
使用新的進階排版設定控製文字裝飾樣式。調整底線位置、樣式、粗細、顏色等,以實現精緻的文字裝飾。
眼光敏銳的設計師都知道,簡單、開箱即用的下劃線並不總是看起來經過深思熟慮。憑藉對文字下劃線和裝飾 CSS 屬性的本機支持,Webflow 現在可以讓您精確控制「樣式」面板中的文字裝飾。現在您可以細化文字裝飾定位,從文字顏色中選擇不同的裝飾顏色,甚至添加波浪線裝飾。
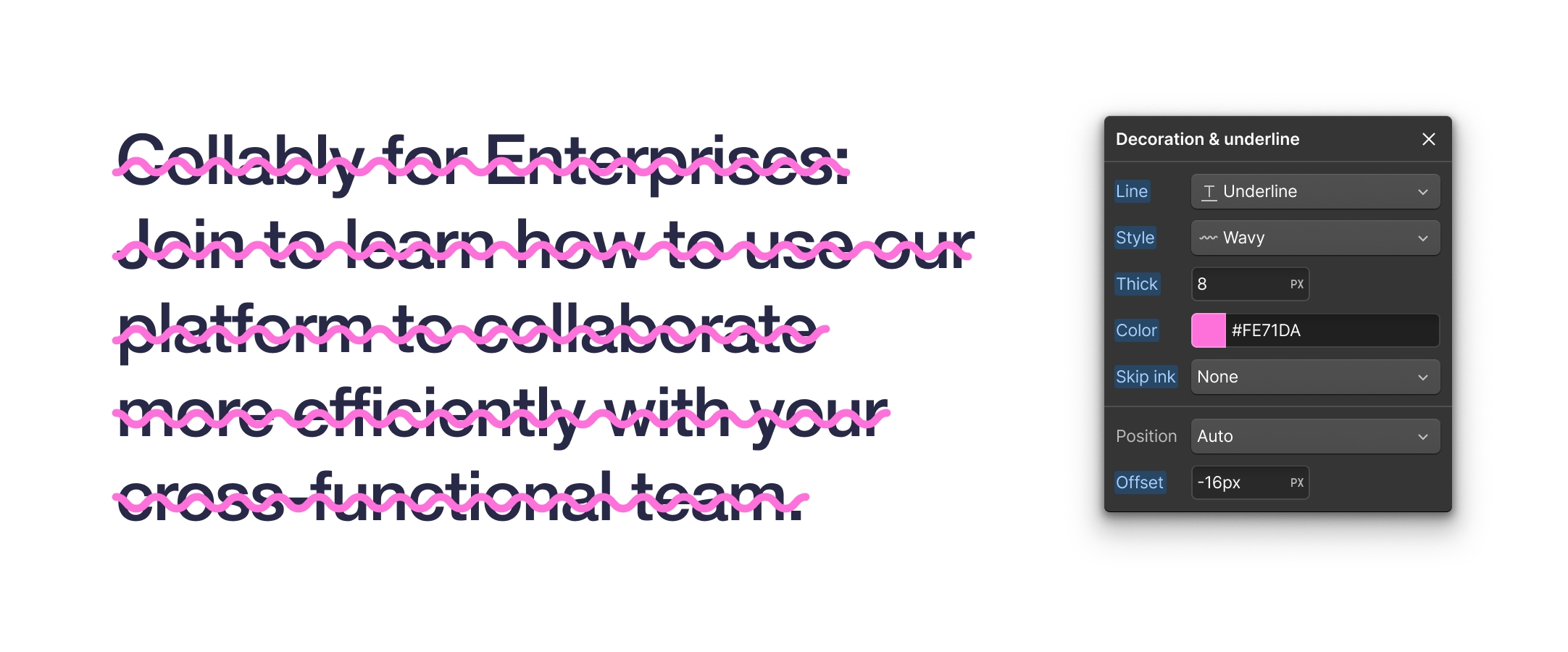
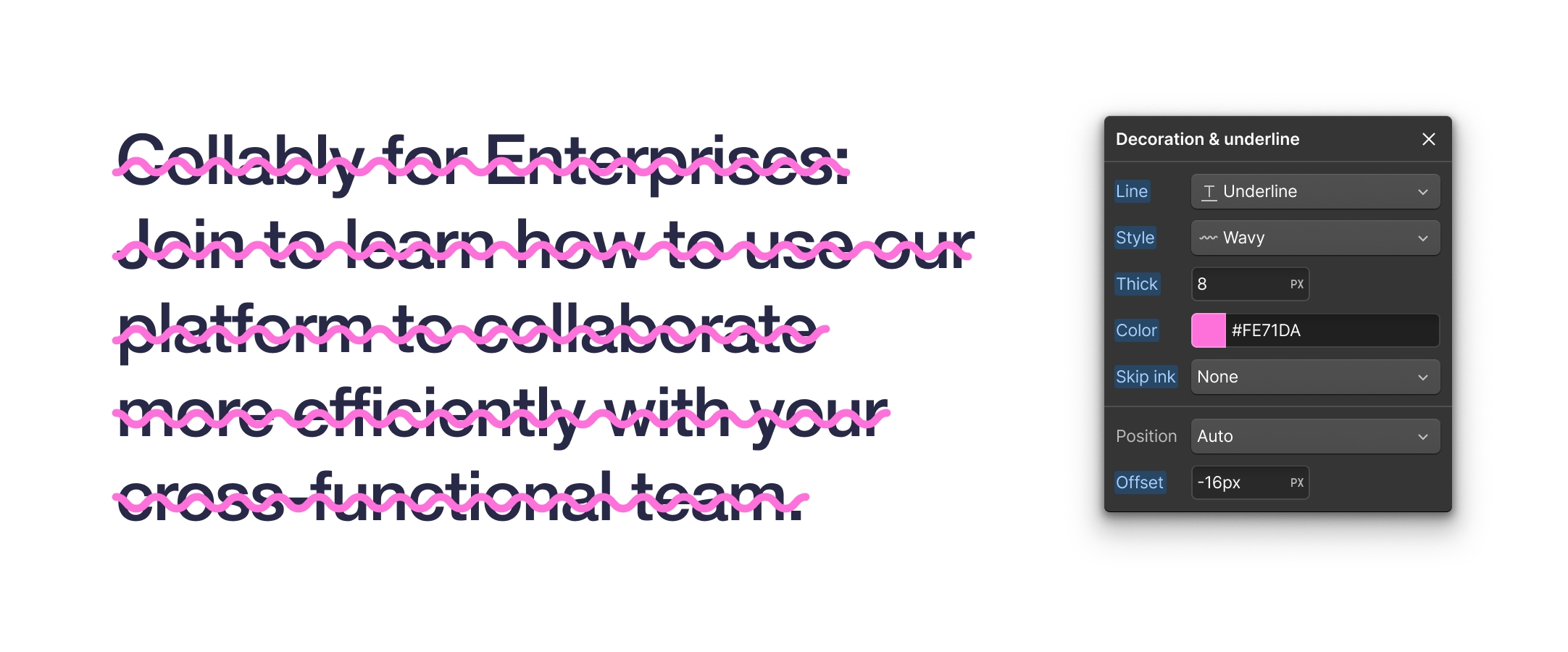
從今天開始,您將在「樣式」面板 >「版式」部分找到新的「裝飾」設定。此更新引入了高級文字裝飾屬性,使您能夠對下劃線樣式和行為進行無與倫比的控制:
裝飾風格:可選擇實線、虛線、點線、波浪線或雙線。
底線偏移:調整底線的垂直位置。
裝飾粗細:自訂底線和刪除線的粗細。
裝飾顏色:獨立於文字顏色設定裝飾顏色。
底線位置:微調下劃線相對於文字的位置。
跳過墨水:透過避免與字母的上升部分和下降部分重疊來保持下劃線乾淨。
注意:我們還將 Italicize 屬性重新定位到「更多類型選項」區域,以便更輕鬆地存取相關文字樣式。
前往網站上的樣式面板 > 版式 > 裝飾,查看正在執行的新選項。您也可以在「樣式面板」>「效果」>「過渡」下拉清單中建立 CSS 轉場來為下劃線偏移和裝飾顏色設定動畫。
請查看幫助中心,以取得使用這些新文字裝飾樣式的逐步指南。