Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
## 內容
## 社區
Themer - 一個 Figma 插件,旨在讓您在來自不同已發布庫的同名樣式之間進行交換。
figma-plugins-on-github - 已在 GitHub 上共享的 Figma 插件列表。
Figlight - Figma 的代碼高亮。
FigmaThird - 在 Figma 中導入、點亮和使用 3D 模型。
svg-to-jsx - Figma 插件將 svg 複製為一個反應組件。
figma-latex-complete-plugin - 將 LaTeX 放入 Figma 文檔中。
system.colors - 從流行的設計系統導入調色板。
figma-speech-recognition - 嘿 Figma 語音識別。
FigmaToCode - 在 Tailwind、Flutter 和 SwiftUI 上生成響應式頁面和應用程序。
html-figma - 將 HTML 導入 Figma 圖層的插件。
tailwindcss-figma-plugin - TailwindCSS 的 Figma 插件。
design-tokens - Figma 插件,用於以亞馬遜風格的字典兼容格式將設計令牌導出到 json。
##插件開發
react-figma - 將 React 組件渲染到 Figma。
figma-jsonrpc - 利用 JSON-RPC 在 Figma 插件和 Figma UI 之間進行通信。
figma-api-stub - Figma API 存根。
figplug - Figma 插件生成器。
figma-messenger - 類型安全的 iframe - 主線程通信。
figma-plugin-helpers - 一組有用的幫助函數,可導入到您的 Figma 插件項目中。
create-figma-plugin - 用於開發 Figma 插件的綜合工具包。
figx - 一個全面可靠的 figma 實用程序庫。
free-figma-bootstrap-5-ui-kit - 通過一系列具有強大自動佈局功能的預構建 Figma 組件加快設計速度和調整約束。
figma-plugin-ds - 一個用於 Figma 插件的小型輕量級設計系統。
figma-ui-components - 一組非官方的 Figma UI 組件。
figma-styled-components - Figma UI 風格的組件。
tailwindcss-figma-kit - TailwindCSS 的 Figma 套件。
storybook-addon-figma - 在故事書面板中嵌入 Figma 設計。
figma-assets-export - 從 Figma 導出資產並將其下載為本地文件。
figma-api-demo - 該項目包含使用 Figma API 的演示應用程序。
Figma.js - Figma API 的簡單 JS 包裝器。
figma-graphql - Figma API 的 GraphQL 連接器。
Figma-To-Pdf - 使用 API 從 Figma 導出 pdf 的簡單演示。
figma-theme - 從 Figma Styles 生成開發就緒的主題 JSON 文件。
figma-to-flutter - 將 Figma 組件轉換為 Flutter 小部件的 Dart 代碼生成器。
Figma to web - 該存儲庫將收集與 Figma 與 Web 集成相關的所有開發。
figma-and-production - 如何同步 Figma 和生產的示例。
Figma Asset Downloader - 優化並直接將資產下載到您的計算機。
figma-slack-updates - 從 Figma 文件的版本歷史中發布更新到 Slack。
figma-tools - 幫助您以編程方式與 Figma 文件交互的工具。
figma-export - 命令行實用程序,用於將顏色、排版、圖標和圖像從 Figma 導出到 Xcode / Android Studio 項目。
figma-lottie - Figma Lottie 集成。
Figmac - 一款超輕量級的 Figma 桌面應用,提供更自然的 Mac 體驗。
figma-app-ubuntu - Figma,Snap Package(非官方)。
figma-linux - Figma 電子應用程序(非官方)。
Aeux - 輕鬆將 Figma 設計移動到 Adobe After Effects。
Figma to Sketch/XD Converter - 允許您在 Sketch 和 Adobe XD 中轉換和打開 Figma 設計。
is the first interface design tool with real-time collaboration.
A curated list of awesome Figma stuff that focused on integration Figma and development, e.g. Figma Plugins, Figma Rest API.
Found something cool? Please, !
— 適用於 React、Vue 3、Svelte 和 Angular 的可訪問 CSS 組件原語。
— 有關設計與 Apple 平台無縫集成的應用程序的信息。
— 設計、開發和交付。
— 態度品牌外觀。
— Cosmos 是一個用於構建 Auth0 產品的設計系統。
— 顏色、字體和 Disqus 標誌。
— Duo Lingo 設計。
— 彈性 UI 框架
— Helpscout 風格指南。
— 幫助您更聰明地工作的工具,而不是更努力地工作。
— 模式庫。
— MarvelApp 設計系統。
— 使用 Material Design 創建直觀而美觀的產品。
— 實現 Google 的 Material Design 的 React 組件。
— 無需從頭開始。
— 設計和編碼 Windows 應用程序
— 風格指南。
— Angular 8:用戶界面工具包。
— 操作 UI 組件
— GitLab 背後的資源、組件和設計指南。
— Pluralsight 設計系統。
— Shopify 的產品組件庫。
— Priceline 設計系統。
— 為 GitHub 提供支持的 CSS 設計系統。
— Royal Canin 設計系統。
— 閃電設計系統。
— 一個輕量級的表示層,可以與您選擇的 UI 框架一起使用。
— 用戶界面是網絡的語言。
— app.starbucks.com 的構建塊
— 在 Thumbtack 構建高質量、一致的用戶體驗的資產。
— 閃電般快速、高度可配置的搜索。
— ReactiveMaps 和 ReactiveSearch 的故事書遊樂場。
— Artsy 的“Force”組件庫。
— Buffer UI React 組件的集合。
— IBM 的 Carbon 設計系統在 React 中實現。
— Auth0 產品的設計系統。
— Coursera UI 組件庫。
— Fyndiq UI 組件庫。
— Grafana UI 組件庫。
— Reactjs 的樣式化組件。
— GumGum(計算機視覺公司)組件庫。
— Hack Oregon 的官方組件庫和故事書。
— 構建 Lonely Planet UI 體驗所需的所有工具。
— AppNexus 的組件和圖表庫。
— MockingBot UI 組件庫(ibot)。
— Quran.com、Quranicaudio.com 和 Salah.com 的組件庫。
— 事件時間線組件。
— React Native Web 的 Storybook 演示。
— Semantic-UI React 組件的故事書。
— Tachyons 組件的可搜索目錄。
— 帶有內置單元測試的 Todo 應用故事書。
— 超級賽亞人反應組件,真棒布爾瑪的兒子。
— 一個可組合的圖表庫。
— 符合 Wix 風格的組件。
—
—
— 提供的公開可用設計系統和模式庫的存儲庫。
— 一組很棒的設計系統。
— 設計系統畫廊
— 網站風格指南資源。
— 將 React 組件渲染到 Sketch
- A Figma plugin designed to allow you to swap between styles named the same from different published libraries.
- A list of Figma Plugins that have been shared on GitHub.
- Code highlighter for Figma.
- Import, lit and use 3D models right there in Figma.
- Figma plugin to copy svg as a react component.
- Put LaTeX into your Figma documents.
- Import color palettes from popular design systems.
- Hey Figma Speech Recognition.
- Generate responsive pages and apps on Tailwind, Flutter and SwiftUI.
- Plugin to import HTML into Figma layers.
- Figma Plugin for TailwindCSS.
- Figma plugin to export design tokens to json in an amazon style dictionary compatible format.
- Render React components to Figma.
- Leverage JSON-RPC to communicate between your Figma plugin and your Figma UI.
- Figma API Stub.
- Figma plugin builder.
- Type-safe iframe - main thread communication.
- A collection of useful helper functions to import to your Figma plugin project.
- A comprehensive toolkit for developing Figma plugins.
- A comprehensive and reliable figma utilities library.
- Design faster with a collection of prebuilt Figma components with powerful auto layout and resizing constraints.
- A small lightweight design system for use in Figma Plugins.
- An unofficial set of Figma UI components.
- Figma UI styled components.
- Figma Kit for TailwindCSS.
- Embed Figma designs in a storybook panel.
- Export assets from Figma and download them as local files.
- This project contains demo apps using the Figma API.
- A simple JS wrapper for the Figma API.
- A GraphQL connector for the Figma API.
- A simple demo of exporting pdf from Figma using the API.
- Generate development-ready theme JSON files from Figma Styles.
- A Dart code generator that converts Figma components to Flutter widgets.
- This repository will collect all developments related to the integration of Figma to Web.
- An example of how you can sync Figma & production.
- Optimize and download assets directly to your computer.
- Post updates to Slack from a Figma file's version history.
- Tools to help you programmatically interact with your Figma files.
- Command line utility to export colors, typography, icons and images from Figma to Xcode / Android Studio project.
- Figma Lottie integration.
- A super lightweight Figma desktop app that delivers a more natural Mac experience.
- Figma, Snap Package (unofficial).
- Figma electron app (unofficial).
- Easily move Figma designs to Adobe After Effects.
- Allows you to convert and open Figma designs in Sketch and Adobe XD.
知道下面未列出的資源嗎?隨意創建一個新的 pull request。
設計系統是關於原則和最佳實踐的文檔集合,有助於指導團隊構建數字產品。它們通常包含在 UI 庫和模式庫中,但可以擴展到包括其他領域的指南,例如“語音和音調”。
組件:包含編碼模式和示例。
Voice & Tone:提供有關如何使用語言的指導。
設計師工具包:包括草圖/Photoshop/Figma/等。設計師的文件。
源代碼:公開可見的源代碼
| | 組件 | 語音和音調 | 設計師套件 | 源代碼* | | -------------------------------------------------- -------------------------------------------------- ---------- | :--------: | :------------: | :-----------: | :------------------------------------------------ --------------------------: | | Adobe Spectrum | 👍 | 👍 | 👍 | :octocat: | | 阿爾法銀行 | 👍 | | 👍 | :octocat: | | 【阿里巴巴螞蟻設計】(https://ant.design) | 👍 | 👍 | 👍 | :octocat: | | 放大 UI | 👍 | 👍 | 👍 | :octocat: | | 出現在這里風格指南 | 👍 | | | :octocat: | | 【蘋果開發者設計指南】(https://developer.apple.com/design/) | | | 👍 | | | 阿拉貢用戶界面 | 👍 | | | :octocat: | | 藝術調色板 | 👍 | | | :octocat: | | Astro UXDS | 👍 | | 👍 | :octocat: | | 在 UIKIT | 👍 | | | :octocat: | | Atlassian 設計系統 | 👍 | 👍 | 👍 | | | 奧迪 UI 套件 | 👍 | | 👍 | :octocat: | | Aurora(加拿大政府) | 👍 | 👍 | 👍 | :octocat: | | 澳大利亞政府設計系統 | 👍 | | 👍 | :octocat: | | AutoGuru Overdrive | 👍 | | | :octocat: | | 背包 (Skyscanner) | 👍 | 👍 | 👍 | :octocat: | | 巴納多的設計系統 | 👍 | 👍 | | :octocat: | | 基礎設計系統 | 👍 | | | :octocat: | | BBC GEL(全球體驗語言) | 👍 | 👍 | 👍 | | | BCC - 設計系統 | 👍 | | 👍 | :octocat: | | BLiP | 👍 | | | :octocat: | | 螺栓設計系統 | 👍 | | | :octocat: | | 粗體(橋樑設計系統) | 👍 | | 👍 | :octocat: | | 藍圖 | 👍 | | 👍 | :octocat: | | 【編織設計系統】(https://seek-oss.github.io/braid-design-system/) | 👍 | | | :octocat: | | 英國氣體核 | 👍 | 👍 | | | | Buildit Gravity | 👍 | | | :octocat: | | 燈泡設計系統 | 👍 | 👍 | | | | BuzzFeed Solid | 👍 | | 👍 | :octocat: | | Bumbag UI | 👍 | | | :octocat: | | 易趣皮膚 | 👍 | | | :octocat: | | 謎無界 | 👍 | | | :octocat: | | CA Technologies 礦物 UI | 👍 | | | :octocat: | | 卡片二進制設計 | 👍 | 👍 | 👍 | :octocat: | | CBRE 塊 | 👍 | 👍 | | | | 雪松 | 👍 | | 👍 | :octocat: | | censhare禪 | 👍 | 👍 | | | | 脈輪用戶界面 | 👍 | | | :octocat: | | Cloudflare | 👍 | | | :octocat: | | 波士頓艦隊城市 | 👍 | 👍 | | :octocat: | | 合作設計手冊 | 👍 | 👍 | 👍 | :octocat: | | 內容形式 36 | 👍 | 👍 | 👍 | :octocat: | | 【迪卡儂設計系統-維他命】(https://decathlon.design/) | 👍 | | 👍 | :octocat: | | Decentraland 用戶界面 | 👍 | | | :octocat: | | 二重唱 | 👍 | | 👍 | | | 多鄰國 | | 👍 | | | | ENGIE流體設計系統 | 👍 | | 👍 | | | 愛沙尼亞國家設計指南 | 👍 | 👍 | 👍 | | | 【彈性UI框架】(https://elastic.github.io/eui/) | 👍 | 👍 | 👍 | :octocat: | | 長青 | 👍 | | | :octocat: | | Figma UI 組件 | 👍 | | | :octocat: | | 金融時報摺紙 | 👍 | | | :octocat: | | Finastra 設計系統 | 👍 | | 👍 | :octocat: | | 芬蘭工具箱 | | 👍 | 👍 | | | 【火狐光子設計系統】(https://design.firefox.com/photon) | 👍 | 👍 | 👍 | :octocat: | | 魚缸設計系統 | 👍 | 👍 | 👍 | :octocat: | | Flame Design System Santander | 👍 | 👍 | 👍 | | | 【大堂設計系統】(https://design.foyer.lu/) | 👍 | | 👍 | :close_lock_with_key: | | FutureLearn 模式庫 | 👍 | | | | | 基金會 | 👍 | 👍 | 👍 | :octocat: | | GitHub 入門 | 👍 | | 👍 | :octocat: | | GitLab 設計系統-睡衣 | 👍 | 👍 | 👍 | :fox_face: | | 谷歌材料設計 | 👍 | 👍 | 👍 | :octocat: | | GOV.UK 設計系統 | 👍 | | | :octocat: | | 體操瑜伽 | 👍 | 👍 | | :octocat: | | Halstack | 👍 | | 👍 | :octocat: | | 幫助偵察員 | 👍 | 👍 | | :octocat: | | Heroku Purple3 | 👍 | | | | | 惠普索環 | 👍 | | | :octocat: | | HubSpot 畫布 | 👍 | 👍 | | :octocat: | | Hudl 設計系統 | 👍 | 👍 | | | | IBM Carbon | 👍 | 👍 | 👍 | :octocat: | | IBM 設計語言 | 👍 | 👍 | | | | IBM 北極星 | 👍 | 👍 | | | | 直覺和諧 | 👍 | 👍 | 👍 | | | JetBrains Ring UI | 👍 | | | :octocat: | | 卡洛用戶界面 | 👍 | | | :octocat: | | Kiwi.com 軌道 | 👍 | | 👍 | :octocat: | | Kontur | 👍 | | 👍 | :octocat: | | 緯度 | 👍 | 👍 | 👍 | :octocat: | | 詞典 | 👍 | 👍 | | | | 孤獨星球里佐 | 👍 | | | :octocat: | | 【響亮十倍手冊】(https://www.louderthanten.com/manual) | 👍 | 👍 | | | | Lost My Name 設計系統 | 👍 | | | | | Mailchimp 內容風格指南 | | 👍 | | | | Mailchimp 模式 | 👍 | | | | | Mantine | 👍 | | | :octocat: | | 漫威風格指南 | 👍 | | | | | Meetup Swarm | 👍 | 👍 | 👍 | :octocat: | | 網格設計系統 | 👍 | | 👍 | | | 中間層 CNVS | 👍 | | | :octocat: | | 微軟流利 | 👍 | | 👍 | :octocat: | | Mixpanel 設計系統 | 👍 | 👍 | | | | 【MongoDB設計系統】(http://mongodb.design) | 👍 | | 👍 | :octocat: | | Monzo 音調 | | 👍 | | | | 【晨星設計系統】(http://designsystem.morningstar.com/) | 👍 | 👍 | 👍 | | | Mozilla 協議 | 👍 | | | :octocat: | | NASA網頁設計系統 | 👍 | | | :octocat: | | NationBuilder 半徑 | 👍 | | | | | NHS.UK 服務手冊(測試版) | 👍 | 👍 | | | | Nordnet | 👍 | 👍 | | | | Nutanix 棱鏡 | 👍 | | | | | Okta Odyssey 設計系統 | 👍 | | 👍 | :octocat: | | Fluent UI | 👍 | 👍 | 👍 | :octocat: | | 模式 | 👍 | 👍 | | | | Oracle Alta UI | 👍 | | | | | Mail.ru 集團範式 | 👍 | 👍 | 👍 | | | Patternfly | 👍 | 👍 | 👍 | :octocat: | | Pearson UX 框架 | 👍 | 👍 | 👍 | :octocat: | | Pharos:JSTOR 的設計系統 | 👍 | 👍 | | :octocat: | | Pinterest 格式塔 | 👍 | | | :octocat: | | 關鍵 | 👍 | | | :octocat: | | Pluralsight 設計系統 | 👍 | | | :octocat: | | Predix 設計系統 | 👍 | 👍 | 👍 | | | Priceline 設計系統 | 👍 | 👍 | | :octocat: | | 【脈衝設計系統】(https://pulse.heartbeat.ua/) | 👍 | 👍 | 👍 | :octocat: | | 推桿變色龍 | 👍 | | | :octocat: | | 基數 | 👍 | | | :octocat: | | 漫步者 | 👍 | | | :octocat: | | 再現 | 👍 | | | :octocat: | | Salesforce Lightning 設計系統 | 👍 | 👍 | 👍 | :octocat: | | SAP Fiori | 👍 | | | | | SAP 基礎 | 👍 | | | :octocat: | | SAP OpenUI | 👍 | | | :octocat: | | 種子 | 👍 | 👍 | 👍 | | | SEEK 風格指南 | 👍 | | | :octocat: | | 半設計 | 👍 | | 👍 | :octocat: | | Semrush 星際設計系統 | 👍 | | 👍 | :octocat: | | Shopify Polaris | 👍 | 👍 | 👍 | :octocat: | | 新加坡政府設計系統 | 👍 | 👍 | 👍 | :octocat: | | 堆棧 – 堆棧溢出 | 👍 | 👍 | | :octocat: | | 【星巴克風格指南】(https://www.starbucks.com/static/reference/styleguide/) | 👍 | | | | | 天空工具包 | 👍 | | | :octocat: | | 【墨爾本大學設計系統】(https://web.unimelb.edu.au/) | 👍 | | | :octocat: | | Teambition 清晰設計 | 👍 | | | | | Telefónica Mística | 👍 | | 👍 | :octocat: | | 指紋 | 👍 | | | :octocat: | | Tizen CircularUI | 👍 | | 👍 | :octocat: | | Twilio 粘貼 | 👍 | 👍 | 👍 | :octocat: | | Uber 的基礎網絡 | 👍 | | | :octocat: | | Ubuntu Vanilla 框架 | 👍 | 👍 | 👍 | :octocat: | | USPTO UI 設計庫 | 👍 | | 👍 | :octocat: | | uSwitch風格指南 | 👍 | 👍 | | :octocat: | | 美國網頁設計標準 | 👍 | 👍 | 👍 | :octocat: | | 美國CMS.gov設計系統 | 👍 | | | | | 【Vimeo設計系統】(https://vimeo.github.io/iris/) | 👍 | | | :octocat: | | VMware Clarity 設計系統 | 👍 | 👍 | 👍 | :octocat: | | VTEX 風格指南 | 👍 | | 👍 | :octocat: | | 【Vue設計系統】(https://vueds.com/) | 👍 | | | :octocat: | | WeWork 等離子 | 👍 | | | | | Ray by WeWork | 👍 | | | :octocat: | | 歡迎界面 | 👍 | | | :octocat: | | 西米德蘭茲網絡設計系統 | 👍 | 👍 | | :octocat: | | Vercel | 👍 | | | | | 工作日畫布 | 👍 | 👍 | | :octocat: | | Yelp 風格指南 | 👍 | 👍 | | | | Zendesk 花園 | 👍 | | | :octocat: |
*標記為開源的項目可能並不總是開放使用。在使用這些項目之前,請務必檢查它們的許可證。
儘管“設計系統”、“用戶界面庫”和“模式庫”是不同的東西,但它們經常可以互換使用。此列表包含所有三個。
封面圖標:來自 Noun Project 的 Andrejs Kirma 的“太陽系”
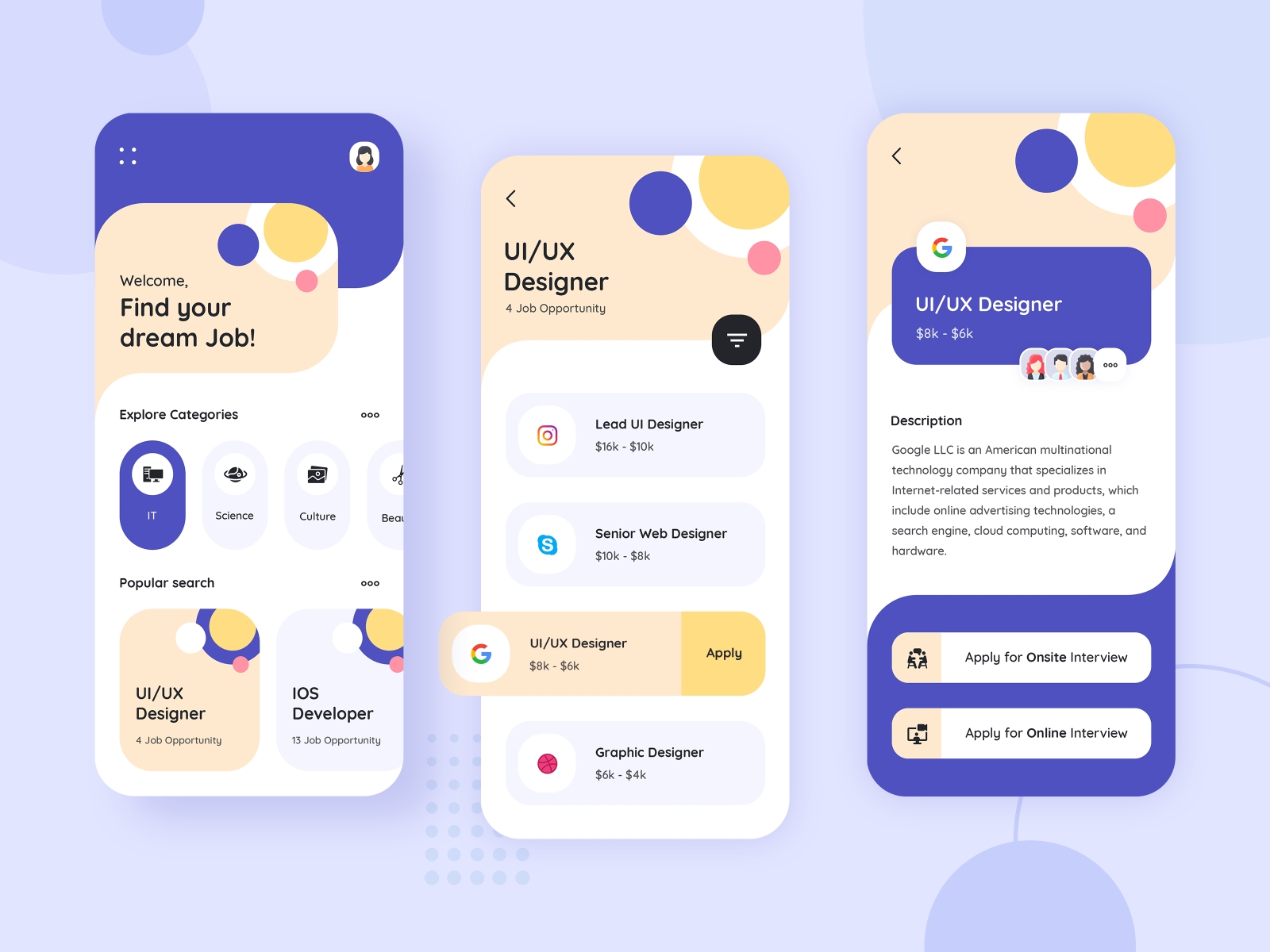
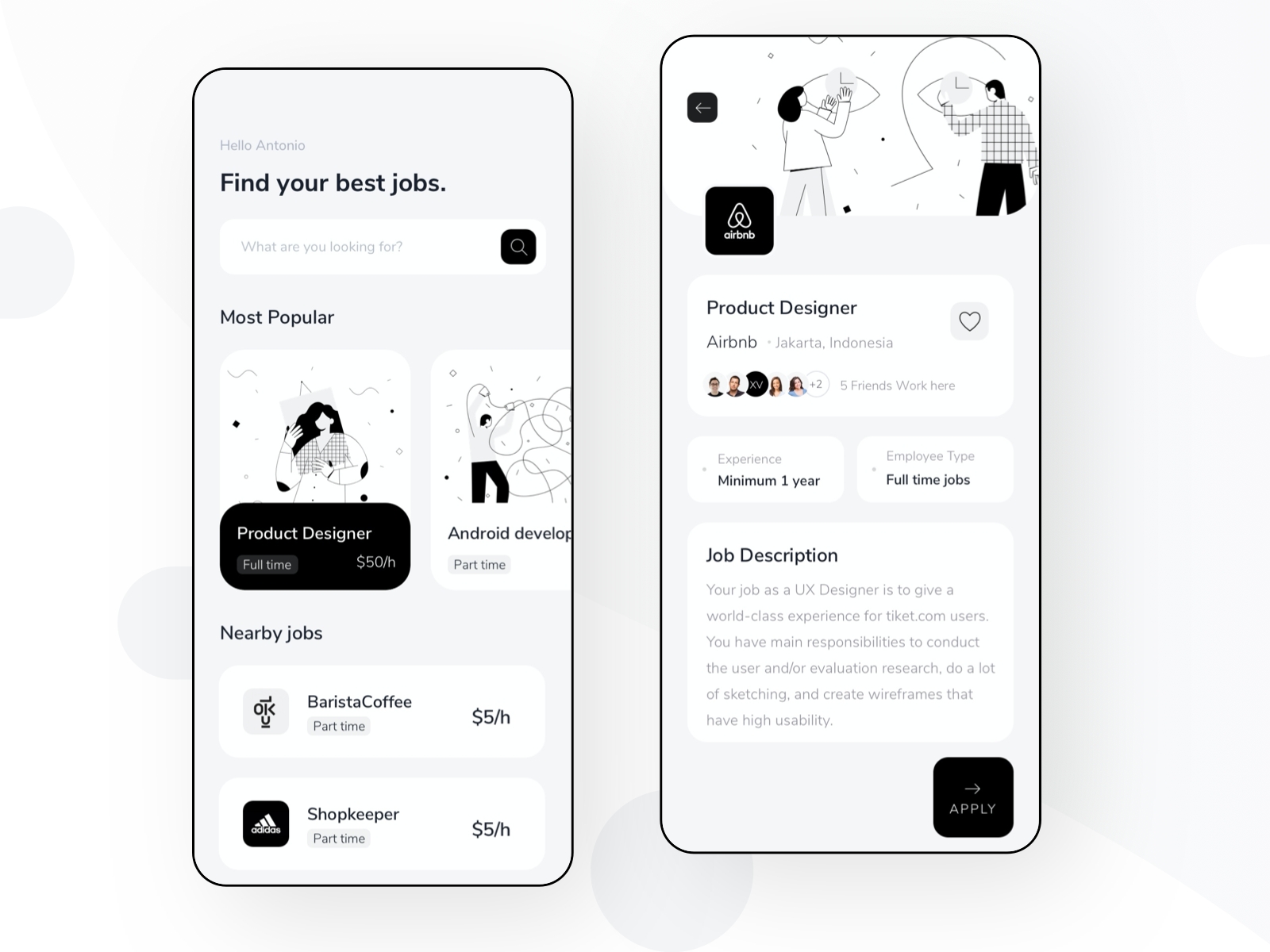
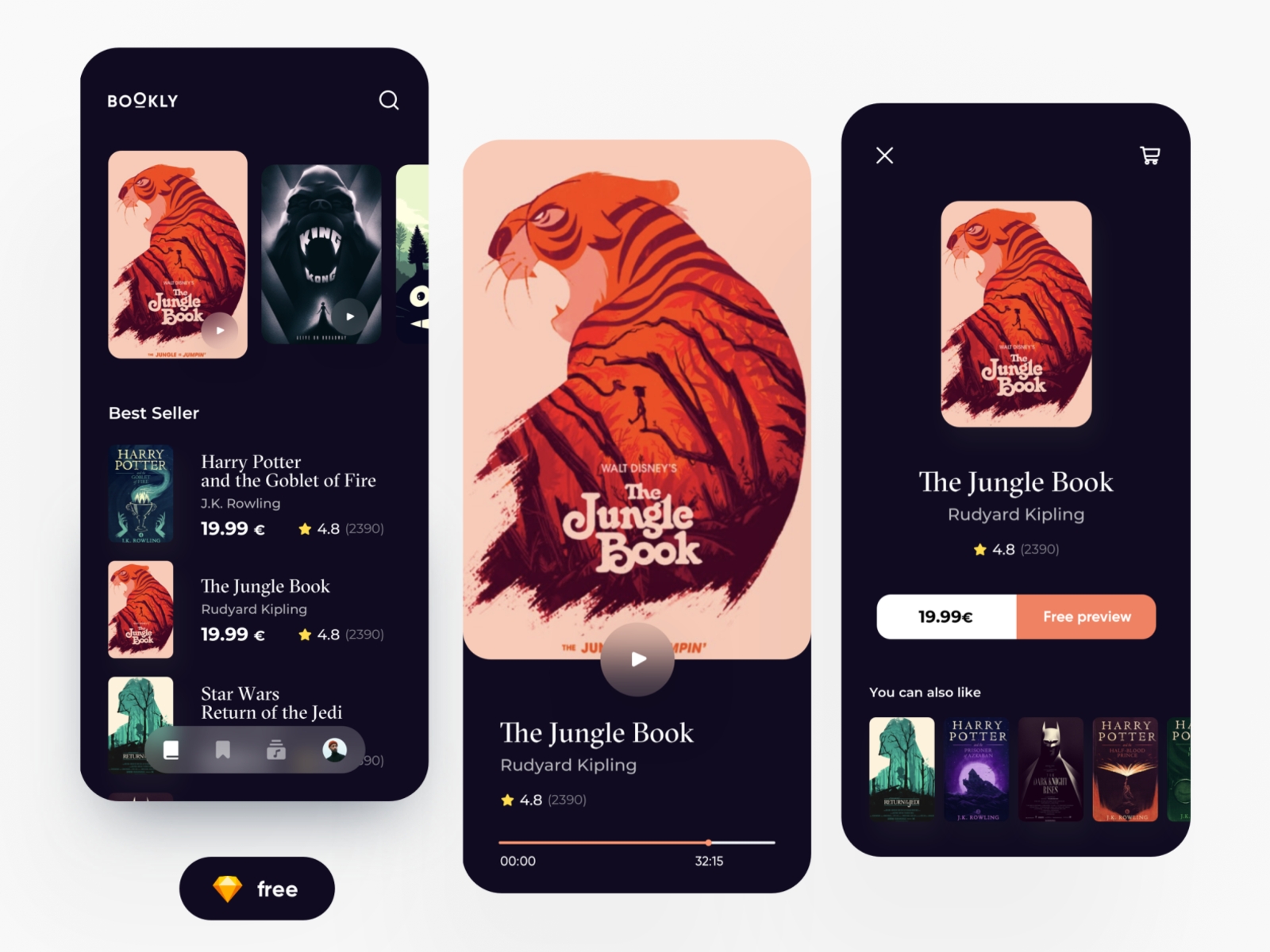
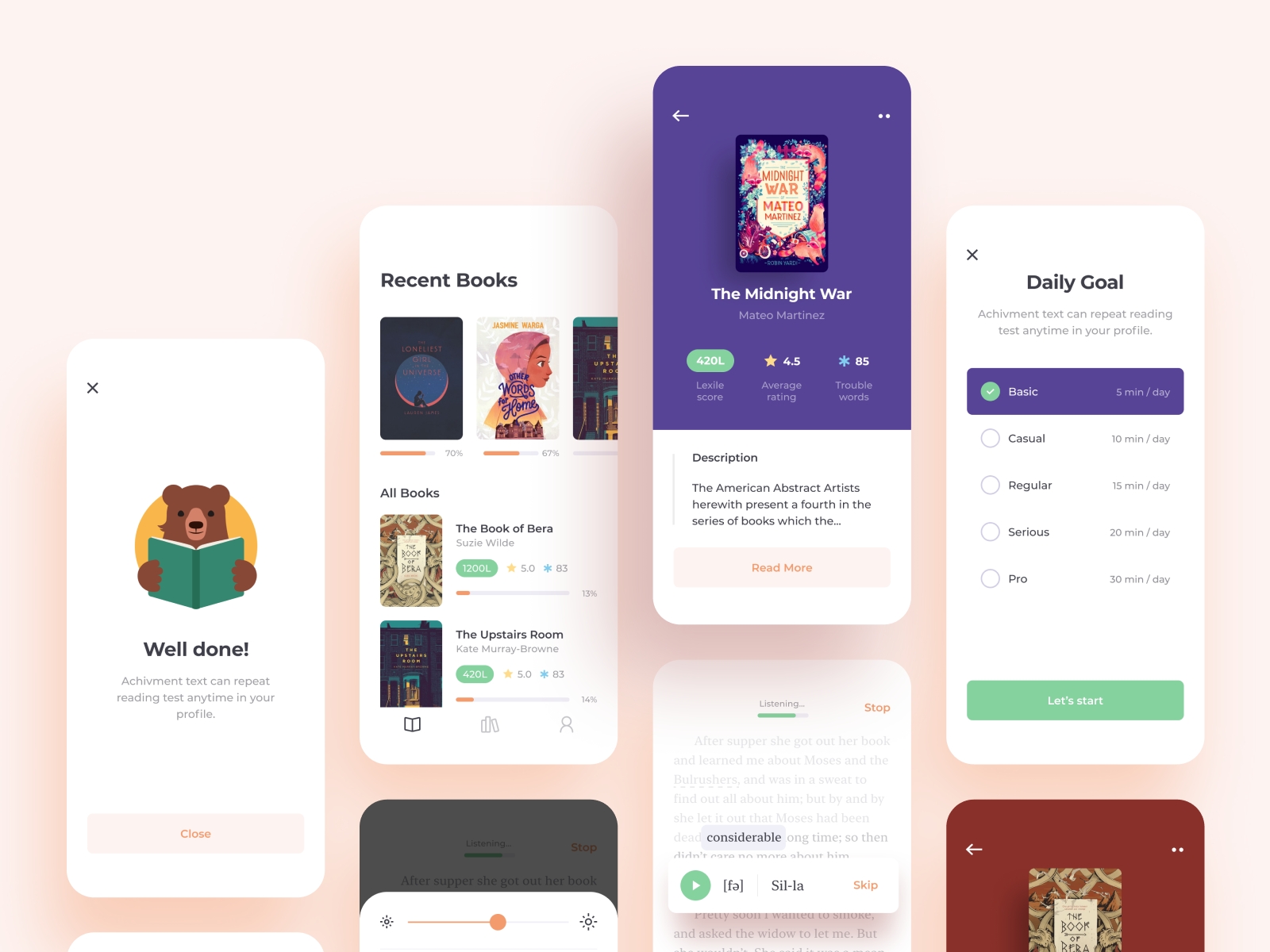
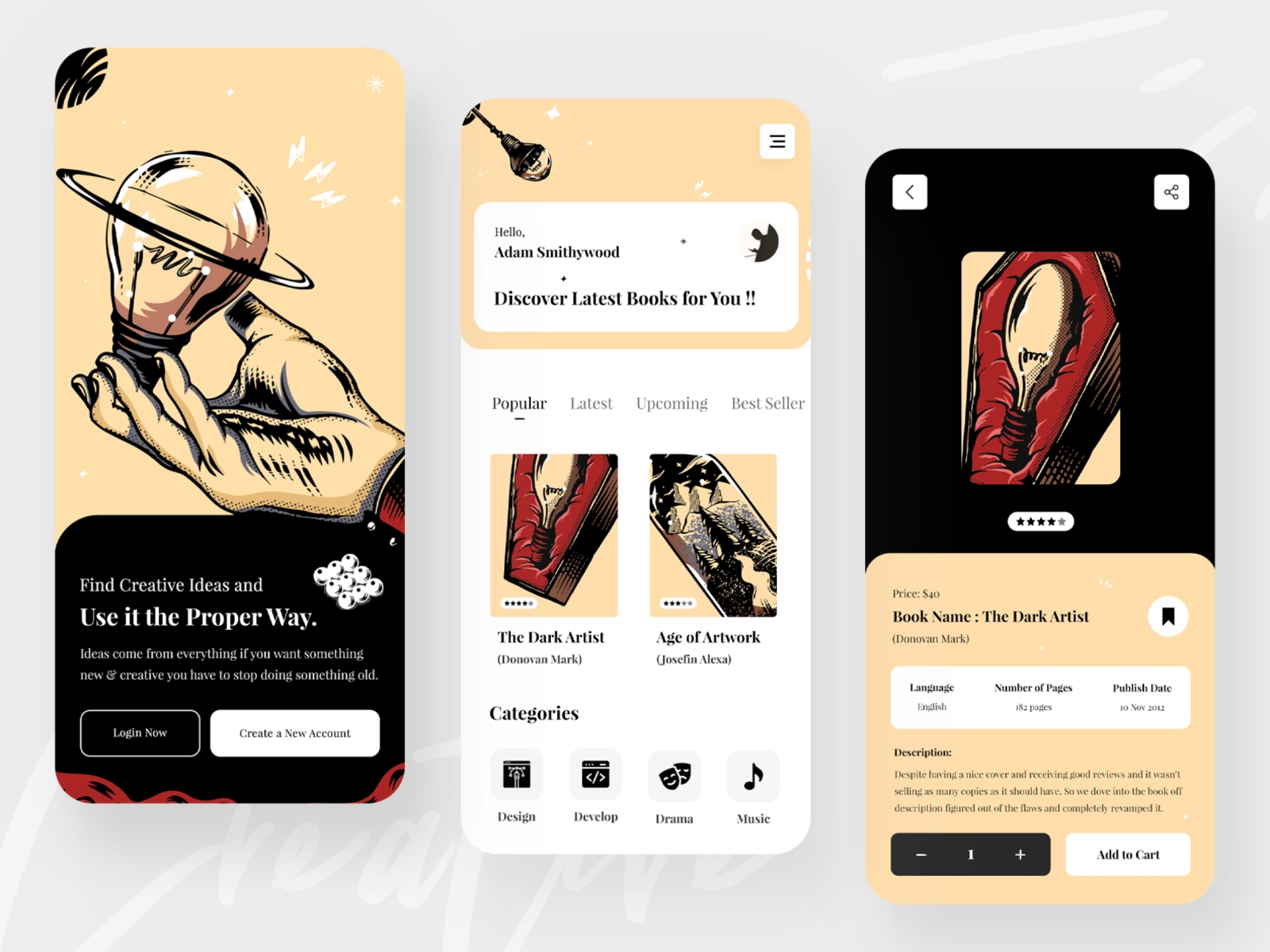
Design inspirations for app developers
Click on Category name to directly skip to that Category\
Sketchbooks, painter tools, art & design tools, coloring books
Auto shopping, auto insurance, auto price comparison, road safety, auto reviews & news
Makeup tutorials, makeover tools, hair styling, beauty shopping, makeup simulators
Book readers, reference books, text books, dictionaries, thesaurus, wikis
Document editor/reader, package tracking, remote desktop, email management, job search
Comic players, comic titles
Messaging, chat/IM, dialers, address books, browsers, call management
Matchmaking, courtship, relationship building, meeting new people, finding love
Exam preparations, study-aids, vocabulary, educational games, language learning
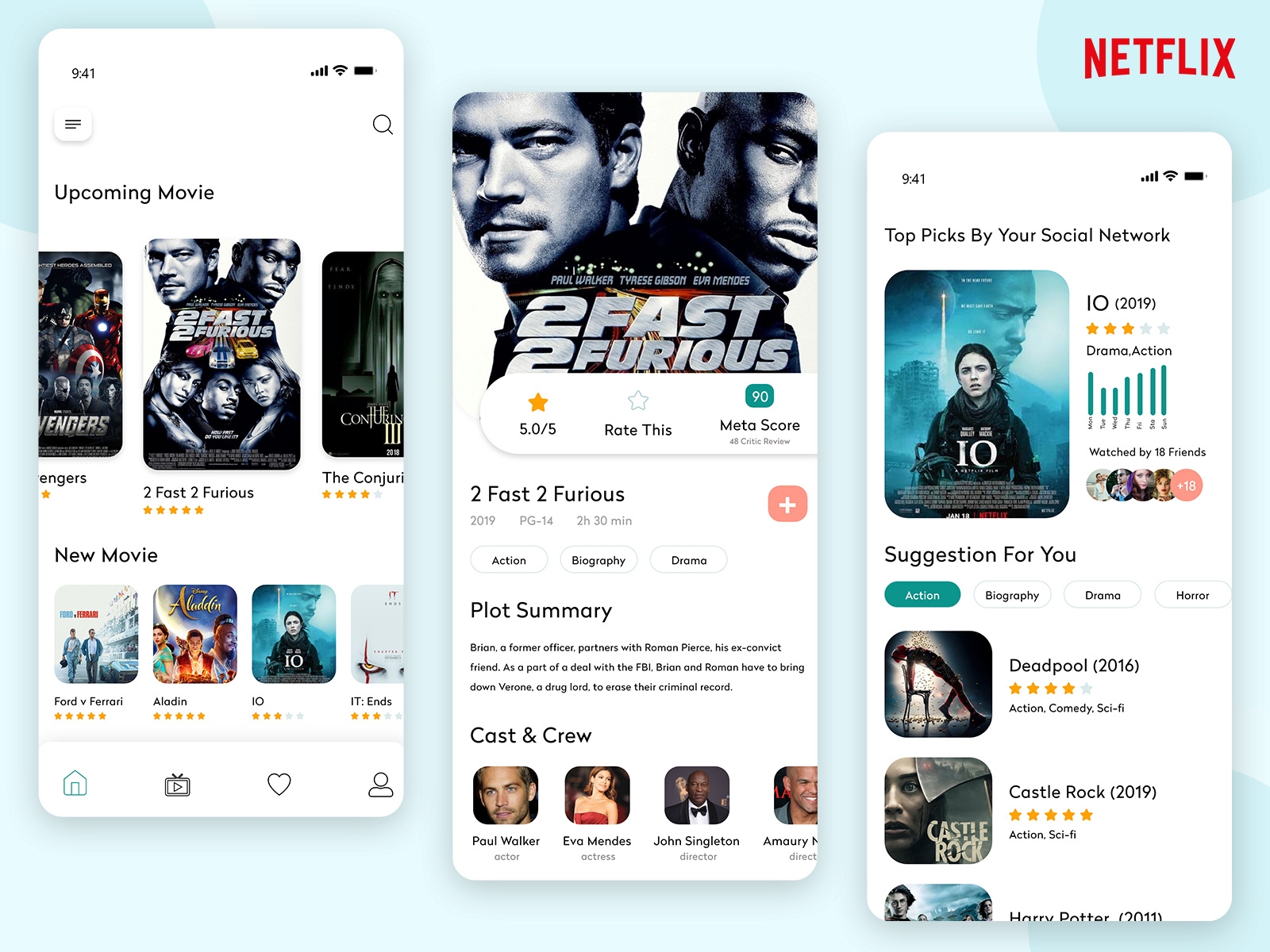
Streaming video, Movies, TV, interactive entertainment
Concert tickets, sporting event tickets, ticket resales, movie tickets
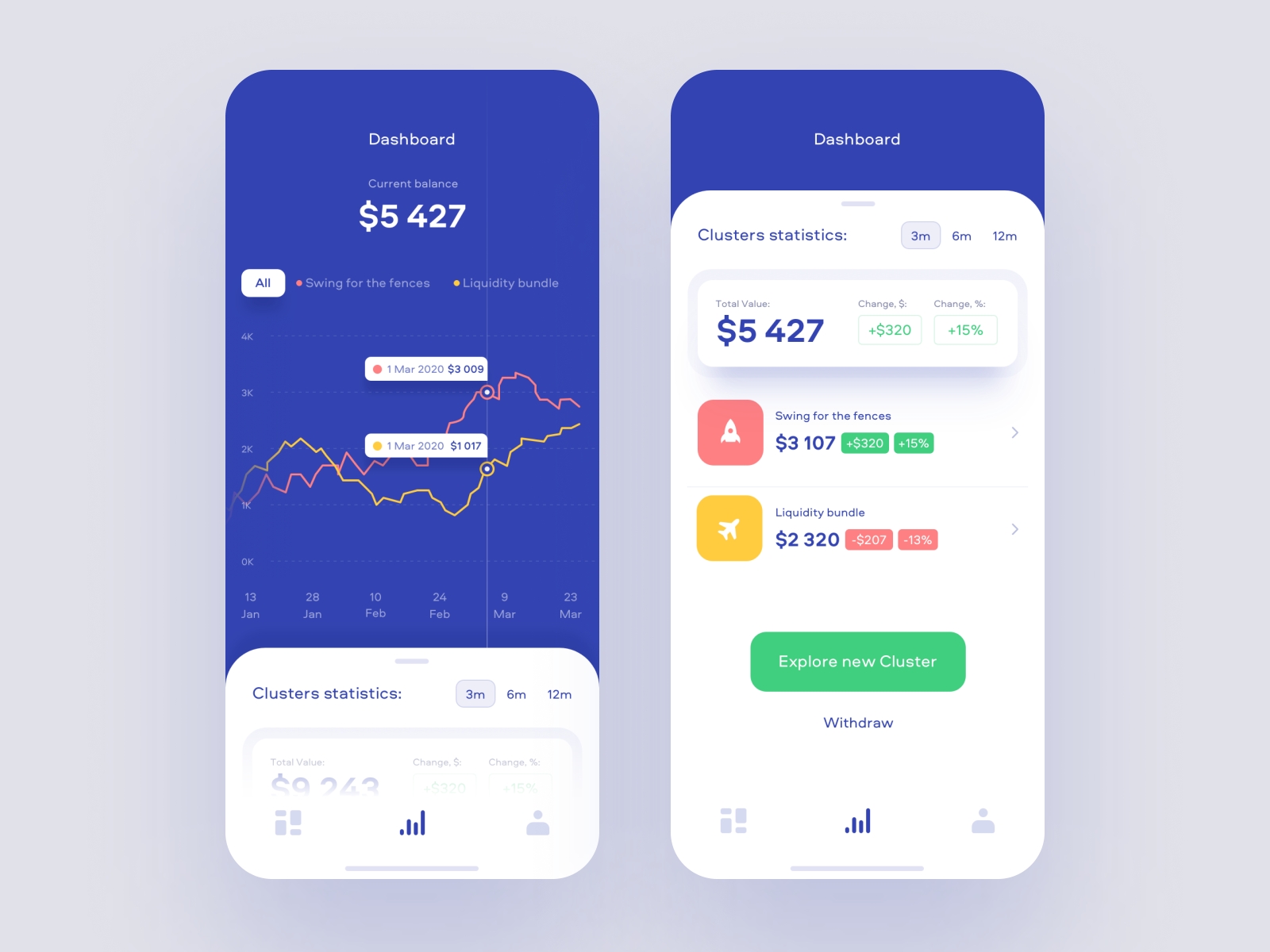
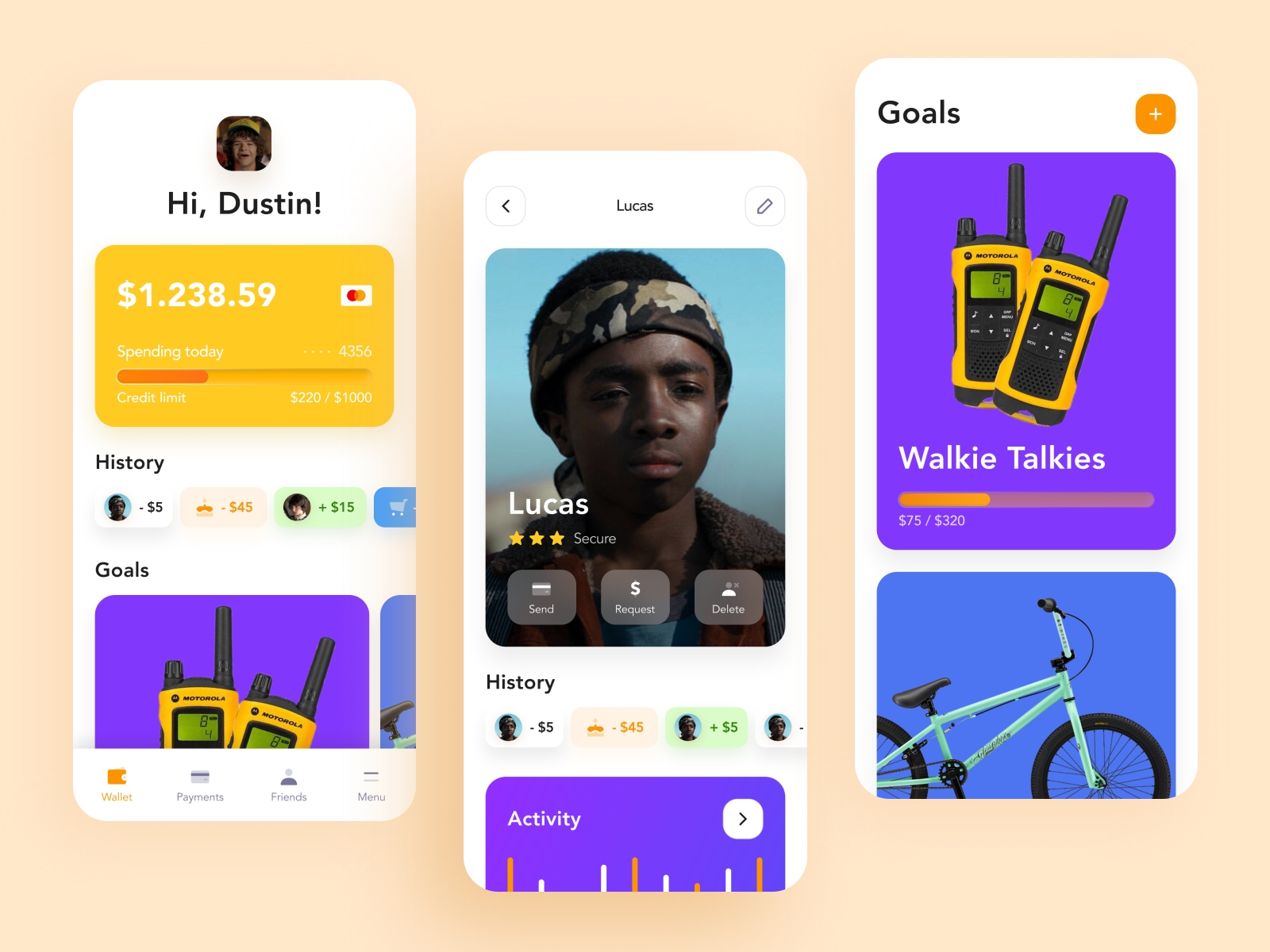
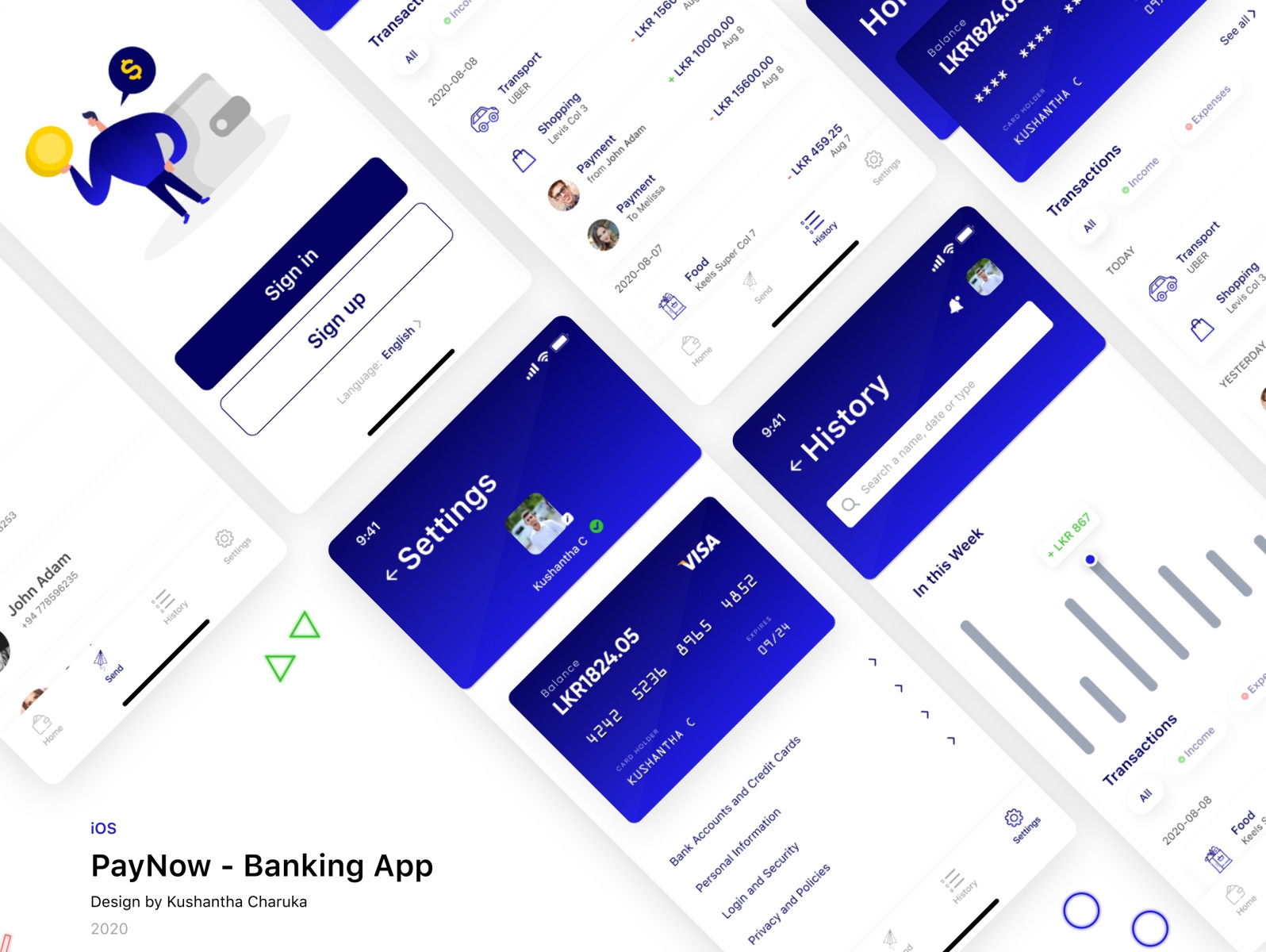
Banking, payment, ATM finders, financial news, insurance, taxes, portfolio/trading, tip calculators
Recipes, restaurants, food guides, wine tasting & discovery, beverage recipes
Personal fitness, workout tracking, diet and nutritional tips, health & safety, etc.
House & apartment search, home improvement, interior decoration, mortgages, real estate
Software libraries, technical demos
Style guides, wedding & party planning, how-to guides
Navigation tools, GPS, mapping, transit tools, public transportation
Drug & clinical references, calculators, handbooks for health-care providers, medical journals & news
Music services, radios, music players
Newspapers, news aggregators, magazines, blogging
Pregnancy, infant care & monitoring, childcare
Wallpapers, live wallpapers, home screen, lock screen, ringtones
Cameras, photo editing tools, photo management and sharing
Notepad, to do list, keyboard, printing, calendar, backup, calculator, conversion
Online shopping, auctions, coupons, price comparison, grocery lists, product reviews
Social networking, check-in
Sports news & commentary, score tracking, fantasy team management, game coverage
Tools for Android devices
Trip booking tools, ride sharing, taxis, city guides, local business information, trip management tools, tour booking
Video players, video editors, media storage
Weather reports
Source: Google Play Console help
The links for awesome UX/Ui resources at one place\
\
In lieu of a formal styleguide, take care to maintain the existing style of this list.
Fork this repository.
Add designs/links (Don't forget to backlink to the author's work)
Comment on Issue or Pull Request, asking @all-contributors to add a contributor:
@all-contributors please add <username> for <contributions>
<contribution>: See the Emoji Key (Contribution Types Reference) for a list of valid contribution types.
All the above works belong to their respective creators and owners. I don't take ownership of any of these designs nor aim to make monetary benefit from it. If you are the author/know the author, request for credits and we'll be more than happy to link to your original work.
Cheers!
\
AgnosticUI — Accessible CSS component primitives that work with React, Vue 3, Svelte, and Angular.
Apple Human Interface Guidelines — Information for designing apps that integrate seamlessly with Apple platforms.
Atlassian Design — Design, develop, and deliver.
Audi — Attitude Brand Appearance.
Auth0 — Cosmos is a Design System to build Auth0 products.
Disqus — colors, typogrophy and Disqus logo.
Duo Lingo — Duo Lingo design.
Elastic UI — Elastic UI Framework
Helpscout — Helpscout style guide.
IBM Design — Tools that help you work smarter, not harder.
MailChimp — The Pattern Library.
MarvelApp — MarvelApp design system.
Material Design — Create intuitive and beautiful products with Material Design.
Material UI — React components that implement Google's Material Design.
Microsoft Fluent Design — No need to start from scratch.
Microsoft UWP Design and UI — Design and code Windows apps
Mozilla — Style Guides.
Nebular — Angular 8: UI Kit.
Operational UI — Operational UI Components
Pajamas — Resources, components, and design guidelines behind GitLab.
Pluralsight Design — Pluralsight design system.
Polaris — Shopify’s product component library.
Priceline One — Priceline Design System.
Primer — the CSS design system that powers GitHub.
Royal Canin — Royal Canin design system.
Salesforce — Lightning design system.
SAP Fiori Fundamentals — A light-weight presentation layer that can be used with your UI framework of choice.
Semantic UI — User Interface is the language of the web.
Starbucks Pattern Library — Building blocks of app.starbucks.com
Thumbprint — Assets for building high-quality, consistent user experiences at Thumbtack.
\
\
Algolia InstantSearch — Lightning-fast, hyper-configurable search.
Appbase Maps — A storybook playground for ReactiveMaps and ReactiveSearch.
Artsy Force — Artsy's "Force" component library.
Buffer Components — A collection of Buffer UI React components.
Carbon Components — IBM's Carbon Design System implemented in React.
Cosmos — A Design System For Auth0 Products.
Coursera — Coursera UI component library.
Fyndiq — Fyndiq UI Component library.
Grafana UI — Grafana UI components library.
Grommet — Styled components for Reactjs.
GumGum — GumGum (Computer Vision Company) Component library.
Hack Oregon — Official component library and storybook for Hack Oregon.
Lonely Planet — All the tools you need to build the Lonely Planet UI experience.
Lucid UI — Component and charts library by AppNexus.
MockingBot — MockingBot UI component library(ibot).
Quran.com — Component library for Quran.com, Quranicaudio.com and Salah.com.
React Event Timeline — Event timeline component.
React Native Web — Storybook demo for React Native Web.
Semantic-UI — Storybook for Semantic-UI React components.
Tachyons Components — A searchable directory of Tachyons Components.
TodoMVC with Specs — Todo app Storybook with built-in unit tests.
Trunx — Super Saiyan react components, son of awesome Bulma.
Uber React-Vis — A composable charting library.
Wix Style React — Components that conform to Wix Style.
\
\
\
\
\
\
awesome-design-systems — A collection of awesome design systems.
Design System Repo — Design Systems Gallery
styleguides.io — Website Style Guide Resources.
\
\
react-sketchapp — render React components to Sketch

Wireframe are useless: a very opiniated and yet very interesting of not using wireframes
How Users Read on the Web: very interesting because documented with statistics







今天,我們很高興地宣布,Flawless App 已加入Abstract,這是一個設計交付平台,可為設計帶來可見性、責任性、可測量性和可預測性。
Flawless App 是我們的第一家公司,我們為我們的 5 人團隊所取得的一切感到自豪。
自2015 年以來,我們為設計師和開發人員推出了強大的工具- 其中包括Flawless App、Reduce、 [Flawless Feedback] ](https://flawlessapp.io/feedback)。我們也為社區驅動的舉措投入了大量的愛心和關懷。很棒的設計工具就是其中之一。
#### 下一個是什麼? 我們的團隊已加入 Abstract,專注於建置 Abstract SDK,以提升開發人員的體驗。一段令人難以置信的旅程已經結束,新的旅程才剛開始。如果您想進一步了解 Awesome Design Tools 的未來,請繼續閱讀我們的常見問題解答。
現在您位於 Awesome Design Tools 部分,如果您需要插件 - 請前往 Awesome Design Plugins。
若要尋找該工具,請瀏覽目錄或搜尋關鍵字(例如「動畫」、「原型製作」)。
在 Twitter 上詢問 Lisa。
如果您發現了一些很棒的設計工具或插件,只需根據我們的[貢獻指南](https://github.com/LisaDziuba/Awesome-Design-Tools/blob/master/Contribution_Guidelines.md)發送拉取請求(他們很簡單,請看一下)。設計工具應在此處提交,插件應在 Awesome Design Plugins 文件中提交。我們免費使用此類標籤!free.svg,開源![open-source.svg] ( https://github.com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/open-source.svg) 僅限Mac  工具,不要忘記添加它們。現在我很想看到您的建議!
## 表中的內容
無障礙是指創建可供所有人(包括有視覺、運動、聽覺、言語或認知障礙的個人)使用的網站和應用程式的做法。在這裡,您可以找到適用於開發人員和設計人員的網路輔助功能工具、輔助功能測試工具以及輔助功能應用程式:
包容性設計 — Microsoft 團隊提供的方法論和一組工具。
動畫引導人們友善、順利地使用產品。即時互動UI讓使用者感受到即時回饋與情感觸動。這些免費和付費工具旨在使動畫創作變得更加容易。如果您打算製作動畫轉場、微互動或基於滾動的動畫,請使用以下工具:
After Effects — 由 Adobe 開發的數位視覺效果、動態圖形和合成應用程式。
BeatFlyer — 一個網路工具,可讓您從多層合成中快速創建循環且引人入勝的動畫。
Dokyu Motion — 簡化 After Effects 中的動作設計,以便任何剪輯師都可以講述不容忽視的故事。
Haiku Animator — 基於關鍵影格的動畫,將您的 UI 工具連接到開發人員可以輕鬆使用的程式碼。
Drama、Principle、Framer、Invision Studio、Flinto 也屬於 UI 和 UX 動畫應用程式和軟體動畫工具。
### 增強現實
擴增實境是一種透過向現實世界添加數位資訊層來升級現實世界的技術。AR 的使用日益增加,出現了數十種新的 AR 應用程式、開發套件和 AR 框架。因此,本節收集了不同的擴增實境工具,用於創建、投影和原型設計專注於 AR 的應用程式:
Daqri — 透過將數位資訊疊加到實體環境上,為員工提供專業級擴增實境。
EasyAR — 一款行動應用程式和擴增實境引擎,讓 AR 變得更容易。
HP Reveal — 透過視覺互動為列印內容增加價值。
Layar — 尋找各種基於擴增實境技術的物品。
Lightform — 投影 AR 設計工具。
Unity — 建立高品質的 3D 和 2D 遊戲,並將其部署到行動裝置、桌上型裝置和 VR/AR 上。
Vectary — 為您的網站建立 3D 和 AR。
Vuforia — 適用於行動裝置的 SDK,可用於建立擴增實境應用程式。
Wikitude — 為您的 iOS、Android 和智慧眼鏡應用程式提供圖像和物件追蹤、即時追蹤 (SLAM)、Geo AR 等功能。
想要嘗試一些敏捷設計和開發協作的工具?好主意,因為這樣的工具讓設計人員和開發人員的生活變得更加輕鬆,節省時間並提高生產力。嗯,在 Slack 驅動的時代你知道這一切。在這裡您可以找到最適合產品團隊的協作工具:
Airtable — 一部分是電子表格,一部分是資料庫,完全靈活,團隊使用 Airtable 以自己的方式組織工作。
Asana — 工作管理平台團隊用來專注於發展業務的目標、專案和日常任務。
Basecamp — 專案管理套件,旨在從一個地方組織員工、委派任務並監控進度。
Freedcamp — 最具創新性的專案管理方式,完全免費......永遠。
Droplr — 螢幕截圖、檔案分享和螢幕錄影可協助您捕捉和解釋您的想法。
Filestage — 一款敏捷的內容審批軟體,可協助您與客戶和同事一起審查影片、設計和文件。
Float — 一種用於在一個地方規劃專案和安排團隊時間的工具。
HiveDesk — 透過螢幕截圖自動追蹤遠端員工的時間。它可以更輕鬆地監控遠端員工的生產力和管理專案。
Jira — 敏捷團隊所使用的軟體開發工具。
Keybase — 一款免費協作應用程序,內建端對端加密聊天、文件共享、git 存儲庫等 
Milanote — 一種易於使用的協作工具,可將您的想法和項目組織到可視板中。
Moqhub — 創意專案的快速線上打樣。取得影像和 PDF 的回饋。
MURAL — 視覺思考與協作。隨時隨地。
Notion — 寫作、計畫、合作與組織。概念就是您所需要的一切—在一個工具中。
ProofHub — 您所有專案、團隊和通訊的一個地方。
RealtimeBoard (Miro) — 用於跨職能團隊協作的白板平台。它最近更名為米羅。
Slack — 無論您從事什麼工作,都是工作協作中心。在這裡,您可以進行對話、做出決定,並且訊息始終觸手可及。
Sunsama — 一個設計精美、面向團隊的任務管理器,可將 Trello/Jira/Asana 票證整合到一個面向日曆的視圖中。
Taskade — 團隊生產力變得簡單、有趣,專為遠端團隊設計。Taskade 具有協作性,可在網路、行動裝置和桌面上即時同步。
Trello — 一個基於 Web 的專案管理應用程序,使您能夠以有趣、靈活且有益的方式組織專案並確定其優先順序。
Workzone — 一款簡單、功能強大的專案管理軟體。
Wrike — 線上專案管理軟體,可讓您全面了解並控制您的任務。
Zenkit — 一個用於安排會議、追蹤專案進度和集思廣益新想法的工具。
zipBoard — 線上視覺錯誤追蹤與網站註釋工具
如果您正在尋找吸管工具、顏色標識符或顏色捕獲,請查看此部分。使用此處提及的顏色選擇器,您將能夠創建新的顏色組合併定義出色的顏色組合。幾乎所有這些工具都是免費的:
Color by Cloudflare — 一種工具,用於根據UI 元素預覽調色板、循環訪問可訪問的顏色組合以及透過URL 導入或生成方式手動創建調色板。
Color Hexa — 免費的顏色工具,提供任何顏色的資訊並為設計產生匹配的調色板。
Geenes — 一種透過程式碼和草圖檔案匯出建立和諧色彩主題的工具。
Khroma — 基於人工智慧的工具,可根據您的喜好產生調色板。
您也可以使用 Leonardo 建立調色板,這在輔助工具部分中提到。
在開發過程中您如何提供並獲取回饋?對於許多產品團隊來說,這個過程通常相當混亂,導致產品延遲和來回溝通的時間浪費。因此,如果您希望獲得有關 UI 問題或視覺錯誤的快速且結構性的回饋,請查看此工具:
GoVisually — 線上打樣、設計審查和批准軟體。
當設計人員完成工作並需要向開發人員交付具有所有規格和資產的設計時,就會發生設計移交。設計交接工具允許自動產生樣式指南、對設計進行註解、檢查元素。這些工具最大限度地減少猜測並提高設計過程的有效性。
Avocode — 無需設計工具即可開放設計。無需準備圖層即可匯出影像。點擊圖層即可取得程式碼。
檢查 — 準備開發設計。由 Invision 製作。
Specctr — 如果您不幸在 PS、AI 或 ID 中設計 UI,此工具會建立紅線註解。
Sympli — 來自 Sketch、Photoshop 和 Adobe XD 的自動規格和資源移交。與 Jira、Xcode 和 Android Studio 整合。
Zeplin — 自動傳遞具有準確規格、資產、程式碼片段的設計和風格指南。
您也可以在 Relay 中進行設計切換,如設計版本控制部分中提到的。
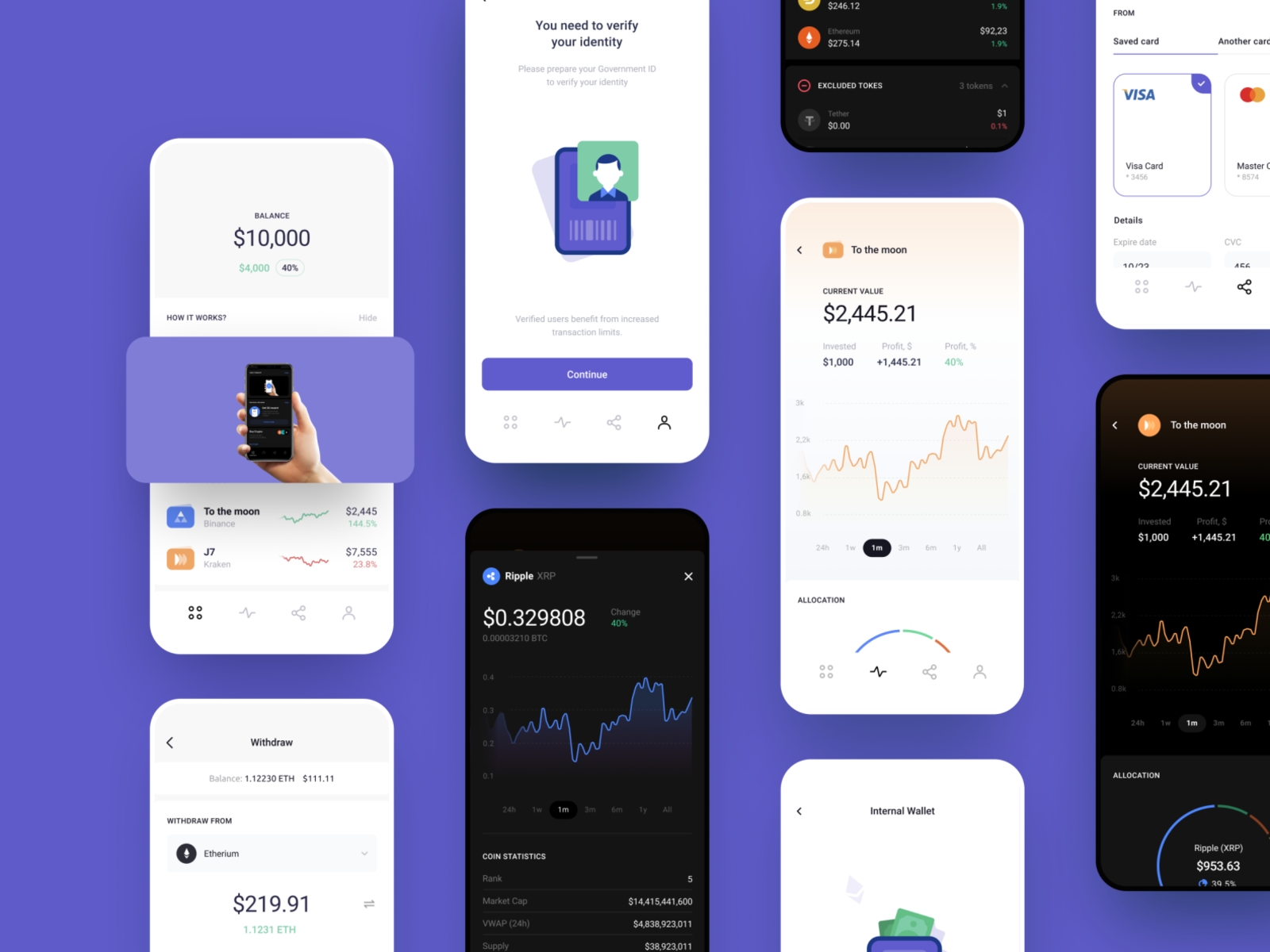
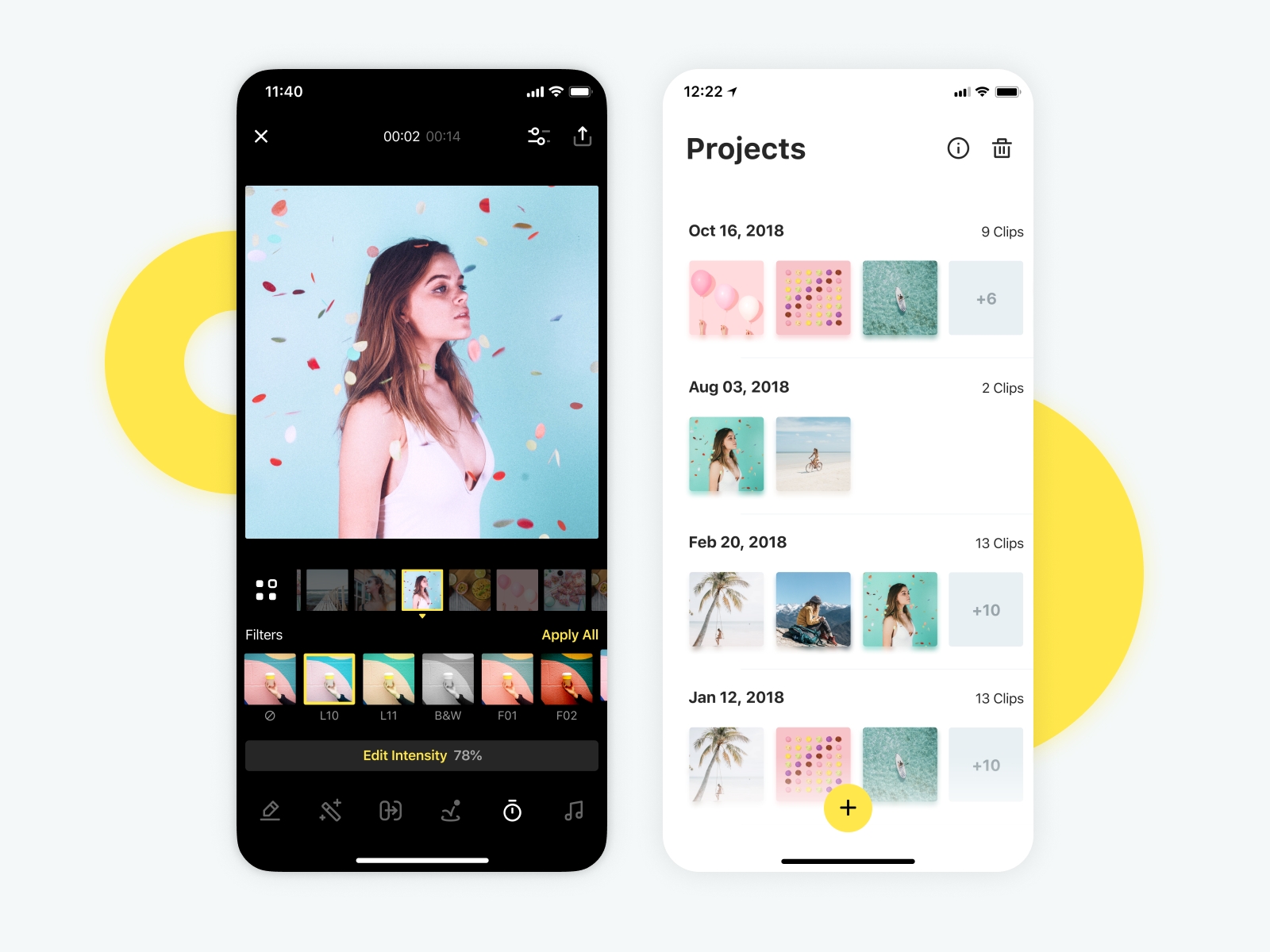
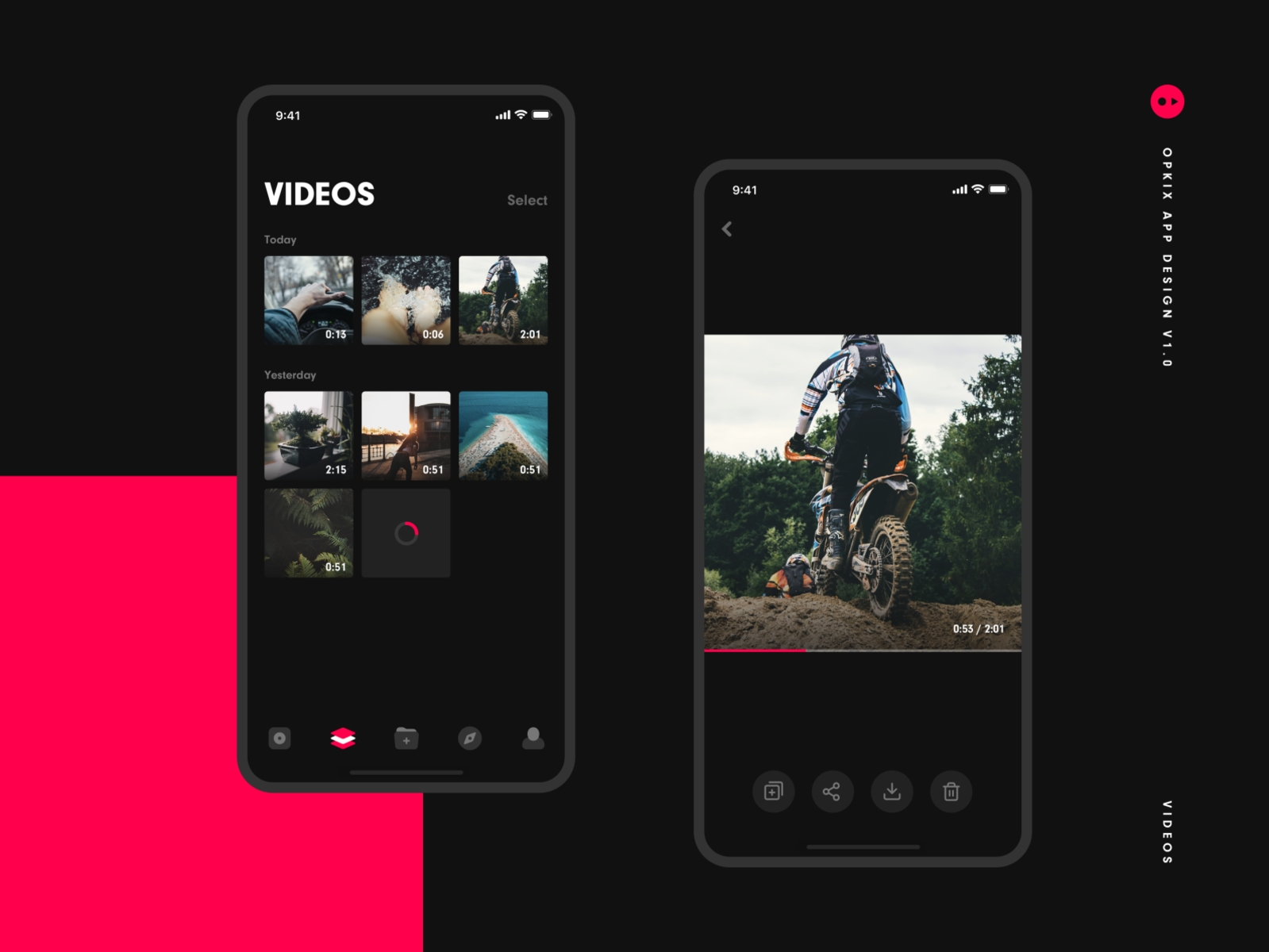
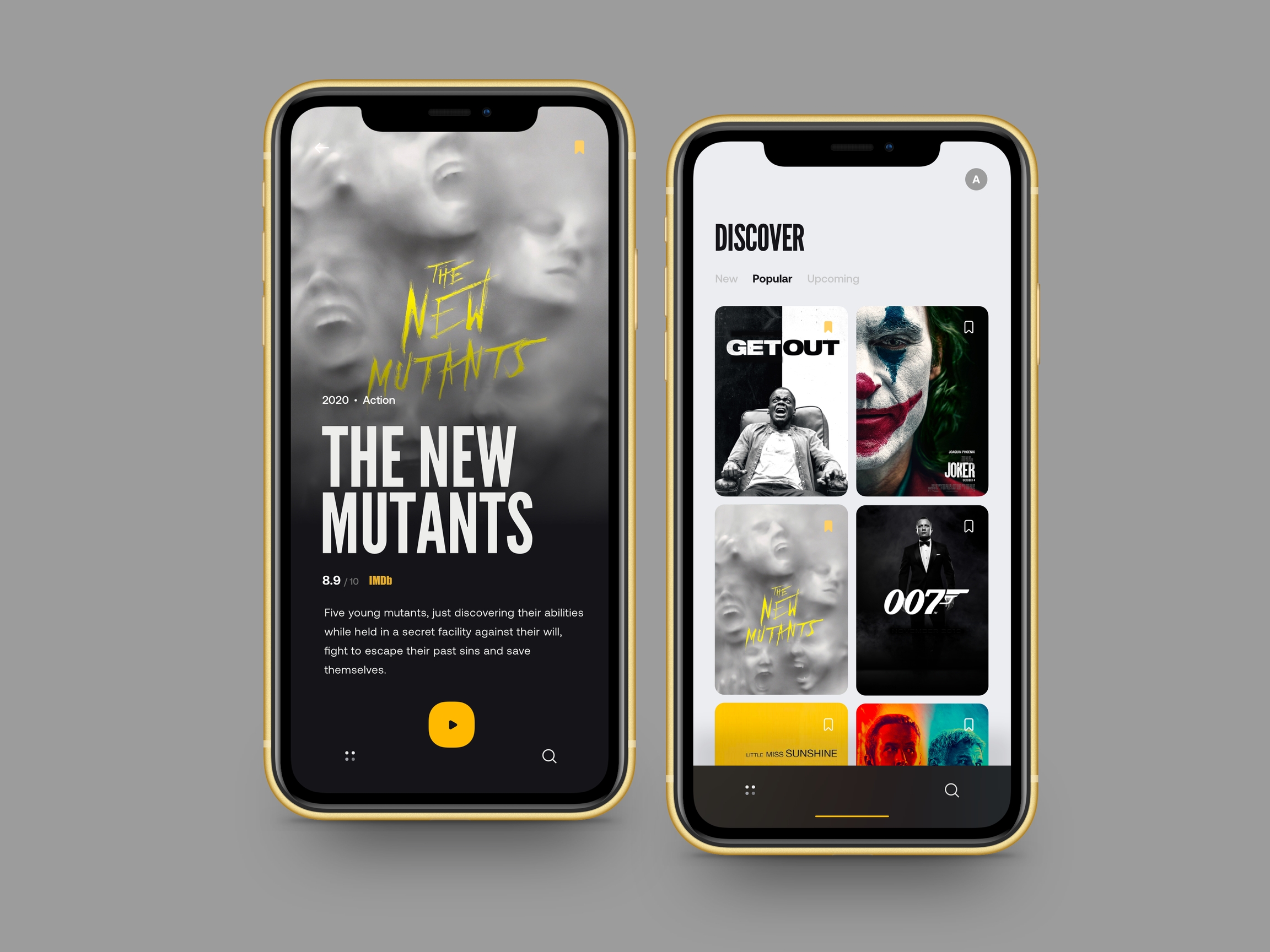
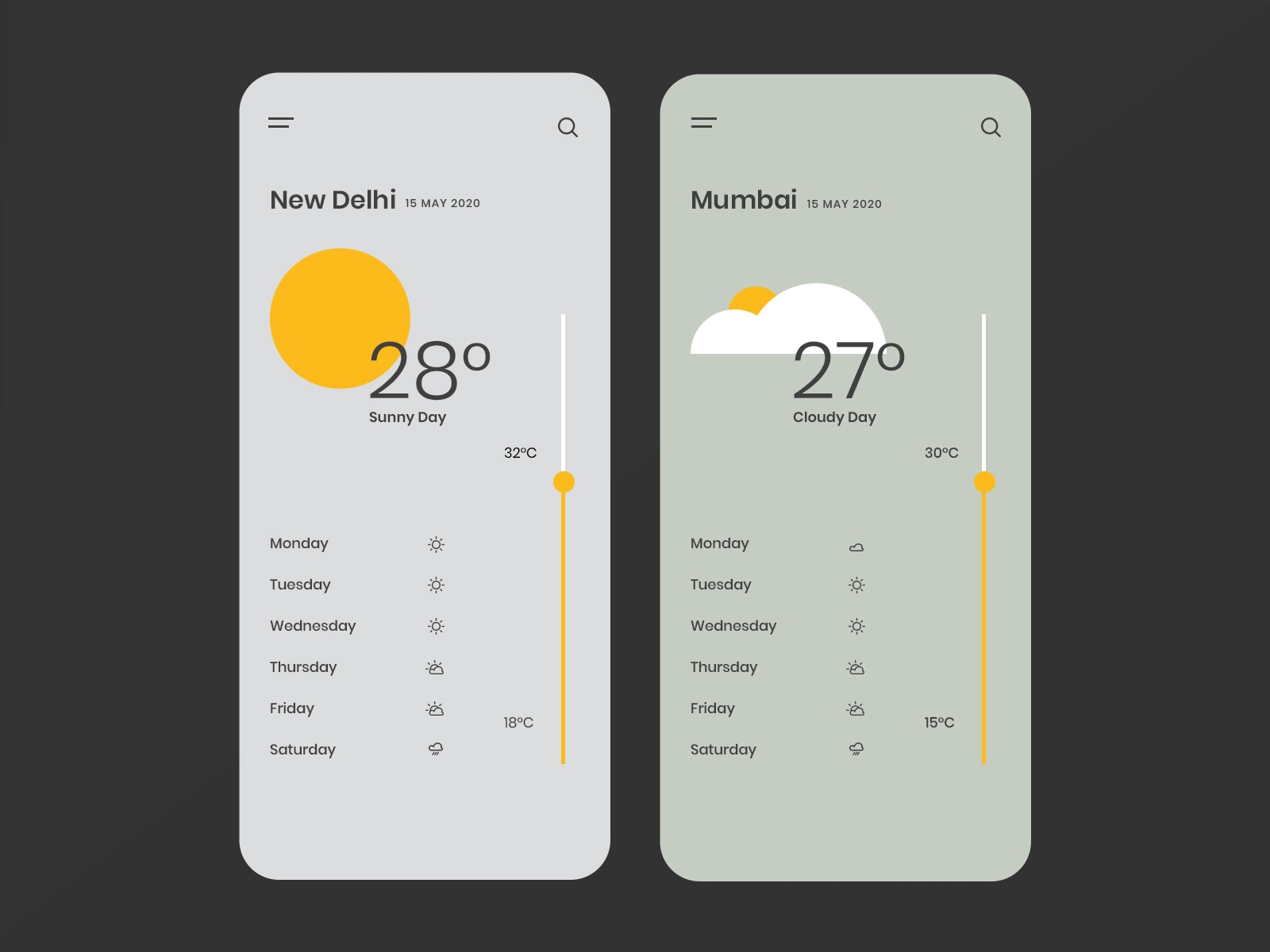
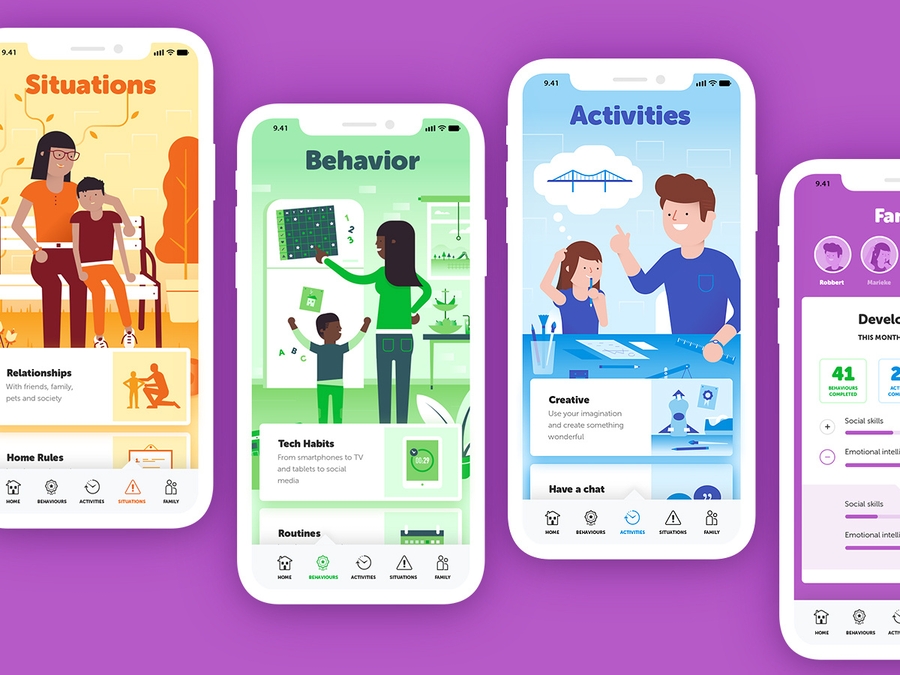
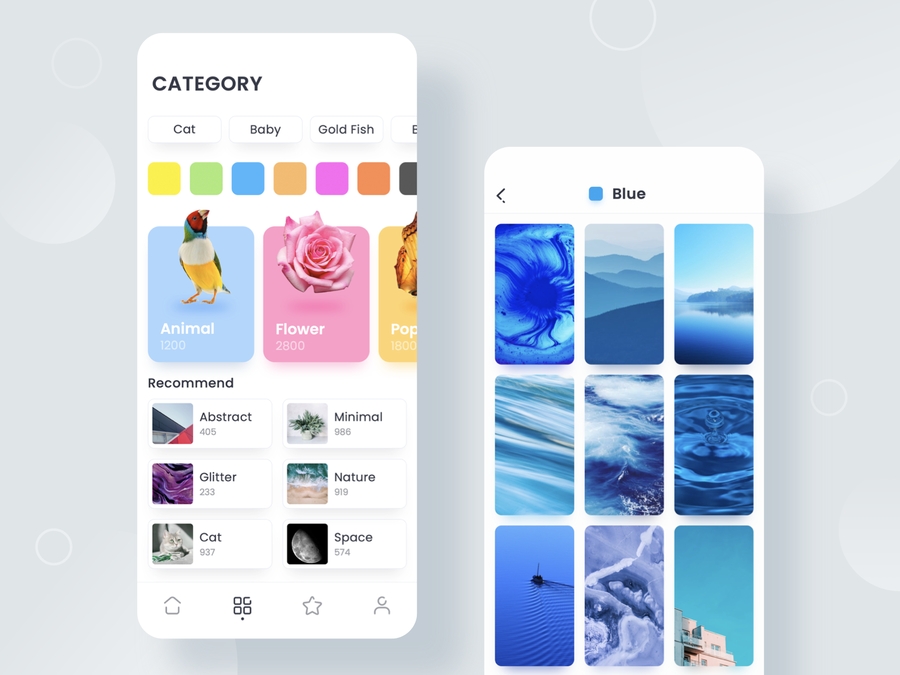
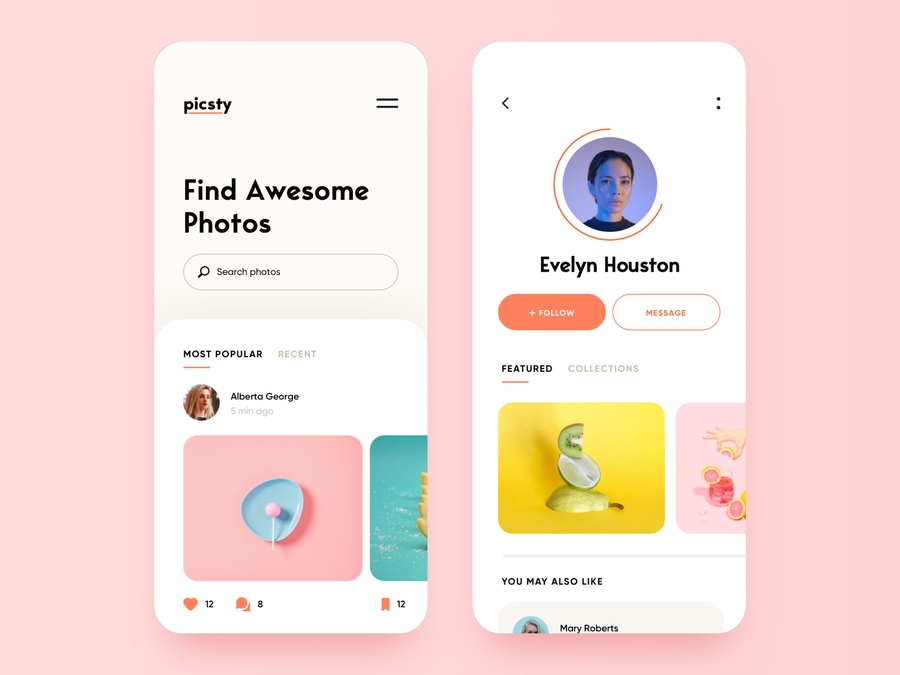
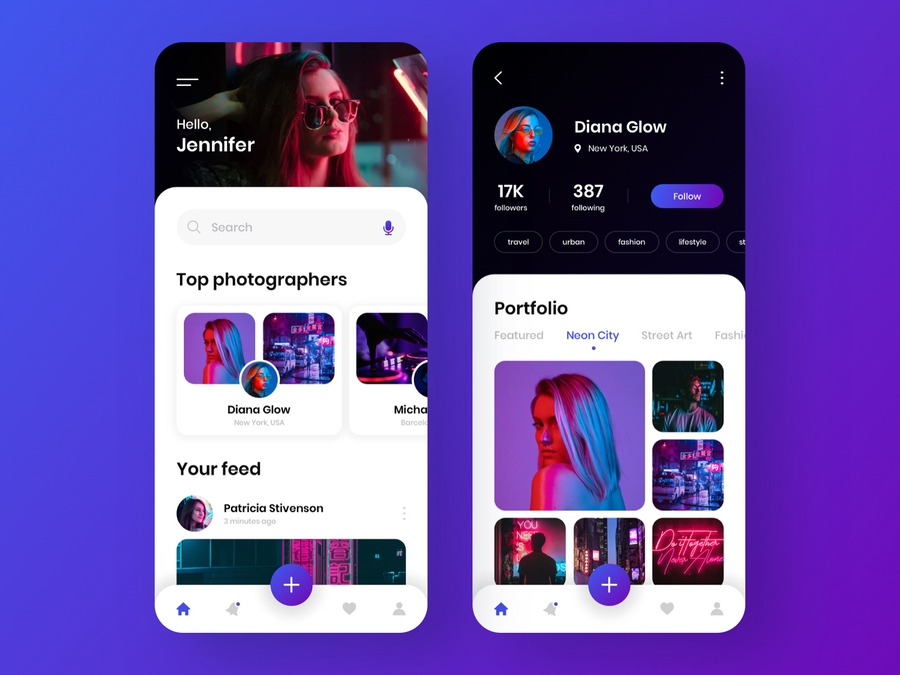
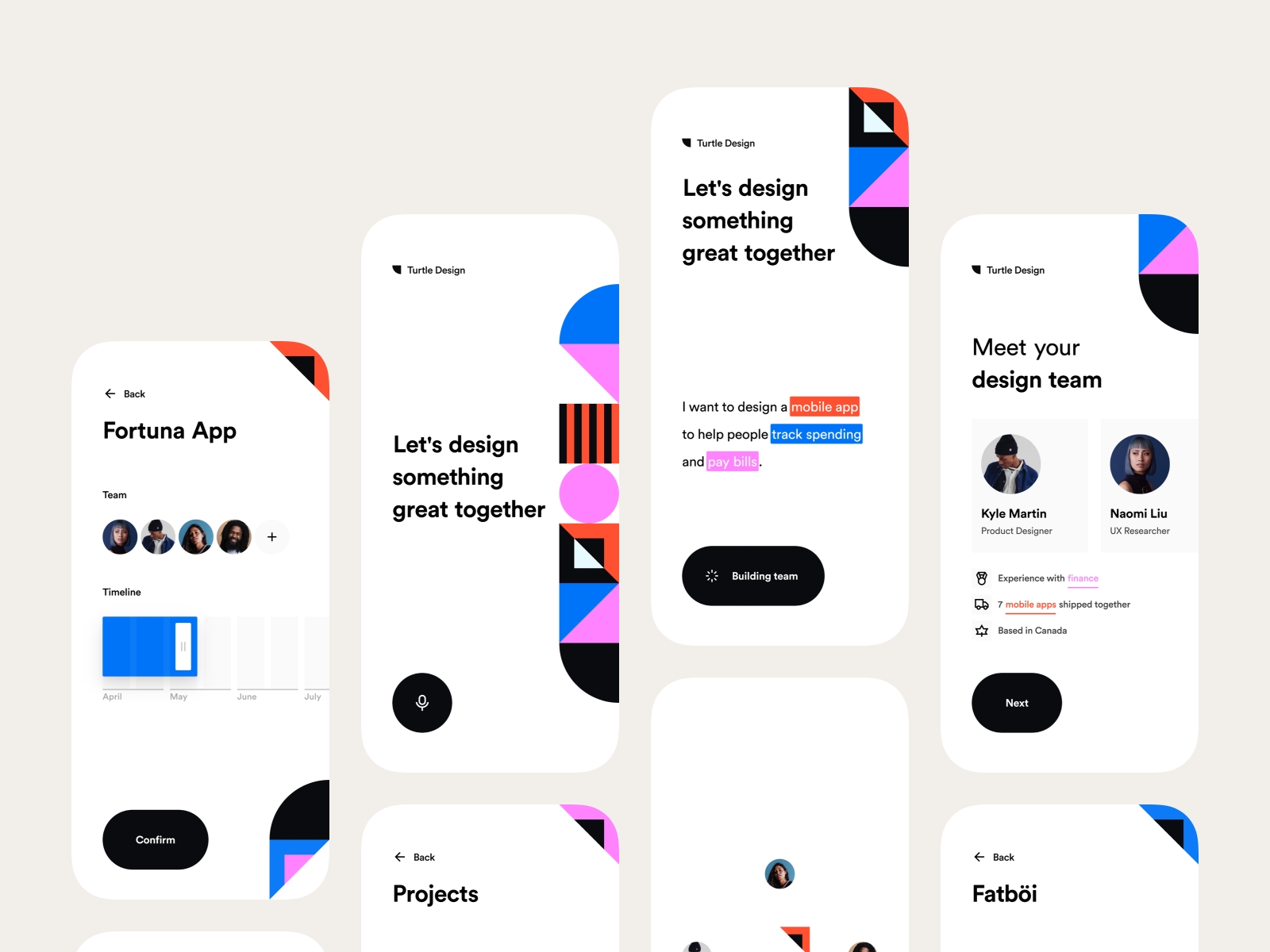
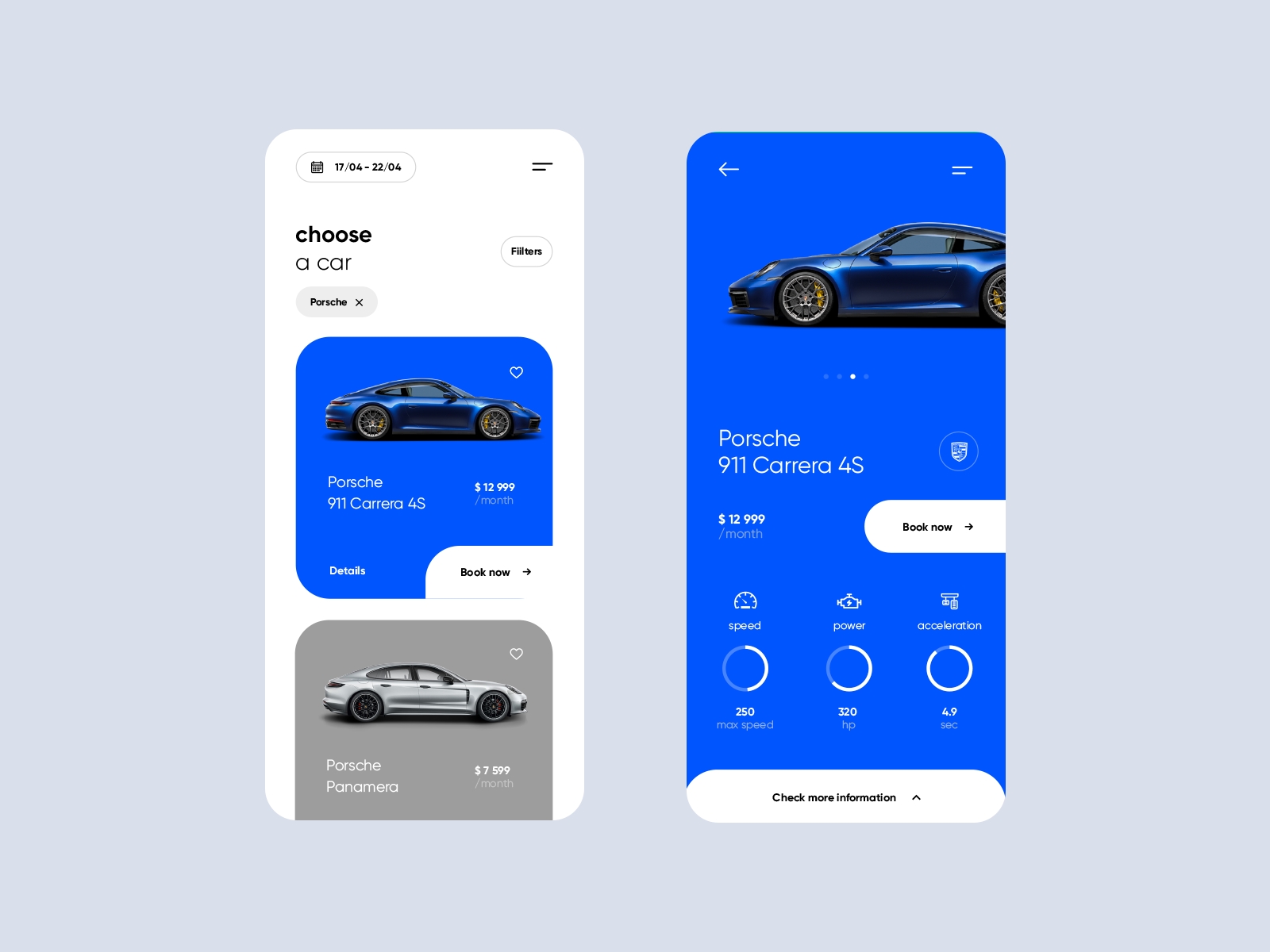
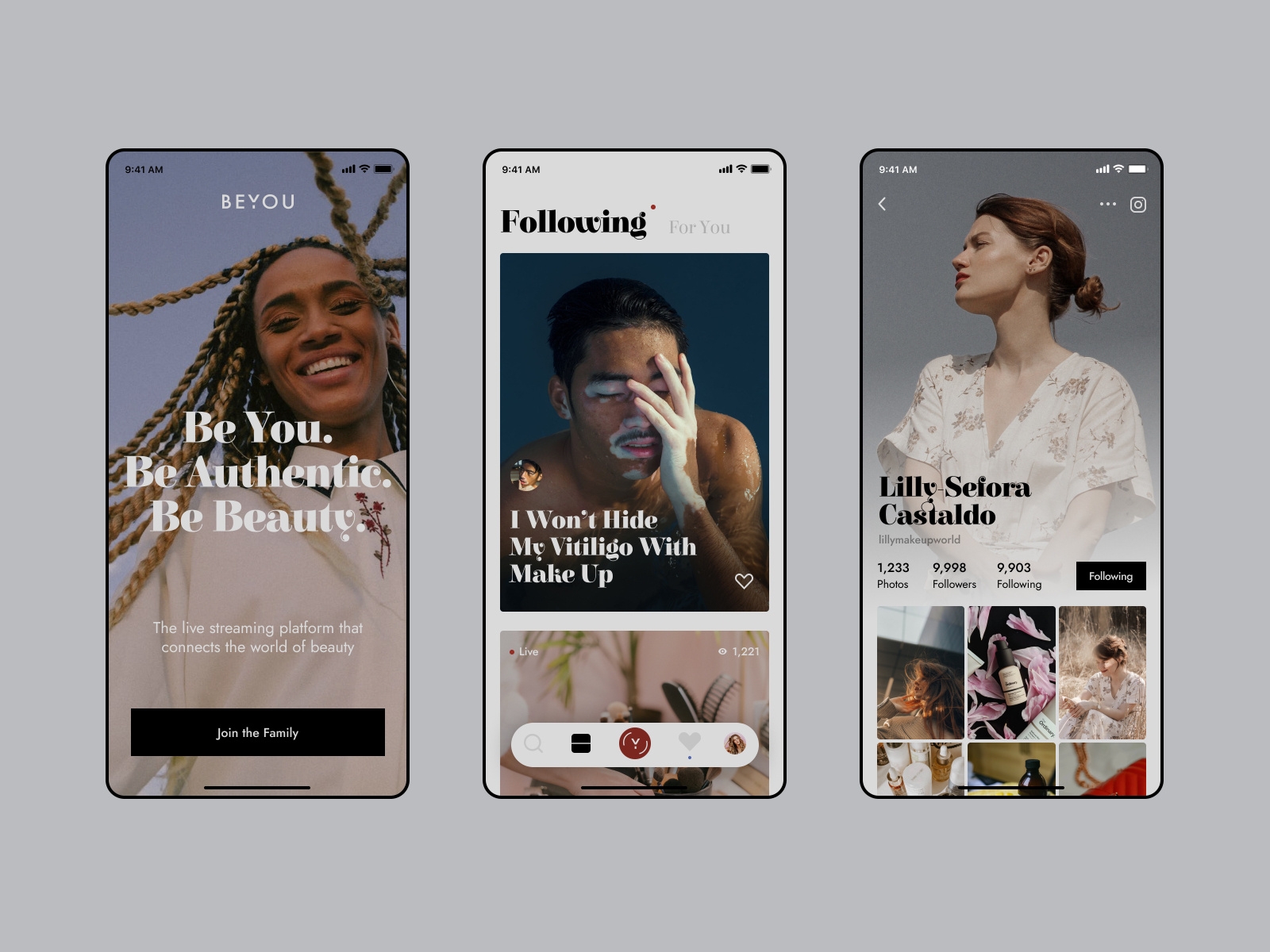
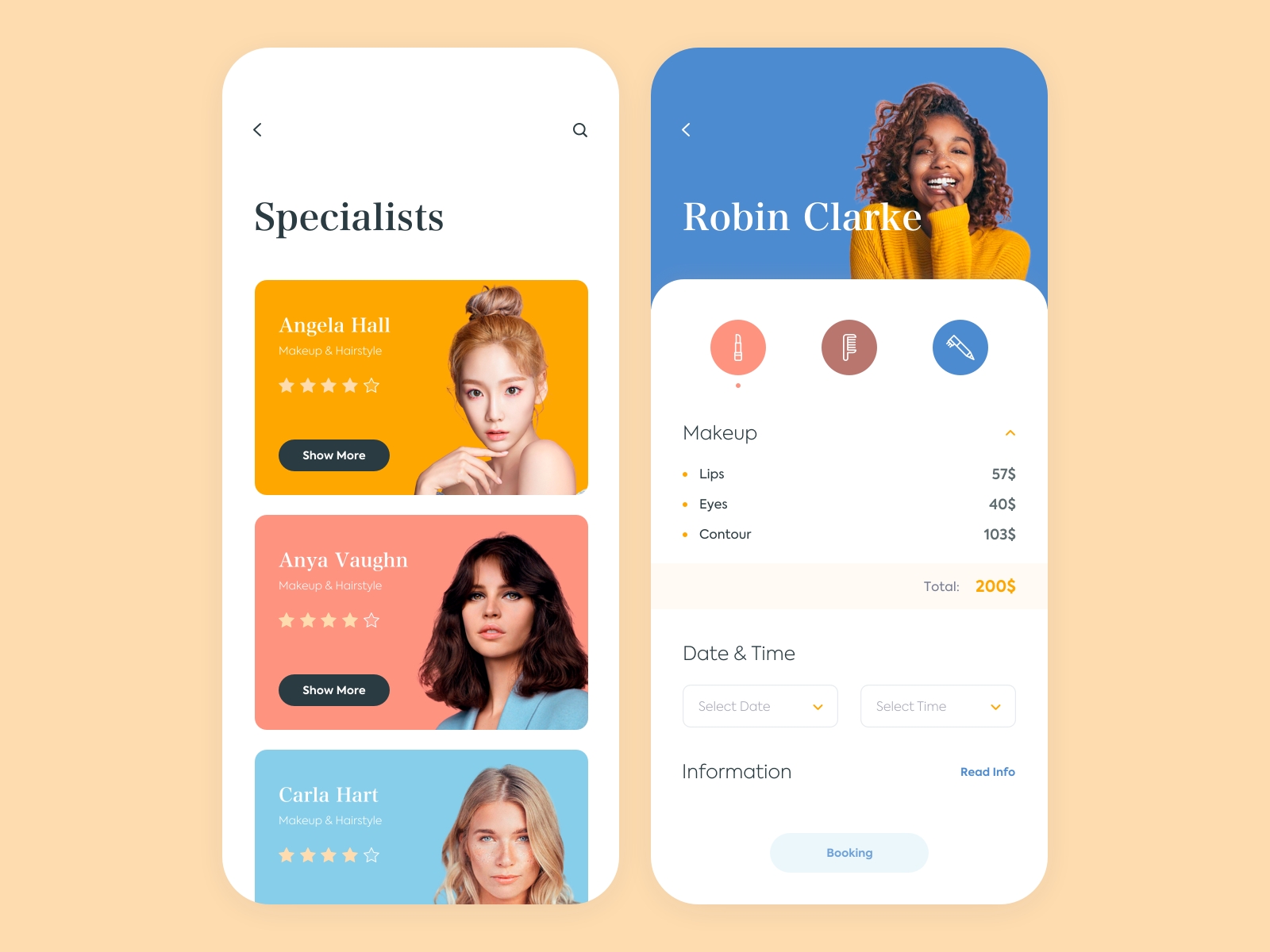
創作過程可能會很艱難。因此,如果您沒有立即想到想法,請嘗試在其他設計師的作品中尋找靈感。這些設計靈感網站以流行公司和優秀產品的設計模式、用戶流程、電子郵件標記和創意解決方案為特色:
創意作品集 — 精選設計師和開發人員製作的最具創意的作品集。
Dribbble — 一個展示使用者製作的藝術作品的線上社群。從他人的作品中獲得靈感的絕佳資源。
Hover States — 為創意社群展示來自數位文化前沿的偉大作品。
H69.Design — 登陸頁面集合和為設計師提供的免費資源。
Lapa Ninja — 登陸頁設計靈感來自網路。1800 多個登陸頁面範例並每日更新。
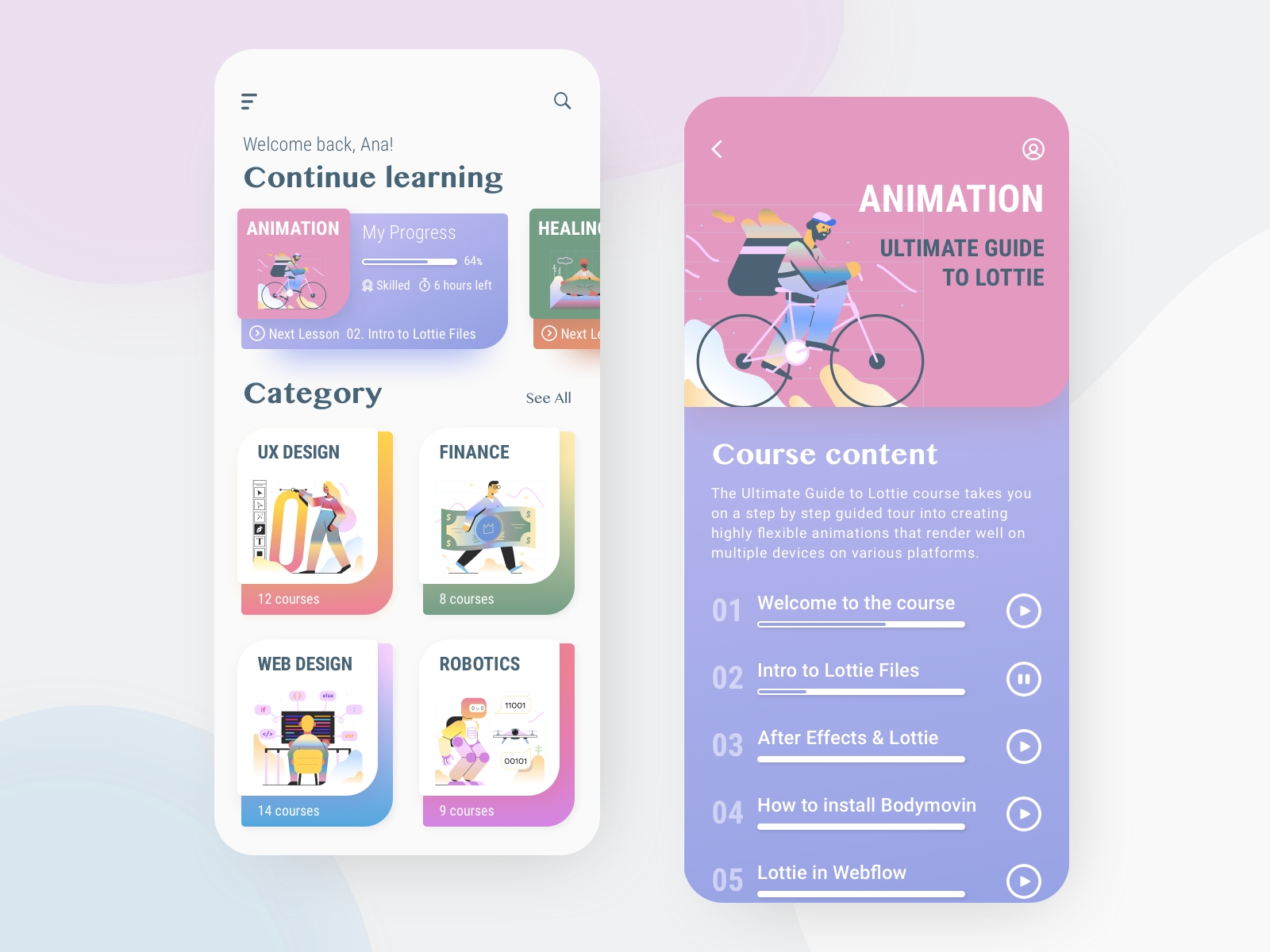
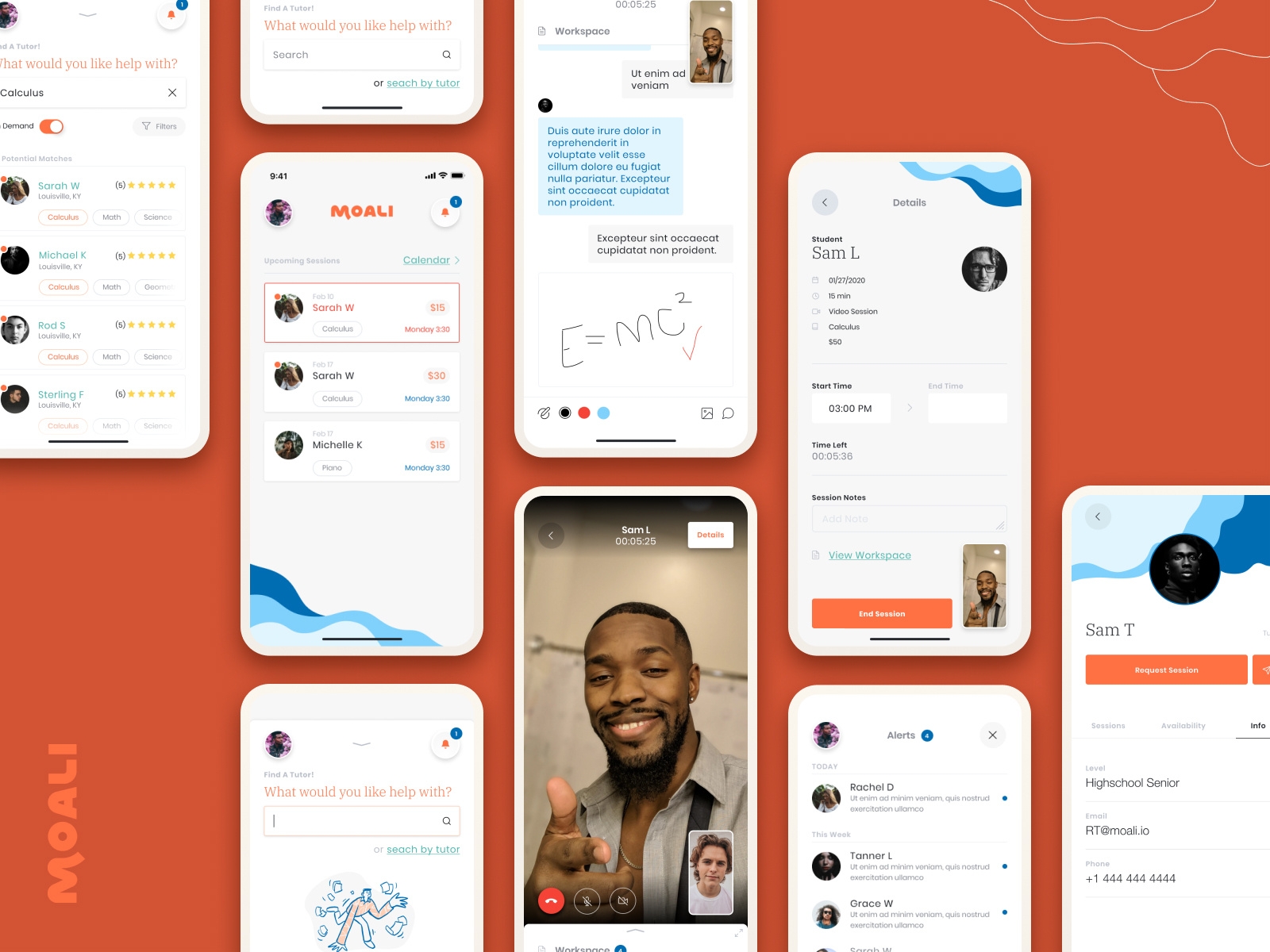
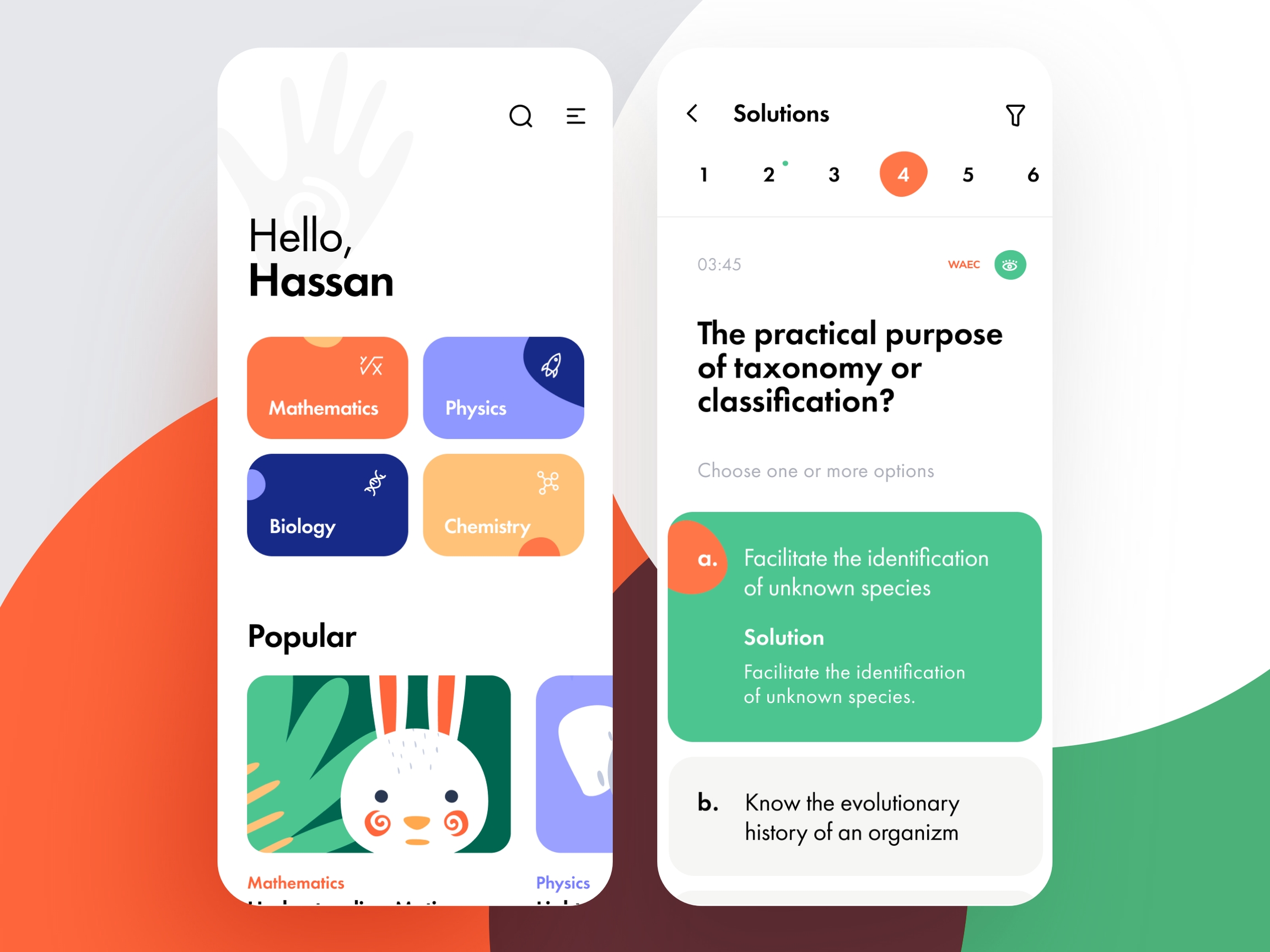
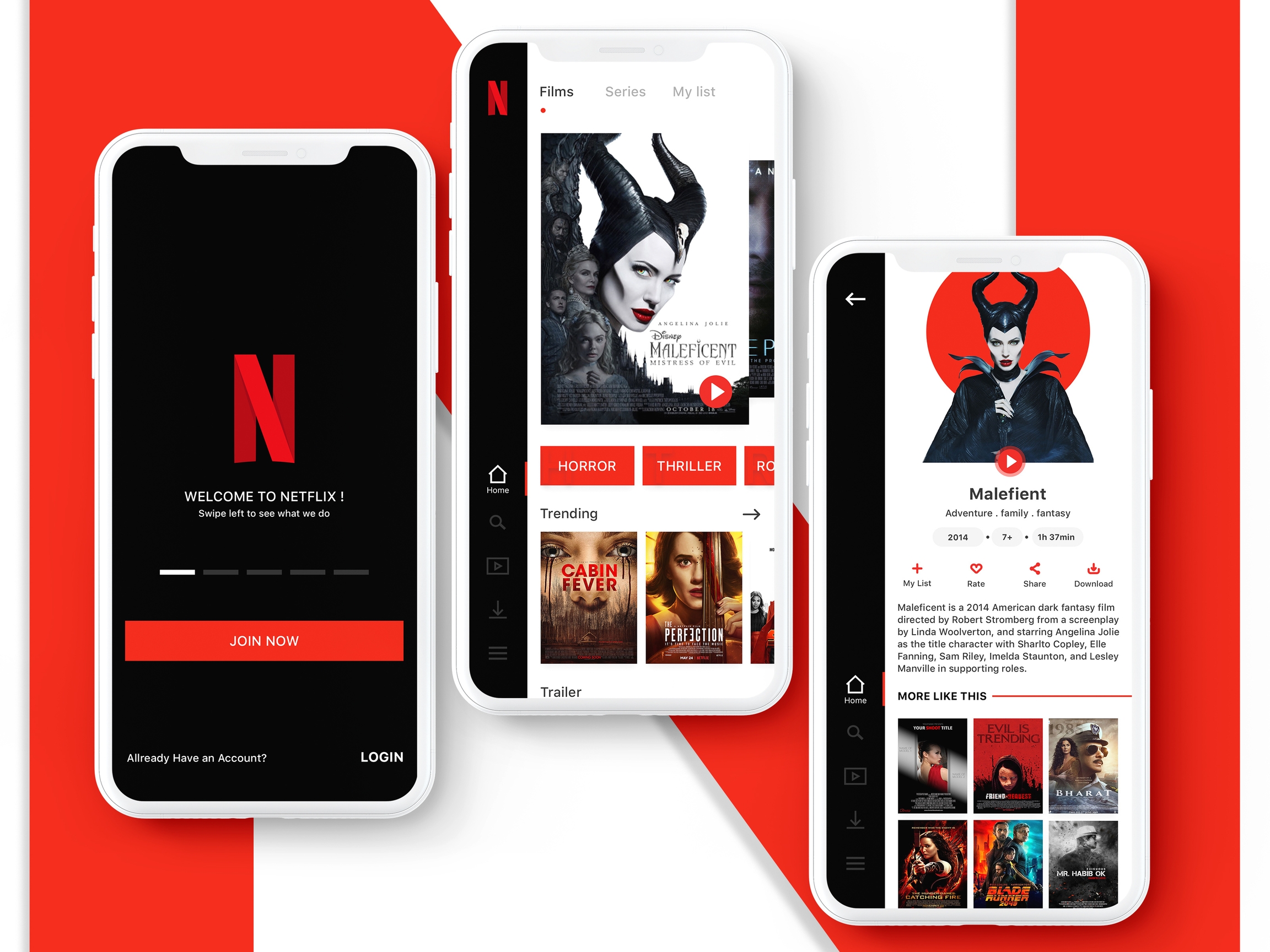
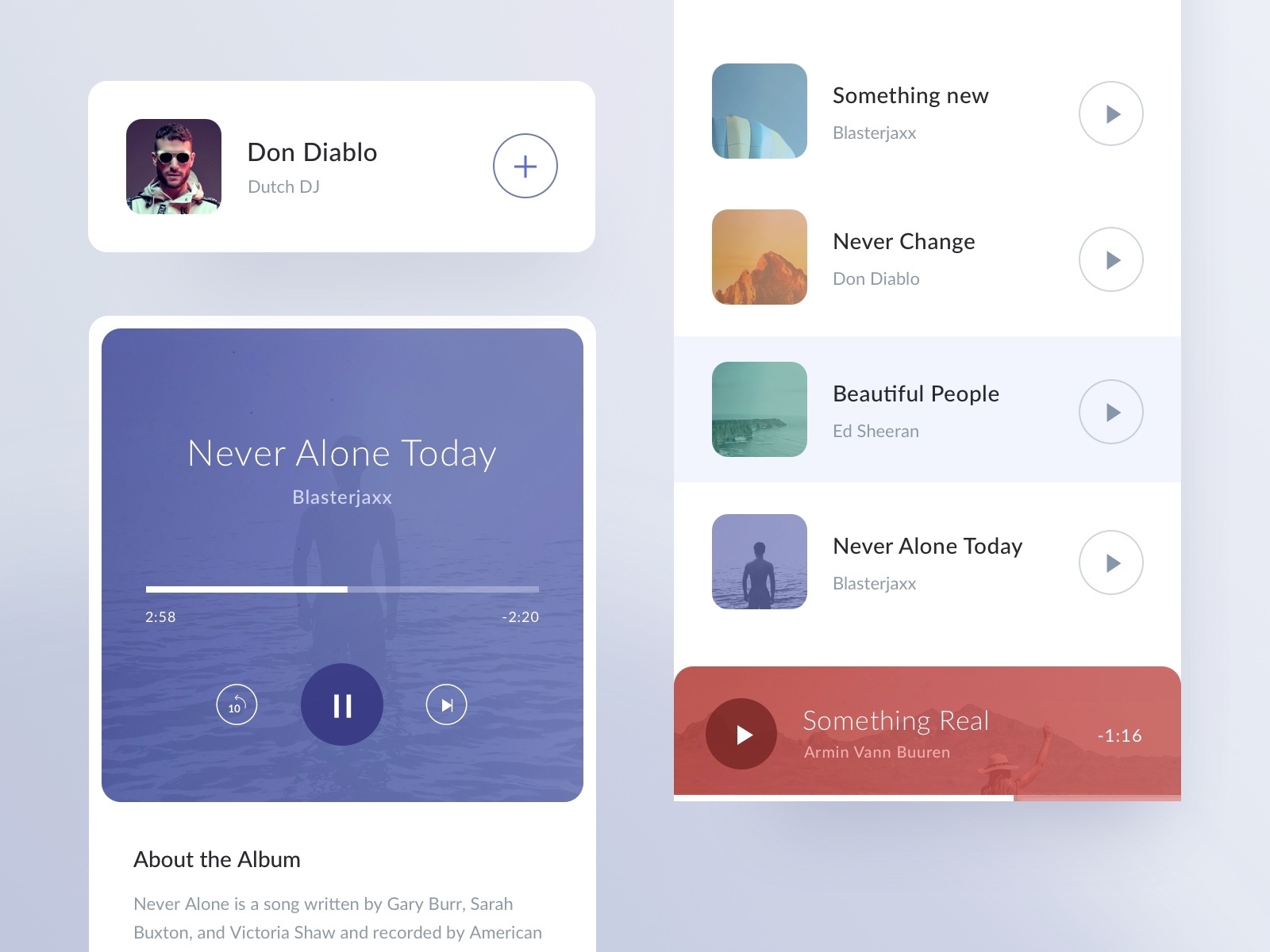
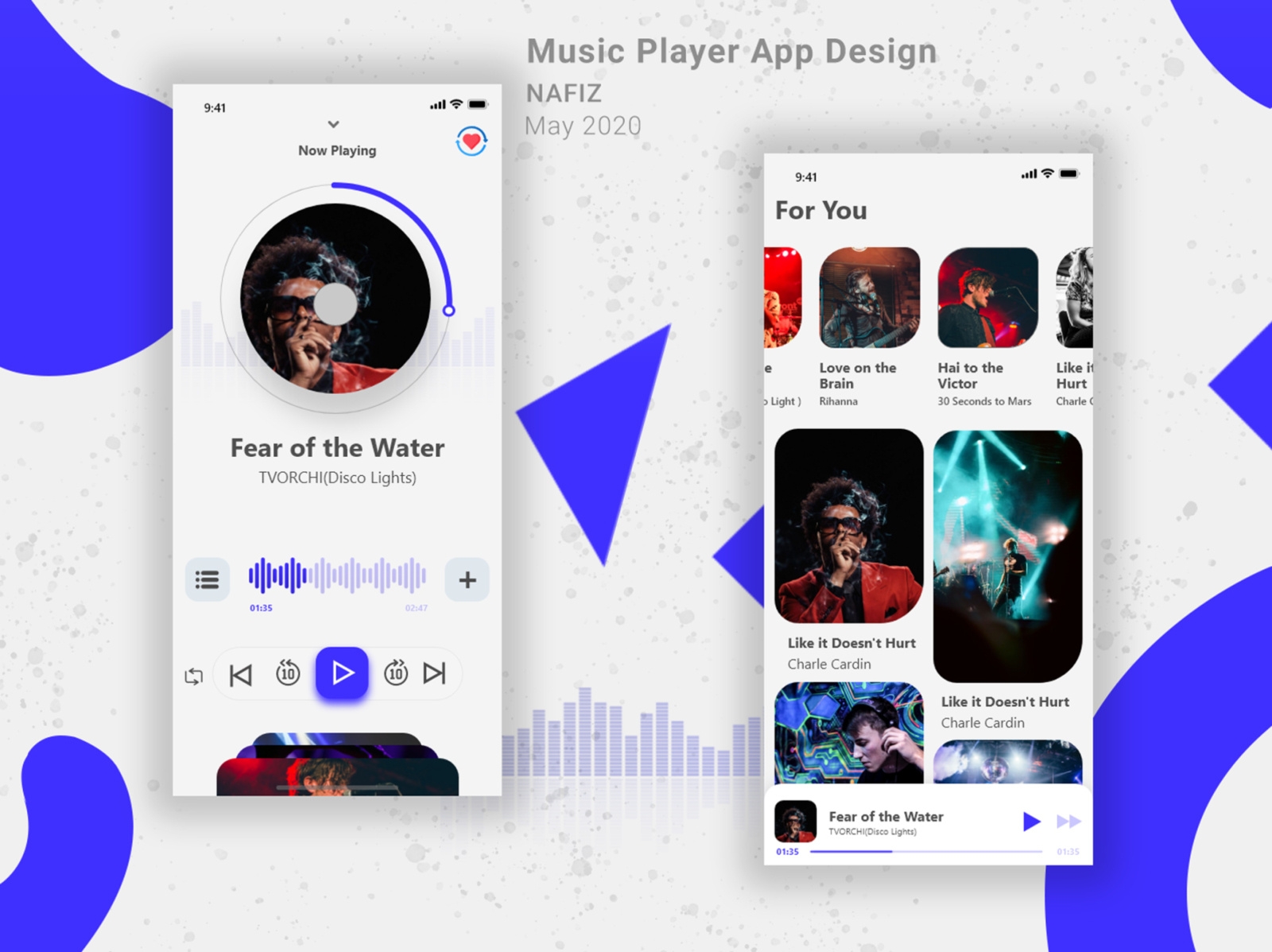
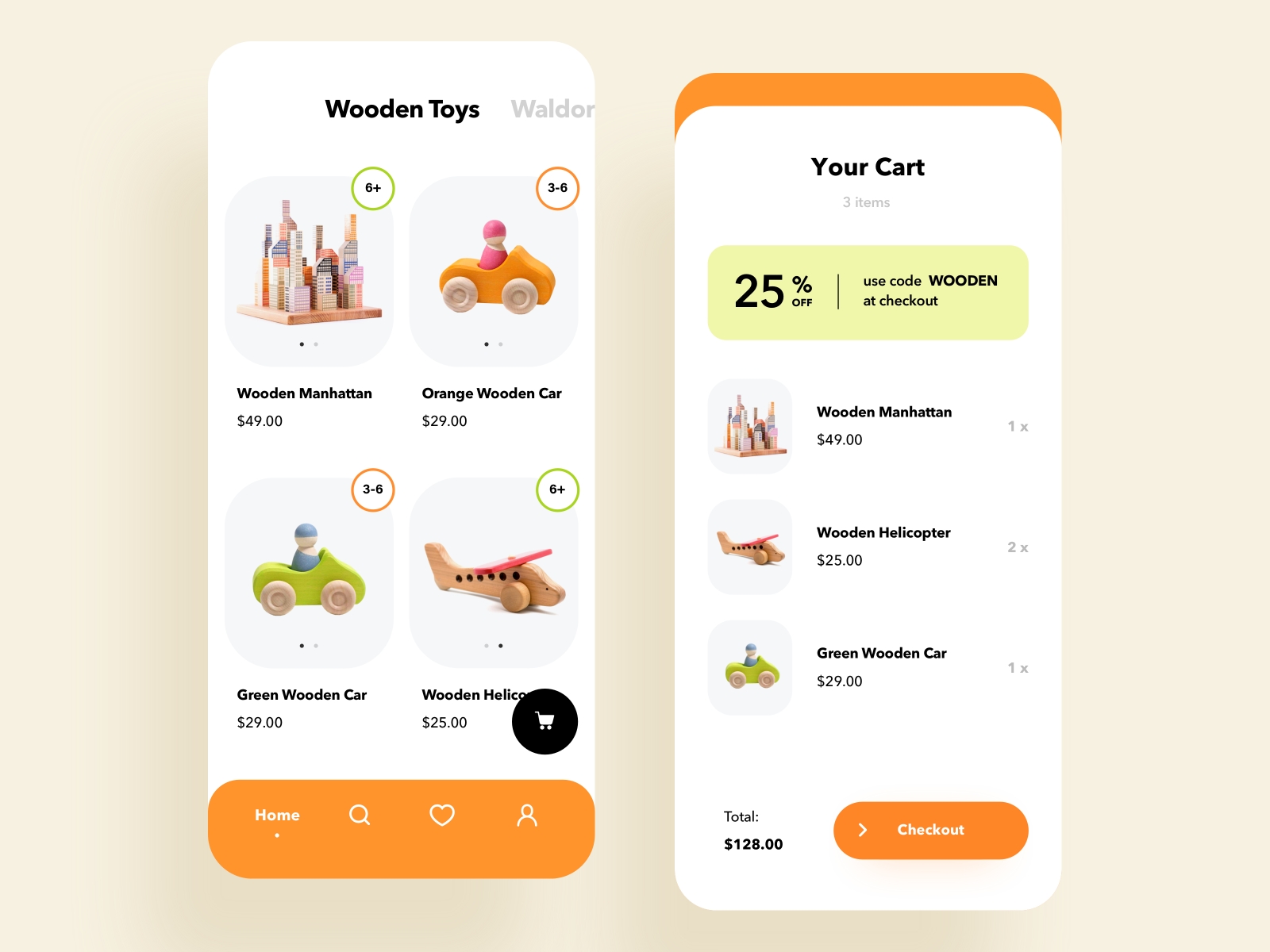
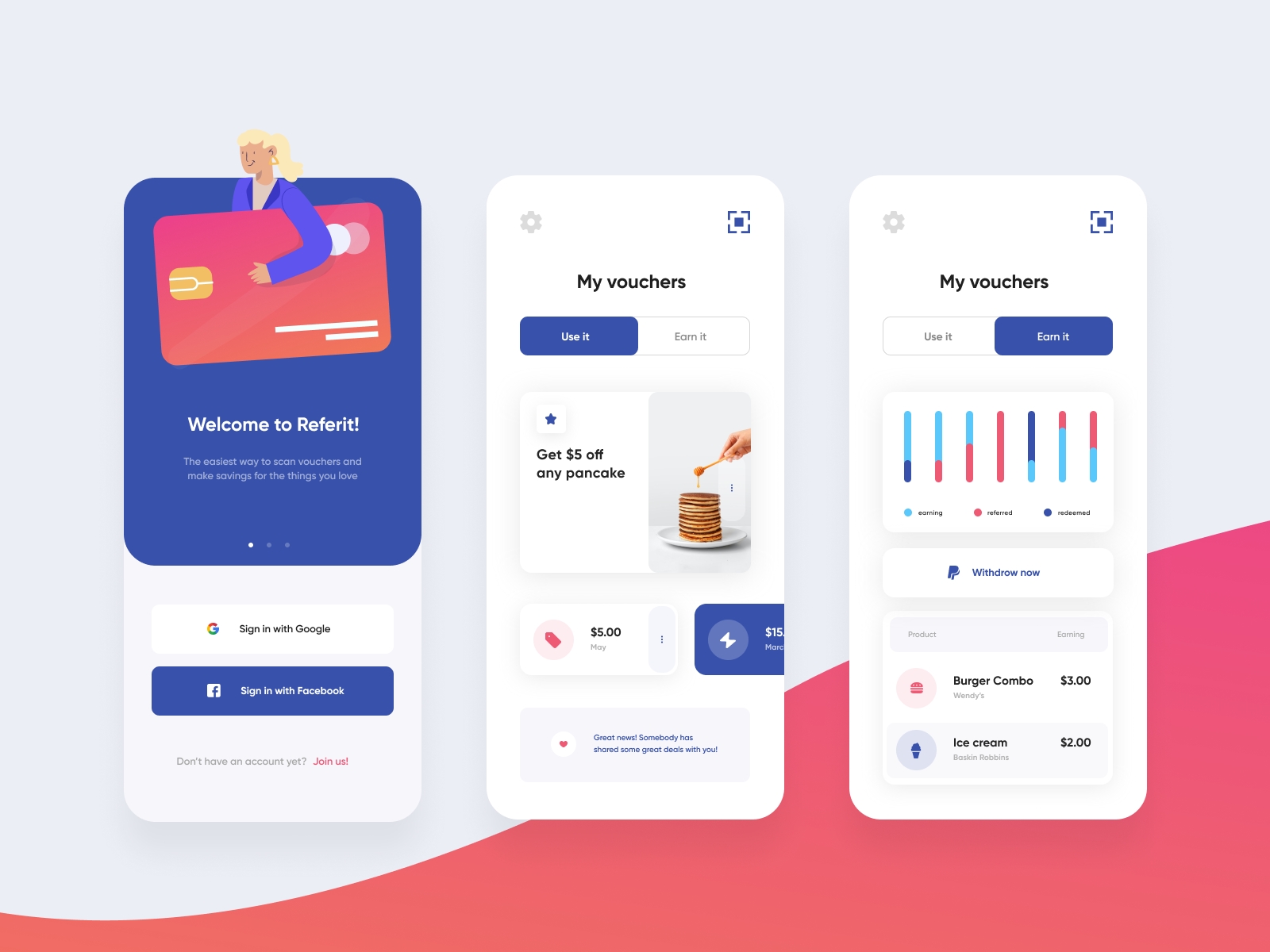
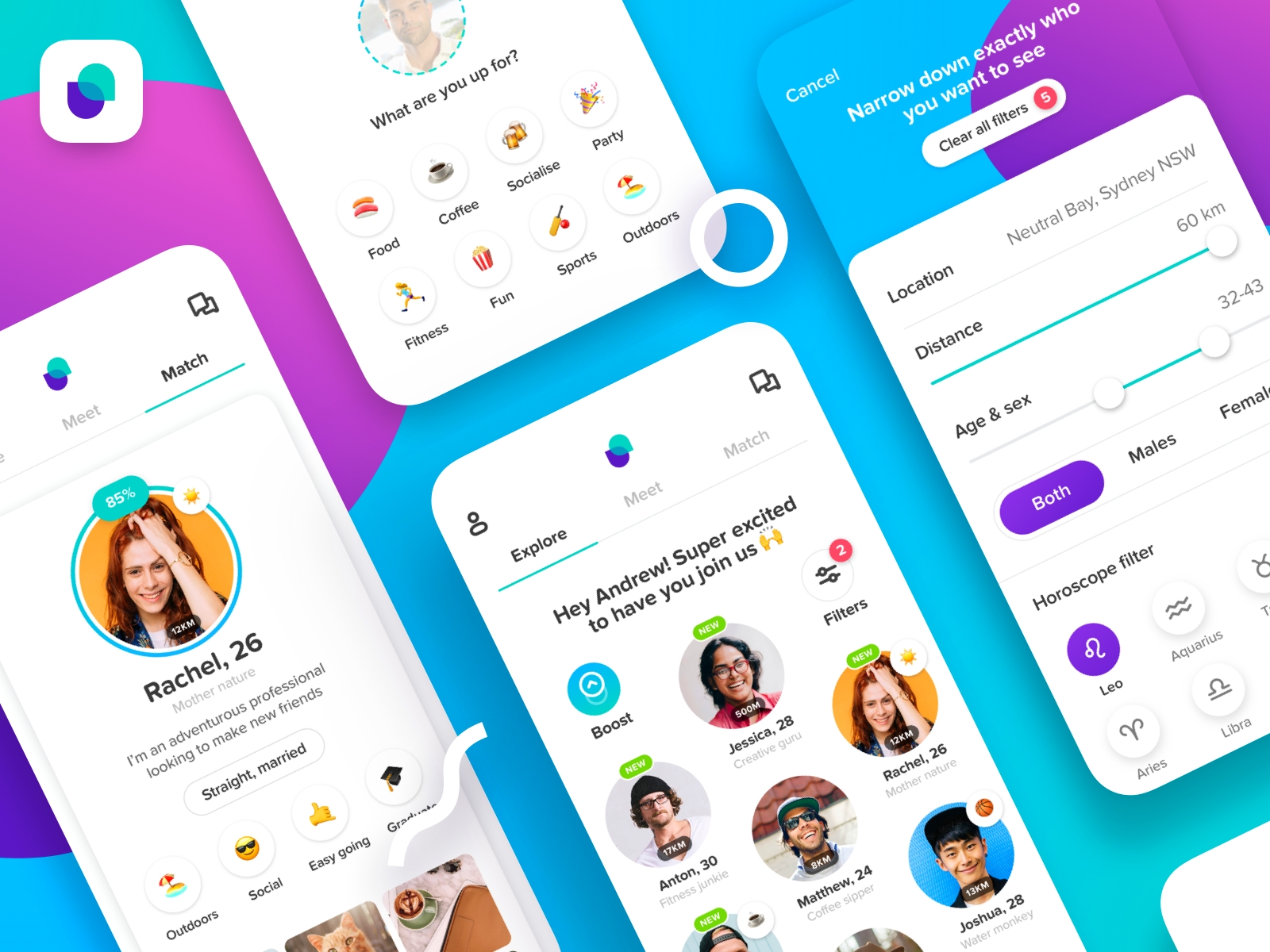
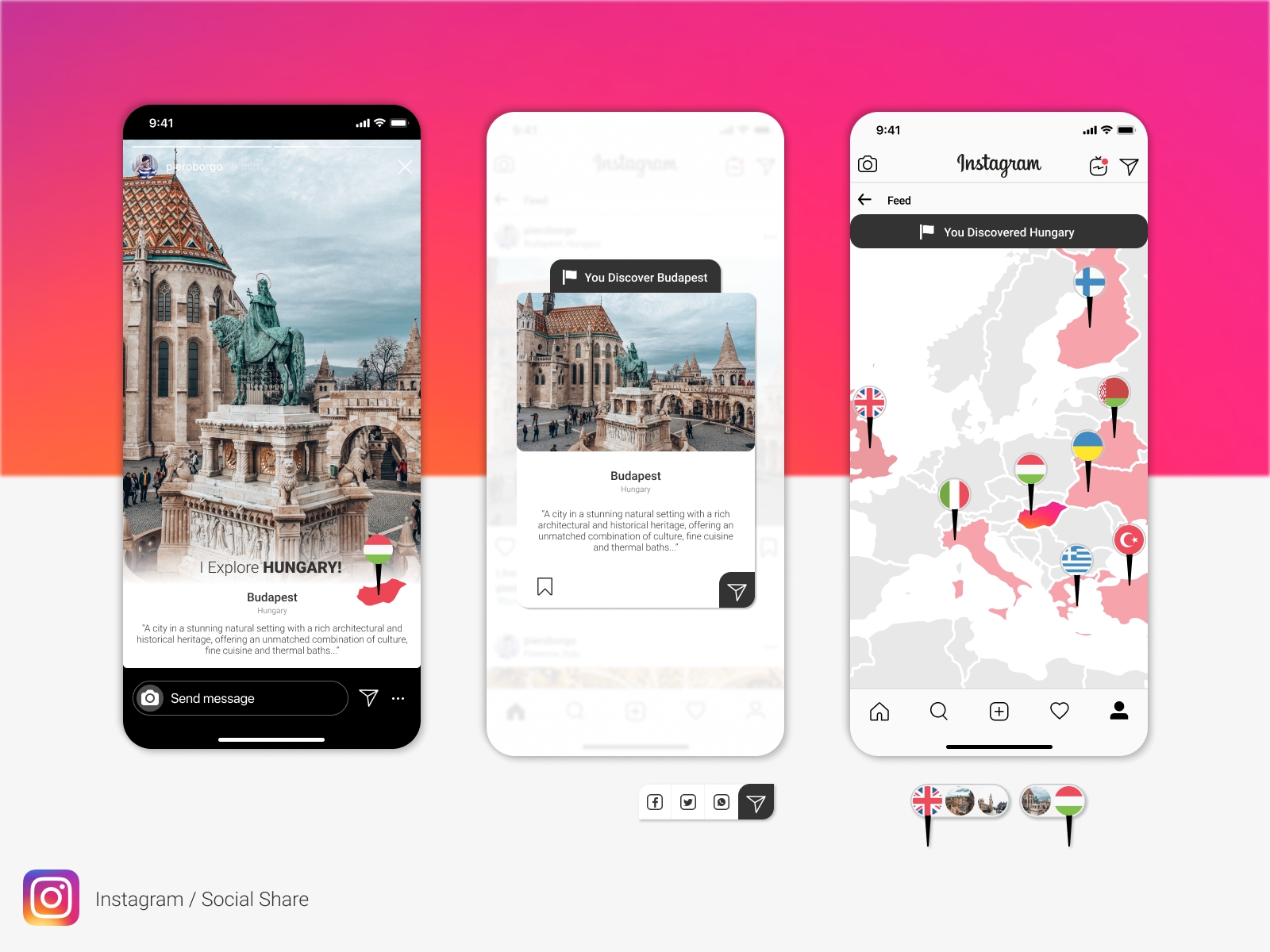
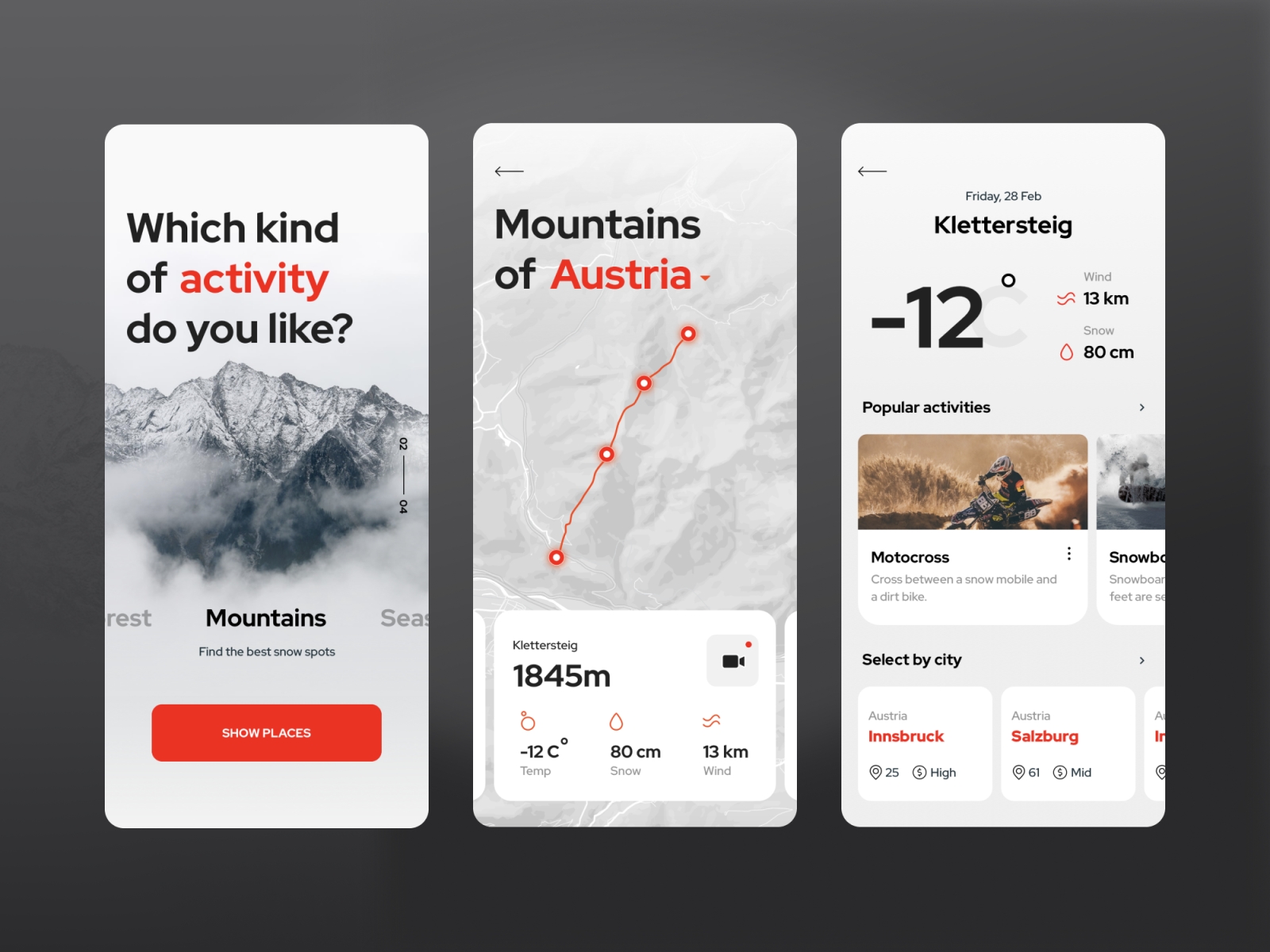
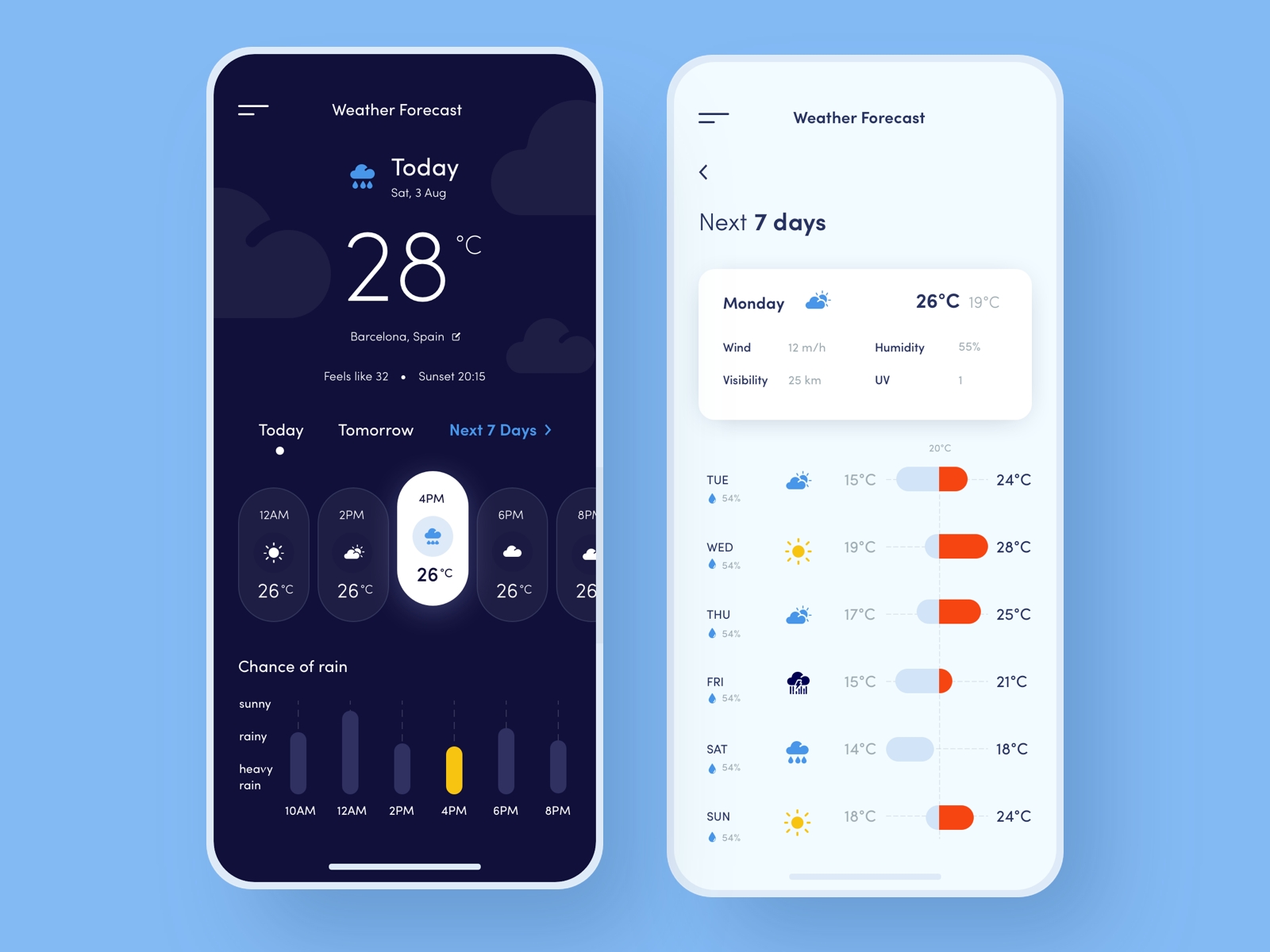
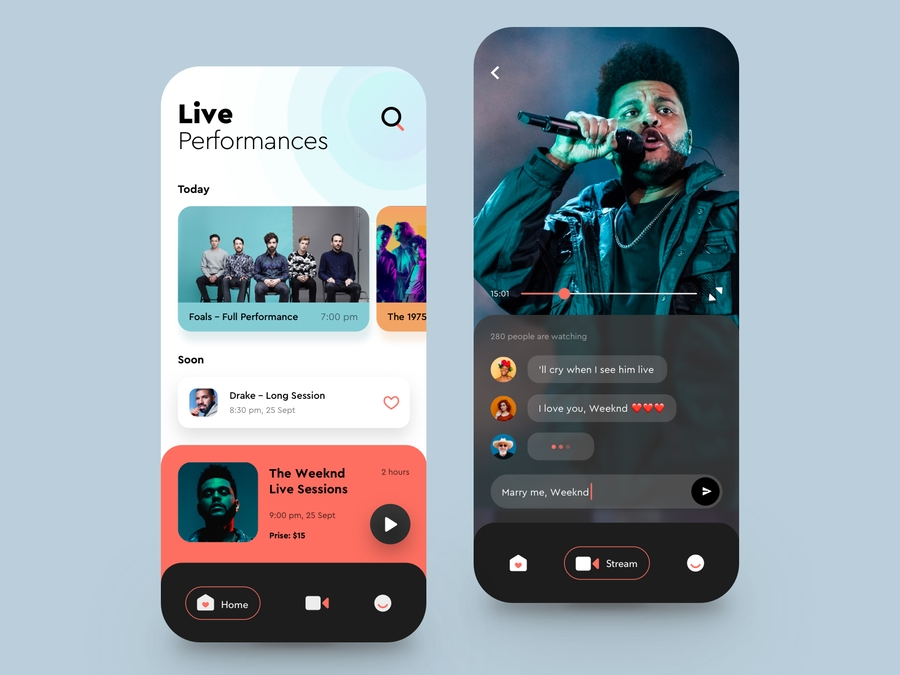
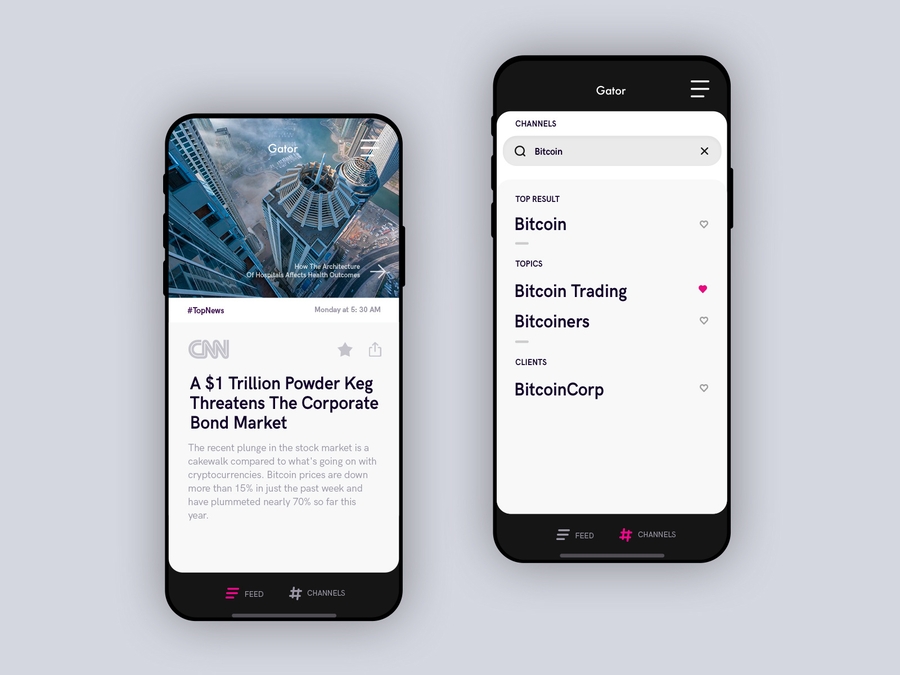
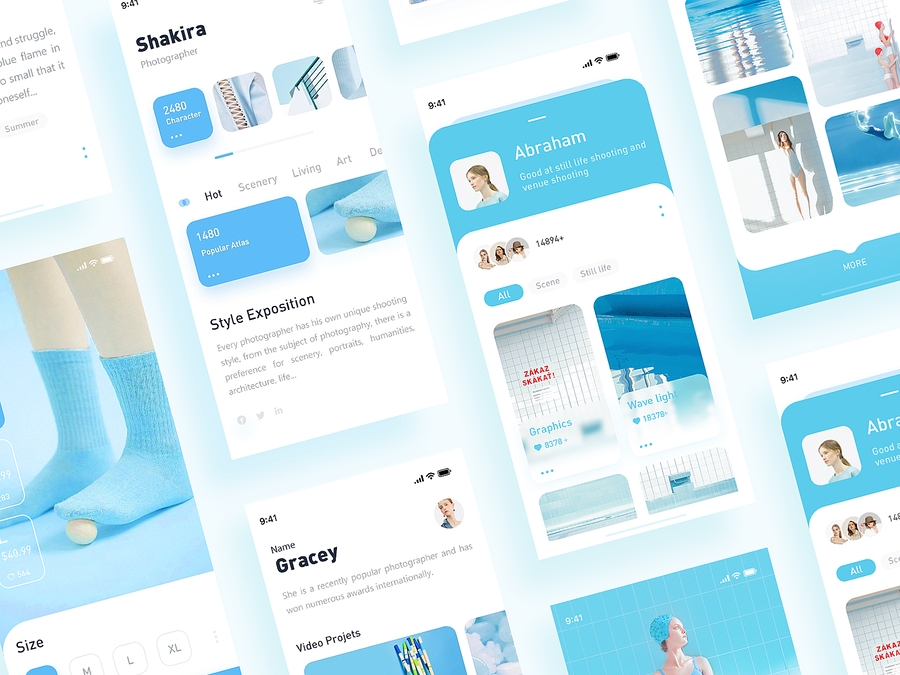
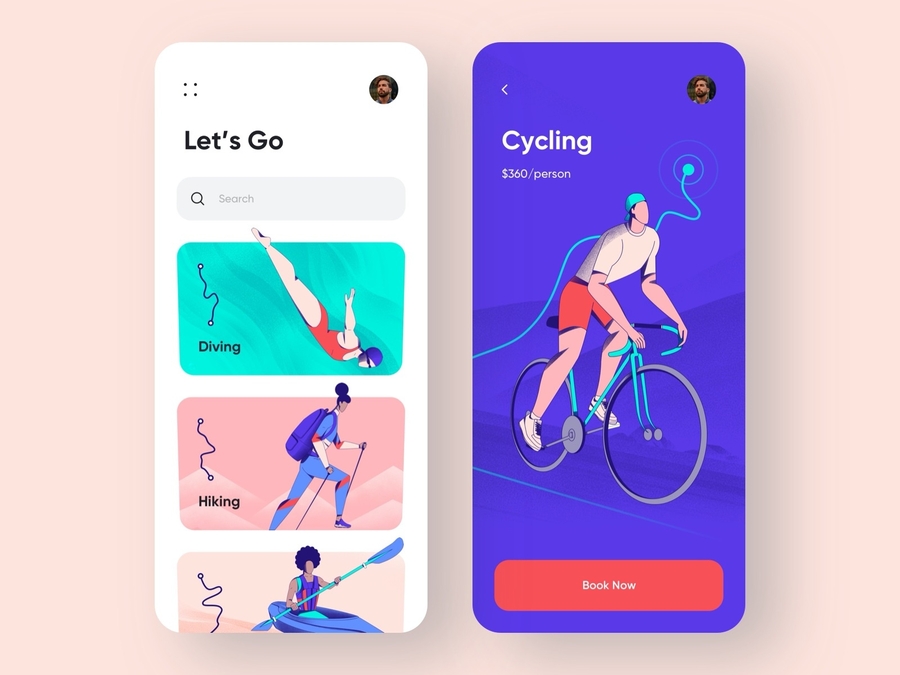
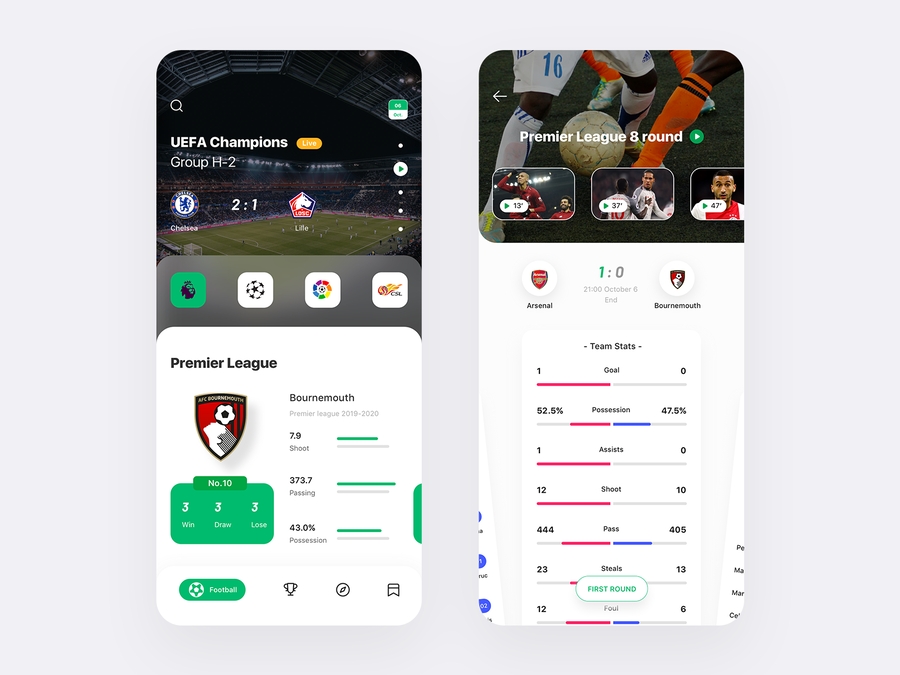
Mobile Patterns — 一個設計靈感庫,具有最佳的 UI UX 模式(iOS 和 Android)。
Owwly — 充滿設計熱情的數位產品之家。
pttrns — 流行行動應用程式的設計模式。
設計團隊 — 關於矽谷一家科技新創公司的設計團隊的漫畫。
Typewolf — 幫助設計師為他們的下一個設計專案選擇完美的字體組合。
UI Garage — 為設計師、開發人員和行銷人員提供尋找靈感、工具和最佳資源的一站式商店。
UI Recipes — 每週 15 分鐘最熱門應用程式的 UI 設計課程。
Waveguide — 一個設計知識庫,其中包含數千個人工豐富的產品和品牌體驗範例(行動應用程式、登陸頁面、電子商務、CX/UX 模式範例)。
網頁設計博物館 — 超過 1,200 個精心挑選的網站,展示 1994 年至 2006 年間的網頁設計趨勢。
我打賭您聽說過設計系統,因為這是一個非常受歡迎的話題。設計系統提供一致、穩健的設計模式,以保持設計和開發同步。它們本質上是規則、約束和原則的集合,在設計和程式碼中實現。在這裡您可以找到用於建置、維護和組織設計系統的工具。
Cabana — Sketch 的高級設計系統,可協助您比以往更快地創造令人驚嘆的產品。
設計系統管理員 — Invision 的設計系統管理員。
Frontify — 建立圖形指南、模式庫、設計系統。
互聯網 — 將設計和工程圍繞單一事實來源連接起來。該工具尚未公開可用(測試版)。
Lucid — 用於建立、管理和共享設計系統的工具。從簡單的元件庫到樣式的詳細描述。
Modulz — 設計、建置、記錄和發佈您的設計系統 — 無需編寫程式碼。
Specify — 用於創建、擴展和維護設計系統的工具。
符號設計系統 — 基於原子元素的草圖設計系統。
Toolabs — 基於設計系統和組件的設計、原型和開發工具。目前尚未公開,但您可以申請搶先體驗。
Zeroheight — 由設計師創建、由開發人員擴展、每個人都可編輯的風格指南。
我們也可以在 Sketch、Figma、UXPin 和 Framer X(Framer X Team Store)中加入此功能。
<文章 id="設計到程式碼工具">
每個人都可以學習開發,但這需要時間和精力。如果您現在需要一個網站或應用程式並且不想僱用開發人員,請關注網站建立者。這種從設計到編碼的工具將幫助您快速而美觀地製作作品集、簡單的登陸或應用程式。
Bootstrap Studio — 一個強大的網頁設計工具,用於使用 Bootstrap 框架建立響應式網站。
Draftbit — 直接從瀏覽器直觀地設計和建立行動應用程式。
EasyLogic Studio — 非常棒的css+svg 設計工具,它也被轉換成如圖所示的程式碼。 
Grapedrop — 使用易於使用的編輯器設計您的元件、Web 專案並立即在線上發布它們。
PageCloud — 最快、最可自訂的網站建立器,讓任何人可以創建自己理想的網站。
Piinegrow — CSS Grid、Bootstrap 4 和 3、Foundation、響應式設計、HTML 和 CSS 的專業視覺化編輯器。
px.div — 適合開發人員和設計人員的網站建立工具。
Readymag — 一種視覺上令人愉悅的工具,用於在網路上設計從登陸頁面到多媒體長讀物、簡報和作品集。
STUDIO — 從頭開始設計、即時協作並發佈網站。
Supernova Studio — 從 Sketch 匯入設計並將其轉換為 Android、iOS 或 React Native 程式碼。
Tilda — 使用 Tilda 模組免費建立網站、登陸頁面或線上商店,並在當天發布。
Wix — 最簡單且功能最齊全的網站建立器,可讓您建立自己的高度客製化的網站。
Webflow — 在您的瀏覽器中建立響應式網站,然後由我們託管或匯出您的程式碼以託管到任何地方。
<文章 id="設計版本控制">
開發人員很長一段時間以來都在積極使用版本控制工具,可能是從 2005 年(Git 第一版)開始。對於開發團隊來說,使用版本控制系統是不費吹灰之力的,而設計版本控制系統最近才出現。這個市場正在迅速發展,我們期望設計師在版本控制方面看到更多:
Abstract — 一個供設計團隊對 Sketch 檔案進行版本控制、管理和協作的平台。
Figma Relay — Relay 將您的最新資源從 Figma 直接推送到您的程式碼庫(尚未發布)。
Versions — 為設計人員提供的版本控制工具,具有視覺差異、合併和衝突解決功能。適用於 GitHub、Bitbucket、GitLab 和 Azure DevOps。
<文章 id="開發工具">
本節提到開發工具和瀏覽器。開發瀏覽器具有幫助開發人員和設計人員創建和測試網站和應用程式的功能。
Blisk — 提供了一個開發工作區,可以以兩倍的速度開發和測試現代 Web 應用程式。
Litmus — 一個電子郵件行銷活動創建平台,除此之外,它還可以讓您了解 HTML 電子郵件在各種電子郵件用戶端中的顯示方式。
Polypane — 一款從頭開始建立的瀏覽器,用於建立和測試網站和應用程式。
<文章 id="體驗監控">
傾聽使用者的聲音很重要,但了解真實的使用情況更為重要。為此,您需要安裝不同的分析工具、體驗監控軟體和使用者行為應用程式。只需使用有關用戶資料的分析解決方案:
Amplitude — 了解您的用戶,快速發布更好的產品體驗並發展您的業務。
Chalkmark — 在實施之前獲得有關設計的快速回饋,從而提高客戶轉換率和以任務為導向的成功率。
Fathom — 提供簡單、有用的網站統計信息,無需追蹤或儲存使用者的個人資料。
FullStory — 一款可在一個強大且易於使用的平台中擷取所有客戶體驗資料的應用程式。
Heap — 自動擷取每個 Web、行動和雲端交互,然後追溯分析您的數據,而無需編寫程式碼。
Hotjar — 查看訪客如何使用您的網站並收集使用者回饋。
Inspectlet — 在訪客使用您的網站時錄製視頻,以便您可以看到他們所做的一切。
LiveSession - 高品質的使用者會話重播分析。
LogRocket — 查看使用者在您的網站上執行的操作,幫助您更快重現錯誤並解決問題。
Mixpanel — 深入了解所有以使用者為中心的數據,以便根據客戶如何使用您的產品或網站做出更明智的決策並更快地採取行動。
Mouseflow — 記錄滑鼠遊標移動。
Pendo — 衡量並提升應用程式中的客戶體驗。
Smartlook — 使用者會話重播與使用者參與度分析。
Usabilla — 透過在正確的時間提出正確的問題來建立面向未來的客戶體驗。
<文章 id="字型工具">
字體通常用於使網頁變得更加美麗。它是任何設計的重要組成部分。在本部分中,您將找到字體產生器和字體查找工具,可讓您管理和使用字體:
Fontface Ninja — 瀏覽器擴展,用於發現任何網站上使用的字體。
Fontown — 一種印刷工具,具有不斷增長的字體目錄,可促進設計人員的工作流程。
FontSelf — Illustrator 和 Photoshop CC 的擴展,可讓您在幾分鐘內將任何字母轉換為 OpenType 字體!
Font Squirrel — 下載廣泛的免費字體。
LostType — 第一家按需付費類型鑄造廠。
您也可以使用指定處理字體,這在設計系統工具部分中提到。
<文章 id="漸層工具">
你可以看到漸層顏色無所不在——使用者介面、品牌、插畫、排版。漸層是透過使用兩種或多種不同的顏色來繪製一個元素並在它們之間逐漸淡出而創建的。它可能看起來是一種令人難忘、新鮮和獨特的顏色。要為您的設計製作這樣的漸變,請使用這些漸層調色板。
顏色和字體 — 為數位設計師和 Web 開發人員精心設計的顏色、g 輻射和字體庫。
酷炫背景 — 探索精心挑選的酷炫背景,您可以將它們新增至部落格、網站。
您也可以使用 Leonardo 建立和審核漸變,這在輔助工具部分中提到。
<文章 id="圖示工具">
除了字體之外,每個設計中都使用了圖示。這些基本元素支援並指導產品內的許多使用者操作。毫無疑問,圖標是使用者導航中的重要元素。雖然製作這些小設計元素既困難又耗時,但您可以獲得數千個向量圖示供個人和商業用途。
Animaticons — 一組不斷增長的精美、高分辨率、動畫 GIF 圖標,您可以自訂它們。
Flaticon — 1593000+ SVG、PSD、PNG、EPS 格式或圖示字體的向量圖示。
Freepik — 獨家免費贈品和項目所需的所有圖形資源的集合。
Iconscout — 在一處獲取高品質圖示、插圖和庫存照片。
Iconfinder — 向量圖示 (SVG) 市場。以 IconJar 格式提供的圖示集。
Motion — 免費、簡單的動畫圖示編輯器。
Noun Project — 一切的圖示。
Orion Icons — 具有高階互動式 Web 應用程式的 SVG 向量圖示。
SVGRepo — 一個擁有 300.000 多個 SVG 向量和圖示的網站。
您也可以使用「指定」來處理圖標,這在設計系統工具部分中提到。
<文章id =「插圖」>
插圖可以用在您的登陸頁面、部落格文章、應用程式或電子郵件行銷活動中。它們使您的設計變得生動有趣。雖然繪製好的插圖是熟練的圖形設計師的任務,但您可以從我們社區中非常友善的人那裡獲取免費的 SVG 圖像和插圖:
Pngtree 圖解 — 超過 13142 張專業設計的不同風格的插畫。
<文章 id="資訊架構">
資訊架構幫助設計人員組織和建立網站、行動應用程式和其他軟體內的內容。因此,用戶將了解產品功能並找到所需的一切。這些資訊架構工具應該允許您創建視覺化網站地圖並改進您的網站內容結構:
DYNO Mapper — 使用可視網站地圖、內容清單、內容審核、內容規劃、每日關鍵字追蹤和網站可訪問性測試來組織網站專案。
Octopus.do — 視覺化網站地圖產生器。即時建立您的網站結構並快速共享它以與您的團隊或客戶合作。
OmniGraffle — 使用這款功能強大且易於使用的應用程式創建精美的圖表和設計。
OptimalSort — 卡片分類工具,可讓您了解人們如何對 UI 中的內容進行分類。
Treejack — 上傳您建議的網站地圖以查看使用者將如何瀏覽您的網站。
WriteMaps — 建立令人印象深刻的網站地圖!以視覺、有趣且美觀的方式規劃您的下一個網站專案的頁面和內容。
<文章id =「標誌設計」>
### 標誌設計
徽標是您品牌形象的起點。它反映了產品使命、功能和品牌訊息。理想情況下,徽標在您的產品和用戶之間建立了牢固的聯繫。標誌設計是一門藝術,就像許多其他設計學科一樣。有了正確的標誌設計工具,這種藝術可以更快完成。
Graphic Springs — 從向量格式標誌範本庫中進行選擇,按行業分類。編輯模板的圖形和文本,然後下載。
標誌設計團隊 — 提供價格實惠的專業客製化標誌設計和品牌設計服務。
Logojoy — 使用人工智慧立即為您的企業產生獨特的標誌創意。
Designhill 的 Logo Maker — 只需幾分鐘即可產生 1000 個獨特的徽標,無需設計專業知識。
Logo My Way — 從全球創意設計師的 600 個客製化商標設計中進行選擇。
Logo Package Express — 在 5 分鐘內自動為您的客戶匯出並包裝數十種徽標變體和檔案類型。
Wizlogo — 使用專業設計師支援的簡單且經濟實惠的工具創建標誌。
您也可以使用UI設計工具中提到的Adobe Photoshop、GIMP、Inkscape、Krita和Vectr進行標誌設計。
<文章 id="mockup-tools">
模型是表示產品的視覺方式。線框主要代表產品的結構,而模型則顯示產品的外觀。這些模型工具可協助您建立模型、線框圖、圖表和原型並進行協作:
Artboard Studio — 線上圖形設計應用程式主要專注於產品模型。
Cleanmock — 使用最新的裝置框架(如 iPhone 和自訂背景)創建令人驚嘆的模型。
Craftwork Design — 免費且優質的高品質數位產品,讓您的工作更快、更輕鬆。
Device Shots — 此工具可協助您使用網站或行動應用程式的螢幕截圖免費建立精美的裝置模型。
Dimmy.club — 用於您的網站和應用程式螢幕截圖的裝置模型產生器。
Frrames — Frrames 模型是為您理想的演示精心製作的響應式視窗模型。
Mediamodifier — 在幾秒鐘內創建令人印象深刻的產品模型。
Mockflow — 集思廣益使用者介面創意的最快方法。
Mockuuups — 用於創建漂亮的應用程式預覽或任何行銷資料的拖放工具。
類比影片 — 透過在影片中新增裝置框架來立即建立模型。
Moqups — 協助您在線上框框、模型、圖表和原型上即時建立和協作。
原始模型 — Photoshop 的高品質模型,讓您的設計脫穎而出。
PixelBuddha — 為網頁設計師和開發人員提供免費且優質的優質資源。
Ramotion Store — 為 Sketch 和 Photoshop 精心製作的 Apple 和 Android 模型。
SceneLab — 在線創建逼真的模型和定製品牌設計。
ScreenSpace — 運動設計師的 3D 設備影片。
Screener — 使用此應用程式使用您選擇的模型將一堆圖像插入到主題演講檔案中。
Smartmockups — 只需點擊幾下即可創建令人驚嘆的產品模型。
shotsnapp — 為您的數位應用程式和網站設計創建精美的設備模型演示。
Threed — 在瀏覽器中產生自訂 3D 設備模型。
隨著「無程式碼工具」的興起,每個擁有筆記型電腦的人都可以建立和啟動專案。這些工具可協助設計師和製造商創建網站、應用程式甚至遊戲。沒有任何程式碼工具可以自動執行日常任務並且可以在沒有開發背景的情況下使用。查看此處的工具,如果您需要更多工具,請查看“程式碼設計”部分。
Bubble — 建立和託管 Web 應用程序,無需編寫程式碼或僱用工程師團隊。
Retool — 為您提供構建塊,您可以更快地建立工具。
sheet2api — 從 Google Sheets 或 Excel Online 試算表建立 API,無需編碼。
Sheet2Site — 從 Google Sheets 建立網站,無需編寫程式碼。
Shopify — 一個平台,具備您啟動、經營和發展業務所需的所有電子商務和銷售點功能。
Thunkable — 任何人都可以建立本機行動應用程式的拖放工具。
UserGuiding — 建立演練、清單、熱點和模式以改善使用者入門。
像素藝術是一種數位藝術形式,其中顏色應用於各個像素以創建圖像。像素藝術可用於創建從複雜的場景和遊戲背景到角色設計或表情符號的一切。如果您想嘗試一下,請查看適用於 macOS 和 Windows 的像素藝術軟體:
<文章 id="原型工具">
原型是所提出的解決方案的簡單實驗設計。它應該有助於以快速且廉價的方式測試想法、設計假設和假設。原型設計工具使設計人員和客戶能夠了解產品在現實世界中的功能,並就該解決方案進行協作。許多現代原型設計工具可用於線框圖、原型設計和協作:
Axure RP — 線框圖、原型設計、協作和規範生成。
SAP Build — 一套完整的雲端為基礎的工具,用於設計和建置企業應用程式。
Flinto — 一款 Mac 應用程序,用於創建應用程式設計的互動式動畫原型。
Marvel App — 協作設計平台。線框圖、原型、線上設計並在一個地方創建設計規格。
Maze — 一款為設計師和開發人員提供的工具,可為您的 Invision 原型提供分析結果以及可操作的 KPI。
ProtoPie — 將高保真互動組合在一起,建立感測器輔助原型並在幾分鐘內分享您的驚人創作。
Proto.io — 一種用於創建完全互動式高保真原型的工具,其外觀和工作方式與您的應用程式完全相同。
Prott — 一種易於使用且直覺的原型設計工具,可促進團隊協作。
Useberry — 一種可用性測試工具,允許從InVision、AdodeXD、Sketch、Marvel 導入原型,並透過熱圖、視訊記錄、使用者流程、時間條獲取用戶行為洞察以及後續問題的解答。
您也可以使用 Figma、Adobe XD、Sketch 和 InVision Studio 進行原型設計,這些在 UI 設計工具部分 中提到。
截圖是設計和開發工作流程中的典型任務。因此,這些免費且功能齊全的螢幕截圖應用程式可以幫助您輕鬆捕獲螢幕。有些螢幕截圖僅適用於 macOS,而其他螢幕截圖則支援兩種作業系統:
有時您只需要一支鉛筆和一張紙就可以開始創建您的應用程式或網站。因此,您可以在此處找到具有出色素描表範本的線上素描工具,以加快您的創作過程:
行銷團隊通常需要精心設計的材料。它可以是不同的橫幅、促銷視覺效果、網站圖標、動畫或只是社交平台(如 Twitter 或 Instagram)的精美圖像。在本節中,我們將不斷添加工具,供每個人創建行銷設計。
Canva — 為工作、生活和娛樂創造令人驚嘆的設計 — 即使您不是設計專家!
Crello — 使用網路上最好的軟體創建自己的設計:貼文、封面、圖形和海報。
Stencil — 一種圖形設計工具,旨在輕鬆快速地創建社交媒體圖像。
聲音設計是為網站、應用程式、電影、遊戲或任何其他產品創建音景的藝術。聲音在改變人們與您的產品的聯繫方面具有巨大的潛力。有些聲音設計軟體非常先進,大多數聲音設計師都可以使用,而有些則適合初學者。
Appsounds — 適用於應用程式、遊戲和任何產品的 UI 聲音套件。
AudioJungle — 來自音樂家和音響工程師社群的 836,206 首曲目和聲音。
Max — 使用虛擬跳線連接物件以建立互動式聲音、圖形和自訂效果。
Reaper — 匯入任何音訊和 MIDI,合成、取樣、作曲、編排、編輯、混音和掌握歌曲或任何其他音訊專案。
SoundKit — 一個 UI 聲音庫,專為滿足您的所有介面需求而設計。
UI Sounds — 透過範例學習使用者介面的聲音設計。
需要 iOS 應用程式的高品質照片或新橫幅嗎?您始終可以自己拍攝或從庫存照片網站借用。幸運的是,有數百張美麗的免費庫存照片和免版稅圖片可用於任何項目:
Death to Stock — 付費庫存照片服務,偶爾會提供免費包的郵件列表,並且注重看起來不像庫存攝影。
如果您使用影片內容,您將喜歡這些高品質、手工策劃的庫存影片。您將在下面找到許多優質且免費的庫存影片網站,您可以在您的網站、廣告活動或社交媒體中使用它們:
設計+程式碼 — 最佳工具和設計系統的完整課程。
DesignerUp — 一系列自訂進度的課程和指導,可協助您掌握產品設計 (UI/UX)。
Figma Training — 針對 UI 設計師的 Figma 的速成課程。
Interaction Design Foundation — 業界知名的學習 UX/UI 技能的網站。
學習 UX — 學習 UI 和 UX 工具的完整方法。
Sketch Master — 專業人士學習 Sketch 的視訊訓練課程集合。
2019 年最好的 UI 設計工具是什麼?您可以選擇下面的任何工具,它可以讓您完成數十種設計任務——網站或行動裝置的 UI、線框、原型、動畫、標誌。對於 UX 和 UI 設計師來說,這些都是很棒且功能齊全的工具:
Affinity Designer — 適用於 macOS、iOS 和 Microsoft Windows 的向量圖形編輯器。
Botmock — 設計、原型設計和測試語音和文字對話應用程式。支援多個平台。
CleverBrush — 一個基於瀏覽器的線上向量編輯器和數位發布工具,可以作為 JS 元件整合到頁面中。
Figma — 一種基於瀏覽器的設計工具,允許即時協作進行設計和原型製作。
Illustrator — 為印刷品、網路、視訊和行動裝置建立標誌、圖示、繪圖、排版和插圖。由 Adobe 製作。
Photoshop — 由 Adobe 開發的圖像和圖形設計軟體。
Studio — 將設計、原型製作和協作整合到一個和諧的工作流程中。由 InVision 製造。
Voiceflow — 為 Amazon Alexa 和 Google Home 製作原型、設計和部署真實應用程式。
使用者流程是使用者為實現有意義的目標所採取的一系列步驟。這是規劃客戶旅程路徑和改善使用者體驗的快速方法。因此,如果您需要製作使用者流程圖、使用者流程圖或網站地圖,請看看這些工具:
Flowmapp — 一個用於建立網站地圖和使用者流程的線上工具,可協助您有效地設計和規劃使用者體驗。
NinjaMock — 線框與使用者流程線上工具。連結您的視圖並建立邏輯流原型。全部具有寫意的視覺風格。
Overflow — 將您的設計轉變為可播放的敘述故事的使用者流程圖。
Whimsical — 輕鬆建立流程圖、線框和便條紙。
XMind: ZEN — 腦力激盪與心智圖工具,可在大綱與樹狀圖之間切換。將主題與其他圖表連結。
使用者研究透過各種定性和定量方法(訪談、觀察、表格等)幫助您了解使用者行為、需求和動機。這些使用者研究工具可能對您有用:
Appoint.ly — 一個基於網路的日程安排工具,可透過與線上行事曆整合來協助快速安排會議。
Calendly — Calendly 可以幫助您安排會議,而無需來回發送電子郵件。
Crowd Signal — 收集、組織和分析來自各種來源(包括社群媒體和行動裝置)的資料。
Doodle — 用於時間管理和協調活動、會議、約會的線上日曆工具
Evolt — 以乾淨、現代的方式創建使用者角色、故事板、商業模式畫布、體驗地圖、腦力激盪板和情緒板。
Feedback Lite — 使用旨在提高網站效能並提高客戶參與度的客戶之聲解決方案收集高品質的客戶回饋。
GoToMeeting — 一個簡單、功能極為強大的網路會議服務。
Handrail — 端到端、協作式使用者研究與見解平台 — 規劃研究、收集和分析資料並分享您的發現。
Lookback — 使用即時產品或原型遠端運行、記錄和記錄使用者研究會話。
Reflector — Reflector 是一種基本的螢幕鏡像和記錄工具,因此您可以使用任何現有的線框或原型遠端進行使用者測試。
Reframer — 一種研究工具,可協助您的團隊擷取、標記(程式碼)和識別多位研究參與者的質性資料中的模式。
Sticktail — 用於在組織內集中、尋找和分享使用者見解的平台。
Survey Monkey — 線上調查工具,用於捕捉對您最重要的人的聲音和意見。
Typeform — 使用簡單的拖放介面建立任何類型的表單、調查或問卷,甚至接受信用卡付款。
Wufoo — 建立表單、收集資料和付款並自動化您的工作流程。
YesInsights — 簡單的問題和 NPS 調查可改善您的業務。
UserBit — 為您的團隊提供即時研究工具的平台。標記/編碼訪談和回饋、捕捉見解、創建角色、視覺化網站地圖等。
使用者訪談 — 根據職業、人口統計、地理等因素,從擁有 125,000 名成員的社群中招募參與者,進行任何類型的研究。
Zoom — 這是最好的線上會議服務之一。
LogRocket — 一種記錄使用者在您網站上執行的操作的工具,以便您可以更快地重現錯誤並修復問題。
Visual Inspector — 用於網站回饋和修復設計錯誤的協作工具。
<文章 id="線框工具">
線框是一種視覺模型,概述了網站或應用程式的基本結構。它包含了最基本的元素和內容,可幫助您輕鬆解釋設計想法。線框是一種低保真度的設計展示方式。本節介紹了適用於各種用例的最佳線框圖工具。
Balsamiq Cloud — 輕鬆繪製 UI 草圖。捕捉您的想法,協作設計,讓每個人都參與其中。
Gliffy — 用於建立框架、UML 圖、流程圖、線框圖等的工具。
Pidoco — 此軟體可讓您快速建立點擊式線框和完全互動式的 UX 原型。
異想天開的線框 — 即時線框觸手可及。豐富的可配置元素庫,如按鈕、輸入、複選框。
1200px 網格系統 — 幫助您建立比 960 像素樣式更廣泛的網站設計網格系統。
3D 圖形用於遊戲、電影製作、建築、工程和 3D 列印。3D 藝術家和設計師使用本節中提到的特定 3D 建模軟體。
Autodesk — 整合 CAD、CAM 和 CAE 軟體。將設計、工程和製造統一到一個平台。
Maya — 在一個工具集中製作動畫、環境、運動圖形、虛擬實境和角色創建。
Onshape-專門針對科技與零配件設計的建模軟體,是首款全雲3D軟體。
Rhino — 一款基於曲線的 3D 建模軟體,可建立數學上精確的 3D 曲面模型。
SketchUp — 真正為每個人製作 3D 建模的 3D 設計軟體,具有簡單易學且功能強大的工具集。
Vectary — 使用我們的拖放 3D 建模工具創建精美的 3D 模型。
3D Slash — 3D 建模工具,可在所有裝置和所有作業系統上使用,線上和離線。
Awesome Design Tools & Plugins 由 Flawless 團隊的 Lisa Dziuba 和 Valia Havruliyk 策劃。它的靈感來自於設計社群的文章和我們的好朋友 Graeme Fulton 製作的 Prototypr.io Toolbox。如果您發現一些很棒的設計工具,請建議。感謝您讓這個專案變得很棒:)
Curated list about digital typography.
The Compact Font Format Specification - Technical Note #5176.
the-cff-table - Markdown conversion of the Adobe Tech notes 5176 and 5177 about CFF.
The OpenType Cookbook - Introduction to OpenType features for type designers. (Source).
A bit of font generation - Brief excursion into OpenType.
OpenType.js - Read and write OpenType fonts.
opentype-layout - Experimental word-wrapping and layout for OpenType.js.
canvas-text-opentypejs-shim - Consistent text rendering for (backed by OpenType.js).
CharacterMap - Online Character Map / Glyph / Icon / Font Viewer.
font - Parse OTF/TTF file format directory from buffers for metadata.
fontkit - Advanced font engine for Node and the browser.
Minimal-font-generator - Font's Hello world.
simple-cff-builder - Simple CFF builder for testing fonts with different Type2 charstrings.
ttf2woff2 - Convert TTF files to WOFF2.
ttf2woff - Convert TTF to WOFF, for Node.js.
sfnt2woff - Convert TTF or OTF to WOFF, support Node.js and Browsers.
ttf2eot - Convert TTF to EOT for Node.js.
cubic2quad - Aproximates cubic bezier curves with quadratic ones.
SVG font creator - Create SVG font from separate images.
node-sfnt - SFNT parser and generator for Node.js.
node-unicode-data - JavaScript-compatible Unicode data generator.
fontwr - Font manager for web projects.
Open Type playground - Playground for Open Type experiments with CSS.
ChromaCheck - Feature test for color font support in browsers.
Font Face Observer - Font load events, simple, small and efficient fontfaceobserver.com.
Web Font Loader - Web Font Loader gives you added control when using linked fonts via @font-face.
localFont - Implement localStorage web font caching in seconds.
Fontello - This tool lets you combine icon webfonts for your own project.
GitHub Font Preview - Adds a preview for fonts & glyphs on GitHub with OpenType.js.
unidata - Unicode Character Database for JavaScript.
UCD - Unicode Character Database for JavaScript.
Character Set Inspector - Unicode Character Database for JavaScript.
OpenType - OpenType font parser in JavaScript.
opentype-geometry - Convert Text from OpenType font to three.js 3D.
Plumin.js - Create and manipulate fonts in the browser.
Typr.js - Process fonts in JavaScript.
fonteditor-core - Read, write, transform fonts in JavaScript.
fontmin - Minify font seamlessly.
fontfacegen - Browser font-face generator for creating browser usable fonts from TTF's or OTF's.
NType - 4D Type Extruder.
node-emoji - 😏 simple emoji support for Node.js projects.
custom-fonts-in-emails - Extremely easy way to use custom fonts in emails without having to use art software.
Google Fonts Infos - Extract info out of the Google Fonts archive.
Hyphenopoly.js - JavaScript polyfill for client-side hyphenation.
Hyphenator.js - JavaScript that implements client-side hyphenation of HTML-Documents.
Hypher - Fast and small JavaScript hyphenation engine.
Typeset.js - HTML pre-processor for web typography (hanging punctuation, soft hyphen insertion, optical margin outdents, small-caps conversion and punctuation substitution).
Typeset - TeX line breaking algorithm in JavaScript.
otfcc-cubic2quad - Losslessly turn CFF OTF to TTF using otfcc.
caryll / shapeops - Boolean operations and overlap removal for curves.
OpenType-SVG Workshop - OpenType-SVG Workshop Web application.
A-binary-parser-generator - This project aims to create a tool that can turn a spec file into a parser skeleton for binary data files such as OpenType fonts, PNG images, etc.
font-spider - Smart webfont compression and format conversion tool.
Brotli.js A JavaScript port of the Brotli compression algorithm, as used in WOFF2.
ideohint - Optimized hinter for Ideographs.
subfont - Command line tool to inject Google font subsets used glyphs into your page.
webfont - Awesome generator of webfont, WOFF2, WOFF, EOT, TTF and SVG.
grapheme-splitter - JavaScipt library that breaks strings into their individual user-perceived characters.
unicode-properties - Provides fast access to unicode character properties.
unicode-tr51-emoji - Emoji data extracted from Unicode Technical Report #51 v1.0 – v5.0.
fontblast - Give me an icon-font, and I'll create individual SVG/PNG files for all icons in it.
fontplop - Fast, Simple, & Free Open Source Webfont Converter.
svgfont2svgicons - Extract SVG icons from an SVG font.
glyphhanger - Your web font utility belt. It shows what unicode-ranges are used on a web site (optionally for a font-family or for each font-family). It can also subset web fonts.
Punycode.js - Robust Punycode converter that fully complies to RFC 3492 and RFC 5891.
code-point-at - ES2015 String#codePointAt() ponyfill.
Typefont - First open-source library that detects the font of a text in a image.
node-fonttools - Native bindings to fonttools to decompile and compile fonts.
font-toolkit - Font file manipulating in TypeScript.
variableFont.js - Handles variable fonts through OpenType.js
fontTools - Library for manipulating fonts, written in Python.
fontmake - Compile fonts from sources (UFO, Glyphs) to binary (OpenType, TrueType).
FontReport - Tool to create PDF files containing glyph images and information about a font.
fontdiff - Tool for finding visual differences between two font versions.
kern-dump - Scripts for working with and analyzing kerning information (ATypI 2013).
cu2qu - Cubic-to-quadratic bezier curve conversion.
Font Bakery - Tools to prepare font families for inclusion in github.com/google/fonts.
glyphNameFormatter - Generate list of glyphnames from unicode names.
woffTools - Library for working with WOFF files.
pyftfeatfreeze - With pyftfeatfreeze, you can “freeze” some OpenType features into a font.
RoboFab - Library with objects that deal with data usually associated with fonts and type design.
pyfontaine - Python tool to check font files for language/character set support.
Glyph Nanny - Live report about potential drawing issues in your glyph.
Kernagic - Semi-automatic font spacing tool.
Huerta Tipográfica Letterspacer - HT Letterspacer is a tool for spacing fonts.
OpenType-SVG Tools - Tools and sample files for making OpenType-SVG fonts.
boxDrawing.py - Python script to draw all the box drawing characters and block elements based on parameters.
scfbuild - Create OpenType-SVG color fonts from a set of SVG source files.
color-emoji - Tool to build color fonts using Google color-font format (CBDT/CBLC).
monospacifier.py - Convert variable-pitch fonts to monospace (useful for unicode and indentation-friendly programming).
edf825/SVG-OpenType-Utils - SVG in OpenType Utils (!Old: 2013).
Icon Font to PNG - Python script (and library) for exporting icons from icon fonts (e.g. Font Awesome, Octicons) as PNG images.
Compositor - Basic OpenType GSUB and GPOS layout engine.
UFO Extractor - Tools for extracting data from font binaries into UFO objects.
Noto Tools - Noto fonts support tools and scripts.
compreffor - CFF table subroutinizer for FontTools.
font-line - OpenType vertical metrics reporting and font line spacing adjustment tool.
Flat - Library for creating and manipulating digital forms of fine arts.
PageBot - Scripted page layout program, as application inside Drawbot generating high quality typographic documents that support high quality fonts.
otfcc - Parses & writes SFNT structures.
AFDKO - Adobe Font Development Kit for OpenType. See AFDKO Overview.
stb_truetype - Parse, decode, and rasterize characters for TrueType fonts. Single header file.
FreeType - Freely available software library to render fonts.
Raqm - Library for complex text layout.
SheenFigure - Implementation of advanced typographic tables of OpenType specification.
SheenBidi - SheenBidi is the world's most sophisticated implementation of latest unicode bidirectional algorithm.
freetype-gl - OpenGL text using one vertex buffer, one texture and FreeType.
WOFF - WOFF conversion reference code.
font to svg - Render characters from font files into an SVG path.
LCDF Typetools - Utilities for manipulating OpenType, PostScript Type 1, and Multiple Master fonts.
HarfBuzz - HarfBuzz OpenType text shaping engine.
FontView - Demo app that displays fonts with a free/libre/open-source text rendering stack: FreeType, HarfBuzz and Raqm.
Text rendering tests - Test suite for text rendering.
FTGLES - TrueType font rendering library for OpenGL ES on iOS devices (iPad and iPhone).
TTFPatch - Mirror of TTFPATCH by Wolfram Esser, modified to support fonts conforming to newer OTF specifications, built for modern versions of Windows.
stb-truetype-opengl-examples - Examples of TrueType font rendering in C++11 using stb_truetype library and OpenGL 3+.
NRasterizer - Simple and clean TrueType font renderer written purely in c#.
Typography - C# Font Reader (TrueType / OpenType / OpenFont), Glyphs Layout and Rendering.
SixLabors.Fonts - Font loading and drawing library.
SharpFont - Pure managed TTF / OTF reader and renderer.
sfntly - Library for Using, Editing, and Creating SFNT-based Fonts.
Emoji-Tools - Multiple useful tools to help Android and iOS/OSX developers with creating and modifying Emoji Font files.
Tehreer-Android - Library that gives full control over text related technologies such as bidirectional algorithm, open type shaping engine, text typesetting and text rendering.
emoji-extractor - Extracts high-resolution emoji pngs from Apple Color Emoji.ttf.
font - Command-line font manager.
font-rs - The fastest font renderer in the world.
font-kit - A cross-platform font loading library.
RustType - Pure Rust alternative to libraries like FreeType.
Pathfinder - Fast, practical GPU rasterizer for OpenType fonts.
freetype-rs - Rust bindings for FreeType library.
freetype-sys - Low level bindings for the FreeType font library.
truetype - Library for reading fonts from the TrueType format.
PHP Font Lib - Library to read, parse, export and make subsets of different types of font files.
JoliTypo - Microtypography fixer for the web.
PHP SmartyPants - SmartyPants is a free web typography prettifyier tool for web writers. It easily translates plain ASCII punctuation characters into "smart" typographic punctuation HTML entities.
Font::TTFMetrics - Fast & easy-to-use parser for true-type font (TTF) file.
Fontastic - Processing library to create TrueType font files.
opentype.clj - A simple API over OpenType.js for Clojure. Runs on the JVM.
ufo-spec - The official Unified Font Object specification source files.
ufoLib - Low-level UFO reader and writer.
ufoNormalizer - Tool that will normalize the XML and other data inside of a UFO.
ufo2ft - UFO to FontTools.
ufoJS - JavaScript API for the Unified Font Object.
Fontself Adobe Illustrator & Photoshop extensions for creating vector and bitmap fonts by Drag&Drop. Make fonts the easy way!
Robofont - UFO based (Mac only).
Glyphs - Font editor (Mac only).
Prototypo - Web based font generator with a parametric approach.
FontLab Studio - Font editor for font professionals. Version 5 for Mac and Windows.
DTL OTMaster - Highly sophisticated application for reviewing, editing and altering tables and contours of fonts with a snft file structure, as there are CFF and TTF flavored OpenType fonts, TrueType fonts and TrueType Collection fonts.
010 Editor - Professional text and hex editing with Binary Templates technology. OpenType template.
Synalyze It! - Reverse Engineering and Binary File Analysis made easy. OpenType template.
TransType 4 - Universal font converter.
FontForge - Free (libre) font editor for Windows, Mac OS X and GNU+Linux.
TruFont - UFO3 font editor. À l’ancienne.
Metapolator - Web-based GUI for creating UFO and Metafont fonts.
Birdfont - Font editor which can generate fonts in TTF, EOT, SVG and BF format.
Glyphr Studio - Free, web-based font editor, focusing on font design hobbyists.
DTL OTMaster Light - In the Light editions of dtl OTMaster only the saving of files is disabled. Checking fonts and exporting OpenType Layout features files, be and ik formats, and Character Layout (.cha) files is possible though.
fonteditor - Web-based TTF font editor, live at fontstore.baidu.com.
FontArk FontArk is an innovative browser-based font editor, font creator (BETA), featuring the most versatile real-time multiple glyph editing system.
TTFEdit - TrueType fonts editor. Allows for editing vector-based glyphs.
SdfFontDesigner - A generator of bitmap font, based on ttf & otf, rendered with custom shaders in glsl
Font Validator - Font Validator is a tool for testing fonts prior to release. See Install post for Mac.
OpenType Sanitiser - The OpenType Sanitiser (OTS) parses and serialises OpenType files (OTF, TTF) and WOFF and WOFF2 font files, validating them and sanitising them as it goes.
WOFF Validator - Online WOFF Validator.
Axis-Praxis - Axis-Praxis is a website for playing with OpenType variable fonts in modern browsers.
Bulletproof Font Tester - Test your local or remote fonts with the proofing tool developed by a type designer, for type designers. Check out kerning, OpenType features, and language coverage. Explore and animate variation axes in variable fonts.
Cyreal.org Font Testing Page - The Font Testing Page is a tool primarily intended for type designers to 'Drag and Drop' and quickly test their fonts into a browser (active fork of Impallari's testing page).
Font Gauntlet - The Dinamo Font Gauntlet is a tool for proofing, generating and animating fonts.
Wakamai Fondue - The tool that answers the question “what can my font do?”
TypeNetwork TypeTools - Layout tools for exerimenting with variable fonts in various ways.
TypeDrawers - Discussion forum for professionals and enthusiasts in the fields of typeface design, lettering, and typography.
Font Squirrel Webfont Generator - Upload OTF or TTF fonts, receive webfonts.
The State of Web Type - "Can I Use" for typography.
UseModify - Open Source typefaces.
ofont - Web interface for font collections (used by usemodify.com)
designwithfontforge.com - Book about how to design new typefaces with FontForge. See designwithfontforge.com.
FontTesting Page - Webpage for testing typefaces.
CSS Utility OpenType - Simple, CSS utility classes for advanced typographic features. See it here.
Alfred Special Characters - Typefacts Special Characters Workflow for Alfred 3.
Drawing good paths Tutorial - Badly drawn outlines can cause headache. Your letters may look mangled or not appear at all. You can avoid these difficulties if you keep a few basic rules in mind.
Deep Into OpenType Features - What are OpenType features?
The A-Z of typographic terms - Typography terms in images.
Emoj - Find relevant emoji from text on the command-line 😮 ✨ 🙌 🐴 💥 🙈.
Emoji Wrap Monthly Newsletter - Bite-sized summary of what's happening in the world of emoji and Unicode.
Crypto Puzzles - Functions for encryption and stegonagraphy as puzzles or brain teasers. Online demo.
FDBP - Font Development Best Practice documentation.
UnicodeChecker - Explore and convert Unicode.
unicodes - Browse all of the unicodes.
Method of Action - Method of Action is a collection of tools, games and articles to help you learn design.
Encodings and character sets for Programmers - What every programmer absolutely, positively needs to know about encodings and character sets to work with text.
Kernall - Kerning and letterspacing research.
Type Facet - Collection of Python scripts for working with fonts. See TypeFacet Autokern
OpenType feature reference - Documentation and other info about advanced font features
Typography Supply An inventory of typographic tools.
OpenType Feature Bundle - Syntax highlighting and snippets for OpenType feature development in TextMate/Sublime Text.
Type Tools dotfiles - Setup for type tools.
AGL & AGLFN - AGL / AGLFN (Adobe Glyph List / For New Fonts) simply provides mappings from glyph names to Unicode scalar values. See specification.
I Can Variable Font - Tips for making variable fonts.
Emoji Rolodex - Resourceful links to emoji-related sites, plug-ins, and apps.
OpenType_Table_Source - Documentation for Monotype's OpenType Layout Source File Format.
jenskutilek/TypoLabs2016 - Code examples from Jens Kutilek's TypoLabs workshop.
W3C - Fonts on the Web - Fonts on the Web.
Twitter Emoji (Twemoji) - The Twemoji library offers support for +2k emojis, including skin tone and gender modifiers.
EmojiOne - EmojiOne™ is the open emoji standard.
Typography is impossible - The practical guide to why laying out type never quite does what you want.
JavaScript has a Unicode problem - The way JavaScript handles Unicode is… surprising, to say the least.
homebrew-webfonttools - Homebrew formulae for font tools.
Font Falsehoods - Falsehoods programmers believe about fonts.
Letterpress Digest - The new podcast about letterpress.
fontspeed - Newsletter on font loading by @zachleat.
Font-Awesome-SVG-PNG - Font Awesome split to individual SVG and PNG files of different sizes along with Node.js based generator.
The Gilbert Font - OpenType-SVG font named after Gilbert Baker, the creator of the rainbow flag.
Nanofont - Nano font for testing font format support (TrueType, WOFF, WOFF2).
FiraSystemFontReplacement - Modified version of the Fira Sans fonts to replace the default system font on Mac OS X 10.10 and 10.11.
SansBullshitSans Font - Every buzzword will be replaced by a Comic Sans-styled censorship bar.
Blackout - One font to blackout them all.
Compyx - 8-bit Multicolor OpenType font.
LapisLegit - OpenType-SVG testfont.
AIFont - The fist Chinese font that generated artificial intelligent.
Noto Fonts - Noto’s goal is to provide a beautiful reading experience for all languages.
Noto Emoji - Color and Black-and-White Noto emoji fonts, and tools for working with them.
EmojiOne COLR/CPAL - EmojiOne font in COLR/CPAL layered format.
EmojiOne OpenType-SVG - Color emoji OpenType-SVG font using EmojiOne Unicode 9.0 emoji with diversity and country flags.
Twitter Color Emoji Font - Color emoji OpenType-SVG font using Twitter Unicode 9.0 emoji with diversity and country flags.
Bixa Color - Building Bixa Color, a color font for the web pixelambacht.nl/2016/building-bixa-color/.
fontwr-fonts - Fonts repository for fontwr.
Bungee - Chromatic signage typeface for vertical and horizontal setting.
Aerial Bold Aerial Bold is the first map and typeface of the earth.
wavefont Typeface for rendering data: waveforms, spectrums, diagrams, bars etc.
Adobe Variable Font Prototype - Variable font example in OpenType-CFF2 & TrueType formats.
Microsoft open source fonts - Central location to share Microsoft's open source fonts.
Reinebow - OpenType-SVG color font.
Freizer - OpenType-SVG color font.
Multicoloure - OpenType-SVG color font based on Multicolore Vector Typeface.
null-ttf - This font is null. It's the smallest possible TrueType binary still valid on OS X and with most of its bytes wiped out.
CFF opcode test fonts - OTF fonts for testing CFF opcode support.
TestFont - Font family for testing OpenType implementations.
BuffaloGals - Buffalo Gals is one of the very first “Variable Fonts”, originally made in 1992 for an Apple TrueType GX developer CD.
Adobe Fonts / Source Emoji - Source Emoji is an emoji font project that began development in order to provide monochrome representative glyphs to the Unicode Consortium for emoji candidates that have been accepted by the UTC (Unicode Technical Committee) but have not yet been fully ratified to become a part of the official standard.
Hasklig - Code font with monospaced ligatures.
Firefox OS Emojis - Emoji set from Mozilla available as SVGs and TTF font.
Iosevka - Slender typeface for code, from code.
Raleway - Elegant sans-serif, designed in a single thin weight.
Adobe NotDef - Maps 1,111,998 Unicode code points to 2,048 .notdef glyphs.
Adobe Blank - Maps 1,111,998 Unicode code points to 2,048 non-spacing and non-marking glyphs.
Adobe Blank 2 - Based on Adobe Blank, and differs mainly in that the number of glyphs has been reduced to only two, thanks to the Format 13 'cmap' subtable.
Width Test - For testing width-related GSUB features, specifically 'fwid' (Full Widths), 'hwid' (Half Widths), 'twid' (Third Widths), and 'qwid' (Quarter Widths).
Source Han Sans - Set of OpenType/CFF Pan-CJK fonts.
Source Han Serif - Set of OpenType/CFF Pan-CJK fonts.
Open Emoji - Will provide open and free access to visual communications technology, namely emoji, for the entire universe.
Overpass - Open source font family inspired by Highway Gothic.
For more, check awesome-fonts!
Truetype font software - List (Big!) with descriptions here.
Fonts & Encodings - From Advanced Typography to Unicode and Everything in Between Google Books Preview.
Unicode Explained - There are hundreds of different encoding systems for mapping characters to numbers, but Unicode promises a single mapping. Google Books Preview.
➡️Pull request! (Or open an issue here).
To the extent possible under law, Joël Galeran has waived all copyright and related or neighboring rights to this work.

Know a resource that isn't listed below? Feel free to create a new .
A design system is a collection of documentation on principles and best practices, that helps guide a team to build digital products. They are often embodied in UI libraries and pattern libraries, but can extend to include guides on other areas such as 'Voice and Tone'.
Components: Contains coded patterns and examples.
Voice & Tone: Provides guidance on how language should be used.
Designers Kit: Includes a Sketch/Photoshop/Figma/etc. file for designers.
Source code: Publically viewable source code
*Projects marked as open source may not always be open to use. Always check the license of these projects before using them.
Although 'design systems', 'ui libraries', and 'pattern libraries' are different things, they are often used interchangeably. This list contains all three.
Cover icon: 'Solar System' by Andrejs Kirma from the Noun Project
精選的 UI/UX 和設計列表 與 UI / UX 相關的一切資源。歡迎投稿,只需提出拉取請求!
## 執照
麻省理工學院
## 貢獻
歡迎投稿!只需做一個拉取請求!
正在處理你的第一個 Pull Request? 你可以從這個 免費 系列 中學習如何-to-an-open-source-project-on-github)
# 中等的 ##其他很棒的免費東西列表
# 目錄 1.【原型工具】(https://github.com/kevindeasis/awesome-ui#prototyping-tools) 2.【線框圖工具】(https://github.com/kevindeasis/awesome-ui#wireframing-tools) 3.
#UI-UX 終極指南
[AskTog:交互設計的第一原則(修訂和擴展)](http://asktog.com/atc/principles-of-interaction-design/)
[SoundCloud 播客,精益創業:結合以用戶為中心的設計和精益創業,打造更好的產品](https://soundcloud.com/lean-startup/4-season-3-combining-user-centered-design-lean-啟動構建更好的產品?in=lean-startup/sets/lean-startup-webcasts)
#原型工具
#線框圖工具
#風格
款式分類
### 顏色
###圖標
###股票圖標
###圖像
####庫存照片
[Unsplash:免費(隨心所欲)高分辨率照片。](http://unsplash.com/)
[新舊股票:公共檔案中的複古照片。](http://nos.twnsnd.co/)
###排版
字體資源
###寫作
#佈局 佈局類別
###原則
###單位和測量
###指標和關鍵線
###結構
###響應式用戶界面
###分屏
#組件
#模式
#可用性 可用性類別
#動畫片 動畫類別
### 繪畫
[繪圖空間:繪圖] (https://www.drawspace.com/lessons)
###用戶體驗設計
#資源
#在線課程
#播客
#社區
#靈感
[Moodboard:建立一個漂亮的moodboard並分享結果。](http://www.gomoodboard.com/)
[蠟筆:最全面的營銷設計集合。](http://www.crayon.co/)
#規劃
規劃
研究
計劃
探索
溝通
[輔助功能](https://www.gov.uk/service-manual/user-centred-design/accessibility.html)
創建
提供反饋
敲定
喜悅
[過渡](http://www.google.co.uk/design/spec/animation/authentic-motion.html)
分析
#其他軟件/工具/資源
#工作
This is a curated list of digital tools, methods and tutorials for ux designers.
Each software may appears in several categories. Besides in each category, tools are ordered by alphabetical order. If you have any feedbacks on some tools or you see some tools missing, don't hesitate to push an to discuss about it.
All softwares I personally used are indicated with a ✔️ .
✔️
Recruting:
Schedule interviews:
Note-Taking/Transcription Tools:
Survey tools:
https://medium.com/@melissaperri/labeling-ourselves-17218fd4456f
https://uxdesign.cc/5-principles-for-better-designer-developer-collaboration-36b4094887db
https://xd.adobe.com/ideas/perspectives/leadership-insights/fostering-designer-developer-collaboration/
這是針對用戶體驗設計師的數字工具、方法和教程的精選列表。
每個軟件可能出現在幾個類別中。除了在每個類別中,工具按字母順序排列。如果您對某些工具有任何反饋或發現缺少某些工具,請隨時推送 進行討論.
我個人使用的所有軟件都標有✔️。
✔️
招聘:
安排面試:
筆記/轉錄工具:
調查工具:
[壁畫](https://mural.co/)
[用戶流](https://abynim.github.io/UserFlows/)(草圖插件)
## 訓練
【2019年用戶研究工具】(https://www.userinterviews.com/ux-research-field-guide-chapter/user-research-tools)
https://medium.com/@melissaperri/labeling-ourselves-17218fd4456f
https://uxdesign.cc/5-principles-for-better-designer-developer-collaboration-36b4094887db
https://xd.adobe.com/ideas/perspectives/leadership-insights/fostering-designer-developer-collaboration/
用戶體驗風格指南和設計系統和工具包的精選列表
設計系統 -
## 內容
by Altinn- 設計系統基於所謂的原子設計方法,而不是設計頁面設計組件,可以在不同的環境中組裝和重用網絡解決方案。
by Ant Financial - 一個具有自然和確定性價值的設計系統,用於更好的企業應用程序用戶體驗。
by Atlassian - Atlassian 產品中使用的 Atlassian 設計指南。
由奧迪 - 基於奧迪外觀的原則:多樣性、誠實和平衡。
由加拿大政府提供 - Aurora 設計系統是由加拿大政府數字合作部為其數字化設計的核心設計指南產品。
by Commonwealth of Australia - 澳大利亞政府設計系統提供了一個框架和一套工具來幫助設計師和開發人員構建政府產品和服務更輕鬆
by auth0 - Cosmos 是一個用於構建 Auth0 產品的設計系統。
by auth0 - auth0 產品中使用的設計模式、組件和資源的結合。
Skyscanner - Backpack 是設計資源、可重用組件和創建 Skyscanner 產品的指南的集合。
Blackboard 的 - 為教育體驗而設計
by Appear Here - Bloom 是 Appear Here 的設計模式和指南的中央存儲庫。
by estonia - 愛沙尼亞設計團隊創建的愛沙尼亞品牌視覺語言
由 Brainly - 此風格指南用於 Brainly 網站的所有語言版本。
由 IBM - Carbon 是 IBM 的開源數字產品和體驗設計系統。
by Rei - REI 數字設計系統演示框架
- 消費者金融保護局的用戶界面框架
by Pusher - Chameleon 是 Pusher 使用的前端模式、變量和助手庫
[] (https://github.com/vmware/clarity) 由 VMWare 提供 - UX 指南、HTML/CSS 框架和 Angular 組件協同工作以創造卓越的體驗
由 Mesosphere - CNVS(發音為“Canvas”)是一個用戶界面元素和組件系統,用於跨 Mesosphere 站點和產品使用
by COOP - 包含樣式和靜態資產的前端工具包,用於構建 Co-op 品牌的數字內容。
by Royal Canin - Design Language 是一個共享設計系統,統一了 Royal Canin 的全球數字風格。
by Duolingo - 的設計語言
Eurostar 的 - Eurostar Web UI 的構建塊。
by Microsoft - 用於構建無縫融入 Office 和 Office 的體驗的官方前端框架365.
by Alfa-Bank - Alfa-Bank 中的設計系統
by MYOB - 前端界面元素的集合,可以在 MYOB 基於瀏覽器的產品中重複使用。
家庭搜索的 - FamilySearch.org 網站的全球風格
by Envato - 基礎設計系統是預定義令牌、用戶界面組件的集合及其使用指南。
by National Instruments - 用於設計和開發 National Instruments 軟件的系統
by BBC - Global Experience Language(GEL) 是 BBC 的共享設計框架。一個可重複使用的交互模式系統,用於組裝 BBC 的整個在線輸出。
by Pinterest - Pinterest 跨產品使用的設計語言
by GOV.UK - GOV.UK 設計系統由政府數字服務維護
[] (https://github.com/grommet/grommet) 由 HP Enterprise - 提供可訪問性、模塊化、響應性和主題的部件設計系統、部件框架 (react)
by Bring & Posten - 可以組裝在一起以構建任意數量的應用程序的設計組件的集合。
由 Help Scout 提供 - 本風格指南是幫助 Help Scout 團隊成員快速行動並獲得一致體驗的一種方式
by HubSpot - HubSpot Canvas 是 HubSpot 用於構建產品的設計系統。
[] (https://github.com/liferay/lexicon-site) 由 Liferay - Lexicon 是一種設計語言,為在 Liferay 產品生態系統中構建接口提供通用框架。
by Salesforce - Salesforce Lightning 設計系統包括創建符合 Salesforce Lightning 原則、設計語言和最佳用戶界面的資源實踐
Mailchimp 的 - Mailchimp 的產品線指南
Marvel 的 - Marvel 產品的 UI 組件、設計模式、品牌資產和代碼指南的實時清單
by Google - Material 是一個適應性強的指南、組件和工具系統,支持用戶界面設計的最佳實踐
- 一個網絡設計系統,可讓您快速構建高質量、可訪問的應用程序。由 創建
by MongoDB - MongoDB 設計系統包含構成所有 MongoDB 產品用戶體驗的 UI 構建塊。
by Morningstar - 品牌、視覺、用戶體驗和技術標準的集合,內置於中央庫中,以便團隊可以快速構建高質量、一致的體驗.
by Mozilla - Mozilla 網站的設計系統
by Trello - Nachos 是跨產品使用的 Trello 設計系統
Opower 的 - Opattern 是一個設計系統和風格指南,適用於所有創建 Opower 產品的人。
by Financial Times - Origami 是一組用於幫助構建網站的服務、組件和工具。
by Gitlab - 也稱為 GitLab 的開源設計系統,作為 GitLab 背後的資源、組件和設計指南
FutureLearn 的 - 這是 FutureLearn 設計系統。
by Mozilla Firefox - Firefox 的光子設計系統
[](https ://github.com/wework/plasma) 由 WeWork - Plasma 是 WeWork 用於創建合理、現代界面的設計系統
由 Pluralsight - 用於跨 Pluralsight 產品創建有凝聚力的設計的 UI 構建塊。
由 Pivotal Software - Pivotal UI 是為 Pivotal 品牌設計的 React 組件的集合
[] (https://github.com/Shopify/polaris) 由 Shopify - 實用指南,幫助人們了解如何使用 Polaris 為 Shopify 平台進行設計。
由 GE Digital 提供 - Predix 設計系統是使用現代 Web 組件標準構建的,因此開發人員可以以最小的坡度開始使用我們的構建塊-向上。
by Priceline - Priceline.com 設計系統,為用戶創造始終如一的出色體驗
由 Github - 使用 GitHub 的前端框架 Primer 構建網站的資源、工具和設計指南。
Heroku 的 - Purple 為用戶界面的美學、功能和形式提供了指導,以提供一致的體驗。
Intuit 的 - QuickBooks 設計系統的使命是提供提升 Intuit 品牌的令人愉悅的客戶體驗。
by JetBrains - 這個 UI 組件集合旨在為 JetBrains 內部構建的基於 Web 的產品提供所有必要的構建塊
by Lonely Planet - Rizzo 是lonelyplanet.com 的 UI 層。Rizzo 還為 LP 的頁眉和頁腳、資產和样式指南提供服務。
by Seek - SEEK 的生活方式指南,由 React、webpack、 CSS 模塊和更少
by Instacart -Snacks 是一個基於 JavaScript 和 React 的組件庫。它有一個與 Instacart 風格相匹配的默認主題。
Buzzfeed 的 - Solid 是 BuzzFeed 的 CSS 樣式指南。您可以在 中閱讀有關 Solid 的更多信息。
SpareBank1 的 - SpareBank1 跨學科的通用語言,以確保 SpareBank1 解決方案中的設計一致。
by Quicken Loans - Spark Design System 是一個模式和組件系統,用於為 Quicken Loans 金融科技產品系列創建用戶界面
[](https ://github.com/StackExchange/Stacks) by Stack Overflow - Stacks 提供您在整個 Stack Overflow 中快速設計、構建和交付連貫體驗所需的一切
ACL 的 - Starling 設計系統是實現一致性、更好地記錄模式和展望我們未來的一個組成部分。
StudyPortals 的 - 基於 StudyPortal 的設計原則進行設計。
由 Meetup - Meetup 產品設計指南。包括我們設計團隊的流程和原則以及視覺設計
by Hudl - Uniform 是 Hudl 的設計系統。它的存在是為了通過設計和代碼實現來統一 Hudl 的產品。
美國政府 - 美國網頁設計系統幫助聯邦政府建立快速、可訪問、適合移動設備的網站。
by USAJOBS - 描述 USAJOBS、Open Opportunities 和 Agency Talent Portal 的設計語言和可重用組件
[](https uSwitch-uStyle 包含與 uSwitch 核心設計原則相關的文檔和指南
by VTEX - 由 React 組件庫支持的 VTEX 設計系統
by Wonderbly - 基於 Wonderbly 設計原則的設計系統
by Workday - 深入研究 Workday 設計標準、寫作指南和劇本,以創造卓越的企業體驗。
[](https://github.com/zendeskgarden/css-components)由 Zendesk - Garden 是 Zendesk 產品的用戶界面組件。
## 資源
## 貢獻
歡迎提出建議和 PR!
## 執照
Curated list of UX styleguides and design systems and toolkits
Design System -
by Altinn- The design system is based on so-called atomic design methodology, where instead of designing pages design components that can be assembled and reused in different web solutions.
by Ant Financial - A design system with values of Nature and Determinacy for better user experience of enterprise applications.
by Atlassian - Atlassian Design Guidelines used across Atlassian products.
by Audi - based on the principles of the Audi look: variety, honesty and balance.
by Government of Canada - Aurora design system is a central design guide created by the Digital Collaboration Division within the Government of Canada for their digital products.
by Commonwealth of Australia - The Australian Government Design System provides a framework and a set of tools to help designers and developers build government products and services more easily
by auth0 - Cosmos is a Design System to build Auth0 products.
by auth0 - Conjunction of design patterns, components and resources used across auth0's products.
by Skyscanner - Backpack is a collection of design resources, reusable components and guidelines for creating Skyscanner products.
by Blackboard - Designs for the educational experience
by Appear Here - Bloom is Appear Here’s central repository for design patterns and guidelines.
by estonia - The visual language of Brand Estonia created by Estonian Design Team
by Brainly - This style guide is being used across all language versions of the Brainly website.
By IBM - Carbon is IBM's open-source design system for digital products and experiences.
by Rei - REI Digital Design System presentation framework
- The Consumer Financial Protection Bureau's user interface framework
by Pusher - Chameleon is a library of front-end patterns, variables, and helpers used by Pusher
by VMWare - UX guidelines, HTML/CSS framework, and Angular components working together to craft exceptional experiences
by Mesosphere - CNVS (pronounced "Canvas") is a system of user interface elements and components built for use across Mesosphere sites and products
by COOP - A front-end toolkit containing styles and static assets for building Co-op-branded digital content.
by Royal Canin - Design Language is a shared design system that unifies Royal Canin's global digital style.
by Duolingo - Design language by
by Eurostar - Building blocks for Eurostar web UI.
by Microsoft - The official front-end framework for building experiences that fit seamlessly into Office and Office 365.
by Alfa-Bank - Design system in Alfa-Bank
by MYOB - collection of front-end interface elements that can be reused across the MYOB browser-based products.
by Family search - Global styles for the FamilySearch.org website
by Envato - The Foundation Design System is a collection of predefined tokens, user interface components and guidelines for their usage.
by National Instruments - A system for designing and developing National Instruments Software
by BBC - Global Experience Language(GEL) is the BBC’s shared design framework. A system of reusable interaction patterns used to assemble the BBC’s entire online output.
by Pinterest - Pinterest’s design language used across products
by GOV.UK - The GOV.UK Design System is maintained by the Government Digital Service
by HP Enterprise - Part design system, part framework (react) that provides accessibility, modularity, responsiveness, and theming
by Bring & Posten - Collection of design components that can be assembled together to build any number of applications.
by Help Scout - This style guide is a way to empower members of the Help Scout team to move quickly and have consistent experience
by HubSpot - HubSpot Canvas is the design system that HubSpot uses to build products.
by Liferay - Lexicon is a design language that provides a common framework for building interfaces within the Liferay product ecosystem.
by Salesforce - The Salesforce Lightning Design System includes the resources to create user interfaces consistent with the Salesforce Lightning principles, design language, and best practices
by Mailchimp - Guidelines by Mailchimp for their product line
by Marvel - live inventory of UI components, design patterns, brand assets and code guidelines for Marvel products
by Google - Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design
- A design system for the web that lets you quickly build high-quality, accessible apps. Created by
by MongoDB - The MongoDB Design System contains the UI building blocks that make up the user experience across all MongoDB products.
by Morningstar - A collection of brand, visual, UX, and technical standards built into a central library so that teams can quickly build high-quality, consistent experiences.
by Mozilla - A design system for Mozilla websites
by Trello - Nachos is Trello's design system used across product
by Opower - Opattern is a design system and style guide for everyone who creates Opower products.
by Financial Times - Origami is a group of services, components, and tools used to help build websites.
by Gitlab - Also know as GitLab's open source Design System acts as Resources, components, and design guidelines behind GitLab
by FutureLearn - This is the FutureLearn design system.
by Mozilla Firefox - Firefox’s Photon Design System
by WeWork - Plasma is a design system for creating sensible, modern interfaces by WeWork
by Pluralsight - The UI building blocks for creating a cohesive design across Pluralsight products.
by Pivotal Software - Pivotal UI is a collection of React components that are styled for the Pivotal brand
by Shopify - practical guides to help one understand how to design for the Shopify platform using Polaris.
By GE Digital - The Predix Design System is built using modern web component standards so developers can start using our building blocks with minimal ramp-up.
by Priceline - Priceline.com Design System to create a consistently great experience for users
by Github - Resources, tooling, and design guidelines for building websites with Primer, GitHub's front-end framework.
by Heroku - Purple provides guidelines for the aesthetic, function, and form of user interfaces to provide a consistent experience.
by Intuit - The QuickBooks Design System mission is to deliver delightful customer experiences that elevate Intuit brand.
by JetBrains - This collection of UI components aims to provide all of the necessary building blocks for web-based products built inside JetBrains
by Lonely Planet - Rizzo is the UI layer for lonelyplanet.com. Rizzo also serves LP's header and footer, assets and Style Guide.
by Seek - Living style guide for SEEK, powered by React, webpack, CSS Modules and Less
by Instacart - Snacks is a JavaScript and React based component library. It has a default theme matching Instacart's styles.
by Buzzfeed - Solid is BuzzFeed's CSS style guide. You can read more about Solid in .
by SpareBank1 - SpareBank1's common language across disciplines, to ensure consistent design in SpareBank1 solutions.
by Quicken Loans - Spark Design System is a system of patterns and components used to create the user interface for the Quicken Loans family of Fintech products
by Stack Overflow - Stacks provides everything you need to quickly design, build, and ship coherent experiences across all of Stack Overflow
by ACL - The Starling Design System is an integral part of accomplishing consistency, better documented patterns, and a vision for our future.
by StudyPortals - Design based on StudyPortal's Design priniples.
by Meetup - Guidelines for product design at Meetup. Includes our design team’s processes and principles as well as visual design
by Hudl - Uniform is Hudl’s design system. It exists to unify Hudl’s products through design and code implementation.
by United States government - The U.S. Web Design System helps the federal government build fast, accessible, mobile-friendly websites.
by USAJOBS- Describes the design language and reusable components of USAJOBS, Open Opportunities, and Agency Talent Portal
by uSwitch- uStyle includes documentation and guidelines relating to uSwitch's core design principles
by VTEX - The VTEX Design System backed by React component library
by Wonderbly - Design System based on Wonderbly Design principles
by Workday - Delve into Workday design standards, writing guidelines, and playbook to create exceptional enterprise experiences.
by Zendesk - Garden is where user interface components for Zendesk products.
Suggestions and PRs are welcome!
User Experience Design is when we develop things caring about how user will interact with it. Basically, the User Experiences cares about the users happiness and cares about give better conditions to who are behind the creation. Missing something in this list? Contribute with us.
Inspired by the list thing.
http://uxarchive.com/
[Really Good UX] (https://www.reallygoodux.io): Consolidated, categorized - UX best practices
用戶體驗設計是當我們開發關心用戶如何與之交互的東西時。基本上,用戶體驗關心用戶的幸福,關心為創造背後的人提供更好的條件。此列表中缺少某些內容?與我們一起貢獻。
受 列表的啟發。
<p對齊=“中心”>
## 目錄
[流](#流)
## 工具
[不要讓我思考史蒂夫克魯格](http://www.amazon.com/Dont-Make-Me-Think-Usability/dp/0321344758) -【誘惑交互設計】(http://www.amazon.com/gp/product/0321725522/)
[情感設計:為什麼我們喜歡(或討厭)Don Norman 的日常事物](https://www.amazon.com/Emotional-Design-Love-Everyday-Things/dp/0465051367)
http://uxarchive.com/
## 靈感
[Really Good UX] (https://www.reallygoodux.io):整合、分類 - UX 最佳實踐
##贈品
[分類方案(以及何時使用它們)](http://www.uxbooth.com/articles/classification-schemes-and-when-to-use-them/)
[作為以用戶為中心的設計方法的一部分,我如何招募潛在客戶來影子?](https://www.quora.com/How-do-I-recruit-prospective-customers-to-shadow-as -a-part-of-a-user-centered-design-approach/answer/Dana-Chisnell);
[數據驅動設計研究角色和角色 DNA 概況。(幻燈片)](http://www.slideshare.net/toddwarfel/data-driven-design-research-personas/10-As_a_design_research_tool)
[用戶體驗設計師的項目目標和方法:知道要導航的明星](http://www.peachpit.com/articles/article.aspx?p=1856033)
A11ygator — 根據 WCAG 規則分析網站的網路工具。也可以作為 Google Chrome 瀏覽器擴充功能和 Twitter 機器人。 
Accessibility Insights — 協助開發人員快速尋找並修復可訪問性問題。
Accessible Palette Builder — 一個基於 Elm 的原型,可協助設計人員建立可存取的調色板。 
AChecker — 可訪問性測試 Web 應用程序,用於評估 HTML 內容的可訪問性問題。
ANDI — Web 內容的可訪問性測試工具(小書籤)。它將自動檢測可訪問性問題,提供改進線上可訪問性的建議並檢查 508 合規性。 
Axe — 無障礙引擎,設計用於所有現代瀏覽器以及您今天使用的任何工具、框架、庫和環境。它是為開發人員提供的自動化可訪問性測試工具。 
ColorBox — 一款透過演算法建立可存取的色彩系統的網路應用程式。由 Lyft 設計團隊完成。
Colorable — 一個免費的網路為基礎的對比工具。
Color Oracle — 一個免費的色盲模擬器。
Contrast — 一款 macOS 應用程序,供設計人員和開發人員快速訪問 WCAG 顏色對比度。
對比檢查器 — 幫助檢查元素背景與頁面本身之間的對比。
Contraste — 一款用於根據網頁內容可訪問性指南 (WCAG) 檢查文字可訪問性的應用程式。
Hex Naw — 幫助您測試整個色彩系統的對比和可訪問性。
Leonardo - 根據所需的 WCAG 對比度產生調色板。為設計師和工程師提供的開源 Web 工具和 npm 模組。由 Adobe 製作。  
PA11Y — 可訪問性測試工具,用於尋找網頁問題。它從命令列運行 HTML CodeSniffer 以進行程式設計輔助功能報告。它是一個輔助功能開發人員工具。 
Sim Daltonism — 適用於 macOS 和 iOS 的色盲模擬器,可讓您可視化各種類型色盲所感知的顏色。 
Stark — 一款付費 Sketch 插件,可讓您模擬不同類型的色盲。
Toptal 的濾色器 — 讓您測試您的網站並向您展示不同色盲的人將如何看到您的頁面。
tota11y — 一個可訪問性視覺化工具包。有趣的事實:在工具名稱中您可以看到“a11y”。它是可訪問性的縮寫,即“a”,後面跟著 11 個字母,最後是“y”。
WAVE — 讓您直接在 Chrome 和 Firefox 中評估網頁內容的可訪問性問題。這是一個網路可訪問性檢查器。
90 個範例 — 可存取的顏色主題的免費集合。
Flare — 一款強大的設計和動畫工具,可讓設計師和開發人員為其應用或遊戲創建動畫。
Flow — 用於 Sketch 設計的專業動畫工具,也可以匯出 iOS、Web 或 SVG 檔案的生產就緒程式碼。
GSAP — 一套在所有主要瀏覽器中用於腳本化、高效能 HTML5 動畫的工具。
Keyshape — 2D 動畫工具,允許匯出動畫 SVG。
Kite Compositor — 一款適用於 Mac 和 iOS 的強大動畫和原型設計應用程式。
LightBox — 2D、手繪動畫包。 
Lottie — 適用於Android 和iOS 的行動庫,可解析使用Bodymovin 匯出為JSON 的AdAdobe After Effects 動畫,並在行動裝置和Web 上本地渲染它們。
Mantra — 一個基於網路的時間軸動畫工具。
Meteoritic — 適用於 iOS 和 Android 的動畫樂趣庫。從適合不同應用程式風格的各種動畫中進行選擇。
Naker.Back — 免費整合互動式背景,吸引更多人關注您的網站。
Naker.Story — 透過 3D,讓您的 Web 內容具有互動性,以前所未有的方式吸引訪客。
OFFEO — 一個線上影片製作工具,供小型企業在無需大量預算的情況下製作像大品牌一樣的影片廣告。
StorySwag — 只需輕按幾下,即可透過手機為 Instagram 和 Facebook 創建時尚的動畫貼文。 
Spirit — 動畫工具,可協助您在瀏覽器中即時建立和管理動畫。
Stylie — 一個基於 Web 的圖形 CSS3 動畫工具。
Tumult Hype — 適用於 macOS 的 HTML5 動畫/互動創作應用程式。
Lens Studio — 使用或不使用程式碼為 Snapchat 建立、發布和分享您自己的 AR 體驗。
Spark AR Studio — 無需程式碼即可為 Instagram 創建 AR 體驗。 
Torch — 一款專注於行動 AR 的雲端的 3D 設計和原型製作應用程式。 
Excalidraw — 一款白板工具,可讓您輕鬆繪製具有手繪感覺的圖表。 
圖庫 — 用於上傳設計作品、獲取回饋和追蹤修訂的協作工具。 
Jitsi — 多平台開源視訊會議,您可以自行安裝或在他們的伺服器上使用。 
Lumeer - 一個簡單的視覺化協作工具,隨時隨地規劃、組織和追蹤任何內容。
Mattermost — 一個靈活的開源訊息傳遞平台,甚至可以滿足最嚴格的隱私和安全標準。
Mixed — 適用於分散式團隊的即時白板和協作工具。
Nextcloud — 用於文件、看板、聊天和通話、日曆等的開源協作平台。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/free.svg)
Witeboard — 用於協作工作的簡單即時白板。
Zulip — 將即時聊天的即時性與電子郵件線程模型結合,有助於專注於重要的對話,同時忽略不相關的對話。
BrandColors — 最大的官方品牌顏色代碼集合。
Calcolor — 一種基於 Web 的調色板管理工具,提供了一種與數位顏色互動的新方法。
Chroma — 免費網路應用程序,可讓您識別顏色。
顏色 — 使用色輪創建配色方案或從顏色社區瀏覽數千種顏色組合。由 Adobe 製作。
Color Deck — HSL 驅動的調色盤集合。它也是開源的。 
顏色十六進位選擇器 - 用於從任何影像中取得任何顏色名稱的工具。您還可以獲得顏色的十六進位代碼和 RGB 值。
Color Hunt — 免費開放的色彩靈感平台,擁有數千種時尚的精選調色盤。
ColorKit — 一種用於混合顏色並產生顏色的色調和色調的工具。
Color Leap — 跨越時間,看到歷史的色彩。
Colorpicker — 一個完整的開源顏色操作工具,具有拾取功能。 
ColorSlurp — 設計師和開發人員的終極色彩生產力助推器。 
ColorsWall/ — 儲存調色盤或輕鬆產生的地方。
Colorwise — 搜尋 Product Hunt 上投票最多的產品的調色盤。
Colour Cafe — 色彩靈感在 Instagram 上選擇了現代調色板。
Colourcode — 一款線上設計工具,可讓您輕鬆直觀地組合顏色。
Coolors — 超快的配色方案產生器。 
Culrs — 精心製作且易於使用的調色板。
影像顏色選擇器 — 影像顏色選擇器和配色產生器。
Instant Eyedropper — 一款適用於 Windows 的極簡吸管工具,支援設計人員和開發人員的多種顏色格式。
Just Color Picker — 免費的便攜式離線顏色選擇器和顏色編輯器。
Material Colors Native — Mac 應用程式形式的 Google 材質設計調色盤。  
Material Design Palette Generator — 從任何十六進位顏色取得完美的 Material Design 調色盤。 
Paletton — 一種設計工具,用於創建協同工作的顏色組合。
Pular — 使用 Google 影像搜尋的快速原色產生器。
Pigment — 調色板產生器,具有應用程式建議的無數顏色配置。
Pikka — 適用於 macOS 的顏色選擇器和配色方案產生器。
React Color — 來自 Sketch、Photoshop、Chrome 的顏色選擇器集合。它是免費且開源的。 
Sip — 收集、組織和共享顏色的更好方式。適用於 macOS 的全域吸管工具。
Skala Color — 適用於多種格式,涵蓋 Web、iOS、Android 和 macOS 開發可能需要的所有內容。 
色板 — iOS 應用程序,可讓您收集、檢查和分享日常生活中激發您靈感的顏色。 
色調和陰影產生器 — 以 10% 的增量顯示給定十六進位顏色的色調和陰影。 
Viz Palette — 用於資料視覺化的顏色選擇器。
完美回饋 — 審查並註釋 iOS 應用程序,然後在 Jira 或 Trello 中分享您的回饋。
Flawless App — 一個在 iOS Simulator 中比較預期設計和真實應用程式的工具(對於使用 Xcode 的設計人員或行動開發人員很有用)。
Sketch Measure — Sketch 紅線插件。註釋元素的距離和大小。 
Behance — 一個展示和發現創意作品的線上平台。
CodeMyUI — 精心挑選的網頁設計與 UI 靈感與程式碼片段的集合。
Collect UI — 一個從 Daily UI 及其他地方收集日常靈感的平台。基於 Dribbble 鏡頭,精心挑選了 14419 種設計。
Design Hunt — 每日收集所有創意人士的最佳產品、應用程式和靈感。 
Ficture — 正在使用的字體存檔,會帶給您啟發。
Inspiration UI — 一個旨在為網路創作者提供最佳設計資源的社群。
Httpster — 一個靈感資源,展示了來自世界各地的人們製作的搖滾網站。
Mobbin — 瀏覽流行應用程式的行動設計模式。探索常見的使用者流程,例如入門、帳戶註冊和登入、核心功能等。
One Page Love — 一系列美麗獨特的 One Page 網站,提供網站設計靈感。
頁面流 — 使用者串流影片和螢幕截圖可在您遇到困難時為您提供啟發。探索適用於 160 多種不同任務的行動和網頁設計模式。
真正好的電子郵件 — 4,150+ 精心挑選的電子郵件設計。
ReallyGoodUX — 螢幕截圖以及來自真實行動和網路產品的出色使用者體驗範例。發現最好的使用者體驗範例 - 包括入門指南和演練。
Saas 登陸頁面 — 探索頂級 SaaS 公司創建的最佳登陸頁面範例,並為您的下一個設計專案獲取想法和靈感。
Saas Pages — 專注於文案和設計的最佳登陸頁面的集合。
UI Sources — 來自當今 App Store 上設計最佳、收入最高的應用程式的超過 500 次互動。
UX Archive — 瀏覽 120 個行動應用程式中的 400 多個使用者流程。檢查預訂、登入、入職、購買、搜尋等任務。
Catalog — 數位產品的生活風格指南,將設計文件與真實的即時組件結合。
DSK — 「Design System Kit」的縮寫 — 用於協作創建設計系統的工作台。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/free.svg)
EOS 設計系統 — 一個基於 Bootstrap 構建的開源且可自訂的系統,遵循原子設計概念。
Eva 設計系統 — 可自訂的設計系統,可用於具有行動和 Web 元件庫的 Sketch。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/free.svg)
Lingo — 與整個團隊建立共用資源庫。
Prime Design System Kit — 它包括設備模板、圖表、UI 套件甚至插圖套件。
Storybook — 一個開源工具,用於為 React、Vue 和 Angular 單獨開發 UI 元件。
Anima — 帶有 Sketch 插件的 Web 應用程序,可將 Sketch 轉換為 HTML。
Blocs — 一種快速、易於使用且功能強大的視覺化網頁設計工具,讓您無需編寫程式碼即可建立響應式網站。
Mobirise — 一款基於 Bootstrap 3/4 和 \ AMP 的離線拖放網站建立器軟體。
PaintCode — 向量繪圖應用程序,可立即將繪圖轉換為 Swift、Objective-C、JavaScript 或 Java 程式碼。
Sparkle — 製作真正網站的最簡單方法,無需程式碼,無需術語。
Folio — 一個基於 Git 的簡單版本控制系統,供設計團隊使用。
Kactus — 無需更改工具即可設計版本控制。管理變更、記錄工作並使您的團隊保持同步。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/mac.svg)
Plant — Mac 應用程式和 Sketch 外掛程式為設計師和團隊提供完整的版本控制。
Firefox 開發者版本 — Firefox 瀏覽器的開發者版本。
Storybook — 一個開源工具,用於為 React、Vue 和 Angular 單獨開發 UI 元件。它使構建令人驚嘆的 UI 變得井井有條且高效。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/free.svg)
Styleguidist — 具有生活風格指南的獨立 React 元件開發環境。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/free.svg)
Google Analytics — 衡量您的廣告投資報酬率並追蹤您的網站和應用程式。
Heatly — 免費熱圖工具,可以更了解網站的使用者體驗。
BeFonts — 一個不錯的免費字體集合。
Behance 免費字型 — Behance 上傳的免費字型清單。
DaFont — 可免費下載字型的檔案。按字母順序、風格、作者或受歡迎程度瀏覽。
Emotype — 可以根據您想要在網站上傳達的情緒輕鬆找到字體。
Fontbase — 字型管理變簡單。
FontFabric — 華麗的介面和良好的收藏。
FontPair — 一個簡單的工具,可以幫助您將 Google 字體配對在一起。
字體 — Adobe 提供的數千種精美字體。
Fonts Arena — 精心策劃的排版網站,提供高品質的免費字體、為您量身定制的研究文章、高級字體的免費替代品、新聞等。
FontGet — 各種字體都用標籤整齊地排序。
FontSpark — 一個簡單的工具,可協助設計人員快速找到適合其專案的最佳字體。
Google Fonts — 透過出色的排版使網路更加美觀、快速和開放。
Google Webfonts Helper — 一種自行託管 Google Fonts 的麻煩方法。它是免費且開源的。 
測量 — 使用此 Chrome 瀏覽器擴充功能測量印刷行長度。
RightFont — 字體管理應用程序,有助於透過 iCloud、Dropbox 或 Google Drive 預覽、同步、安裝和組織字體。
Sans Forgetica — 經過科學設計的可下載字體,可幫助您記住學習筆記。
尺寸計算器 — 使用觀看距離和印刷版式的實體尺寸計算感知尺寸。
Typeface — 字體管理器,透過即時字體預覽和靈活的標記來改善您的設計工作流程。
Wakamai Fondue — 該工具可以回答「我的字體能做什麼?」這個問題。
Web 字型預覽 — 預覽 Google 字型與元件和網站範本的配對。 
Webfont — 建立和維護自訂 SVG 圖示字體,製作共用圖示庫。 
WordMarkIt — 顯示您的書面單字/短語以及電腦上已安裝的所有字體。
Blend — 建立和自訂漂亮的 CSS3 漸層。
Colorffy — 取得 CSS、圖片、UI 預覽或建立自己的漸層。
ColorSpace — 適合您下一個專案的完美配色方案!產生漂亮的調色板。
ColorSpark — 幫助設計師找到獨特的顏色和引人注目的漸變組合。
CoolHue — 為您的下一個超級驚人的東西精心挑選的漸變調色板和样本。
CSS Gradient — 一個免費的 CSS 漸層產生工具,該網站可讓您建立彩色漸變背景。
Egg Gradients — 一個顏色集合頁面,包含 12 種不同顏色的色調。
Grabient — 用於產生網頁漸層的漂亮而簡單的 UI。
Gradienta — 多色 CSS 漸變,JPG 下載,100% 免費!
GradientsList — 最大的眾包漸變集合,來自Gradients Maker for iOS 上的用戶每日貢獻store/id1442380225?pt=117877769&ct=gh&mt=8)
漸層產生器 — 一種在兩種顏色之間產生階梯漸層的工具。
Gradient Hunt — 一個自由開放的色彩靈感平台,擁有數千種時尚的手工色彩漸變。 
Gradients Guru — 為您的 UI 提供混合模式背景圖片和漂亮的背景漸層。
HtmlColours — 意識到使用此漸變產生器創建漸變是多麼容易和美麗。
UI Gradients — 為設計師和開發人員精心挑選的美麗色彩漸層集合。
Web Gradients — 180 個線性漸變的免費集合,您可以將其用作網站任何部分的內容背景。
CoreUI Icons — 優質設計的免費圖示集,帶有 SVG、Webfont 和光柵格式的標記。
Digital Nomad Icons — 適合您下一個專案的生活方式圖示和表情符號包。25 個高解析度平面圖示。
Essential Glyphs — 旨在滿足您對形狀完美的圖示的需求。適合小尺寸和大尺寸。
Feather Icons — 每個圖示均在 24x24 網格上設計,強調簡單性、一致性和可讀性。 
Font Awesome — 網路上最受歡迎的圖示集和工具包,而且它是開源的。[](https://github.com/FortAwesome/字體-太棒了)
Fontello — 使用圖示建立自訂字體的工具,也是開源的。 
IconJar — 將所有圖示儲存在一個圖示管理器中。
Iconmonstr — 在 305 個集合中發現 4412+ 個免費圖示。大量且不斷增長的簡單圖示來源。
Iconset — 免費、跨平台、快速的 SVG 圖示管理器,適用於 Mac 和 Windows。
圖示商店 — 由一流設計師設計的用於個人和商業專案的免費向量圖示庫。
ICONSVG — 一種簡化為專案尋找和產生通用圖示的過程的工具。
Icons8 — 免費 iOS、Android 和 Windows 風格的圖示。
Ikonate — 自訂、調整和下載免費向量圖示。
illustrio — 更聰明的圖示庫。使用 100% 可自訂的圖標來建立偉大的東西。
Ionicons — 製作精美的開源圖示。
Material Design Icons — 由開源貢獻者提供的免費材料設計圖示。 
Material Icons Library — 1000 多個流行圖形工具圖示的免費集合。
Norde Source — Mac、Windows 和 Linux 應用程序,用於對圖標集進行顏色和自訂以適合您的品牌。
Nucleo — 一款 Mac 和 Windows 應用程序,用於收集、自訂和匯出所有圖示。
Simple Icons — 流行品牌的免費 SVG 圖示。只需點擊所需的圖標,下載就會自動開始。
分享圖示 — 超過 300 000 個不同格式的免費下載圖示。
Streamline Emoji — 850 多個向量表情符號的免費集合。此風格的靈感來自日本「卡哇伊」(可愛)風格。
Svgsus — SVG 圖示管理工具。
SVG Colorizer — 一種工具,可自動更改任何給定 SVG 圖標包的整個調色板,智能地保持陰影、高光和陰影。
Tilda Icons — 下載登陸頁面的免費圖示。700 多個向量圖標,共 43 套,適合商業用途。
Twemoji — Twitter 的開源表情符號可以滿足您專案的所有表情符號需求。
Unicons — 1000 多個像素完美的向量圖標,適合您的下一個專案。
VisualPharm — 免費 SVG 圖標,具有超快搜尋和免費可樂。Icons8 專為娛樂而打造。
Xicons — 免費向量圖標,每 10 天更新一次。
Zwicon — 為您的下一個專案手工製作的圖示集。
荒誕設計 — 為您的專案提供免費的超現實主義插圖。
Blobmaker — 在瀏覽器中建立具有不同顏色、複雜度和對比度的向量 blob 插圖。
Blush — 創作、混合和客製化由世界各地藝術家製作的插圖。
Humaaans — 一個免費的圖書館,用於混合和搭配人物插圖。
IRA Design — 使用手繪草圖組件、精選的 5 種漸變和 ai.、svg 來創建令人驚嘆的插圖。或.png。格式。
JoeSchmoe — 為開發人員和設計師提供的插圖化身集合,非常適合作為佔位符或即時網站。
LukaszAdam — 免費向量藝術插圖和圖示。它們可用於個人和商業用途。
ManyPixels — 免版稅插圖為您的專案提供動力。
Mega Doodles Pack — 帶有手繪塗鴉的大型向量包,用於演示、社交媒體、部落格文章等。 
Open Doodles — Pablo Stanley 創作的一組免費插圖,體現了開放設計的理念。您可以出於任何目的複製、編輯、重新混合、共享或重新繪製這些圖像,不受版權法或資料庫法(CC0 許可)的限制。
Ouch — 向量插圖可提升您的專案的檔次。免費供個人和商業用途。
Squircley - 開始創建漂亮的 SVG squircles 所需的一切。
unDraw — 精美 SVG 影像的集合。
Wannapik — 可供任何使用的免費插圖、向量圖像、照片和動畫的集合。
Design Evo — 大量向量圖示和形狀可協助您輕鬆設計自訂標誌。
免費商標設計 — 在幾秒鐘內創建令人驚嘆的專業標誌。
Logo Lab — 透過自動化視覺實驗來測試您的商標。
Logo Maker — 讓您可以在幾秒鐘內製作免費標誌。從空白畫布開始,新增文字和圖標,然後進行自訂。
Logo Makr — 免費設計徽標,從數百種字體和圖示中進行選擇,然後將徽標保存在電腦上。
標誌排名 — 上傳您的標誌以查看其在多項客觀指標上的排名。
Facebook 的裝置 — 流行裝置的圖像和草圖檔案。
Lstore Graphics — 免費與進階模型、UI/UX 工具、適合忙碌設計師的場景創作器。
Mockup World — 大量免費、合法、完全分層、易於自訂的逼真 PSD。
免費模型 — 免費設計資源、圖形和網頁設計師的 PSD 檔案。
Overframe for Mac — 使用裝置框架疊加記錄您的原型和應用程式。
Rotato — 適用於您的應用程式設計的動畫 3D 模型。
Screely — 快速將網頁設計建置到極簡瀏覽器視窗。
Screenzy — 立即將您的圖片和螢幕截圖轉換為漂亮的模型,準備在社交媒體上分享。
The Mockup Club — Photoshop、Sketch、Figma 和 InVision Studio 的最佳免費設計模型目錄。
UI Store Design — 200 多個免費精選設計資源,適用於 Sketch、Figma、Adobe XD、InVision Studio、Photoshop、Illustrator CC。
UI8 — 設計免費贈品 — 史詩般的設計免費贈品可協助您入門。
向量模型庫 — Sketch、Figma 和 Photoshop 簡報模型的免費集合。
Carrd — 簡單、免費、完全響應式的單頁網站,幾乎可以滿足任何需求。
Coda — 一種新型文檔,它將文檔的靈活性、電子表格的強大功能和應用程式的實用性整合到一個新的畫布中。
Kodika.io — 使用適用於 Mac 和 iPad 的 Kodika 無代碼應用程式建構器建立 iOS 應用程序,能夠透過拖放創建功能強大的應用程式。
PageXL — 一個簡單的單頁網站建立器,用於快速建立登陸頁面和線上商店。
Remove.bg — 免費服務,可刪除任何照片的背景。
Aseprite — 動畫精靈編輯器與像素藝術工具。
Data Pixels — 以程式設計方式建立像素藝術。包括 DataPixels.js 和 Data Pixels Playground 桌面應用程式。 
Draw! — 開源且免費的基於網路的像素藝術和 GIF 編輯器。 
Grafx2 — 一個點陣圖繪製程序,靈感來自 Amiga 程式 Deluxe Paint 和 Brilliance。專門從事256色繪圖。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/free.svg)
GraphicsGale — 具有許多像素藝術特定功能,包括調色板控制、選擇性擦除顏色以及快速替換和嘗試新顏色的工具。
Goya — 基於 ClojureScript 和 Om 建構的像素藝術編輯器。 
Make 8 bit art — 一個開源的瀏覽器內像素藝術繪圖工具。 
Piskel — 動畫精靈與像素藝術的線上編輯器。 
Pixel art to CSS — 由 React 提供支援的像素藝術動畫和繪圖 Web 應用程式。 
Poxi — 平面像素藝術編輯器。 
Pyxel Edit — 像素藝術編輯器,設計讓製作圖塊集、關卡和動畫變得有趣且輕鬆。 
Alva — 使用程式碼元件建立活動原型。它也是開源的。 
Creo — 原型設計、程式碼匯出和內建行動應用程式產生器。
戲劇 — 在單一 Mac 應用程式中進行原型、動畫和設計。
InVision — 原型設計、協作與工作流程平台。
Framer X — 以視覺化方式設計逼真的互動式原型的工具。
Keynote — 用於創建簡報的內建Mac 應用程序,也可用於快速原型設計(了解Apple 設計師如何在WWDC 2014 會議中使用它“ 原型製作:假裝直到成功」來驗證設計概念)。 
Lightwell — 視覺化工具和 SDK,用於建立可轉換為原生 iOS 元素的行動佈局和動畫。
Origami — 用於設計現代使用者介面的免費工具。快速建立原型,在 iPhone 或 iPad 上運行它,對其進行迭代,並匯出工程師可以使用的程式碼片段。 
Pencil — 具有許多內建組件的原型設計工具,人們可以輕鬆安裝和使用它們在流行的桌面平台上創建模型。
原理 — 可以輕鬆設計動畫和互動式使用者介面。
Uizard — 將線框轉換為高保真互動原型、自訂樣式系統、匯出至 Sketch、匯出至 HTML/CSS 程式碼。
UXPin — 利用程式碼元件、邏輯、狀態和設計系統的力量來建構感覺真實的原型。
CleanShot — 使用內建註解工具和快速存取疊加以卓越的方式擷取螢幕。
Collabshot — 與同事即時截圖並協作。
Gifox — 令人愉悅的 GIF 錄製和分享應用程式。
Giphy Capture — 捕捉螢幕的一部分並匯出為 gif 或 mp4。 
Greenshot — 截取選定區域、視窗或全螢幕的螢幕截圖。
Kap — 開源螢幕錄影機,具有匯出至 GIF、MP4、WebM 和 APNG 的選項。  
Lighshot — 快速擷取螢幕。
Monosnap — 建立螢幕截圖、註解並將其上傳到雲端。
OBS — 用於錄影和直播的開源軟體。 
Quicktime — 一個可用於錄製螢幕的影片播放器。 
ScreenFlow — 影片編輯與螢幕錄製 適用於 Mac 的軟體。
Screenie — 過濾和搜尋圖像,更改螢幕截圖檔案類型。
ScreenshotAPI.net — 建立像素完美的全頁網站螢幕截圖。
ScreenToGif — 錄製部分畫面的 gif。僅適用於 Windows。 
ShareX — 螢幕截圖、檔案共用和生產力工具。 
Shotty — 一個選單列應用程序,可幫助您快速找到所需的螢幕截圖,以便您可以將其拖放到任何應用程式中。
截圖工具 — Windows 免費螢幕截圖工具。
Snappy — 快速拍攝照片並將其組織到集合中。 
Teampaper Snap — 允許您截取選定區域的螢幕截圖。 
響應式草圖 — 提供響應式預設計範本。這些將自動調整其佈局以適應任何螢幕尺寸,並包括簡潔的功能。
Sketchsheets — 一個開源項目,致力於為線框圖設計提供最新設備和平台的免費可列印範本。 
Sneakpeekit — 列印筆記網格和設備框架。
Sketchize — 只需選擇任何適合您專案的草圖,列印出來並開始勾勒您的夢想。
Pablo by Buffer — 為您的社群媒體貼文設計引人入勝的圖像。
Remove.bg — 免費服務,可刪除任何照片的背景。
SocialSizes — 為設計師提供社交媒體上圖像和影片內容的最佳尺寸。
Bensound — 免費下載知識分享音樂、免版稅音樂並在您的專案中使用。
Freesound — 知識共享授權聲音的協作資料庫。瀏覽、下載和分享聲音。
Fugue Music — 為您的影片下載免費背景音樂。
Sonic Pi — 現場編碼音樂合成器。  com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/free.svg)
Wistia Music — 下載一些免費的背景曲目,為您的影片增添活力和情感。
WOWA — 下載 YouTube 影片、播客和應用程式的免版稅音樂。無版權 CC0。音樂靈感來自 Unsplash。
YouTube 音訊庫 — 瀏覽並下載適合您專案的免費音樂。
Burst — 用於網站和商業用途的免費庫存照片。
Duotone — 可在任何專案中使用的免費雙色調影像,或製作自訂雙色調影像。
FoodiesFeed — 數千張美麗逼真的高解析度免費食物圖片。
FreePhotos.cc — 免費庫存照片用於商業用途。
Freestocks.org — 高品質照片皆在 Creative Commons CC0 下發布。
Gratisography — 免費高解析度圖片的集合。
Jay Mantri — 每個星期四在知識共享 CC0 下發布 7 張新照片。
Kaboom Pics — 圖庫照片包括抽象、城市/建築、時尚、美食和風景。
LandingStock — 登陸頁的免費圖片集合。
Life of Pix — 免費高解析度照片,由 LEEROY 團隊創作。
LoremPixel — 一種 API,提供指定尺寸和類別的庫存照片。非常適合佔位符/用戶生成的內容。
Magdeleine — 免費的高品質庫存照片,為您提供靈感。
Moose — 不要搜尋庫存照片,而是創建它們。
MMT STock — 由 Jeffrey Betts 與 Creative Commons CC0 提供的高解析度照片。
New Old Stock — 來自公共檔案館的老式照片,不受已知的版權限制。
Pexels — 許多免費庫存照片資源的集合。
照片創作器 — 一個免費工具,可根據您的需求創建逼真的庫存照片。
Picography — 由 Dave Meier 和其他各種攝影師使用 Creative Commons CC0 提供的免費庫存照片。
Pixabay — 在專有許可下分享照片、插圖、向量圖形和影片片段。
Picjumbo — 完全免費的商業和個人作品照片集。
Pngtree — 數百萬張 PNG 圖片、背景和向量可供免費下載。
pxhere — 免費圖片庫。
Reshot — 一個海量的精選免費庫存照片庫,您在其他地方找不到。
ShotStash — 數以千計的免費高解析度 CC0 照片和影片。
SkitterPhoto — 各種各樣的庫存照片,並在知識共享 CC0 下發布。
Startup Stock Photos — 為新創公司、部落客和出版商提供的免費照片。
StockSnap.io — 大量免費庫存照片和高解析度圖片。
StyledStock — 為每位女性創業家提供免費的女性圖庫攝影。
The Gender Spectrum Collection — 一個庫存照片庫,其中包含超越陳詞濫調的跨性別和非二元模特的圖像。
UI Faces — 一個聚合器,可索引您可以在設計模型中使用的各種免費頭像來源。
Unsplash — 免費使用庫存照片。
#WOCinTech 聊天照片 — 不同背景的女性技術人員的免費庫存照片。
Zoommy — 幫助您為您的創意產品或靈感找到精彩的免費庫存照片。
Coverr — 適合您主頁的精美免費庫存影片片段。
Life of Vids — 提供免費的庫存影片、剪輯和循環。
Mazwai — 免費創意分享高清影片剪輯和片段的精彩集合。
Mixkit — 非凡的免費高清影片。供您使用,完全免費。
Motion Places — 精選的精美素材集合,可用於您的專案。
Pixabay — 它擁有超過 150 萬個由創作者社群分享的免版稅庫存影片和照片。
Pexels 影片 — 讓您輕鬆為您的網站、宣傳影片或其他任何內容找到免費素材。
Videvo — 提供大量高畫質影片剪輯、動態圖形和免費素材庫。
Design Better — 發現世界頂級設計團隊和領導者的最佳實踐、故事和見解。
使用者體驗法則 — 設計師在建立使用者介面時可以考慮的格言和原則的集合。
Adobe XD — 設計、製作原型並分享從網站和行動應用程式到語音互動的任何使用者體驗。
Akira — 在 Vala 和 Gtk 中建立的用於 UI 和 UX 設計的原生 Linux 應用程式。
GIMP — 免費開源成像和圖形設計軟體。 
Gravit — 一款免費的向量設計應用程序,適用於 macOS、Windows、Linux、ChromeOS 和瀏覽器。
Inkscape — 一個免費的開源向量圖形編輯器。它可以創建或編輯向量圖形,例如插圖、圖表、線條藝術、圖表、標誌和複雜的繪畫。 
Krita — 一款免費的繪畫和圖形設計軟體,被認為是 Adobe Photoshop 的良好替代品。 
Lunacy — 一款免費的本機 Windows 應用程序,可離線工作並支援 .sketch 檔案。靈活且重量輕。直覺且易於使用。加速並增強 UI 和 UX 設計師的能力。必須產生令人驚嘆的設計。
Photopea — 一款基於瀏覽器的免費圖形設計應用程序,可取代 Photoshop。
Pixelixe — 一款圖形設計工具,專為需要在幾分鐘內創建令人驚嘆且獨特的圖像、圖形或靜態網頁的營銷人員、博客和小型企業而設計。
Sketch — 專為 Mac 建置的設計工具包。
TwitPile — 根據 Twitter 追蹤者、興趣和清單建立平鋪圖像。
Vectr — 一個簡單的 Web 和桌面跨平台工具,可輕鬆直觀地創建向量圖形。
Draw.io — 一款免費的線上圖表軟體,用於製作流程圖、流程圖、組織架構圖、UML、ER 和網路圖。
Google Drawings — 免費建立圖表;全部在 Google 文件中。- Lucidchart — 用於建立圖表、流程圖、網站地圖等的 線上工具。
MindNode — 一款心智圖應用程序,可讓腦力激盪變得簡單輕鬆。
OmniGraffle — 適用於 macOS 和 iOS 的圖表和數位插圖應用程式。
Sketch.systems — 使用互動式狀態機進行 UI 和流程設計。
SQUID — 只需幾分鐘即可在 Sketch 中建立漂亮的使用者流程。
WebSequenceDiagrams — 一個簡單的 Web 應用程序,用於計算按時間順序排列的物件互動。
Wireflow — 免費、線上和開源工具,用於建立漂亮的使用者流程原型。[](https://github.com/vanila- io/wireflow)
yEd — 用於製作圖表的免費桌面工具。可用於各種用例。自動佈局在製作流程圖時有很大幫助。
JotForm — 建立線上表單,為每個回覆取得一封電子郵件,收集資料。
MineTime — 一款免費的日曆應用程序,具有智慧調度和時間分析功能。
PixelSnap — 測量螢幕上所有內容的神奇方法。
VisBug — 在任何網頁上:視覺化偵錯、快速檢查樣式和 a11y、視覺化變更 CSS、點擊並拖曳元素等等。[](https://github.com/GoogleChromeLabs/ ProjectVisBug)
BLOKK — 一種為不懂拉丁語的顧客提供快速模型和線框圖的字體。
CSS Grid Builder — 使用此工具,網格中沒有 HTML 部分。只有在根據網格規則新增和定位內容(元素)時,網格才會變得明顯。
Gridzzly — 建立可列印的自訂網格紙最簡單的方法。
Layoutit — CSS Grid 和 Bootstrap 的介面建構器,希望成為前端開發的開始。
Wireframe.cc — 一個簡單的線框工具,不會妨礙您。
Blender — 免費開源 3D 創建軟體。 
FreeCAD — 一款免費、開源的多平台 3D 參數化建模器。 
MatterControl — 一款免費、開源、一體化軟體包,可讓您設計、切片、組織和管理您的3D列印作品。 
OpenSCAD — 用於建立實體 3D CAD 物件的軟體。
Tinkercad — 一款免費且易於使用的應用程序,適用於 3D 設計、電子產品和編碼。
14.【工作流程】(https://github.com/kevindeasis/awesome-ui#planning)
for macOS
✔️
(sketch plugin)
✔️
✔️
✔️
✔️
(in french only)
by Nielsen Norman Group
for macOS
✔️
✔️
✔️
✔️
✔️
(僅限法語)
尼爾森諾曼集團
- 可訪問的 React 組件原語,也適用於 Vue 3、Svelte 和 Angular!(, )
用於樣式指南的組件庫實現(React、Vue、Angular 等)
- 由 Google 的一組設計師、作家和開發人員領導的合作努力,以發布原創內容、舉辦活動並促進促進設計和技術的創意和教育合作夥伴關係.
請閱讀 以開始使用。
知識共享零 v1.0 通用
- Accessible React component primitives that also work with Vue 3, Svelte, and Angular! (, )
for component library implementation (React, Vue, Angular, etc) for styleguides
- Cooperative effort led by a group of designers, writers, and developers at Google to publish original content, produce events, and foster creative and educational partnerships that advance design and technology.
Please read the to get started.
Creative Commons Zero v1.0 Universal
- 技術說明 #5176。
- 關於 CFF 的 Adobe 技術說明 5176 和 5177 的 Markdown 轉換。
- 為字體設計師介紹 OpenType 功能。[(來源)](https://github.com/typesupply/opentype-feature-intro)。
- OpenType 的簡要介紹。
- 讀寫 OpenType 字體。
- OpenType.js 的實驗性自動換行和佈局。
- 的一致文本渲染(由 OpenType.js 支持)。
- 在線字符映射/字形/圖標/字體查看器。
- 從緩衝區解析 OTF/TTF 文件格式目錄以獲取元數據。
- Node 和瀏覽器的高級字體引擎。
- 字體的 Hello world。
- 用於測試具有不同 Type2 字符字符串的字體的簡單 CFF 構建器。
- 將 TTF 文件轉換為 WOFF2。
- 將 TTF 轉換為 WOFF,用於 Node.js。
- 將TTF或OTF轉換為WOFF,支持Node.js和瀏覽器。
- 將 TTF 轉換為 Node.js 的 EOT。
- 用二次曲線近似三次貝塞爾曲線。
- 從單獨的圖像創建 SVG 字體。
- Node.js 的 SFNT 解析器和生成器。
- JavaScript 兼容的 Unicode 數據生成器。
- Web 項目的字體管理器。
- 使用 CSS 進行開放式實驗的遊樂場。
- 對瀏覽器中顏色字體支持的功能測試。
- 字體加載事件,簡單、小巧、高效。
- Web Font Loader 在通過@font-face 使用鏈接字體時為您提供了額外的控制。
- 在幾秒鐘內實現 localStorage 網絡字體緩存。
- 此工具可讓您為自己的項目組合圖標網絡字體。
- 使用 OpenType.js 在 GitHub 上添加字體和字形預覽。
- JavaScript 的 Unicode 字符數據庫。
- JavaScript 的 Unicode 字符數據庫。
- JavaScript 的 Unicode 字符數據庫。
- JavaScript 中的 OpenType 字體解析器。
- 將文本從 OpenType 字體轉換為 three.js 3D。
- 在瀏覽器中創建和操作字體。
- 在 JavaScript 中處理字體。
- 在 JavaScript 中讀取、寫入、轉換字體。
- 無縫縮小字體。
- 瀏覽器字體生成器,用於從 TTF 或 OTF 創建瀏覽器可用的字體。
- 4D 型擠出機。
- 😏 Node.js 項目的簡單表情符號支持。
- 在電子郵件中使用自定義字體的極其簡單的方法,無需使用藝術軟件。
- 從谷歌字體檔案中提取信息。
- 用於客戶端連字符的 JavaScript polyfill。
- 實現 HTML 文檔的客戶端斷字的 JavaScript。
- 快速而小型的 JavaScript 斷字引擎。
- 用於網頁排版的 HTML 預處理器(懸掛標點符號、軟連字符插入、光學邊距突出、小型大寫字母轉換和標點符號替換)。
- JavaScript 中的 TeX 換行算法。
- 使用 otfcc 無損地將 CFF OTF 轉換為 TTF。
- 布爾運算和曲線的重疊去除。
- OpenType-SVG Workshop Web 應用程序。
- 該項目旨在創建一個工具,可以將規範文件轉換為二進制數據的解析器骨架文件,例如 OpenType 字體、PNG 圖像等。
- 智能網絡字體壓縮和格式轉換工具。
Brotli 壓縮算法的 JavaScript 端口,在 WOFF2 中使用。
- 優化了象形文字的提示。
- 將 Google 字體子集使用的字形注入頁面的命令行工具。
- 很棒的 webfont、WOFF2、WOFF、EOT、TTF 和 SVG 生成器。
- JavaScipt 庫,可將字符串分解為單獨的用戶感知字符。
- 提供對 unicode 字符屬性的快速訪問。
- 從 Unicode 技術報告 #51 v1.0 – v5.0 中提取的表情符號數據。
- 給我一個圖標字體,我將為其中的所有圖標創建單獨的 SVG/PNG 文件。
- 快速、簡單、免費的開源 Webfont 轉換器。
- 從 SVG 字體中提取 SVG 圖標。
- 你的網絡字體實用工具帶。它顯示了網站上使用的 unicode-ranges(可選地用於字體系列或每個字體系列)。它還可以子集網絡字體。
- 完全符合 RFC 3492 和 RFC 5891 的強大的 Punycode 轉換器。
- ES2015 String#codePointAt() ponyfill。
- 第一個檢測圖像中文本字體的開源庫。
- 原生綁定到 fonttools 以反編譯和編譯字體。
- 在 TypeScript 中處理字體文件。
- 通過 OpenType.js 處理可變字體
- 用於操作字體的庫,用 Python 編寫。
- 將字體從源代碼(UFO、Glyphs)編譯為二進制(OpenType、TrueType)。
- 創建包含字形圖像和字體信息的 PDF 文件的工具。
- 用於查找兩個字體版本之間視覺差異的工具。
- 用於處理和分析字距調整信息的腳本 (ATypI 2013)。
- 三次到二次貝塞爾曲線的轉換。
- 準備包含在 github.com/google/fonts 中的字體系列的工具。
- 從 unicode 名稱生成字形名稱列表。
- 用於處理 WOFF 文件的庫。
- 使用 pyftfeatfreeze,您可以將一些 OpenType 功能“凍結”成字體。
- 包含處理通常與字體和類型設計相關的數據的對象的庫。
- 檢查字體文件是否支持語言/字符集的 Python 工具。
- 實時報告您的字形中潛在的繪圖問題。
- 半自動字體間距工具。
- HT Letterspacer 是一個字體間距工具。
- 用於製作 OpenType-SVG 字體的工具和示例文件。
- 基於參數繪製所有方框圖字符和塊元素的Python腳本。
- 從一組 SVG 源文件創建 OpenType-SVG 彩色字體。
- 使用 Google 顏色字體格式 (CBDT/CBLC) 構建顏色字體的工具。
- 將可變間距字體轉換為等寬字體(對 unicode 和縮進友好的編程很有用)。
- OpenType Utils 中的 SVG (!Old: 2013)。
- Python 腳本(和庫),用於將圖標字體(例如 Font Awesome、Octicons)中的圖標導出為 PNG 圖像。
- 基本的 OpenType GSUB 和 GPOS 佈局引擎。
- 用於從字體二進製文件中提取數據到 UFO 對像中的工具。
- Noto 字體支持工具和腳本。
- FontTools 的 CFF 表子程序。
- OpenType 垂直度量報告和字體行間距調整工具。
- 用於創建和操作數字藝術形式的圖書館。
- 腳本頁面佈局程序,作為 Drawbot 內部的應用程序,生成支持高質量字體的高質量印刷文檔。
- 解析和寫入 SFNT 結構。
- 適用於 OpenType 的 Adobe 字體開發工具包。請參閱 。
- 解析、解碼和光柵化 TrueType 字體的字符。單個頭文件。
- 用於渲染字體的免費軟件庫。
- 用於復雜文本佈局的庫。
- OpenType 規範的高級排版表的實現。
- SheenBidi 是世界上最複雜的最新 unicode 雙向算法的實現。
- 使用一個頂點緩衝區、一個紋理和 FreeType 的 OpenGL 文本。
- WOFF 轉換參考代碼。
- 將字體文件中的字符渲染到 SVG 路徑中。
- 用於操作 OpenType、PostScript Type 1 和多個主字體的實用程序。
- HarfBuzz OpenType 文本整形引擎。
- 使用免費/libre/開源文本渲染堆棧顯示字體的演示應用程序:FreeType、HarfBuzz 和 Raqm。
- 文本渲染測試套件。
- 適用於 iOS 設備(iPad 和 iPhone)上 OpenGL ES 的 TrueType 字體渲染庫。
- Wolfram Esser 的 TTFPATCH 鏡像,經過修改以支持符合較新 OTF 規範的字體,專為現代版本的 Windows 構建。
- 使用 stb_truetype 庫和 OpenGL 3+ 在 C++11 中渲染 TrueType 字體的示例。
- 純粹用 c# 編寫的簡單乾淨的 TrueType 字體渲染器。
- C# 字體閱讀器 (TrueType / OpenType / OpenFont),字形佈局和渲染。
- 字體加載和繪圖庫。
- 純託管 TTF / OTF 閱讀器和渲染器。
- 使用、編輯和創建基於 SFNT 字體的庫。
- 多種有用的工具可幫助 Android 和 iOS/OSX 開發人員創建和修改 Emoji 字體文件。
- 完全控製文本相關技術的庫,例如雙向算法、開放式整形引擎、文本排版和文本渲染。
- 從 Apple Color Emoji.ttf 中提取高分辨率表情符號 png。
- 命令行字體管理器。
- 在 Golang 中解析 OpenType 字體。
- Go 中的 Freetype 字體光柵化器。
- 世界上最快的字體渲染器。
- 一個跨平台的字體加載庫。
- 純 Rust 替代庫,如 FreeType。
- 用於 OpenType 字體的快速、實用的 GPU 光柵化器。
- FreeType 庫的 Rust 綁定。
- FreeType 字體庫的低級綁定。
- 用於從 TrueType 格式讀取字體的庫。
- 用於讀取、解析、導出和製作不同類型字體文件子集的庫。
- 用於網絡的微排版固定器。
- SmartyPants 是一個免費的網頁排版美化工具,適用於網絡作家。它可以輕鬆地將純 ASCII 標點字符轉換為“智能”印刷標點 HTML 實體。
- 快速且易於使用的真字體 (TTF) 文件解析器。
- 用於創建 TrueType 字體文件的處理庫。
- 基於 OpenType.js 的 Clojure 簡單 API。在 JVM 上運行。
- 官方統一字體對象規范源文件。
- 低級 UFO 讀寫器。
- 標準化 UFO 內的 XML 和其他數據的工具。
- UFO 到 FontTools。
- 統一字體對象的 JavaScript API。
Adobe Illustrator 和 Photoshop 擴展,用於通過拖放創建矢量和位圖字體。讓字體變得簡單!
- 基於 UFO(僅限 Mac)。
- 字體編輯器(僅限 Mac)。
- 具有參數化方法的基於 Web 的字體生成器。
- 字體專業人士的字體編輯器。適用於 Mac 和 Windows 的版本 5。
- 用於審查、編輯和更改具有 snft 文件結構的字體表和輪廓的高度複雜的應用程序,因為有 CFF 和 TTF 風格的 OpenType 字體、TrueType 字體和TrueType 集合字體。
- 使用二進制模板技術的專業文本和十六進制編輯。。
- 逆向工程和二進製文件分析變得容易。。
- 通用字體轉換器。
- 適用於 Windows、Mac OS X 和 GNU+Linux 的免費(自由)字體編輯器。
- UFO3 字體編輯器。À l'ancienne。
- 用於創建 UFO 和 Metafont 字體的基於 Web 的 GUI。
- 字體編輯器,可以生成 TTF、EOT、SVG 和 BF 格式的字體。
- 基於網絡的免費字體編輯器,專注於字體設計愛好者。
- 在 dtl OTMaster 的 Light 版本中,只有文件的保存被禁用。檢查字體和導出 OpenType 佈局功能文件、be 和 ik 格式以及字符佈局 (.cha) 文件是可能的。
- 基於Web的TTF字體編輯器,位於 -en.html)。
FontArk 是一個創新的基於瀏覽器的字體編輯器,字體創建器(BETA),具有最通用的實時多字形編輯系統。
- TrueType 字體編輯器。允許編輯基於矢量的字形。
。
- 位圖字體生成器,基於 ttf & otf,使用 glsl 中的自定義著色器渲染
- Font Validator 是一個在發布前測試字體的工具。請參閱 。
- OpenType Sanitiser (OTS) 解析和序列化 OpenType 文件(OTF、TTF)和 WOFF 和 WOFF2 字體文件,並在運行過程中對其進行驗證和清理.
- 在線 WOFF 驗證器。
- Axis-Praxis 是一個在現代瀏覽器中使用 OpenType 可變字體的網站。
- 使用字體設計師為字體設計師開發的校對工具測試本地或遠程字體。查看字距調整、OpenType 功能和語言覆蓋率。探索可變字體的變化軸並為其設置動畫。
- 字體測試頁面是一個主要用於字體設計人員“拖放”并快速測試其字體的工具字體進入瀏覽器(Impallari 測試頁面的活動分支)。
- Dinamo Font Gauntlet 是一種用於校對、生成和動畫字體的工具。
- 回答“我的字體能做什麼?”問題的工具
- 用於以各種方式試驗可變字體的佈局工具。
- 字體設計、刻字和排版領域的專業人士和愛好者的討論論壇。
- 上傳OTF或TTF字體,接收webfonts。
- “我可以使用”排版。
- 開源字體。
- 字體集合的 Web 界面(由 usemodify.com 使用)
- 關於如何使用 FontForge 設計新字體的書籍。請參閱 。
- 用於測試字體的網頁。
- 用於高級排版功能的簡單 CSS 實用程序類。在 看到它。
- Alfred 3 的 Typefacts 特殊字符工作流程。
- 畫得不好的輪廓會導致頭痛。您的信件可能看起來很混亂或根本沒有出現。如果您牢記一些基本規則,就可以避免這些困難。
- 什麼是 OpenType 功能?
- 圖像中的排版術語。
- 從命令行中的文本中查找相關的表情符號😮 ✨ 🙌 🐴 💥 🙈。
- 表情符號和 Unicode 世界正在發生的事情的簡短摘要。
- 加密和隱寫術作為拼圖或腦筋急轉彎的功能。。
- 字體開發最佳實踐文檔。
- 探索和轉換 Unicode。
- 瀏覽所有的 unicodes。
- Method of Action 是幫助您學習設計的工具、遊戲和文章的集合。
- 每個程序員絕對肯定需要了解編碼和字符集以處理文本。
- 字距和字母間距研究。
- 用於處理字體的 Python 腳本集合。請參閱
- 關於高級字體功能的文檔和其他信息
排版工具清單。
- TextMate/Sublime Text 中 OpenType 功能開發的語法高亮和片段。
- 設置類型工具。
- AGL / AGLFN (Adobe Glyph List / For New Fonts) 僅提供從字形名稱到 Unicode 標量值的映射。。
- 製作可變字體的技巧。
- 與表情符號相關的網站、插件和應用程序的資源豐富的鏈接。
- Monotype 的 OpenType 佈局源文件格式的文檔。
- Jens Kutilek 的 TypoLabs 研討會的代碼示例。
- 網絡上的字體。
- Twemoji 庫提供對 +2k 表情符號的支持,包括膚色和性別修飾符。
- EmojiOne™ 是開放的表情符號標準。
- 實用指南,說明為什麼排版永遠不會完全符合您的要求。
- JavaScript 處理 Unicode 的方式……至少可以說令人驚訝。
- 字體工具的 Homebrew 公式。
- 程序員相信字體的謊言。
- 關於凸版印刷的新播客。
- @zachleat 關於字體加載的通訊。
- Font Awesome 拆分為不同大小的單個 SVG 和 PNG 文件以及基於 Node.js 的生成器。
- 以彩虹旗的創造者吉爾伯特貝克命名的 OpenType-SVG 字體。
- 用於測試字體格式支持的 Nano 字體(TrueType、WOFF、WOFF2)。
- 修改版本的 Fira Sans 字體以替換 Mac OS X 10.10 和 10.11 上的默認系統字體。
- 每個流行語都將替換為 Comic Sans 風格的審查欄。
- 一種字體可以將它們全部塗黑。
- 8 位多色 OpenType 字體。
- OpenType-SVG 測試字體。
- 生成人工智能的拳頭中文字體。
- Noto 的目標是為所有語言提供優美的閱讀體驗。
- 彩色和黑白 Noto 表情符號字體,以及使用它們的工具。
- COLR/CPAL 分層格式的 EmojiOne 字體。
- 使用具有多樣性和國家標誌的 EmojiOne Unicode 9.0 表情符號的彩色表情符號 OpenType-SVG 字體。
- 彩色表情符號 OpenType-SVG 字體使用 Twitter Unicode 9.0 表情符號,具有多樣性和國家標誌。
- 構建 Bixa Color,一種用於網絡的顏色字體 。
- fontwr 的字體庫。
- 用於垂直和水平設置的彩色標牌字體。
Aerial Bold 是地球上第一張地圖和字體。
用於渲染數據的字體:波形、頻譜、圖表、條形等。
- OpenType-CFF2 和 TrueType 格式的可變字體示例。
- 共享 Microsoft 開源字體的中心位置。
- OpenType-SVG 彩色字體。
- OpenType-SVG 彩色字體。
- 基於 Multicolore 矢量字體的 OpenType-SVG 彩色字體。
- 此字體為空。它是在 OS X 上仍然有效的最小的 TrueType 二進製文件,並且它的大部分字節都被清除了。
- 用於測試 CFF 操作碼支持的 OTF 字體。
- 用於測試 OpenType 實現的字體系列。
- Buffalo Gals 是最早的“可變字體”之一,最初於 1992 年為 Apple TrueType GX 開發人員 CD 製作。
- Source Emoji 是一個開始開發的表情符號字體項目,目的是為 Unicode 聯盟提供單色代表字形供表情符號候選者使用已被 UTC(Unicode 技術委員會)接受但尚未完全批准成為官方標準的一部分。
- 帶有等寬連字的代碼字體。
- 來自 Mozilla 的表情符號集可用作 SVG 和 TTF 字體。
- 代碼的細長字體,來自代碼。
- 優雅的無襯線字體,採用單薄設計。
- 將 1,111,998 個 Unicode 代碼點映射到 2,048 個 .notdef 字形。
- 將 1,111,998 個 Unicode 代碼點映射到 2,048 個無間距和無標記字形。
- 基於 Adobe Blank,主要區別在於字形數量減少到只有兩個,這要歸功於格式化 13 'cmap' 子表。
- 用於測試與寬度相關的 GSUB 功能,特別是 'fwid' (Full Widths)、'hwid' (Half Widths)、'twid '(第三寬度)和 'qwid'(四分之一寬度)。
- OpenType/CFF Pan-CJK 字體集。
- OpenType/CFF Pan-CJK 字體集。
- 將為整個宇宙提供開放和免費的視覺通信技術,即表情符號。
- 受 Highway Gothic 啟發的開源字體系列。
更多信息,請查看 !
- 列表(大!)和描述 。
- 從高級排版到 Unicode 以及介於兩者之間的所有內容 [Google 圖書預覽](https://books.google.fr/books ?id=qrElYgVLDwYC&printsec=frontcover#v=onepage&q&f=false)。
- 將字符映射到數字有數百種不同的編碼系統,但 Unicode 承諾單一映射。。
## 貢獻 ➡️拉取請求!(或者打開一個問題 )。
## 執照
在法律允許的範圍內, 已放棄本作品的所有版權和相關或鄰接權。
: The UX section of Signal v. noise site.
: An UX section of Smashing Magazine;
: A publication by and for the user experience community.
: An UX blog that publishes articles showing how good and bad interface design practices affect user behavior.
: A blog by invisionApp.
: Blogposts about UX disciplines.
: A virtual magazine about UX.
: UX Pin blog.
: Johnny Holland's Blog;
: inspireUX focuses on the impact that User Experience has on people, business, and the world.
: The Official Akendi's blog.
: Watching for new behaviours and sharing what we learn
: A blog to evangelize about the importance of website usability.
: A blog by Usabilla.
: A discourse on the process of designing for real people.
: Thoughts on design and user experience by Dmitry Fadeyev
: Intrigued by the process of UX design? Want to learn the basics? This is the right place!
: A Site by USA government about usability;
: A blog by UXDesignEdge;
: A Software for digital product design, design workflow and team collaboration.
: A Software for digital product design, design workflow and team collaboration based on production ready code with easy handover for developers.
: A Software for digital product design, design workflow and team collaboration.
: A Software for digital product design.
: Agile UX in one place: design systems, prototyping, and documentation together.-
: A checklist to use as guide for an UX project;
: https://github.com/pelmenept/awesome-ux.git
: A forum about UX stuff;
: A slack for the UX community;
: Tinder for Dribbble
: Exciting GUIs;
: Your daily dose of design inspiration.
: Abduzeedo is a collective of individual writers sharing articles about architecture, design, photography and UX.
: A hand-picked directory of the best free resources for creatives.
: Tons of resources for designers, free and premium.
: Tasty design resources made with care for each pixel
: A styleguide for material design by Google.
;
;
;
;
;
:信號訴噪聲網站的用戶體驗部分。
:Smashing Magazine 的用戶體驗部分;
:用戶體驗社區的出版物。
:一個 UX 博客,發表文章,展示好的和壞的界面設計實踐如何影響用戶行為。
:invisionApp 的博客。
:關於 UX 學科的博文。
:關於 UX 的虛擬雜誌。
:UX Pin 博客。
:Johnny Holland 的博客;
:inspireUX 關注用戶體驗對人、企業和世界的影響。
:Akendi 的官方博客。
:觀察新行為並分享我們所學
:一個宣傳網站可用性重要性的博客。
:Usabilla 的博客。
:關於為真人設計的過程的論述。
:Dmitry Fadeyev 對設計和用戶體驗的思考
:對 UX 設計的過程感興趣嗎?想學習基礎知識?就是這兒!
:美國政府關於可用性的網站;
:UXDesignEdge的博客;
:一款用於數字產品設計、設計工作流程和團隊協作的軟件。
:基於生產就緒代碼的數字產品設計、設計工作流程和團隊協作軟件,開發人員可以輕鬆移交。
:用於數字產品設計、設計工作流程和團隊協作的軟件。
:數字產品設計軟件。
:敏捷的 UX 在一個地方:設計系統、原型設計和文檔在一起。-
:用作 UX 項目指南的清單;
: https://github.com/pelmenept/awesome-ux.git
:一個關於 UX 的論壇;
:UX 社區的鬆懈;
: Dribbble 的火種
:令人興奮的 GUI;
:您每天的設計靈感。
:Abduzeedo 是個人作家的集體,分享有關建築、設計、攝影和用戶體驗的文章。
:精心挑選的最佳免費創意資源目錄。
:為設計師提供的大量資源,免費和高級。
:精心製作的美味設計資源
:Google 的 Material Design 風格指南。
;
;
;
;





你可以在https://webflow-authentication.webflow.io/sign-up 找到一個Demo。
登錄到Firebase控制台。創建一個新的應用 程式,從左邊的菜單,在開發'下,導航到認證'。啟用電子信箱/密碼'登錄提供者。之後,在當前的Firebase項目下創建一個Web應用 程式,並複製給定的firebaseConfig對象。
進入項目設置和自定義程式碼標籤。將webflow-custom-code-before-body.htmlgist文件中的內容添加到Footer Code輸入中。將webflowAuth.firebaseConfig替換為你在上一步複製的內容。之後,進入設計器,創建3個新頁面。
``/user````頁面,用於登錄的用戶。
/log-in頁面,用於登錄。
/sign-up頁面,用於註冊。
在/sign-up頁面,創建一個表單,在裡面添加一個提交按鈕和兩個輸入欄位--電子信箱和密碼。然後做以下調整。
給予表單元素(表單內的表單元素,表單>表單)自定義數據屬性,稱為data-signup-form。
2.給電子信箱欄位自定義數據屬性,稱為 "data-signup-email"。
給予密碼欄位自定義數據屬性,稱為`data-signup-password'。
給予表單錯誤元素自定義數據屬性,稱為`data-signup-error'。
5.在body元素中添加自定義數據屬性,稱為data-user-unauth。
在/log-in頁面,創建一個表單,在裡面添加一個提交按鈕和兩個輸入欄位--電子信箱和密碼。然後做以下調整。
給予表單元素(表單內的表單元素,表單>表單)自定義數據屬性,稱為data-login-form。
2.給電子信箱欄位自定義數據屬性,稱為`data-login-email'。
給予密碼欄位自定義數據屬性,稱為 "data-login-password"。
給予表單錯誤元素自定義數據屬性,稱為 "data-login-error"。
在body元素中添加自定義數據屬性,稱為data-user-unauth。
在/user頁面中,在body元素中添加自定義數據屬性,稱為data-user-auth。除此之外,你可以通過給元素添加自定義數據屬性data-user來顯示從Firebase返回的任何用戶屬性。在這之後,你可以使用帶有大括弧的用戶屬性,例如:你的電子信箱是{{email}}。
如果你有一個導航元素,你可以從那裡導航到/登錄,/註冊等頁面,你可以通過使用自定義數據屬性data-user-auth`和data-user-unauth來調整其可見性。你也可以將這些數據屬性中的任何一個添加到body元素中,這將調整指定頁面的可見性。註銷按鈕可以通過給連結元素一個自定義數據屬性data-logout`來創建。
一些想法取自Jason Dark的YouTube影片系列,你可以在https://www.youtube.com/watch?v=30AIpEnsEaQ&list=PL4TuDUnZkkhzSwfbFj6EJjxim6218ORc0。
一個精心策劃的Webflow教程、模板、網站和其他資源的列表。






















































































































































































































































































































































































👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
👍
通過12個小時的分步影片內容,了解如何從頭到尾建構像素完美的網站。
作為課程的一部分,建立一個功能齊全的網站,並獲得Tenten學院專家的個性化回饋。
掌握一個視覺化的開發工具,快速建立令人難以置信的網站,而無需學習如何編碼。
學習一個簡化的流程,使用Webflow為客戶建立定製的、完全互動的網站。在本課程結束時,你將能夠。
使用一個強大的視覺化開發工具,快速建立像素完美的網站。
實現令人驚嘆的動畫和互動。
在您的工作中重新獲得創意自由,不受模板的限制。
展示一個以你的第一個Webflow網站為特色的作品集。
歡迎
如何更好地利用本課程和社區
你需要什麼樣的Webflow計劃?
Webflow有什麼不同
基本的HTML/CSS概念
基本網站Demo
掌握布局。顯示設置
掌握布局。網格
掌握布局。Flex
解決的Flexbox遊戲
掌握版式設計。位置
布局工具使用的真實案例
使用圖片和背景
如何建構網站
如何有效地設置樣式
使用自定義字體
使網站具有響應性
響應性的挑戰
響應性挑戰--已解決
基本互動
Webflow的本地組件
符號
出錯時的修復
建立一個真實世界的客戶單頁網站
自定義布局的挑戰
自定義布局的挑戰 - 解決了
動態網站
了解CMS
使用CMS
高級CMS過濾
導入CMS數據
創建電子商務網站
使用表格並與其他系統整合
內容管理系統的挑戰
內容管理系統的挑戰 - 已解決
了解觸發器和動畫
創建彈出式窗口
滑入效果
懸停時的三維旋轉
視差效果
水平滾動部分
小樂蒂動畫
創建一個預載入器
最終挑戰--單頁組合項目
整合一個預訂系統(或任何其他第三方工具)
導出到WordPress或Shopify
雙語言網站
用(複製-粘貼)自定義程式碼創建令人敬畏的效果
完整的Webflow網站流程概述
如何正確地導出和導入圖片
使用風格指南工作
隱私和可訪問性的考慮
QA - 測試您的網站
客戶是否應該使用Webflow主機?
啟動前的檢查表。搜索引擎和最終設置
上線
如何向客戶推銷Webflow
當客戶不願意購買時
如何將網站交付給客戶
客戶CMS培訓
Webflow網站的定價
完美的Webflow網站提案
維護Webflow網站
項目計劃
項目設置與字體
創建風格指南
設置內容管理系統和虛擬內容
建立主頁
移動響應
內容管理系統項目頁面
生物收集頁面
公司簡介
體驗頁面
產品頁面
搜索結果頁面
互動
最後設置
特斯拉Cybertruck網站在100分鐘內完成
成為一個真正的大師
結論 - 下一步是什麼?
加入專業網頁設計師社群,交流與分享提昇彼此的能力!
從Tenten Academy的專家那裡獲得個性化的、無障礙的支持和回饋。
建立聯繫,發現商業機會,並與世界各地的網頁設計師進行合作。
從現實生活中活躍的專業人士的社區中學習經驗和教訓。 從志同道合的設計師那裡獲得回饋、工作機會和技巧。
三個月的付款計劃(278美元/月)
分三期付清你的課程費用。你將獲得終身使用權,以及所有未來的更新。
單次付款695美元
預先支付,節省139美元! 享受終身使用該課程和所有未來的更新。
每個課程都包括一個無問題的30天退款保證。
為什麼Webflow比其他網站建設 程式更好?
Webflow是一個非常強大的視覺開發工具,它允許您創建高度定製的、真正優質的作品--當然,也可以相應地調整您的價格。Webflow還能為您處理網站開發的所有技術重任,因此您可以專注於您最擅長的工作:為您的客戶創造令人驚嘆的高價值作品。
我已經知道如何編碼,為什麼還要學習Webflow?
Webflow提供了一種超快速的網站建設方式--我們所說的是幾個小時,而不是幾天或幾周。如果您是一名設計師,您也會喜歡在Webflow中工作的視覺效果,看到您所建構的網站即時成型。
Webflow是免費的嗎?
Webflow提供了一個免費的計劃,許多學生在學習這個課程時都會使用。然而,對於您未來的客戶項目,我們建議投資於他們的付費層級。
在本課程結束時,我是否能夠為我的客戶建立網站?
是的,你會學到一個逐步的過程,你可以在任何未來的項目中使用。除此之外,在本課程結束時,您將擁有您的第一個Webflow網站,我們的團隊將給您提供個性化的回饋。我們希望您有充分的信心在您的投資組合中展示您的Webflow技能。
我的付款方式有哪些?
您可以分三個月付款,也可以一次性付款,以節省更多費用。我們通過PayPal和Stripe安全地處理所有付款,購買后您將立即收到電子信箱收據。如果你需要一張更詳細的發票作為記錄,請告訴我們,我們將很樂意幫助你。
我可以使用該課程多長時間?
您可以終身使用該課程,並可在12個月內進入 Tenten 社區。不僅如此,今後所有未來的內容更新都可以瀏覽。
我可以使用Webflow建立一個電子商務網站嗎?
可以的。Webflow最酷的地方之一就是它的靈活性。你的工作不受模板內置功能的約束,所以你可以真正創造出你的客戶所需要的東西。在Webflow大師班的第四章中,您將了解到所有關於電子商務和其他動態網站建設的功能。
我需要知道如何編碼嗎?
不需要。這就是使用Webflow這種強大的視覺化開發工具的神奇之處。你不需要知道如何編碼,就可以創建一個像素完美的、高度定製的網站。視覺介面將引導你完成這一切。
Webflow大師班和Webflow大學之間有什麼區別?
Webflow大學有一些很好的教程和快速課程,但並不是要帶你完成作為自由職業者建立和銷售Webflow項目的整個過程--就像我們在Webflow大師班中所做的那樣。不僅如此,大師班是唯一一門讓你建立整個網站,並作為課程的一部分接受個性化的教師回饋的課程。
本課程與《網頁設計》有什麼不同?成為專業人士課程的差異再哪?
MasterClass 課程是關於設計過程的。我們確實涵蓋了你在開發方面的選擇,但不包括實際實施中的細枝末節--這就是 Webflow 大師班的意義所在 你將學習到一個循序漸進的過程,使用 Webflow 將你的設計變成功能齊全、像素完美的網站。
想要找尋 Webflow 的接案 或是 Webflow 設計師工作?
Discord (規劃中)
通過12個小時的分步影片內容,了解如何從頭到尾建構像素完美的網站。
作為課程的一部分,建立一個功能齊全的網站,並獲得Tenten學院專家的個性化回饋。
掌握一個視覺化的開發工具,快速建立令人難以置信的網站,而無需學習如何編碼。
學習一個簡化的流程,使用Webflow為客戶建立定製的、完全互動的網站。在本課程結束時,你將能夠。
使用一個強大的視覺化開發工具,快速建立像素完美的網站。
實現令人驚嘆的動畫和互動。
在您的工作中重新獲得創意自由,不受模板的限制。
展示一個以你的第一個Webflow網站為特色的作品集。
歡迎
如何更好地利用本課程和社區
你需要什麼樣的Webflow計劃?
Webflow有什麼不同
基本的HTML/CSS概念
基本網站Demo
掌握布局。顯示設置
掌握布局。網格
掌握布局。Flex
解決的Flexbox遊戲
掌握版式設計。位置
布局工具使用的真實案例
使用圖片和背景
如何建構網站
如何有效地設置樣式
使用自定義字體
使網站具有響應性
響應性的挑戰
響應性挑戰--已解決
基本互動
Webflow的本地組件
符號
出錯時的修復
建立一個真實世界的客戶單頁網站
自定義布局的挑戰
自定義布局的挑戰 - 解決了
動態網站
了解CMS
使用CMS
高級CMS過濾
導入CMS數據
創建電子商務網站
使用表格並與其他系統整合
內容管理系統的挑戰
內容管理系統的挑戰 - 已解決
了解觸發器和動畫
創建彈出式窗口
滑入效果
懸停時的三維旋轉
視差效果
水平滾動部分
小樂蒂動畫
創建一個預載入器
最終挑戰--單頁組合項目
整合一個預訂系統(或任何其他第三方工具)
導出到WordPress或Shopify
雙語言網站
用(複製-粘貼)自定義程式碼創建令人敬畏的效果
完整的Webflow網站流程概述
如何正確地導出和導入圖片
使用風格指南工作
隱私和可訪問性的考慮
QA - 測試您的網站
客戶是否應該使用Webflow主機?
啟動前的檢查表。搜索引擎和最終設置
上線
如何向客戶推銷Webflow
當客戶不願意購買時
如何將網站交付給客戶
客戶CMS培訓
Webflow網站的定價
完美的Webflow網站提案
維護Webflow網站
項目計劃
項目設置與字體
創建風格指南
設置內容管理系統和虛擬內容
建立主頁
移動響應
內容管理系統項目頁面
生物收集頁面
公司簡介
體驗頁面
產品頁面
搜索結果頁面
互動
最後設置
特斯拉Cybertruck網站在100分鐘內完成
成為一個真正的大師
結論 - 下一步是什麼?
加入專業網頁設計師社群,交流與分享提昇彼此的能力!
從Tenten Academy的專家那裡獲得個性化的、無障礙的支持和回饋。
建立聯繫,發現商業機會,並與世界各地的網頁設計師進行合作。
從現實生活中活躍的專業人士的社區中學習經驗和教訓。 從志同道合的設計師那裡獲得回饋、工作機會和技巧。
三個月的付款計劃(278美元/月)
分三期付清你的課程費用。你將獲得終身使用權,以及所有未來的更新。
單次付款695美元
預先支付,節省139美元! 享受終身使用該課程和所有未來的更新。
每個課程都包括一個無問題的30天退款保證。
為什麼Webflow比其他網站建設 程式更好?
Webflow是一個非常強大的視覺開發工具,它允許您創建高度定製的、真正優質的作品--當然,也可以相應地調整您的價格。Webflow還能為您處理網站開發的所有技術重任,因此您可以專注於您最擅長的工作:為您的客戶創造令人驚嘆的高價值作品。
我已經知道如何編碼,為什麼還要學習Webflow?
Webflow提供了一種超快速的網站建設方式--我們所說的是幾個小時,而不是幾天或幾周。如果您是一名設計師,您也會喜歡在Webflow中工作的視覺效果,看到您所建構的網站即時成型。
Webflow是免費的嗎?
Webflow提供了一個免費的計劃,許多學生在學習這個課程時都會使用。然而,對於您未來的客戶項目,我們建議投資於他們的付費層級。
在本課程結束時,我是否能夠為我的客戶建立網站?
是的,你會學到一個逐步的過程,你可以在任何未來的項目中使用。除此之外,在本課程結束時,您將擁有您的第一個Webflow網站,我們的團隊將給您提供個性化的回饋。我們希望您有充分的信心在您的投資組合中展示您的Webflow技能。
我的付款方式有哪些?
您可以分三個月付款,也可以一次性付款,以節省更多費用。我們通過PayPal和Stripe安全地處理所有付款,購買后您將立即收到電子信箱收據。如果你需要一張更詳細的發票作為記錄,請告訴我們,我們將很樂意幫助你。
我可以使用該課程多長時間?
您可以終身使用該課程,並可在12個月內進入 Tenten 社區。不僅如此,今後所有未來的內容更新都可以瀏覽。
我可以使用Webflow建立一個電子商務網站嗎?
可以的。Webflow最酷的地方之一就是它的靈活性。你的工作不受模板內置功能的約束,所以你可以真正創造出你的客戶所需要的東西。在Webflow大師班的第四章中,您將了解到所有關於電子商務和其他動態網站建設的功能。
我需要知道如何編碼嗎?
不需要。這就是使用Webflow這種強大的視覺化開發工具的神奇之處。你不需要知道如何編碼,就可以創建一個像素完美的、高度定製的網站。視覺介面將引導你完成這一切。
Webflow大師班和Webflow大學之間有什麼區別?
Webflow大學有一些很好的教程和快速課程,但並不是要帶你完成作為自由職業者建立和銷售Webflow項目的整個過程--就像我們在Webflow大師班中所做的那樣。不僅如此,大師班是唯一一門讓你建立整個網站,並作為課程的一部分接受個性化的教師回饋的課程。
本課程與《網頁設計》有什麼不同?成為專業人士課程的差異再哪?
MasterClass 課程是關於設計過程的。我們確實涵蓋了你在開發方面的選擇,但不包括實際實施中的細枝末節--這就是 Webflow 大師班的意義所在 你將學習到一個循序漸進的過程,使用 Webflow 將你的設計變成功能齊全、像素完美的網站。
想要找尋 Webflow 的接案 或是 Webflow 設計師工作?
Discord (規劃中)


A curated list of awesome UI/UX, and Design Resource for everything related to UI / UX. Contributions are welcome, just do a pull request!
MIT
Contributions are welcome! Just do a pull request!
Working on your first Pull Request? You can learn how from this free series How to Contribute to an Open Source Project on GitHub
The medium blog post is here ##Other list of awesome free stuff Is Here
#UI-UX Ultimate Guides
#Prototyping Tools
#Wireframing Tools
#Style
Style categories
###Icons
###Stock Icons
###Imagery
####Stock Photos
###Typography
Font Resource
###Writing
#Layout Layout categories
###Principles
###Units & Measurement
###Metrics & Keylines
###Structure
###Responsive UI
###Split Screen
#Components
#Patterns
#Usability Usability categories
#Animation Animation Categories
[Draw Space: Drawing] (https://www.drawspace.com/lessons)
###UX Design
#Resources
#Online Courses
#Podcasts
#Communities
#Inspiration
#Planning
Planning
Research
Plan
Explore
Communicate
Create
Give Feedback
Finalise
Delight
Analyse
#Other Software / Tools / Resources
#Jobs