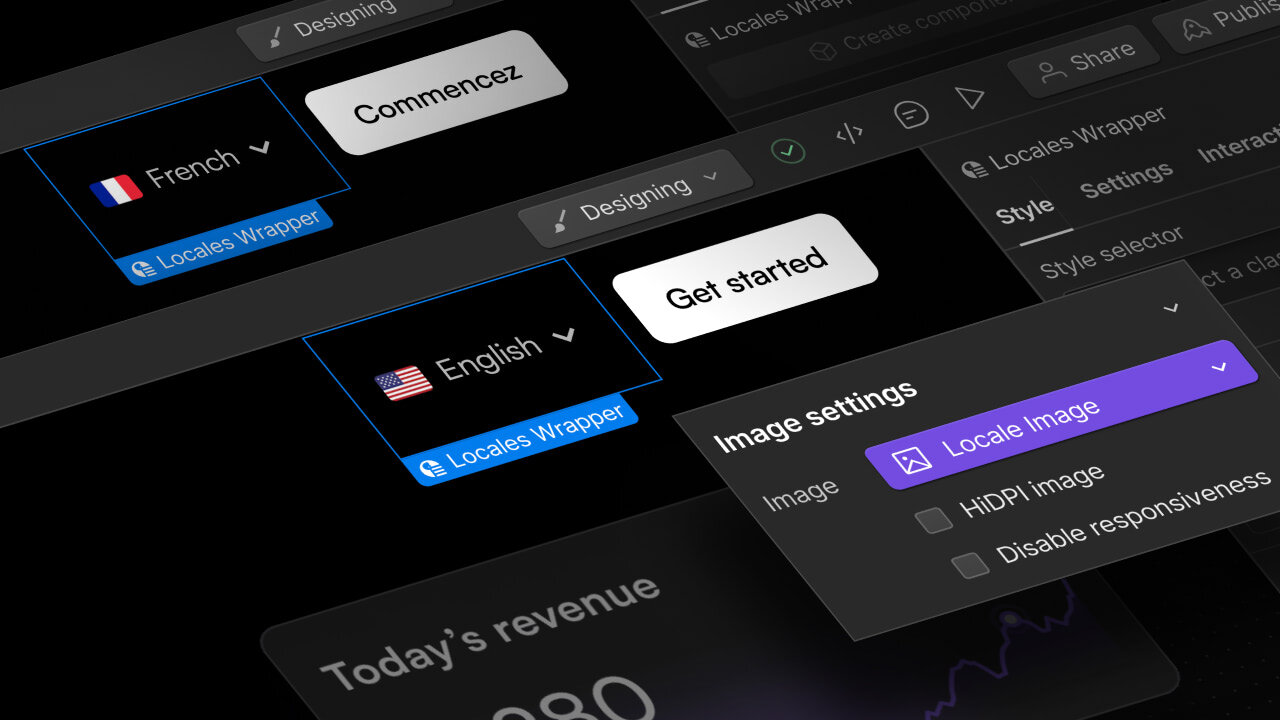
現在,您可以將圖像無縫合併到區域設定切換器中,例如國旗或定製圖標,而無需編寫程式碼。
我們的本機區域設定清單元素可讓您為網站訪客建立自訂語言切換器,以便輕鬆導航到其區域設置,並且我們很高興與您分享,您現在可以將圖像動態綁定到每個區域設定.這意味著您可以在語言切換器中無縫合併自訂視覺效果(例如國旗或客製化圖示),而無需編寫程式碼。
將圖像無縫合併到您的區域設定切換器 - 例如國旗或定製圖示 - 無需編寫程式碼。
了解有關如何在Webflow University 建立自訂語言切換器的更多資訊。
如果您有興趣在您的網站上新增本地化,請在此處比較計劃。
March 13, 2024
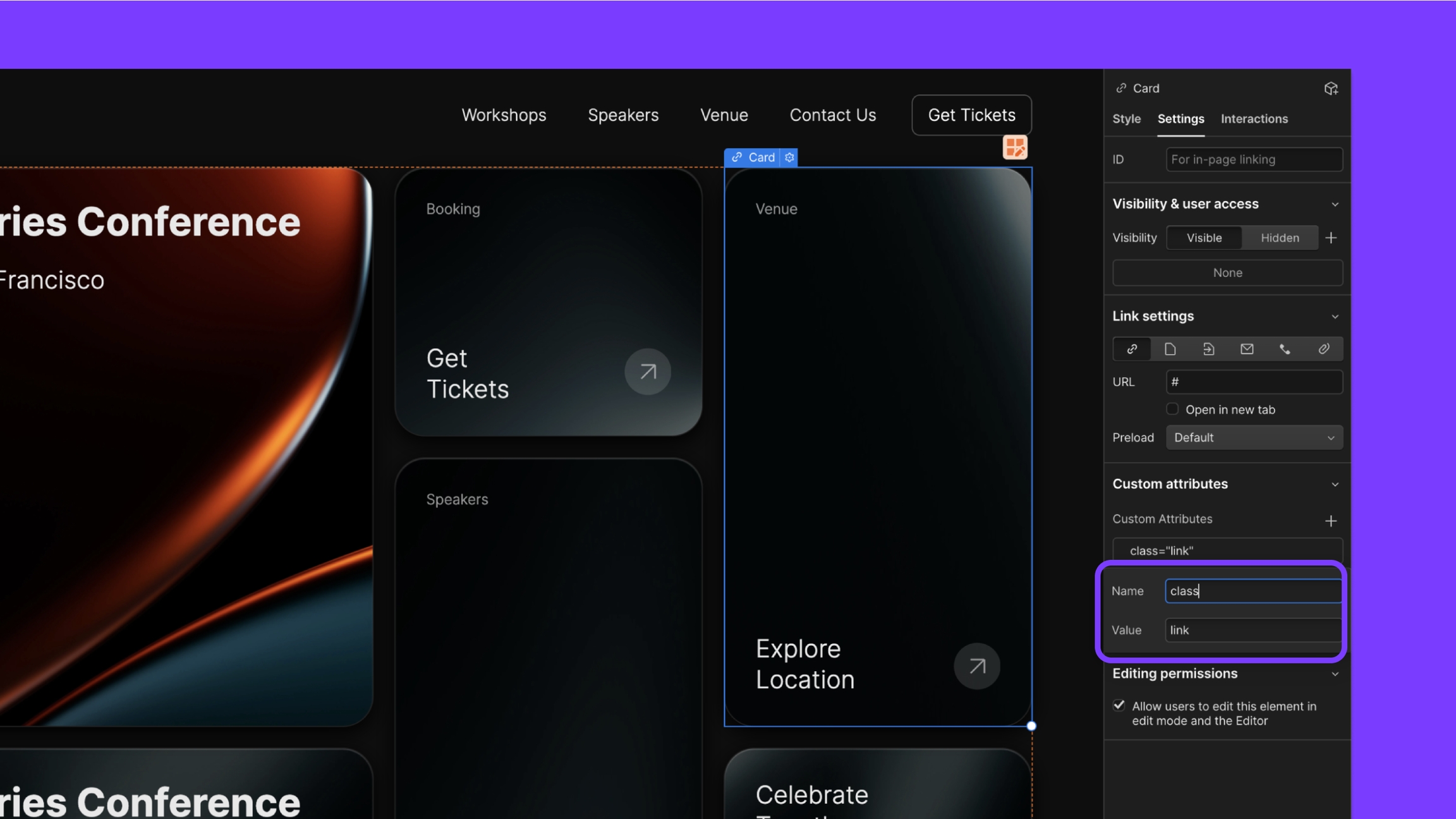
利用 Webflow 對自訂屬性的最新更新提升您的設計工作流程。將類別無縫分配給元素以獲得更動態的樣式選
Webflow 的最新更新透過允許在元素設定中使用類別來增強自訂屬性功能。這為樣式元件增加了新的機會並簡化了樣式,從而可以透過元件屬性或 CMS 欄位進行類別分配。
現在,文字可以輸入到元素的類別屬性中,從而擴大了樣式的可能性。這包括將自訂程式碼類別或 Webflow 定義的類別新增至類別屬性。
您可以簡單地使用術語“類別”,而不是保留訊息。這使得設定與自訂元素內聯。
此更新提供了更大的樣式靈活性,這對於保持網站設計的一致性和遵守最佳實踐至關重要。透過開放類別屬性的使用,Webflow 提高了設計工作流程效率,創造了更直接、使用者友善的樣式設計路徑。
查看 Webflow University 上的文檔,以了解更多資訊並查看樣式組件的改進,以及它為網頁設計者和開發人員提供的創作自由度和效率。
April 11, 2024
詳細了解 Webflow 對lightbox的更新:多圖像字段綁定可簡化圖庫創建並增強內容豐富網站的視覺參與度。
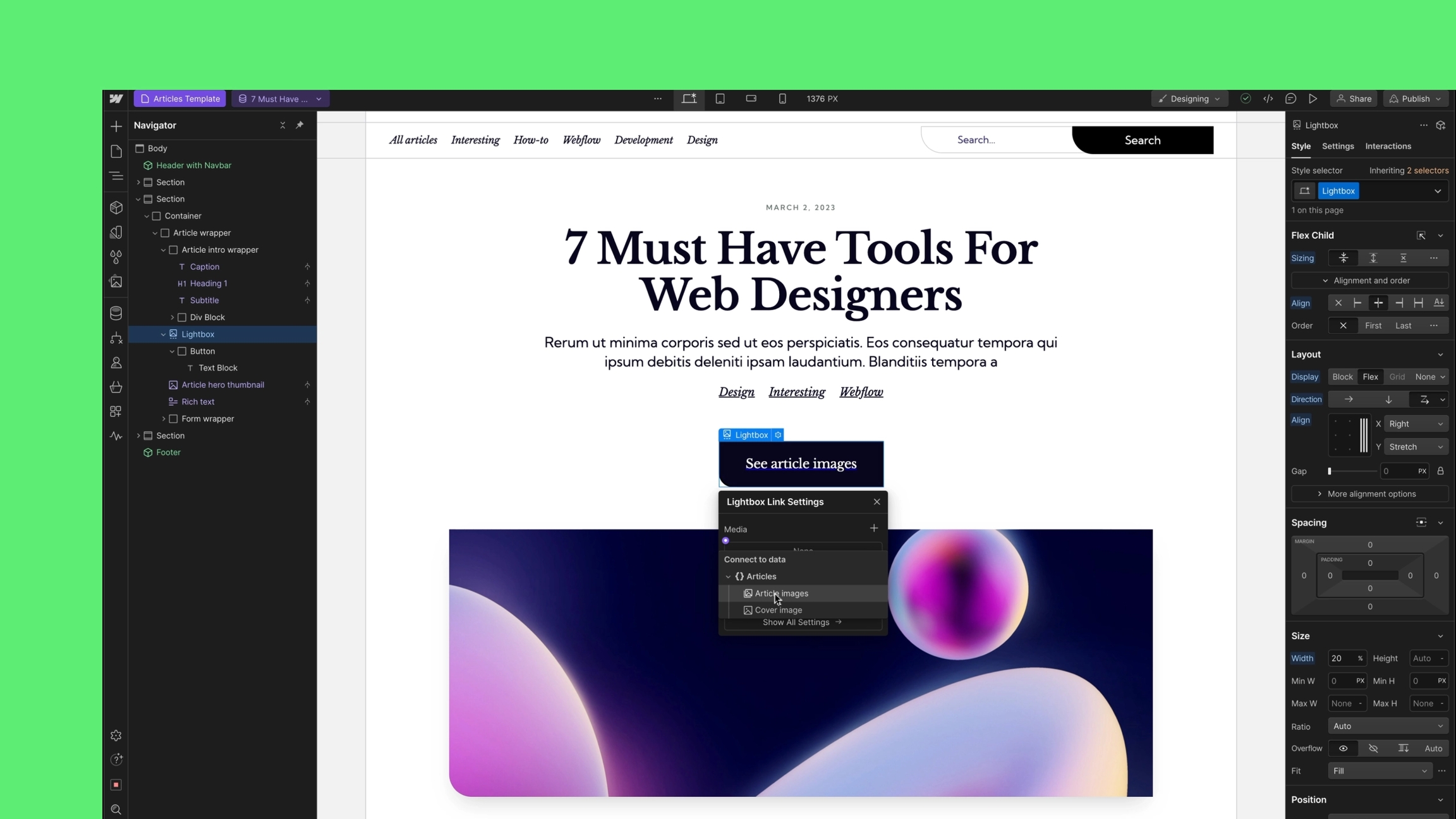
Webflow 的 lightbox 功能進行了令人興奮的更新,為建立圖庫提供了更多動態功能。此更新將單一多圖像字段綁定新增至 lightbox。
現在,使用者可以將 CMS 和電子商務多影像字段直接綁定到 lightbox 的媒體字段,擴展設計師可以創建的體驗的多樣性,並增強 Designer 中 lightbox 的動態特性。
無論是展示產品組合、管理包含大量照片的博客,還是在線上商店中顯示產品圖像,用戶現在都可以輕鬆製作更具吸引力的視覺敘述。增強的 lightbox 設定顯著豐富了觀眾的體驗。
此增強功能允許將不同的圖像集合整合到單個 lightbox 中,從而簡化了複雜且具有視覺吸引力的圖像畫廊的創建。
查看 Webflow University 文檔,以了解有關 lightbox 功能更新的更多資訊。
April 17, 2024
在工作區中跨多個站點管理 Web 團隊時,站點特定的存取權限可為您提供額外的安全性和簡單性。
今天,我們為工作區所有者和管理員提供了透過特定於站點的訪問權限來控制其團隊成員、訪客和客戶可以訪問哪些站點的能力- 可在自由職業者、代理機構和企業工作區計劃中使用。
去年,我們在 Webflow 內部引入了新的角色和工作模式,為 Web 團隊的每個成員提供了一套客製化的工具。隨著越來越多的團隊成員一起在網站上進行協作,確保每個人都擁有正確的存取等級和權限以確保您的 Web 專案安全啟動和運行非常重要。
在工作區中跨多個站點管理 Web 團隊時,站點特定的存取權限可為您提供額外的安全性和簡單性。透過特定於網站的訪問,您將獲得:
更多的控制和更高的安全性。工作區所有者和管理員可以放心,因為他們知道合適的人員可以訪問他們需要的網站,並且無法訪問他們不應該工作的網站。這是希望保護客戶網站以及在 Webflow 中擁有多個網站的企業客戶的自由工作者和機構的首要要求。需要告訴隊友、客人或客戶「您可以在這兩個網站上工作,但請不要碰這其他三個網站」的日子已經一去不復返了——現在您可以自己控制。
簡化的儀表板體驗。工作區中的每個人都只會在儀表板中看到他們有權訪問的網站,這使他們能夠更輕鬆地快速進入他們正在尋找的項目,並降低有人意外更改不應該訪問的網站的風險正在努力。
工作區擁有者和管理員可以在現有網站上以及建立新網站時設定網站存取權。
作為獎勵,我們還改進了邀請新用戶加入 Webflow 的體驗,能夠預先設定用戶的角色和發布權限,以節省您的時間。我們希望這個新的工作流程可以幫助您改善在 Webflow 中管理和與團隊、來賓和客戶合作的方式。有關如何立即開始使用這些功能的更多詳細信息,請查看我們的Webflow University 文章。
工作區管理員注意事項:新增網站特定存取權限後,工作區成員將無法再存取「團隊」頁面 - 只有工作區擁有者和管理員才能這樣做。
接下來我們將努力為您帶來:
頁面建立可讓技術含量較低的團隊成員快速建立包含組件和基本元素的登陸頁面,同時維護您的品牌。
審核工作流程可協助您確保網站提出的變更在合併或發布之前已獲得正確的利害關係人的審核和批准。
精細的角色和權限可控制誰可以分支頁面、發佈到暫存、建立自訂角色的能力等等。
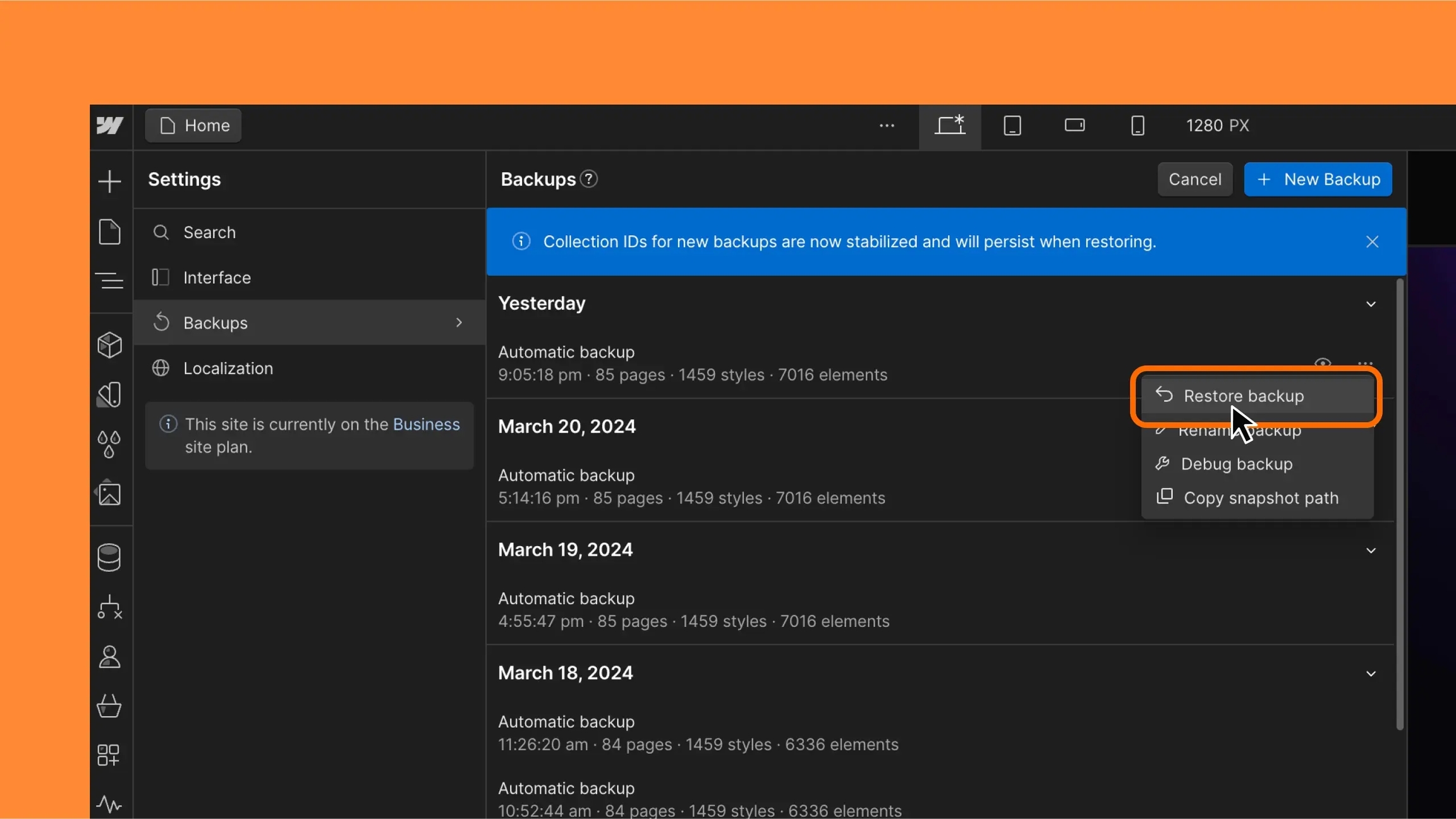
March 21, 2024
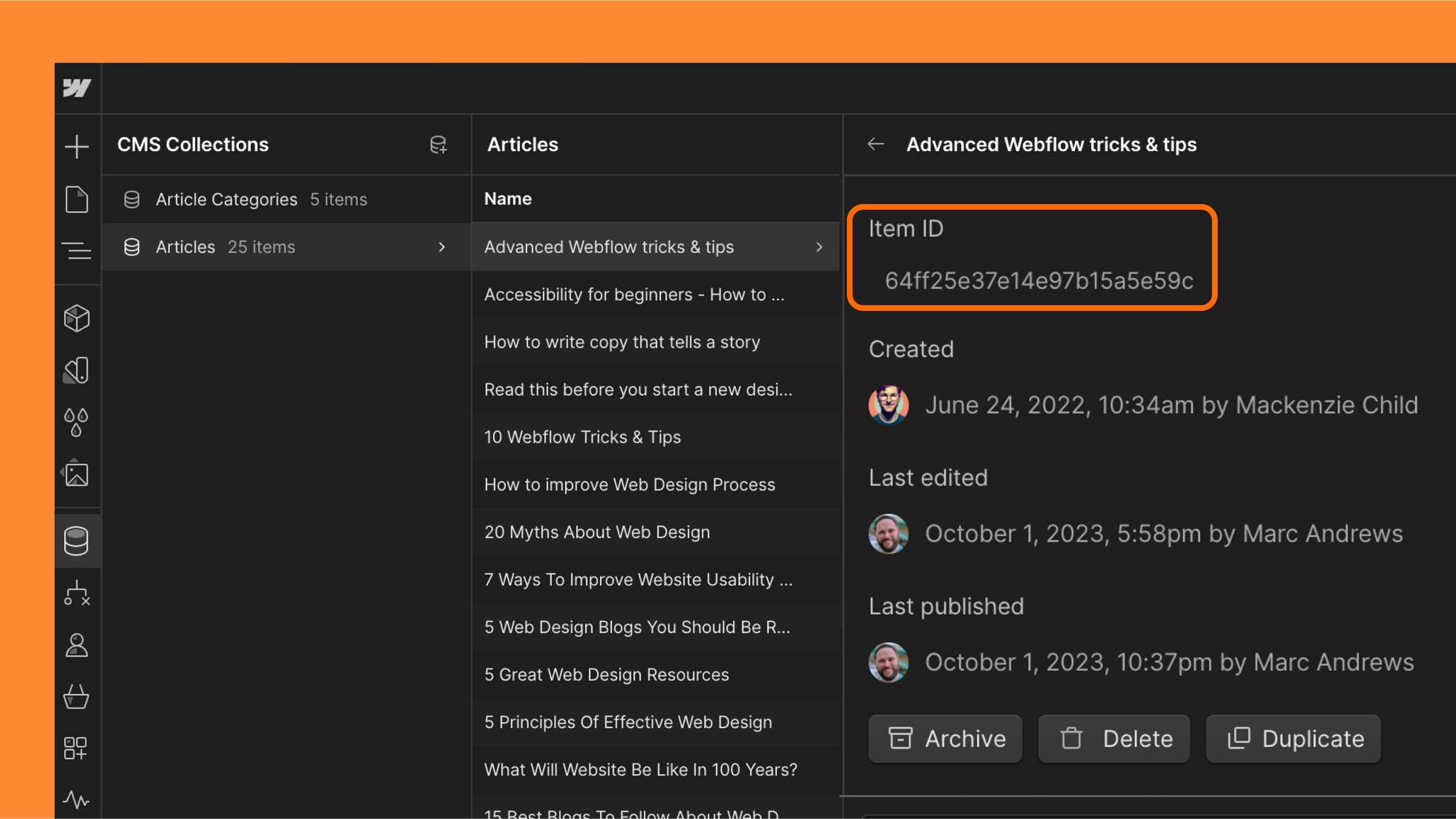
現在您可以恢復網站備份,而無需中斷 CMS、電子商務、頁面和資產 ID 的 API 連線。
先前,復原網站備份會導致 CMS 集合和專案 ID(以及電子商務、頁面和資產 ID)重置,從而要求開發人員重新配置與這些 ID 無關的任何 API 連線。
透過我們最近為使這些 ID 持久化而進行的投資,您現在可以放心地恢復網站備份,而不必擔心會中斷現有的 API 連線。
請注意:此更新適用於未來的所有站點備份,而不是歷史站點備份。如果您恢復歷史網站備份,您的 CMS、電子商務、頁面和資產 ID 將會重設。如果您從未恢復過網站備份,那麼您的 ID 現在是持久的且可追溯(換句話說,您是安全的!)。
若要了解如何儲存和還原網站備份,請造訪Webflow University。
March 25, 2024
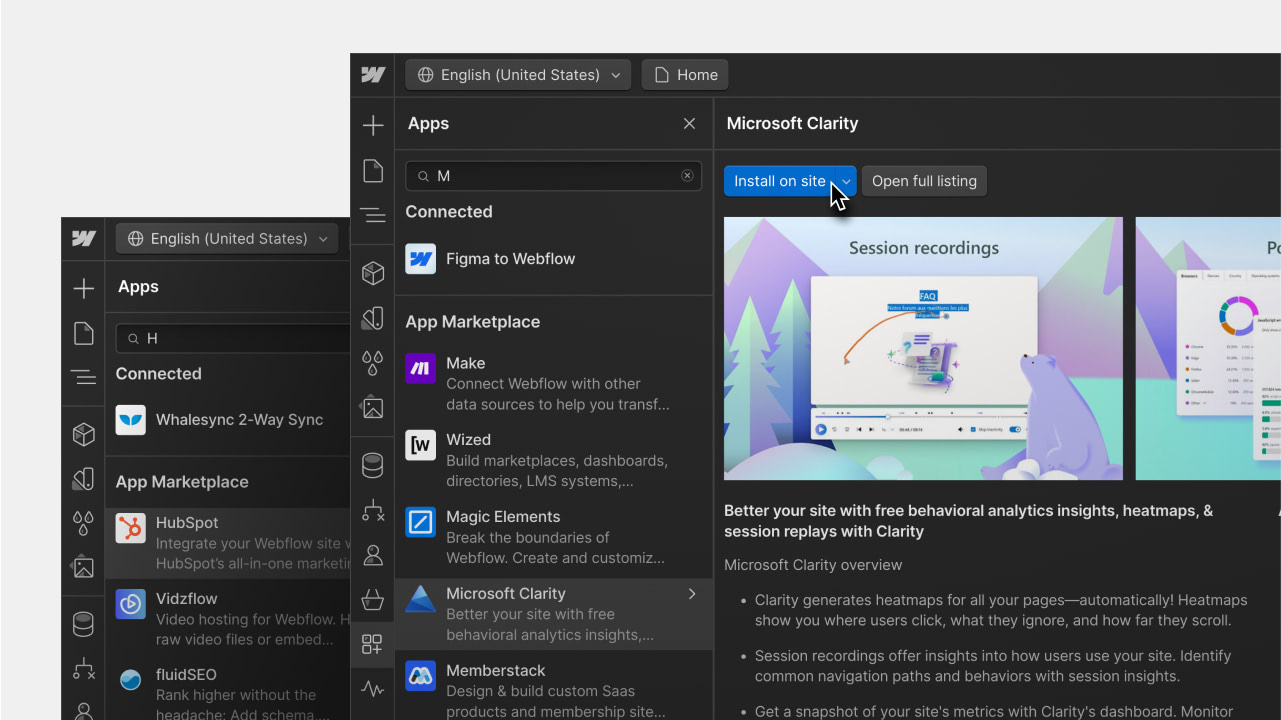
我們讓您更輕鬆地找到和安裝您喜愛的 Webflow 應用程序,而無需離開 Designer。
以前,向網站添加新應用程式需要離開設計器並訪問Marketplace來尋找並安裝您所需的應用程式。為了讓您在建置時更輕鬆地利用 Webflow 應用程式的強大功能而不會中斷您的注意力,我們新增了直接從設計器中的應用程式面板中尋找和安裝應用程式的功能。
現在,當您在設計器中打開“應用程式”面板時,您可以按名稱或關鍵字搜尋市場中的所有應用程式- 從而更輕鬆地安裝您熟悉和喜愛的應用程序,同時還簡化了為任何給定的應用程式發現最新應用程式的過程。找到所需的應用程式後,您只需單擊安裝即可立即開始使用應用程式。
考慮建立自己的 Webflow 應用程式嗎?請造訪我們的開發人員文件以了解更多資訊並開始使用。
April 3, 2024
我們已擴展我們的 CMS API 以支持批量操作,使開發人員能夠更高效地以程式化方式管理大規模的 CMS 數據。
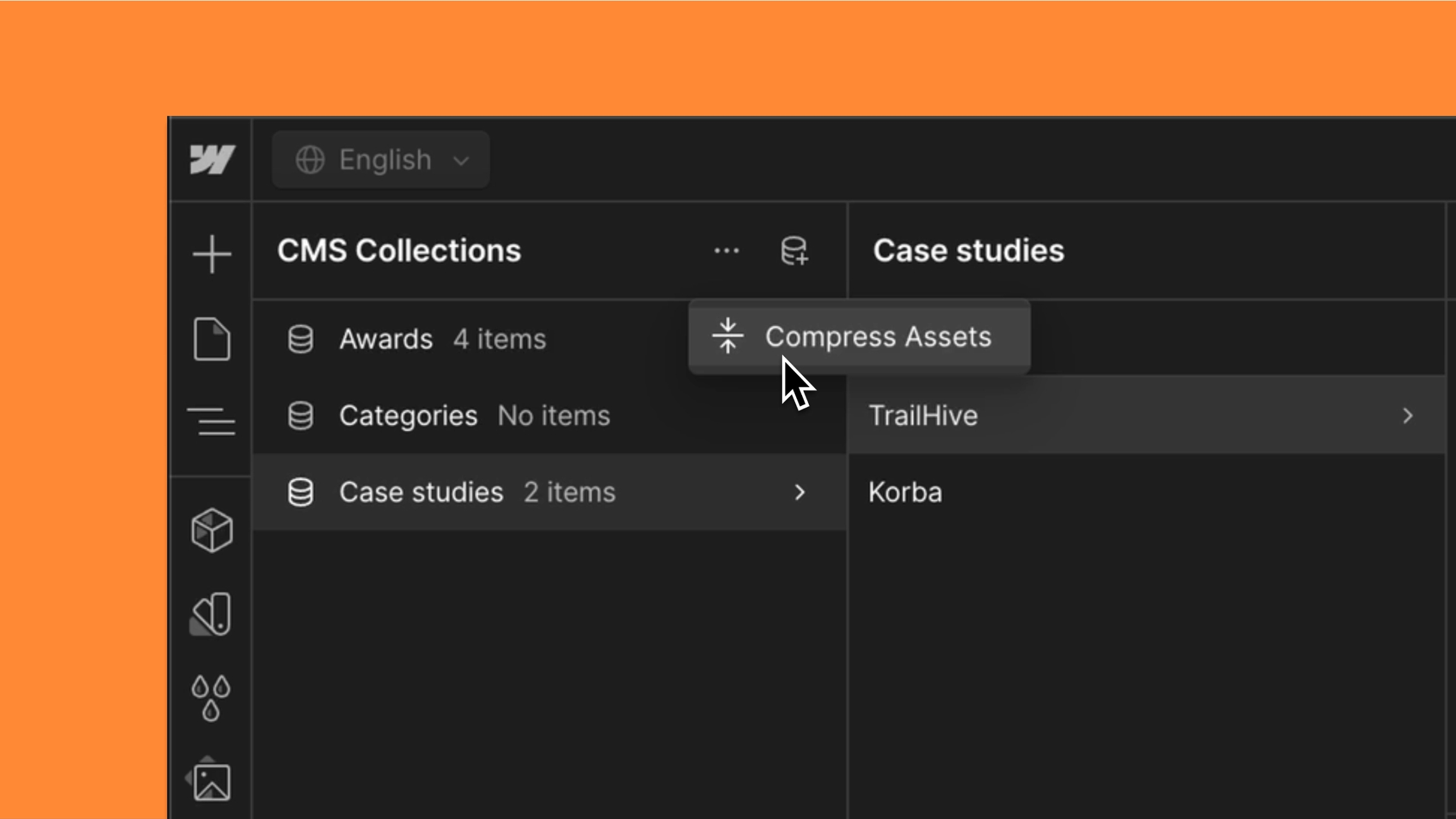
輕鬆壓縮所有 CMS 資源並將其轉換為 WebP 文件,以提高網站效能。
在先前的WebP 影像支援功能的基礎上,我們很高興地宣布,您現在可以將 CMS 映像轉換為 Webflow 網站中所有集合中的 WebP 文件,以提高效能。
要了解有關 WebP 轉換工具及其工作原理的更多信息,請訪問Webflow University。
May 7, 2024
透過我們新的機器翻譯術語表,無縫確保您所在地區的準確、一致且符合品牌的翻譯。
我們很高興與大家分享,使用企業在地化的客戶現在可以上傳自訂翻譯詞彙表,以協助確保在使用 Webflow 的本機機器翻譯時跨區域設定的準確性、一致性和品牌翻譯。
無論是確保您的公司名稱永遠不會被翻譯,還是對常見單字和短語實施更具文化相關性的翻譯- 我們的機器翻譯詞彙表將為您的團隊省去在多個本地化頁面上手動調整相同單字的麻煩,並讓您更快地發貨。
若要了解如何上傳和實作自訂機器翻譯詞彙表,請造訪 Webflow University。要了解有關 Webflow Enterprise 的更多信息,請聯繫我們的銷售團隊。
April 16, 2024
使用帶有 Design System Sync 的 Figma to Webflow 外掛程式為設計師提供更多尺寸選項。除了 px 之外,還可以透過變數同步 Rem 和 Em 單位。
在我們不斷改進和增強設計工作流程的過程中,我們很高興地宣布Figma 與 Webflow 設計系統同步進行了重大更新:增加了對數位變數的 Rem 和 Em 單位支援。我們的用戶強烈要求這項改進,使設計到開發過程更加順暢且更具可擴展性。
透過最新的增強功能,使用者現在可以在 Figma 中設定數字變量,在同步到 Webflow 之前從像素 (px) 單位、REM 或 EM 單位中進行選擇。此功能在全域範圍內應用,確保專案中的所有數字變數都符合所選單位,從而保持整個設計系統的一致性。
值得注意的是,雖然Figma 顯示變量,但旨在響應式且可訪問的Web 項目的設計者和開發者會發現此設置非常有用,因為它允許根據用戶偏好和查看環境更靈活和相對地調整元素大小。
此更新是對社群回饋的直接回應,強調了我們致力於為使用者提供促進創新和效率的工具的承諾。觀看Webflow University 直播的Figma to Webflow 視訊課程,以了解有關改進設計到開發工作流程的更多信息,甚至獲得認證。
我們鼓勵您探索這個新功能,看看它如何增強您的 Figma 到 Webflow 工作流程。
April 19, 2024
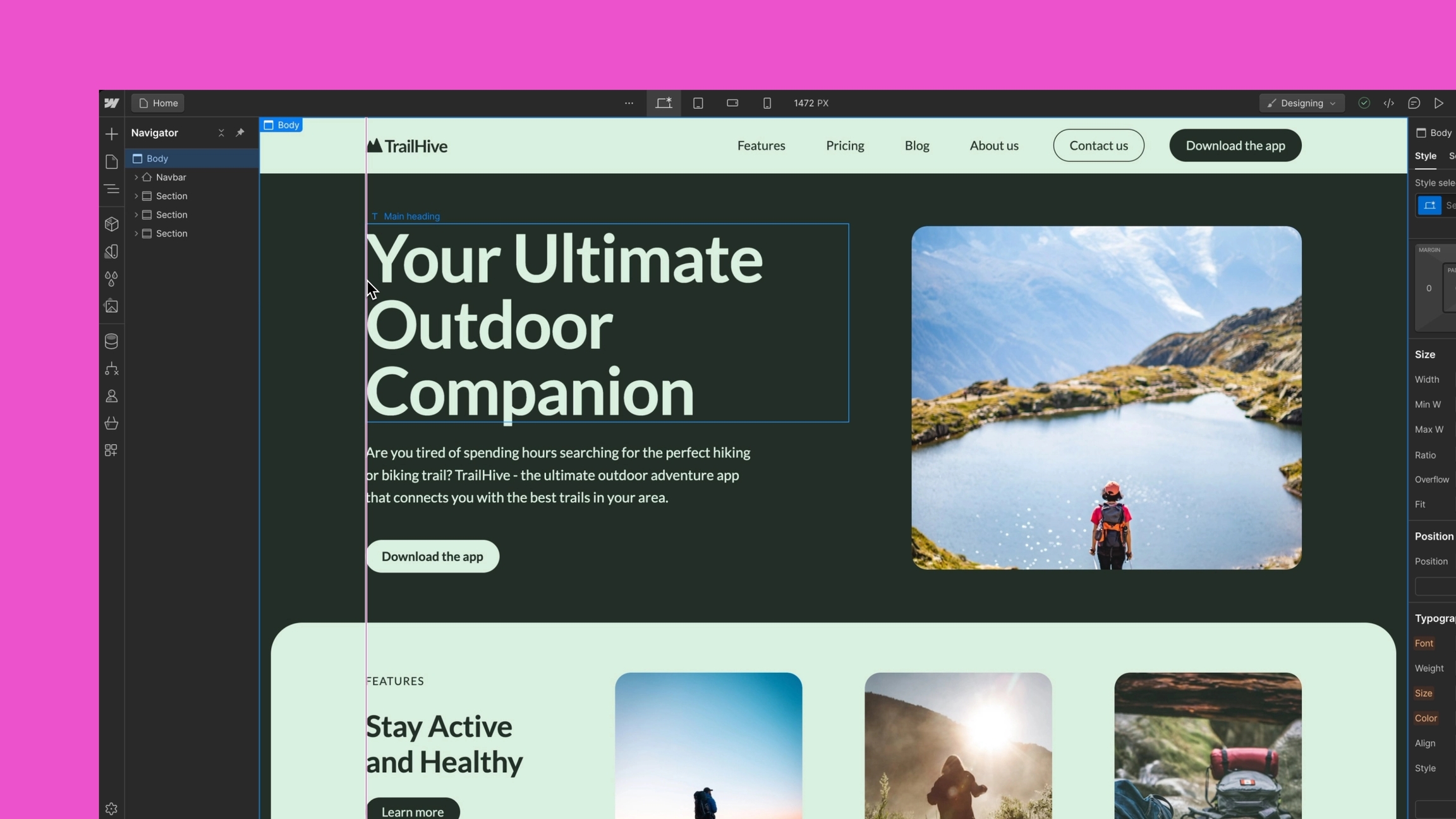
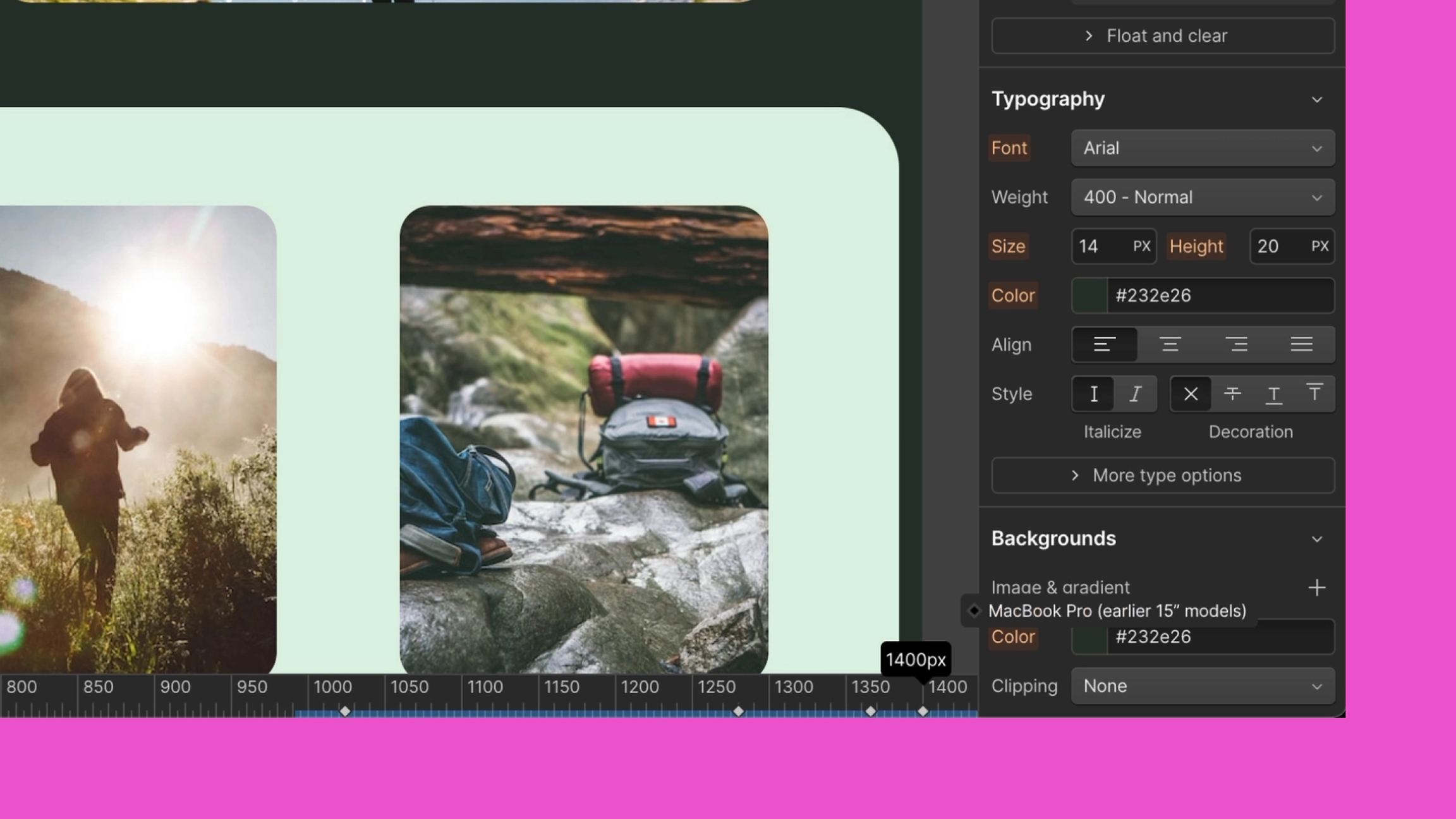
如果您發現自己需要使用自訂 CSS 屬性來微調元素大小和佈局,「樣式」面板的新增功能將幫助您做到這一點!現在您可以直接在「樣式」面板中設定框大小選項、剪輯溢出的內容以及調整垂直對齊方式。
“樣式”面板 >“大小”中的“溢出”屬性現在支援剪輯值。如果您遇到溢出設定為隱藏的「黏性」元素的意外行為,請嘗試使用新的剪輯值。
Webflow 中所有元素的預設方塊大小調整行為是border-box。這通常是可預測大小的元素所需的行為,但在設定帶有邊框的媒體元素的樣式時,您可能需要選擇不同的選項。現在,您可以直接從「樣式」面板 >「大小」控制框大小,而無需使用自訂 CSS。
現在有兩種選擇:
border-box:使元素的寬度和高度包含內容、內邊距和邊框。無論填充和邊框大小如何,盒子的整體尺寸都不會增加。
Context-box:使元素的寬度和高度僅包含內容。填充和邊框大小添加到框尺寸的外部。
在帶有填充和邊框的元素上嘗試以觀察差異。
通常,當您有多個內聯元素(例如圖示和一些文字)顯示時,您希望將這些元素垂直居中或以其他方式相互對齊。現在,您可以從「樣式」面板 >「版面配置」控制此垂直對齊方式。
當display屬性設定為inline或inline block時,您會發現一個新的align y屬性,其中有多種選項可供選擇。
有時您可能想觀察給定選擇器產生了哪些樣式。除了新的尺寸和佈局控制之外,此更新還使 CSS 預覽功能更容易使用。現在,您可以從「樣式」面板頂部的「...」選單(或「更多選項」)開啟CSS 預覽。
我們希望這組更新能讓您更靈活地調整元素的大小和對齊方式。要了解有關大小和佈局的更多信息,請查看 Webflow University 上的文件。
May 6, 2024
當您需要對齊畫布上的元素時,新的固定標尺和十字線可以幫助您更精確地測量和控制佈局。使用固定標尺,您可以隨時參考顯示在畫布底部的水平標尺:
為了獲得更精確的測量,可選的十字準線為您提供與固定標尺相交的動態垂直參考線。您可以沿著畫布拖曳十字線:
若要啟用標尺,請透過點選設計器頂部欄中各個裝置斷點旁的畫布大小(例如,1699 PX)來開啟畫布設定。從畫布設定中,選擇標尺選項。您也可以按下鍵盤上的Shift + R來切換標尺。
我們希望此更新可以幫助您更有效地測量和調整您的設計。查看Webflow University 上的文檔,以了解有關固定標尺和十字準線以及其他 Canvas 設定的更多資訊。
April 30, 2024
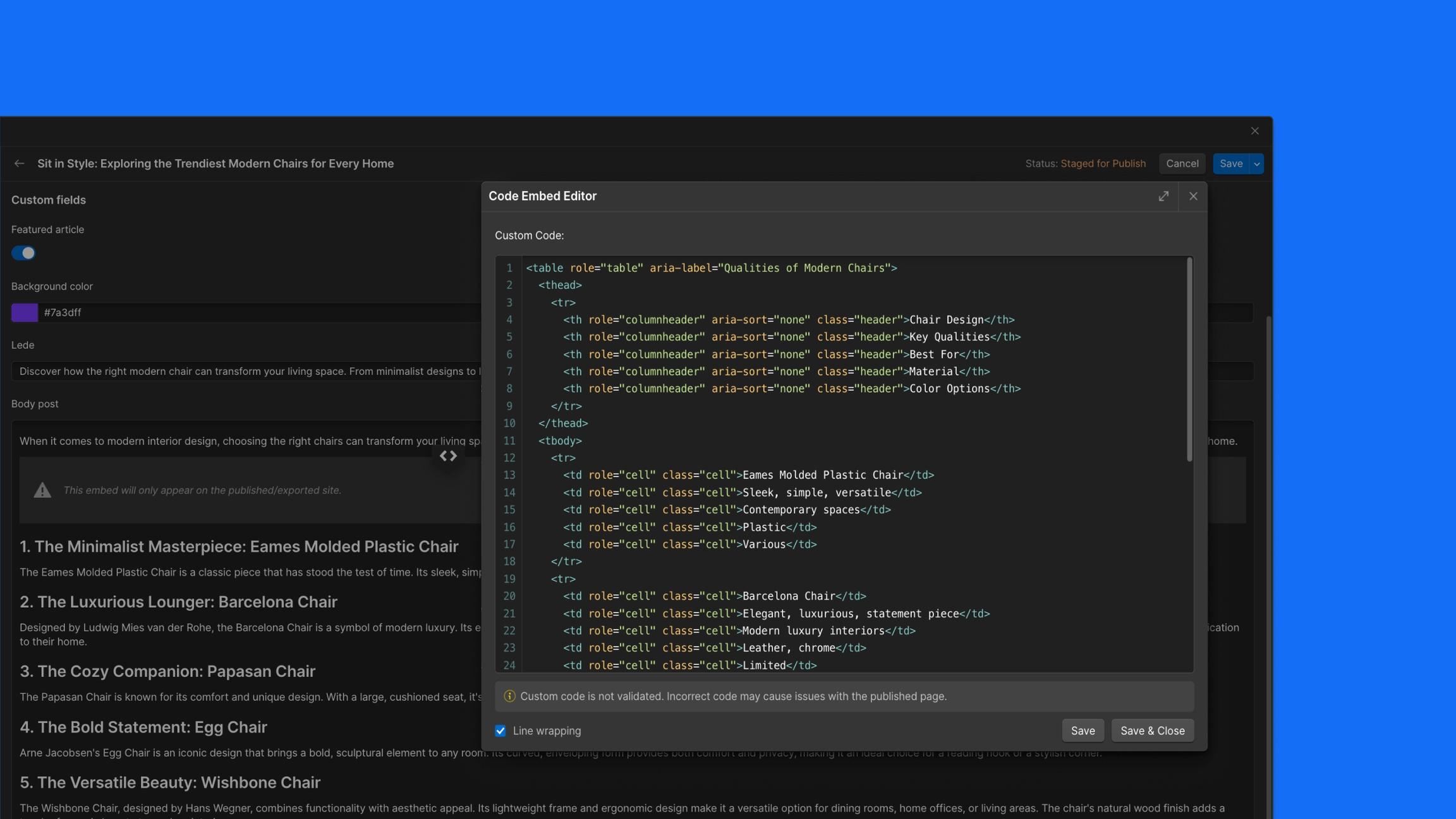
現在,可以在網站設定、頁面設定、程式碼嵌入元素和 CMS 富文本欄位中新增最多 50,000 個字元的自訂程式碼。
現在您可以在網站設定、頁面設定、程式碼嵌入元素和 CMS 富文本欄位中新增最多 50,000 個字元的自訂程式碼。
自訂程式碼解鎖了本機 Webflow 功能可能並不總是支援的高階用例。對於依賴自訂程式碼進行自訂網站整合、第三方程式庫或更細粒度控制網站樣式和行為的網站建立者,我們很高興為您提供 50,000 個字元限制。這項增加的限制旨在大規模地實現更清晰的程式碼,同時優化安全性和效能。
新的自訂程式碼限制現已在所有付費網站和工作區上推出。要了解有關向網站添加自訂程式碼的更多信息,請查看我們的 Webflow University 文章,了解向head 和 body 標記添加程式碼、使用自訂程式碼嵌入元素以及在 CMS 中使用自訂程式碼。
May 7, 2024
有時,您可能需要覆蓋特定元素的樣式。要么您無法完全控制外部元素的樣式,要么有許多不同的選擇器針對相同元素。 CSS !important 標誌旨在在緊要關頭強制執行此類關鍵樣式。
設計器樣式面板中的自訂屬性部分現在支援 CSS !important 標誌。對於 Webflow 自訂屬性中可用的任何屬性,您可以將!important附加到任何值。新增該標誌將使這些自訂樣式能夠「勝過」套用於元素的其他(非!重要)樣式。
我們希望這可以幫助您管理關鍵樣式,而無需為您的網站編寫完全自訂的程式碼。快樂建設!
June 5, 2024
帳戶恢復現在更加安全和簡化,能夠直接在帳戶設定中新增輔助電子郵件。
我們很高興地宣布對您的帳戶安全性和可訪問性進行新的增強。從今天開始,您可以直接在帳戶設定中新增輔助電子郵件地址。
此更新提供更快的帳戶恢復、增強的安全性以及主動為意外情況做好準備的能力。
首先,請立即前往您的帳戶設定並新增您的輔助電子郵件。有關該過程的更多詳細信息,請查看以下資源。
June 12, 2024
我們擴展了 CMS API,包括新的端點和排序/過濾功能,以實現更有效率和可擴展的 API 操作。
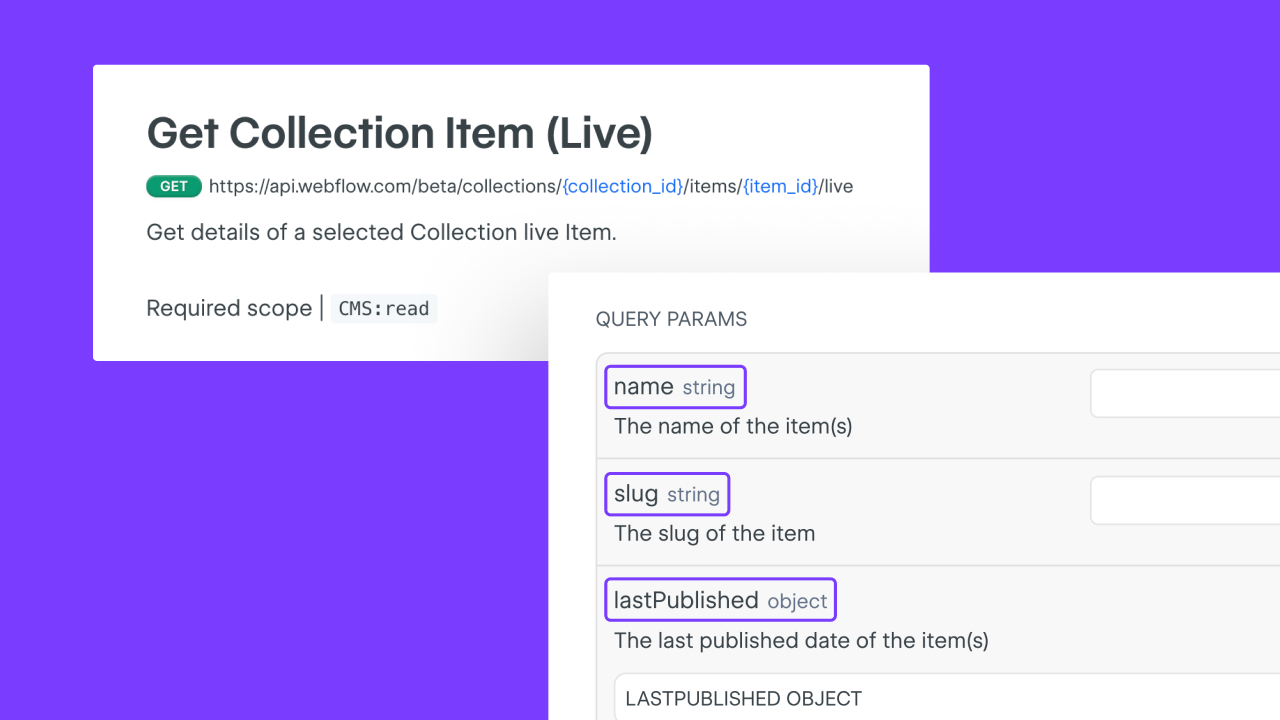
在 Webflow,我們大力投資為開發人員釋放更大的靈活性和規模,並且向前邁出了一步,今天我們正在擴展我們的 CMS API 以包括:
兩個新的 GET 端點使開發人員能夠直接從其實時站台資料庫取得 CMS 數據,而不是僅從暫存站台資料庫取得 CMS 數據
新的排序和過濾功能,可以透過「專案名稱」、「slug/url」和「發布日期」對暫存和即時/發布的 CMS 資料進行更精確的 GET 請求。
這些更新可透過我們的公共CMS API 供所有客戶使用,當開發人員需要以程式設計方式在Webflow CMS 內外提供內容或與其同類最佳技術堆疊建置整合時,這些更新將提高API 作業的效率並降低費率膨脹。
若要開始使用這些新的 API 功能,請參閱我們的開發人員文件。我們還創建了一份深入指南,全面介紹了我們的 CMS API 以及如何利用它們的逐步說明,您可以在此處找到該指南。
May 16, 2024
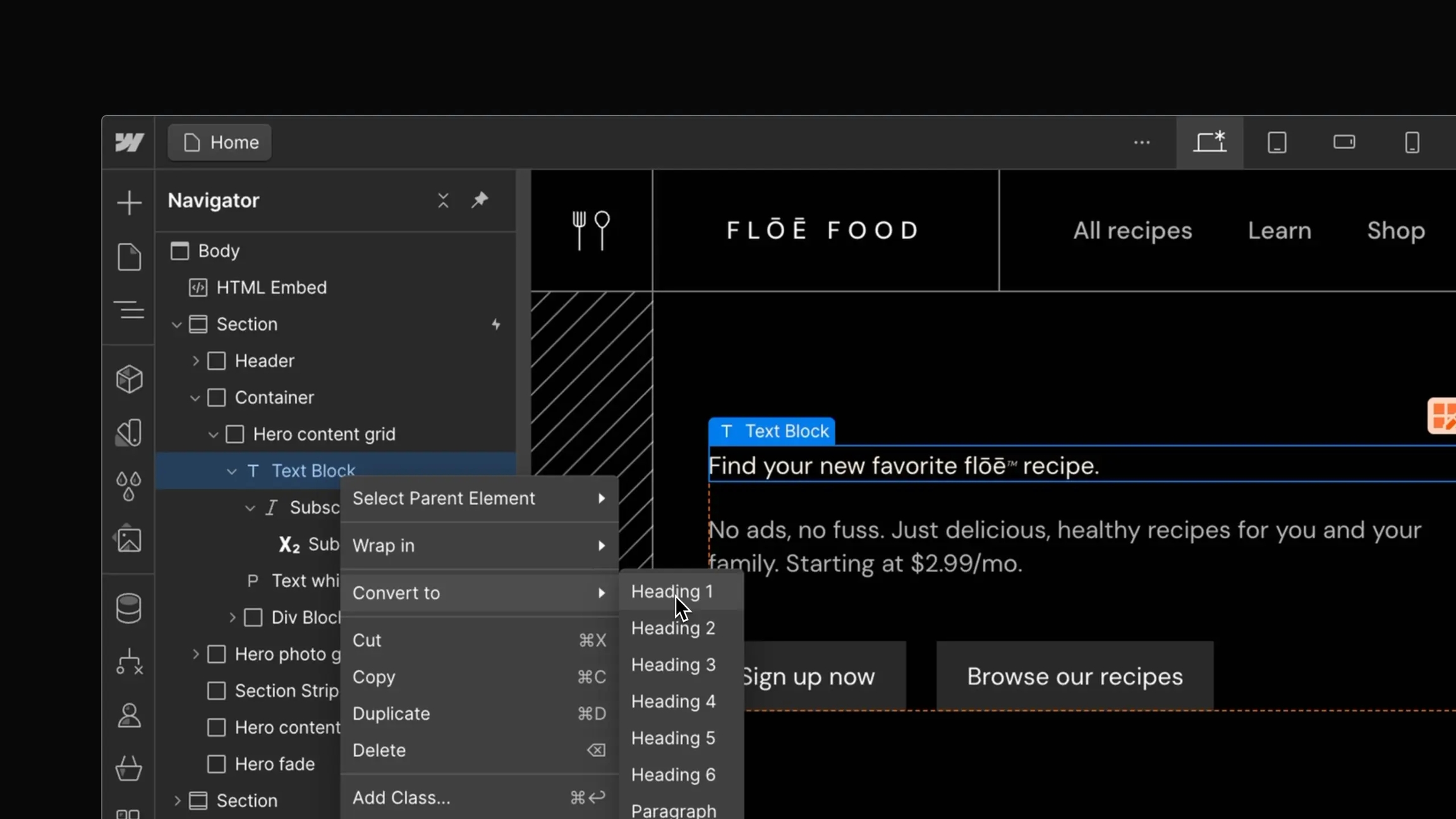
在各種元素類型之間快速轉換,包括容器元素、版式元素和內聯文字元素,同時保留樣式和設置
我們很高興推出元素轉換功能的升級,現在您可以轉換更廣泛的元素,而不僅僅是 div 和連結區塊。在原始功能的基礎上,您現在只需右鍵單擊即可轉換容器、版式和內聯文字元素,為版面配置和內容調整提供了更大的靈活性。
增加可轉換的元素範圍可讓您更快速地修改和調整佈局,以滿足不斷變化的設計需求,而無需手動重建。例如,您可以輕鬆地將段落轉換為標題或將容器轉換為網格,以最佳化版面結構和內容層次結構。當您嘗試不同的設計選項或需要快速調整內容以適應不斷變化的需求時,這種靈活性特別有用。要轉換元素,只需右鍵單擊元素並選擇“轉換為”或使用快速查找。
欲了解更多詳情,請造訪Webflow 大學。
May 13, 2024
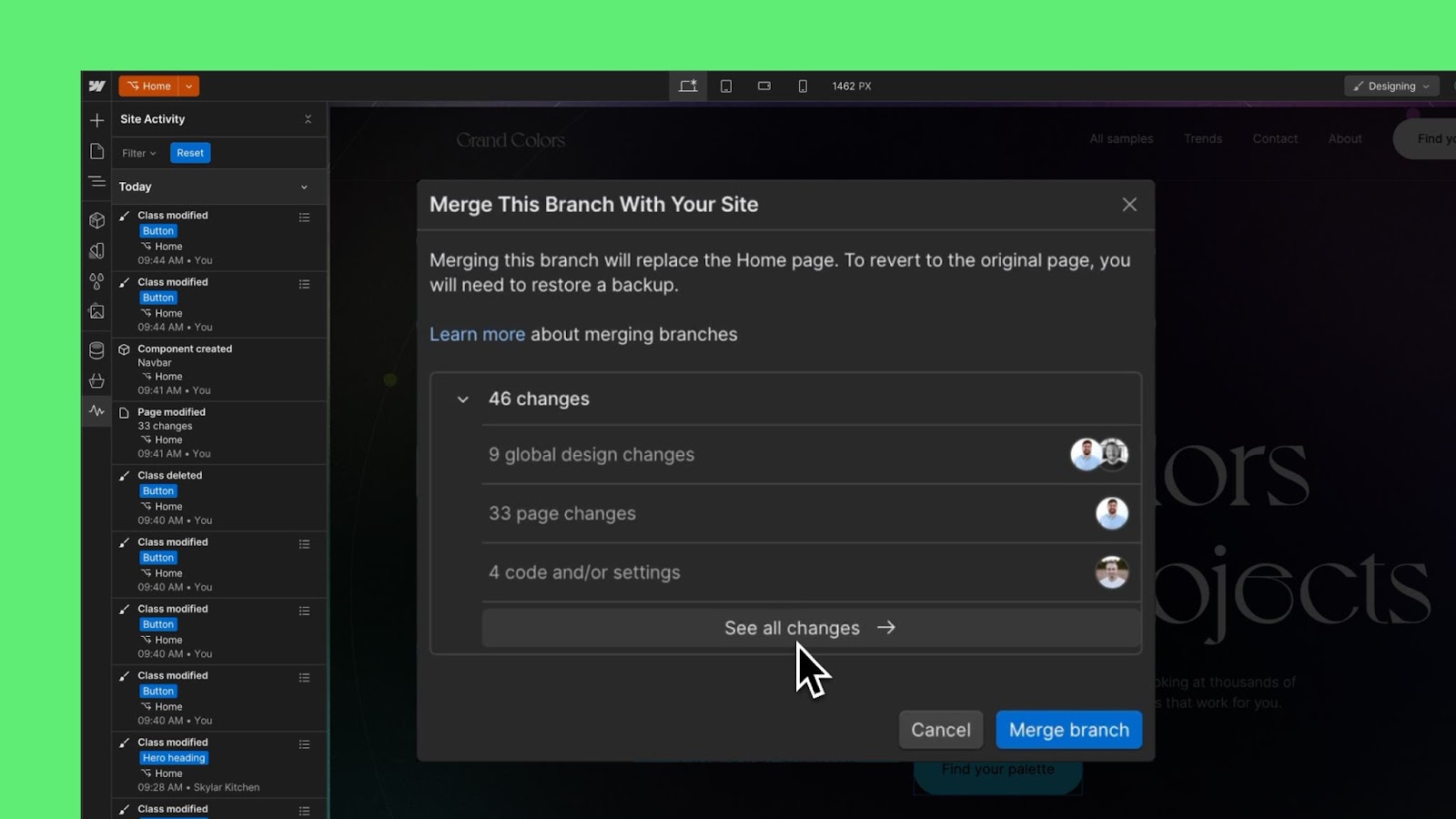
透過在合併分支之前檢查提議的更改和站點活動詳細信息,降低意外更改到達主站點的風險。
我們很高興地宣布合併摘要,這是一項新功能,可協助您降低在合併頁面分支時將意外變更套用到主網站的風險。
自從我們最初發布頁面分支以來,我們一直在努力確保它變得越來越好。最近,我們發布了:
今天推出,您將能夠使用合併摘要來查看頁面分支上建議的更改,查看誰提出建議,並深入了解每個更改以了解哪些元素將受到影響的站點活動日誌站點登入紀錄詳細信息- Webflow 幫助您的另一種方式快速安全地生活。
此版本還為今年稍後進入 Webflow 的設計審批鋪平了道路。這個新的工作流程將允許使用者對分公司提出設計變更建議,並由團隊成員審核和批准——所有這些都是為了讓您可以快速、安全地上線。
要了解有關合併頁面分支和合併摘要的更多信息,請訪問Webflow University。
April 4, 2024
現在您可以直接在視覺畫布上編輯 CMS 內容並啟動新的 CMS 頁面,而無需離開設計器。
Webflow 的視覺優先 CMS使行銷人員能夠在不依賴開發人員的情況下創建品牌內容驅動的體驗 - 今天我們很高興與大家分享,我們正在透過畫布編輯上的 CMS 升級「視覺優先」體驗。
現在,所有處於設計或編輯模式的內容貢獻者都可以:
直接在畫布上編輯靜態頁面和 CMS 集合頁面上的 CMS 內容
無需離開設計器即可建立新的 CMS 集合頁面
Sojern – 旅遊行銷平台,也是我們的早期測試參與者之一 – 由於不再需要在單獨的 CMS 介面之間導航來進行內容更新,因此效率立即提升。用他們的話來說:
「能夠直接在畫布上編輯動態內容,讓所有協作者都可以更輕鬆地查看內容如何在頁面上適配和流動。 Webflow 的這項改進意味著我們的行銷團隊現在可以更快地交付和迭代,並且更有能力自行創建新的登陸頁面。 - Laura Barker,Sojern 高級藝術總監
我們投入了大量資金,不斷改進團隊在 Webflow 上創作、編輯和管理內容的方式,因此請繼續關注未來幾個月的更多增強功能。
要了解有關如何從設計器創建和更新 CMS 集合項目的更多信息,請訪問 Webflow University。
June 18, 2024
Webflow 中的頁面範本將允許設計人員加快靜態頁面的建立速度,並能夠將他們經常建立的頁面結構模板化。
今天,我們為設計人員提供了使用頁面範本加速靜態頁面建立的能力,所有網站計劃均提供此範本。現在,您可以為經常建立的頁面建立品牌一致的範本(活動頁面範本、產品頁面範本等),為您和您的團隊提供一致的領先優勢。
今天的更新將允許您標準化經常創建的頁面的結構和樣式,這樣您就不必每次都從頭開始。隨著我們繼續致力於在 Webflow 中為技術含量較低的使用者建立頁面成為現實,頁面範本的引入也是這個難題的重要組成部分。
除了頁面模板如何幫助當今的設計人員之外,它也是我們今年稍後努力為您帶來的頁面建立模式的重要墊腳石。
我們經常從客戶那裡聽到,他們希望能夠讓行銷團隊成員或客戶能夠使用頁面範本和設計師批准的構建塊自行安全地建立品牌一致的登陸頁面。
頁面建立將有助於設計和行銷團隊實現以下目標:
行銷人員能夠在無法破壞設計的安全環境中自助提供自己的登陸頁面,從而獲得更多的行銷活動執行自主權,這將使他們能夠加快上市速度,同時保持品牌一致性。
設計師透過為行銷人員和客戶提供所需的構建塊來保持對網站設計和框架的控制,這使他們能夠將更多時間花在更具策略性的項目上,而減少簡單登陸頁面創建的時間。
我們迫不及待地想在今年晚些時候與您分享有關頁面構建的更多信息,並且我們很高興今天能將頁面模板交到您手中。有關如何立即開始使用頁面模板的更多詳細信息,請查看我們的Webflow 大學文章。
June 6, 2024
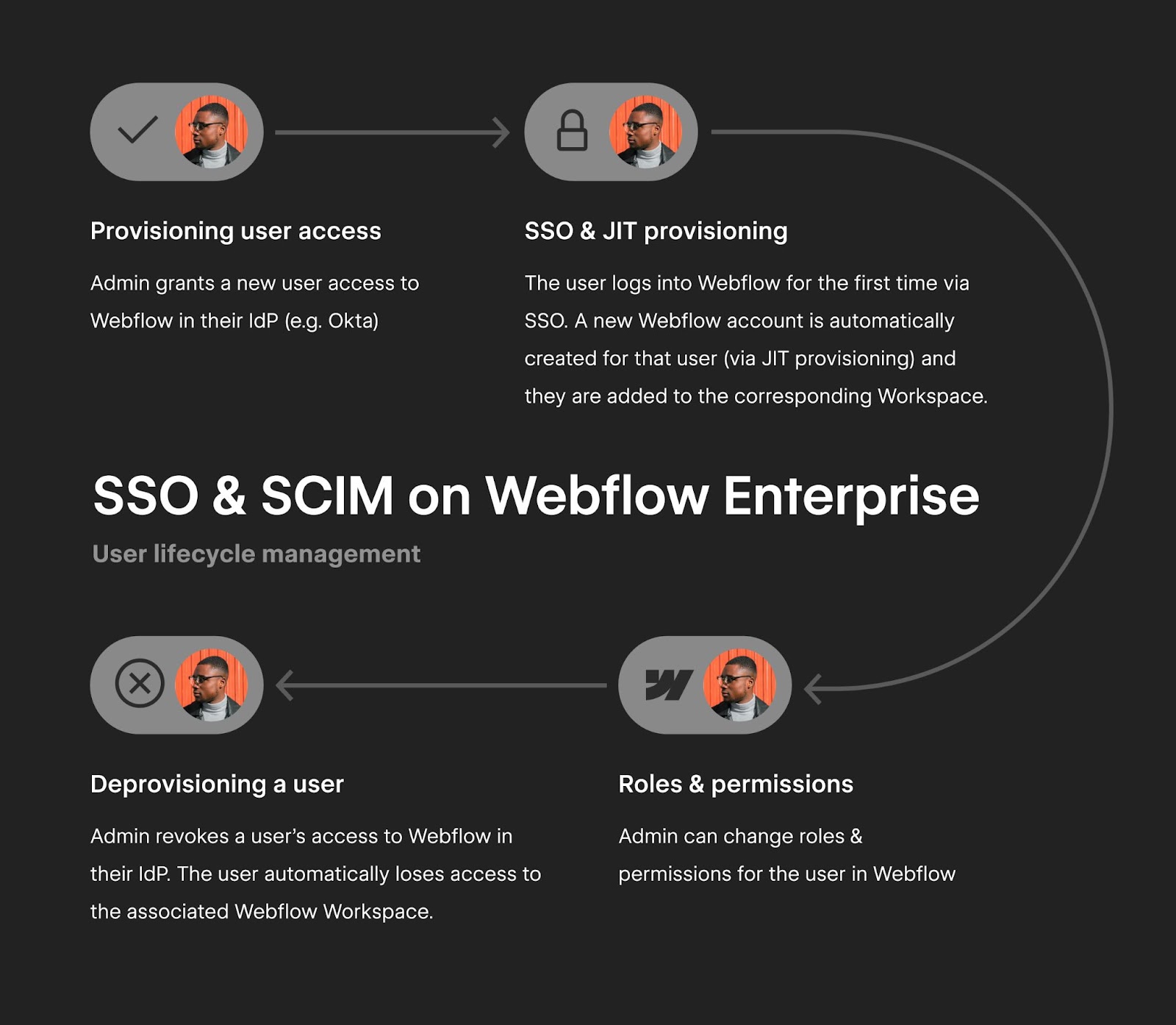
透過自動化 JIT 設定和 SCIM 取消設定(僅在 Webflow Enterprise 上提供)安全地大規模管理您的團隊。
今天,我們在 Webflow Enterprise 上發布了 SCIM 自動用戶取消配置功能,使團隊能夠從 IdP 安全地控制整個用戶生命週期。
SCIM(跨網域身分管理系統)可讓您透過自動設定和取消設定來安全地大規模管理您的團隊。當管理員授予使用者從 IdP(例如 Okta)存取 Webflow 的權限時,當使用者首次使用 SSO 登入時,系統會透過 JIT 設定自動建立該使用者的 Webflow 帳戶。當需要從 IdP 中刪除使用者的 Webflow 存取權時,Webflow 中的該使用者帳戶將自動失去對關聯 Webflow 工作區的存取權。
這將不再需要在工作區中手動新增或刪除用戶,從而節省管理員時間,並提供額外的安全層以確保在正確的時間自動撤銷正確用戶的存取權限。有關 SCIM 和 SSO 如何在 Webflow 中工作的更多信息,請查看我們的Webflow University 文件。
如果您是 Webflow Enterprise 客戶並且想要設定 SCIM 取消設定或 SSO,請聯絡您的客戶成功經理。如果您想與某人討論如何存取 Webflow Enterprise 上的 SCIM 或 SSO,請與我們的銷售團隊聯絡。
June 11, 2024
透過我們升級的樣式面板佈局控制項探索更高水準的設計彈性。開始輕鬆製作更直覺、更強大的網頁版面。
我們正在增強「樣式」面板的佈局控件,以提升您的設計體驗。我們的目標是簡化設計工作流程、簡化決策並改善新舊 Webflow 使用者的整體體驗。
從 3 月 4 日開始,我們將開始逐步推出新的佈局控件,確保所有客戶順利過渡。我們很高興您能夠體驗這些增強功能,我們邀請您瀏覽這篇文章,深入了解這些變化、其動機以及它們將如何對您的工作流程產生積極影響。如需詳細概述並充分利用這些更新,請聯絡您的客戶成功經理。
總體而言,佈局部分更新的重點是使導航和可用性更加直觀。我們簡化了複雜的想法,例如柔性和網格,使用清晰的文字標籤和簡單的圖示來指示向左和向右等方向。這些更新有助於發現和應用最佳實踐。新的佈局部分簡化了對 Webflow 功能的訪問,簡化了學習過程並使使用者能夠更有效率地進行設計。
我們的研究表明,與圖示相比,文字標籤可以更有效地傳達區塊、Flex 和網格等概念,使其成為顯示控制項的首選。此外,我們將最具影響力的選項集中放置以方便訪問,並將其他選項移至下拉式選單。這種方法旨在減輕視覺開發人員的認知負擔,將主要顯示選項放在前面和中心,並透過下拉式選單促進對更具體控制的探索。
我們引入了對齊框以及 X 和 Y 軸控件,以改善各種客戶的設計體驗 - 從具有設計背景的客戶到尋求精確控制的開發人員。
對齊框是設計師熟悉的模式,它提供了一種快速設定 Flex 和 grid 子項目對齊方式的視覺化方法。同時,X/Y 控制為經驗豐富的開發人員提供了詳細的選項,允許沿著主軸和橫軸進行明確的對齊。這種雙重方法確保所有用戶,無論其背景如何,都可以有效地利用 Flexbox 的功能,精確、輕鬆地實現他們想要的佈局。
我們改進了 Webflow 的網格佈局選項,以增強設計靈活性,從全面的配置面板覆蓋轉變為樣式面板中簡化的、用戶友好的工作流程。
現在,當使用者選擇網格選項時,他們會看到一個用於設定行、列、方向和對齊方式的簡化介面。 UI 設計的這種演變保持了 Webflow 眾所周知的客製化深度,同時與其他樣式功能的直覺體驗更加緊密地結合在一起。
「樣式」面板的佈局控制現在具有精確的間隙控制,具有線性滑桿和手動輸入條目,可增強柔性和網格佈局中的間距調整。用於間隙樣式的滑桿可以透過即時視覺回饋更好地控制元素之間的間距,從而減少佈局優化所花費的時間並提供更精細的設計執行粒度。
標記你的日曆!我們的新佈局控制將於 3 月 4 日開始推出,為您提供更好的體驗。
探索 Webflow University 的資源世界,其中包括詳細的指南、影片教學課程以及使用新控制項建立響應式 Web 佈局的實用技巧。對於此次發布,我們很高興推出新的學習體驗。
深入探索Layout Land,這是一次互動式學習冒險,讓建立網頁佈局變得既有趣又資訊豐富。
透過多種學習方式、保存在日曆上的日期以及隨時準備協助解決任何問題的專門客戶成功經理,我們希望使您的過渡盡可能順利。
透過此次發布,我們正在突破平易近人的網頁設計和功能的界限,為各個技能水平的創作者提供支援。探索 Webflow 的增強樣式面板,並使用新的佈局控制項釋放您的創作潛力。
March 4, 2024
本地化頁面分支使團隊能夠透過在同一本地化網站上並行安全地工作來更快地建立和交付。
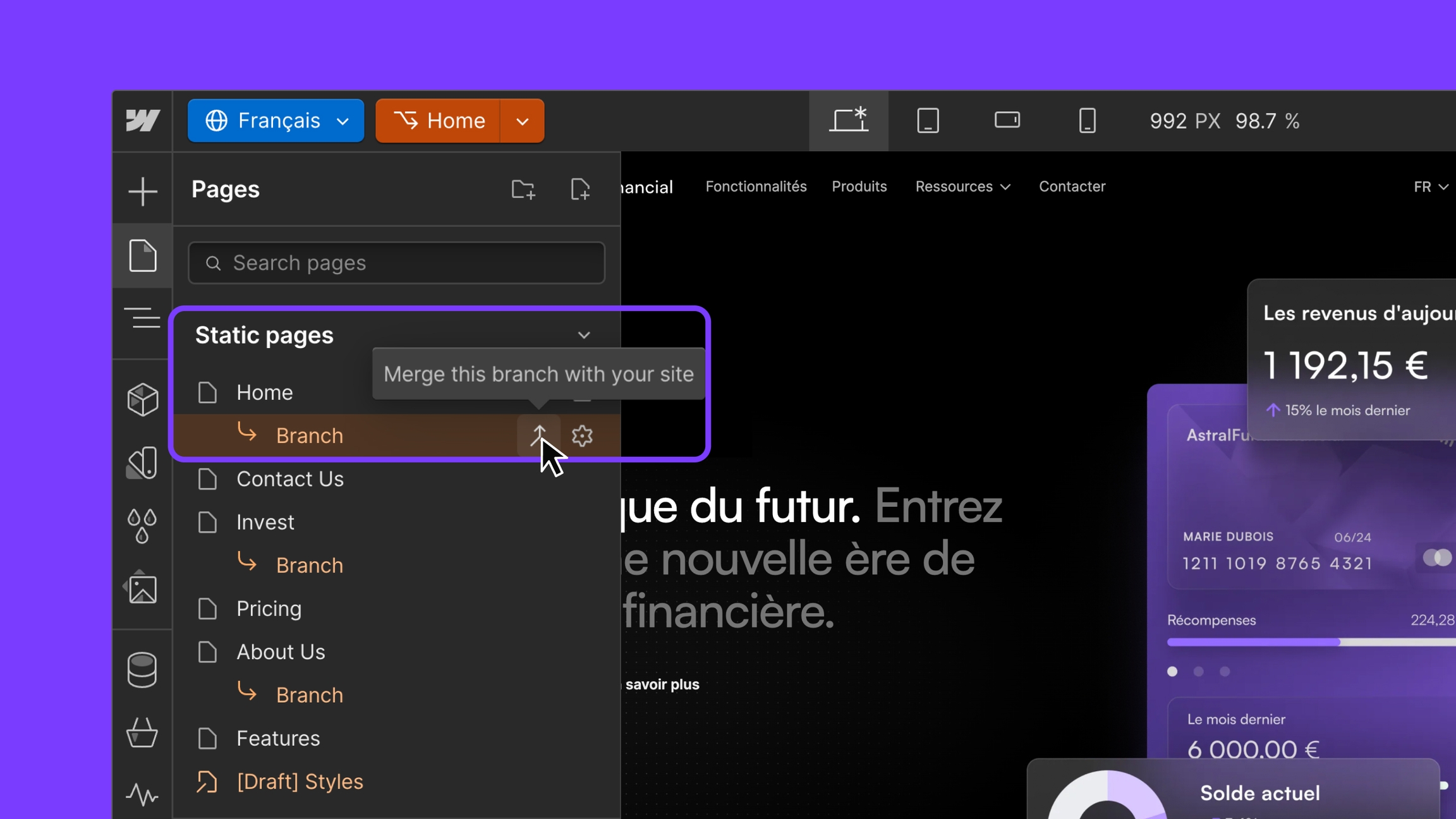
今天,我們將為基於 Webflow 建立的在地化網站解鎖頁面分支,可供企業網站計畫和企業在地化附加計畫的客戶和合作夥伴使用。
本地化頁面分支使團隊能夠透過在同一個本地化網站上並行工作來更快地建置和交付,並對特定頁面進行更改,而不必擔心這些更改在準備好之前就已發布。在地化內容的協作從未如此簡單,但不要只是從我們身上奪走它。
「在地化的頁面分支使我們的團隊能夠更有效率地跨多個區域進行協作。它不僅使我們能夠更快地設計和建立本地化網站,而且完全消除了對犯錯或發布意外更改的恐懼,因此我們可以專注於交付最好的工作。 - Rory Horgan,Smaller Earth Group
March 20, 2024
要了解有關頁面分支及其如何與本地化配合使用的更多信息,請訪問。若要存取 Webflow Enterprise 或觀看演示,。
使用新的預設開放或限制設定控制站點訪問
今年早些時候,我們推出了特定於網站的存取權限,使工作區所有者和管理員能夠控制其團隊成員、來賓和客戶可以存取哪些網站。在管理工作區中多個站點的 Web 團隊時,這增加了一層安全性和簡單性。
今天,我們增加了更多的靈活性,使您能夠設定自己的網站存取預設值:
對於優先考慮安全性和隱私的團隊,您可以預設限制所有新站點
對於優先考慮協作和透明度的團隊,您可以預設開啟所有新站點
請注意,自由工作者、代理商和企業工作空間計畫提供特定於網站的存取權限。有關 Webflow 中網站特定存取如何運作的更多信息,請查看我們的Webflow University 文件。
June 26, 2024
詳細了解在 Webflow Marketplace 中尋找和使用最新應用程式的新方法。
Webflow Marketplace 始終在不斷發展 - 每天都會添加新的應用程式、庫、模板和可複製的內容。今天,我們將分享一些微小而強大的更新,讓您可以更輕鬆地在 Marketplace 上找到並使用您喜歡的應用程式。
首先,我們最近在市場的應用程式頁面中新增了搜尋。現在有超過 100 個應用程式可供使用,我們希望確保您始終能夠快速找到您正在尋找的應用程式。
我們還添加了“喜歡”應用程式的功能- 這樣您就可以認可您認為有幫助的應用程序,並與它們背後的開發人員分享一些愛。
當然,總是有很多新應用程式可供查看,以下是我們最近最喜歡的一些應用程式:
Relume 在AI 的幫助下在Relume 中生成完整的網站地圖和線框圖,然後將它們作為本機元素直接導入到Webflow 中- 這使設計人員可以在短短幾分鐘內從線框圖轉變為完全構建的網站,為樣式做好準備。
LottieFiles 搜尋超過十萬個 Lottie 動畫 - 並在幾秒鐘內將它們添加到您的 Webflow 網站。
AssetBae 讓您批量編輯文件名,並在幾秒鐘內生成 AI 編寫的替代文本,從而簡化一些更繁瑣的 SEO 任務。
Help Desk 將您的 Webflow 網站與 HelpDesk 的票務系統集成,以便更好地管理多個通訊管道和客戶關係。
Penni Cart 利用 Webflow 的電子商務工具創建完全客製化的購物旅程,與您的品牌形象無縫匹配。
考慮建立自己的 Webflow 應用程式嗎?請造訪我們的developers.webflow.com以了解更多資訊並開始使用。
July 2, 2024
現在,透過 CMS CSV 匯入和匯出將內容帶入和帶出 Webflow 時,支援在 CMS 富文本欄位中嵌入 HTML 程式碼。
我們很高興與大家分享 CMS CSV 匯入/匯出體驗的改進,讓管理包含 HTML 的 CMS 專案變得更加容易。
現在,將內容帶入或帶出 Webflow 時:
嵌入在富文本中的 HTML 程式碼將更準確地保留,因此在大多數情況下,您無需在 CSV 匯入/匯出後重新實作程式碼。
基本的 HTML 元素(例如類別和樣式屬性)在匯入後將保持功能,確保您的動態內容看起來完全符合預期。
無論您是從另一個內容平台遷移到 Webflow,還是從一個 Webflow 工作區遷移到另一個 Webflow 工作區,現在都可以享受更無縫的工作流程,並專注於打造引人入勝的內容體驗。
June 13, 2024
引入一個中心位置,讓您可以深入了解網站的頻寬消耗。
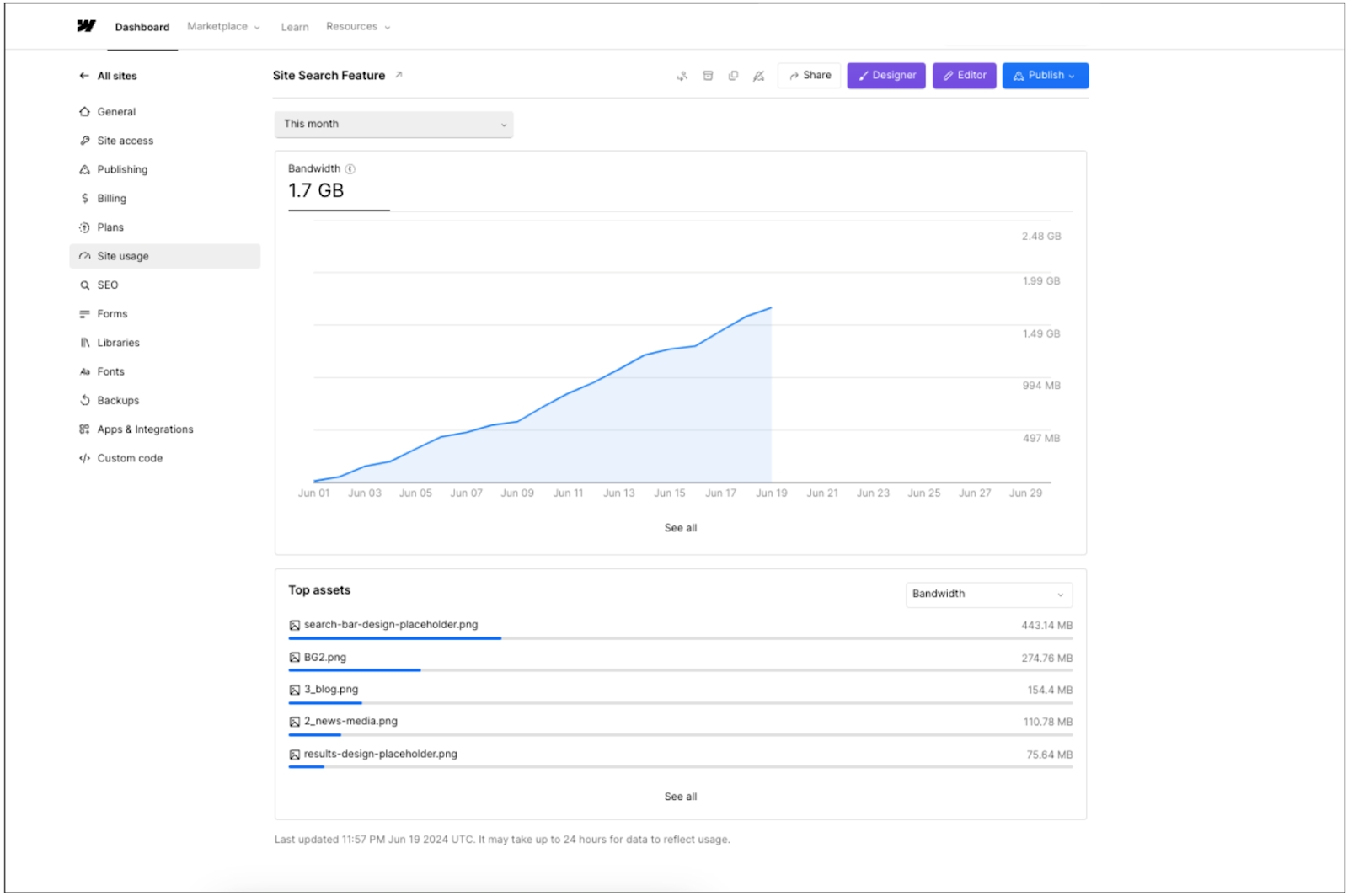
當它像一台運作良好的機器一樣運作時,您的網站可以成為您業務成果的關鍵驅動因素 - 但它所產生的影響在很大程度上也取決於事物在幕後的運作方式。今天,我們很高興發布使用情況儀表板,這是您追蹤網站資產以及它們如何影響您的整體頻寬消耗的中心位置。
您的網站需要呈現的資源(圖像、影片等)越重,您的網站效能就越有可能變慢,這可能會導致訪客體驗更差,並最終降低參與度。這就是為什麼不時審核您的資源並確保它們不會降低頁面效能非常重要。
使用情況儀表板可讓您按頻寬或按資產類型的頻寬組織這些高消耗資產,從而幫助您識別這些高消耗資產,以便您可以採取措施壓縮或刪除未使用的資產。
入門
若要存取使用量儀表板,請前往網站設定 > 網站使用情況。您可以在此處使用日期選擇器查看預設或自訂日期範圍內的整體頻寬和資產頻寬使用情況。
June 25, 2024
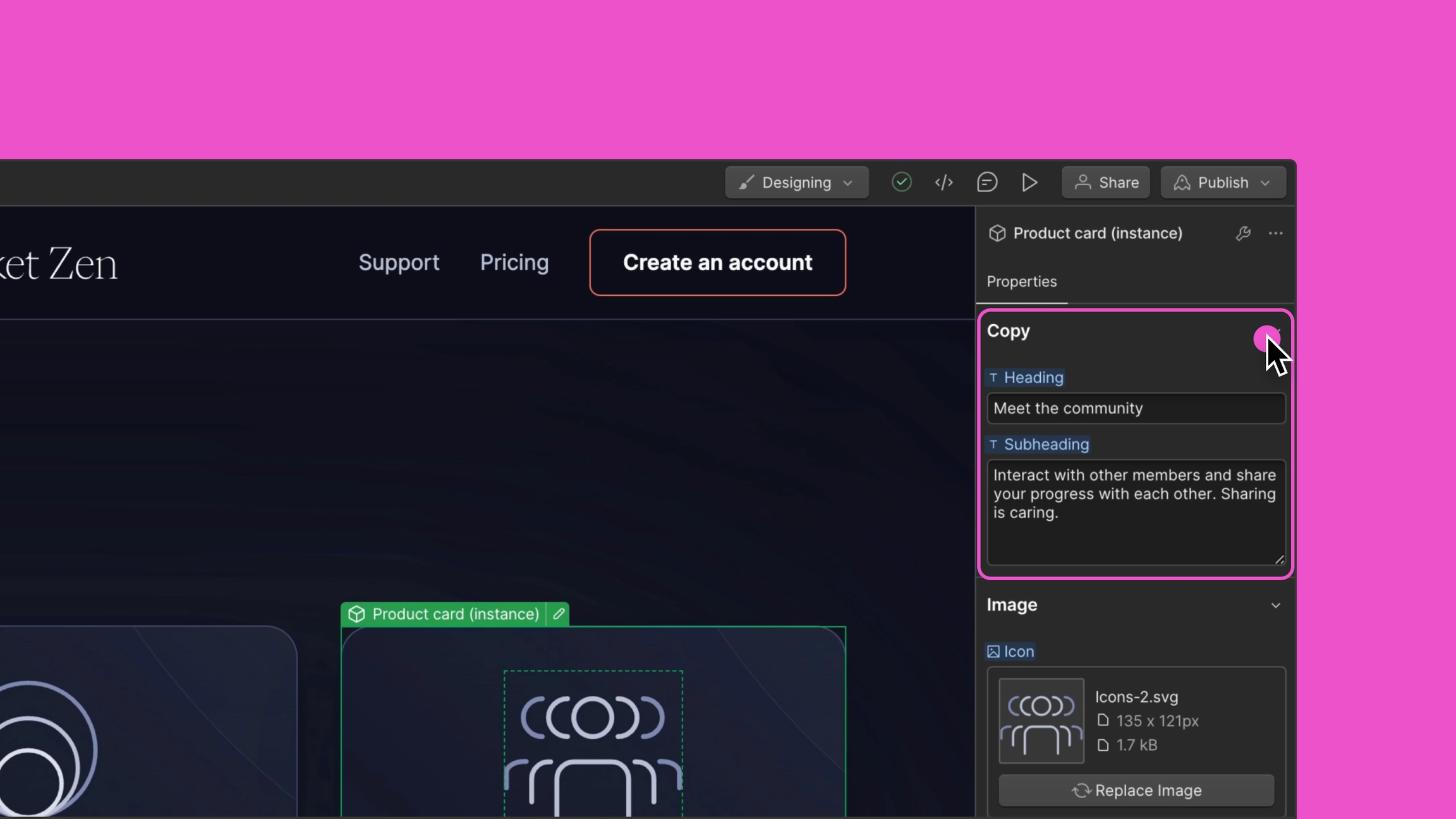
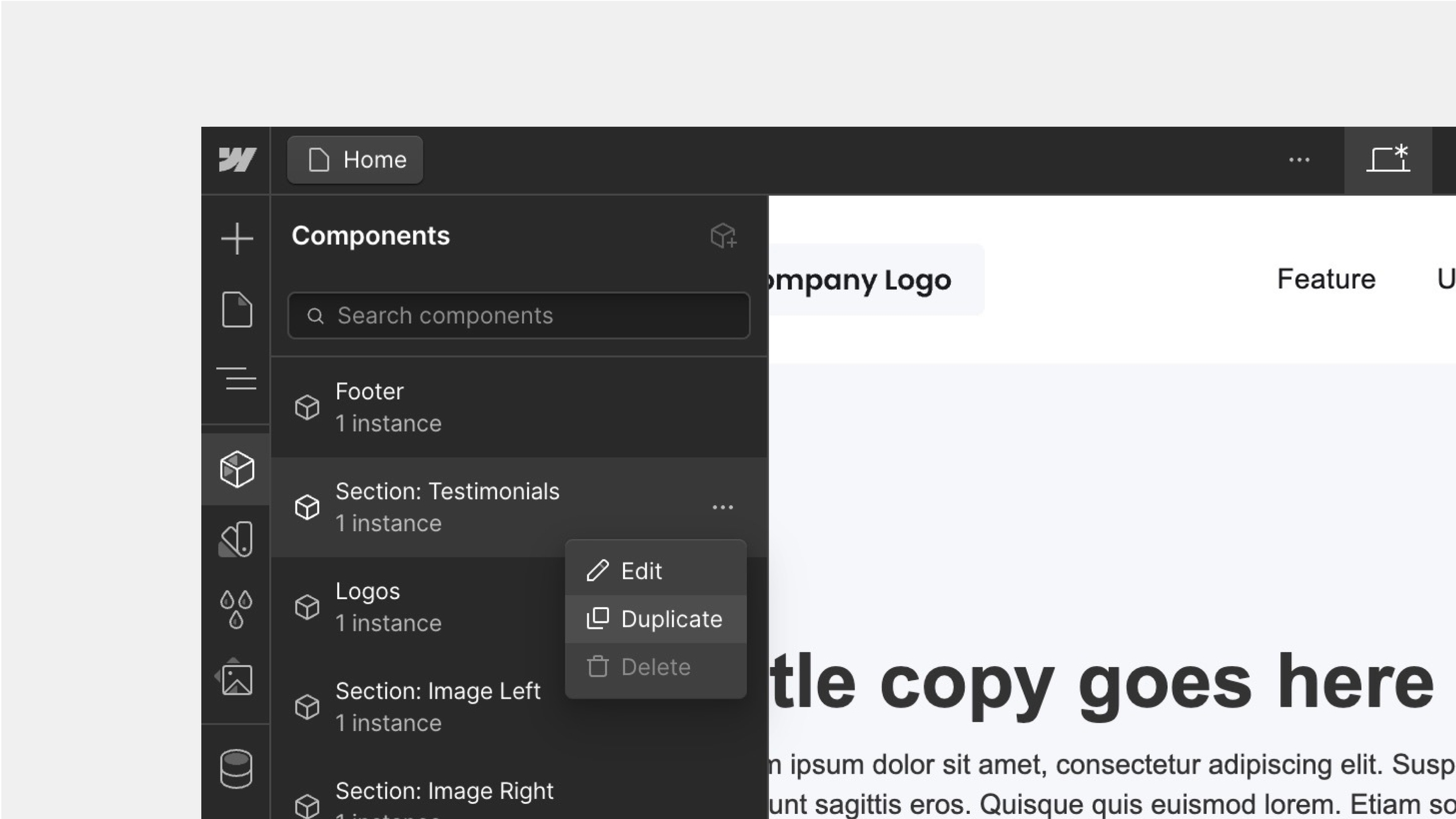
使用“組件”面板中新的“複製”操作從現有組件建立一個新組件。
透過「組件」面板中新的「複製」操作,我們可以更輕鬆地擴展和迭代組件。立即從現有組件建立新組件,而無需先取消連結。
「複製」操作簡化了從現有元件建立新元件的工作流程,保留所有樣式、屬性和設定。這對於經常建立具有相似基礎屬性(例如不同的部分佈局或具有不同連結的導航)的元件的設計人員來說至關重要。它對於使用設計系統的人來說尤其有價值,因為它有助於在嘗試新變體時保持一致性。
複製可以節省時間、減少工作量,讓您更專注於設計而不是維護。
June 20, 2024
要了解有關如何透過 CSV 匯入和匯出 CMS 集合內容的更多信息,
使用情況儀表板今天向所有客戶開放!要了解更多信息,請查看這篇。
有關組件的更多信息,請訪問。
使用 Markdown 輕鬆為您的副本添加格式。
今天,我們為畫布上的 Rich Text 元素和 CMS 中的 Rich Text 欄位添加了 Markdown 支持,以便更輕鬆地在您的網站上添加內容。
無需離開鍵盤即可在畫布或 CMS 中將文字加粗或斜體、新增標題等。
了解有關Webflow University上 Markdown 支援的更多資訊。
December 14, 2023
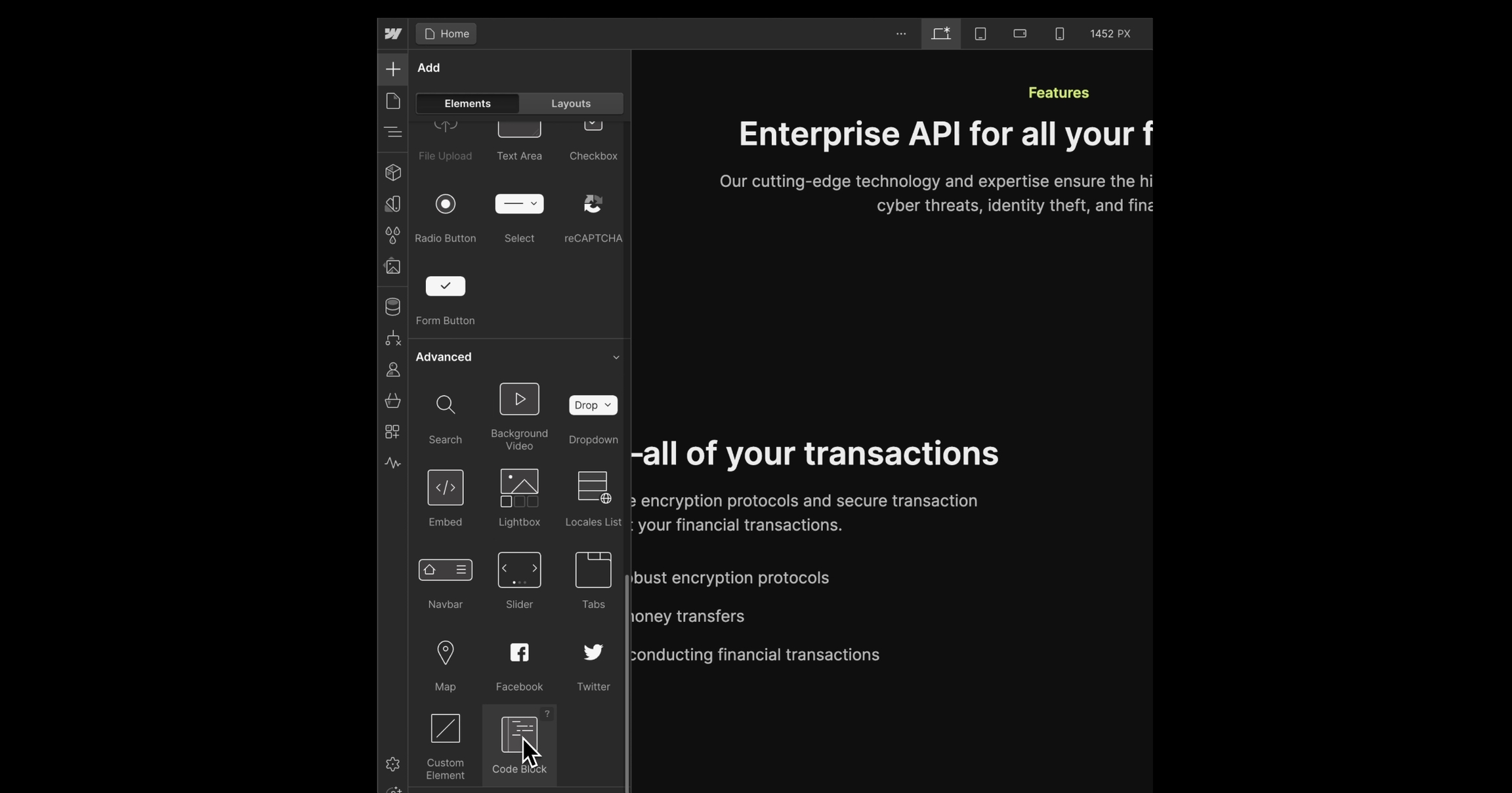
輕鬆地將特定於語言的程式碼片段顯示到任何頁面。
今天,我們將介紹程式碼區塊元素,該元素旨在將程式碼片段新增至 Webflow 網站上的任何頁面。
無論是企業 API 的「入門」說明還是您想要與社群共享的幾行程式碼,您都可以使用程式碼區塊元素為網站訪客提供他們所需的程式碼。
在Webflow University上了解有關程式碼區塊元素的更多資訊。
December 15, 2023
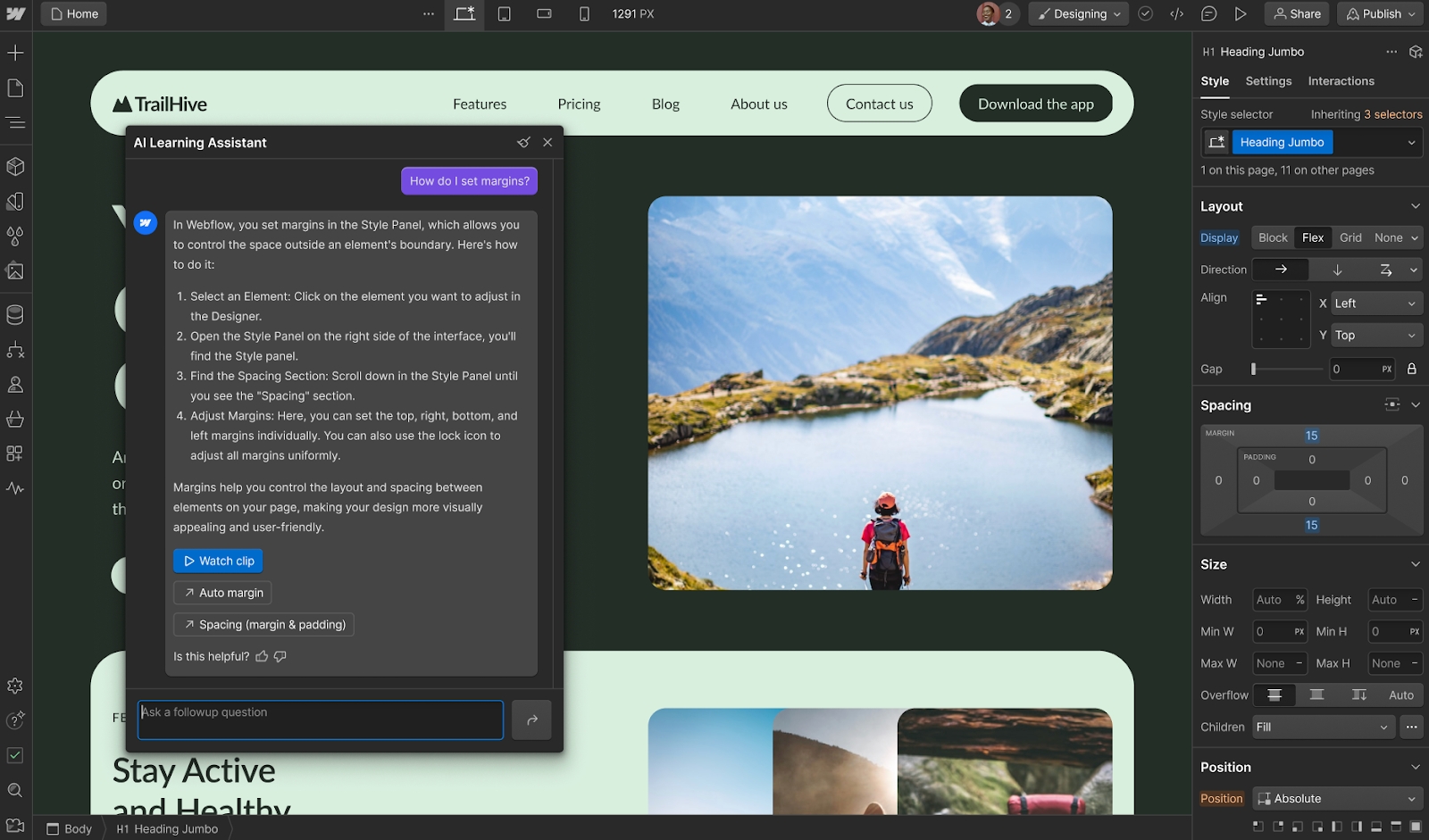
Webflow 全新的人工智慧學習助理可協助您在工作時提陞技能,而無需離開設計器。
今天,我們很高興推出 Webflow 的首款人工智慧助手,幫助您發展和提升您的網頁設計專業知識,而無需離開 Designer。
我們知道,完全掌握 Webflow 的全套功能可能需要一些時間,因此我們建立了學習助理來幫助您更輕鬆地加快速度,並減少干擾。學習助理會搜尋 Webflow University 豐富的教育內容,以便在您工作時回答您的問題,因此您無需離開設計器中的位置即可獲得協助。
向學習助理詢問「如何更改彎曲方向?」等問題或“如何製作三欄佈局?”它將為您提供逐步說明和帶有時間戳的視訊剪輯,您可以在應用程式本身中播放這些視訊剪輯,以便您可以在快速學習的同時繼續學習。
我們很高興能夠在這一年中繼續為您帶來人工智慧驅動的工具來協助您的工作流程…敬請期待!
入門:
點擊左側邊欄底部的問號圖示即可存取學習助理。這將打開一個聊天介面,您可以在其中透過提示提問。
如果您使用的是 Starter、Core、Growth 或 Enterprise Lite Workspace 計劃,則您的網站上預設啟用學習助理。如果您使用的是企業工作區計劃,則學習助理在您的工作區中預設為停用狀態。請聯絡支援人員或您的 CSM 以啟用或停用學習助理。
有關學習助理的更多資訊和常見問題解答,請查看此說明文章。
注意:我們正在採取分階段推出的方法,以確保為客戶提供最佳體驗。如果您尚未在設計器中看到學習助手,請不要擔心,所有客戶都將在本月底之前造訪。
June 19, 2024
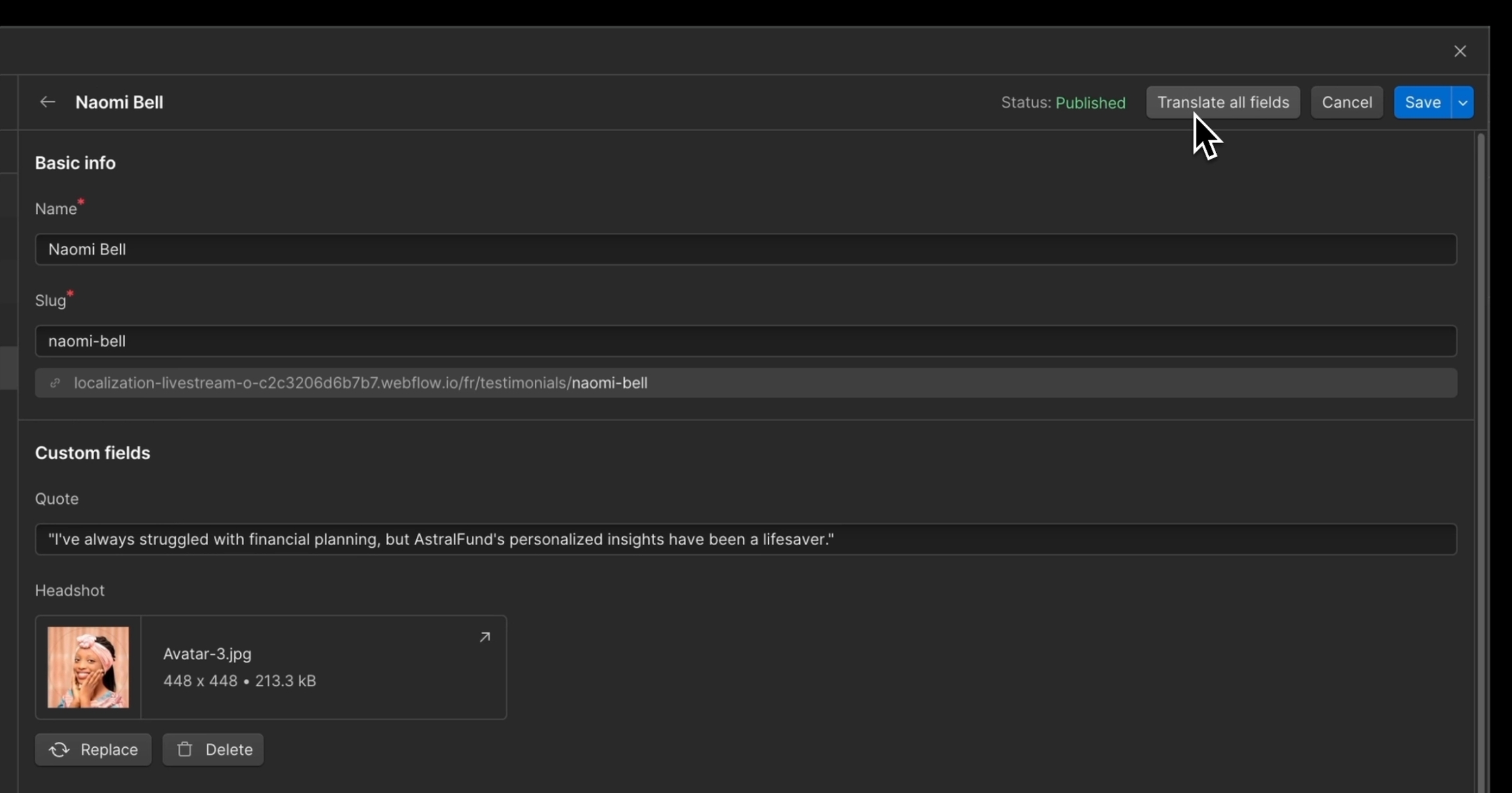
現在,您只需單擊即可在輔助區域設定中翻譯整個 CMS 項目,從而更快地為您網站上的任何 CMS 支援的頁面獲得首次翻譯。
透過點擊任何輔助區域設定 CMS 項目上的翻譯所有字段,所有可翻譯字段都將被機器翻譯。
在我們的 Webflow University 課程中了解有關本地化 CMS 項目的更多資訊。
注意:在地化現已對所有客戶開放,所有 Webflow 使用者都可以免費預覽。首先,前往「設定」面板> “本地化”,指定您的主要區域設置,然後新增輔助區域設定。您只需在準備好發布後付款。
December 15, 2023
以適合您和您的團隊的方式訂購組件屬性。
今天,我們發布了重新排序組件屬性的功能,以便您可以按照適合您團隊的方式進行建置。
現在,您可以在編輯元件時對「道具」面板中的任何屬性重新排序。
您可以在我們的中了解有關組件屬性的更多資訊。
December 4, 2023
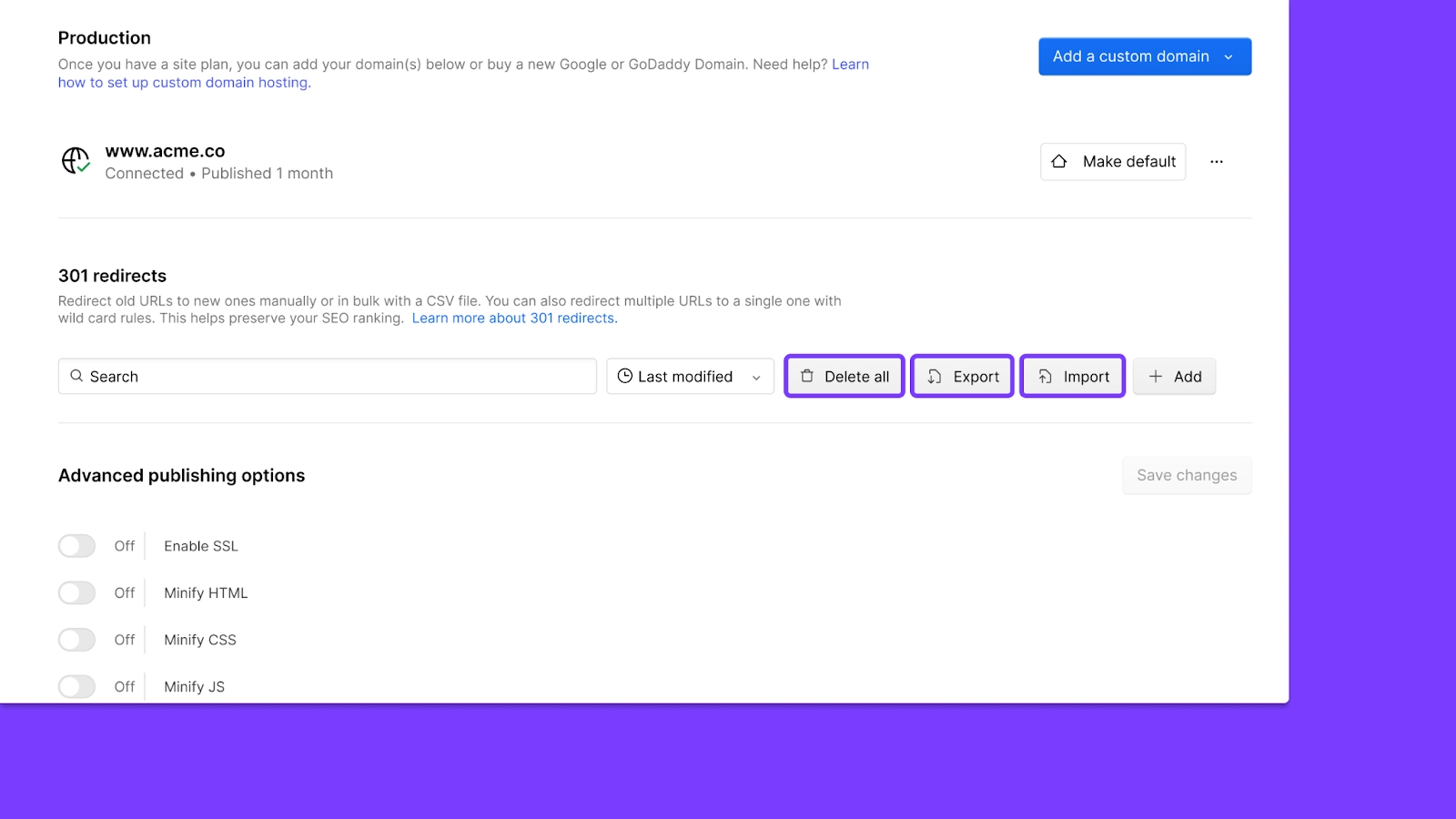
用於在 Webflow 中大規模導入和管理 301 重定向的新工具。
301 重定向對於讓您的流量流向正確的位置至關重要,如果設定不當,可能會對 SEO 產生負面影響。較大的組織通常會管理數百甚至數千個重定向 - 到目前為止,這在 Webflow 中一直是一個乏味且容易出錯的過程。
現在,您可以透過 CSV 匯入和更好的工具來輕鬆管理 301 重定向,以一次管理所有重定向。
這對我們來說是一件大事!我們的客戶有數千個重定向,而大規模管理所有這些幾乎是不可能的。能夠在 CSV 中管理所有內容,然後大量匯入和匯出,使我們能夠為自己和客戶節省大量時間。 - Keith Armstrong,Webflow 開發人員兼 @ Flow Sparrow 創辦人
作為此版本的一部分,我們還在重定向表中添加了分頁以及在 Webflow 中搜尋和排序 301 重定向的功能。重要提示:CSV 導入將覆蓋預先存在的 301 重定向(而不是附加它們)。
June 26, 2024
了解有關管理 301 重定向的更多信息,請查看我們的。
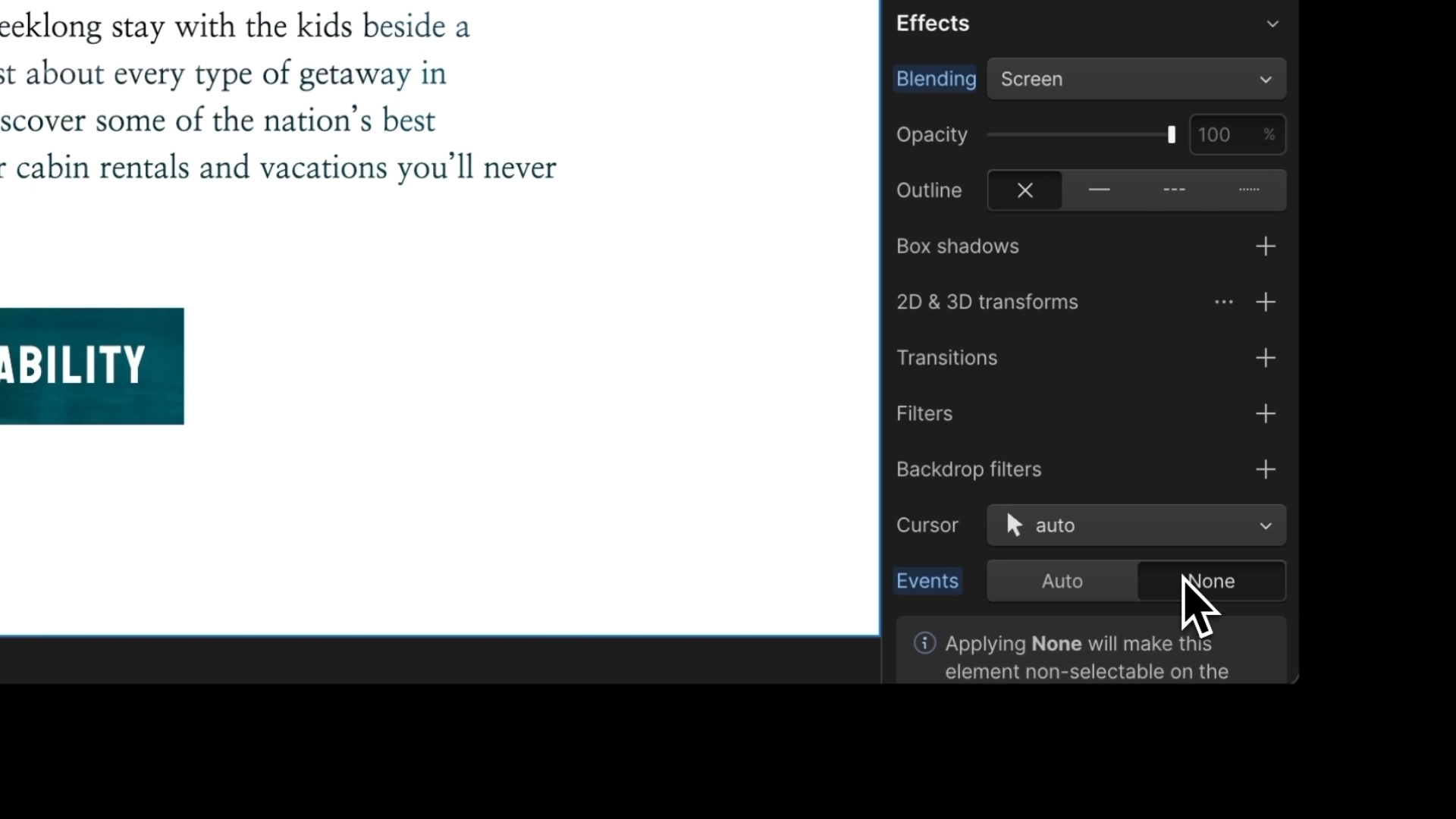
現在您可以將指標事件設定為 none,以更好地管理網站上的重疊元素。
今天,我們引入了在設計器中將任何元素的指標事件設定為 none 的功能,從而更輕鬆地管理重疊元素。
指標事件用於區分純視覺元素和互動元素,同時使在 Webflow 畫布上選擇元素變得更加容易。
您可以在我們的Webflow University 課程中了解有關指標事件屬性的更多資訊。
November 22, 2023
今天,我們已開始為所有 Webflow 客戶提供在地化服務。另外,還有免費預覽!
上個月在 Webflow Conf 上,我們推出了在地化——我們新的端到端解決方案,用於為全球受眾客製化您的網站——並將其提供給所有企業客戶。今天,我們很高興與大家分享,我們已開始向所有客戶推出服務。這意味著有些人可能開始注意到它可以透過「設定」面板在設計器中使用。
但這還不是全部 - 我們還向所有 Webflow 用戶推出基本本地化功能的免費預覽,無論他們的網站計劃如何。
我們正在採取分階段推出的方法,以確保為客戶提供最佳、最一致的體驗。如果您尚未透過“設定”面板在設計器中看到“本地化”,請不要擔心 - 所有客戶都將在本月底之前獲得訪問權限,一旦全面推出完成,我們將通知您。
在此處了解
November 16, 2023
Webflow 的分支暫存可讓您將分支發佈到自己的暫存環境,以加快測試速度並在流程的早期發現問題。
和提供透過分支暫存加速分支測試和審核的能力。分支暫存允許您將任何分支發佈到自己的暫存環境,這意味著您將能夠更快地測試新設計,審查完全呈現的自訂程式碼,並在此過程中儘早發現問題。
透過結合我們最受企業團隊歡迎的兩個功能(和)的強大功能,分支暫存引入了一種新的工作流程,用於在決定是否將設計合併到主網站之前測試設計。讓我們看看您如何在您的團隊中使用它。
讓我們來看看如何利用分支暫存作為團隊工作流程的一部分:
使用分支暫存測試和審查這些頁面。一旦您準備好測試新設計,您的團隊就可以將這三個頁面分支中的每一個分階段部署到他們自己的臨時環境中(如果您願意,可以同時進行!),並且能夠與必要的利益相關者共享每個唯一的URL需要審查它們。
將分支合併到主站點。當您完成每個分階段分支的測試和審核過程時,您可以在準備發佈到生產時將分支設計合併到主網站中。
接下來我們將努力為您帶來:
自訂暫存網域可讓您擁有和控制自己的網域以暫存主網站。
分支新頁面,以便您可以單獨試驗新頁面概念,而不必擔心您正在進行的工作會被意外發布。
編輯頁面分支上的元件,以便可以在分支頁面的安全環境中探索和測試現有元件或變數的新迭代。
批准工作流程,以便您可以確保對網站提出的變更在合併或發布之前得到正確的利害關係人的審核和批准。
November 16, 2023
在元素中新增任何 HTML 標籤或自訂屬性 — 並釋放 HTML 的所有功能。
今天我們要介紹的是自訂元素。您可以將任何 HTML 標籤或屬性新增至自訂元素,從而直接在 Webflow Designer 中發揮 HTML 的所有功能。
使用它可以、在表單中包含本機日期選擇器、建立 HTML 表格等等。
中了解有關自訂元素的更多資訊。
November 20, 2023
透過頁面分支同時處理多個頁面。假設您的團隊在網站上有三個頁面,您想要探索一些新設計 - 主頁、關於我們頁面和聯絡我們頁面 - 因此您為這三個頁面建立一個分支並開始處理新設計。的美妙之處在於,您可以讓三個不同的團隊成員同時處理三個不同的頁面分支,以加快速度。
編譯反饋並發表評論。當您的利害關係人審查了暫存 URL 上的建議設計後,他們可以透過直接在 Webflow 中對您的建置發表評論來輕鬆分享回饋。請記住:您可以為任何人指派,以簡化團隊的審核流程。
我們希望這個新的工作流程是朝著改進在 Webflow 中建置、測試和發布新頁面的流程邁出的又一步。有關如何立即開始使用它的更多詳細信息,請查看我們的。要了解有關如何訪問分支機構或觀看演示的更多信息,。
在 2023 年 11 月 15 日之後繼續使用 Webflow,即表示您同意遵守這些條款。
2023 年 11 月 15 日,我們將更新我們的服務條款、全球隱私權政策、 歐盟和瑞士隱私權政策以及資料處理附錄。請仔細閱讀這些條款和政策,因為它們將適用於您對 Webflow 平台的使用,包括您的權利和責任。
一些關鍵變化:
闡明了使用 Webflow 時我們的政策和附加條款如何適用
解釋瞭如果您無法存取您的主要電子郵件地址會發生什麼
明確了為客戶建立網站的 Webflow 使用者的責任
解釋瞭如果您擁有或升級到企業帳戶,則條款如何適用
包含有關某些違反我們的可接受使用政策的行為的附加信息
建立了新的產品條款頁面來管理某些 Webflow 產品的使用
闡明了超出工作區或站點規劃使用量時會發生的情況
我們還更新了隱私權政策和資料處理附錄,以提高可讀性,並提供更多有關全球和美國隱私法最新發展的資訊。
感謝您成為 Webflow 社群的一員!
November 9, 2023
我們很高興地宣布,在地化現已可供所有企業客戶購買,下個月我們將向所有客戶提供。
在地化是 Webflow 的新本機解決方案,用於為全球受眾客製化您的網站。我們已經解決了端到端的在地化問題,從設計到翻譯再到一流的 SEO,無需任何程式碼。對您的網站進行在地化從未如此高效或經濟高效,但不要只相信我們的話:
Webflow 的新本地化解決方案令人驚嘆,並且已經極大地改進了我們先前的工作流程。這種原生功能不僅可以節省數千美元的開發成本,而且可以促進我們的國際 SEO,為我們的用戶提供更好的體驗,並最終加速 Sojern 在全球範圍內的業務成長。
Laura Barker,Sojern 高級創意經理
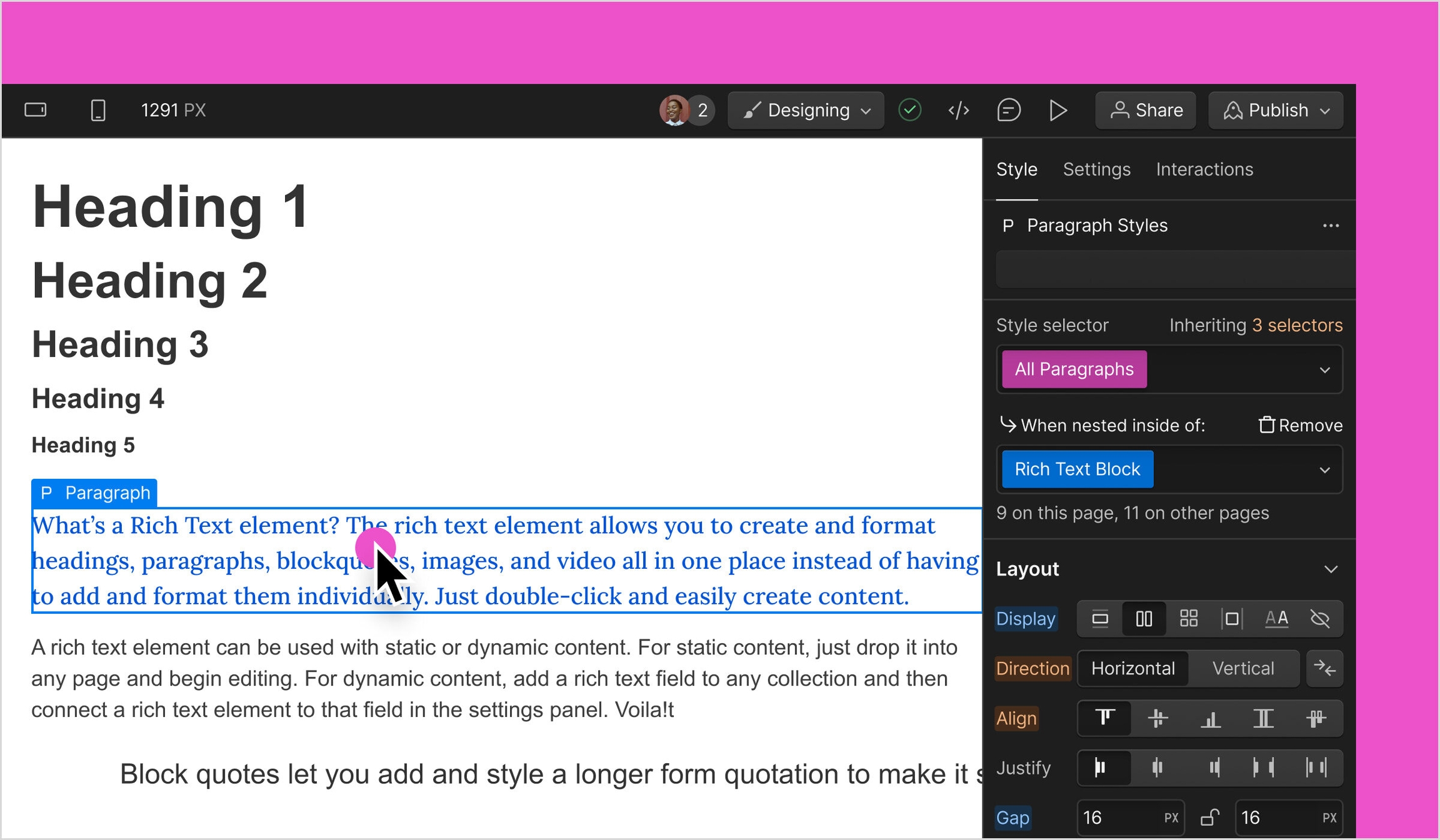
Improvements to rich text elements
我們提供了一系列增強功能,使 Rich text 文本元素 (RTE) 的建構更加容易和靈活。您可以在此處獲得改進的體驗:
此圖突顯了在富文本區塊中設定元素樣式的新功能
**管理富文本區塊中的元素。**現在,您可以透過點擊並拖曳或透過鍵盤快速鍵直接從導航器重新排列或刪除 RTE 。此外,所有單獨的 RTE 現在都顯示在導航器中,以實現更簡化的工作流程。
**在富文本區塊中設定各個元素的樣式。**以前,在富文本區塊中設定單一元素的樣式需要從 HTML 標記繼承樣式或使用類別內部的巢狀選擇器。現在,您可以直接從“樣式”面板執行此操作,並享受更精細的設計控制。
**控制 RTE 及其中任何元素的可見性。**現在,我們已經解鎖了直接從「設定」面板為每個 RTE 設定條件可見性的功能,因此您可以顯示或隱藏對受眾有意義的內容。無需自訂程式碼。
請造訪Webflow Academy以了解更多資訊並開始使用。
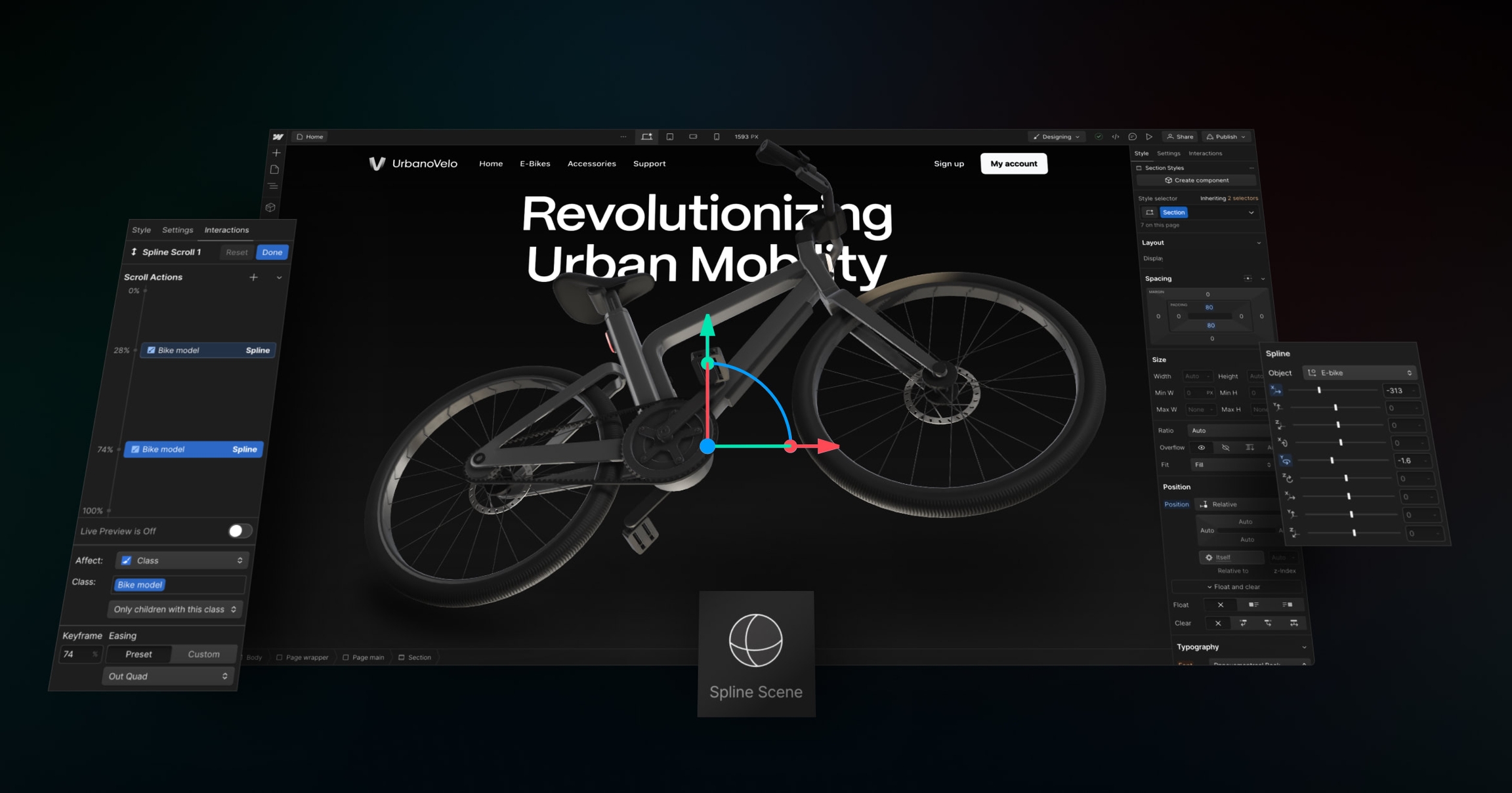
超過 100 萬設計師使用 Spline 來直觀地建立複雜的 3D 動畫。現在,設計人員可以將這些 3D 資源本地引入設計器中,並在任何網站上展示它們,而無需自訂程式碼。
您也可以使用 Webflow 互動來控制樣條線場景。這意味著物件、相機、燈光等都可以在 Webflow 中進行本機控制 - 您甚至可以為物件群組設定動畫。
我們很高興與 Spline 合作,並向 Webflow 用戶提供超級年度計劃 - 30% 的折扣(代碼:WebflowFriends(區分大小寫))
要了解更多有關新樣條線元素的資訊並查看其實際效果,請查看我們在 Webflow University 上的課程。
Webflow 改進的使用者介面提供了更集中的工作空間和現代設計。
今天,您會注意到 Webflow 的所有部分(尤其是核心 Webflow Designer)都在不斷發展,以反映我們的新品牌方向、構成我們平台的力量以及我們希望讓大家能夠構建的專業網站類型和規模。
具體來說,您會注意到:
我們的目標是為您提供更專注的環境、改進的導航以及快速存取您喜愛的 Webflow 強大工具和功能。此外,這種重新設計為新功能鋪平了道路,並在整個平台上建立了統一的體驗。
在接下來的幾個月中,您可以期待不斷的改進,以提高整個 Webflow 的一致性。
要了解有關我們品牌更新的更多信息,請查看我們的部落格文章。
October 5, 2023
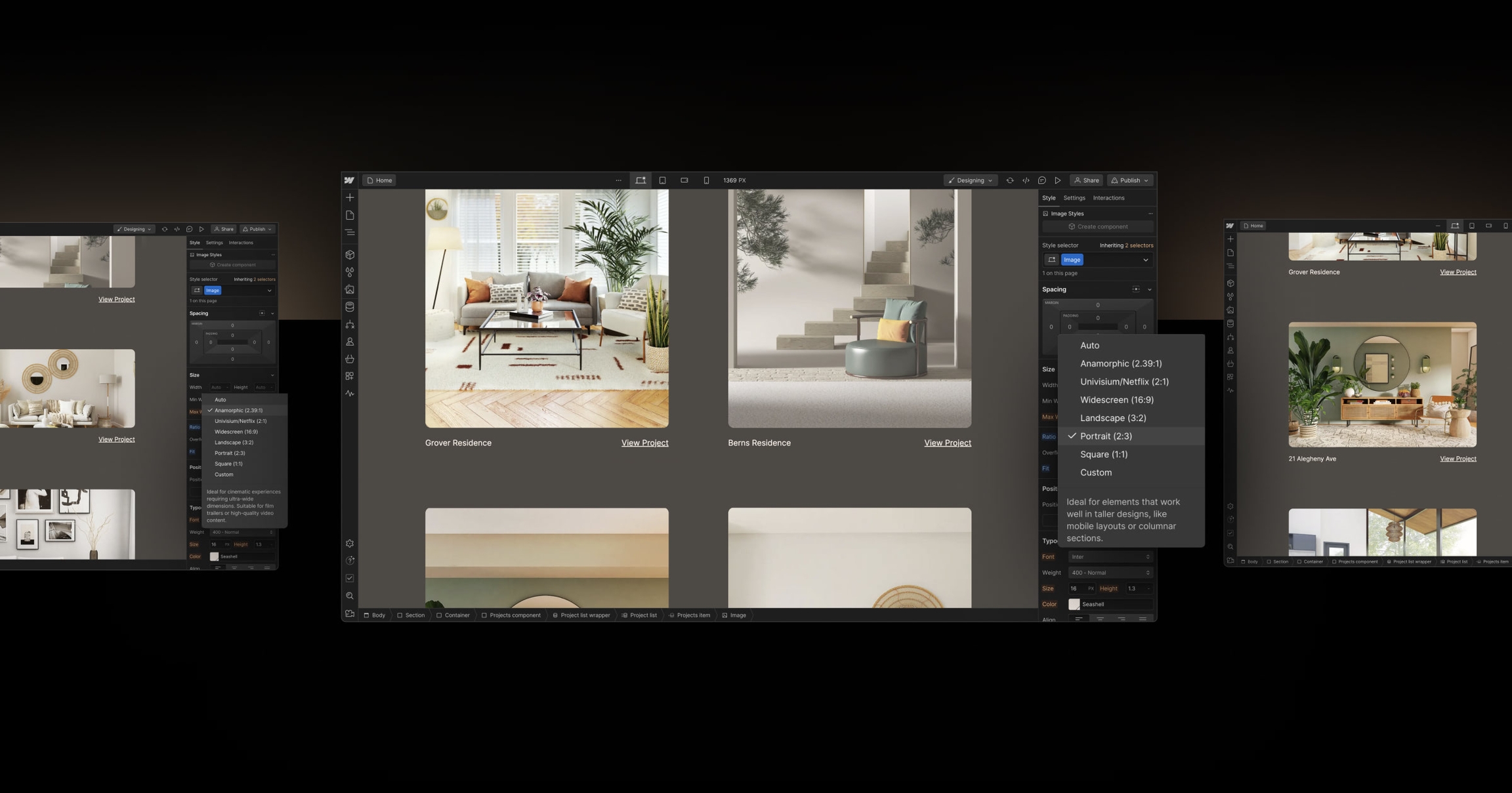
今天,我們很高興地宣布 Webflow 樣式面板中對寬高比 CSS 屬性的本機支援。
現在您可以直接控制設計元素的縱橫比。這意味著您可以簡化設計流程,確保視覺一致性,提供即時視覺回饋,並減少對自訂程式碼的依賴。
訪問樣式面板來嘗試這個新功能。它可以應用於任何受益於特定寬高比的設計元素,例如圖像、視訊、網格佈局等。
今天,我們很高興地宣布 Webflow 樣式面板中對寬高比 CSS 屬性的本機支援。 現在您可以直接控制設計元素的縱橫比。這意味著您可以簡化設計流程,確保視覺一致性,提供即時視覺回饋,並減少對自訂程式碼的依賴。 訪問樣式面板來嘗試這個新功能。它可以應用於任何受益於特定寬高比的設計元素,例如圖像、視訊、網格佈局等。 要了解更多信息,請閱讀我們的 Webflow 大學課程
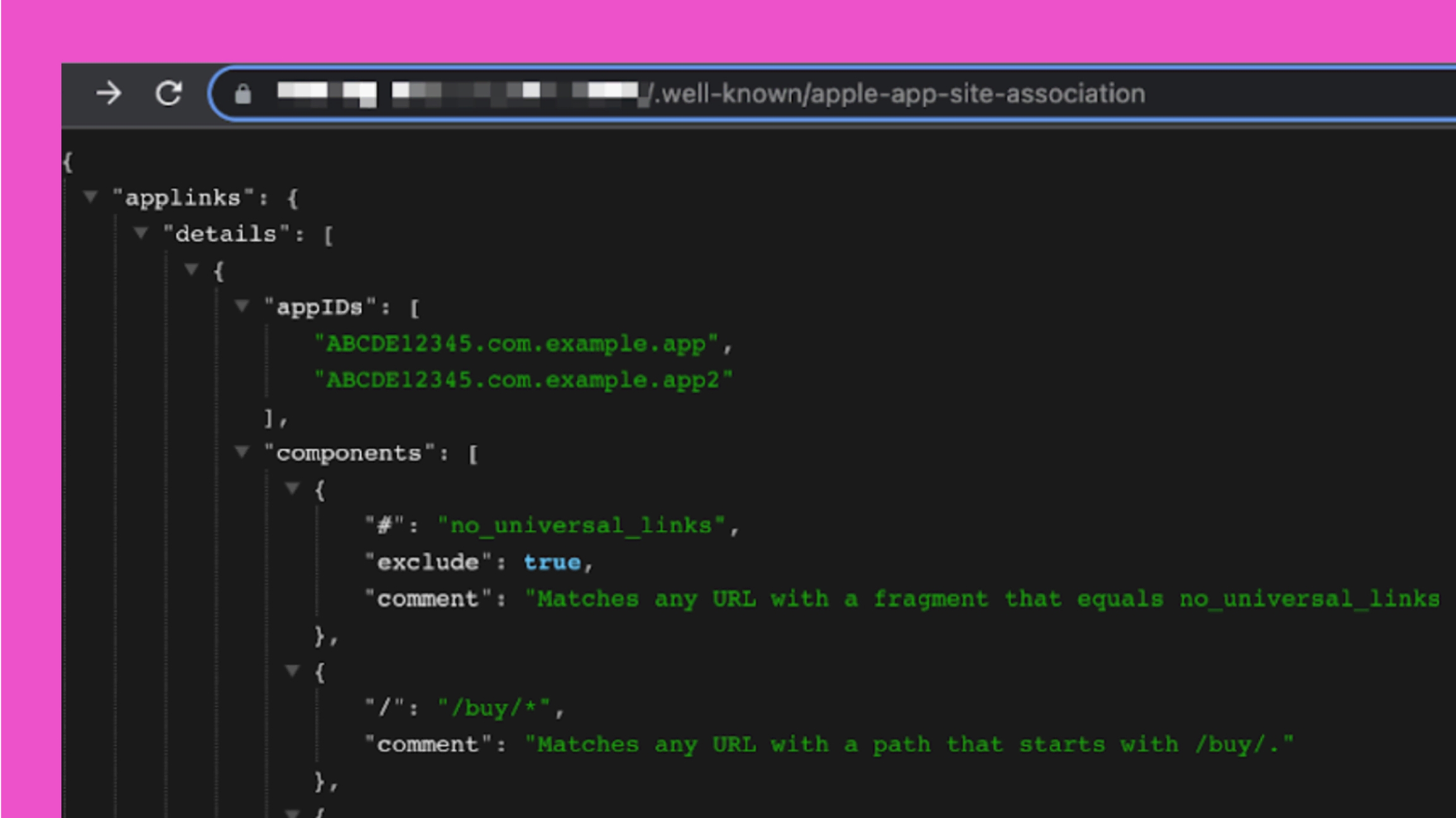
透過驗證您的網域並將「眾所周知」的檔案新增至您的 Webflow 託管站點,在網域和應用程式之間建立安全連線。
如果您使用 Webflow 託管您的行銷網站,並且在 Apple App Store 中也有一個應用程序,那麼在驗證您的網域並將「眾所周知」文件添加到您的 Webflow 託管網站時,您可能會遇到挑戰。
Apple 將此稱為支援關聯網域,它可以幫助您連接應用程式和網站以提供本機應用程式和瀏覽器體驗。
關聯域在網域和應用程式之間建立安全連接,從而實現網站和應用程式之間共享憑證和增強功能。此功能為使用者提供更流暢的體驗,例如共用 Web 憑證、通用連結、Handoff 和 App Clip。
今天,我們推出了一項小功能,可協助您輕鬆將該檔案新增至您的 Webflow 網站。若要將關聯的網域檔案新增至您的網站,請建立一個名為 apple-app-site-association.txt 的檔案。
若要將關聯的網域檔案新增至您的 Webflow 網站中,只需建立名為 apple-app-site-association.txt 的檔案並透過資產面板上傳即可。在他們的文件中,Apple 建議不要在文件上設定副檔名,但要將其新增至 Webflow,您需要確保新增 .txt 檔案副檔名,以便可以將檔案放置在眾所周知的目錄中。
了解 Apple 建議在其文件中的此文件中包含哪些內容。準備好文件後,將其上傳到設計器中的資源管理器。發佈網站後,Webflow 會執行一些魔法來確保文件可用以及 Apple 推薦的眾所周知的地址 (https://<完全限定域名>/.well-known/apple-app-site-association)。
April 24, 2024
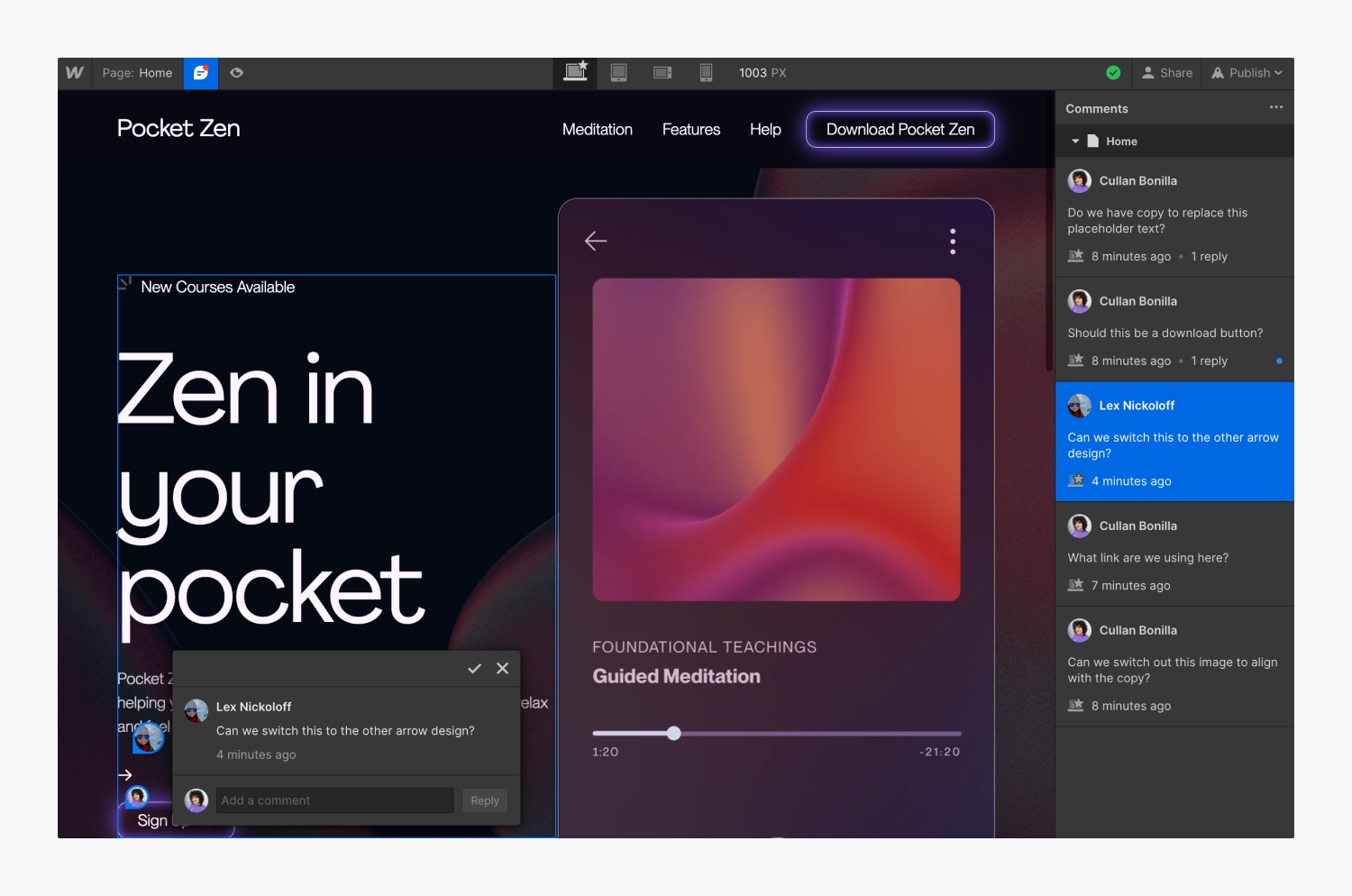
Webflow 全新的留言系統讓您能夠簡化團隊的溝通,讓您更快速地構建並反覆修改您的設計。工作空間成員和客戶可以在不離開 Webflow Designer 的情況下分享、審查並解決反饋。
您將學習:
要添加評論:
點擊頂部工具欄中的“評論”圖標,進入評論模式
點擊您要添加評論的畫布上的元素
在輸入欄位中輸入您的訊息
點擊“發佈”或在 Mac 上按下“Command” + “Return” (在 Windows 上為 “Control” + “Return”)發佈您的評論
您可以在 斷點 之間切換,對特定的斷點留下評論。
注意:在集合頁面上留下的評論將出現在該頁面的每一個實例上。例如,如果您在一個“博客文章”集合頁面上留下一個評論,您的評論將出現在該集合中每一篇博客文章項目的頁面上。
要編輯或刪除您的評論,將鼠標懸停在您的評論上,點擊“三個信息點”圖標並選擇“編輯”或“刪除”。您可以通過點擊評論線程上的“對號”圖標來解決評論線程。
您還可以在啟用 “顯示已解決”過濾器 的情況下從評論面板中取消解決並重新開啟評論線程。點擊評論面板中的評論以在畫布上打開線程,然後點擊評論線程上的“圓形對號”圖標。
注意:如果您將帶有評論的元素移動到畫布的另一部分,評論將隨之移動。
您可以在評論線程中 @ 提及您的工作空間的成員或客人,並將他們的注意力吸引到您的網站設計的特定部分。他們將收到一封包含您評論放置的網站和頁面名稱,以及打開您在設計師中的評論的鏈接的電子郵件通知。
要在您的工作空間中提及一個成員,添加一個新的評論,在輸入欄位中輸入“@”,並從下拉菜單中選擇他們的名字。您可以在“@”後面輸入他們的名字來縮小結果,並使用上下箭頭和回車鍵來導航結果並選擇他們的名字。
在評論模式下,評論將出現在畫布和“評論面板”中。您可以在評論面板中點擊評論以展開和查看它們的線程。您也可以通過點擊“對話泡泡”圖標在畫布上展開和查看線程。未讀的評論旁邊的時間戳旁邊會有一個藍色的點標記。
注意:評論並不是實時顯示的(即,不會自動更新)。您需要刷新您的網站以查看新的評論。
您還可以在評論面板中篩選評論,只查看當前網站頁面上的評論,並/或包括已解決的評論。
要篩選評論,點擊“三個揭示點”圖標,並選擇“僅在此頁面上”和/或“顯示已解決”。在評論面板中標記已解決的評論會有一個對號。
您可以在啟用“顯示已解決”過濾器時取消解決並重新開啟評論線程。點擊評論面板中的評論以在畫布上打開線程,然後點擊評論線程上的“圓形對號”圖標。
您可以選擇接收哪些評論的電子郵件通知(例如,所有評論或僅回复)或完全禁用評論的電子郵件通知。要管理您的評論電子郵件通知,請轉到評論面板並點擊“三個揭示點”圖標。您可以選擇“所有評論”、“僅回复和提及”或“無”。
注意:除非您@提及自己,否則您不會收到您發布的任何評論的通知,無論您的電子郵件通知設置如何。
所有工作空間角色,包括客人角色,都可以使用評論。內容編輯者無法使用評論。
當網站被複製或轉移時,評論會被刪除。
不會。評論僅在設計師和網站的預覽模式下顯示。
一旦評論被刪除,您就無法看到它。刪除評論是永久性的。"
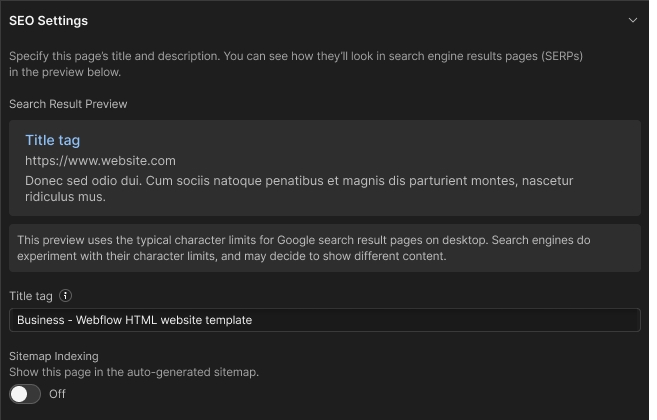
控制哪些頁麵包含在網站地圖中並由搜尋引擎索引。
我們一直為客戶提供開箱即用的 SEO 管理工具,但現在我們為任何技術敏銳的用戶提供更多方法來提高其網站的 SEO 表現。
一種 SEO 最佳實踐是透過阻止搜尋引擎在這些頁面上建立搜尋索引來消除搜尋引擎尋找不太重要頁面的能力,從而將搜尋流量集中在網站的核心頁面上。雖然始終可以使用自訂程式碼新增 noindex 標記,但現在您可以直接從頁面設定輕鬆關閉任何頁面上的索引,這會將<meta content="noindex" name="robots">新增至頁面。
為給定頁面啟用此功能可確保搜尋引擎在抓取該頁面時跳過該頁面,並且該頁面將從 Webflow 為您的網站創建的自動生成的網站地圖檔案中刪除— 確保您的網站完全按照您希望Google 提供的方式進行調整和其他搜尋引擎。
您可以在我們的Webflow 大學文章中了解更多資訊。
October 26, 2023
Webflow 推出三個新的API,為開發人員提供靈活的方式來透過應用程式提供可擴展、可重複使用的元件和樣式,以及與我們新的在地化產品整合的新機會。
為了支援我們最近發布的元件、變數和本地化產品,我們發布了三個新的API,為開發人員提供靈活的方式來透過應用程式提供可擴展、可重複使用的元件和樣式,以及與我們新的在地化產品整合的新機會。
以下是新內容:
首先,我們發布了一套新的元件設計器 API,它允許開發人員在 Webflow 網站上新增、綁定和管理元件 - 為應用程式新增至網站的設計系統並與之互動提供新的方式。
接下來,我們新增了 一個新的變數設計器 API,讓開發人員可以定義和管理變量,例如顏色、字體和大小,以便透過 Webflow 應用程式簡化設計系統管理。
最後,在下個月,我們將發布新的在地化 API,使開發人員能夠將第三方翻譯管理系統與 Webflow 的新在地化產品無縫整合。您可以在此處註冊以提前存取此 API。
請訪問我們的開發人員文檔,了解有關新 API 的更多信息,並開始為Webflow Marketplace建立應用程式。
Webflow 對組件可用性進行了重大改進 - 根據您是管理主組件還是在畫布上使用組件實例進行構建,提供更有意的體驗。
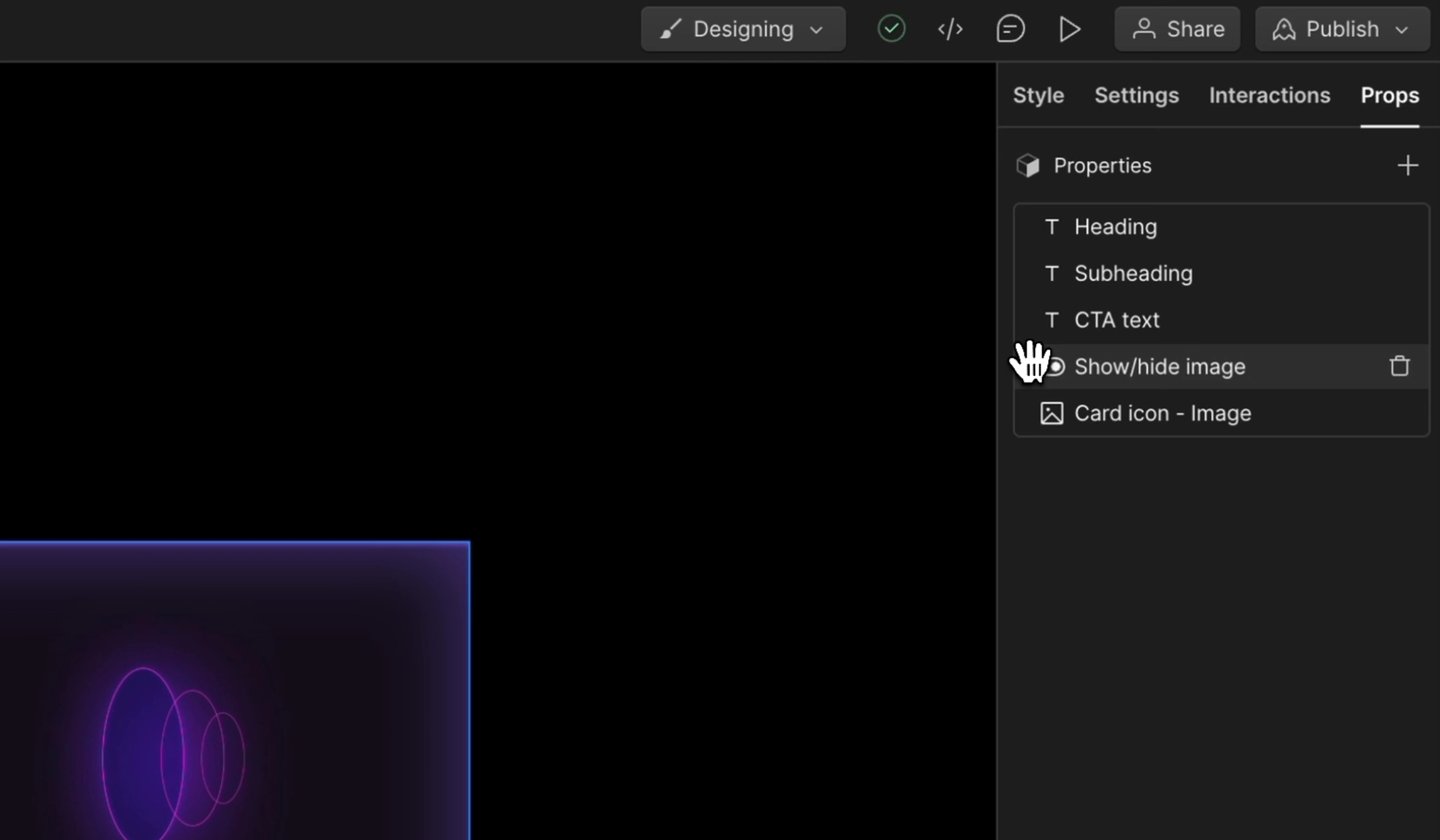
對於元件作者和管理者來說,現在可以更清楚地設定和管理元件中的可修改屬性,包括:
建立和刪除屬性的簡單過程
清除用於連結屬性和元素的操作項
對於內容編輯者,我們的新側面板僅顯示他們可以修改的元件屬性,從而簡化了編輯過程。想要修改主實例的元件使用者仍然可以轉到管理體驗來執行此操作,但這些不再自動顯示在側面板上。
這些變更使組件最終用戶能夠更好地控制他們正在執行的特定任務,而不會混淆當時與他們最相關的功能。
要了解更多信息,請閱讀我們的Webflow 大學課程。
Webflow 的變數功能可讓您儲存值(包括顏色、大小和版式),以便可以大規模重複使用和修改它們。
變數可讓您儲存值(包括顏色、大小和版式),以便可以大規模重複使用和修改它們。
從新的變數面板集中管理您的設計令牌,您可以在其中用變數替換硬編碼值,然後在設計器中利用該變數。
截至今天,我們正在逐步取消對顏色樣本的支持,我們已將其無縫遷移到變數。變數可以完成色樣所做的所有事情,包括一些額外的好處:
它們現在在變數面板中集中管理
它們將色樣的優點應用到其他值上—例如大小和字體
它們是可擴展的——顏色樣本是特定於 Webflow 的,而變數是行業標準,並且透過我們的 API 與 CSS 變數和 Figma 中的變數相容
簡化您的工作流程
使用變量,您可以建立預先審查的值清單以在設計器中進行選擇,這樣您就可以專注於建立和設計,而不是引用樣式表。變數還使徹底的更改變得更加簡單 - 無論是在創紀錄的時間內完成品牌重塑,還是在專案開始時加快迭代周期,您都將能夠以不那麼繁瑣的工作專注於重要的事情。
堅持品牌
變數與 Webflow 中的樣式一起工作,例如現有的類別、標籤和元件。借助變量,您現在可以透過程式設計方式對最基本的值進行大規模更改,並且這些值可以充當跨不同類別和元件的連接線程。
擴大影響力
Webflow 生態系統中的創建者現在可以利用變數來編寫框架並建立更複雜的模板或可複製物件。透過變數,您可以有效地重新利用現有網站並對其進行修改以滿足特定品牌或用例的需求。
要了解更多信息,請閱讀我們的Webflow 大學課程
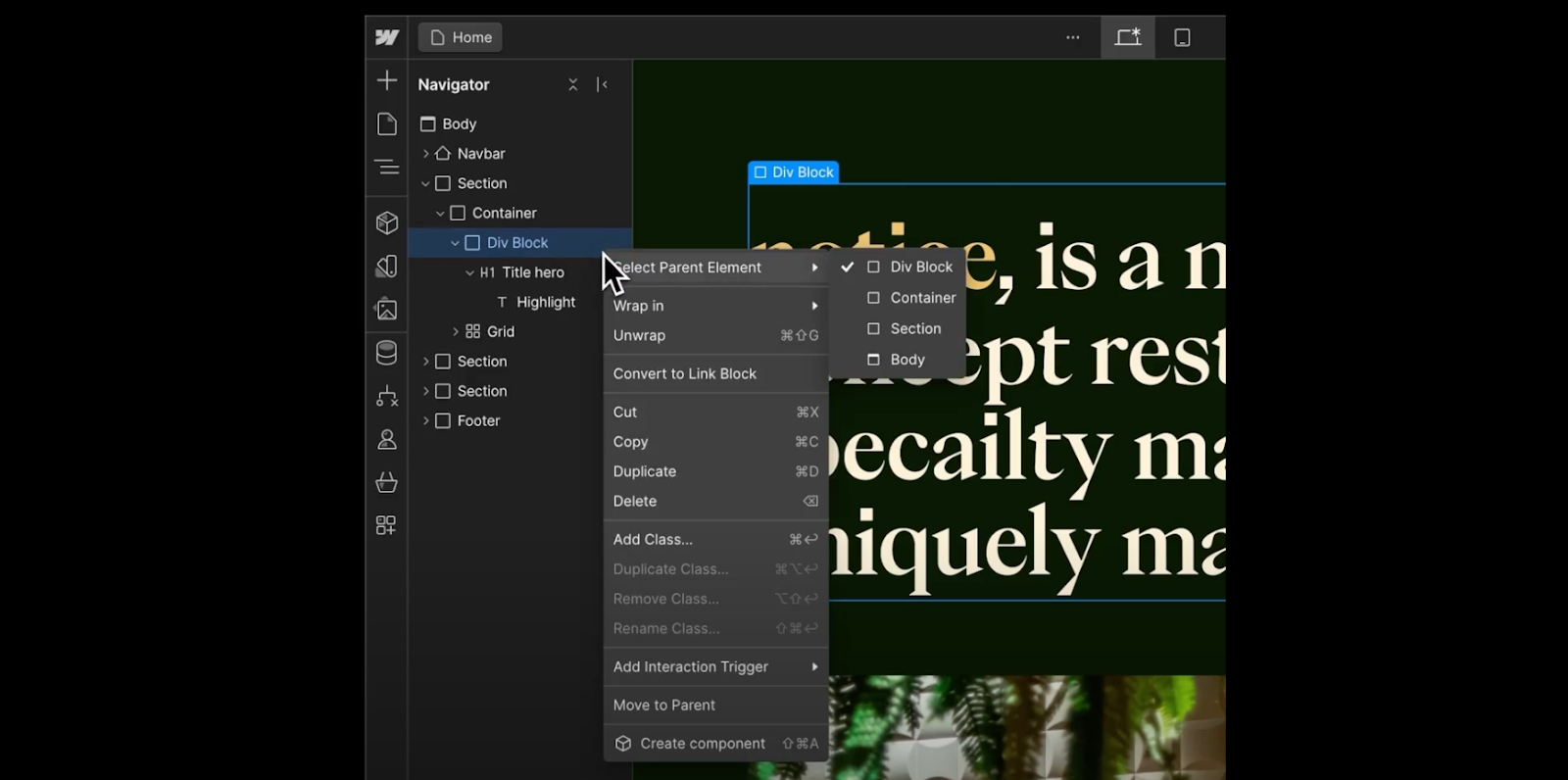
現在,只需(右鍵)單擊導航器中的按鈕即可執行所有操作(換行、剪切、複製、貼上等),您可以更快地建立網站。
今天,我們將對右鍵單擊元素的支援擴展到以前僅在畫布上可用的導航器。現在,您可以在不離開導航器的情況下移動、換行或設計元素的樣式。
這對於管理隱藏元素或可能難以在畫布上點擊的元素特別有用。
您可以在我們的Webflow University 文章中了解有關 Navigator 的更多資訊。
October 25, 2023
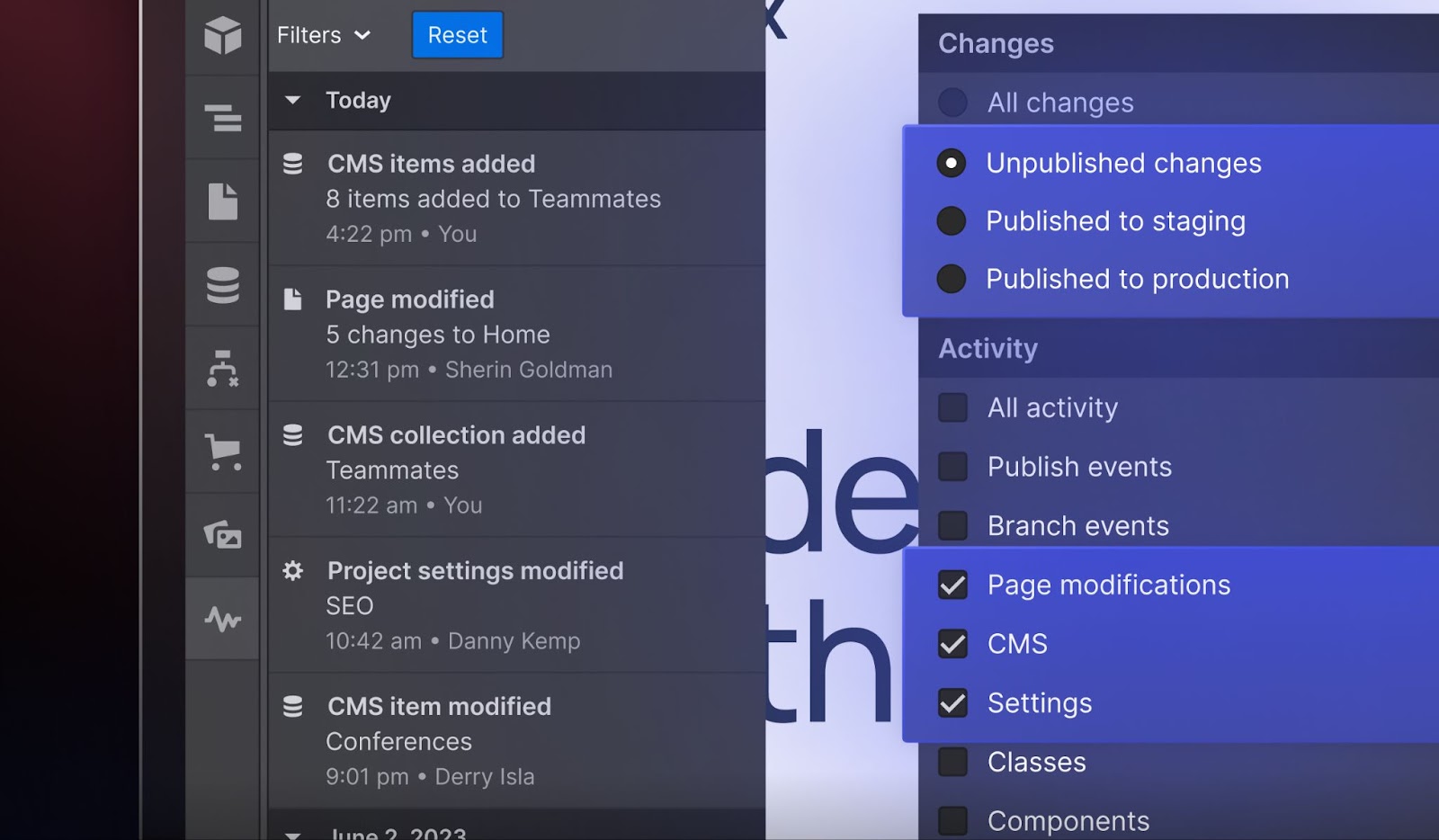
現在,您可以在站點登入紀錄中查看最新的 CMS 和靜態頁面內容更改,以便更清楚地了解網站上發生的每項更改。
對於成長中的團隊來說至關重要,可以準確了解其網站上正在進行的變更。在今天之前,這種可見性主要只集中在最重要的設計變更。
透過將 CMS 和靜態內容變更引入站點登入紀錄,團隊可以自信地將更多內容編輯者引入 Webflow,並獲得成功所需的監督。
今天,我們為 Webflow Enterprise 團隊提供了更多的設計控制權,使其能夠在分支上使用和建立自訂動畫。
最近,我們發布了,為體驗帶來更多功能、控制和可見性。作為該版本的一部分,我們分享說,和現在可以在分支上創建與預先建立動畫的交互,並且即將推出對自訂動畫的支援。
今天,我們將解鎖使用現有自訂動畫並在分支上創建新自訂動畫的能力,使您能夠透過額外的互動功能來豐富您的設計。
有關其工作原理的更多詳細信息,請查看我們的。要了解有關如何訪問頁面分支或查看演示的更多信息,。
經過一系列基礎性改進後,我們為所有客戶解鎖了更高的頁面限制。
我們致力於幫助我們的客戶在 Webflow 上擴展他們的業務,今天我們很高興地宣布,我們已經提高了所有客戶的頁面限制。
現在,任何購買付費網站套餐的人都可以將其網站擴展到最多 150 個靜態頁面,無需額外付費。而且,如果您使用企業計劃,您可以進行遠遠超出此範圍的擴展。
和進行了一系列基礎性改進,使客戶能夠建立更大、更強大的網站,而不會影響效能或最終用戶的體驗。
,以了解有關此公告的更多資訊、我們如何解鎖更高的頁面限制以及我們下一步的工作。
有關如何使用站點登入紀錄並了解其所有最新更新的更多詳細信息,請查看我們的。要了解有關如何訪問站點登入紀錄或查看演示的更多信息,。




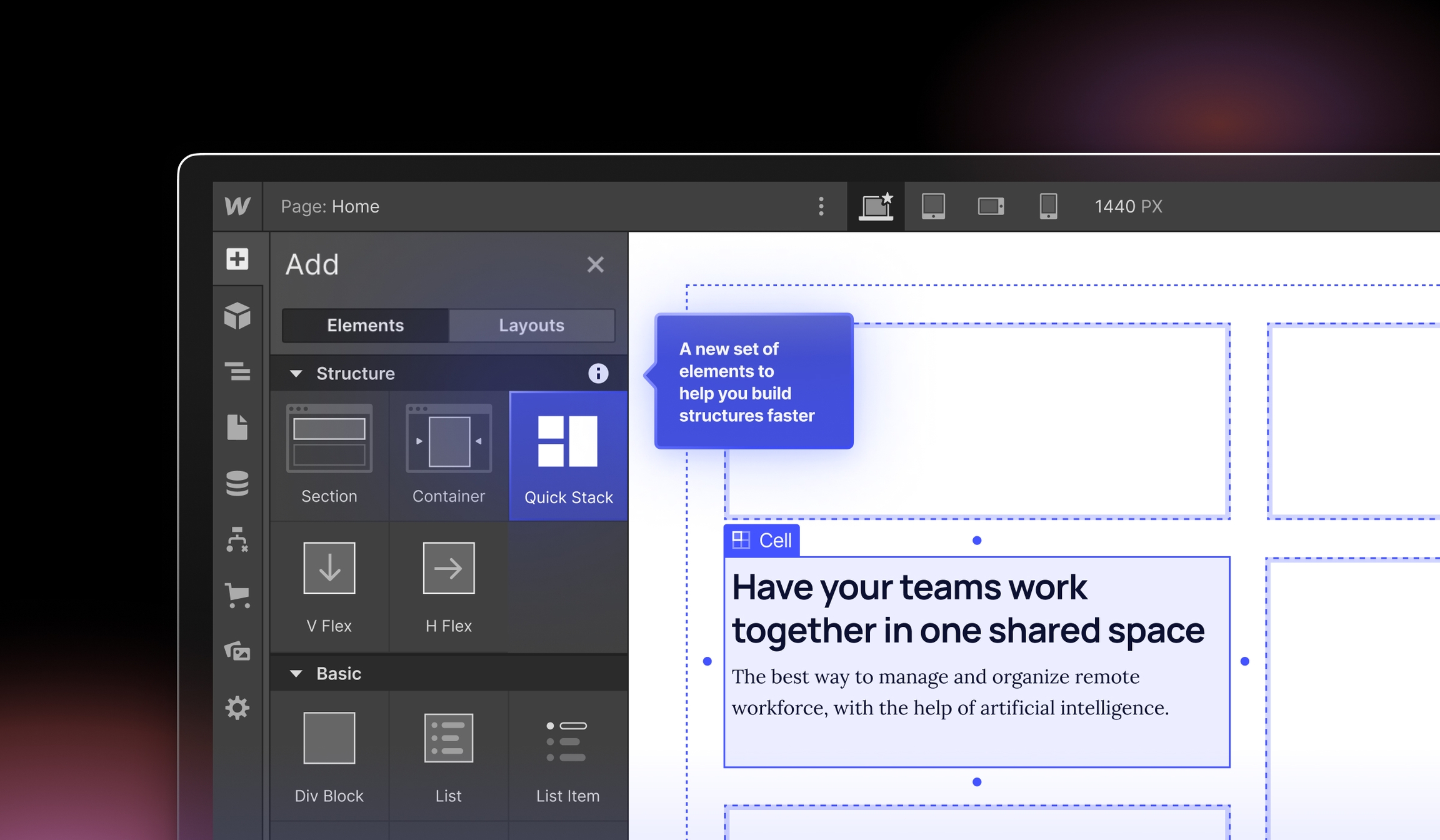
Webflow 新功能: Quick Stack 讓你快速建構頁面的模塊
今天我們要介紹 Quick Stack,這是設計面板中的全新元素,透過新的畫布控制和佈局預設功能,加快你的建構流程,可以用於建立 Hero Image、Menu、版型等常見結構。
使用Quick Stack,你可以:
透過從最常見的預設列表開始,節省建立常見網站佈局的時間
快速更改預設
建立適應任何螢幕大小的響應式設計
利用新的Quick Stack元素加快你的建構流程
注意:Quick Stack與網格相似,但在一個關鍵方面有所不同 - 無論你有多少行或列,一個Quick Stack元素都已預先填充了內部的div。
這使得它非常適合剛剛開始或者需要節省建立關鍵結構網站佈局的時間。對於需要額外定制的更進階建構,網格更適合,因為它具有彈性。
要了解更多有關Quick Stack的資訊,並看到它的實際操作,請觀看我們的Webflow University視頻並查看我們在Webflow University的文章。
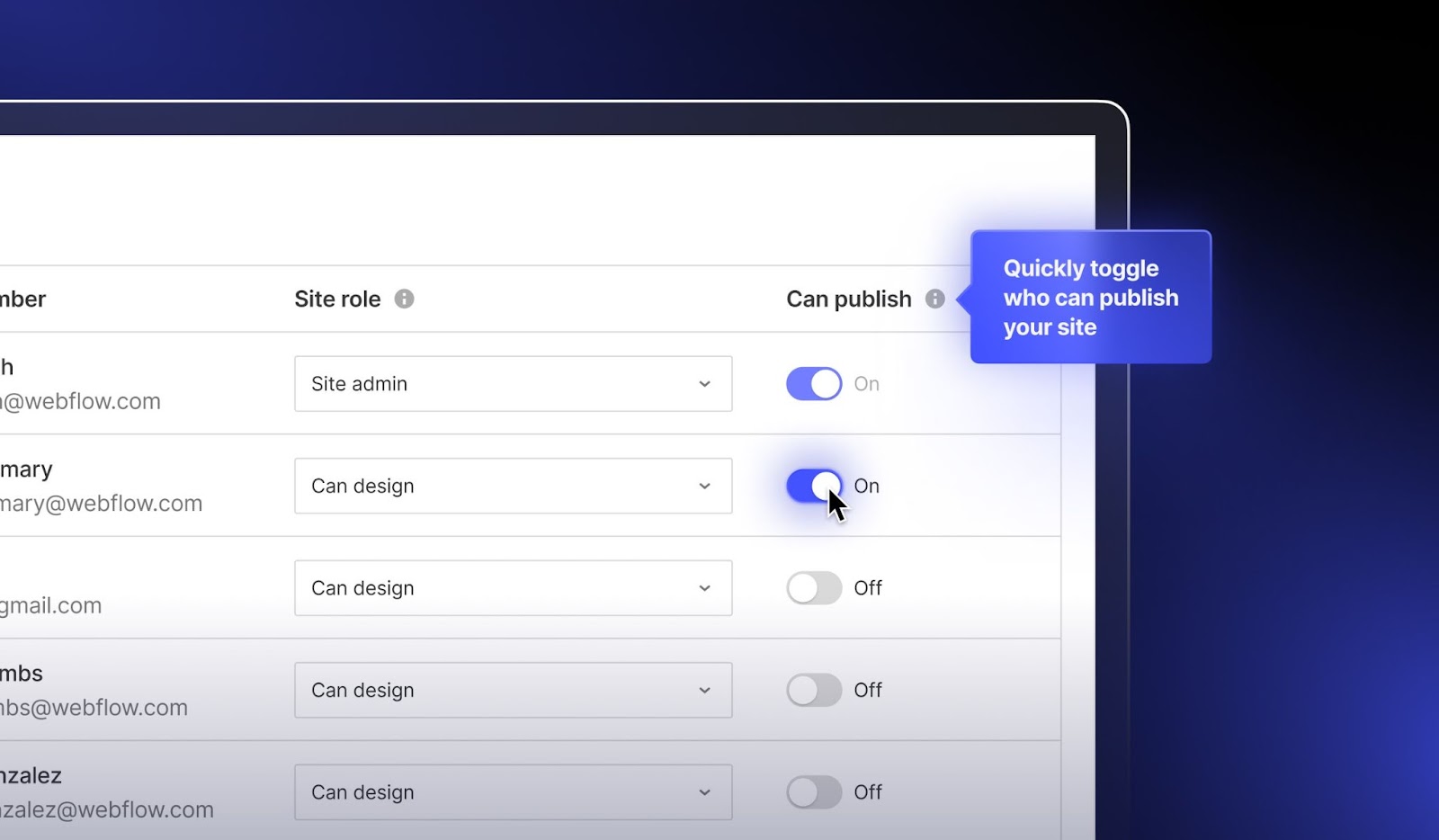
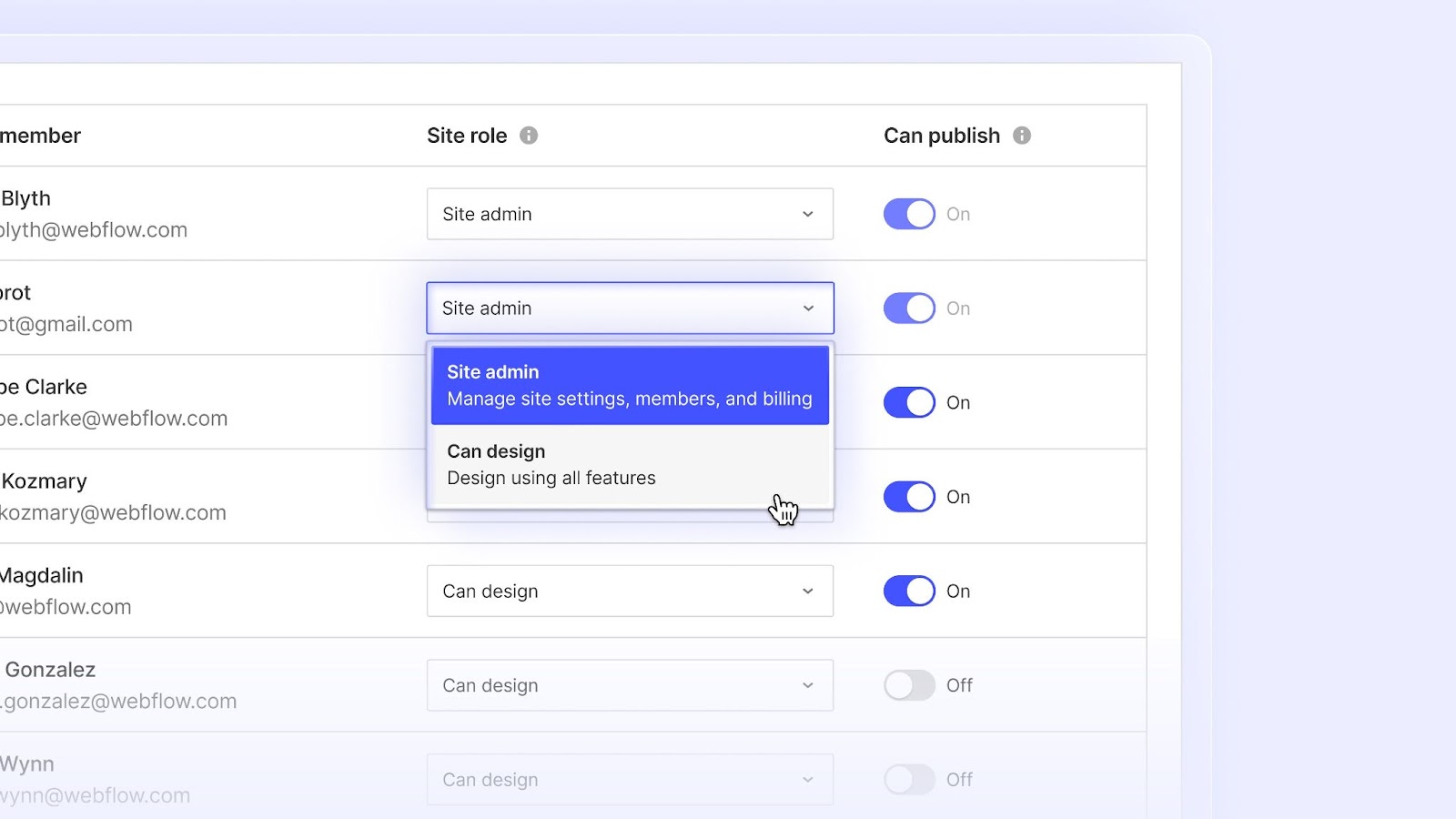
為了簡化權限並對誰可以發布您的網站提供更精細的控制,現在您可以在 Webflow 中開啟和關閉發布權限。
今天,我們透過新的切換功能讓您可以更精細地控制誰可以發布您的網站,以快速授予或刪除每個工作區成員或內容編輯者的發布權限。這適用於以下有權存取發布權限的Workspace 計劃- Growth、Agency 和 Enterprise 計劃。
隨著我們繼續在 Webflow 中建立其他角色和工作方式,我們希望確保權限以直覺且靈活的方式擴展。將發布權限與角色本身分開將使您能夠更好地控制誰可以在逐個成員的基礎上執行哪些操作,而不管他們的角色如何。
一些重要的注意事項:
「可以發布」切換開關控制該人是否可以發布整個網站。即使關閉開關,任何人都可以發佈單獨的 CMS 專案。
在今天發布之前,您為工作區成員和內容編輯者設定的任何角色和權限都將保持不變,但如果您想使用新的切換按鈕調整發布權限,您現在可以在工作區設定的“成員”選項卡中執行此操作。了解更多。
作為獎勵,我們還在「成員」標籤中進行了小的用戶體驗改進,添加了站點角色的下拉式選單,以便更快、更順暢地將角色分配給您的隊友。